Divi MadMenu is een module ontworpen door een externe ontwikkelaar die naadloos integreert met de Divi Builder . Het voegt twee nieuwe modules toe waarmee gebruikers unieke en visueel aantrekkelijke menu-ontwerpen kunnen maken. Deze modules worden geleverd met een breed scala aan functies, waaronder de mogelijkheid om Calls to Action (CTA's) toe te voegen, pop-up inlogformulieren te maken en inschuifmenu's. Bovendien kunnen gebruikers verticale menu's maken, waardoor ze nog meer flexibiliteit hebben bij het ontwerpen van hun websites. In dit artikel zullen we de Divi MadMenu- module nader bekijken en de functies en het gebruiksgemak ervan onderzoeken. Aan het einde van deze recensie zullen lezers beter begrijpen of dit product geschikt is voor hun website-ontwerpbehoeften.

Modules van Divi MadMenu
MadMenu breidt de Divi Builder uit met twee nieuwe modules. Elke module wordt hieronder beschreven:
- De originele module met de belangrijkste features is Divi MadMenu. Het heeft knoppen, pop-ups, slide-ins en een verscheidenheid aan lay-outopties.
- De Divi MadMenu Vertical Menu Module is een nieuwe module die verticale menu-opties toevoegt aan het Divi-thema.

Functies van Divi MadMenu
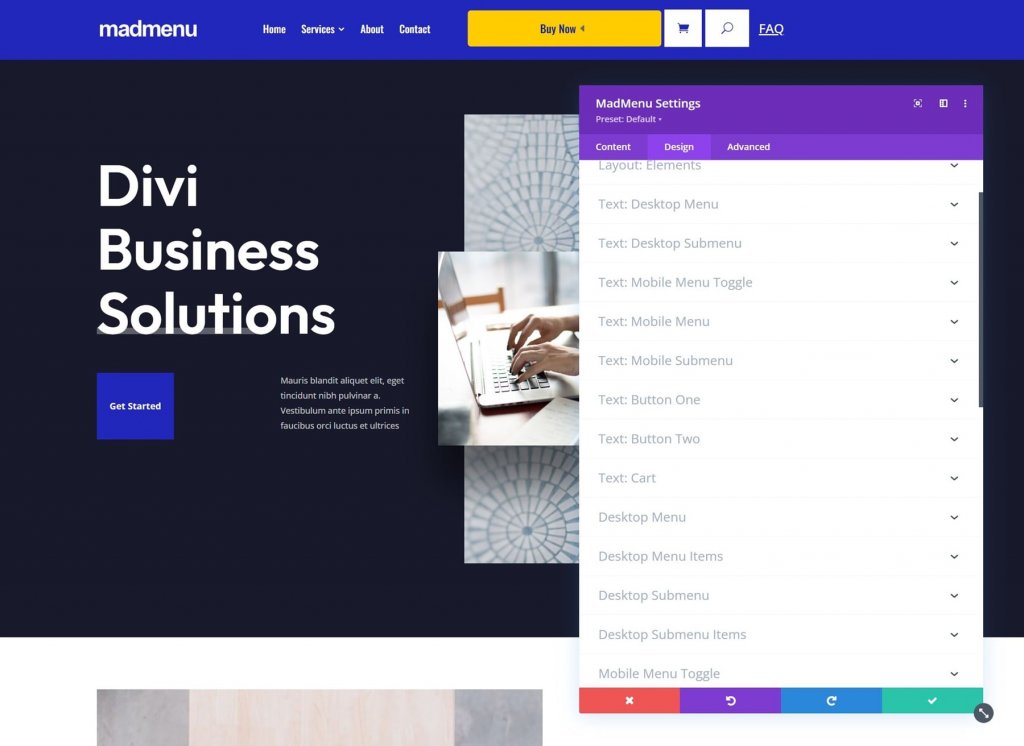
In dit bericht bekijken we de MadMenu-module in het algemeen. Deze module voegt een hele reeks nieuwe functies toe. Hier is een overzicht van het tabblad Inhoud en de tools die het bevat.
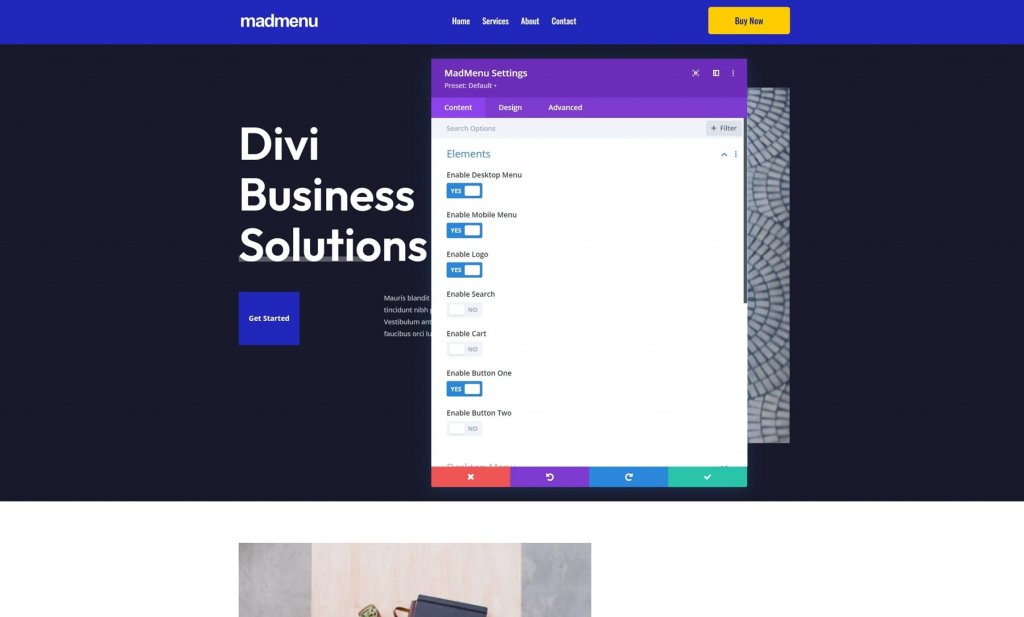
Elementen
Elementen zijn alle items die aan het menu kunnen worden toegevoegd. Dit omvat het beslissen of u het desktop- of mobiele menu wilt gebruiken, evenals het inschakelen van het logo, zoeken, winkelwagentje, knop één en knop twee. Op het tabblad Inhoud wordt elk element geselecteerd en aangepast in zijn eigen sectie. U schakelt ze hier in en configureert ze hieronder.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
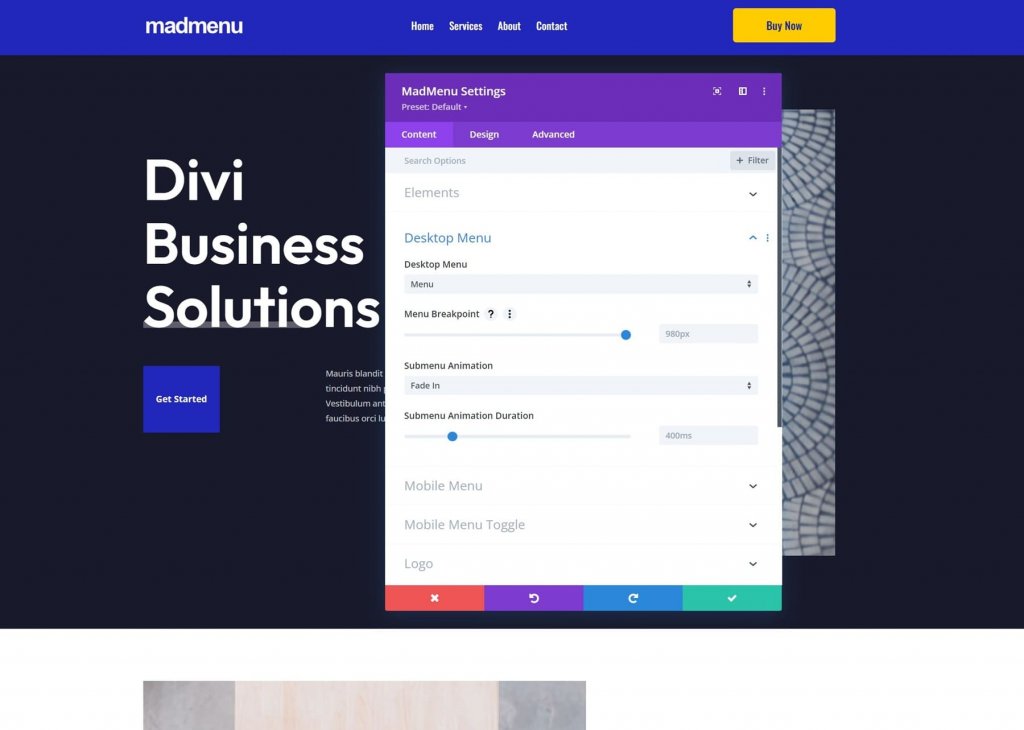
Bureaubladmenu
Kies het menu dat u wilt weergeven, het breekpunt dat uw menu verandert in de versie van het mobiele menu, de submenu-animatie en de duur van de animatie.

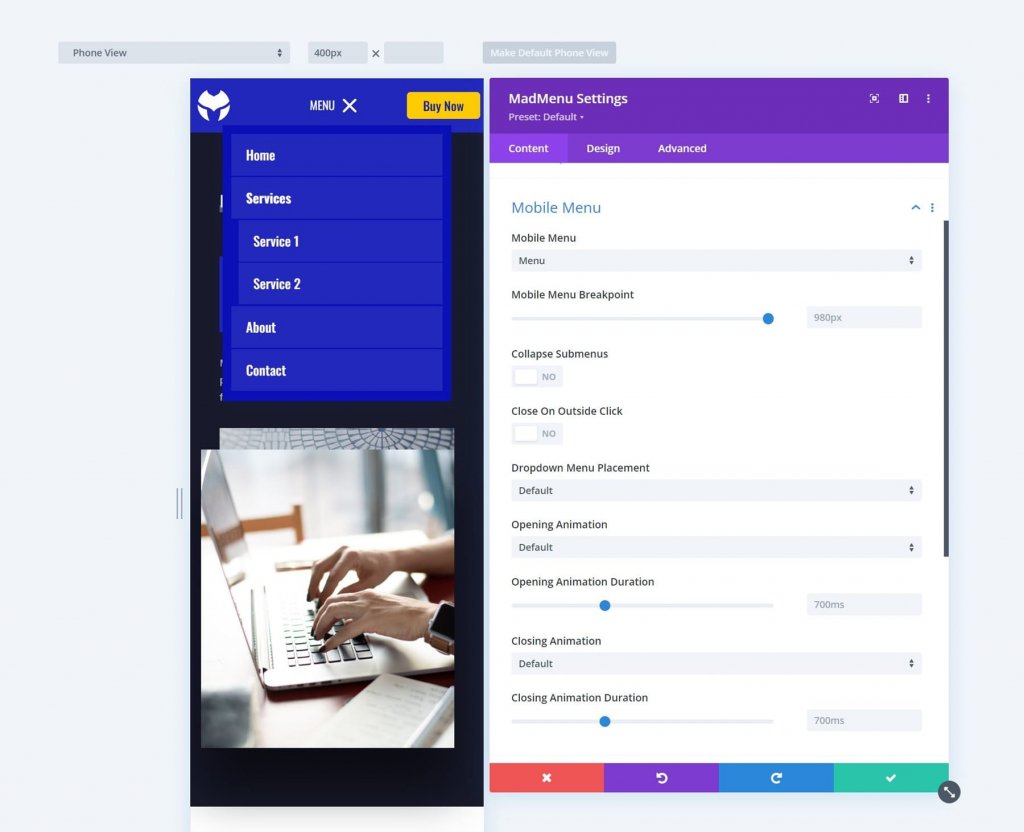
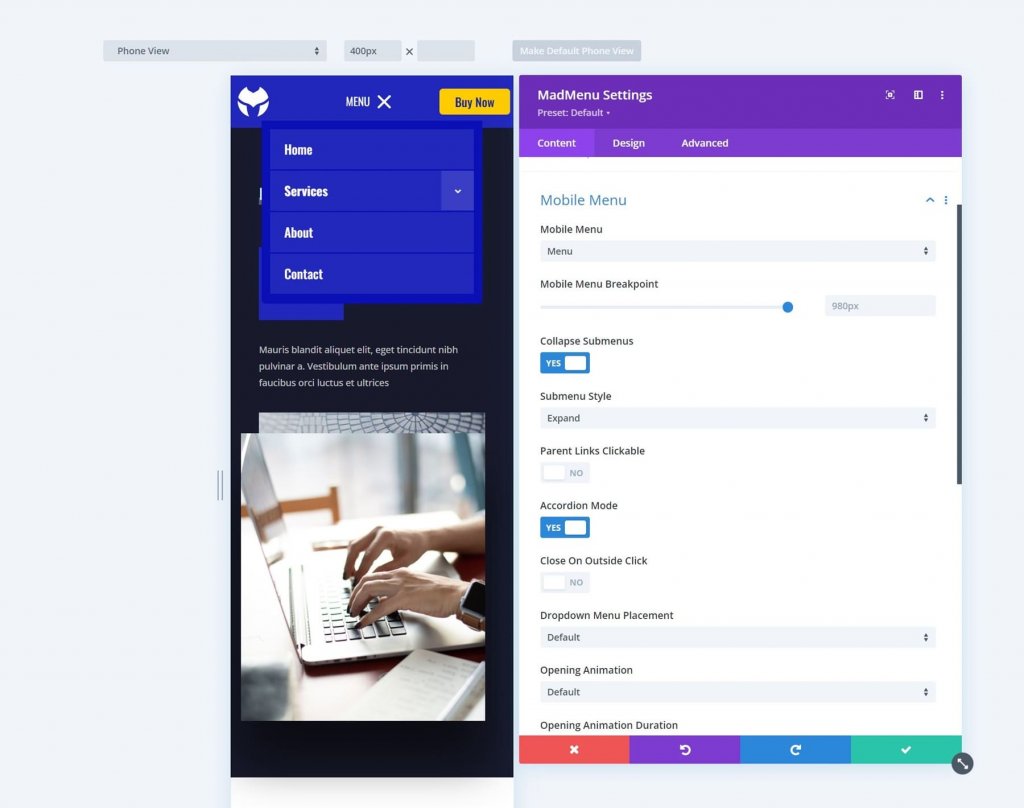
Mobiel Menu
Met het mobiele menu kunt u de mobiele versie van het menu onderscheiden van de desktopversie. Selecteer het mobiele menu dat u wilt weergeven, stel het breekpunt in, selecteer of ze zijn samengevouwen, sluiten bij externe klik, positioneer het vervolgkeuzemenu en pas de animatie-instellingen aan.

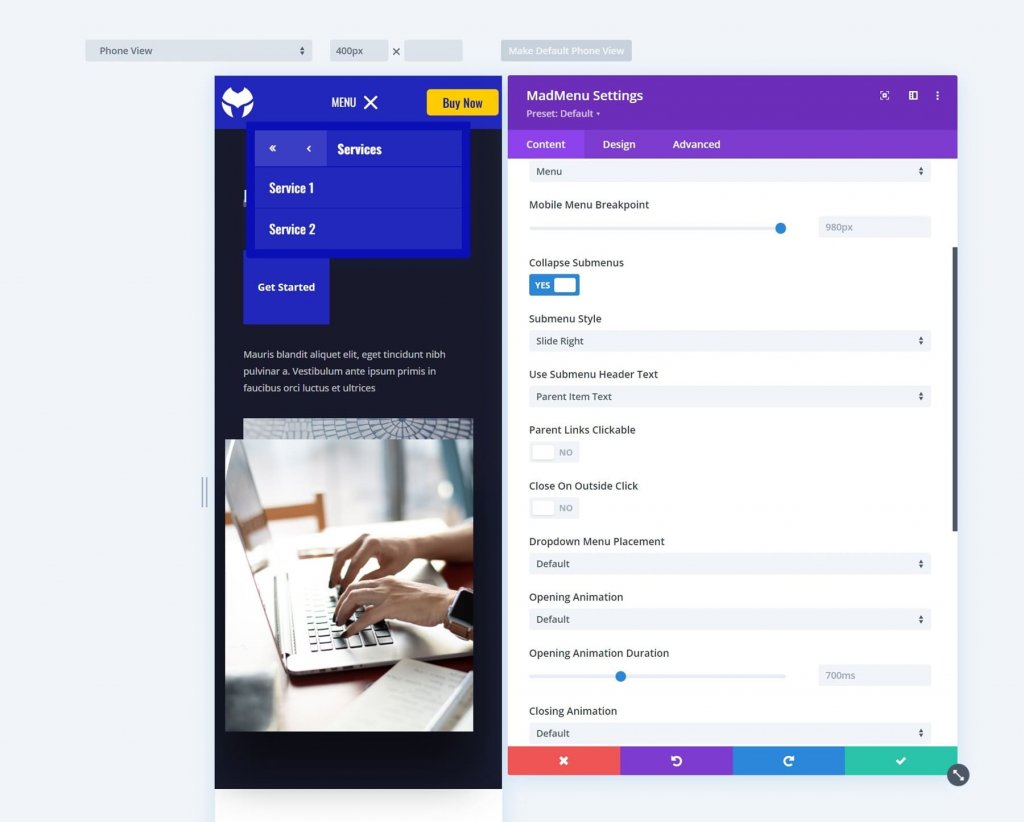
Submenu's samenvouwen sluit standaard het submenu. Wanneer u ze samenvouwt, kunt u kiezen hoe ze worden geopend wanneer u erop klikt. Selecteer Uitvouwen, Naar rechts schuiven of Naar links schuiven. Dit omvat ook de optie Koptekst submenu gebruiken, waarmee u kunt kiezen uit tekst bovenliggend item, aangepaste tekst of geen tekst.

Schuif naar rechts en Schuif naar links verplaatsen de pijlen respectievelijk naar rechts en links. Door erop te klikken, kunt u het menu in die richting verplaatsen. Slide Right is de naam van de dia. Het geeft het submenu weer als geopend, met pijlen die aangeven dat het een submenu is. De tekst van het bovenliggende item wordt gebruikt voor de koptekst van het submenu.

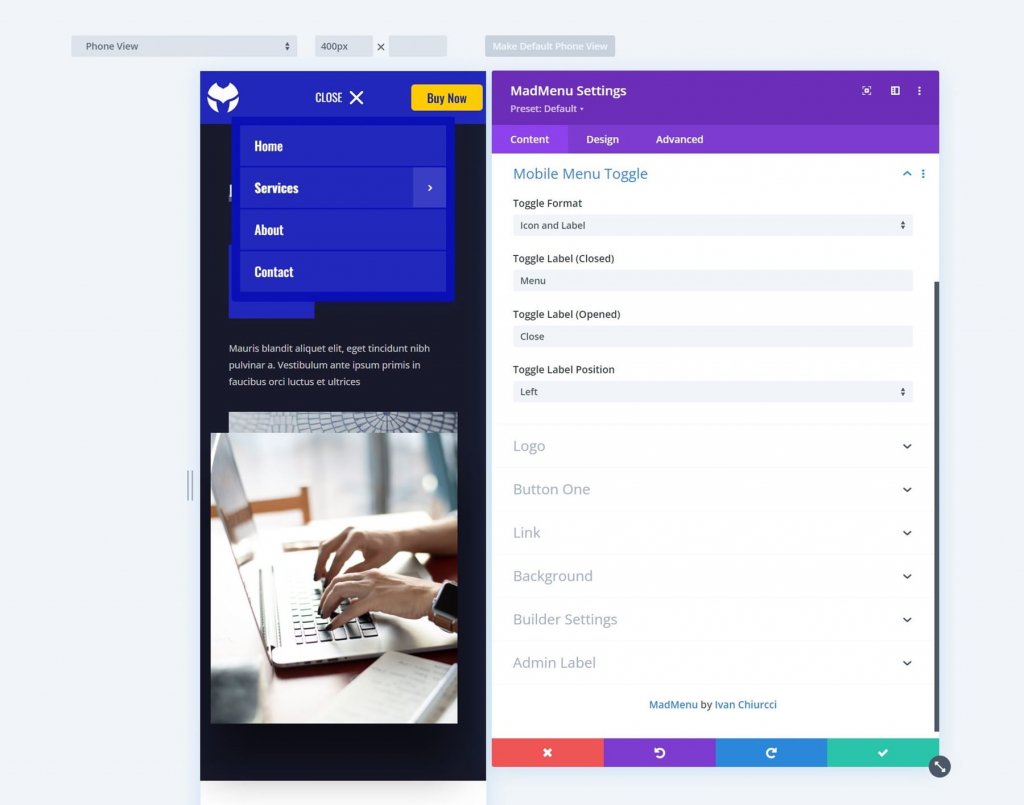
Mobiel menu schakelen
Schakel dit in om alleen een pictogram, een label of zowel het pictogram als het label weer te geven. Selecteer het formaat, open en gesloten label en labelpositie. De positie geeft aan of het label zich aan de rechter- of linkerkant van het menupictogram moet bevinden.

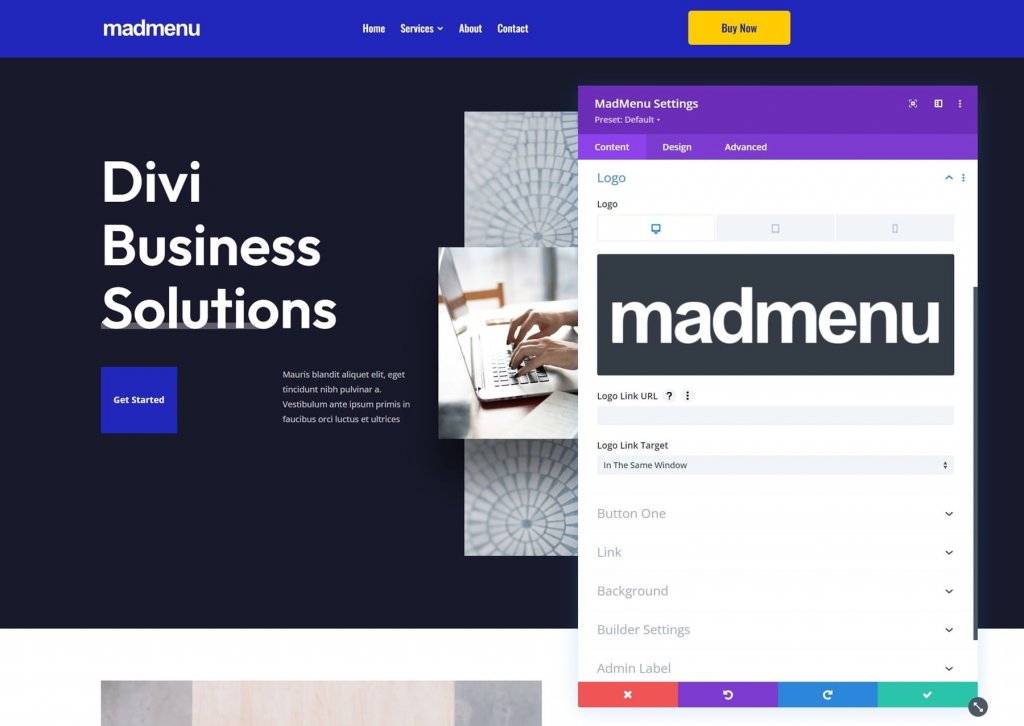
Logo
Kies het logo, voer de URL in en geef aan of de link in hetzelfde of een ander venster moet worden geopend.

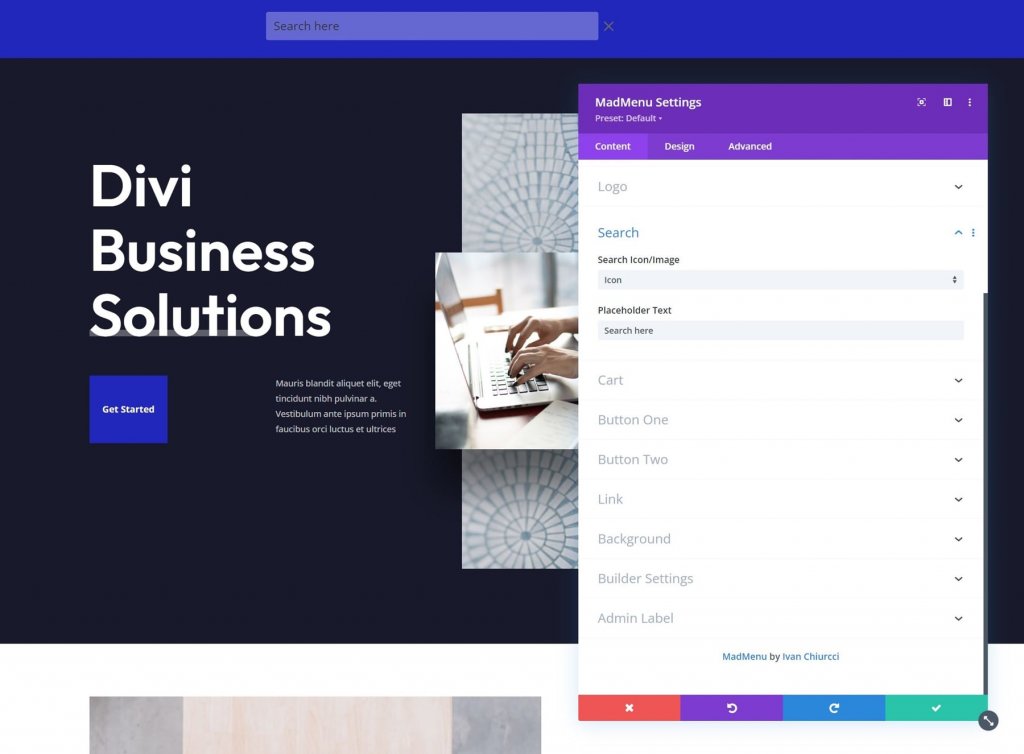
Zoekopdracht
Selecteer een pictogram of een afbeelding en voer plaatsaanduidingstekst in. Wanneer op het zoekpictogram wordt geklikt, verschijnt de plaatsaanduidingstekst in het zoekvak.

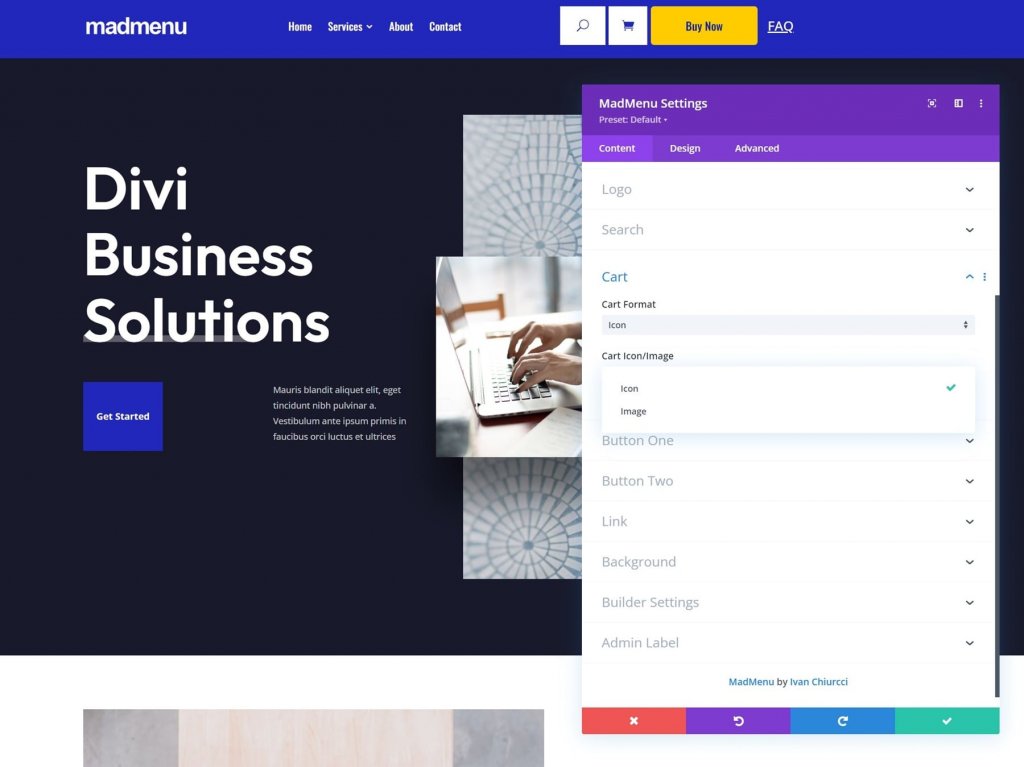
Winkelwagen
Kies het winkelwagenformaat en een pictogram of een afbeelding. Dit is WooCommerce-compatibel en geeft het aantal items in de winkelwagen weer. De afbeeldingsoptie bevat een afbeeldingskiezer voor winkelwagen, waarmee u elke afbeelding in uw mediabibliotheek kunt gebruiken als link naar uw winkelwagentje. Het formaat is aangepast aan het menu, maar u kunt het desgewenst wijzigen in de ontwerpinstellingen.

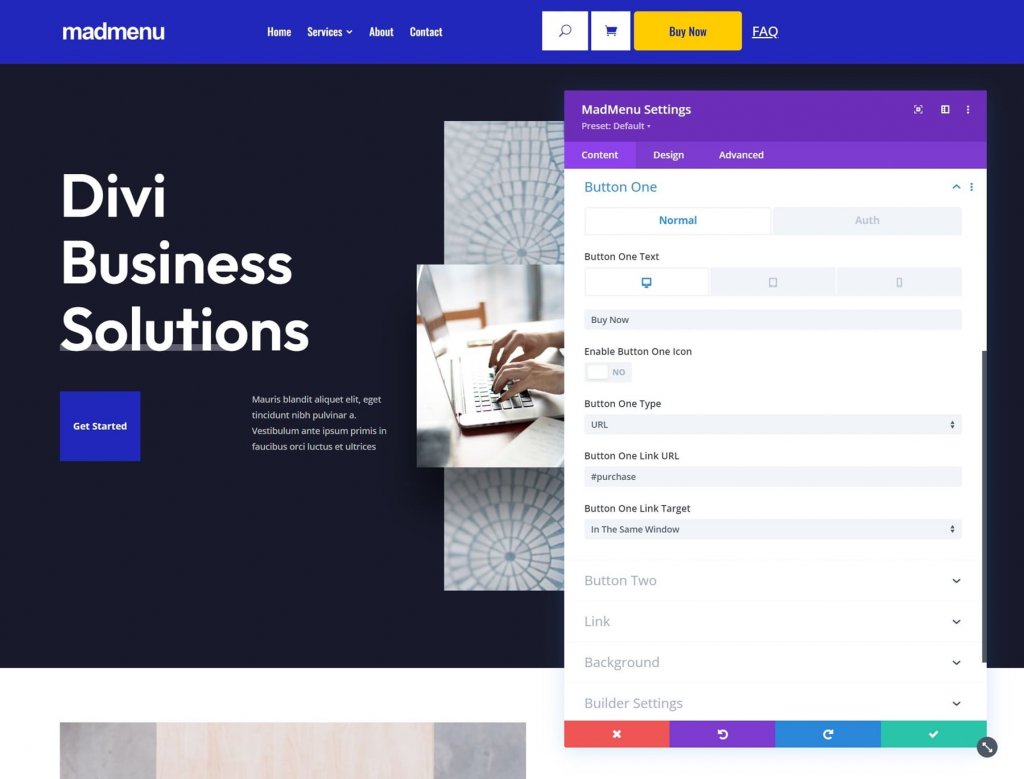
Knop één en knop twee
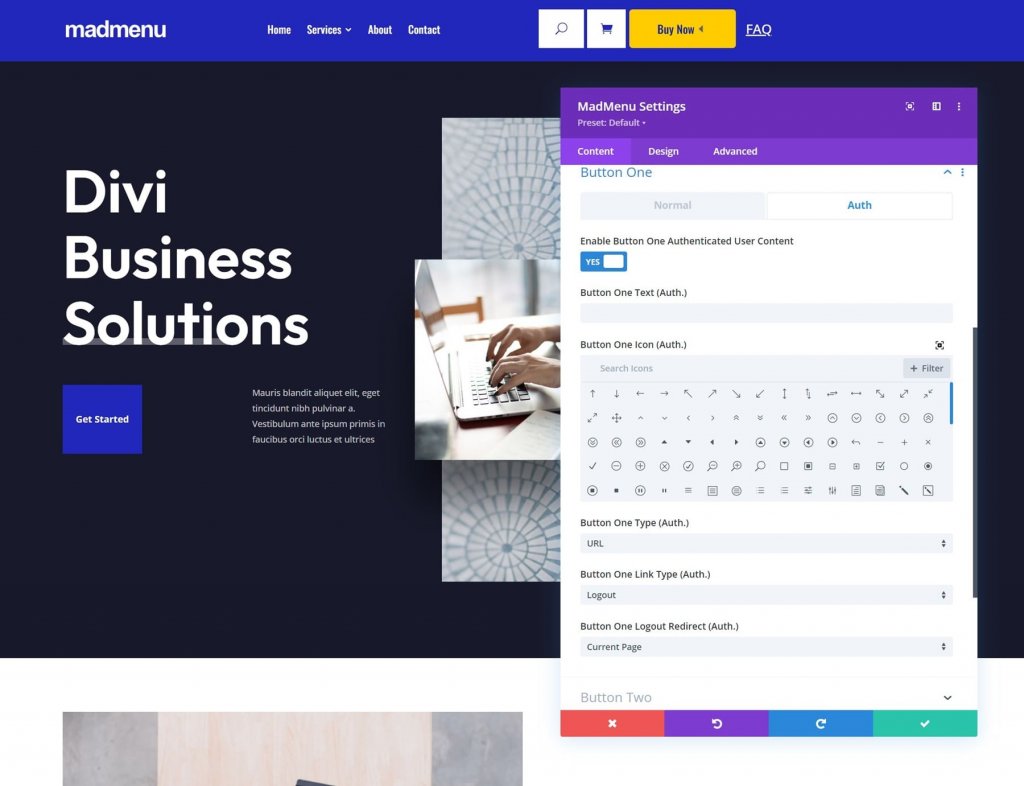
Divi MadMenu breidt het menu uit met twee CTA-knoppen. U kunt een of beide knoppen opnemen. Voeg tekst toe aan de knop, schakel een pictogram in en kies tussen een URL en een pop-up. Button One en Button Two hebben dezelfde functionaliteit.

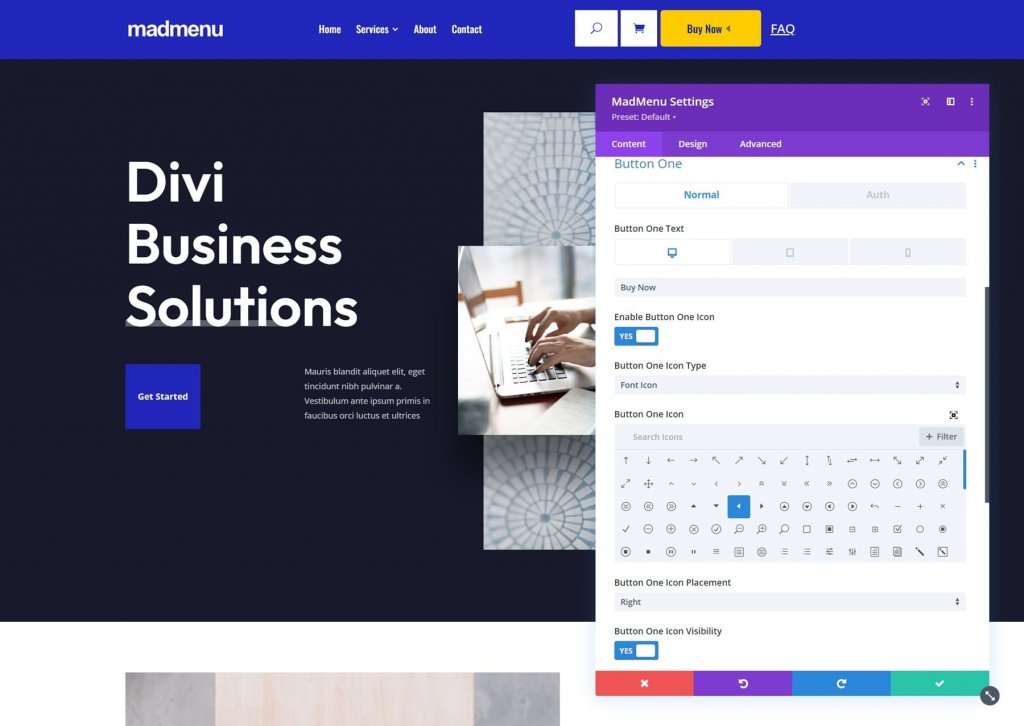
U kunt een pictogram of een afbeelding gebruiken als het pictogram van de knop. U kunt ook aangeven of het pictogram bij zweven moet worden weergegeven.

Ga naar het tabblad Verificatie om geverifieerde gebruikersinhoud in te schakelen. Het inschakelen van gebruikersinhoud brengt een nieuwe reeks opties met zich mee waarbij u kunt kiezen tussen een URL en een aanmeldingsformulier voor autorisatie. Stel het linktype en de URL in voor de uitlogomleiding.

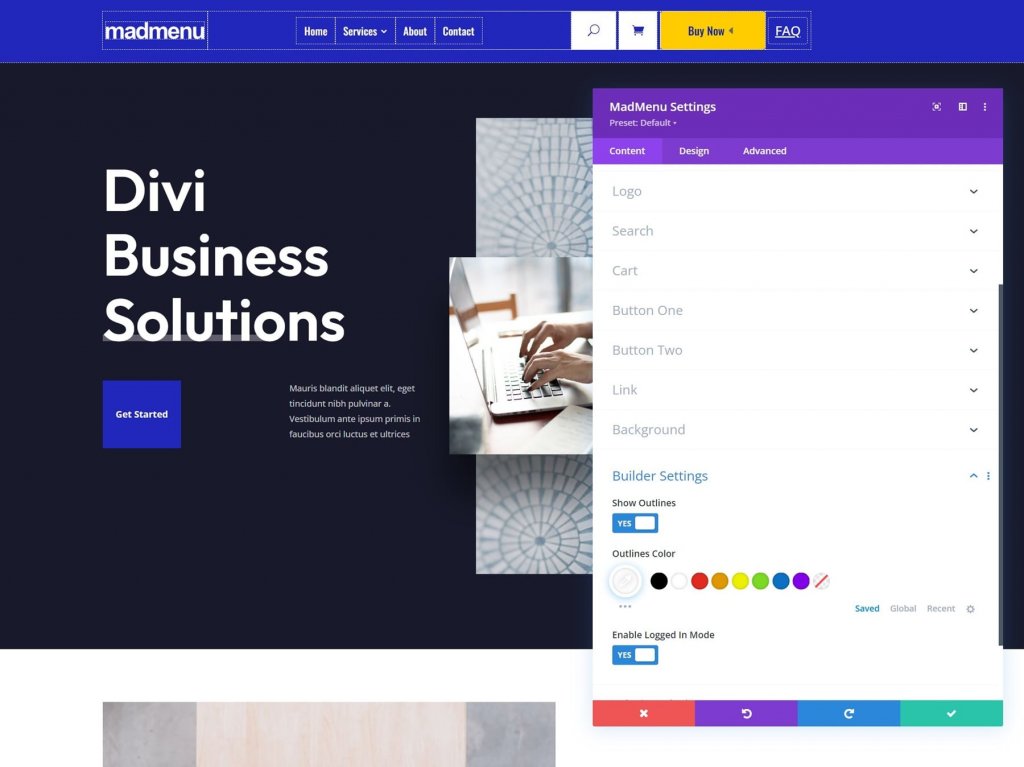
Builder-instellingen
Show Outlines tekent een rand rond elk element. U kunt de kleur van de omtrek wijzigen. Als u de ingelogde modus inschakelt, wordt knop één weergegeven en verandert de tekst in Uitloggen, wat aangeeft dat ze zijn ingelogd.

Lay-outopties voor Divi MadMenu
Het tabblad Ontwerp bevat een overvloed aan gespecialiseerde instellingen voor het aanpassen van de lay-out van het menu.
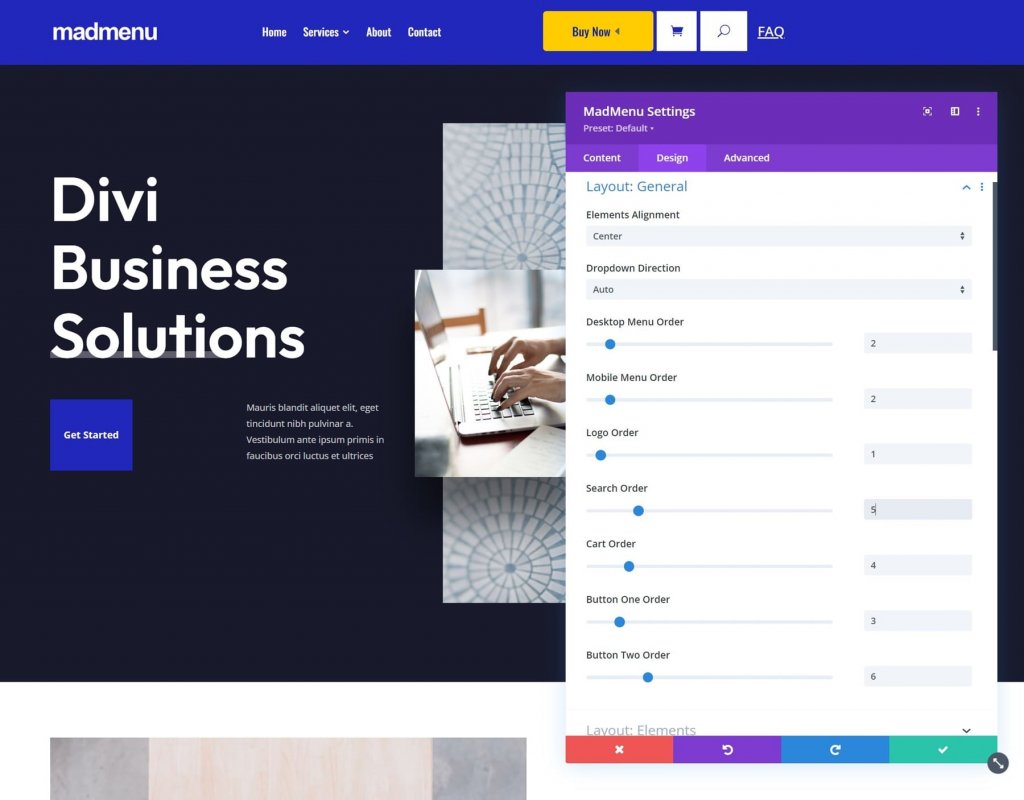
Divi MadMenu Lay-out Algemeen
Elementen Uitlijning, Dropdown-richting, Menuvolgorde, Logovolgorde, Zoekvolgorde, Winkelwagenvolgorde en Knopvolgorde zijn allemaal opties. Door ze te combineren ontstaan er talloze indelingsmogelijkheden.

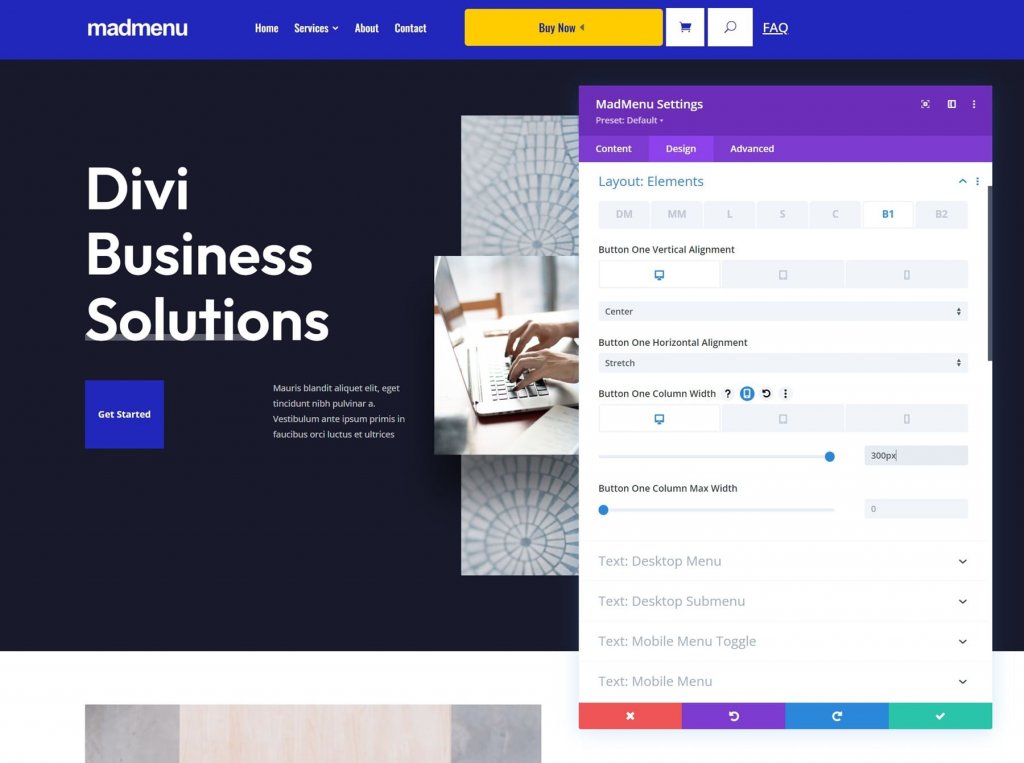
Lay-outelementen
Met deze opties kunt u elk van de elementen afzonderlijk verfijnen. Wijzig de verticale en horizontale uitlijning, de breedte en de maximale breedte. Als ze samen worden gebruikt, kunnen ze een aantal interessante lay-outs opleveren.

Stijl opties
De Mad Menu Design-instellingen bevatten alle Divi-module-opties die u zou verwachten. Tekststijlen, kleuren, randen en meer zijn allemaal beschikbaar.

Divi MadMenu Demo Dertien
Om u op weg te helpen, bevat Divi MadMenu 13 demo's. Laten we eens kijken naar demo nummer dertien om een beter idee te krijgen van wat Divi MadMenu allemaal kan. Deze is willekeurig gekozen, maar het is een goede. Het maakt gebruik van verschillende Divi MadMenu-modules om een opvallend ontwerp te creëren. We zullen desktop- en mobiele versies zien.
Demo Dertien Wireframe
Voor de hoofdinstellingen gebruikt Demo dertien twee Divi MadMenu-modules, een inlogmodule en een zoekmodule. De modules zijn weergegeven in het onderstaande draadmodel.

Het wordt ook geleverd met nog vijf Divi MadMenu-modules voor het maken van de inschuifelementen, evenals een sociale volgmodule.

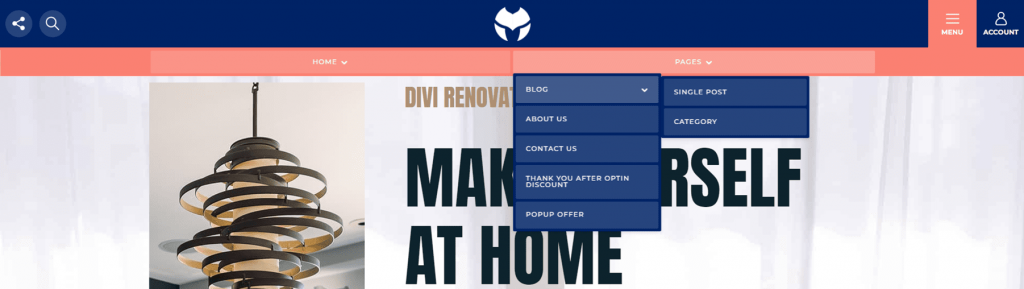
Demo Dertien Design Outlook
Hier is een blik op de front-end demo. Het hamburgermenu opent de menu's onderaan. Dit is normaal gesproken gesloten en zal sluiten wanneer de andere menu's zijn geselecteerd.

Aan de rechterkant opent het accountpictogram een inschuifmenu. Het heeft een sluitknop, een uitlogknop en koppelingen naar de accountpagina's van de persoon.

Vanaf de linkerkant opent het pictogram voor sociale media een inschuifmenu. Het zoekpictogram geeft een zoekvak weer onder de koptekst. Dit zijn de enige twee menu-items die tegelijkertijd verschijnen.

laatste woorden
Dit concludeert onze analyse van Divi MadMenu voor Divi . In dit bericht zijn we nog maar net begonnen met krassen op het oppervlak. Beide modules zijn eenvoudig in gebruik en bieden tal van ontwerp- en lay-outopties voor Divi-menu's. De inschuifopties zijn visueel aantrekkelijk en de pop-upoptie maakt het eenvoudig om unieke aanmeldingen te maken. Voeg maximaal twee knoppen per module toe om CTA's te maken. Maak meerdere lay-outs met een enkele Divi MadMenu-module of voeg er meer toe om unieke kopteksten te maken. De demo's zien er fantastisch uit en dienen als een goed startpunt voor uw eigen ontwerpen, of u kunt ze gebruiken zoals ze zijn.




