De ingebouwde ontwerpopties van Divi kunnen u helpen een opvallende achtergrond voor uw website te creëren. Divi's achtergrondverlopen, maskers en patronen kunnen al in één sectie worden gecombineerd met behulp van de achtergrondkeuzes. Hoewel we de grenzen van achtergrondontwerp hebben verlegd, gaan we vandaag verder. In deze les leren we je hoe je de verlopen, maskers en patronen van Divi kunt gebruiken om dynamische achtergronden te creëren. Voor een enkel achtergrondontwerp zijn er nu twee keer zoveel mogelijkheden om uit te kiezen. Het aantal denkbare ontwerpkeuzes schiet omhoog als al die andere ontwerplagen worden meegenomen.

Ontwerpvoorbeeld
Dit is hoe ons definitieve ontwerp eruit zal zien.

Concept
Het idee van dit ontwerp is een basisidee. Onze eerste stop is een sectie die gebruikmaakt van Divi's vooraf geïnstalleerde achtergrondontwerpfuncties (verloop, maskers, patronen, enz.). Daarna wordt een rij gemaakt en gepositioneerd om het gebied volledig te omsluiten (zoals een overlay). We hebben nu twee lagen achtergrondmogelijkheden (de sectie en de rij) om een achtergrond voor onze inhoud te bouwen vanwege de ingebouwde achtergrondontwerpmogelijkheden in Divi.
Ontwerpprocedure:
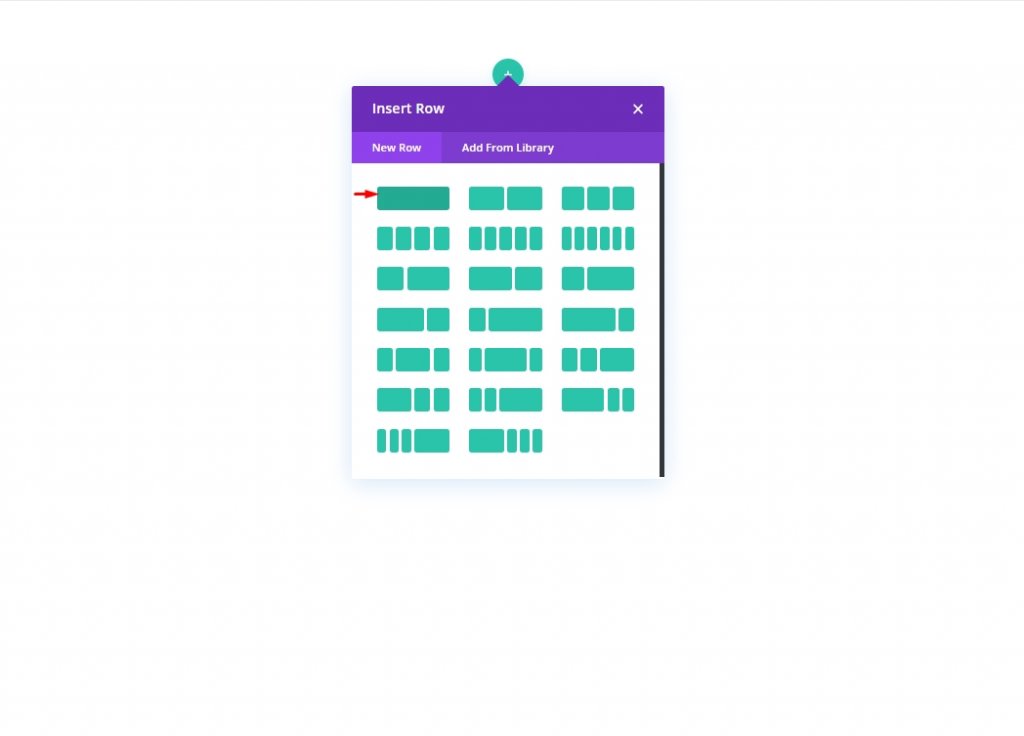
Rijen toevoegen
Voeg om te beginnen een rij met één kolom toe aan de sectie die al aanwezig is in de builder. Uiteindelijk zal deze rij worden gebruikt als de tweede achtergrondontwerplaag.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
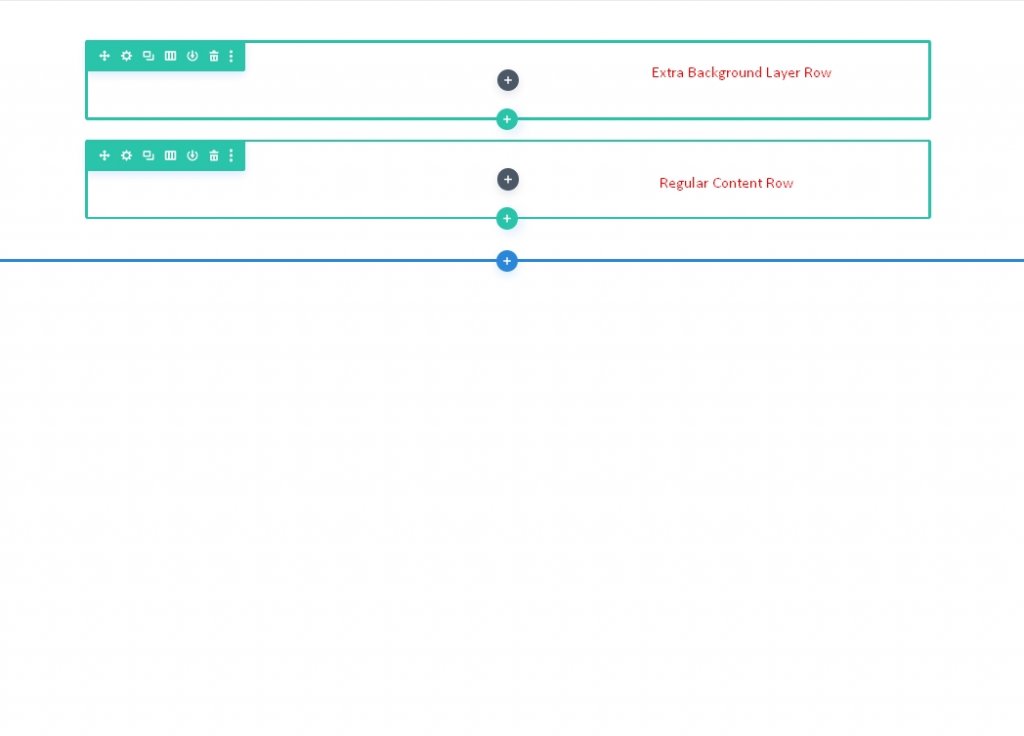
De volgende stap is het maken van een kopie van de nieuw gegenereerde rij. Onze inhoud wordt zoals gebruikelijk in de tweede (duplicaat) rij geplaatst. Een achtergrondlaag moet aan de bovenste rij worden toegevoegd en een typische inhoudsrij moet eronder staan.

Later komen we terug op de rijen. Voorlopig gebruiken we de sectie om de eerste laag van ons achtergrondontwerp te maken.
Sectie verticale afstand
We moeten de verticale hoogte van de sectie vergroten om ervoor te zorgen dat ons achtergrondontwerp de browser volledig vult. In dit geval zou het voldoende zijn om een minimale hoogte aan de sectie toe te voegen.
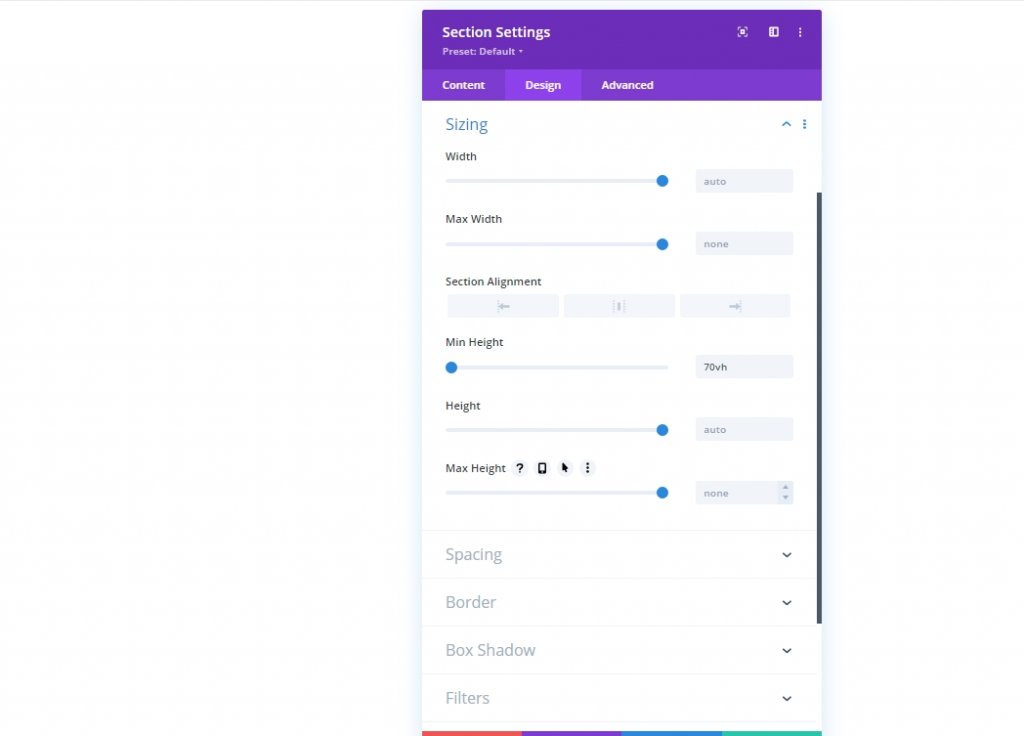
Ga naar de instellingenpagina van de sectie. Werk de opvulling en hoogte als volgt bij op het ontwerptabblad:
- Minimale hoogte: 70vh
- Vulling: 0px boven, 0px onder

Sectie Achtergrondontwerp: Eerste laag
Nu we de sectiehoogte hebben vastgesteld, zijn we klaar om te beginnen met het ontwerpen van de eerste laag van onze achtergrond. Er is een overvloed aan mogelijkheden voor achtergrondontwerp in Divi. Voor dit artikel concentreren we ons op verlopen, maskers en patronen voor de achtergrond.
Achtergrond verloop
Een aangepast verloop kan worden gebruikt als ons eerste ontwerpelement voor de achtergrond. We zullen vier verloopstops toevoegen die vrij gelijkmatig zijn verdeeld voor dit verloop. Voor de eerste laag van ons achtergrondontwerp gebruiken we deze vier kleuren om een prachtig veelkleurig verloopeffect te creëren.
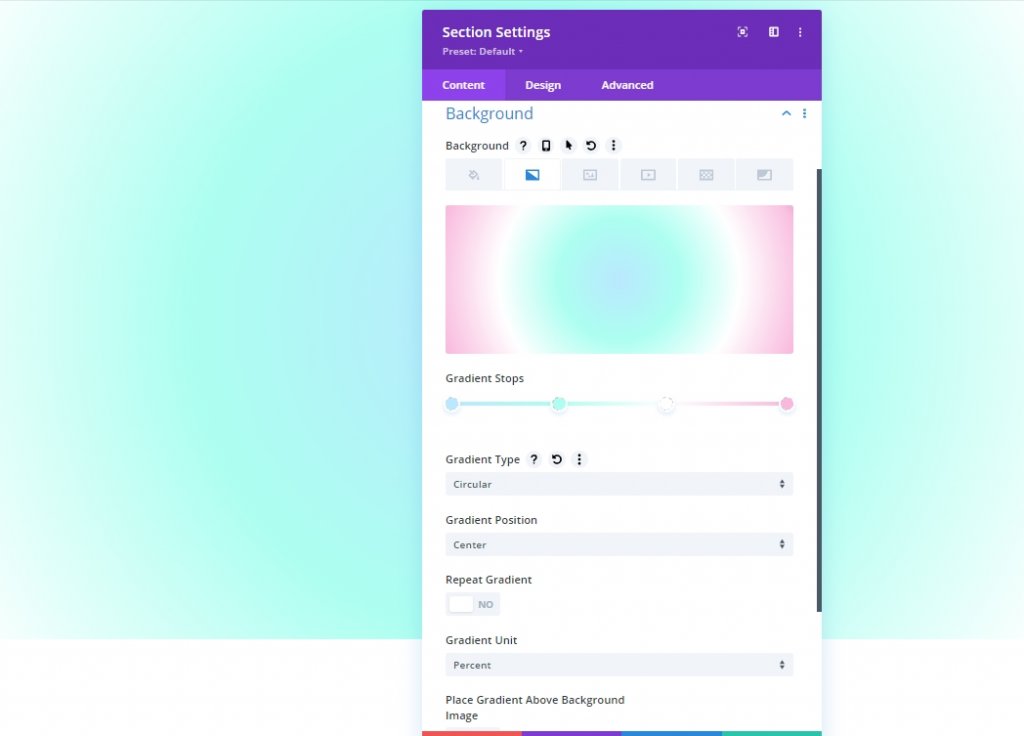
Open voordat je begint de sectie-instellingen op het tabblad inhoud en voer daar de eerste twee verloopstops in. Om een nieuw verloop te maken, gaat u naar het tabblad Verlopen en klikt u op het +-teken. De standaard verloopkleuren worden met twee verhoogd. Voeg de volgende verloopstops toe/werk ze bij door hun kleur en locatie te wijzigen, te beginnen met de eerste aan de linkerkant.
- Gradient Stop #1: Gradient Stop Kleur: #bae9ff, Gradient Stop Positie: 0%
- Gradient Stop #2: Gradient Stop Kleur: #adfff1, Gradient Stop Positie: 32%
- Gradient Stop #3: Gradient Stop Kleur: #ffffff, Gradient Stop Positie: 64%
- Gradient Stop #4: Gradient Stop Kleur: #f9b8dd, Gradient Stop Positie: 100%
- Gradiënttype en positie: Gradiënttype: cirkelvormig, Gradiëntpositie: midden

Achtergrondpatroon van sectie
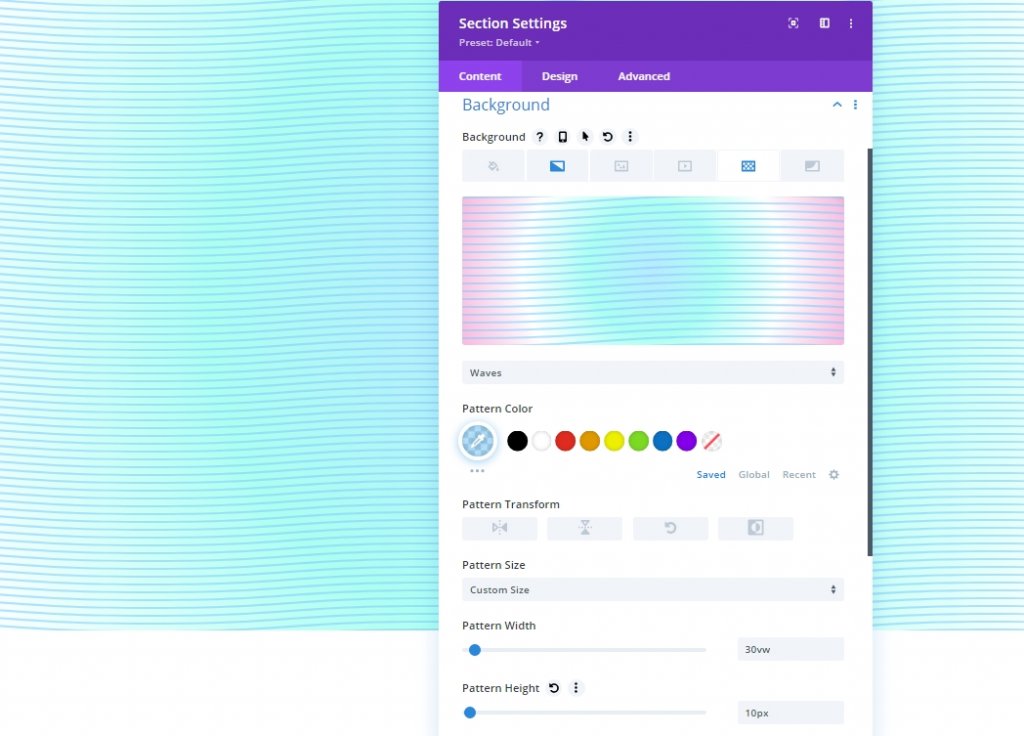
Nu onze achtergrondverloop klaar is, kunnen we een achtergrondpatroon toevoegen om het ontwerp te complimenteren. In dit voorbeeld gaan we een subtiel patroon maken met het Waves-patroon.
Werk het volgende bij op het tabblad patronen:
- Achtergrondpatroon: golven
- Patroonkleur: rgba (127.206.255.0.59)
- Patroongrootte: aangepast formaat
- Patroonbreedte: 30vw
- Patroon Hoogte: 10px

Achtergrondmasker van sectie
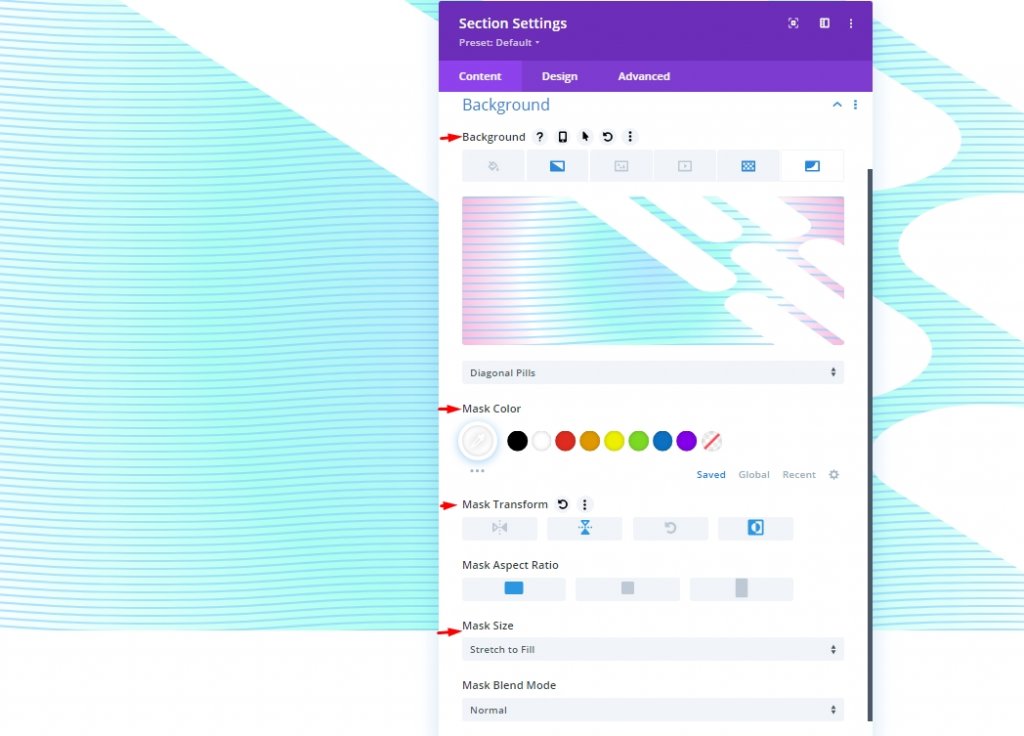
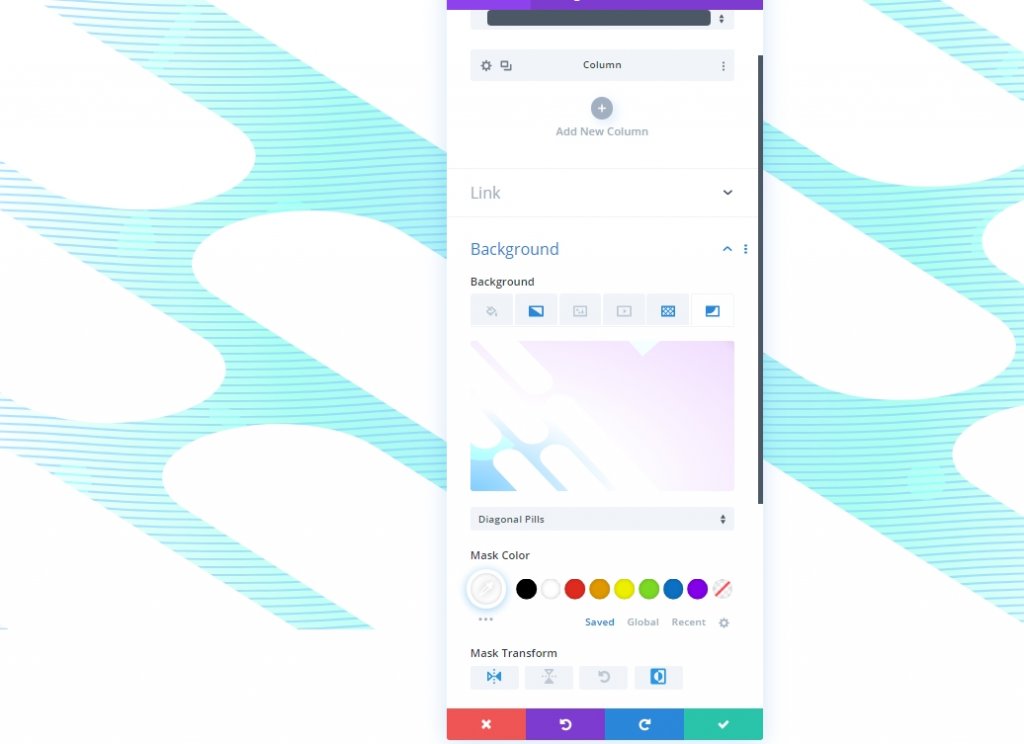
Nu we ons achtergrondpatroon op zijn plaats hebben, kunnen we een achtergrondmasker toevoegen om het achtergrondontwerp van onze eerste laag af te werken. Er is een grote verscheidenheid aan alternatieven beschikbaar om uit te kiezen. Voor dit voorbeeld gebruiken we het Diagonal Pills-masker.
Het volgende moet worden bijgewerkt in de sectie maskers:
- Masker: diagonale pillen
- Maskerkleur: #ffffff
- Maskertransformatie: verticaal spiegelen, omkeren
- Maskergrootte: uitrekken om te vullen

Rijpositie als tweede laag
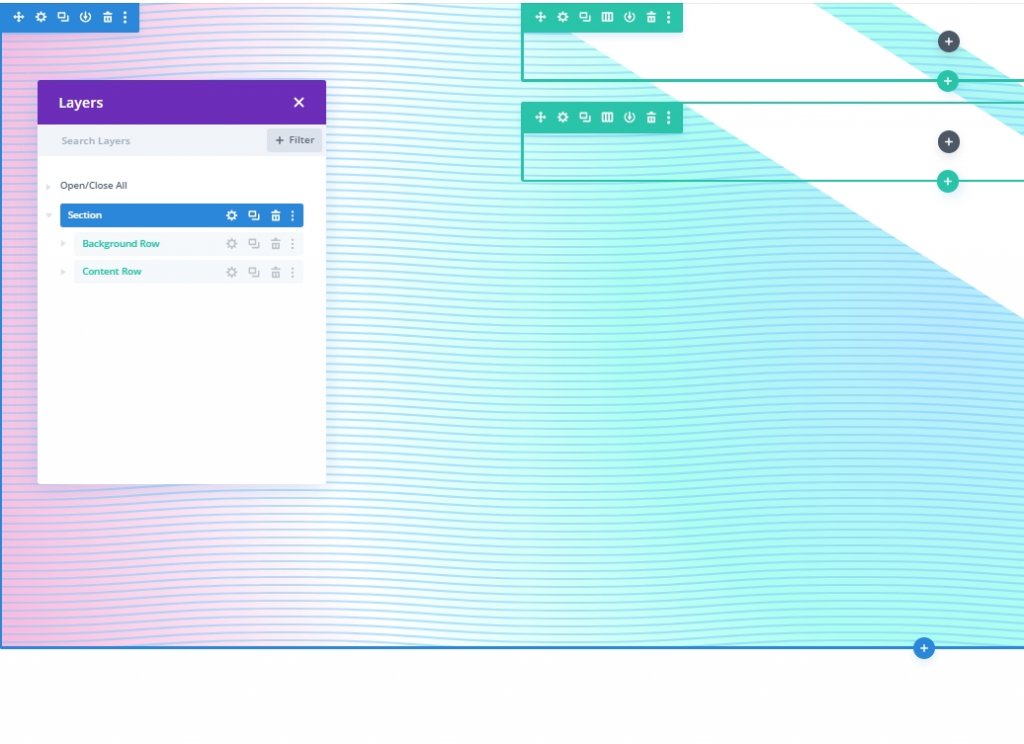
Omdat nu onze sectie achtergrondontwerp voltooid is, kunnen we de rij gebruiken die we eerder hebben gemaakt om een tweede laag aan het ontwerp toe te voegen. Klik op het tandwielpictogram in de bovenste rij van de sectie om wijzigingen in de rij aan te brengen.

De bovenste rij moet worden gebruikt zodat het achtergrondontwerp het materiaal in de tweede rij niet bedekt (een gemakkelijke manier om de Z-index te vermijden).
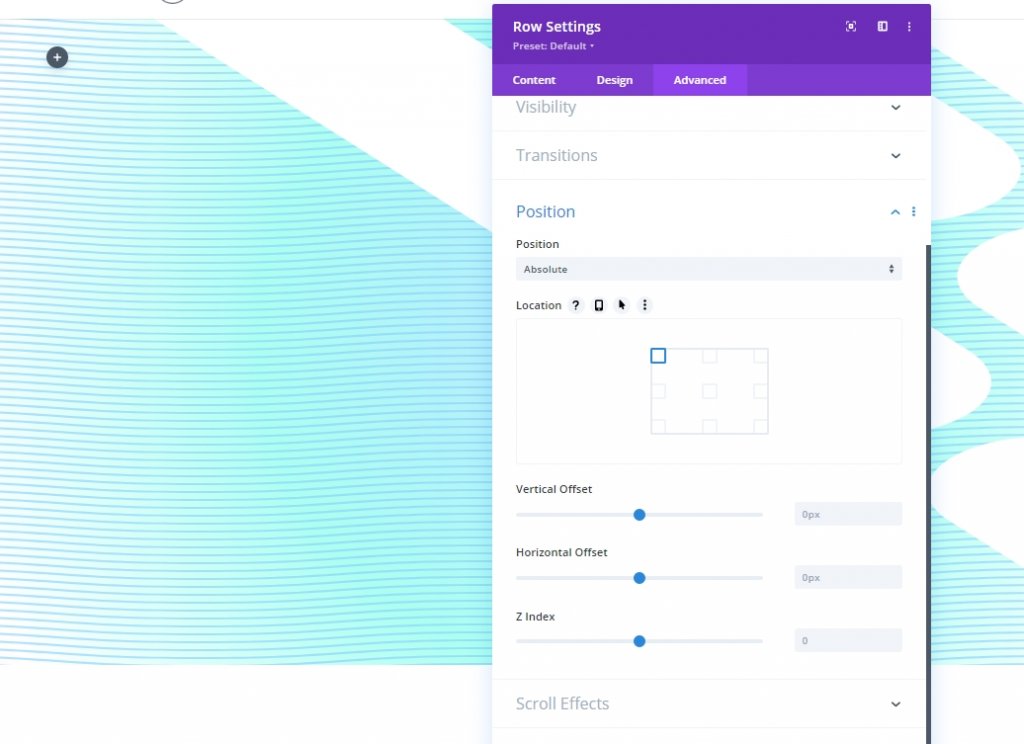
Het volgende moet worden gewijzigd op het tabblad Geavanceerd:
- Positie: Absoluut

Met deze methode kan de rij over (of overlay) de sectie zitten zonder de werkelijke paginaruimte op te vullen. Nu hoeft u alleen nog de hoogte en breedte aan te passen zodat ze overeenkomen met de werkelijke afmetingen van de sectie. Dit levert de overlay en de tweede achtergrondontwerplaag die we nodig hebben.
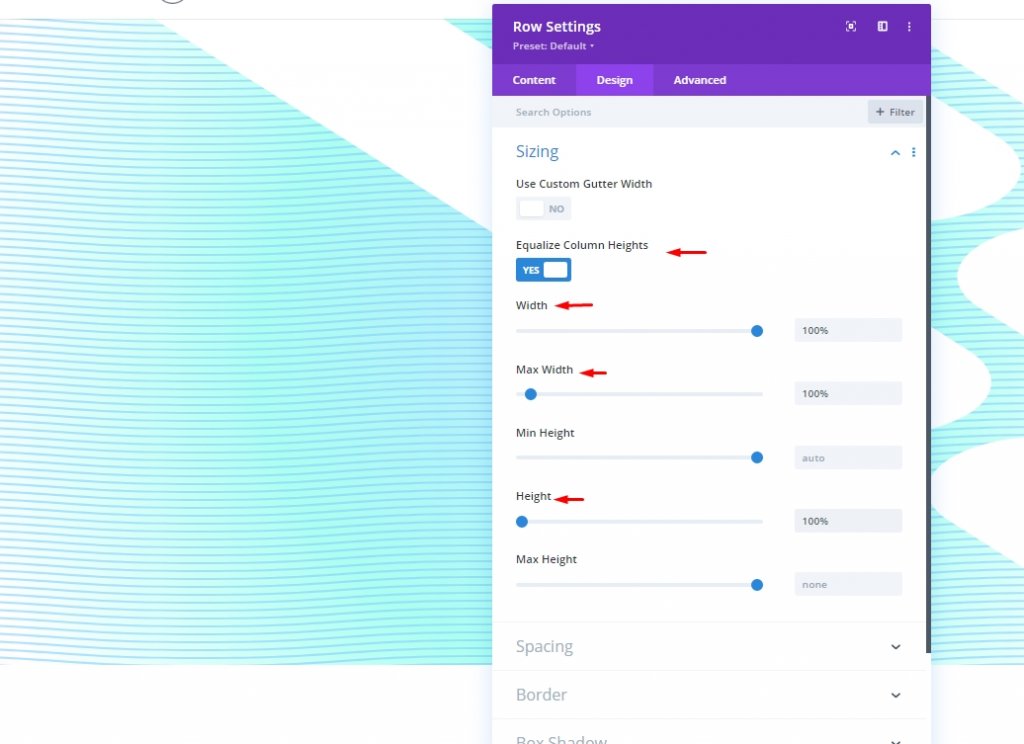
Werk de formaatinstellingen als volgt bij op het ontwerptabblad:
- Kolomhoogten gelijkmaken: JA
- Breedte: 100%
- Maximale breedte: 100%
- Hoogte: 100%

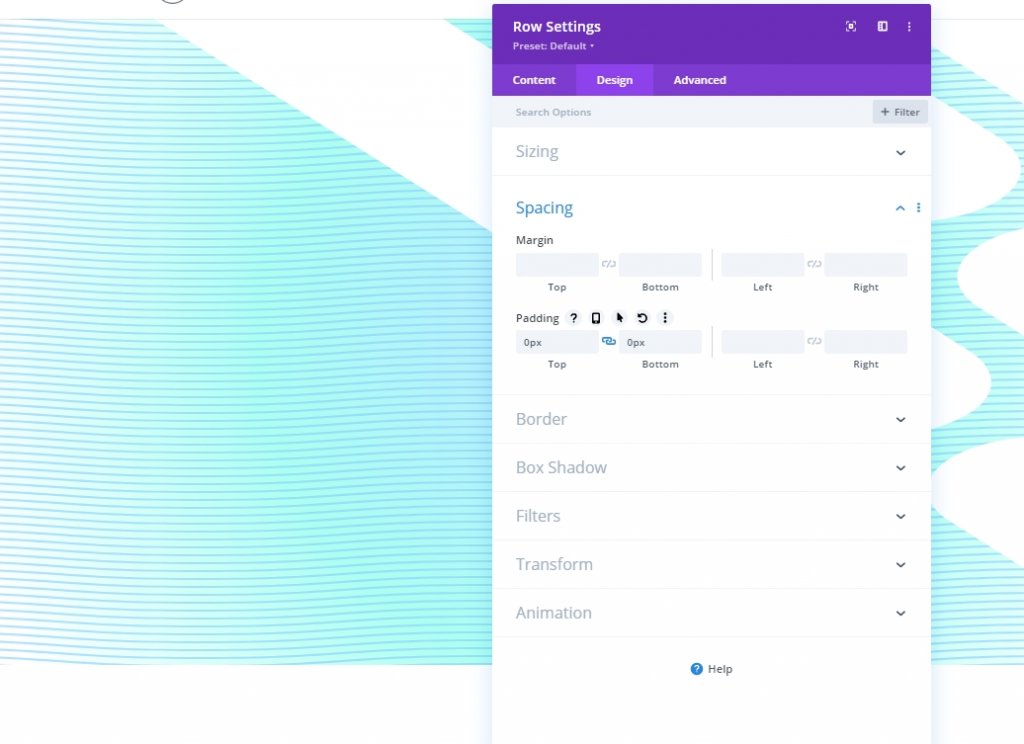
Voeg ook wat opvulling toe.
- Vulling: 0px boven, 0px onder

Sectie Achtergrondontwerp: Tweede laag
Hierdoor kunt u mogelijk niets van de inhoud van de rij onderscheiden. We hebben nu een tweede canvas waarop we ons ontwerp kunnen bouwen, dat als onze tweede laag dient.
Achtergrond verloop
Om de kleuren van het verloop van de eerste laag zichtbaar te houden, moeten we transparante (of semi-transparante) kleurstops gebruiken in dit verloop van de tweede laag. Met meer dan één laag met verlopen kunt u kleuren mengen op een manier die niet mogelijk is met een enkele verlooplaag.
We gaan ervoor zorgen dat dit verloop drie gelijkmatig verdeelde verloopstops heeft. Transparantie in het midden van de verloopstops onthult het verloopontwerp van de eerste laag. Kleuren die lijken op het verloop in de eerste laag, werken goed samen in deze tweede laag.
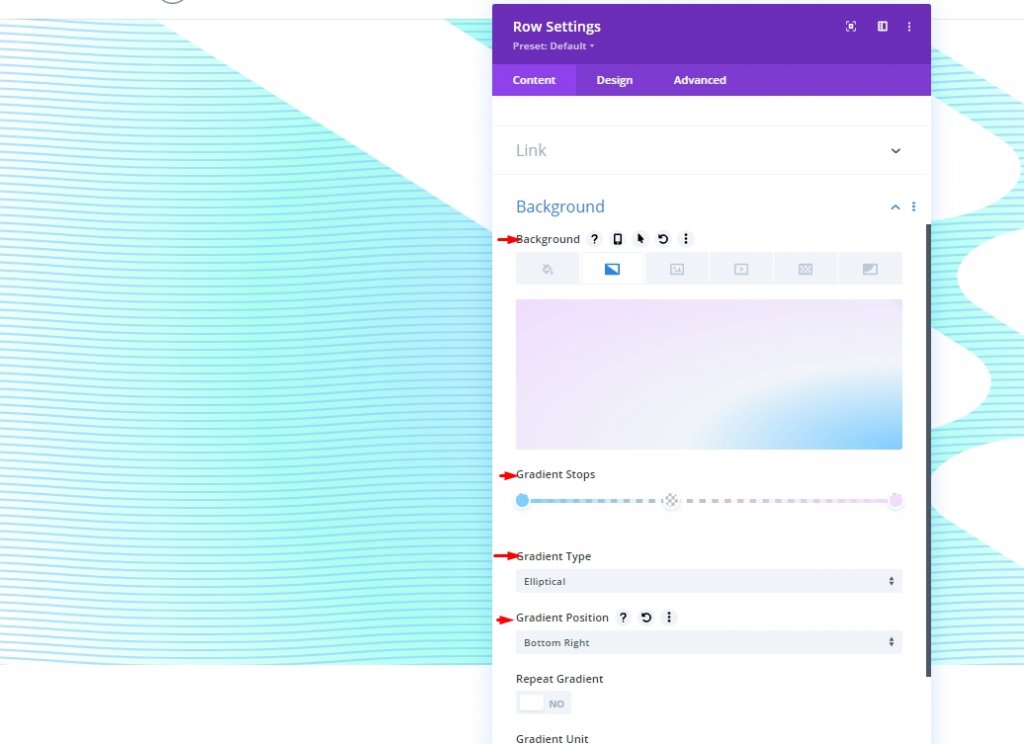
Open voordat je begint de sectie-instellingen op het tabblad inhoud en voer daar de eerste twee verloopstops in. Om een nieuw verloop te maken, gaat u naar het tabblad Verlopen en klikt u op het +-teken. De standaard verloopkleuren worden met twee verhoogd. Voeg de volgende verloopstops toe/werk ze bij door hun kleur en locatie te wijzigen, te beginnen met de eerste aan de linkerkant.
- Gradiëntstop #1: Gradiëntstopkleur - #7fceff, Gradiëntstoppositie - 0%
- Gradient Stop #2: Gradient Stop Color - transparant, Gradient Stop Position - 40%
- Gradiëntstop #3: Gradiëntstopkleur - #f1ddff, Gradiëntstoppositie - 100%
- Verlooptype en positie: Verlooptype - elliptisch, Verlooppositie - rechtsonder

Achtergrondpatroon van sectie
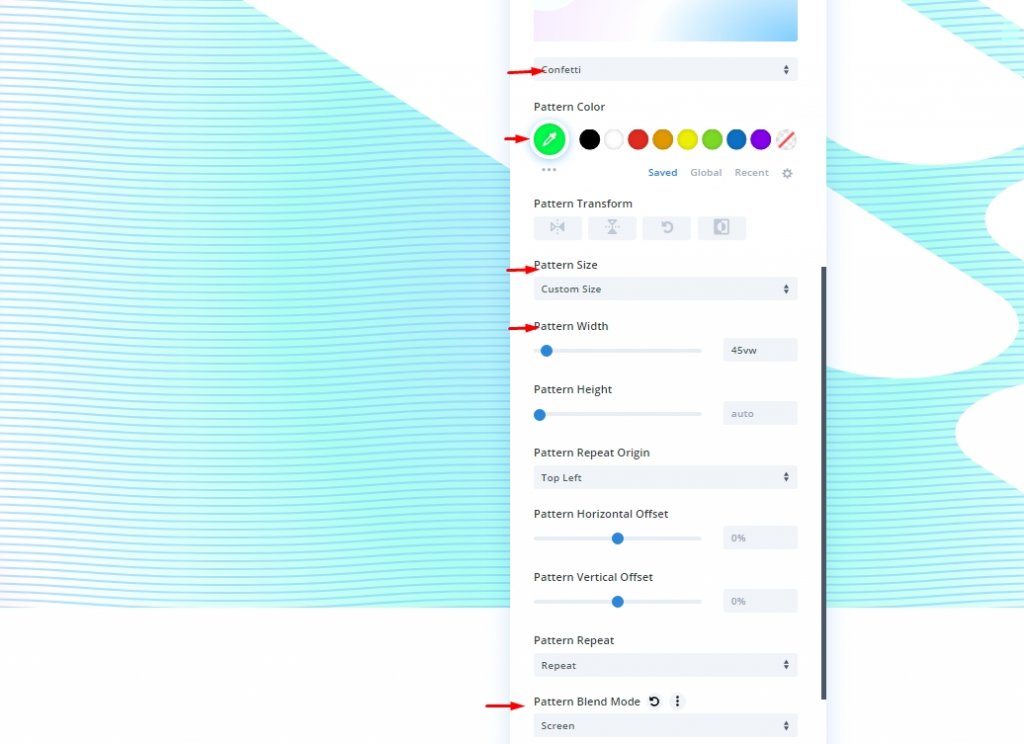
Achtergrondpatronen kunnen nu worden gebruikt als laatste aanraking om het ontwerp te voltooien. Het Confetti-patroon wordt gebruikt voor de tweede laag.
Het volgende moet worden gewijzigd in de sectie patronen:
- Achtergrondpatroon: Confetti
- Patroonkleur: #00ff4c
- Patroongrootte: aangepast formaat
- Patroonbreedte: 45vw
- Patroonmengmodus: scherm

Achtergrondmasker van sectie
Om ons tweelaagse achtergrondontwerp te voltooien, moeten we een masker met een tweede laag toevoegen. Diagonal Pills zullen worden gebruikt als een tweede laag masker, omgekeerd en horizontaal omgedraaid zodat het aan de linkerkant van deze sectie tevoorschijn komt en direct tegenover een masker van het vorige wordt geplaatst.
Het volgende moet worden bijgewerkt in de sectie maskers:
- Masker: diagonale pillen
- Maskerkleur: #ffffff
- Maskertransformatie: horizontaal spiegelen, omkeren

Laatste voorbeeld
Hier is hoe ons ontwerp eruit ziet met twee verschillende lagen.
Rubriek Toevoeging: Optioneel
U kunt ook tekst aan de rij toevoegen. Voeg uw gewenste slogan toe en stel de metingen indien nodig in.
- Hoofdtekst: [voeg kop toe met H1-tag]
- Koplettertype: Inter
- Kop Lettergewicht: Vet
- Koptekstkleur: #000000
- Koptekstgrootte: 8vw (desktop), 62px (tablet), 32px (telefoon)
- Marge: 30vh boven, 30vh onder

Afsluiten
Divi 's achtergrondinstellingen maken het verrassend eenvoudig om opvallende achtergronden te ontwikkelen. Door een tweede laag achtergrondontwerp toe te voegen, vergroot u het aantal ontwerpopties dat voor u beschikbaar is. Bovendien misten we het gebruik van de derde laag, die ook is opgenomen in het ontwerp van de tutorial. Wat denk je dat het is?




