Divi 4.17 bevat nu een voorpaginaweergave, zodat u direct vanaf de startpagina kunt zien hoe uw website wordt gebouwd zonder naar de module te hoeven navigeren. Divi's drag-and-drop-functionaliteit stelt u in staat om eenvoudig afbeeldingen, tekst, video en muziek aan de pagina toe te voegen. U kunt professioneel ogende websites maken zonder kennis van CSS, HTML of PHP. Dit is een uitstekende bron voor iedereen die geen ontwikkelaar is maar een professioneel ogende website wil maken. Zie onze Divi Review voor meer informatie over wat Divi tot de meest uitstekende WordPress-paginabuilder en alle nieuwe functies van de upgrade maakt.

Wat zijn de beste nieuwe Divi 4.17-functies?
Dit zijn de beste functies van Divi 4.17 die uw webontwikkelingservaring aangenamer zullen maken.
Divi Cloud Storage-systeem
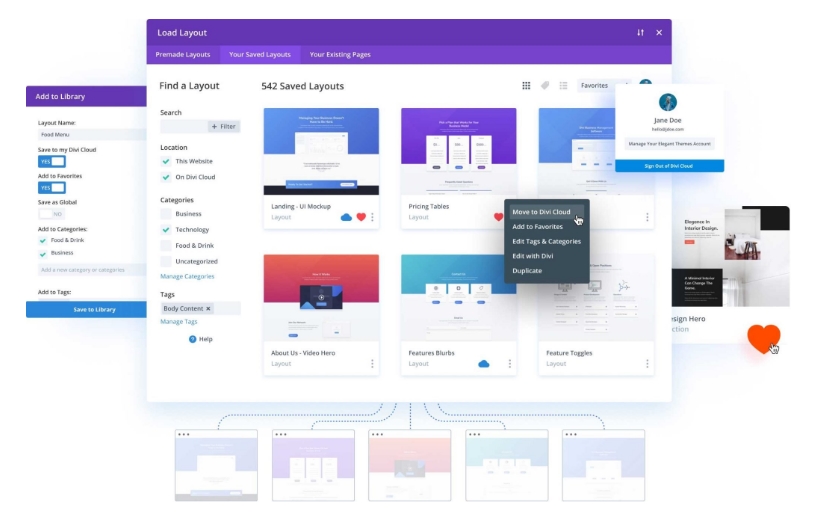
Elke lay-out en elke inhoud die u opslaat in Divi Cloud, is onmiddellijk beschikbaar in de Visual Builder op elke website die u ontwikkelt. Door kant-en-klare onderdelen te gebruiken, kunt u sneller dan ooit nieuwe websites bouwen. Het is niet nodig om Divi-lay-outs te exporteren en importeren. Plannen is niet nodig. Sla JSON-bestanden op en verzend ze via e-mail of chat. Minder tijd doorgebracht in het WordPress-dashboard op zoek naar Divi-lay-outs. Uw lay-outs zijn georganiseerd, toegankelijk en klaar wanneer dat nodig is.

De Visual Builder kan uw hele Divi Cloud-collectie aan. U kunt met de bouwer opslaan, wijzigen, verwijderen, herstellen, hernoemen, kopiëren, bekijken, taggen en favoriete lay-outs. Met uw geselecteerde structuren gegroepeerd in mappen, is het eenvoudig om ze onmiddellijk te vinden en te importeren op de pagina waaraan u werkt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWanneer u lay-outs opslaat in Divi Cloud, maakt Divi miniaturen en schermafbeeldingen op volledige grootte voor u. De cloudservice van Divi biedt het allemaal. Nu kunt u visueel door uw Divi-bibliotheek bladeren, in plaats van te vertrouwen op bestandsnamen en posttitels. Dit is geweldig!
Divi pop-upmodule
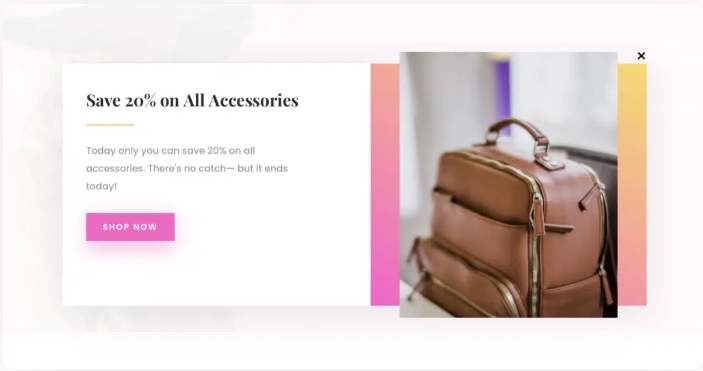
Divi heeft een nieuwe Popup Module toegevoegd. Visual builder maakt het mogelijk om een pop-up direct op uw pagina te maken.

Voor het ontwikkelen van eenvoudige pop-ups in modale stijl zonder de Visual Builder te verlaten, beschikt de pop-upmodule over ingebouwde tekstvakken. Als je je pop-up wilt laten opvallen, maken de ingebouwde ontwerptools van Divi het gemakkelijk om een aangepaste rand, slagschaduwen en meer toe te voegen. Natuurlijk zijn tekstvakken niet uw enige optie. De mogelijkheden zijn werkelijk eindeloos met de Divi Library Layout (net als Divi Overlays).
U kunt alle ingebouwde modules en ontwerptools van Divi gebruiken om uw pop-up te maken.
Achtergrondbouwer met kleurovergang
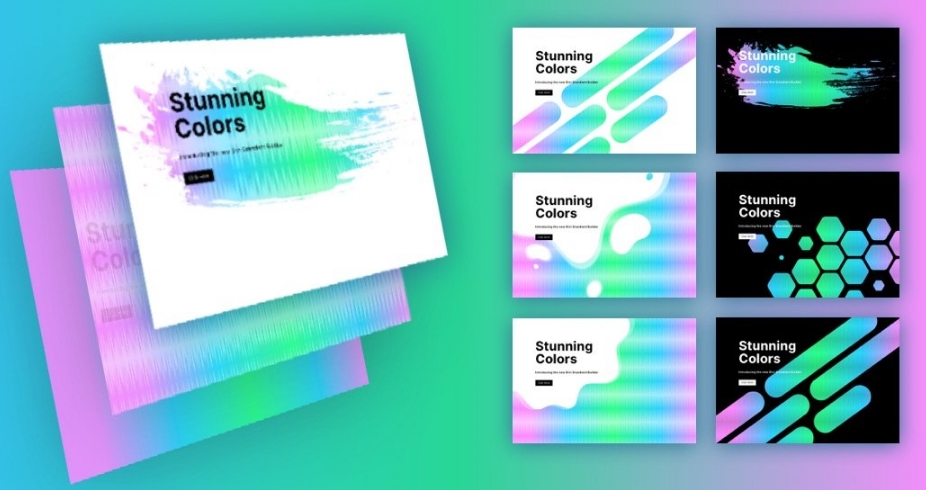
Het gebruik van Divi's nieuwe achtergrondopties heeft een hele nieuwe wereld van mogelijkheden geopend voor Divi's gebruikers! De nieuwe verloopbouwer maakt het eenvoudig om elk type verloop te maken dat we willen met zoveel mogelijk kleuren. Maar het is niet alles wat er is om creatief te zijn. Gradient Builder kan worden gecombineerd met achtergrondmaskers en -patronen om een oneindig aantal aantrekkelijke achtergrondontwerpen voor uw site te maken.

Om een verbluffende achtergrond te creëren, gebruiken we Divi's Background Gradient Builder in combinatie met achtergrondmaskers en -patronen. Nu heeft Divi alle achtergrondelementen toegevoegd (achtergrondverloop, maskers en patronen). Als extra bonus laten we u zien hoe snel en eenvoudig het is om de ontwerpkeuzes te veranderen.
Site-brede post & productsjablonen
Daarnaast kunt u in de Theme Builder aangepaste body-sjablonen ontwerpen om de standaardstructuur van de berichten, producten en elk ander berichttype van uw website te wijzigen. U kunt de Theme Builder gebruiken om een sjabloon voor de hele site te maken in plaats van elke post en elk product handmatig bij te werken. Met Divi's WooCommerce-modules kunt u aangepaste productsjablonen maken door dynamische inhoud toe te wijzen aan Divi-modules binnen deze sjablonen. Hiermee kunt u informatie over het huidige bericht, zoals de titel, inhoud en aanbevolen afbeelding, overal weergeven waar u maar wilt. U hoeft ze maar één keer te wijzigen om het effect op de rest van uw website te zien.
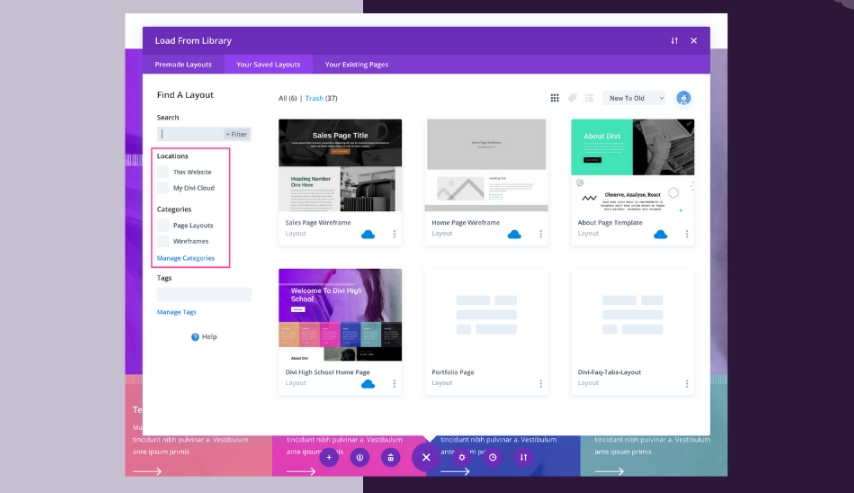
Organiseer Divi Cloud-items op categorie en tags
Als het gaat om het maken van websites, is de organisatie alles. Met behulp van deze tool wordt een efficiënt ontwerpproces eenvoudiger.

Het bouwen van websites was nog nooit zo eenvoudig als nu, dankzij Divi Cloud. Dit is vergelijkbaar met Dropbox voor Divi-sites. Divi Builder Elements kunnen in de cloud worden opgeslagen en zijn toegankelijk via uw API-sleutel voor leden op elke Divi-website die u aan het ontwikkelen bent. U kunt dus met slechts een paar muisklikken uw favoriete paginalay-outs, secties en rijen opslaan en laden. Is dat niet het beste part? Met je Divi-lidmaatschap heb je direct toegang tot deze functie.
Kracht van dynamische inhoud
Hoewel de Divi-themabouwer op zichzelf een uitstekende tool is, verbetert het enkele van de belangrijkste mogelijkheden van het Divi-platform. De Dynamic Content-functie van Divi krijgt bijvoorbeeld een geheel nieuwe betekenis bij het bijwerken van de lay-outs van Theme Builder. Site-brede Theme Builder-sjablonen worden mogelijk gemaakt door dynamische inhoud, die dynamisch elke berichtinhoud ophaalt en toepast op de sjabloon die u hebt gegeven aan het berichttype dat u hebt geselecteerd. Als u uw berichtsjablonen met dynamische inhoud wilt bouwen, kunt u de inhoudsruimten van de Divi-modules gebruiken.
3D-bewegings-scroll-effecten

U kunt snel 3D-bewegings-scroll-effecten in uw Divi-website opnemen door verschillende krachtige ingebouwde Divi-mogelijkheden – scroll-effecten en transformatierotatie te combineren. Het concept is eigenlijk vrij simpel. Voordat u schuifeffecten toepast om elementen horizontaal of verticaal te verplaatsen, wordt transformatierotatie gebruikt om de container van het element te roteren. Hierdoor kan scrollen plaatsvinden op een vlak in de driedimensionale ruimte.
A/B split-testen
Om te bepalen welke versie van uw pagina uw specifieke doelen het meest effectief converteert, kunt u met Divi Leads, een robuust gesplitst testsysteem voor de Divi Builder, verschillende versies van uw pagina in realtime naar verschillende bezoekers sturen. Het is mogelijk om verschillende kleuren, koppen en lay-outs te testen, en Divi Leads zal u vertellen hoe elke variant het doet in de strijd om meer klikken, aankopen en verhoogde betrokkenheid. Kies gewoon de best presterende optie nadat de test is voltooid. De Divi Leads Visual Builder heeft nu de mogelijkheid om split-tests te bouwen, beheren en volgen met behulp van onze moderne front-end interface, die we vandaag lanceren.
Volledige changelog van Divi 4.17
U kunt wijzigingen zoals bugfixes, nieuwe functies en bijbehorende versienummers vinden in de Divi changelog. Divi's changelog zal alle belangrijke updates bevatten. Zowel ontwikkelaars als gebruikers profiteren van het bijhouden van veranderingen in grote projecten zoals Divi.
U kunt hier alle recente updates en aanpassingen van Divi ontdekken. Wanneer er een nieuwe versie van Divi is, kun je garanderen dat we de details hier hebben. Bovendien kunt u nu release-opmerkingen van eerdere versies bekijken door terug in de tijd te gaan. Als u deze gebruikt, kunt u snel specifieke reparaties of toevoegingen aan de software vinden.
Op zoek naar de beste Divi-bronnen?
U kunt alles leren over Divi 4.17 en nieuwe effecten en uitbreidingen krijgen in de Divi-zelfstudiesectie . De Divi 4.17 -paginabuilder zal in 2022 een hele reeks nieuwe mogelijkheden hebben, waarvan vele worden behandeld in tutorials en ander materiaal. Daarnaast bevat de Divi-handleiding een stapsgewijze uitleg over het gebruik van de software. Of u kunt lid worden van hun gemeenschapscentrum, waar u op elk moment vragen kunt stellen en hulp kunt krijgen.




