Als we het hebben over websitebouwers, is Divi ongetwijfeld een van de beste. Met de mogelijkheid om elk gedeelte van een webpagina aan te passen, biedt het een verscheidenheid aan modules waarmee u in minder tijd een aantrekkelijke en functionele website kunt bouwen.

Divi heeft al een breed scala aan sjablonen voor snel website-ontwerp. Je kunt echter niet verwachten dat je in een ontwerp alles vindt wat je nodig hebt. Als het bijvoorbeeld gaat om productvergelijkingstabellen, zou u geen lay-out kunnen krijgen die ze allemaal dekt.
Daarom heb je plug-ins nodig om tabellen te maken en te bepalen hoe ze eruit moeten zien. U moet nadenken over welke plug-in u op de Divi Page Builder moet gebruiken, omdat tabellen een van de meest waardevolle aspecten zijn geworden van het weergeven van producten of inhoud. Met Divi Modules Table Maker kunt u snel en eenvoudig verbluffende tabellen ontwerpen zonder dat u een enkele regel code hoeft te kennen. Daarnaast kunt u shortcodes gebruiken om deze op de Divi-website te tonen.
Lijst met functies
- Rij & Kolombreedte
- Knoppen, pictogrammen en afbeeldingen toevoegen
- Divi Tafel Frame
- Tafels veranderen in accordeon voor kleinere schermen
- FSrolbare tabel
- Responsieve tabel
- Oneven & Even tafelstreep
- Celaanpassing
- Kolom & Rijaanpassing
Voordelen van DiviModule Table Maker

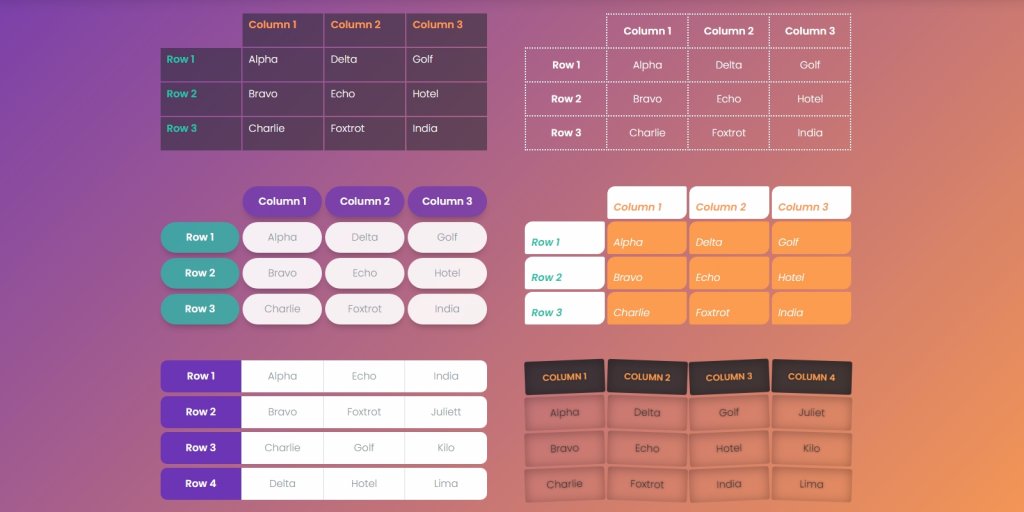
Om volledig aanpasbare en responsieve tabellen te maken, gebruikt u Divi's Table Maker, een van de meest opmerkelijke plug-ins voor het maken van tabellen voor Divi. Met behulp van de module kunt u alles aanpassen, van de inhoud van de tabel tot de kolommen, de kopteksten en de voetteksten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuProductbeoordelingstabellen, productvergelijkingstabellen en meer kunnen allemaal worden gemaakt met de Table Maker. Om de inhoud van uw tabel op te fleuren, kunt u pictogrammen, tekst, knoppen, foto's en een hele reeks andere ontwerpelementen gebruiken.
Tabellen kunnen worden gemaakt om te scrollen, en ze zijn allemaal mobielvriendelijk dankzij de module. Tabellen kunnen worden weergegeven in blokken of accordeons, afhankelijk van de breekpunten.
Het is mogelijk om tabellen in rijen en kolommen te verdelen, oneindig veel rijen en kolommen toe te voegen en de hoogte en breedte van de rijen en kolommen zelf aan te passen.
Aanpassing van rijen en kolommen kan worden gedaan met verschillende kleuren en strepen voor respectievelijk oneven en even rijen.
Enkele van de meer complexe opties zijn afgeronde hoeken, randen, box-shaded, aangepaste accordeonschakelaars, enz.
De standaardfuncties van Divi Table Maker bevatten alles wat u nodig hebt om uw tafels er geweldig en professioneel uit te laten zien.
Kernkenmerken van DiviModule Table Maker
Deze plug-in brengt het gemak van responsieve tabellen rechtstreeks naar de Divi-builder. U hebt nu geen plug-ins en shortcodes van derden meer nodig. Geef elk deel van de tabel vorm, van inhoud tot kolommen, kopteksten tot voetteksten en helemaal tot aan afzonderlijke cellen.
Handige aanpassing
DiviModules Table Maker biedt flexibele functies voor het toevoegen van rijen en kolommen. U kunt meer rijen en kolommen vergroten door op de kopieerknop te klikken. U hoeft nu dus niet de hele tabel opnieuw te maken als u aanpassingen aanbrengt.
De tabel kan ook tabelinhoud, kolomkoppen, kolomvoetteksten, rijkoppen en rijvoetteksten hebben, of een combinatie hiervan.
Tabellen kunnen elke combinatie van tabelinhoud, kop- en voetteksten en kop- en voetteksten voor elke rij bevatten.
Gemakkelijk toegankelijk
Zolang u de optie heeft om de kopteksten van uw tabel op hun plaats te houden, kunt u uw tabellen schuifbaar maken.
Meerdere cellen van kolommen kunnen worden overspannen. Het is nog steeds mogelijk om ingewikkelde tafellay-outs te gebruiken, zoals hieronder te zien is op tablet- en telefoonschermen.
Onbeperkt ontwerp
Tabellen kunnen worden omlijst door een opening of een reeks lijnen. Tussenruimten zorgen ervoor dat de achtergrond tussen elke tabelcel zichtbaar is. Elke cel heeft een rand, die vast of decoratief kan zijn, van lijnen.
Tabelinhoud, kolomkoppen, kolomvoetteksten, rijkoppen en rijvoetteksten hebben allemaal hun eigen kleurenschema's. Tabelbrede, kolom-voor-kolom of cel-voor-cel stijlen kunnen worden toegepast.
Gegevens in tabelvorm kunnen vergezeld gaan van kop- en voetteksten die allemaal verschillende letterstijlen of -groottes hebben. Het is mogelijk om een stijl toe te passen op de hele tabel, maar ook op afzonderlijke cellen.
Samenvatten
Hopelijk heb je een manier gevonden om aangepaste tabellen toe te voegen aan je Divi- website. Met deze DiviModules Table Maker kunt u snel en eenvoudig vanaf het begin op maat gemaakte tafels bouwen. We hopen oprecht dat je dit bericht nuttig vond. Zo ja, deel het bericht dan op uw sociale media-accounts met uw vrienden en familie. ' U kunt ons vertellen waarom u deze plug-in voor uw site gebruikt in het opmerkingengedeelte hieronder. Vergeet ook niet uit te kijken naar Divi-tutorials op CodeWatchers.




