Door een plakkerige voettekst op uw website op te nemen, kunt u die extra toets aan de voettekst toevoegen. Terwijl u van en naar de onderkant van de pagina scrolt, onthult de voettekst een effect dat de zichtbaarheid van de voettekst opent en sluit (waardoor de voettekst wordt onthuld als een luik op een venster). Meestal heeft dit effect specifieke CSS nodig, die zowel beperkend als moeilijk te hanteren is. U kunt echter eenvoudig een voettekst-onthullingseffect toevoegen aan elk aangepast voettekstontwerp dat is gemaakt met behulp van Divi's ingebouwde functies met behulp van Divi's themabouwer-instellingen.

In de Divi-gids van vandaag laten we zien hoe je een plakkerige voettekst kunt onthullen in Divi. Het duurt slechts een paar eenvoudige stappen.
Laten we beginnen!
Voorbeeld
Dit is een kort voorbeeld van de plakkerige voettekst die een ontwerp onthult dat we in deze les zullen maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOm de sjabloonlay-out in uw website te importeren, navigeert u naar de Divi Theme Builder en selecteert u de overdraagbaarheidsoptie.

Laten we beginnen met de instructie.
De Divi Theme Builder gebruiken om een Sticky Footer Reveal te maken
Een nieuwe voettekstsjabloon maken
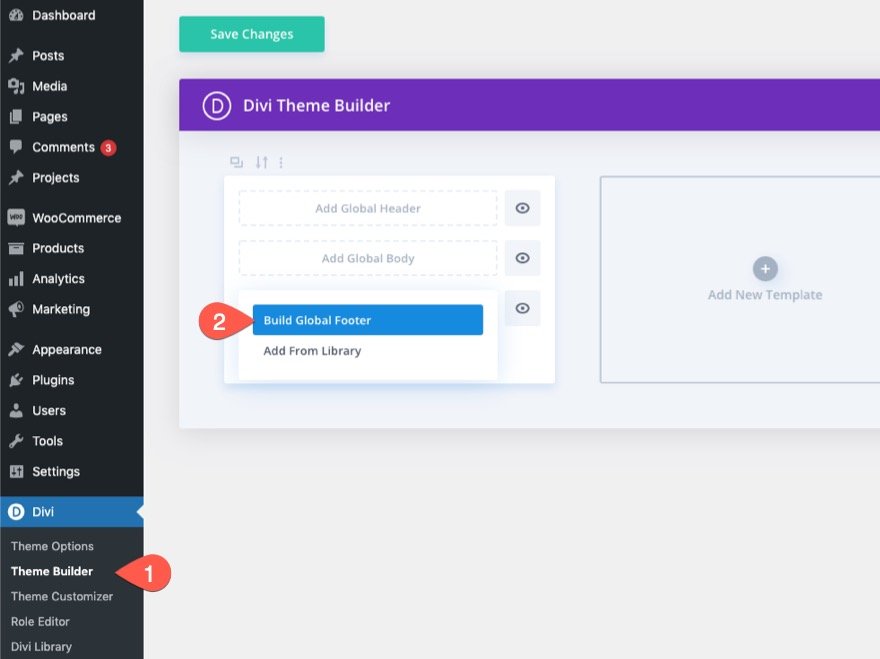
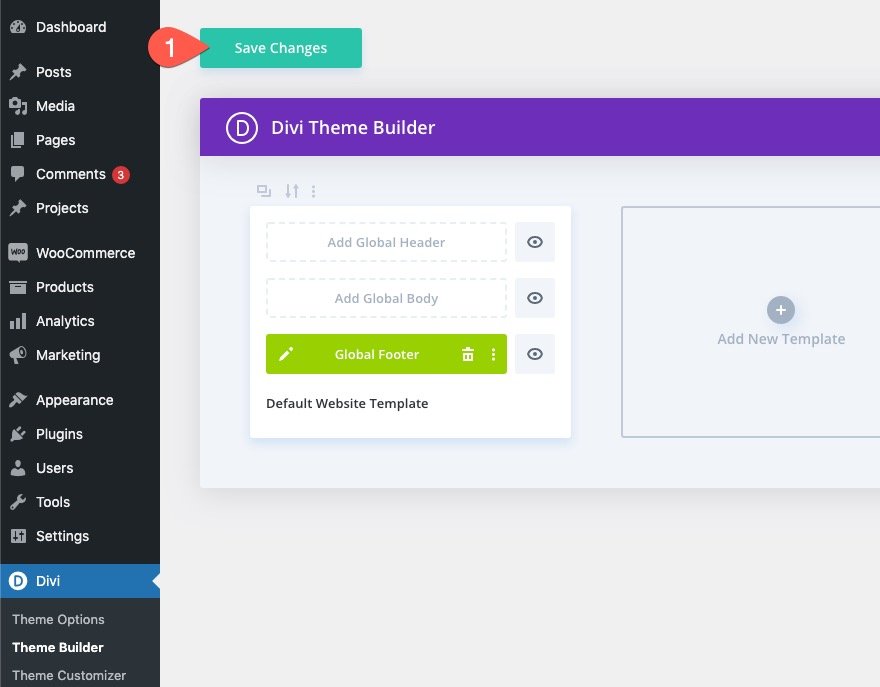
Begin met het navigeren naar de Divi Theme Builder in de WordPress-backend. Voeg daar een nieuwe globale of aangepaste voettekst toe.

De lay-out van de voettekst maken
Kies daarna de optie "Kies een vooraf gemaakte lay-out". Om het ontwerpproces in deze les te versnellen, gaan we een kant-en-klare lay-out gebruiken. U kunt er echter vanaf het begin een maken als u dat wilt.

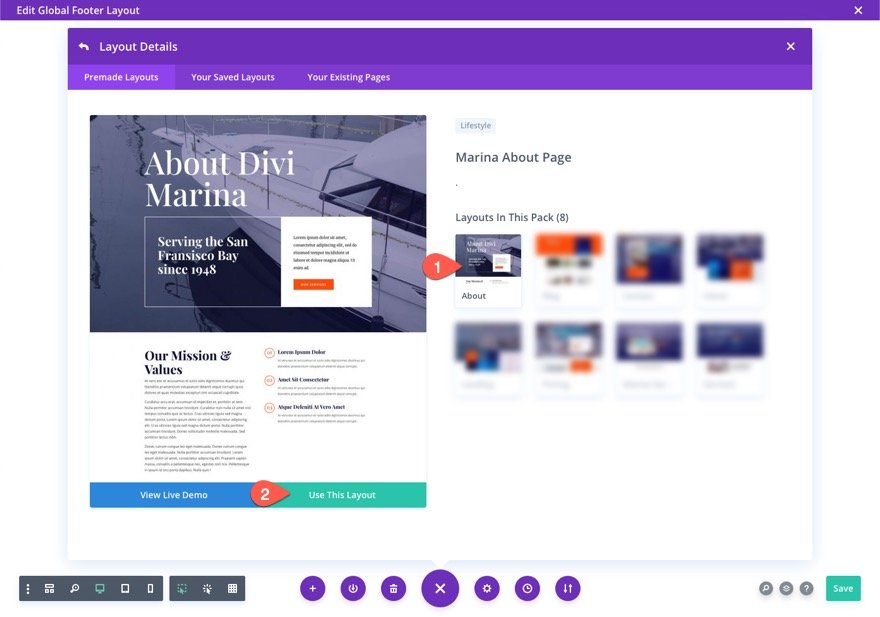
Zoek en gebruik de Marina About-paginalay-out uit het Marina Layout Pack met behulp van de pop-up Toevoegen uit bibliotheek.

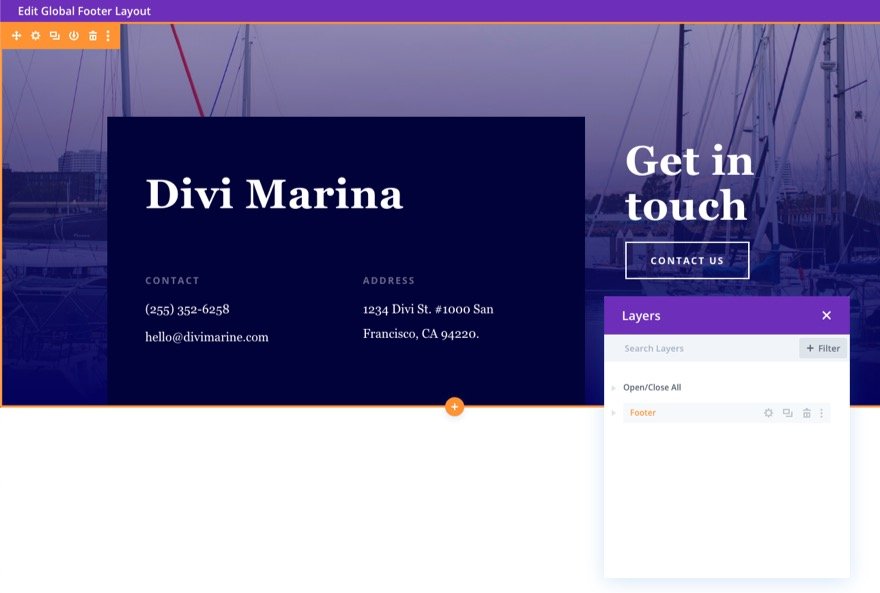
Nadat de lay-out is geladen, verwijdert u alle onderdelen behalve de onderste voettekst. Dit voettekstgedeelte wordt gebruikt om het onthullingseffect van de voettekst te bieden.

Verbeter het voettekstgedeelte met het plakkerige voettekst-onthullingseffect
Om het onthullingseffect van de voettekst in het voettekstgebied op te nemen, moeten de volgende stappen worden genomen.
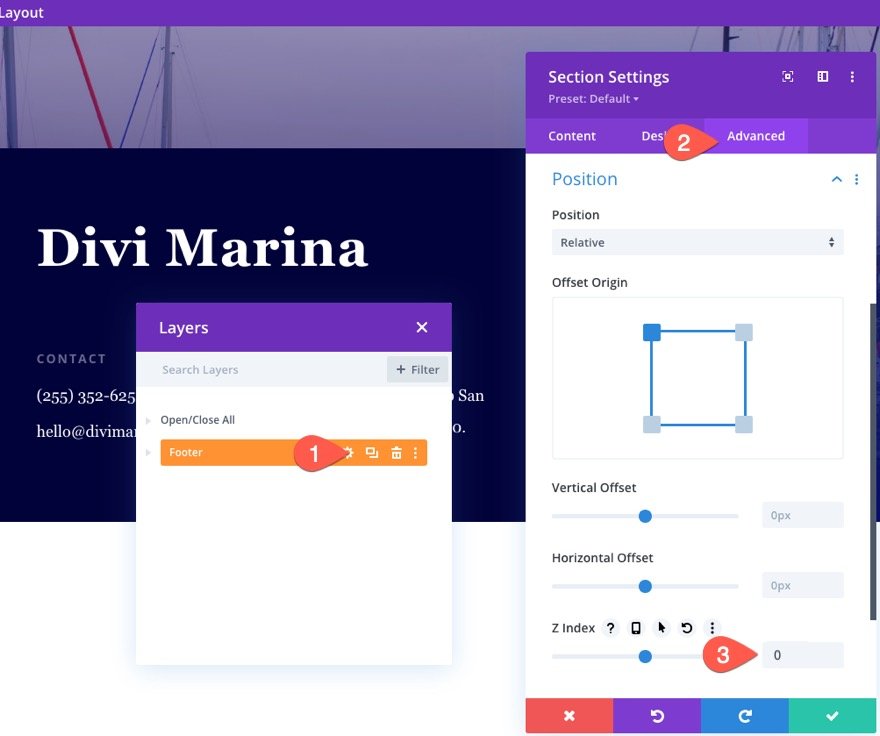
1: Werk de Z-index bij in het voetgedeelte
Om te beginnen stellen we de z-index van onze voettekstsectie in op 0. Hierdoor kan de sectie onder andere secties of componenten in de hoofdtekst van de pagina worden geplaatst.
Open de instellingen van het voettekstgedeelte. Werk de volgende velden op het tabblad Geavanceerd bij:
Index Z: 0

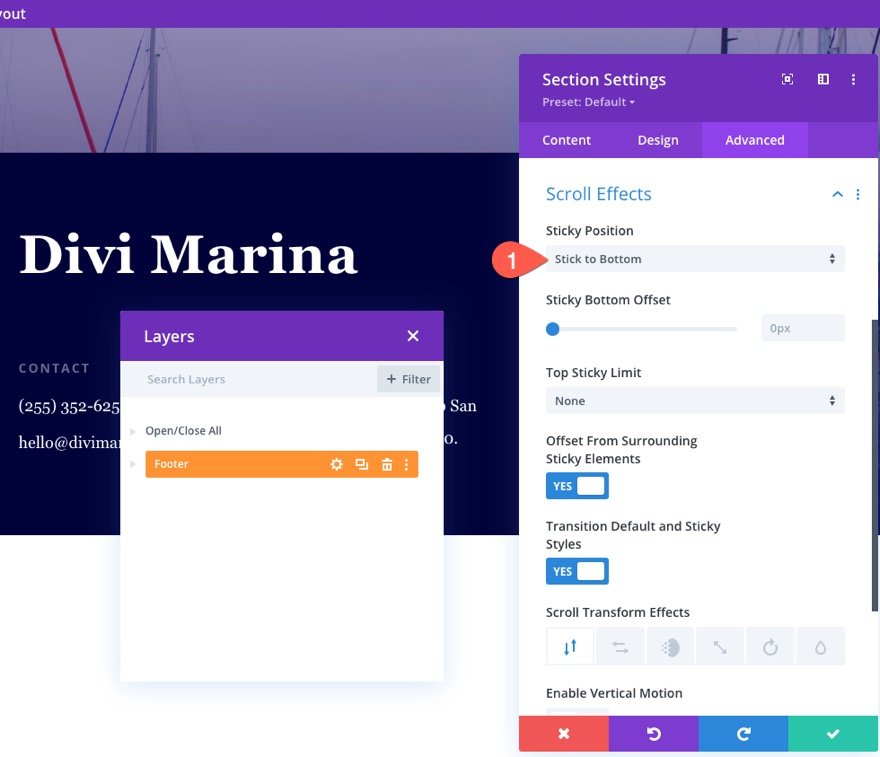
2: Voeg een plakkerige positie toe aan het voettekstgedeelte
Daarna geven we een plakkerige locatie aan het voettekstgebied. Werk de plaklocatie naar beneden bij in Scroll Effects:
Kleverige positie: zelfklevend aan de onderkant

3: Werk de Z-index bij in de tijdelijke aanduiding Sticky Footer
Wanneer een element een plakkerige locatie in Divi krijgt toegewezen, wordt er ook een automatisch duplicaat placeholder-element geproduceerd. Hierdoor kan de Divi Builder de functionaliteit bieden die nodig is voor het positioneren en maken van plakkerige componenten. In dit geval wordt een tijdelijke aanduiding voor de voettekstsectie geproduceerd met een standaard z-index van 1. We willen niet dat onze echte plakkerige voettekstsectie (die nu een Z-index van 0 heeft) zich onder de tijdelijke aanduiding-sectie bevindt, dus we zet de Z-index van de tijdelijke aanduiding op -1.
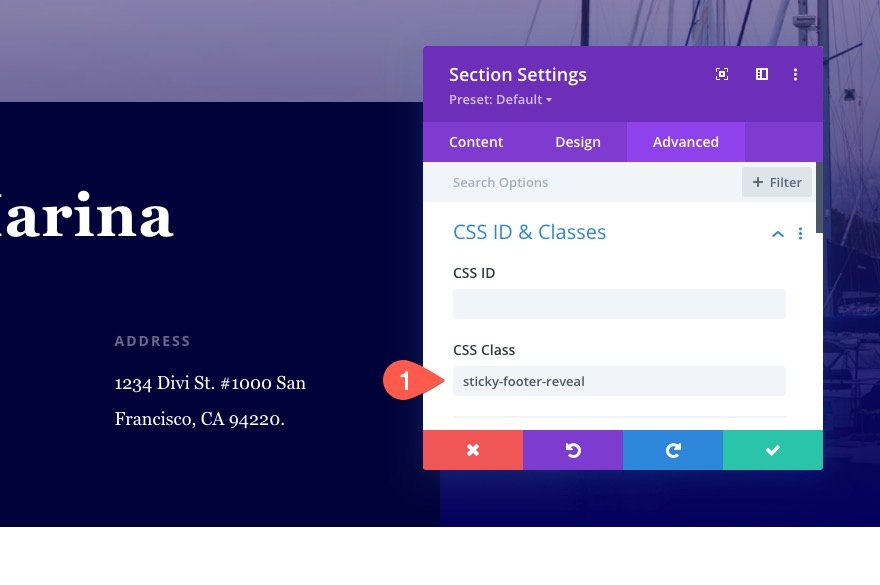
Voeg om te beginnen de volgende aangepaste CSS-klasse toe aan het voettekstgedeelte:
CSS-klasse: sticky-footer-reveal

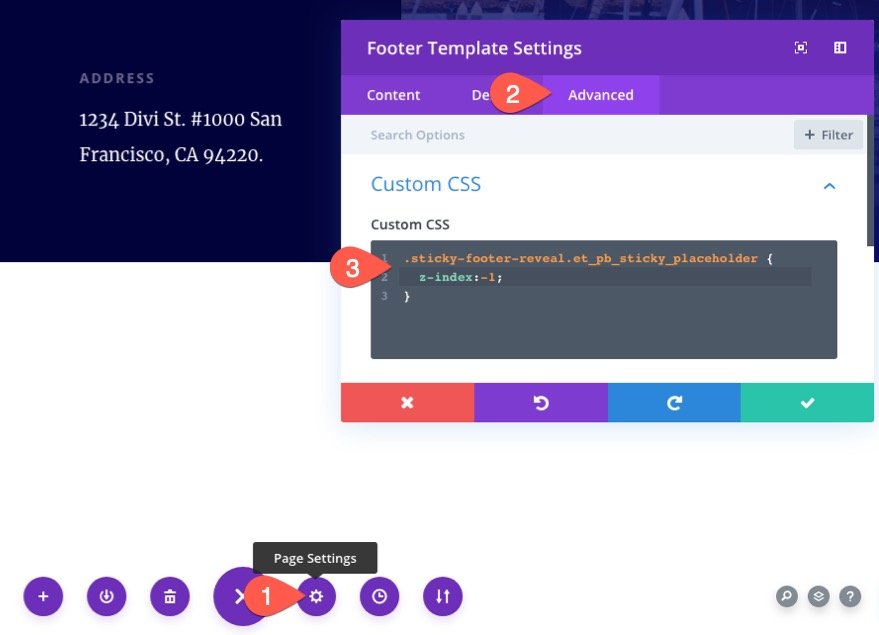
Gebruik vervolgens het instellingenmenu van de bouwer om de pagina-instellingen van de voettekstsjabloon te openen. Selecteer de optie Geavanceerd in de modus Instellingen voettekstsjabloon en voer de volgende CSS in het vak Aangepaste CSS in:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Dit dwingt het tijdelijke aanduiding-gedeelte onder de voettekst te liggen met het plakkerige onthullingseffect van de voettekst, zodat u kunt communiceren met de inhoud van het voettekstgedeelte.
4: Wijzigingen doorvoeren
Als u klaar bent, slaat u de voettekstsjabloon en de aanpassingen van de themabouwer op.

Uiteindelijke uitkomst
Om het eindresultaat te zien, navigeert u naar een live website en bladert u weg. Het is hier!
Laatste opmerkingen
Het toevoegen van een sticky footer-onthulling aan uw website in Divi vereist geen gebruik van een plug-in of complexe aangepaste CSS. In enkele minuten kunt u een voettekstsjabloon maken en een voettekstsectie ontwerpen met het voettekstonthullingseffect met behulp van de themabouwer. Hopelijk geeft dit een bescheiden boost aan het uiterlijk van je footer en zorgt het ook voor een intrigerende interactie voor bezoekers.




