Als je Elementor gebruikt, vraag je je misschien af hoe je de accordeonwidget kunt maken die automatisch inklapt. Als schakel- of FAQ-sectie kun je Elementor's eigen accordeonblok gebruiken. Uw accordeon kan tal van voorwerpen bevatten. Wanneer u de pagina vernieuwt, wordt deze altijd geopend met het eerste item dat als standaard is geselecteerd. Elementor heeft geen functies waarmee je het kunt bedienen. Je kunt het niet uitschakelen in het Elementor-dashboard. Voor uw website kunt u ervoor kiezen om de items te sluiten.

We laten je zien hoe je Elementor's Accordion-widget automatisch kunt laten sluiten door de stappen in dit bericht te volgen.
Accordeon Widget instellen
In de standaardstatus kan het accordeonitem op verschillende manieren worden gesloten. Als alternatief kan de Absolute Addons Advanced Accordion-widget worden gebruikt om dezelfde taak met een enkele muisklik uit te voeren.
Handmatige methode:
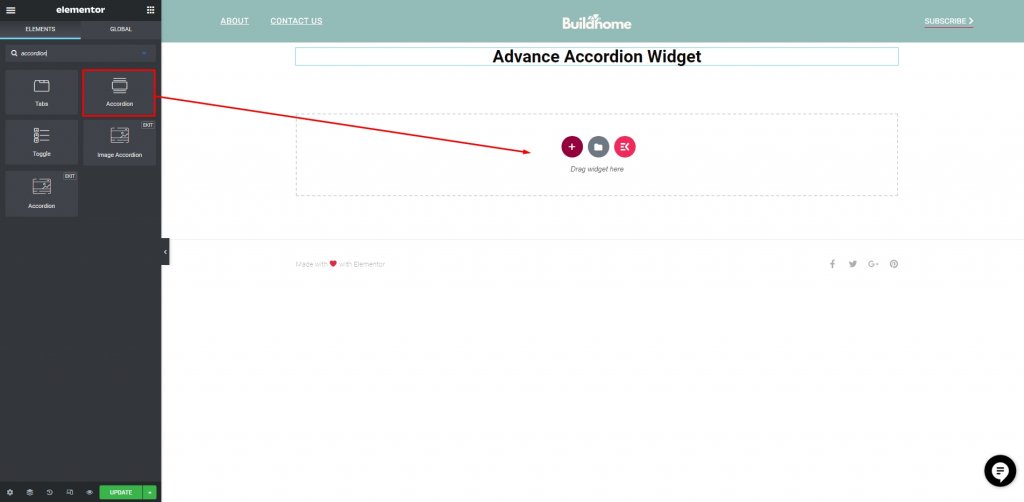
JavaScript toevoegen aan de Elementor accordeon-widget is de enige manier om dit handmatig te doen. Voeg de accordeonwidget toe aan een nieuwe pagina en begin met het toevoegen van uw producten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
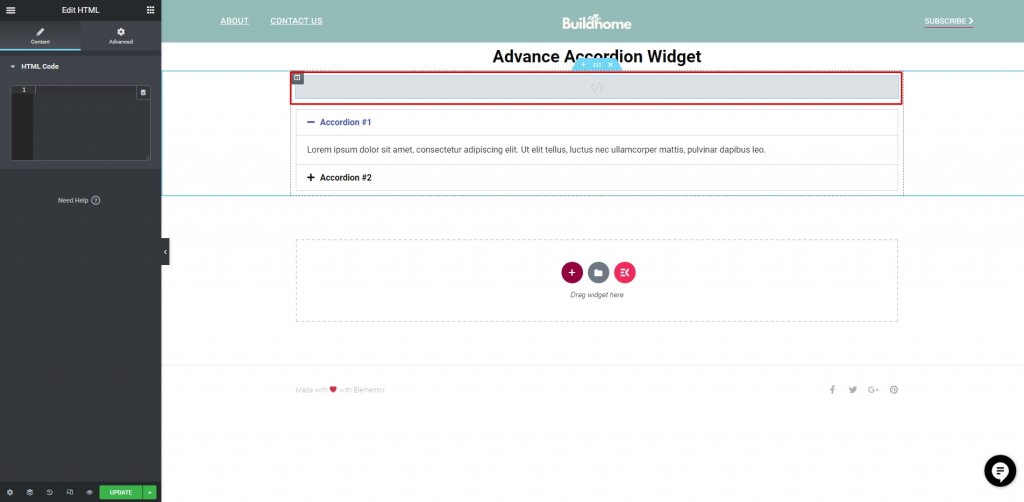
Voeg vervolgens een HTML-coderingsblok toe vóór de accordeonwidget.

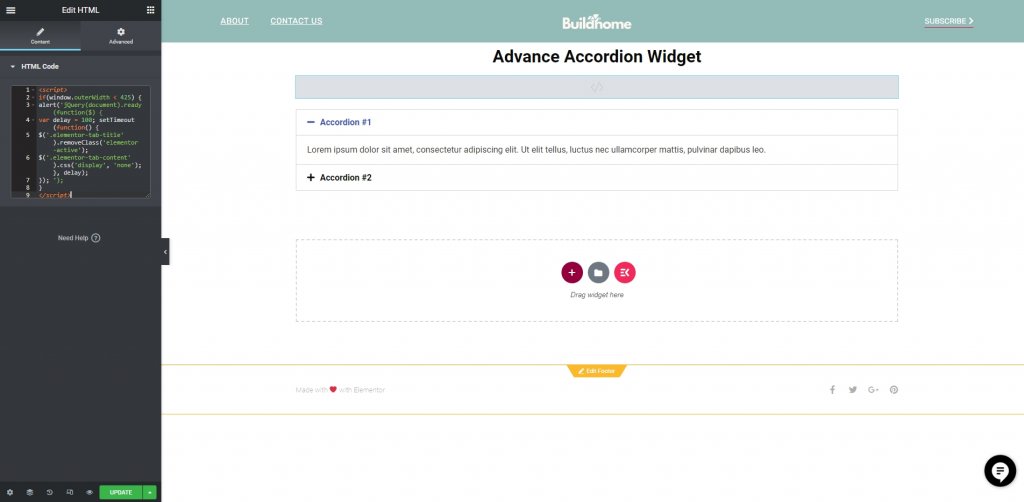
U voegt de volgende JavaScript-code toe aan het HTML-blok in dezelfde sectie voor de accordeon.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Sla nu de taak op door op "update" te klikken en kijk op een live-pagina. Uw accordeon is nu standaard gesloten.

Absolute Addons-plug-in
Als u zich niet op uw gemak voelt bij het toevoegen van code, kunt u de plug-in Absolute Addons installeren en vervolgens de Advance Accordion Widget toevoegen.
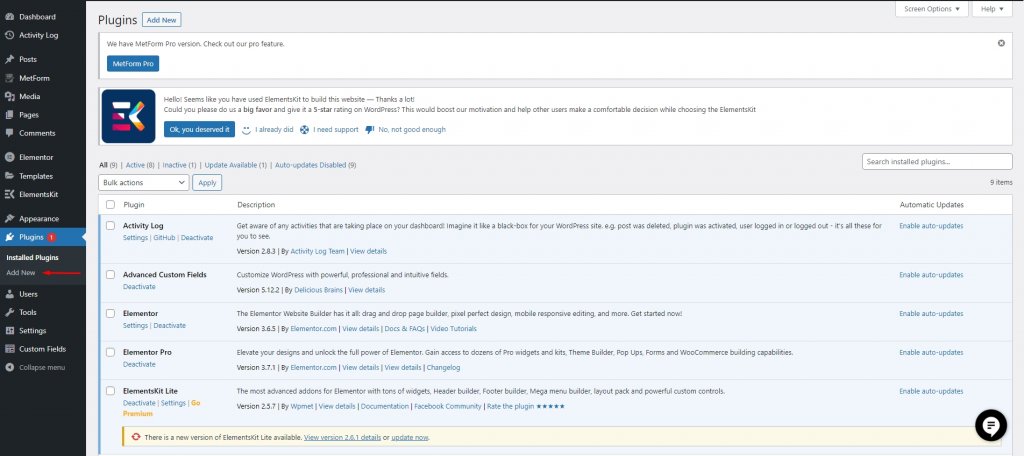
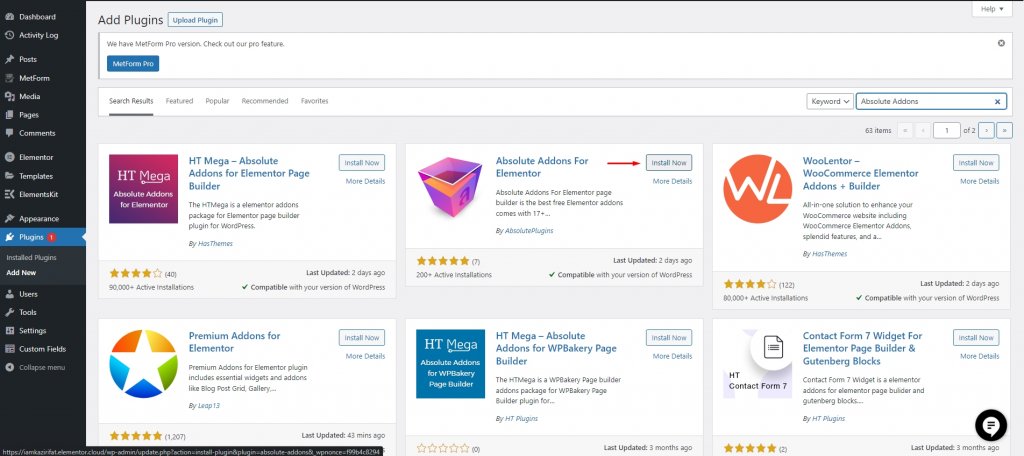
Ga naar plug-ins en navigeer naar Nieuwe toevoegen.

Zoek nu naar de plug-in genaamd "Absolute Addons". Wanneer u het vindt, klikt u op installeren en activeert u vervolgens de plug-ins.

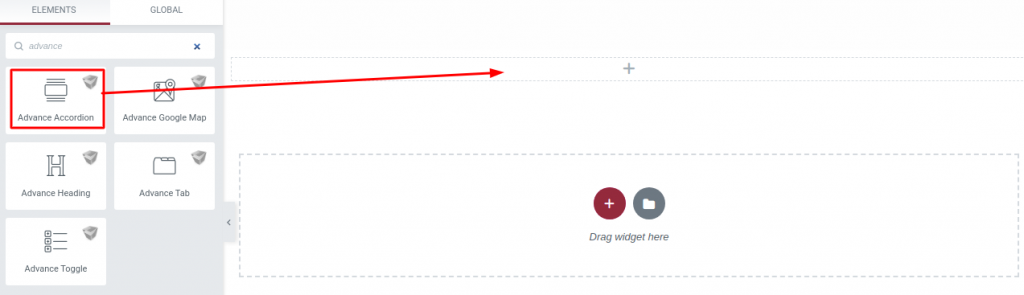
Maak een sectie in Elementor door op het "+"-pictogram te klikken en vervolgens te zoeken naar Advance Accordion in het blokgedeelte van de linkerbalk nadat je de plug-in hebt geïnstalleerd en geactiveerd. Zet het Advance Accordion-blok neer in de nieuwe sectie die je zojuist hebt gemaakt.

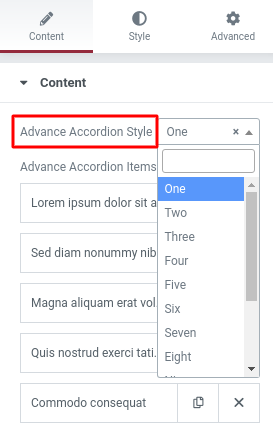
U kunt nu de accordeonstijl kiezen in het vervolgkeuzemenu onder het tabblad Inhoud. Het Advance Accordion-gebied heeft dertien unieke en professioneel ogende stijlen om uit te kiezen. Je hebt een breed scala aan mogelijkheden als het om mode gaat.

In de optie Accordeoncontroller ziet u de opties Eerste keer uitbreiden. Zolang u het eerste item ingeschakeld houdt, behoudt u de uitgebreide status. Sluit het eerste item door de optie uit te schakelen.
Afsluiten
Met Elementor kunt u instellen dat de accordeonwidget standaard wordt gesloten na het volgen van de stappen. Nu kunt u Elementor Cloud gebruiken om uw website te hosten met meer en betere beveiliging en gemak. Volg onze andere Elementor-zelfstudies om een nieuwe golf toe te voegen aan uw verdere webontwikkelingsprojecten.




