Het is heel eenvoudig om een aangepaste dynamische archiefpagina te maken met behulp van de Divi-themabouwer. We kunnen de kant-en-klare archiefpaginasjablonen van Divi gebruiken of een geheel nieuwe maken. In de begintijd maakten ontwikkelaars archiefpagina's met behulp van externe CSS- en PHP-code op sjablonen. Divi is een krachtig WordPress-thema met een krachtige paginabuilder en kan elk type pagina in een keer maken. Divi builder is een geweldig hulpmiddel voor het ontwerpen van pagina's en het is heel gemakkelijk te gebruiken, maar de ontwerpmogelijkheden zijn onvoorstelbaar.

Vandaag leren we een archiefpaginasjabloon te bouwen die paginatitel, ondertitel en blogartikelen dynamisch weergeeft. We gaan dit doen op een gemetselde lay-out, zodat het aantrekkelijker kan zijn. Dus laten we eens kijken, hoe de Divi- archiefpagina in een gemetselde lay-out kan worden weergegeven.
Ontwerpvoorbeeld
Bekijk hoe onze archiefpaginasjabloon eruit zal zien. Het kan berichten uit alle categorieën weergeven en het is een responsief ontwerp.

Archiefpagina maken
Eerst moeten we een nieuwe sjabloon maken voor alle archiefpagina's met behulp van de Divi-themabouwer die archiefpaginaberichten in een gemetselde stijl zal weergeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAlle Archief Paginakop Sectie
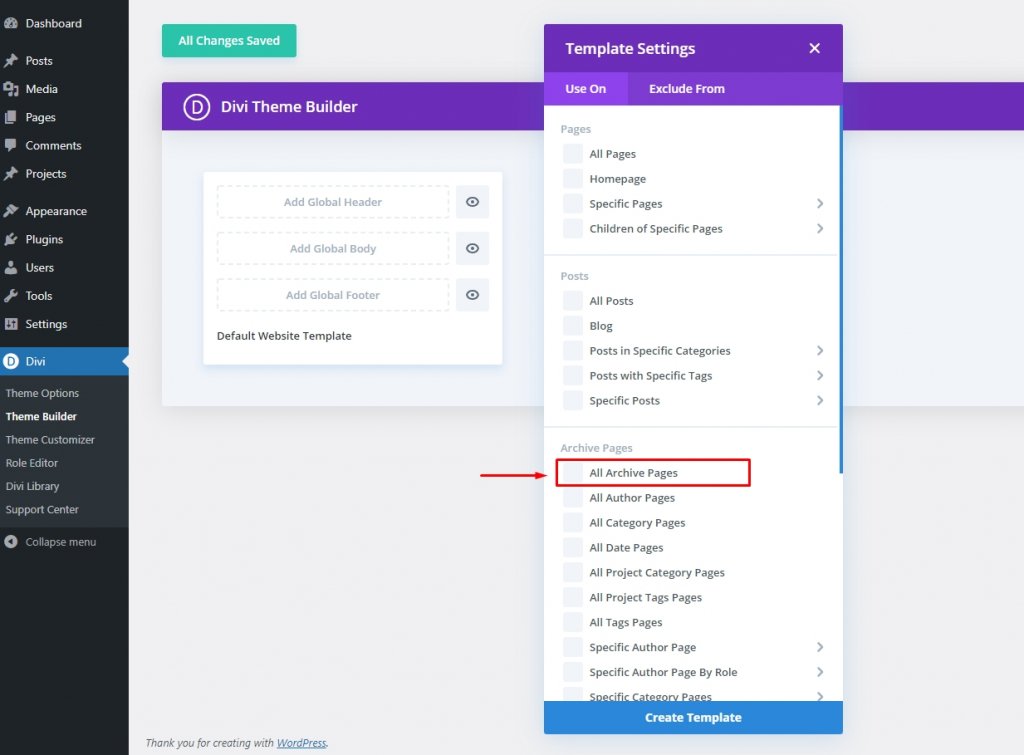
Navigeer naar Divi-themabouwer vanuit het WordPress-dashboard en maak een nieuwe sjabloon voor alle archiefpagina's.

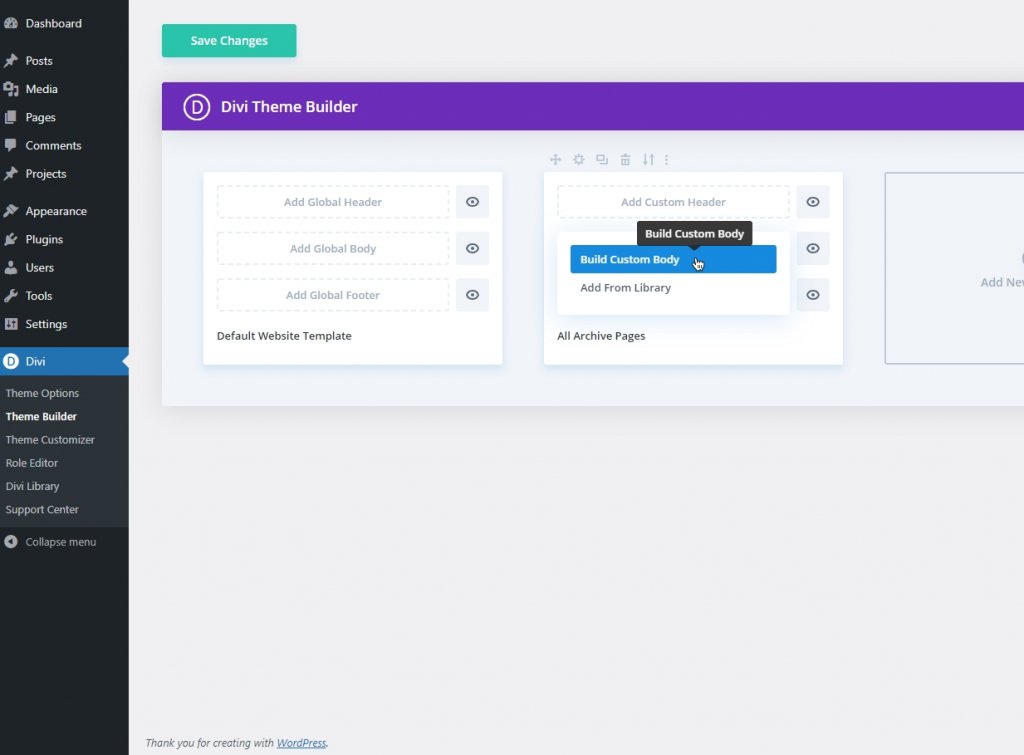
Selecteer vervolgens "Aangepaste hoofdtekst maken" van "Aangepaste hoofdtekst toevoegen" van de nieuw toegevoegde sjabloon voor alle archiefpagina's.

En ga verder met "Build from scratch".
Dynamische archieftitel toevoegen
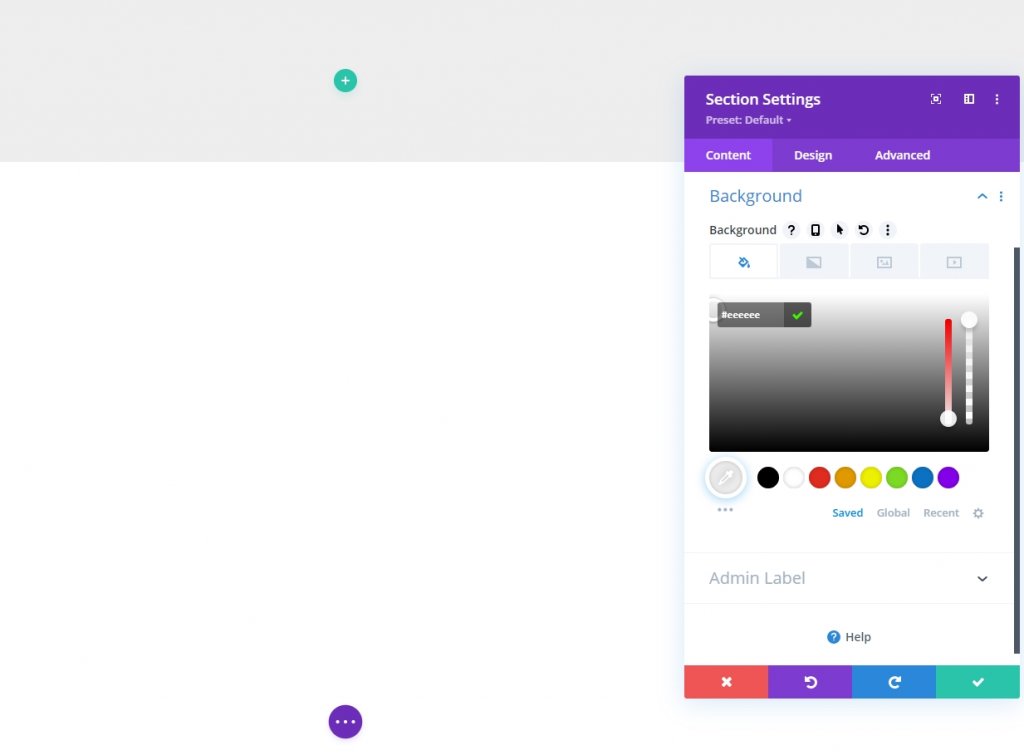
Wijzig de achtergrondkleur voordat u meer modules aan de sectie toevoegt.
- Achtergrondkleur: #eeeeee

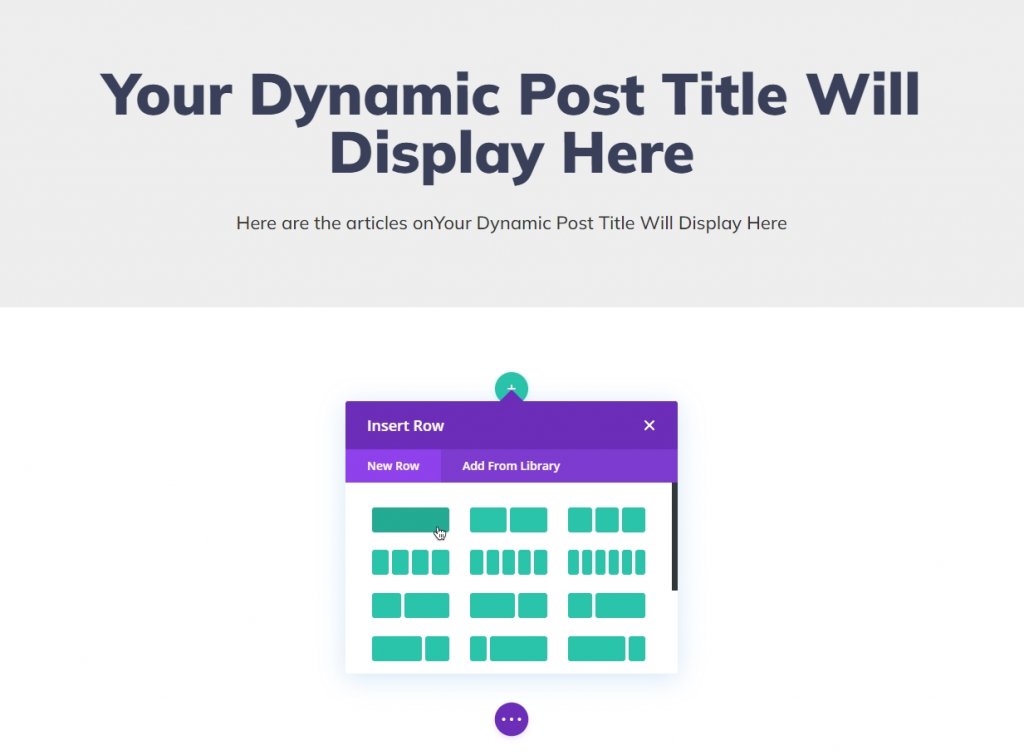
Voeg een rij met één kolom toe aan de beheerde sectie.

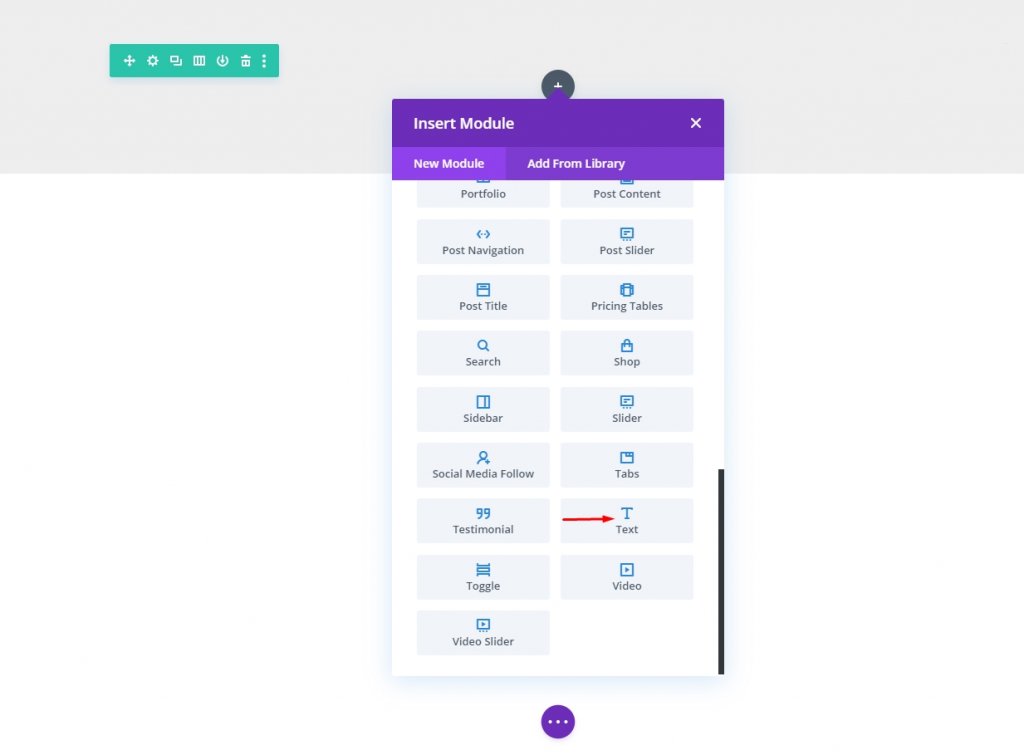
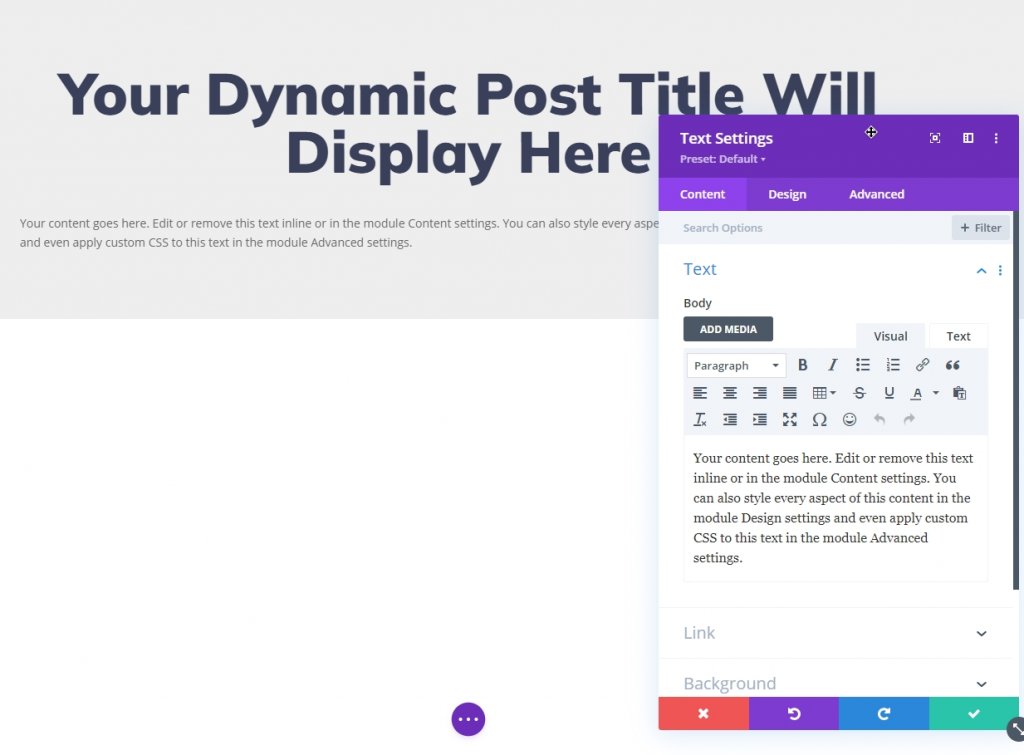
Voeg nu een tekstmodule toe aan de rij voor dynamische titel.

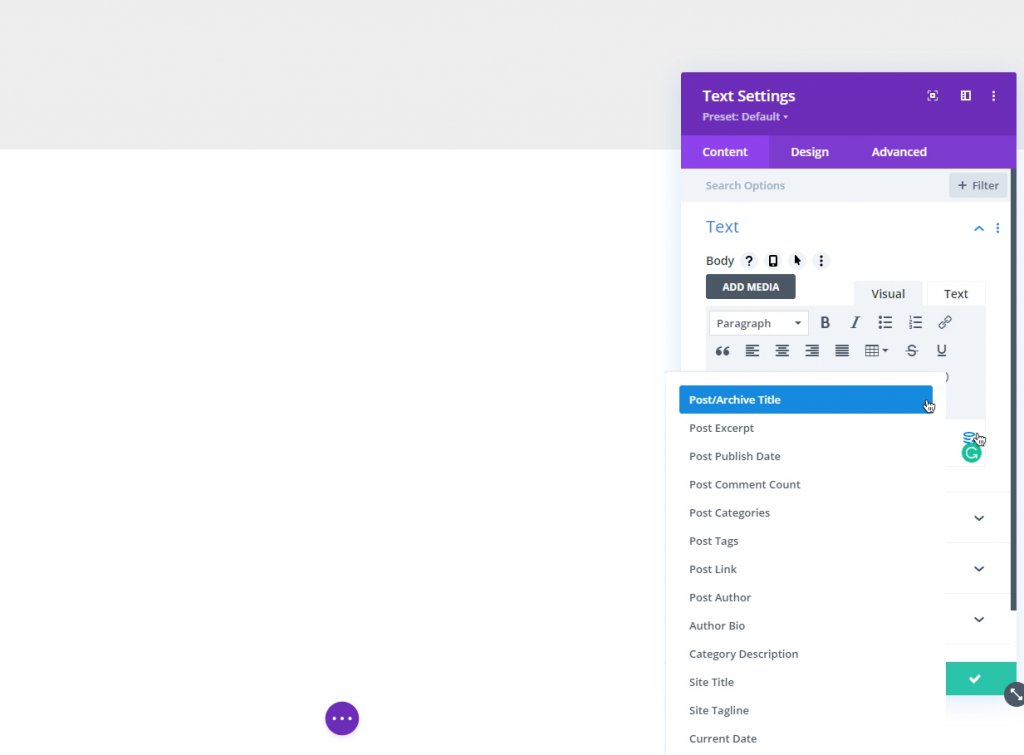
Verwijder inhoud uit de module en selecteer "Post/archive titel" van de Dynamische inhoud knop.

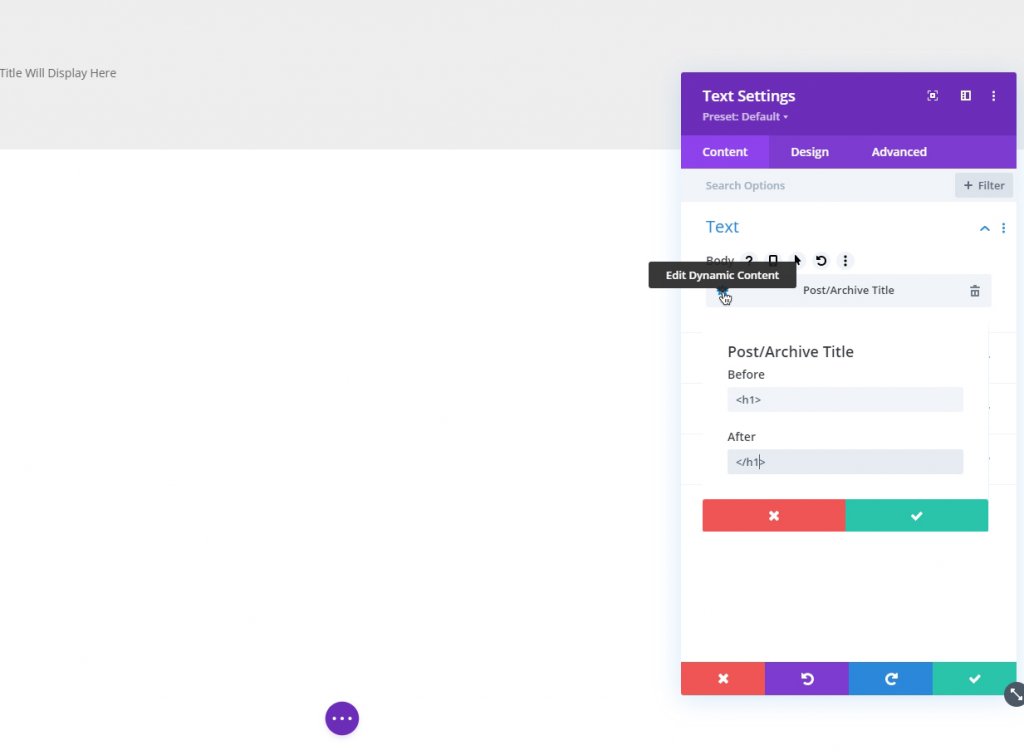
Selecteer het tandwielpictogram en voeg de H1 HTML-tag toe.
Voordat:
>h1Na:
>/h1
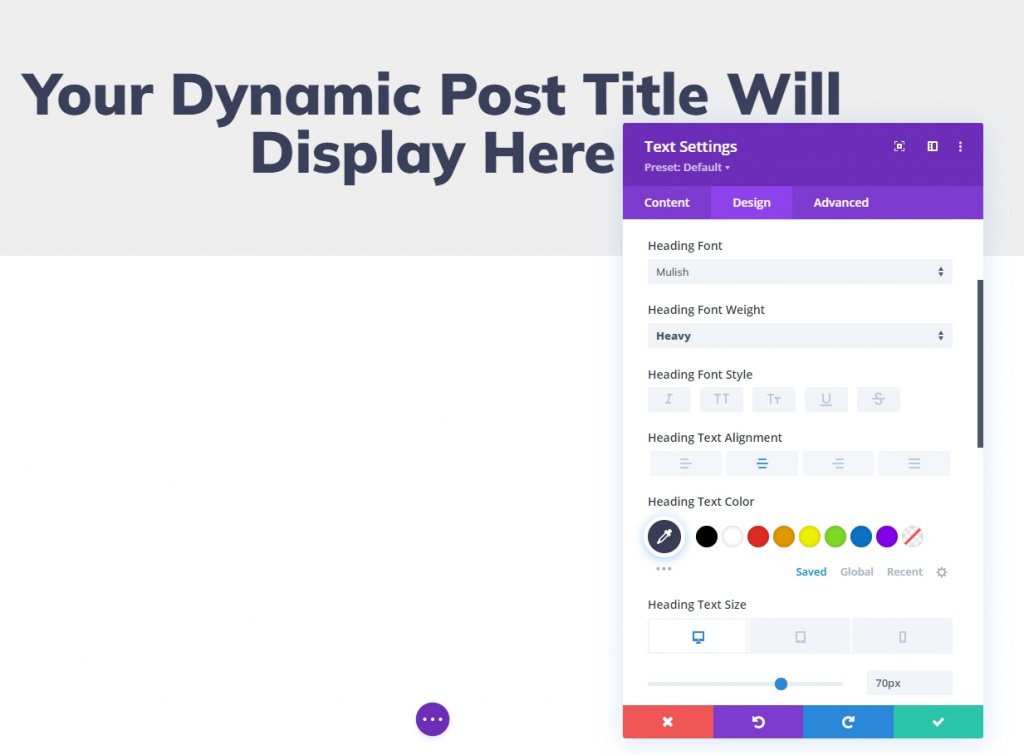
Stijl Dynamische archieftitel
Nu is het tijd om de dynamische titel te stylen.
- Koplettertype: Mulish
- Kop Lettertype: Gewicht: Zwaar
- Koptekst Uitlijning: Midden
- Koptekstkleur: #3a405a
- Koptekstgrootte: 70px (desktop), 40px (tablet en telefoon)

Dynamische archiefondertitel toevoegen
Voeg een nieuwe tekstmodule toe onder het kopje ondertitels.

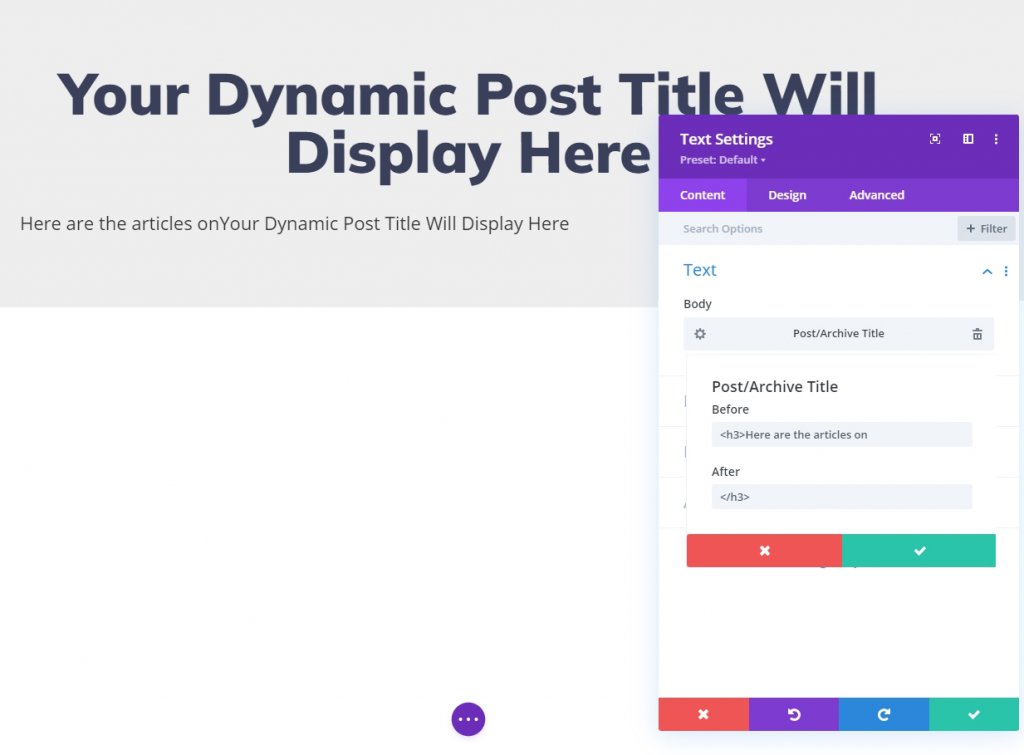
Verwijder de bestaande inhoud en maak de tekst dynamisch met "Post/Archieftitel" en voeg de volgende tekst toe vanaf het tandwielpictogram.
Voordat:
>h3Na:
>/h3
Stijl Dynamisch Archief Ondertitel
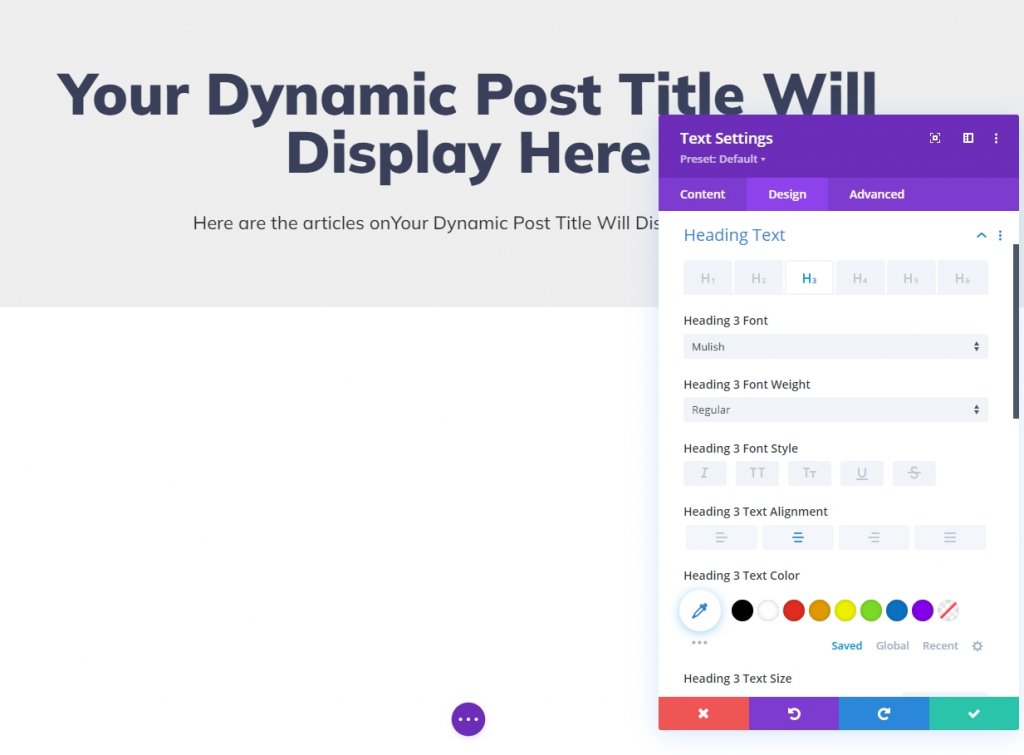
Nu is het tijd om wat stilering aan ondertitels toe te voegen.
- Kop 3 Lettertype: Mulish
- Kop 3 tekst Uitlijning: Midden

Alle Archief Pagina Blog Sectie
We hebben de titelsectie op zijn plaats, nu is het tijd om blogmodules toe te voegen aan de archiefpaginasjabloon.
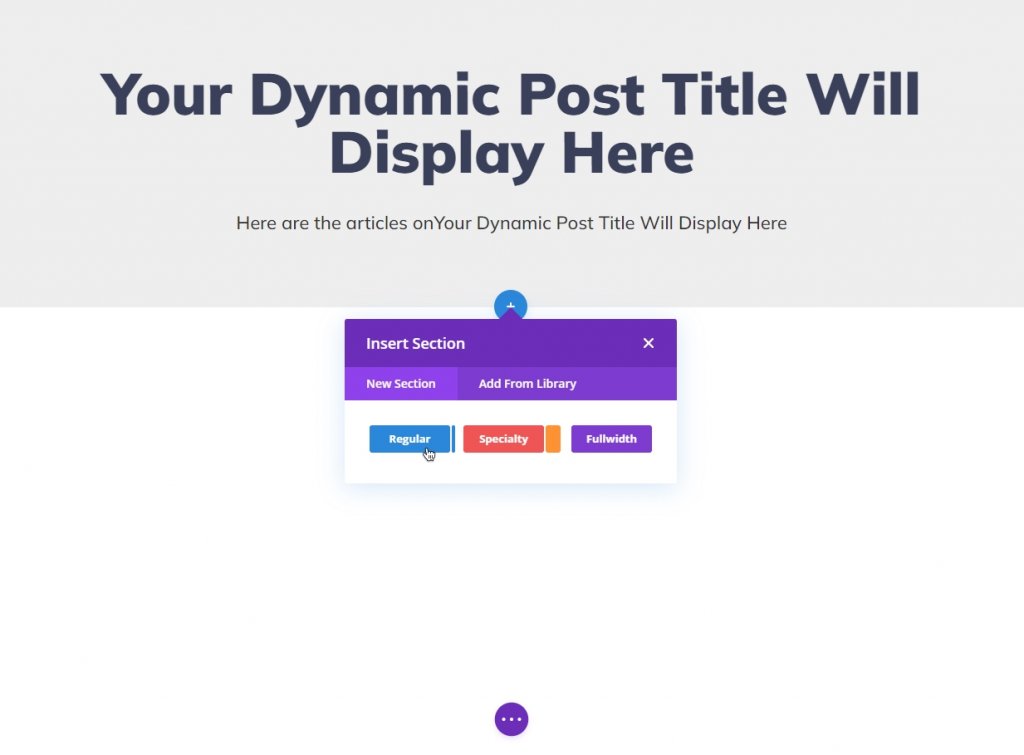
Nieuwe sectie toevoegen
Voordat we een module toevoegen, maken we eerst een sectie.

Nieuwe rij toevoegen
Laten we nu een rij met één kolom toevoegen aan de nieuw gemaakte sectie.

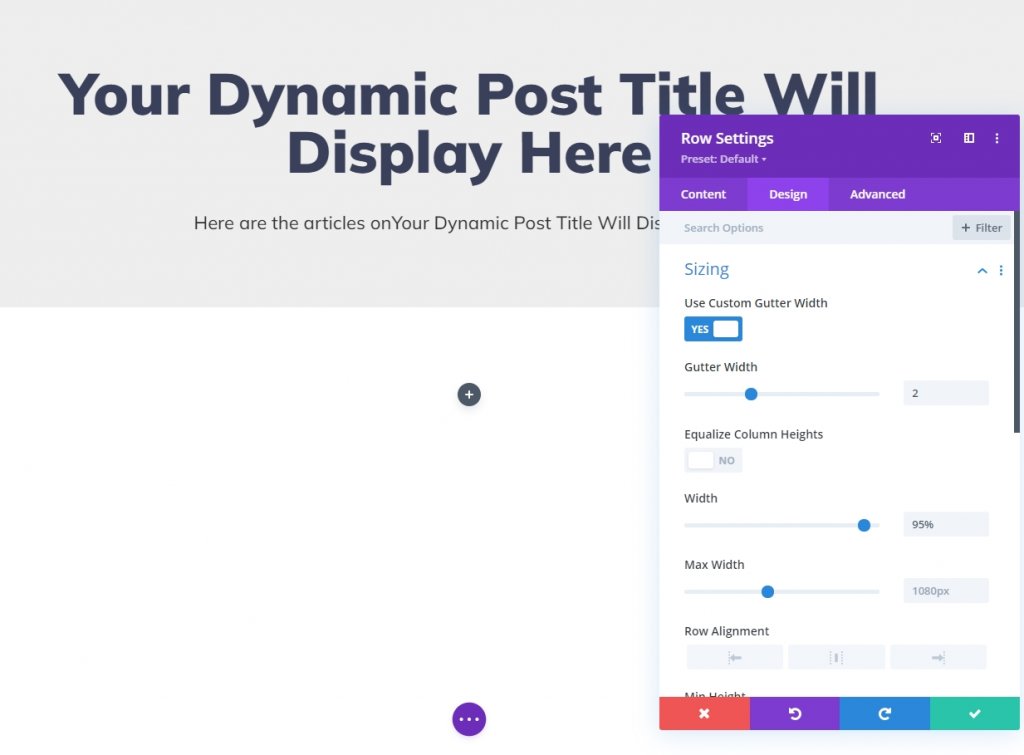
Werk het volgende bij vanuit de opties voor rij-instellingen:
- Gebruik aangepaste gootbreedte: JA
- Gootbreedte: 2;
- Breedte: 95%

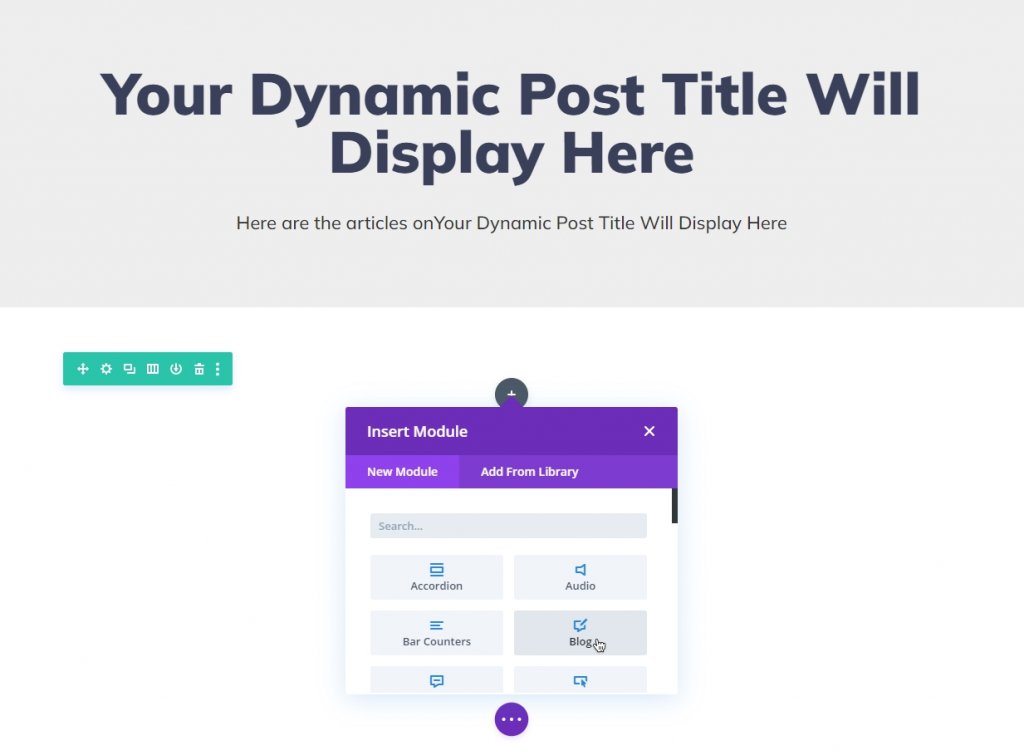
Blogmodule toevoegen
Voeg nu een blogmodule toe aan de rij.

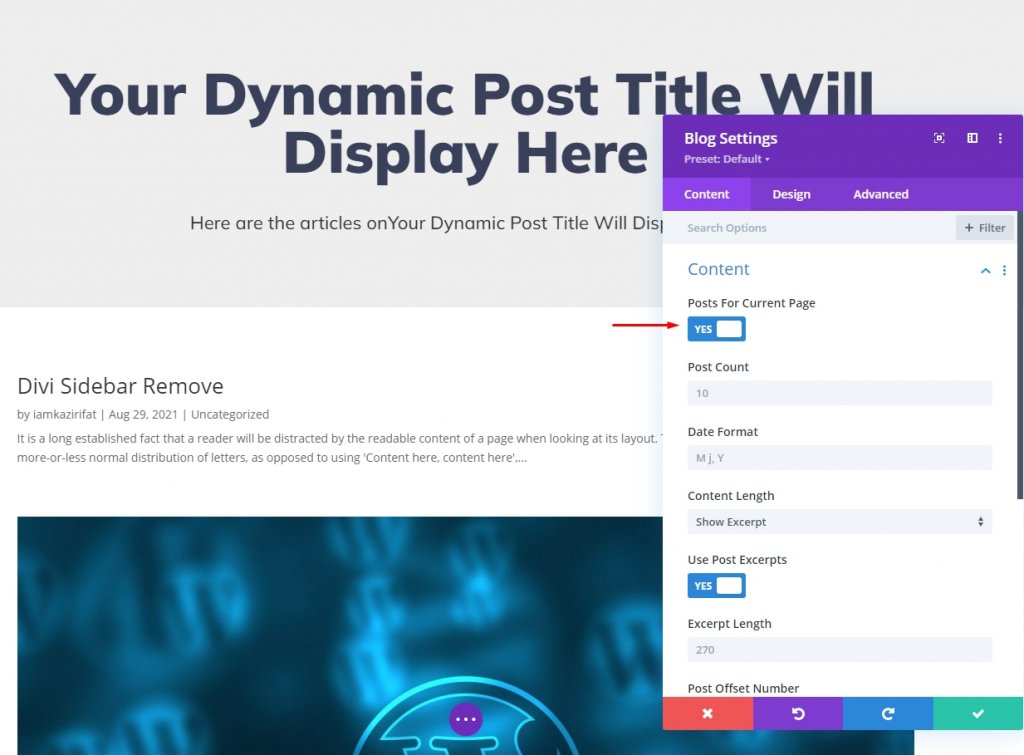
We moeten post voor de huidige pagina-optie inschakelen om de juiste post voor de archieftitel te krijgen.

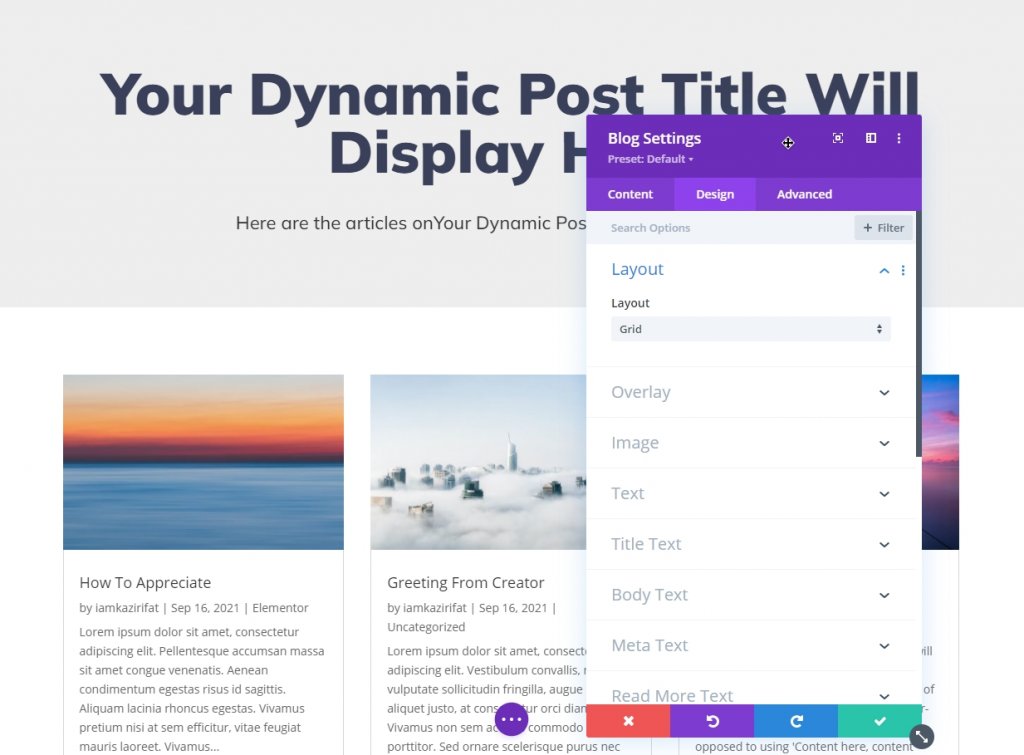
Ontwerp blogmodule
We hebben nu inhoud op de plaats, laten we naar het ontwerptabblad gaan en enkele aanpassingen maken.
- Lay-out: raster

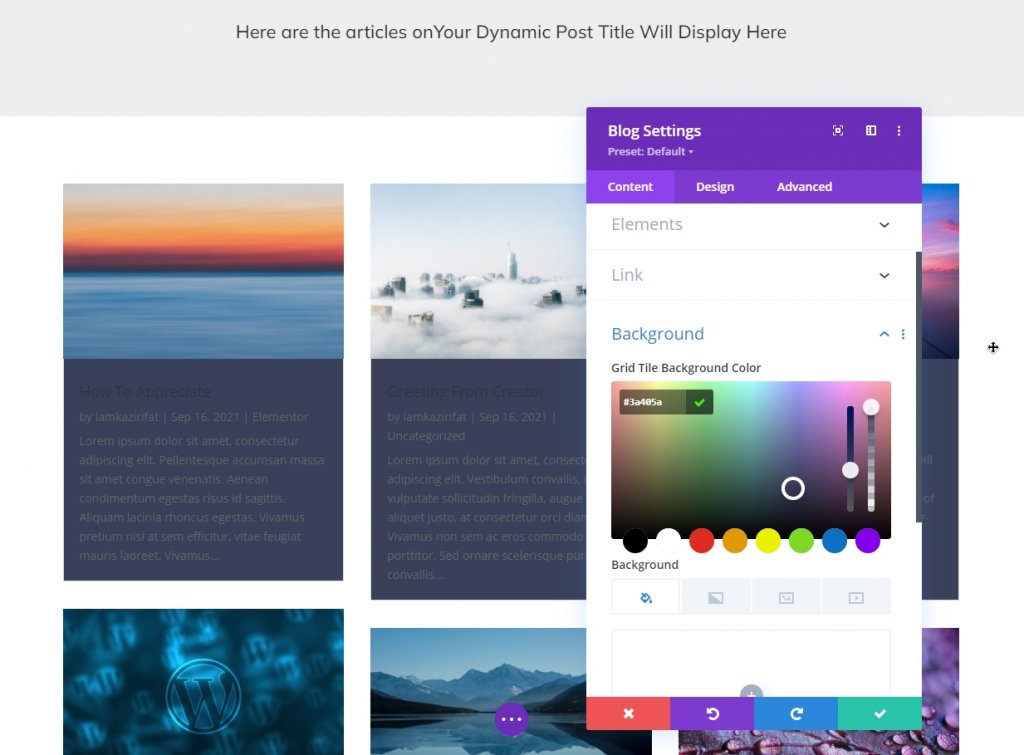
Voeg op het tabblad inhoud de volgende kleur toe als achtergrond.
- Achtergrondkleur: #3a405a

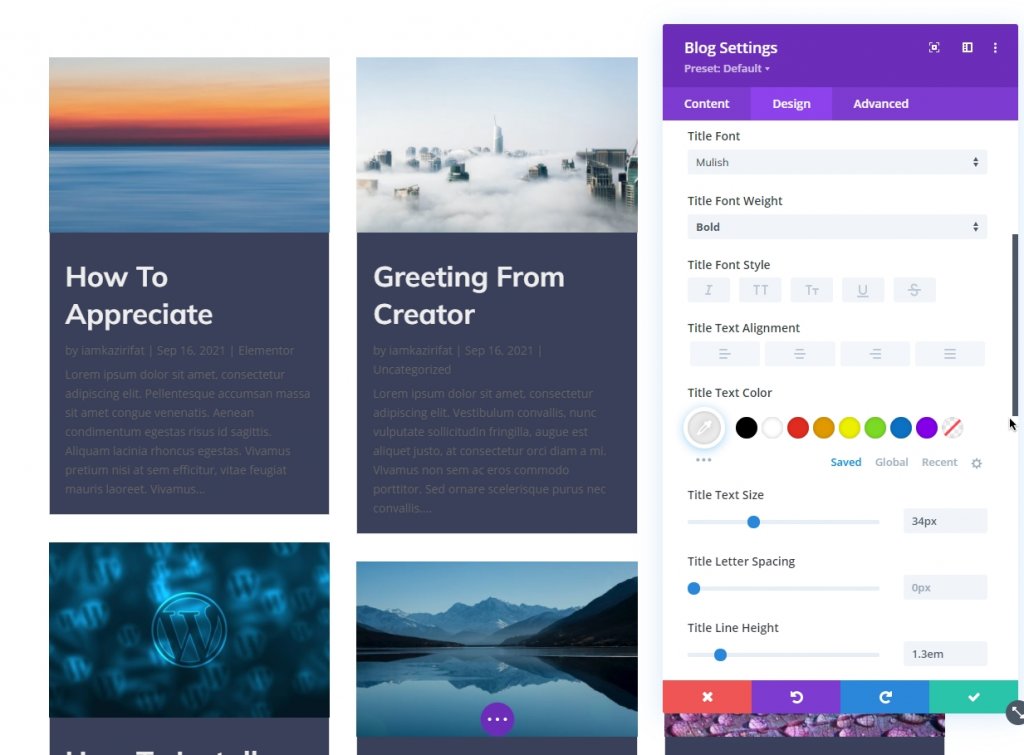
Voeg nu de volgende instelling toe vanaf het ontwerptabblad.
- Titel Lettertype: Mulish
- Titel Lettergewicht: Vet
- Titel Tekst Kleur: #eee
- Titel tekstgrootte: 34px
- Titelregel Hoogte: 1.3em

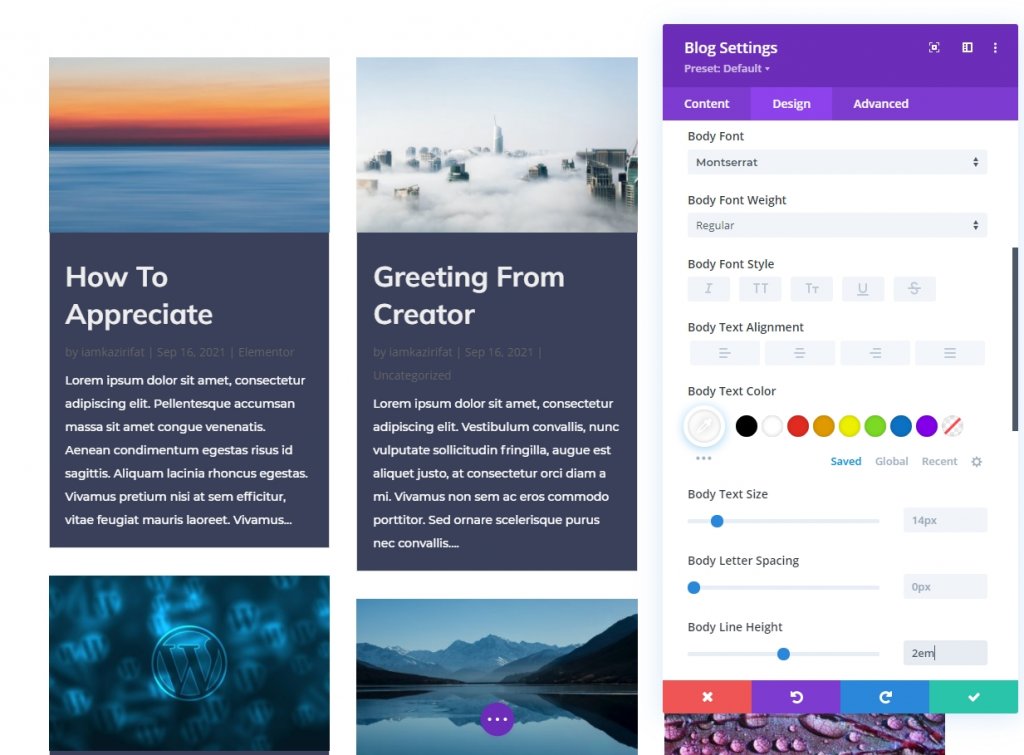
Het is tijd voor bodytekst-styling.
- Lettertype: Montserrat
- Kleur hoofdtekst: #ffffff
- Lichaamslijn Hoogte: 2em

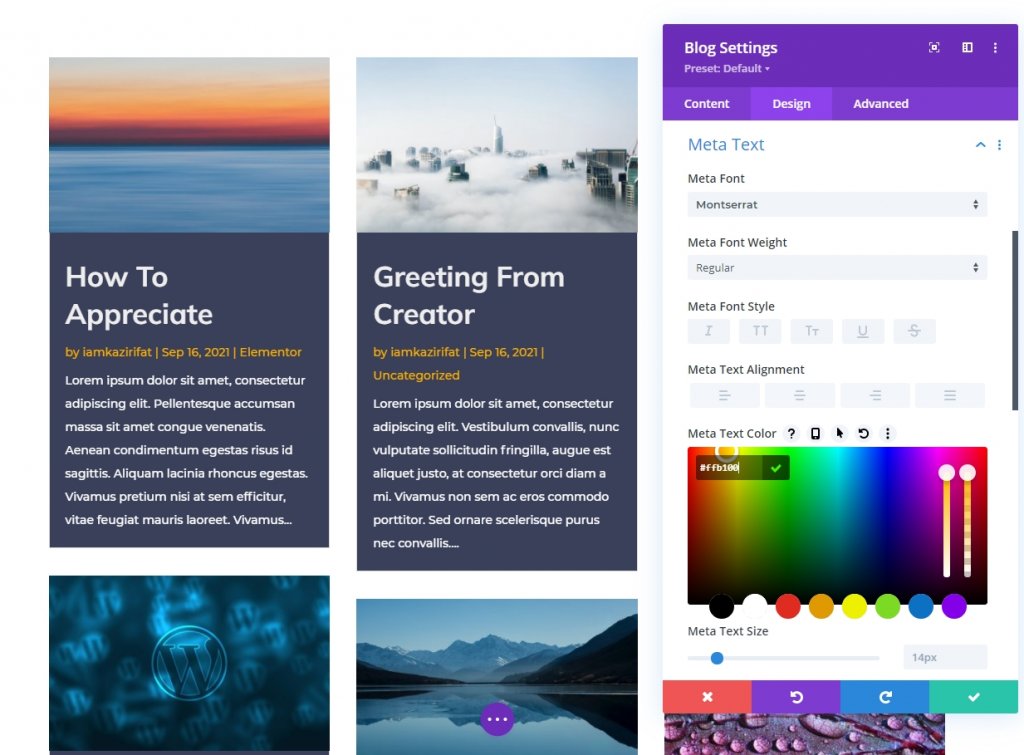
Werk ook de metatekststijl bij.
- Meta-lettertype: Montserrat
- Metatekstkleur: #ffb100

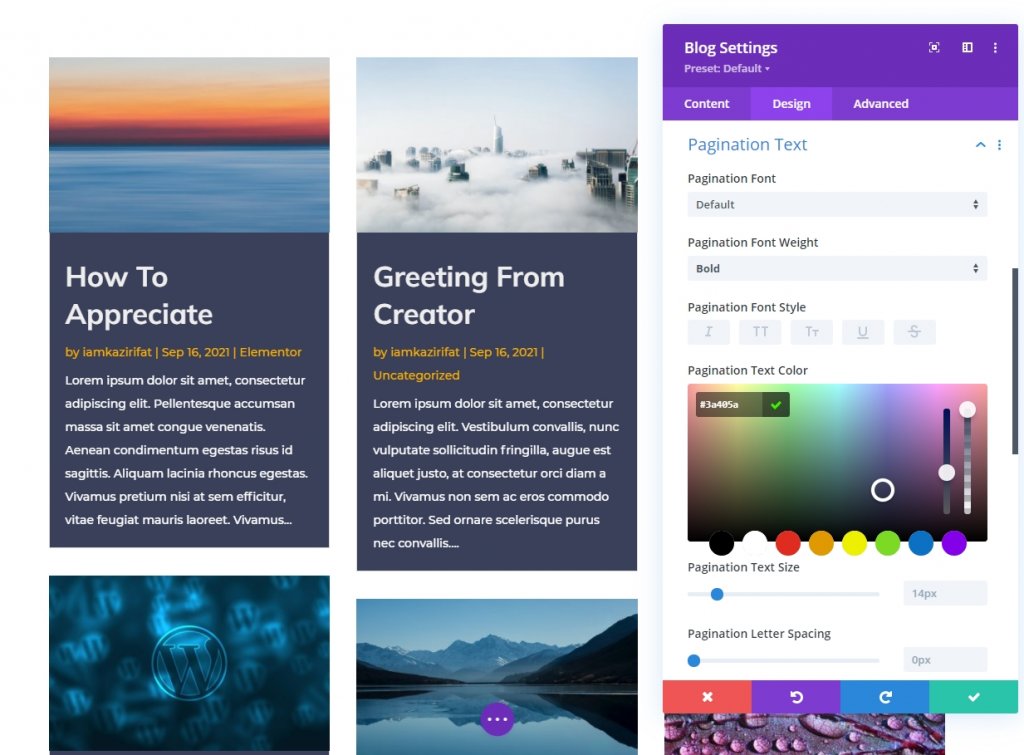
Werk nu de pagineringsstijl bij.
- Lettergewicht paginering: vet
- Tekstkleur paginering: #3a405a

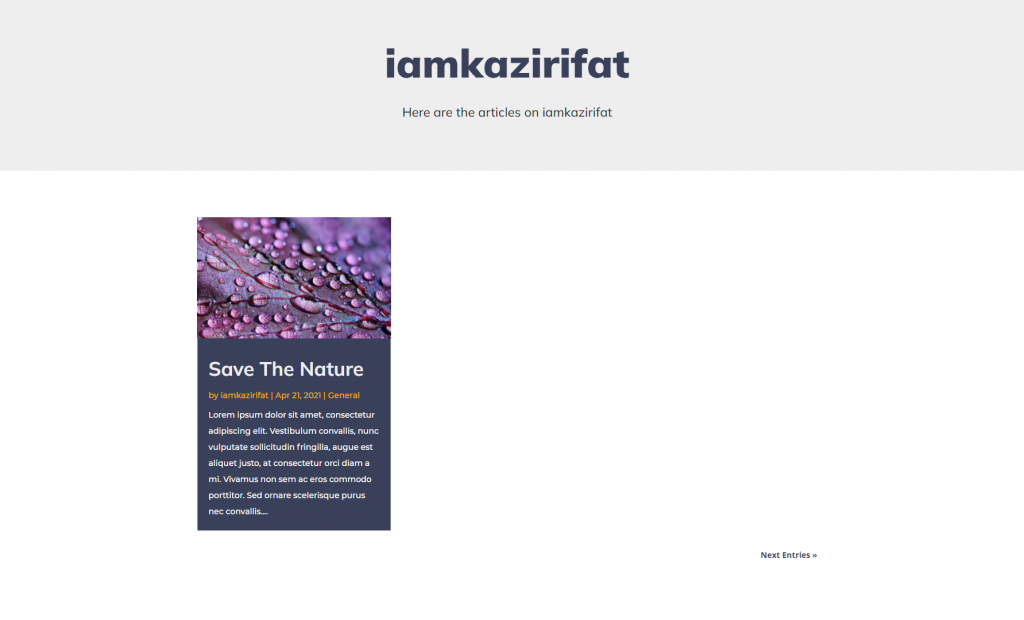
En onze Post archief pagina is klaar. Hier worden de berichten weergegeven in een metselwerkstijl en is de pagina gevuld met dynamische items, zodat het precies laat zien wat we zoeken.
Eindbeeld
Het is een dynamische pagina voor alle categorieën en archiefpagina's. Hier is de uiteindelijke output van ons ontwerp.

Voor inspectie controleren we hier alleen specifieke auteursitems.

Je kunt ook de post van een specifieke datum of maand bekijken.
Afsluiten
Een nieuw archiefsjabloon maken met Divi 's themabouwer is eenvoudig als je weet hoe je een gemetselde lay-out voor de inhoud instelt. U kunt zelf zien hoe eenvoudig het is om te werken met een pagebuilder die volledig functioneel is en gevlochten is met alle kwaliteiten zoals Divi . Je hebt dus gezien hoe je de dynamische opties van Divi en de blogmodule kunt gebruiken voor het maken van een categorie- of archiefpagina. Ik hoop dat je dit gemakkelijk vond. Als je vragen hebt, laat het ons dan weten in het commentaargedeelte. Proost!




