De Divi Theme Builder is een eenvoudig, aanpasbaar hulpmiddel voor alle ontwerpvereisten van uw site. Je kunt het gebruiken om sjablonen toe te passen op elk type pagina, bericht, categorie, tag of vrijwel alles dat je met WordPress kunt bouwen. De Divi Builder, onze visuele paginabuilder die u volledige controle over uw site biedt, dient als basis voor de Theme Builder. Je kunt alles wat je kunt ontwerpen in Divi koppelen aan de Theme Builder. Niet elk ontwerp is echter geschikt voor elke pagina. Een aantal elementen kan echter wel. Daarom leiden we u door het proces van het dupliceren van sjablonen in de Divi Theme Builder, zodat u het meeste werk één keer kunt doen en het op uw site kunt hergebruiken.

Een dubbele sjabloon maken in Divi Theme Builder
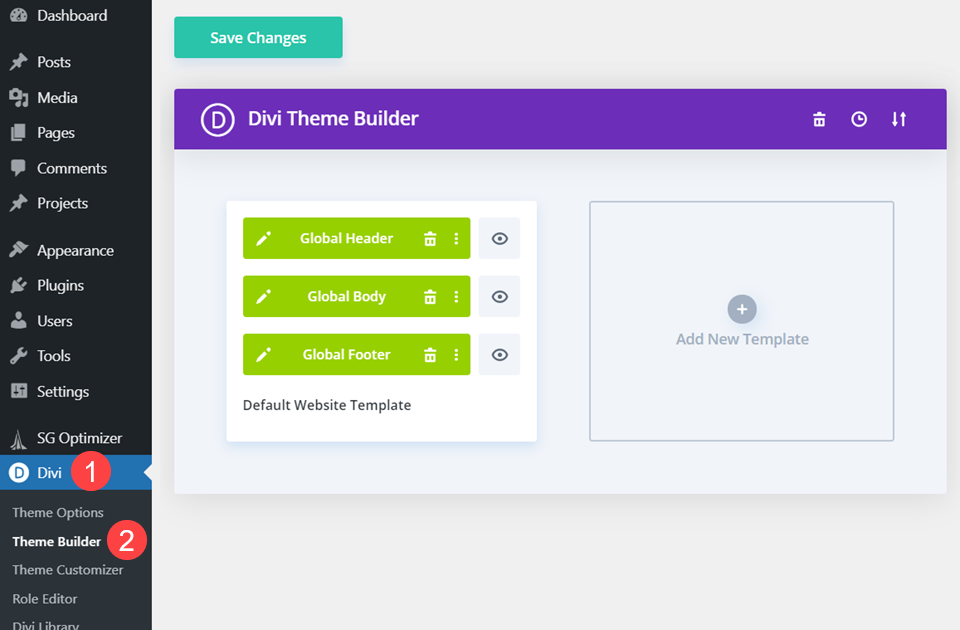
In plaats van de Visual Builder te gebruiken, wordt deze tutorial gedaan in de Divi Theme Builder . Zorg er daarom voor dat u Divi hebt geïnstalleerd en dat Divi - Theme Builder zichtbaar is in uw WordPress-beheerderspaneel.

Methode 1: Kopiëren en plakken
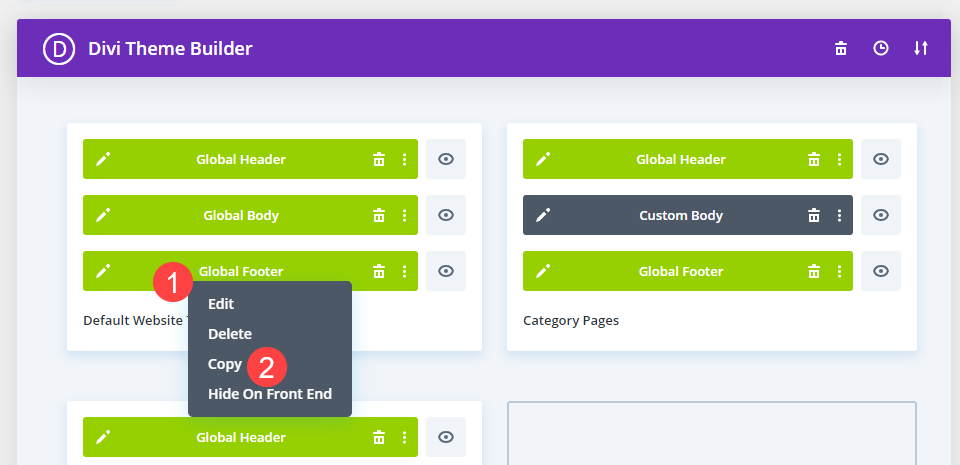
Laten we old school gaan met kopiëren/plakken voor de eerste methode. Het wordt niet eenvoudiger dan dit als u een Divi-themabouwer-sjabloon wilt kopiëren. Klik met de rechtermuisknop op het deel van de sjabloon dat u wilt repliceren (koptekst, hoofdtekst of voettekst). Dit zal een contextmenu openen, waaruit u Kopiëren moet kiezen.

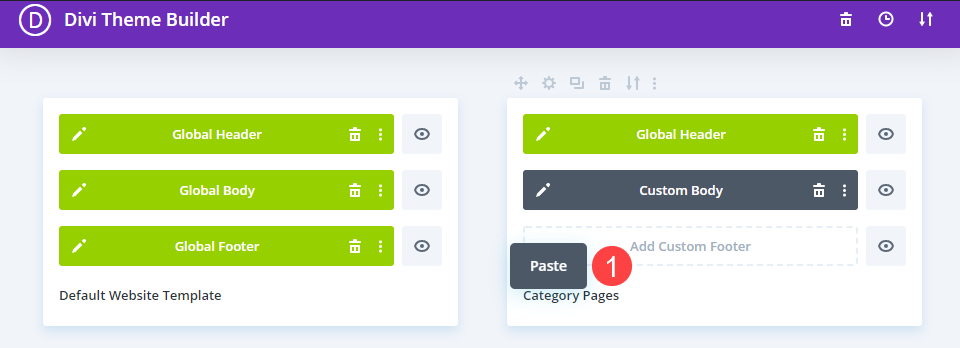
Daarna kunt u dit gedeelte van de sjabloon kopiëren en plakken in een leeg blok in een bestaande sjabloon. (U kunt ook het gebied Nieuwe sjabloon toevoegen gebruiken om een geheel nieuwe sjabloon te maken waarin u deze kunt plakken.) In het onderstaande voorbeeld klikken we met de rechtermuisknop op een leeg blok in een bestaande sjabloon met de naam Aangepaste voettekst toevoegen en selecteren Plakken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
We willen u er ook op wijzen dat u een sjabloon van de ene sectie kunt kopiëren en in een andere kunt plakken. Dat wil zeggen, u kunt de Header-sjabloon van de ene pagina gebruiken als de Body- of Footer-sjabloon van een andere (en vice versa).
Methode 2: Selecteer "Sjabloon dupliceren" in het contextmenu.
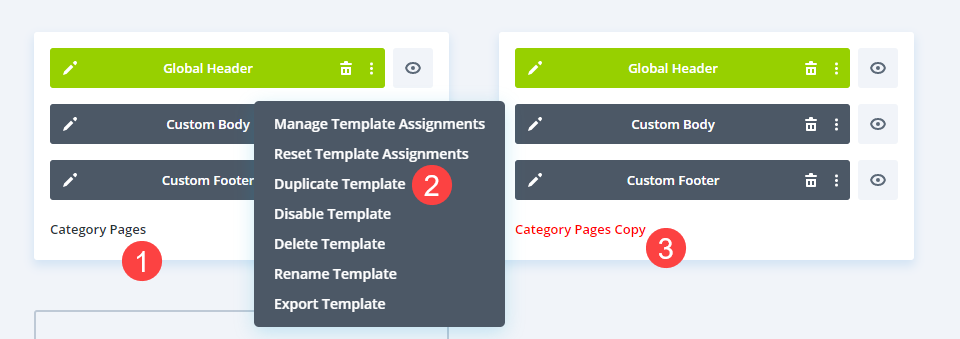
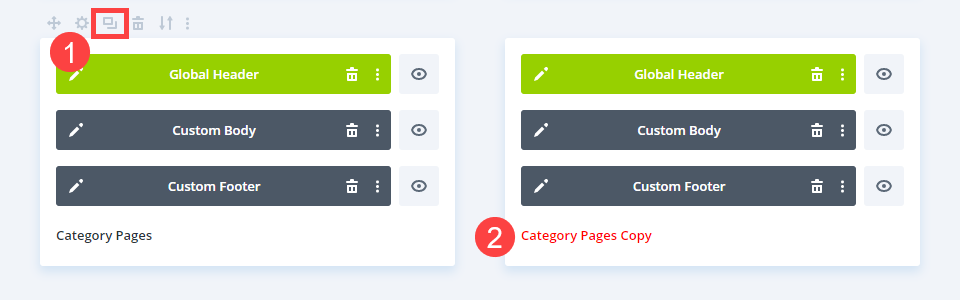
Het contextmenu zal opnieuw worden gebruikt in de volgende benadering. Alleen deze keer, in plaats van een specifiek gedeelte van de sjabloon te selecteren om te repliceren, dupliceert u de hele sjabloon. Begin met het selecteren van de sjabloon waarvan u twee exemplaren wilt en klik vervolgens met de rechtermuisknop op een plaats in het vak dat niet de koptekst, voettekst of hoofdtekst is.

Er wordt een contextmenu geopend, waaruit u Sjabloon kopiëren kiest. Een kopie van de hele sjabloon (koptekst, voettekst en hoofdtekst) verschijnt meteen in uw themabouwerdashboard. Als je een aantal verschillende sjablonen en opdrachten hebt, moet je mogelijk naar de onderkant van de pagina gaan om ze te vinden.
De naam moet overal in rode letters worden weergegeven. De naam van een themabouwer-sjabloon die rood is getint, geeft aan dat de sjabloon niet is toegewezen. Het verschijnt pas op uw site als u er bepaalde criteria aan toekent. Wanneer u Sjabloon dupliceren selecteert in het contextmenu, hoeft u zich geen zorgen te maken dat de originele sjabloon op de originele pagina's wordt bijgewerkt.
Methode 3: Het icoon van duplicatie
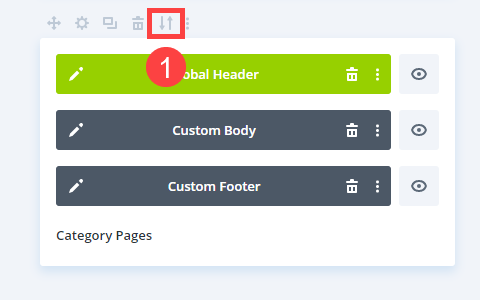
Een andere set contextgevoelige opdrachten is beschikbaar in de themabouwer. Wanneer u uw muis over een sjabloonvak beweegt, wordt er een reeks pictogrammen boven weergegeven. Deze omvatten de instellingen van de sjabloon (toewijzingscriteria), het pictogram Dupliceren , het pictogram Sjabloon verwijderen, het pictogram Sjabloon exporteren en het pictogram met de drie stippen, dat hetzelfde menu oproept als rechtsklikken.

Het pictogram Dupliceren werkt net als de opdracht in het contextmenu. In uw sjabloonlijst maakt u een exacte replica met niet-toegewezen rode tekst.
Methode 4: Draagbaarheid gebruiken
U kunt de overdraagbaarheidsopties gebruiken om een sjabloon te klonen en deze op een andere site te gebruiken (of iemand anders deze op hun site te laten gebruiken). Plaats de muisaanwijzer op de sjabloon die u wilt dupliceren en kies het pictogram met twee pijlen om de overdraagbaarheidsopties weer te geven, zoals hierboven weergegeven.

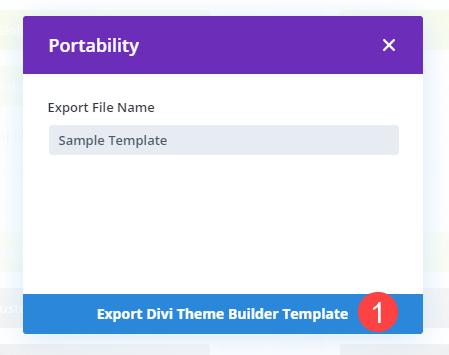
U zou de sjabloon alleen moeten kunnen exporteren . Geef de sjabloon een naam (dit is zowel de bestandsnaam als de sjabloonnaam in de bibliotheek) en klik vervolgens op Divi Theme Builder-sjabloon exporteren .

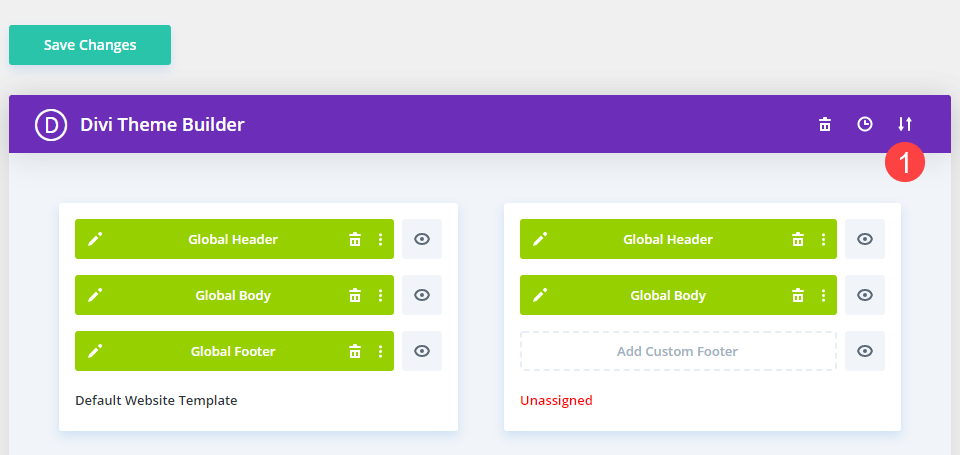
Divi pauzeert even voordat je de optie krijgt om deze sjabloon als JSON-bestand op te slaan. Om de duplicatie te voltooien, keert u terug naar de startpagina van de Theme Builder en klikt u op het symbool met twee pijlen in de rechterbovenhoek van het scherm.

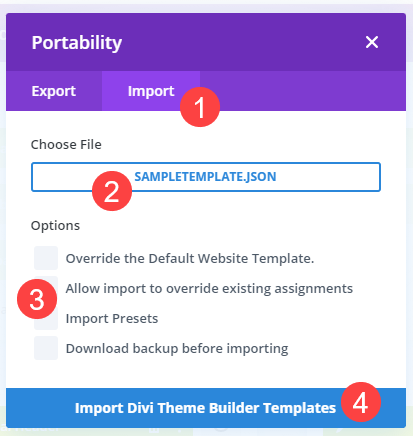
Hierdoor worden de portabiliteitskeuzes opnieuw geopend, maar deze keer selecteert u het tabblad Importeren. Zoek het geëxporteerde JSON-bestand voor de sjabloon en schakel alle selectievakjes uit.

Divi voert de taak dan uit nadat u op Theme Builder- sjablonen importeren hebt geklikt. Als je klaar bent, heb je de volledige sjabloon gekopieerd naar de themabouwer.

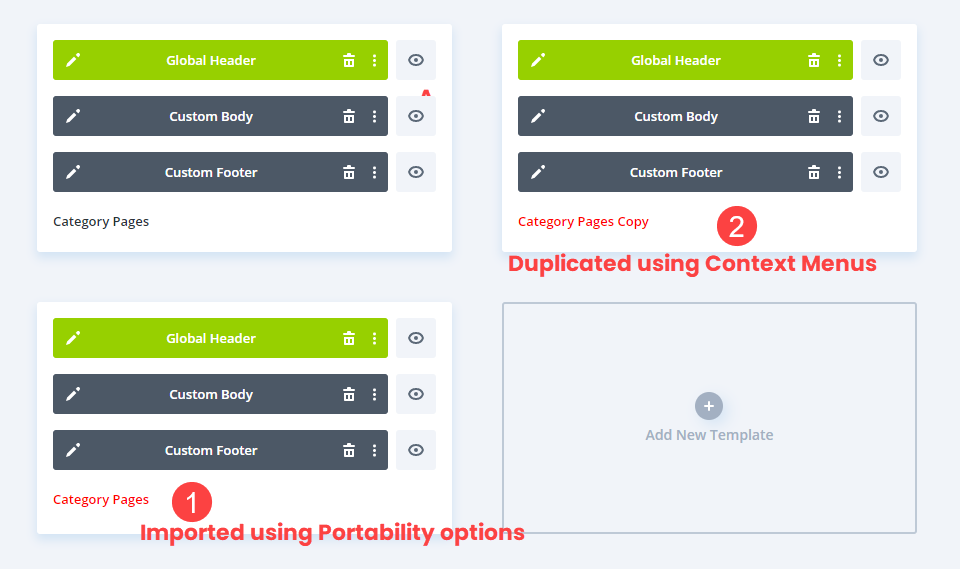
Omdat dit een import is, staat er geen Kopie aan het einde van de naam. Het wordt echter niet toegewezen en in rode letters genoemd.
Conclusie
Het dupliceren van een sjabloon met de Divi Theme Builder is snel, gemakkelijk en moeiteloos. Binnen de builder kunt u contextmenu's gebruiken, bepaalde segmenten kopiëren/plakken of dubbele sjablonen exporteren/importeren om een back-up te maken van een kopie en zelfs op een andere site te gebruiken.
Dit zijn uitstekende methoden om afzonderlijke ontwerpen een heel eind te maken, en ze besparen u tijd en moeite door afzonderlijke modules of ontwerpen in de Divi-bibliotheek op te slaan, terwijl u alleen maar een paar dingen hoeft te veranderen.




