Heb je ooit gehoord van de bibliotheek met de naam popper.js ? Met deze bibliotheek kunt u popovers maken op JavaScript. Het gebruik van popovers is tegenwoordig vrij gebruikelijk, vooral omdat dat helpt om meer informatie over een specifiek element (knop, link, enz.) weer te geven. De reden om dynamische popover te overwegen, is vooral om ervoor te zorgen dat het op de juiste plek wordt weergegeven met betrekking tot de positie van het onderwerp op het scherm. Concreet, als het onderwerp zich onderaan het scherm bevindt, wordt de popover bovenaan weergegeven. Als het zich bovenaan het scherm bevindt, wordt de popover onderaan weergegeven, enz.

In deze tutorial gaan we de kracht van Popper.js in Divi benutten om dynamische popovers (zwevende menu's) te maken wanneer er op een knop wordt geklikt. Hierdoor kan iedereen een popover maken met Divi-elementen, om alle inhoud weer te geven na een klik op een knop. We zorgen er ook voor dat de popover dynamisch is, omdat deze zijn positie aanpast om de meest ideale zichtbaarheid te behouden terwijl de gebruiker interactie heeft met jouw pagina.
Hier is een illustratie van de positionering van deze popovers…

Om dit te bereiken, hebben we wat aangepaste CSS en JavaScript nodig. Maar we kunnen nog steeds vertrouwen op de krachtige ontwerpmogelijkheden van de Divi Builder om een popover te maken met elk Divi-element.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLaten we beginnen!
Voorbeeld van het zwevende menu
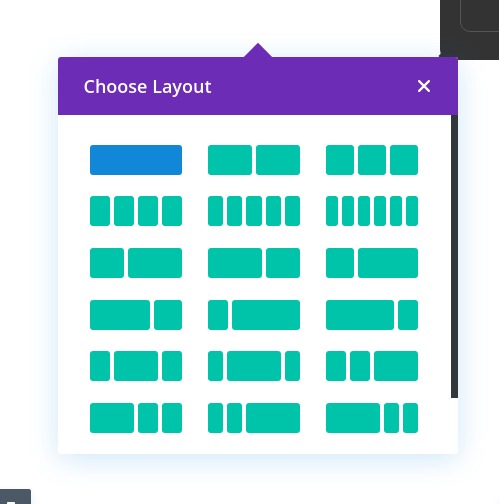
Hier is een korte blik op het zwevende menu dat we in deze zelfstudie zullen ontwerpen. U kunt zien hoe de positie van het zwevende menu dynamisch verandert als de gebruiker scrolt of de browsergrootte wijzigt. Mis ook het kleine pijltje niet dat ook zo is geplaatst dat het dynamisch naar zijn referentie wijst (of in dit geval de knop).
Een popover maken met Popper.js in Divi
Zoals we eerder zeiden, gaan we popper.js in Divi gebruiken om een dynamisch gepositioneerde popover te maken, die zichtbaar wordt wanneer je op het popover-onderwerp (knop) klikt. Met Divi kunnen we eenvoudig een zwevend menu en een knop maken. Later gaan we de code toevoegen die nodig is om beide werken in harmonie te brengen.
Het deel
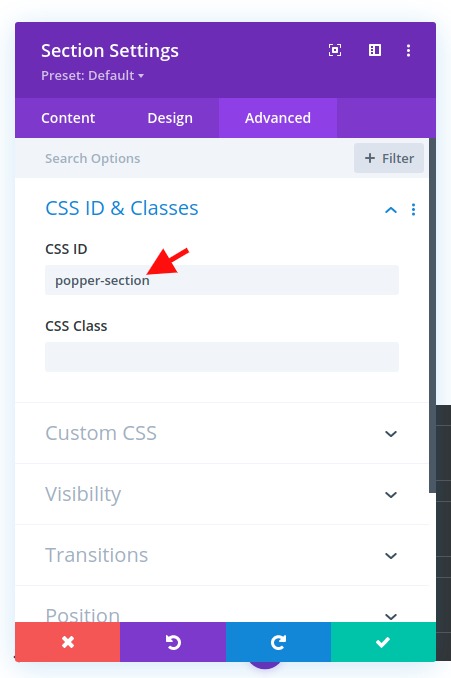
We beginnen dus met het toevoegen van een klant-ID aan het reguliere gedeelte dat standaard klaar is. Open de sectie-instellingen en voeg de volgende ID toe:
- CSS ID: popper-sectie

Maak Popper Popover met Divi Row
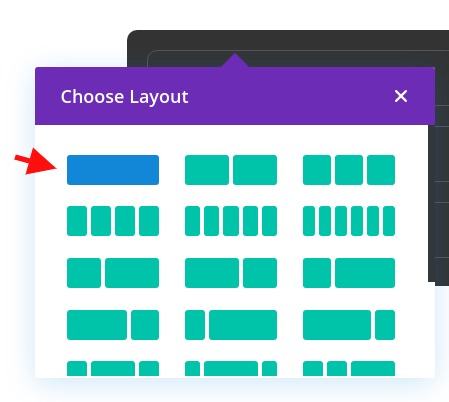
Vervolgens voegen we een rij met één kolom toe aan de sectie. Deze rij wordt ons Popper-popover-element dat verschijnt wanneer u op een knop klikt.

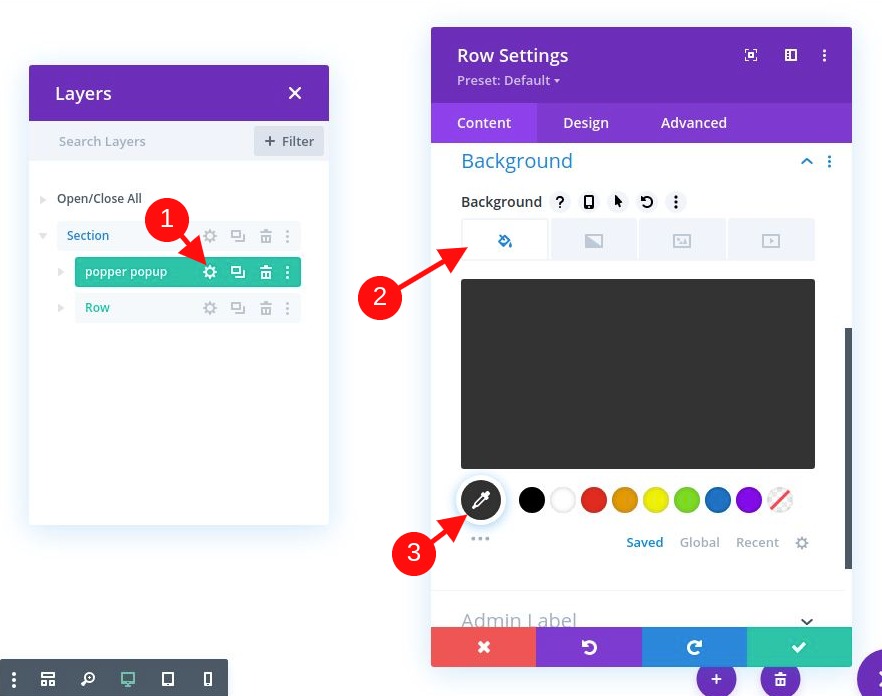
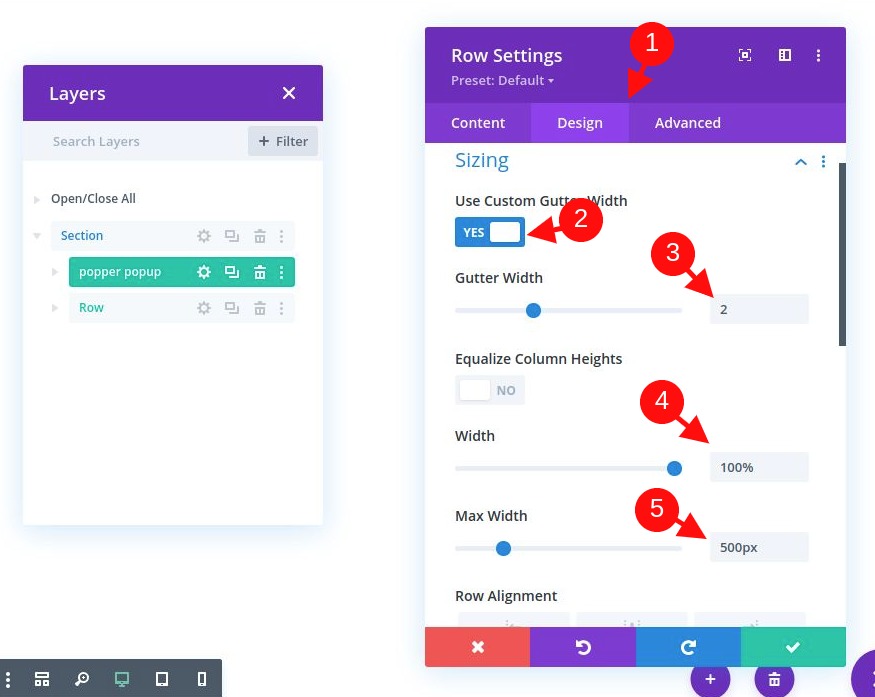
Open de rij-instellingen en werk de stijl als volgt bij:
- Achtergrondkleur: #333333

- Gootbreedte: 2 "
- Breedte: 100%
- Maximale breedte: 500px
- Vulling: 0px boven, 0px onder, 0px links, 0px rechts
- Afgeronde hoeken: 10px

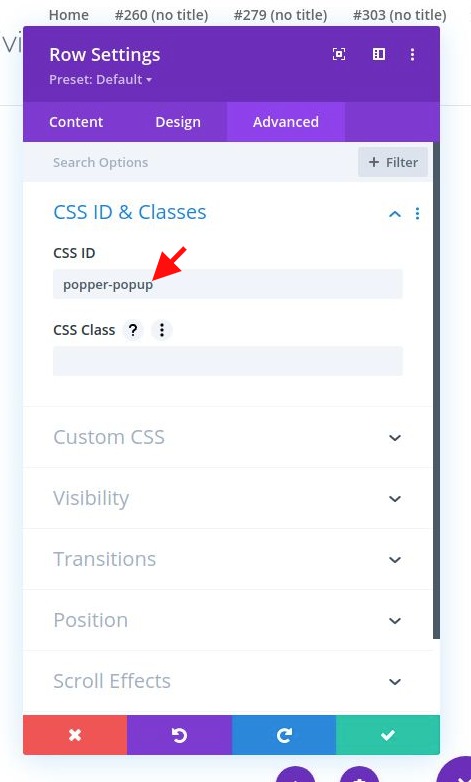
Omdat deze rij ons popper-popover-element wordt, moeten we een CSS-ID toevoegen om als selector in onze code te dienen. We moeten er ook voor zorgen dat het zicht op overloop blijft (het wordt verborgen door de afgeronde hoeken).
Ga naar het tabblad geavanceerd en werk het volgende bij:
- CSS-ID: popper-pop-up
- Horizontale overloop: zichtbaar
- Verticale overloop: zichtbaar

Laten we inhoud toevoegen aan de popover-rij
We kunnen elke gewenste module aan onze rij toevoegen om het zwevende menu te vullen met de inhoud die we willen. Voor dit voorbeeld gaan we enkele knoppen toevoegen aan de rij die dient als een aangepast menu dat in de popover verschijnt.
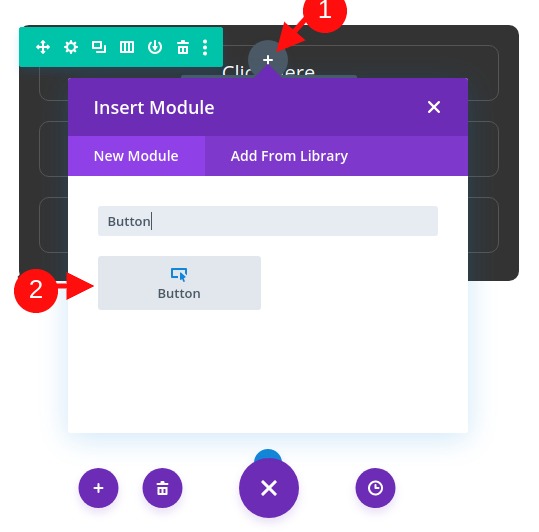
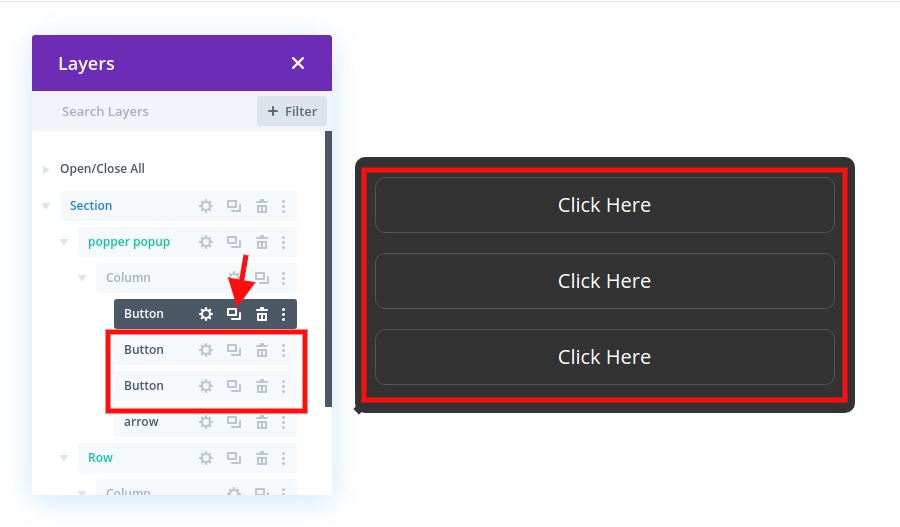
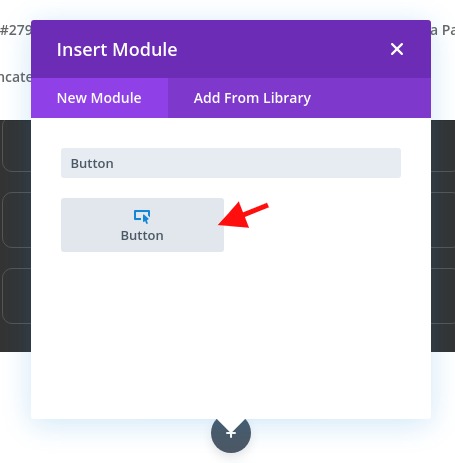
Voeg om te beginnen een knopmodule toe aan de kolom van de rij.

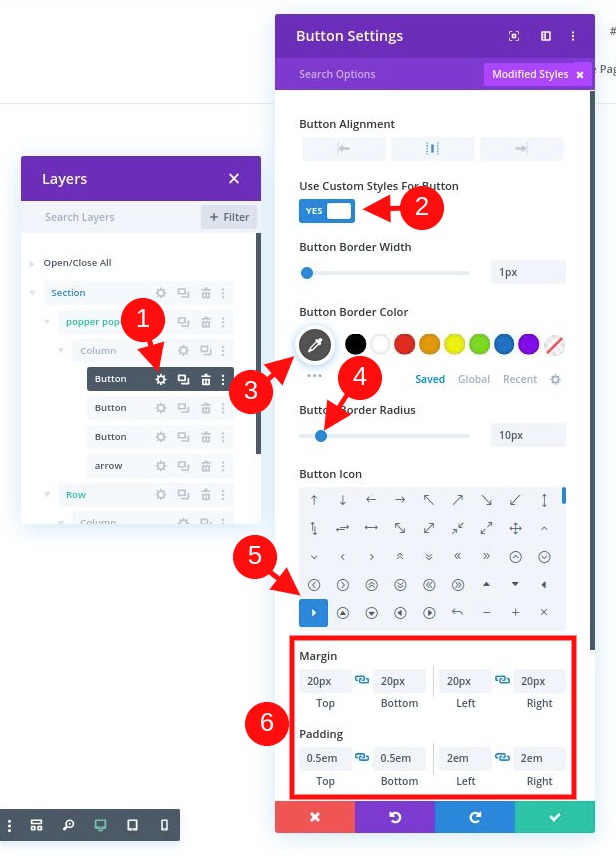
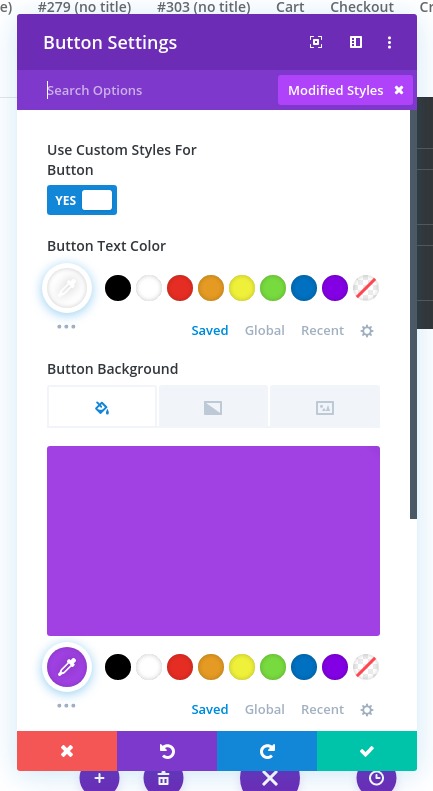
Laten we nu wat styling aan onze knop toevoegen. We werken de knopinstellingen als volgt bij:
- Knopuitlijning: midden
- Gebruik aangepaste stijlen voor knop: JA
- Breedte knoprand: 1px
- Kleur knoprand: #555555
- Knoprandstraal: 10px
- Knoppictogram: zie screenshot
- Marge: 20px boven, 20px onder, 20px links, 20px rechts
- Vulling: 0,5 em boven, 0,5 em onder, 2 em links, 2 em rechts

Belangrijk: We gebruiken marge op de module om tussenruimte te creëren in plaats van rijafstanden te gebruiken, omdat we een pijl toevoegen (met behulp van een scheidingslijn) die aan de rand van de rij moet worden geplaatst (met absolute positie). Elke rij- of kolomvulling duwt de pijl weg van de rand.
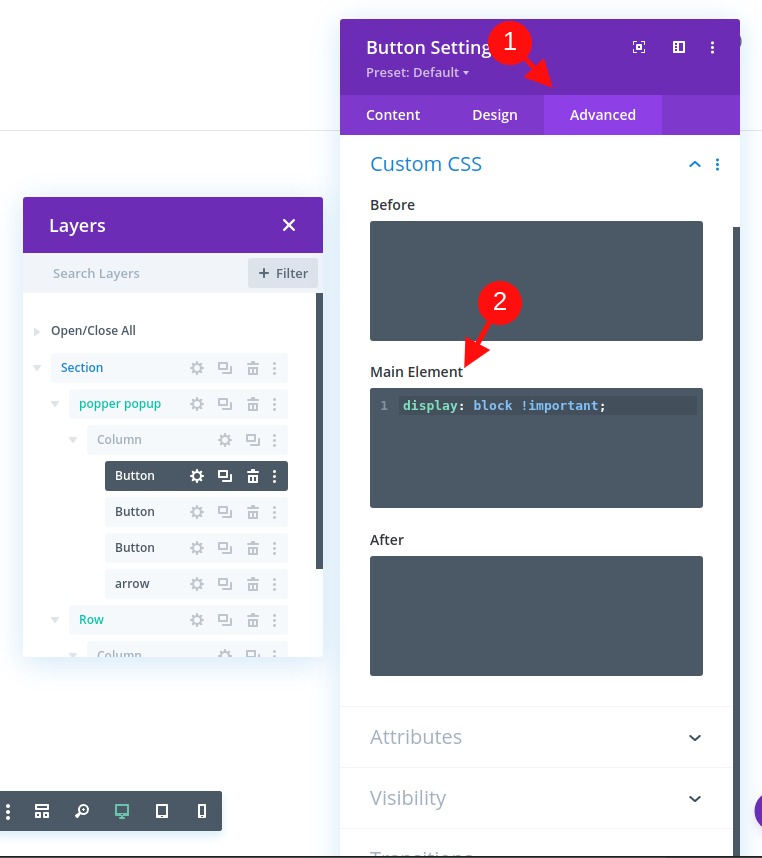
Nu moeten we het volgende aangepaste CSS-fragment toevoegen aan het hoofdelement om de knop de volledige breedte van de kolom/rij te laten beslaan:
display: block!important

Je kunt de knop nu twee (of meer) keer dupliceren om nog een paar knoppen toe te voegen aan onze menu-popover.

De popover-pijl maken
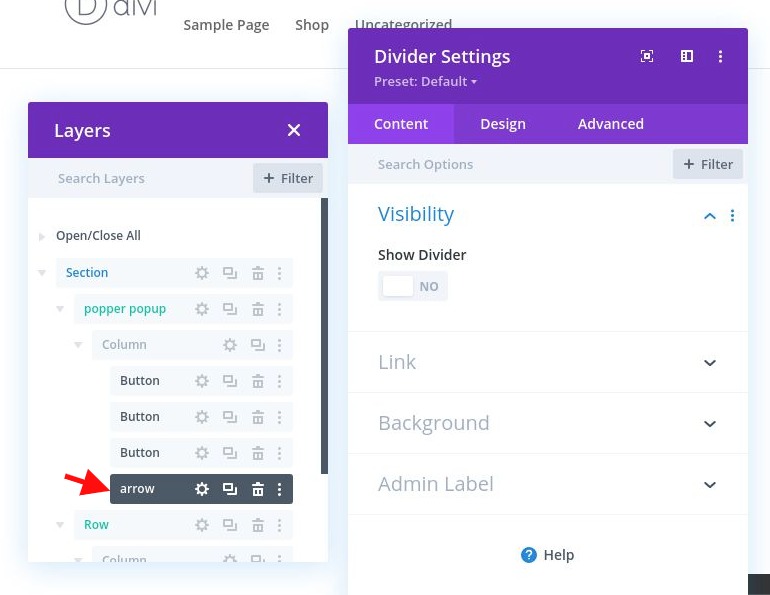
Popper.js ondersteunt een pijlpositionering samen met de popover. Om de pijl te bouwen, voegt u een nieuwe scheidingslijn toe onder de laatste knop in onze rij.

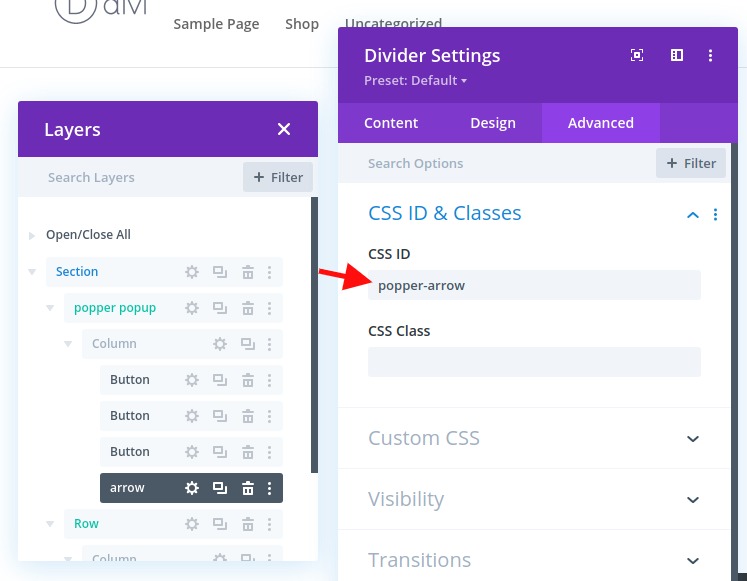
Selecteer in de scheidingsinstellingen om de scheidingslijn niet weer te geven. Voeg vervolgens onder het tabblad Geavanceerd de volgende CSS-ID toe:
- CSS-ID: popper-pijl

We gebruiken een aangepaste externe CSS om de pijl later op te maken en te positioneren.
De popover-knop (of referentie) maken
De twee belangrijkste elementen van een popper-popover zijn het popover-element (of popper) en het onderwerp waaraan de popover zich hecht. Je kunt elk Divi-element gebruiken als referentie die de popover genereert, maar voor dit voorbeeld gaan we een knop gebruiken.
Onderwerp maken voor Popper: knop
Voordat we onze knop maken, moeten we een nieuwe rij met één kolom toevoegen onder onze popover-rij.

Voeg vervolgens een nieuwe knopmodule toe aan de rij.

Werk de knopinstellingen als volgt bij met een aantal basisstijlen:
- Tekstkleur knop: #ffffff
- Achtergrondkleur knop: #a043e8
- Breedte knoprand: 0px
- Knoprandstraal: 10px

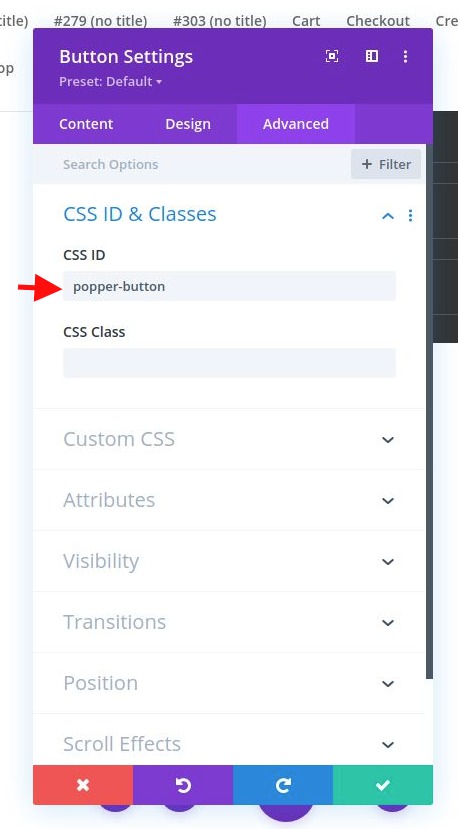
Voeg vervolgens de benodigde CSS-ID toe waarmee we de knop later kunnen targeten en gebruiken als onze popover-referentie:
- CSS ID: popper-knop

Laten we de code toevoegen
Nu onze popover en knop compleet zijn, zijn we klaar om de code toe te voegen om de magie te laten gebeuren.
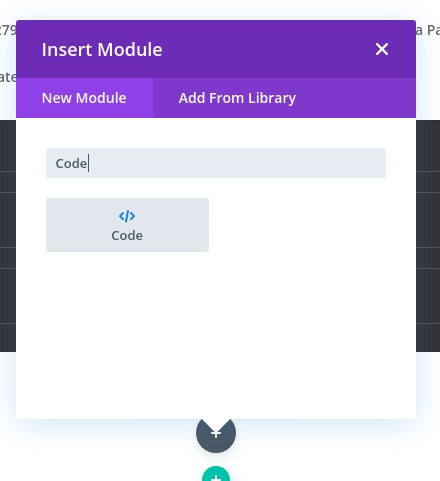
Voeg hiervoor een codemodule toe onder de referentieknopmodule in de tweede rij.

Het is belangrijk dat de code onderaan de pagina staat om te werken.
Eerst voegen we de CSS toe.
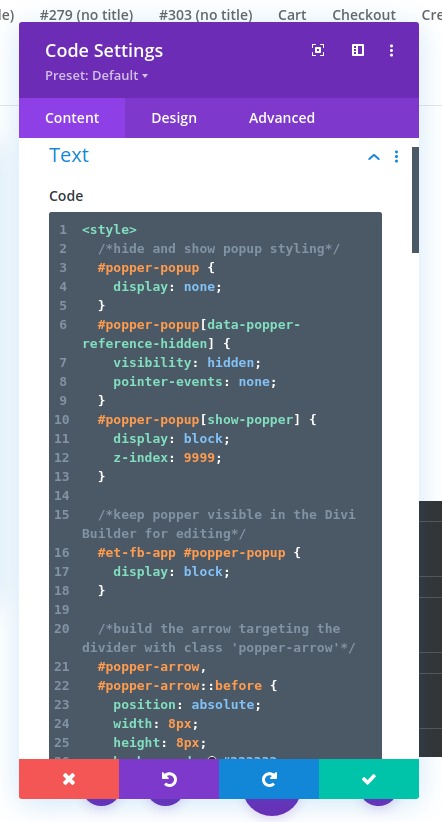
Voeg in het vak code-inhoud de stijlÂ-tags toe die nodig zijn om CSS in HTML in te pakken. Kopieer en plak vervolgens de volgende CSS tussen de 'style'-tags:
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

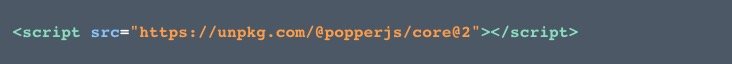
Vervolgens moeten we toegang krijgen tot de popper.js-bibliotheek door een 'script' toe te voegen dat Popper.js importeert van hun CDN (https://unpkg.com/@popperjs/core@2). Plak onder de eind-stijl-tag het volgende script in het codevak.
Gebruik de volgende src binnen een scripttag om de bibliotheek te importeren:
src="https://unpkg.com/@popperjs/core@2"
Het zou er zo uit moeten zien:

We importeren nu Popper.js voordat we de code toevoegen die het zal gebruiken. Dus, na het script dat naar Popper.js wijst, voeg je de nodige script-tags toe om het Javascript dat we moeten toevoegen in te pakken. Plak vervolgens het volgende Javascript tussen de 'script'-tags.
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

Dat is het! We zijn allemaal klaar. Laten we nu het eindresultaat bekijken.
Een voorbeeld van het eindresultaat bekijken
Om het resultaat van deze tutorial te bekijken, moeten we wat scrollruimte creëren om de positioneringsmagie van de popper-popover te testen.
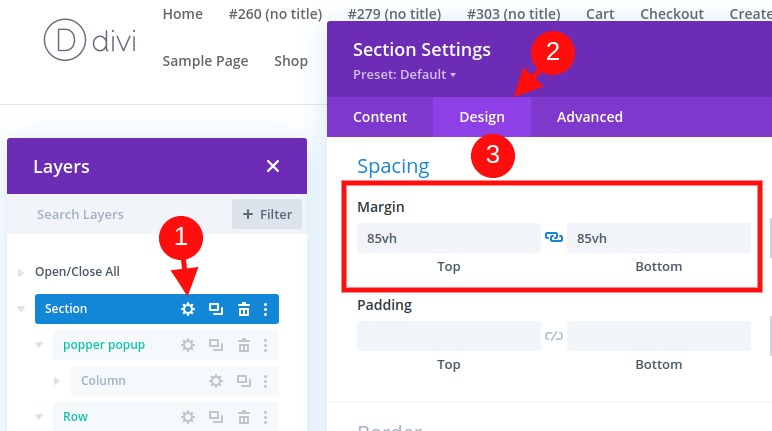
Open hiervoor de sectie-instellingen en voeg als volgt wat marge toe:
- Marge: 80vh boven, 80vh onder

Zo ziet de functionaliteit eruit:
Merk op hoe de positie van de popover (en pijl) dynamisch verandert als de gebruiker scrolt of de browsergrootte verandert.
Samenvatten
Als je een popover wilt maken met popper.js in Divi, moet je een flink stuk Javascript gebruiken, maar het resultaat is het waard. De dynamische positionering van de popover is zo'n geweldige UI-component die elke website ten goede zou komen. Wat denk je daarvan? Heb je het al geprobeerd? Laat het ons weten.




