Een WordPress-website moet een probleemloze navigatie en gebruik bieden om zich welkom te voelen. Dit is de reden waarom uw website gemakkelijke en toegankelijke links moet hebben die bezoekers kunnen benaderen.

Er zijn verschillende manieren om de schakelaars, tabbladen of accordeons toegankelijk te maken. Tegelijkertijd leren we in deze zelfstudie hoe u een knop kunt gebruiken om toegang te krijgen tot een bepaalde Elementor- schakelaar, -tabblad of accordeon.
Een bepaalde Elementor-toggle, Tab of Accordeon openen
In deze zelfstudie hebben we verschillende codes voor verschillende doeleinden die hieronder worden vermeld. Zorg ervoor dat u de code kiest die het beste past bij uw gewenste taak.
Maak om te beginnen een HTML-element en kopieer de vereiste code.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Plaats het HTML-element op de pagina zo dicht mogelijk bij het tab-, accordeon- of toggle-element. Voeg vervolgens de benodigde code toe.
1. Code voor accordeon
Attribuut: data-accordeon-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Code voor Elementor Toggle
Attribuut: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Code voor tabbladen
Attribuut: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Code voor EA-tabbladen
Attribute: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Code voor EA Accordeon
Attribuut: data-accordeon-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Maak nu een link voor de knop waarmee op afstand een tabblad, schakelaar of accordeon wordt geopend.

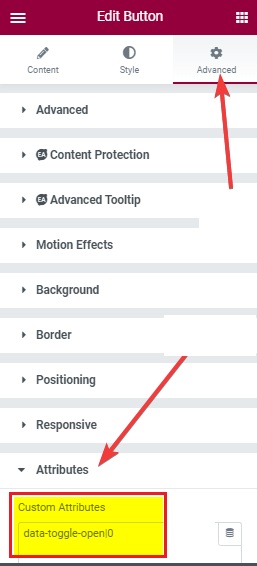
Werk daarna de eigenschap attributen van de knop bij. Ga naar het tabblad Geavanceerd en vouw vervolgens het menu attributen uit.

JS is een op nul gebaseerd indexeringssysteem. Om de eerste, tweede en derde schakelaars te openen, wijzigt u het gehele getal in 0,1,2.
Eindelijk zijn je Elementor Toggle Tab, Toggle en Accordion-opener klaar voor gebruik. Zo maakt Elementor je leven gemakkelijker en kun je toegankelijkheid voor je website creëren zodat je gebruikers niet veel hoeven te sjouwen.
Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons aansluit op onze Facebook  en Twitter voor meer tutorials en updates.




