Als resultaat van de Divi Theme Builder is een nieuw tijdperk in het maken van websites begonnen. Met deze nieuwe functionaliteit kunt u dynamisch globale voetteksten toevoegen aan uw pagina's en artikelen. Om een voettekst aan een pagina of bericht toe te voegen, gebruik je gewoon Divi 's Theme Builder (die bij het Divi-thema wordt geleverd). In dit artikel laten we u nu zien hoe u een globale voettekst maakt en aan uw website toevoegt. Bovendien kunt u het JSON-bestand gratis downloaden!

Voorbeeld
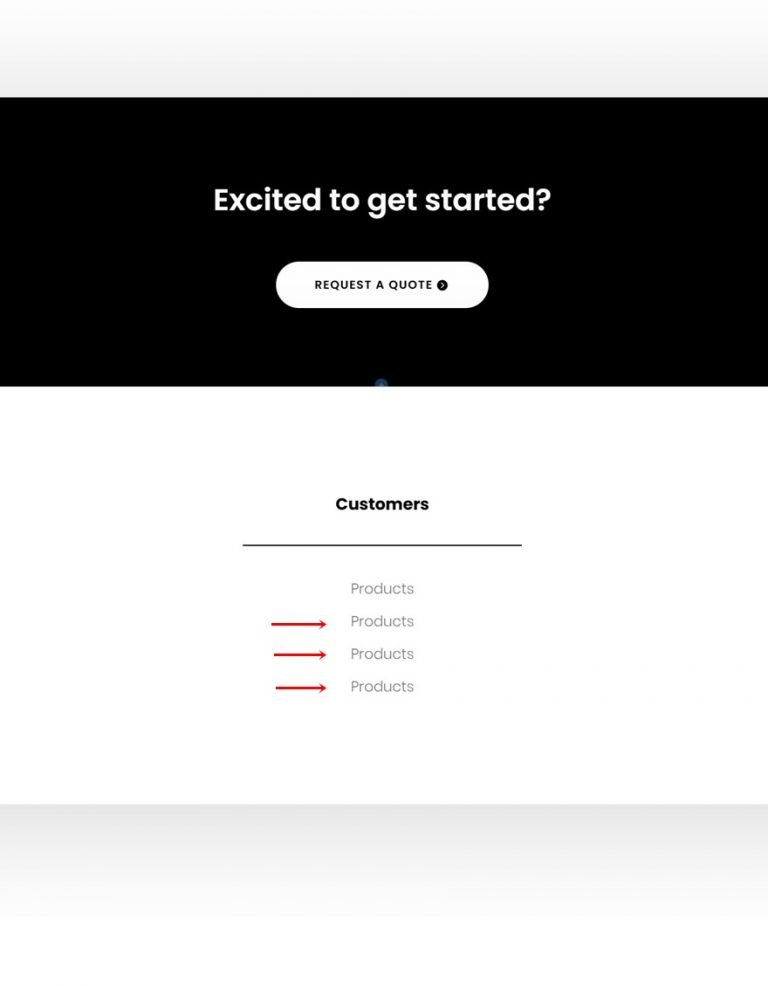
Laten we eerst eens kijken hoe de globale voettekst eruitziet op schermen van verschillende formaten voordat we aan de slag gaan.

Ontwerpprocedure:
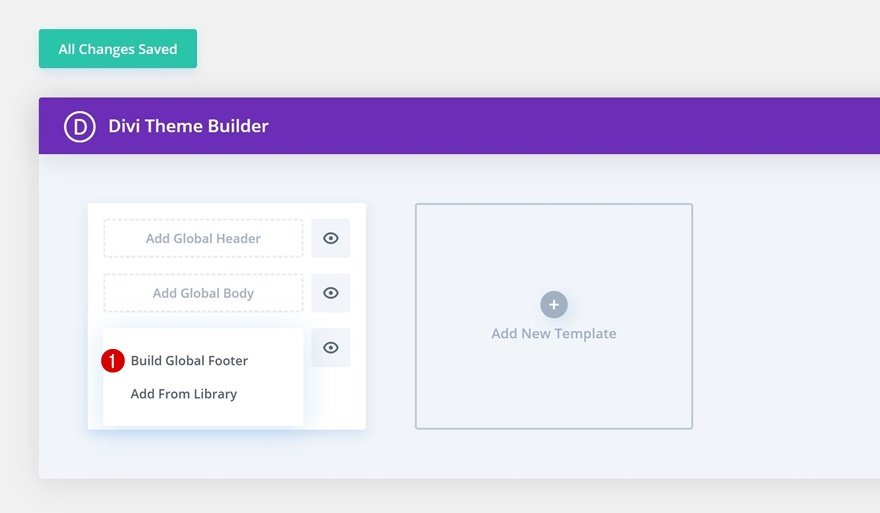
Log eerst in op uw WordPress-dashboard. Navigeer in je Divi Theme Options naar de Theme Builder.

Daar hebt u de mogelijkheid om een reeds bestaande globale voettekst te gebruiken of een geheel nieuwe voettekst te maken met behulp van de Divi-bibliotheek. In deze les gaan we een geheel nieuwe voettekst maken, dus ga je gang en selecteer optie één.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Sectie nr. 1
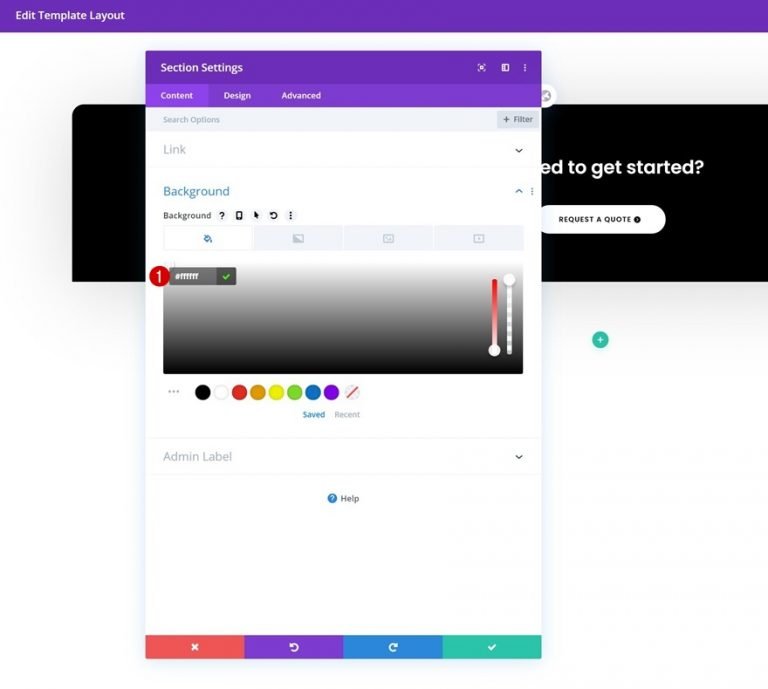
BG-kleur
Tijd om nu creatief aan de slag te gaan! Open de sectie op de pagina en wijzig de achtergrondkleur van de sectie.
- Achtergrondkleur: #000000

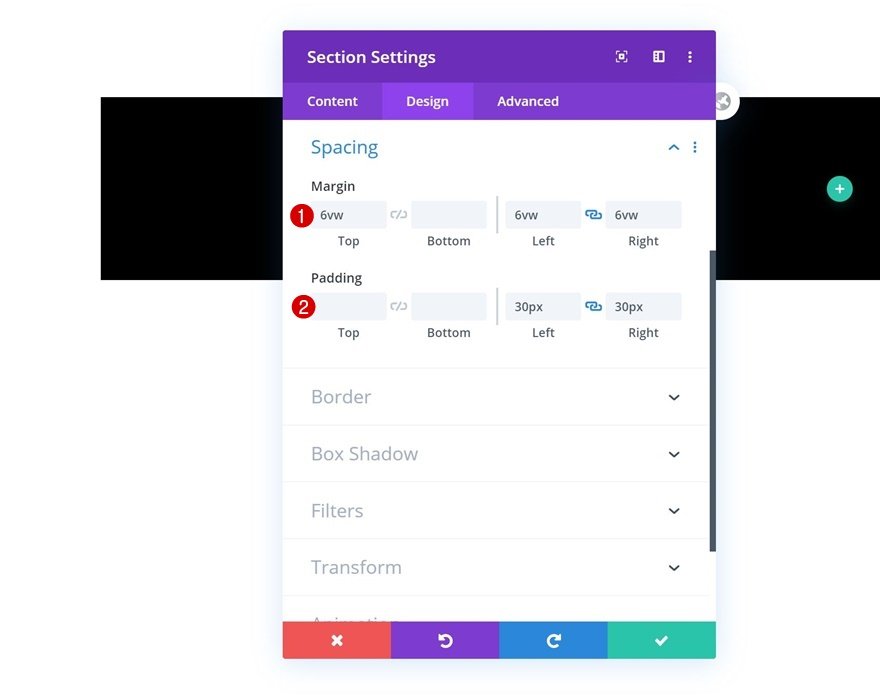
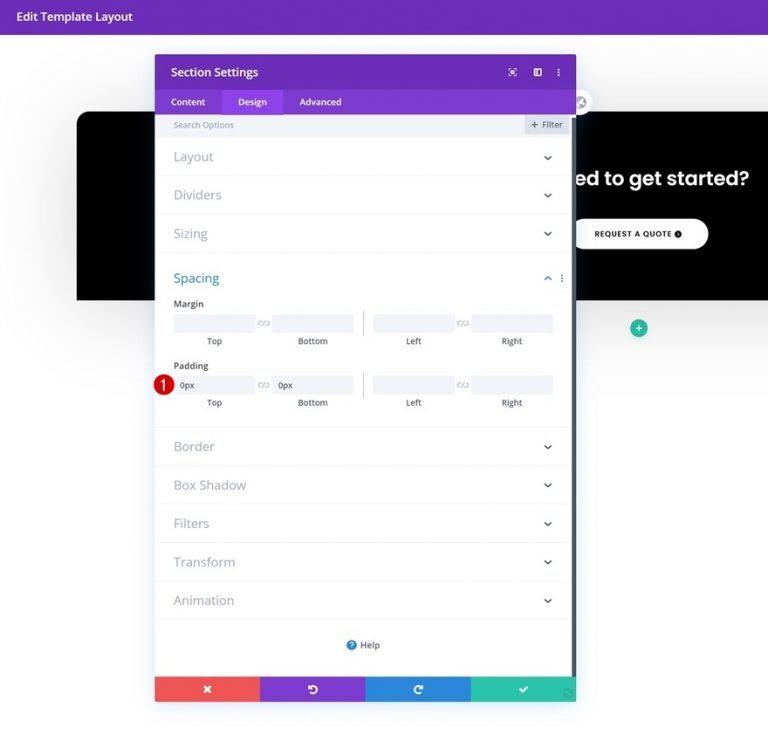
Spatiëring
Werk vervolgens de sectie-afstand bij volgens de volgende waarden.
- Bovenmarge: 6vw
- Linkermarge: 6vw
- Rechtermarge: 6vw
- Linkervulling: 30px
- Rechter vulling: 30px

Grens
De volgende stap is het toevoegen van een rand aan de bovenkant, links en rechts.
- Linksboven: 20px
- Rechtsboven: 20px

Doos Schaduw
Een box-schaduw moet ook worden opgenomen in de sectie-instellingen.
- Box Shadow Blur-sterkte: rgba(0,0,0,0.18)
- Schaduwkleur: rgba (0,0,0,0.18)

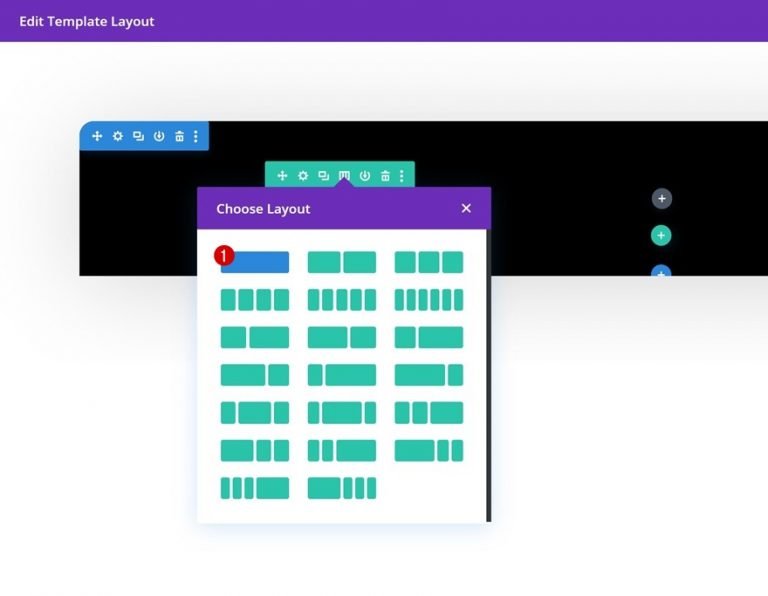
Nieuwe rij toevoegen
Voeg nu een nieuwe rij met één kolom toe aan de sectie.

Nieuwe tekstmodule toevoegen
Voeg vervolgens een tekstmodule toe en voeg een kopie toe aan die module.

H2 Tekstinstellingen
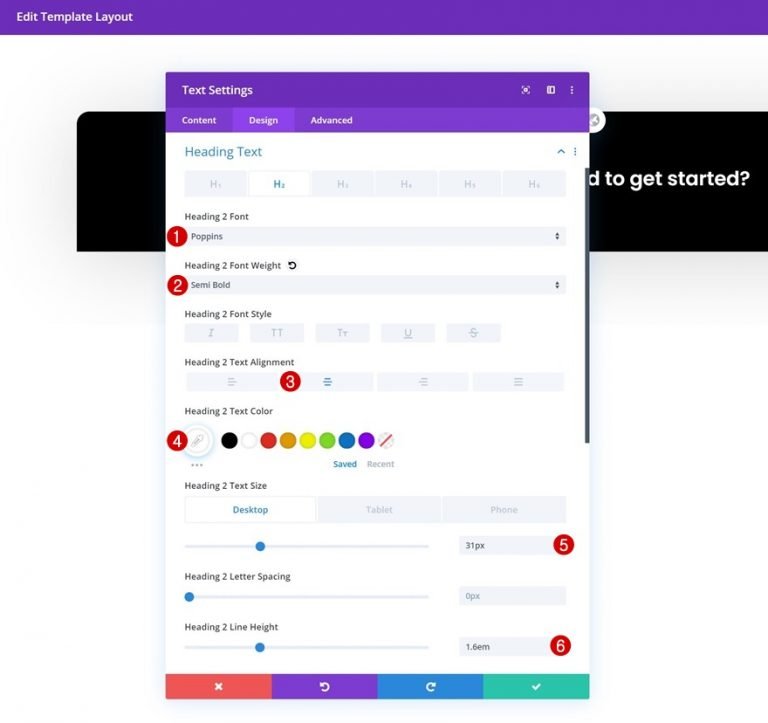
Wijzig indien nodig de H2-tekstinstellingen in het ontwerptabblad van de module:
- Kop 2 Lettertype: Poppins
- Kop 2 Lettergewicht: Half vet
- Kop 2 Tekstuitlijning: Midden
- Kop 2 Tekstkleur: #ffffff
- Kop 2 Tekstgrootte: 31px (desktop), 24px (tablet), 18px (telefoon)
- Kop 2 Regelhoogte: 1.6em

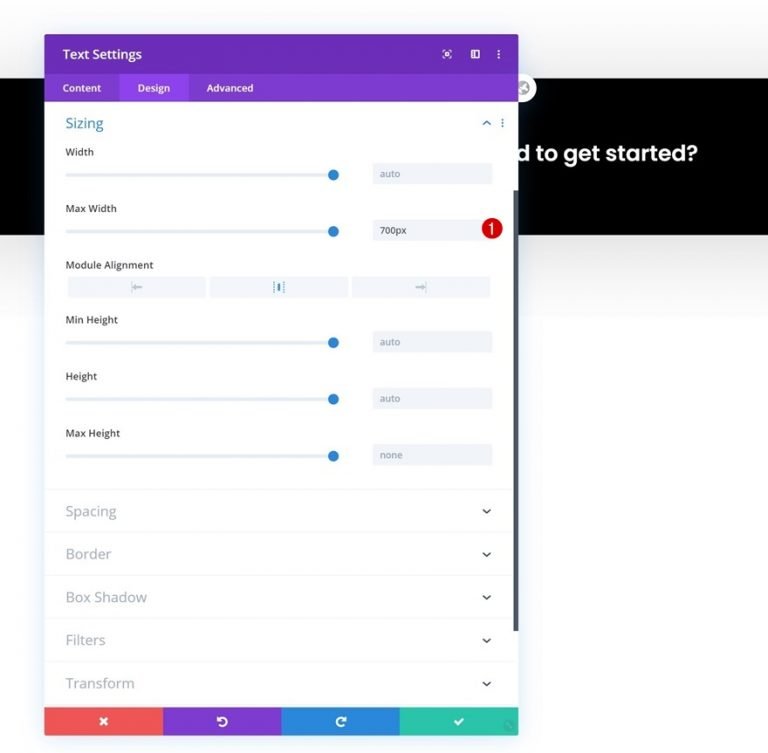
Grootte van tekstmodule
De module moet ook een maximale breedte hebben.
- Maximale breedte: 700px

Knopmodule toevoegen
Voeg net onder de tekstmodule een knopmodule toe en vul deze met elke gewenste kopie.

Knop uitlijning
Wijzig de knopuitlijning naar het midden op het ontwerptabblad van de module.
- Knop Uitlijning: Midden

Knop Instellingen
Laten we nu de knop stylen.
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte knop: 12px
- Knoptekstkleur: #000000
- Achtergrondkleur knop: #FFFFFF
- Breedte knoprand: 0px

- Knoprandstraal: 100px
- Knop Letterafstand: 1px
- Lettertype knop: Poppins
- Gewicht knoplettertype: Half vet
- Knop Lettertypestijl: Hoofdletters

Knopafstand
Het is tijd om wat aangepaste opvulling toe te voegen.
- Bovenste vulling: 14px
- Bodemvulling: 14px
- Linker vulling: 40px
- Rechter vulling: 58px

Sectie nr. 2
Achtergrond kleur
Het volgende normale hoofdstuk is hier! Selecteer een witte achtergrondkleur voor de sectie.
- Achtergrondkleur: #ffffff

Spatiëring
Verwijder alle demping van de boven- en onderkant.
- Top vulling: 0px
- Bodemvulling: 0px

Grens
Aan de sectie moet ook een grensradius worden toegevoegd.
- Linksboven: 20px
- Rechtsboven: 20px

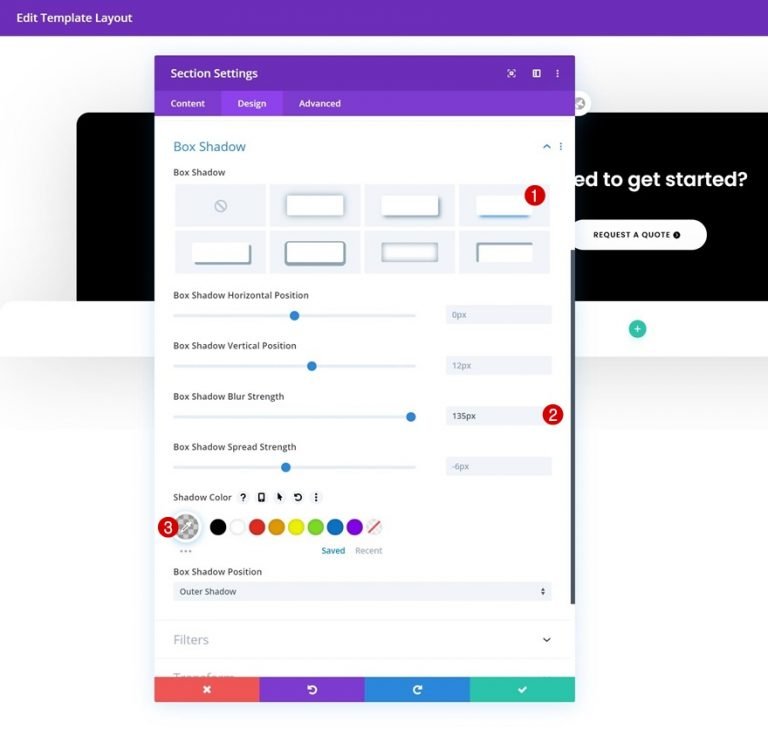
Doos Schaduw
Beëindig nu het bewerken van de sectie door een kaderschaduw toe te voegen.
- Doos Schaduwvervaging Sterkte: 135px
- Schaduwkleur: rgba (0,0,0,0.18)

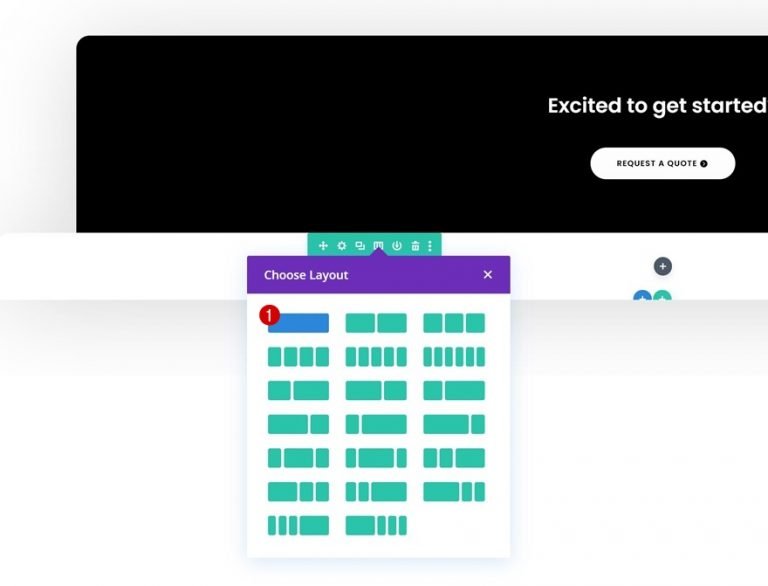
Nieuwe rij toevoegen
U kunt nu een nieuwe rij aan uw sectie toevoegen door deze instructies te volgen:

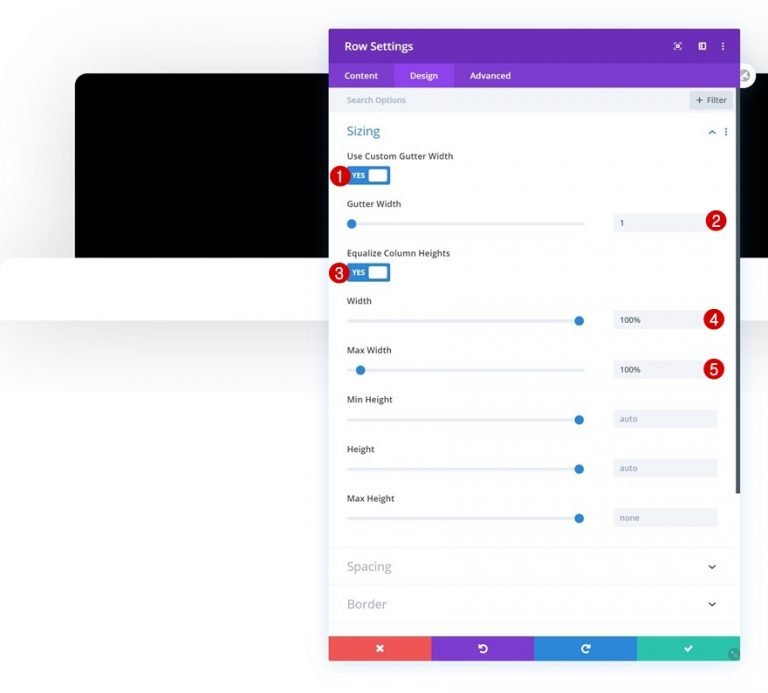
Rijgrootte
Open de rij-instellingen en schakel de rij in om het hele scherm te beslaan zonder extra modules toe te voegen.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Kolomhoogten egaliseren: Ja
- Breedte: 100%
- Maximale breedte: 100%

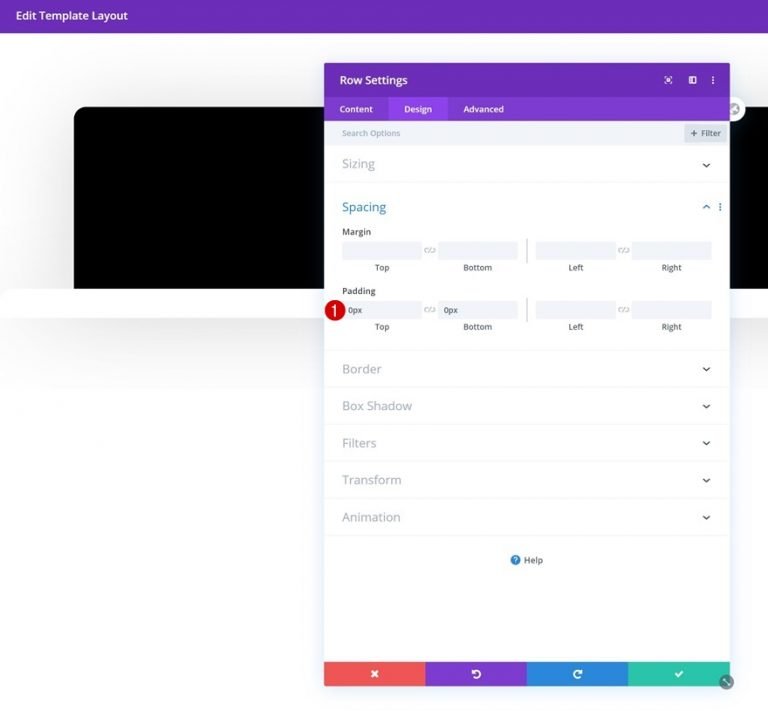
Rijafstand
Verwijder de opvulling van de rij aan de boven- en onderkant.
- Top vulling: 0px
- Bodemvulling: 0px

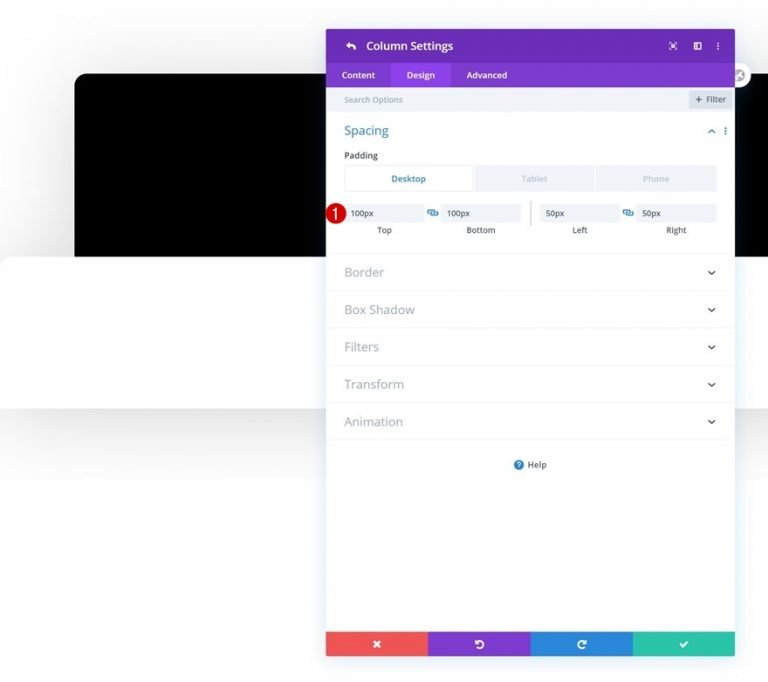
Kolomafstand
Ga naar de kolominstellingen en voeg specifieke opvulwaarden toe voor de verschillende schermbreedtes.
- Top padding: 100px (desktop), 50px (tablet & telefoon)
- Bodemvulling: 100px (desktop), 50px (tablet & telefoon)
- Linker vulling: 50px
- Rechter vulling: 50px

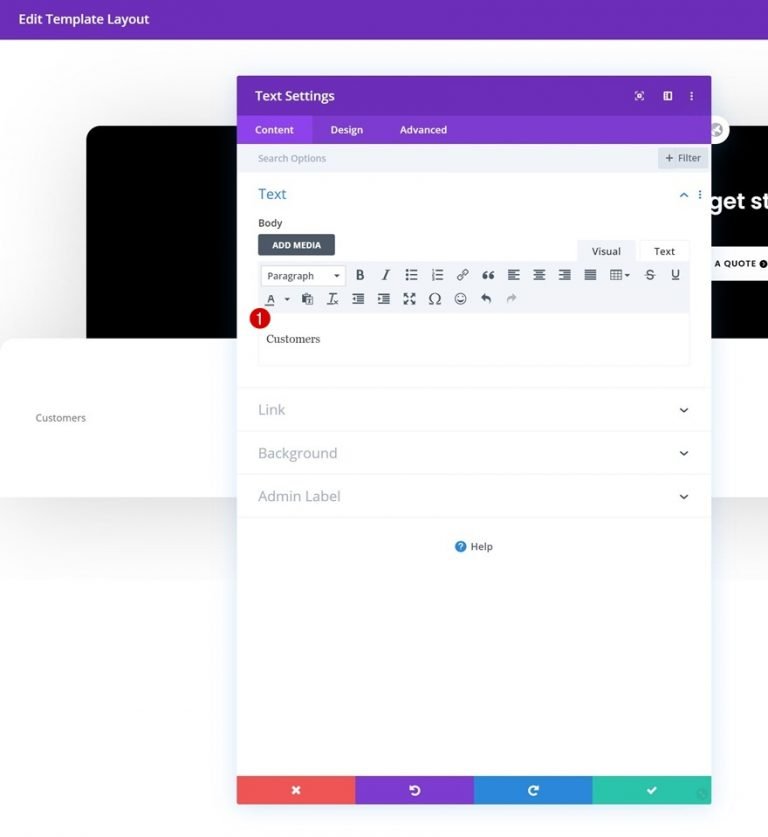
Tekstmodule 1
Het is nu of nooit voor module-toevoegingen! Voeg een standaard tekstmodule toe aan kolom 1 en vul deze met wat je maar wilt.

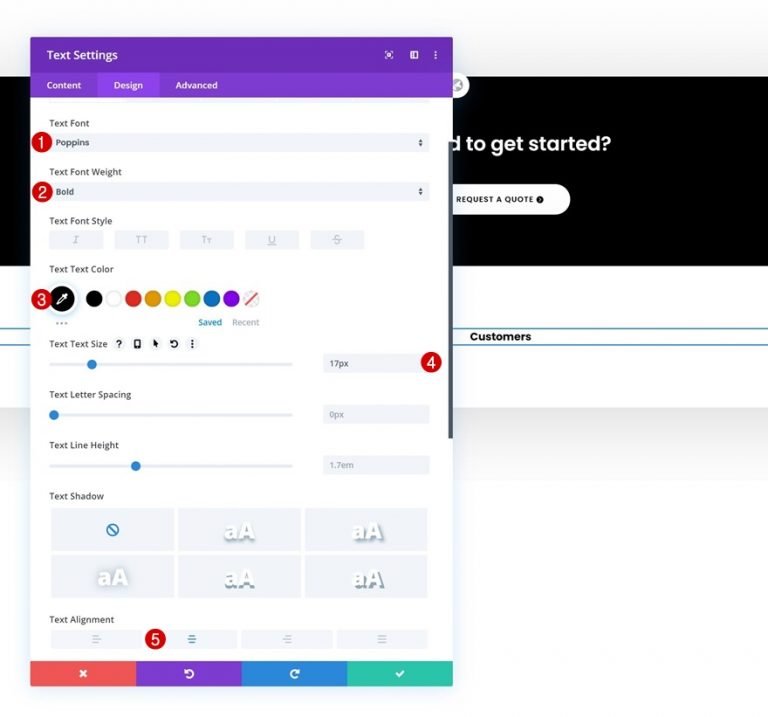
Tekstinstellingen
Wijzig indien nodig de tekstinstellingen in het ontwerptabblad van de module:
- Tekstlettertype: Poppins
- Gewicht lettertype: vet
- Tekstkleur: #000000
- Tekstgrootte: 17px
- Tekstuitlijning: Midden

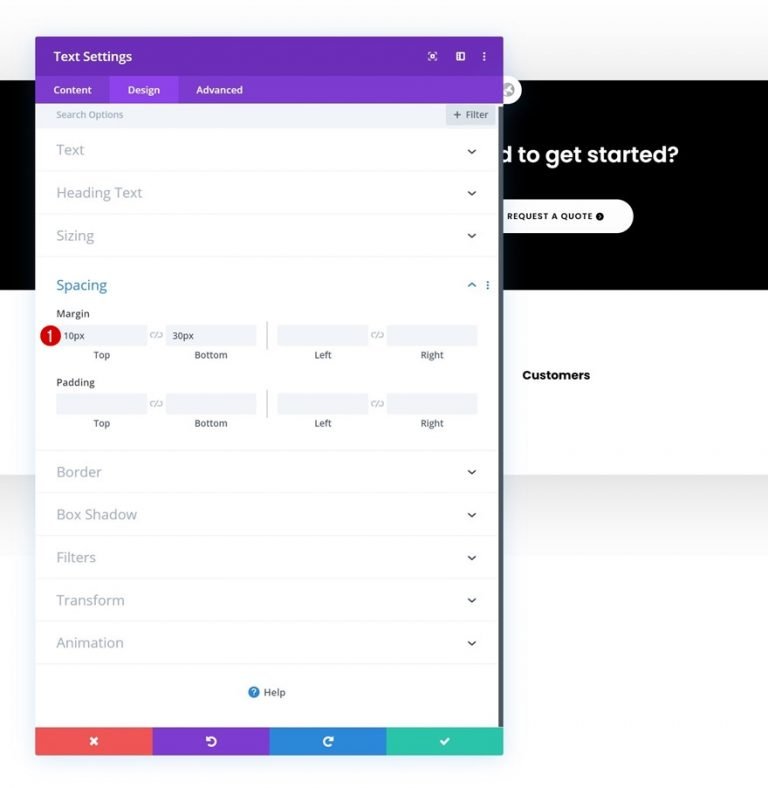
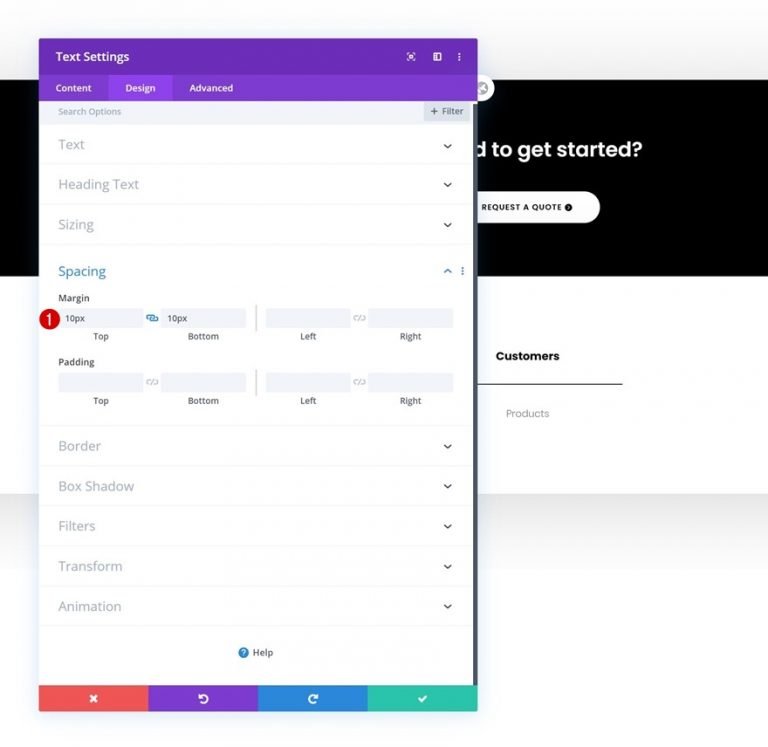
Spatiëring
De volgende stap is het toevoegen van enkele unieke boven- en ondermarges.
- Bovenmarge: 10px
- Ondermarge: 30px

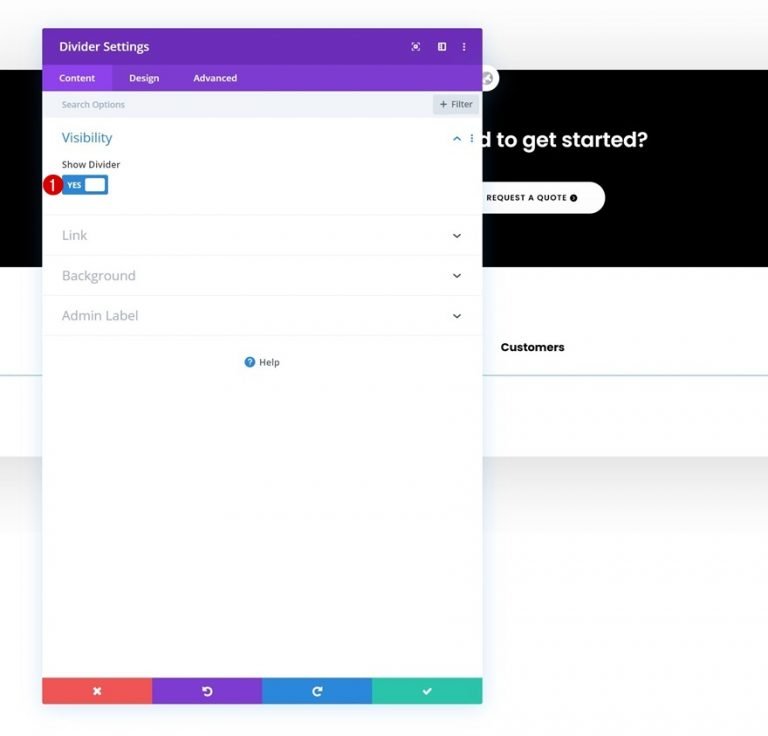
Zichtbaarheid scheidingsmodule
Scheidingsmodules kunnen net onder de tekstmodule worden toegevoegd als de optie 'Toon scheidingslijn' is aangevinkt.
- Show Divider: Ja

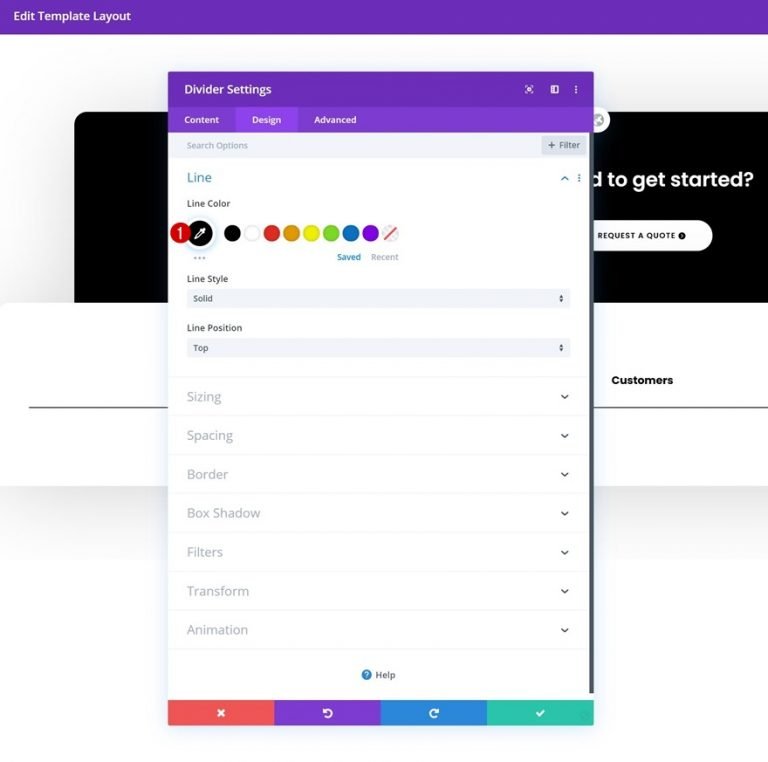
Lijn
Verander nu de kleur.
- Lijnkleur: #000000

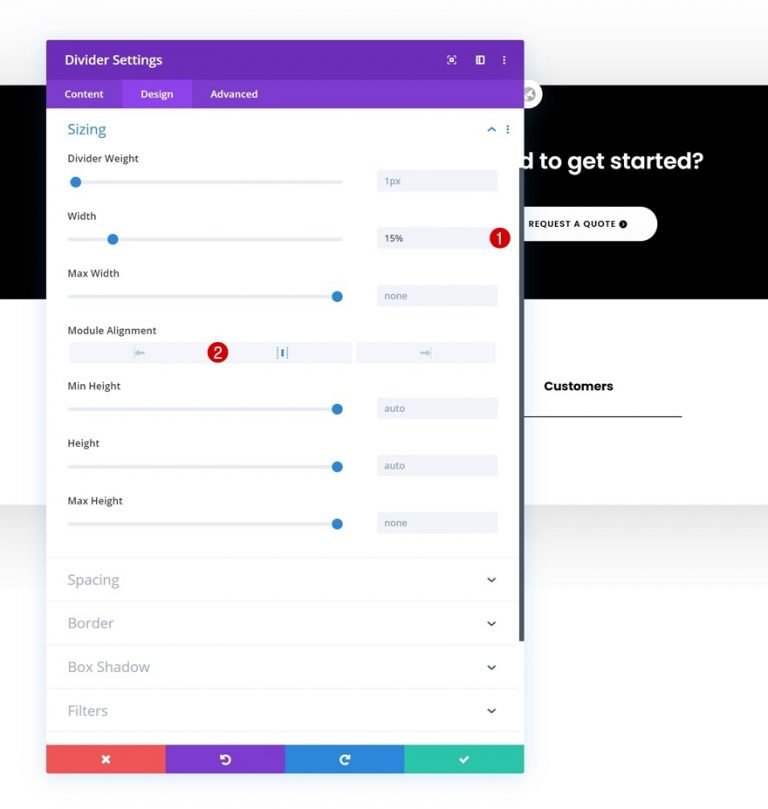
Maatvoering
De maatvoering van de verdeler kan ook worden gewijzigd.
- Breedte: 15%
- Module-uitlijning: midden

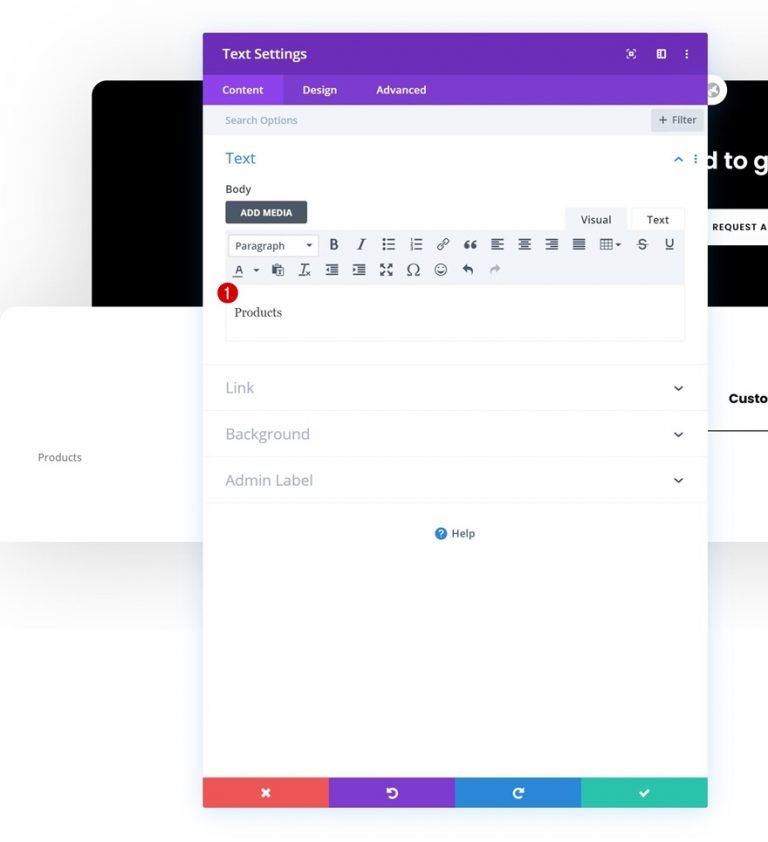
Tekstmodule 2
Tekstmodules kunnen nu aan de kolom worden toegevoegd.

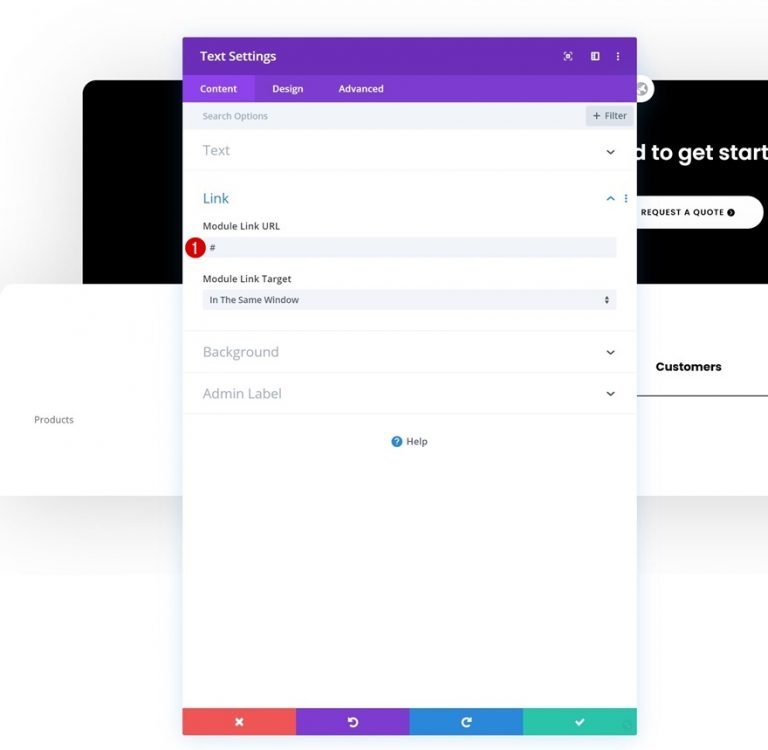
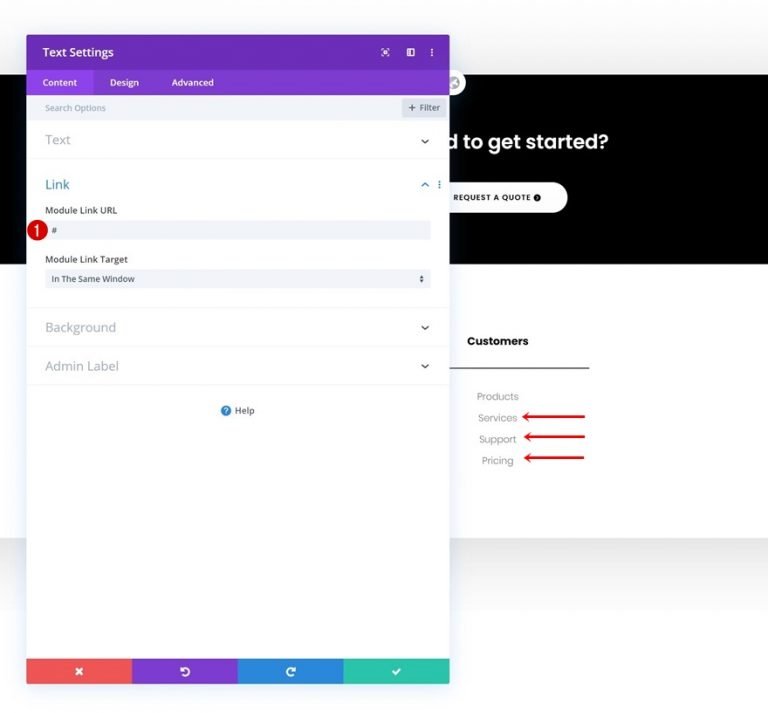
Koppeling
Voeg een URL toe naar de pagina waarnaar u deze module wilt verwijzen.

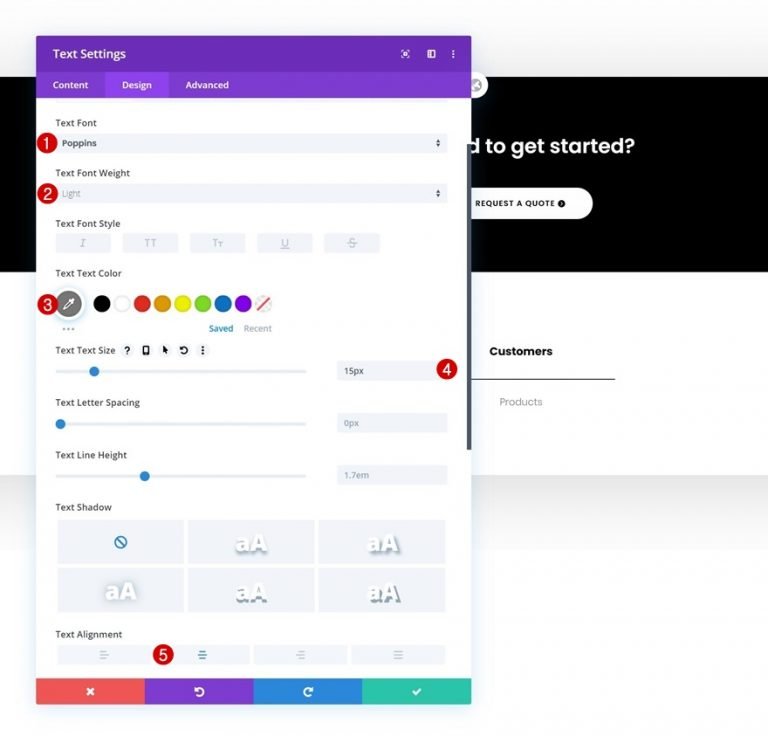
Tekstinstellingen
Pas op het tabblad Ontwerpen de tekstinstellingen als volgt aan:
- Tekstlettertype: Poppins
- Tekst Lettertype Gewicht: Licht
- Tekstkleur: #7777777
- Tekstgrootte: 15px
- Tekstuitlijning: Midden

Spatiëring
Voeg ook wat ruimte aan de boven- en onderkant van de pagina toe.
- Bovenmarge: 10px
- Ondermarge: 10px

Tekstmodule 2 klonen
Het is mogelijk om de tweede tekstmodule in de kolom een onbeperkt aantal keren te klonen zodra deze klaar is met bouwen (afhankelijk van het aantal klikbare voettekstitems dat u wilt opnemen).

Koppelingen wijzigen
Zorg ervoor dat u voor elk exemplaar de inhoud en links van de module bijwerkt.

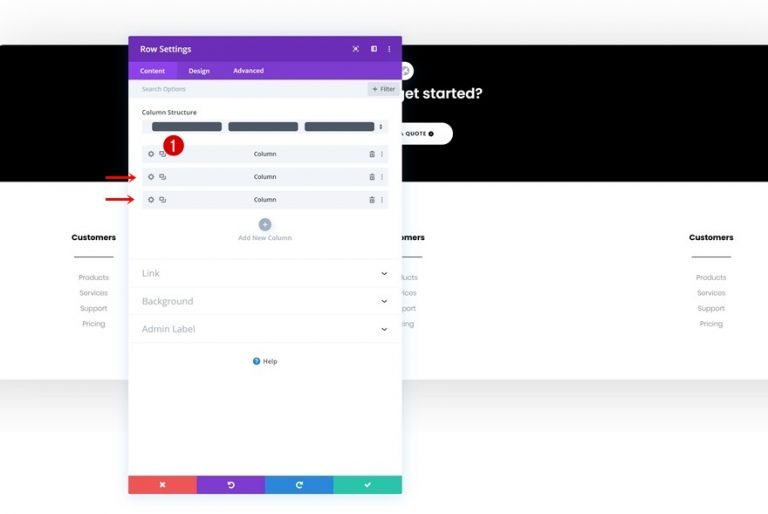
Kolom tweemaal klonen
Je kunt een kolom twee keer klonen als je klaar bent met het bouwen ervan en al zijn modules.

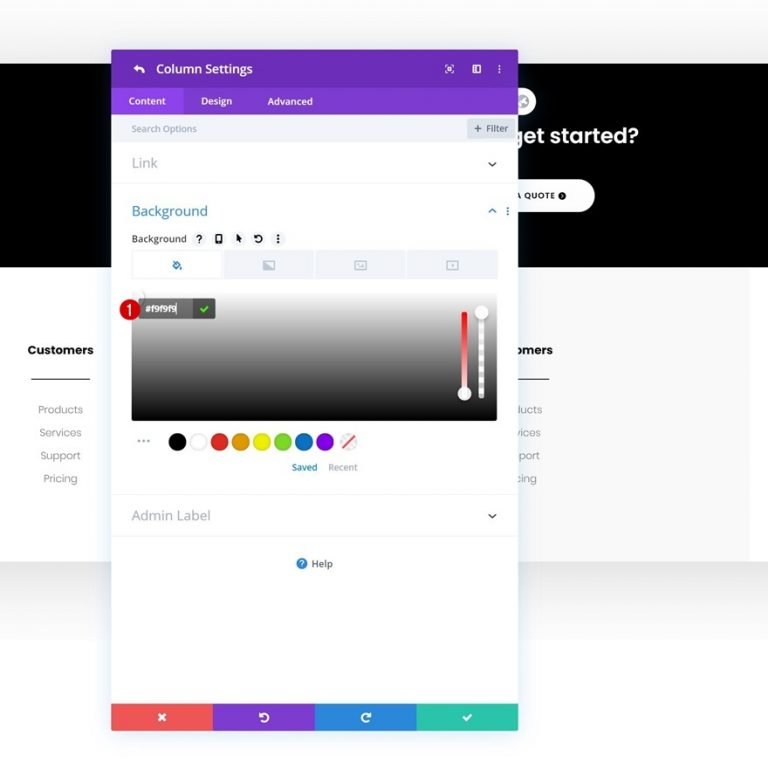
Kolom 2 BG-kleurverandering
Je kunt een kolom twee keer klonen als je klaar bent met het bouwen ervan en al zijn modules.
- Kolom 2 Achtergrondkleur: #f9f9f9

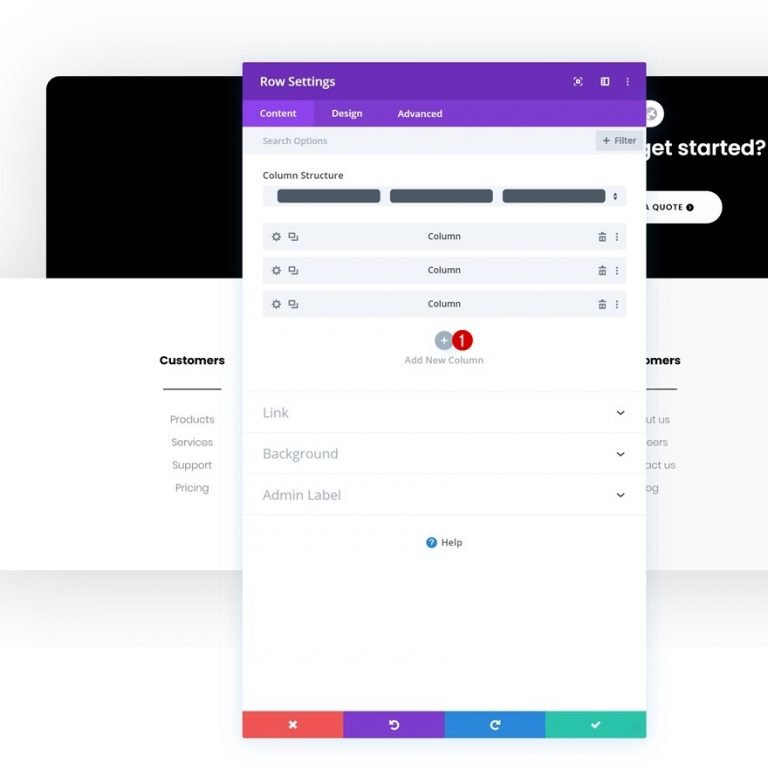
Nieuwe kolom toevoegen
Er moet dan een vierde kolom worden toegevoegd.

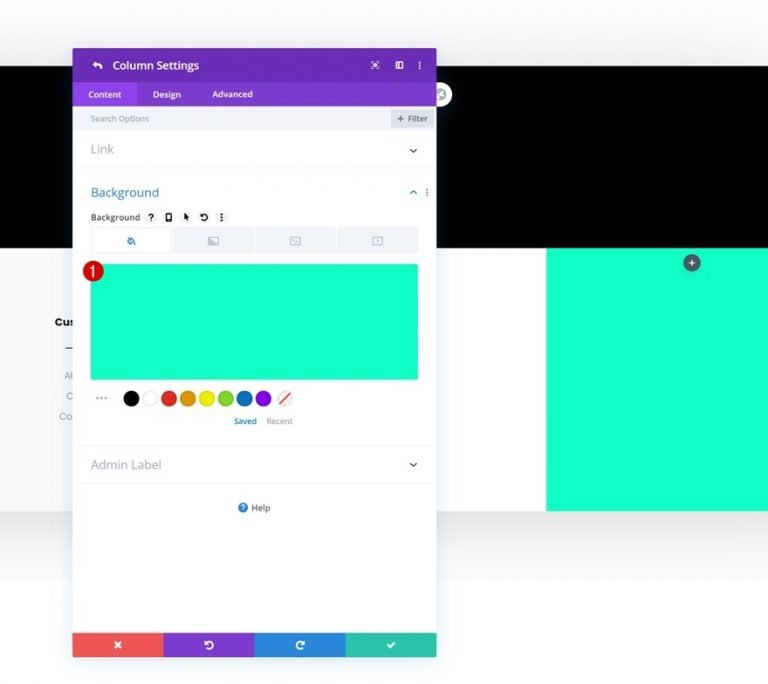
Achtergrond kleur
Kleur de achtergrond van de nieuwe kolom in.
- Achtergrondkleur: #0fffc7

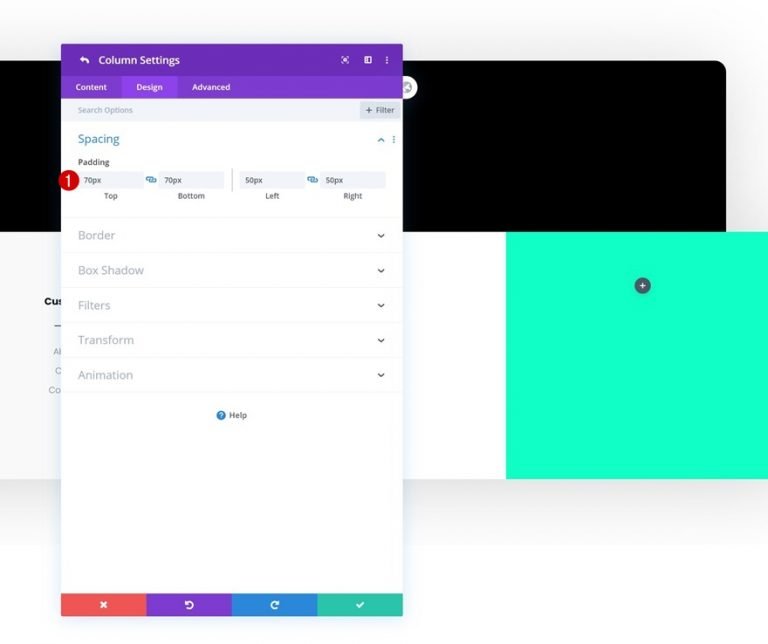
Spatiëring
Naast de opvulwaarden in de kolom.
- Top vulling: 70px
- Bodemvulling: 70px
- Linker vulling: 50px
- Rechter vulling: 50px

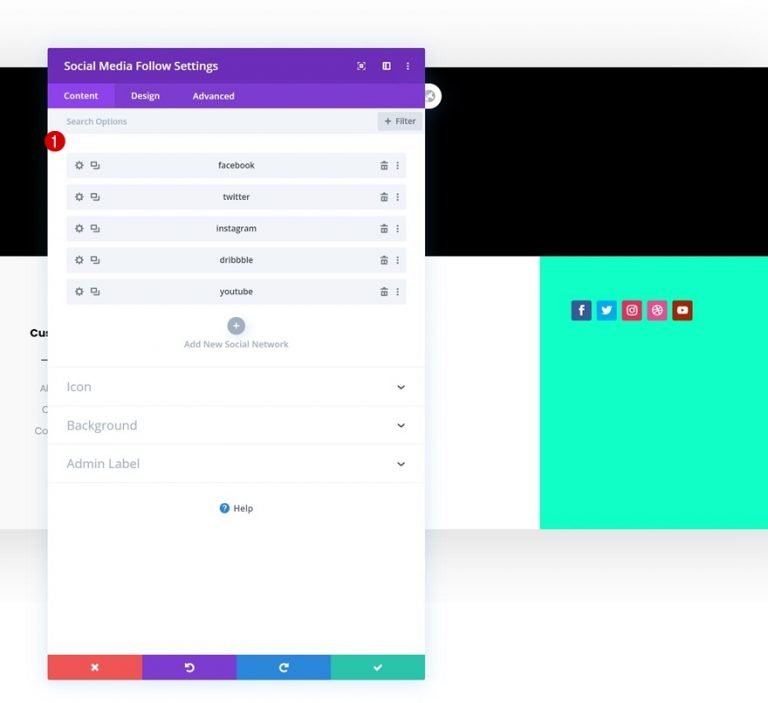
Pictogram voor sociale media
Voeg een Social Media Follow Module toe aan kolom 4 om de tabel te voltooien.

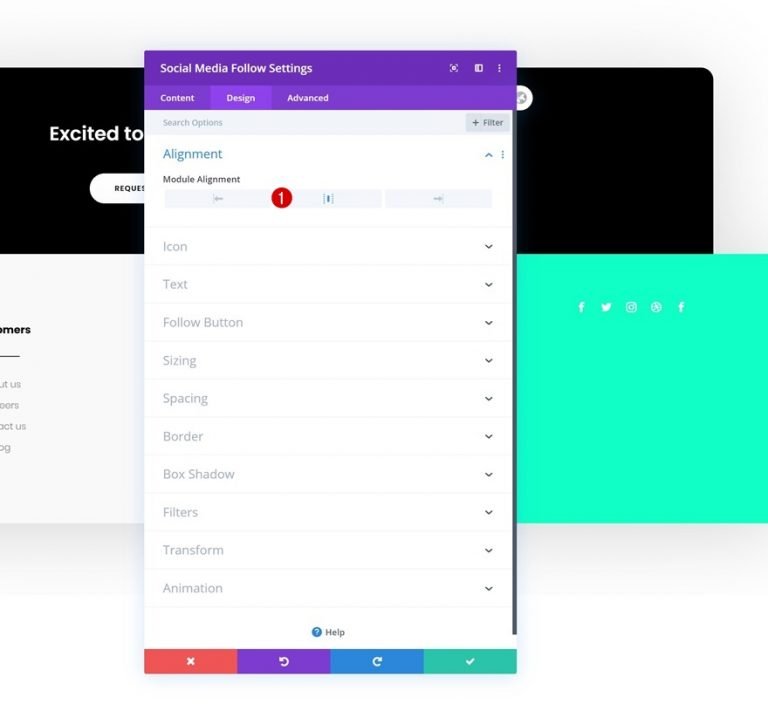
Uitlijning
Pas op het tabblad Ontwerpen de positie van de module aan.
- Module-uitlijning: midden

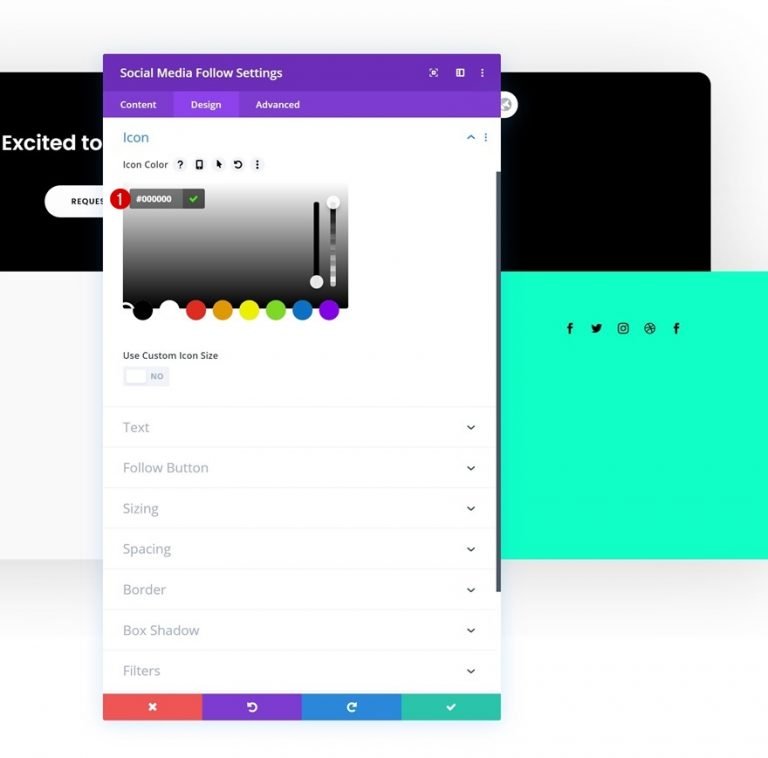
Icoon
Pas nu de pictogramkleur aan.
- Pictogramkleur: #000000

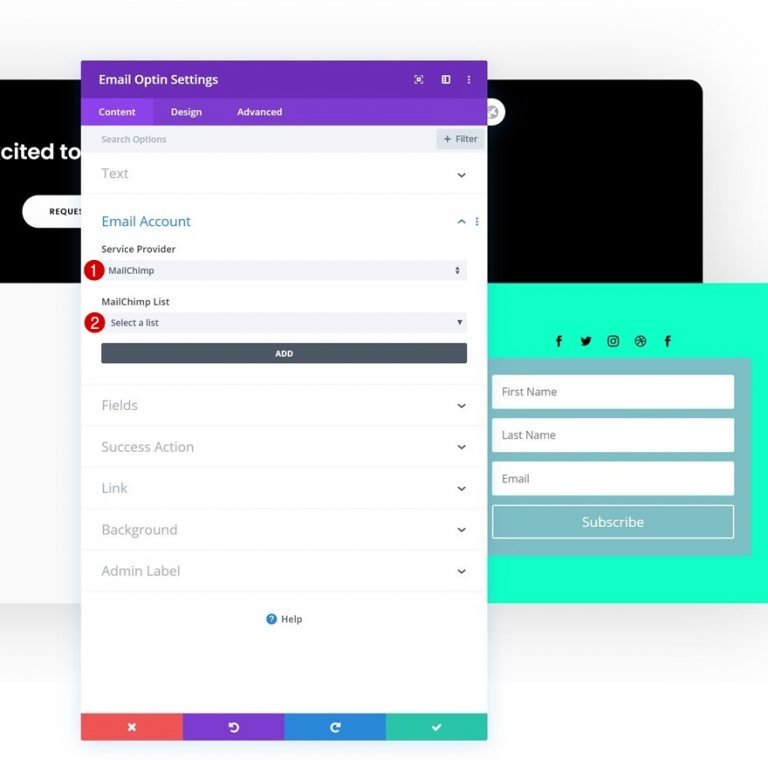
E-mailmodule
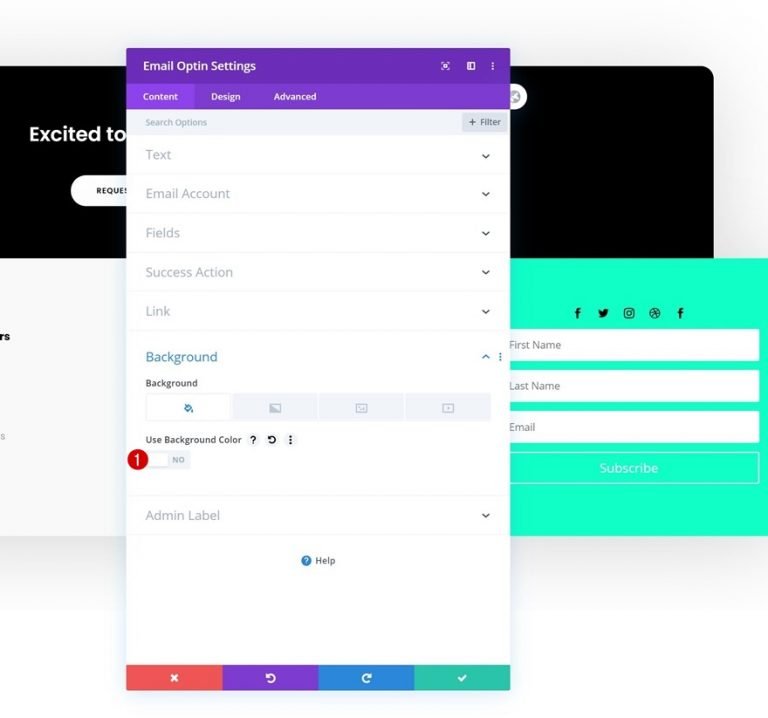
Blijf doorgaan door een opt-in-module voor e-mail in kolom 4 in te voegen en vervolgens de titel en hoofdinhoud te verwijderen. Koppel vervolgens een persoonlijk e-mailaccount. Als het e-mailaccount niet is toegevoegd, wordt de module niet weergegeven zodra u de builder afsluit.

Verwijder ook BG uit de e-mailmodule.

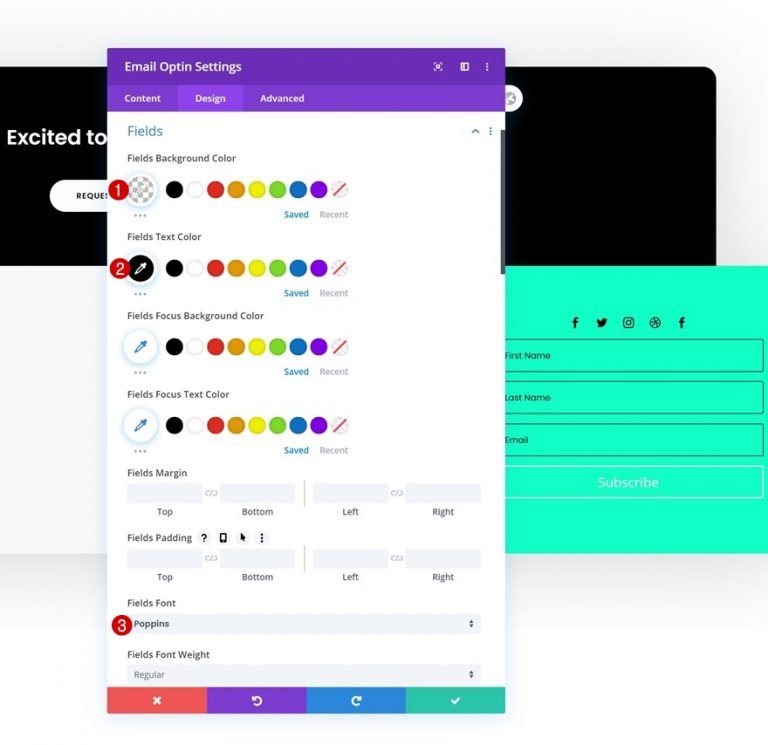
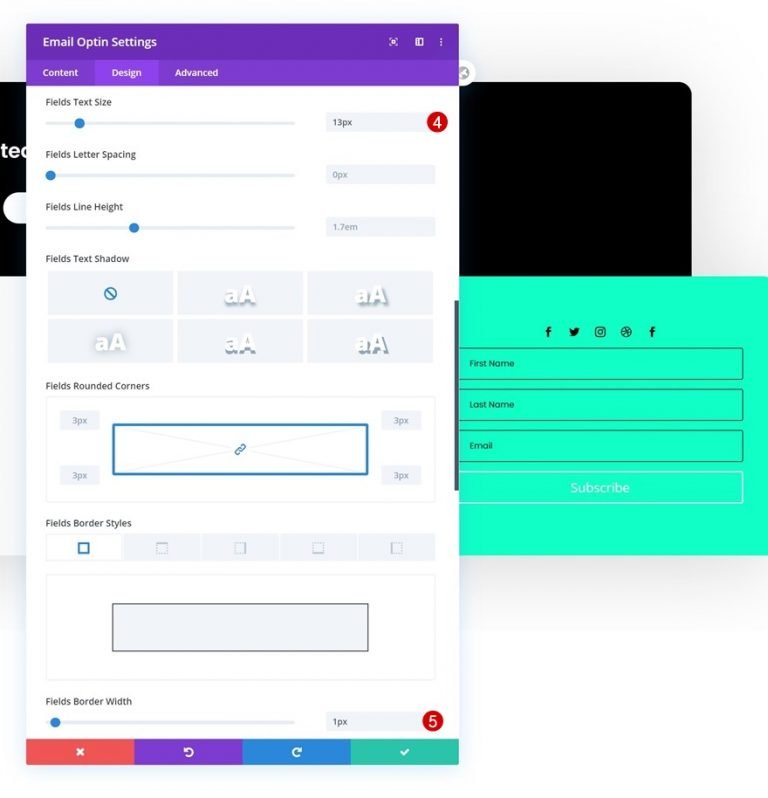
Velden instellen
Ga naar het tabblad ontwerpen en maak de volgende aanpassingen aan de velden:
- Achtergrondkleur van velden: rgba(0,0,0,0)
- Velden Tekstkleur: #000000
- Velden lettertype: Poppins

- Velden Tekstgrootte: 13px
- Randbreedte velden: 1px
- Randkleur van velden: #000000

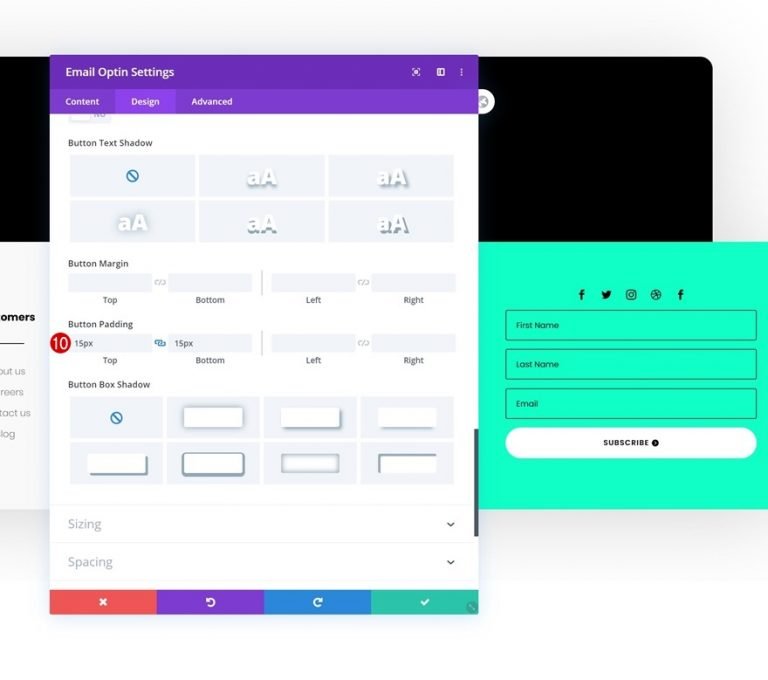
Knop
Verander nu de knopstijl.
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte knop: 12px
- Knoptekstkleur: #000000
- Achtergrondkleur knop: #FFFFFF
- Breedte knoprand: 0px
- Knoprandstraal: 100px
- Knop Letterafstand: 1px
- Lettertype knop: Poppins
- Gewicht knoplettertype: Half vet
- Knop Lettertypestijl: Hoofdletters
- Top vulling: 15px
- Bodemvulling: 15px

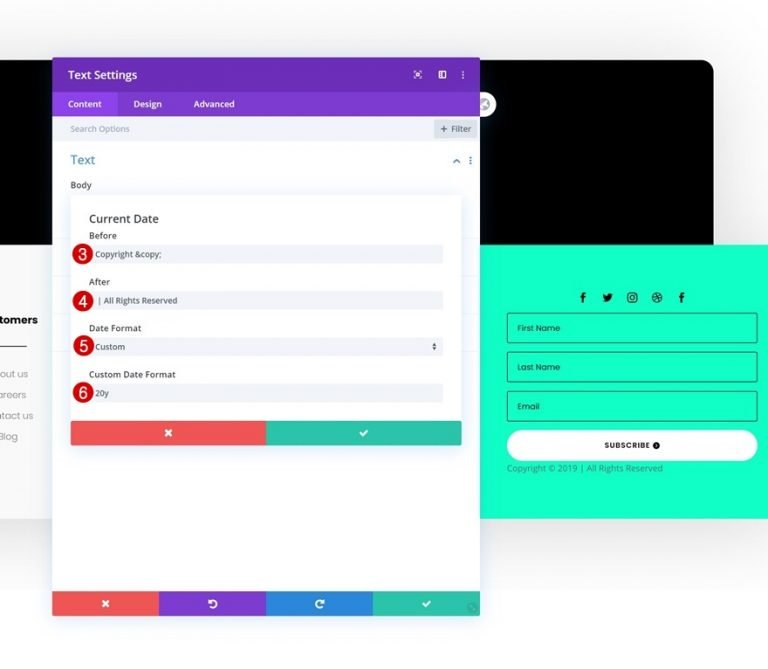
Dynamische tekstmodule toevoegen
Ten slotte moeten we een tekstmodule toevoegen om dit ontwerp te voltooien. Selecteer in het inhoudsvak de optie dynamische inhoud. Breng vanaf daar de volgende wijzigingen aan.
- Dynamische inhoud: huidige datum
- Voor: Copyright ©
- Na: | Alle rechten voorbehouden
- Datumnotatie: Aangepast
- Aangepaste datumnotatie: 20 jaar

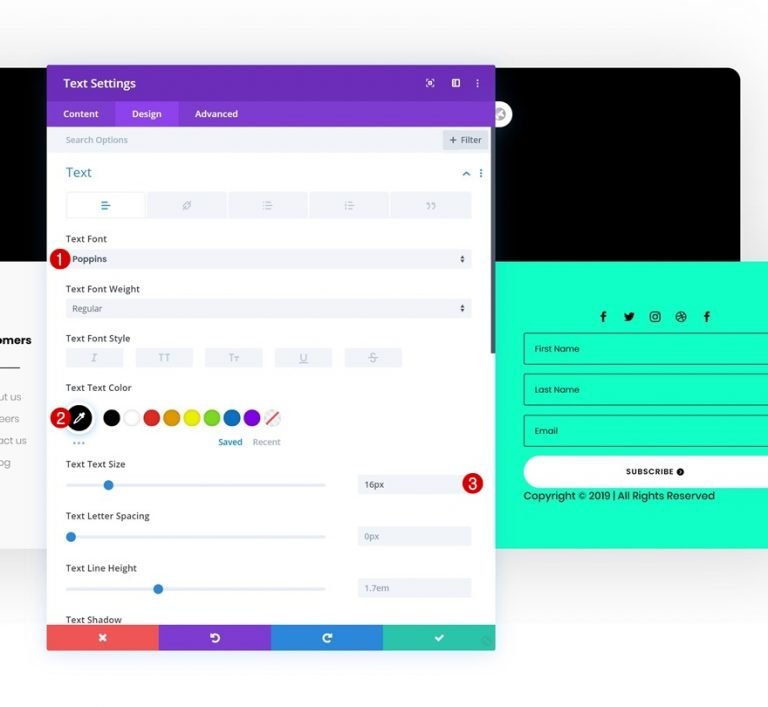
Tekstinstellingen
Wijzig de volgende instellingen op het tabblad Ontwerpen.
- Tekstlettertype: Poppins
- Tekstkleur: #000000
- Tekstgrootte: 16px

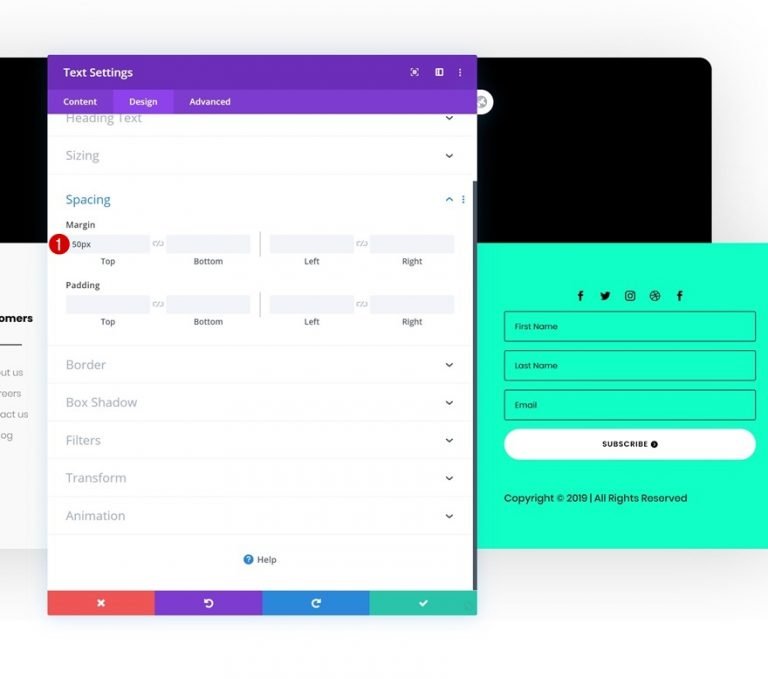
Spatiëring
Je bent klaar met de instellingen van de module als je wat bovenmarge toevoegt.
- Bovenmarge: 50px

Laatste voorbeeld
Laten we een laatste blik werpen op de resultaten op verschillende schermformaten nu we alle processen hebben voltooid.

Afsluitende gedachten
In deze handleiding hebben we je geleerd hoe je de nieuwe Theme Builder van Divi kunt gebruiken om een verbluffende, aangepaste globale voettekst te maken. Met behulp van de Theme Builder en de ingebouwde modules en ontwerpopties van Divi kunt u binnen enkele uren prachtige websites maken. Het is ons doel dat u deze tutorial gebruikt om in de toekomst een aantal mooie globale voetteksten van Divi te maken. Voel je vrij om vragen of opmerkingen achter te laten in de commentaarsectie hieronder!




