Bent u geïnteresseerd om te ontdekken hoe u schema-opmaak op uw WordPress-site kunt opnemen zonder afhankelijk te zijn van plug-ins? Schema-opmaak kan de Click Through Rate (CTR) van uw website aanzienlijk verhogen. Een goed voorbeeld van de effectiviteit ervan is te zien bij Jobrapido, dat een opmaak voor een vacatureschema op hun website introduceerde en getuige was van een opmerkelijke stijging van 270% in nieuwe gebruikersregistraties uit organisch verkeer. In dit artikel begeleiden we u door het proces van het toevoegen schema-opmaak naar uw WordPress-website zonder dat er plug-ins nodig zijn. Daarnaast laten we u kennismaken met een efficiëntere en eenvoudigere methode.

Moet u een plug-in voor Schema gebruiken of zonder een plug-in gaan?
Er zijn twee methoden om schema-opmaak op uw WordPress-website op te nemen: bij de ene wordt een plug-in gebruikt, bij de andere niet. Voor de laatste methode is codeerexpertise vereist, voor de eerste niet. Dus welke aanpak is superieur? Het is over het algemeen raadzaam om een plug-in te gebruiken voor het toevoegen van schema-opmaak. De voornaamste reden hierachter is dat plug-ins sneller en eenvoudiger te gebruiken zijn. Bovendien helpen ze bij het garanderen van de nauwkeurigheid van de schemacode. Daarom raden we aan een robuuste SEO-plug-in te gebruiken om uw schema-opmaak op te nemen.

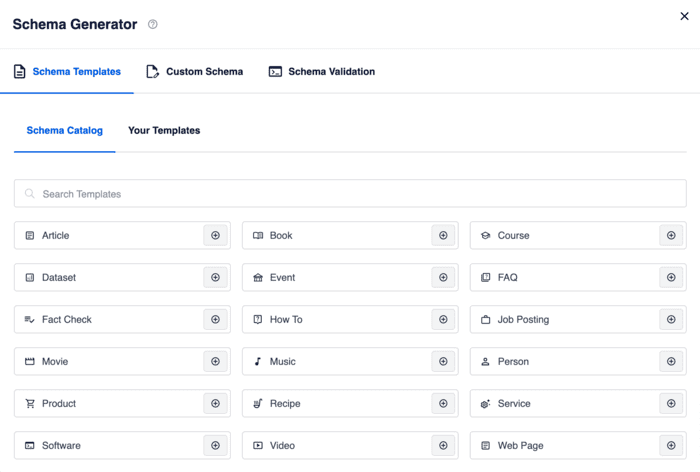
AIOSEO staat bekend als een robuuste WordPress-tool, waarop meer dan 3 miljoen slimme marketeers vertrouwen om hun websiteranglijst te verbeteren en specifieke bezoekers aan te trekken. De plug-in omvat talloze krachtige SEO-functies en -modules, op maat gemaakt om de SEO-prestaties van uw site te verbeteren, zelfs als u geen kennis van coderen heeft. Een van de opvallende kenmerken is de Next-Gen Schema Generator. Deze krachtige tool vereenvoudigt het proces van het opnemen van schema-opmaak in uw inhoud. Het enige dat u hoeft te doen, is een schematype selecteren uit hun gebruiksvriendelijke schemacatalogus.

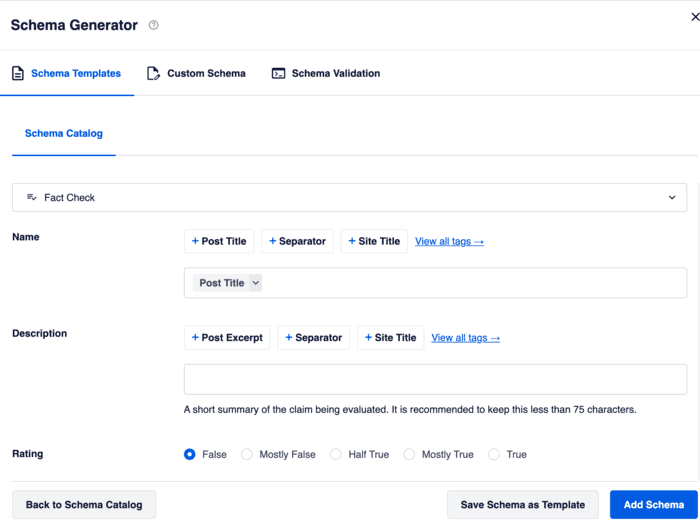
Voer vervolgens alle informatie in die vereist is voor het uitvoerschema.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Als u klaar bent, klikt u eenvoudigweg op de knop 'Schema toevoegen'. Dat is alles! U kunt er ook voor kiezen om uw schema op te slaan als sjabloon voor toekomstig gebruik op andere berichten of pagina's. Deze handige functie stroomlijnt het proces van het toevoegen van schema's aan vergelijkbare pagina's, waardoor het zowel gemakkelijk als snel gaat. Als de specifieke schema-opmaak die u nodig heeft niet beschikbaar is in hun schemacatalogus, hoeft u zich geen zorgen te maken. U kunt nog steeds aangepaste schema-opmaak toevoegen door op het tabblad 'Aangepast schema' te klikken. Voor een gedetailleerde handleiding zonder code over hoe u schema-opmaak op uw WordPress-site kunt implementeren, kunt u hun tutorial over het toevoegen van gestructureerde gegevens in WordPress raadplegen. Laten we bespreken waarom het toevoegen van schema-opmaak zonder plug-in misschien niet de beste keuze is voor uw WordPress-site:
- Complexiteit en tijdrovend: Het maken van een schema zonder een SEO-plug-in kan een uitdaging zijn en aanzienlijk tijdrovender. Het vereist ook bekendheid met PHP-code.
- Incompatibiliteit met thema-updates: het rechtstreeks bewerken van themabestanden is niet aan te raden, omdat eventuele aangebrachte wijzigingen verloren gaan wanneer het thema wordt bijgewerkt.
- Thema-afhankelijkheid: Aangepaste code voor schema-opmaak werkt mogelijk alleen met een specifiek thema, waardoor uw mogelijkheid om over te schakelen naar een ander WordPress-thema wordt beperkt.
- Gemiste SEO-functies: het gebruik van een robuuste SEO-plug-in zoals AIOSEO biedt toegang tot krachtige functies, waaronder de schemavalidator.
Voordelen van het opnemen van Schema Markup in WordPress
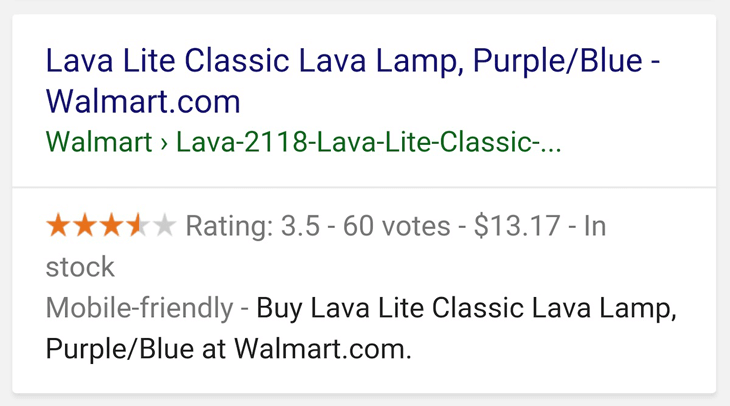
Er zijn talloze voordelen verbonden aan het opnemen van schema-opmaak in uw WordPress-website. Het kan bijvoorbeeld zijn dat u aantrekkelijke zoekresultaten bent tegengekomen met sterbeoordelingen en prijzen, zoals in dit voorbeeld wordt gedemonstreerd:

Deze staan bekend als 'rich snippets' en u verkrijgt ze door schema-opmaak in uw webpagina's op te nemen. Ze bieden gebruikers duidelijke informatie over de inhoud van een pagina en verbeteren de weergave ervan in de zoekresultaten. In eenvoudiger bewoordingen gebruiken grote zoekmachines zoals Google, Bing, Yahoo en Yandex schema-opmaak om extra details in hun zoekresultaten weer te geven.
Bovendien kunnen rich snippets uw Click-Through Rate (CTR) verbeteren, omdat ze ervoor zorgen dat uw inhoud er aantrekkelijker uitziet wanneer deze in de resultaten van zoekmachines verschijnt. Meer klikken zullen op hun beurt uiteindelijk leiden tot hogere rankings. Dit is een waardevolle methode om uw SEO te verbeteren en meer organisch verkeer aan te trekken.


Het opnemen van schema-opmaak is een uitstekende methode om de zoekmachineoptimalisatie van uw website te verbeteren, de klikfrequenties (CTR) te verhogen en meer bezoekers naar uw site te trekken.
Rich Snippets versus Schema-opmaak
Zijn rich snippets en schema-opmaak hetzelfde? Niet precies! Hoewel veel mensen deze termen door elkaar gebruiken, hebben ze verschillende betekenissen. Laten we het onderscheid tussen de twee verduidelijken. Simpel gezegd zijn rich snippets bedoeld voor mensen, terwijl schemamarkeringen zijn ontworpen voor bots van zoekmachines. Schemamarkeringen dienen als code die Google informeert over de inhoud van uw webpagina. Rich snippets daarentegen zijn de informatiefragmenten die Google in de zoekresultaten weergeeft als resultaat van de schema-opmaak. Samenvattend fungeert schema-opmaak als een taal die zoekmachines gebruiken om uw inhoud te begrijpen, terwijl rich snippets de visuele informatie zijn. representaties die zijn afgeleid van schema-opmaak. Het wordt ook wel gestructureerde gegevens genoemd omdat er een codetaal wordt gebruikt die wordt herkend door grote zoekmachines. U kunt schema-opmaak implementeren voor verschillende soorten inhoud, waaronder:
- Lidwoord
- Evenementen
- Recensies
- Recepten
- Boeken
- Producten
- Veelgestelde vragen
- En nog veel meer
Zoals eerder vermeld, zijn er twee methoden om schema-opmaak aan uw WordPress-site toe te voegen. De handigste en meest effectieve aanpak is het gebruik van een robuuste WordPress SEO-plug-in zoals AIOSEO. De tweede methode omvat handmatige implementatie zonder het gebruik van een plug-in, en dat is precies wat we in de volgende secties zullen demonstreren.
3 methoden voor het opnemen van schema-opmaak in WordPress zonder een plug-in te gebruiken
Om te beginnen kunt u naar Schema.org gaan om de markeringen te vinden die u in uw inhoud wilt opnemen.

We laten zien hoe u artikelmarkeringen op uw WordPress-site kunt opnemen. U kunt alle door zoekmachines ondersteunde schemamarkeringen ontdekken op Schema.org. Deze markeringen gebruiken drie verschillende codetalen:
- Microdata
- RDF
- JSON LD
We kiezen voor JSON-LD omdat Google hier de voorkeur aan geeft en het minder snel problemen met uw site veroorzaakt in vergelijking met andere markeringen. Laten we, met dat in gedachten, onderzoeken hoe u artikelmarkeringen aan uw WordPress-bericht of -pagina kunt toevoegen met behulp van de blokeditor.
Blok-editor
Om te beginnen logt u in op uw WordPress Dashboard en gaat u naar het bericht of de pagina waarop u schemamarkeringen wilt toepassen.

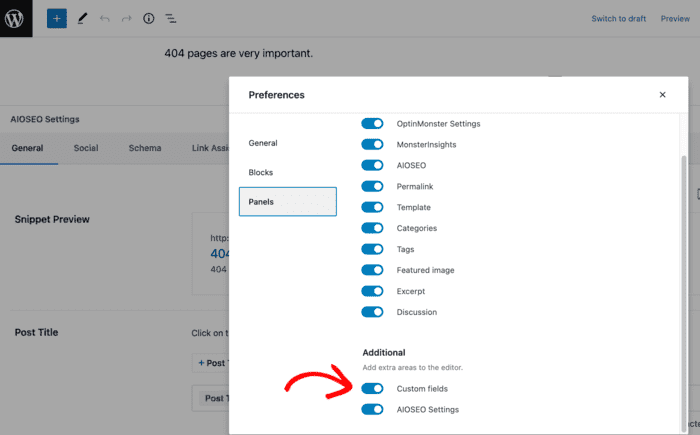
Nu moet u Aangepaste velden activeren. Om dit te bereiken, klikt u op de drie stippen in de rechterbovenhoek. Deze actie zal een nieuw scherm onthullen. Blader daarna omlaag naar het gedeelte 'Voorkeuren' en selecteer 'Panelen'. Hierdoor verschijnt een nieuw venster met verschillende paneelkeuzes. Uw taak hier is om het vakje met het label 'Aangepaste velden' aan te vinken.

Je gaat daarna gewoon terug naar de blokeditor en scrolt naar de onderkant van je bericht of pagina om de opties voor aangepaste velden te bekijken.

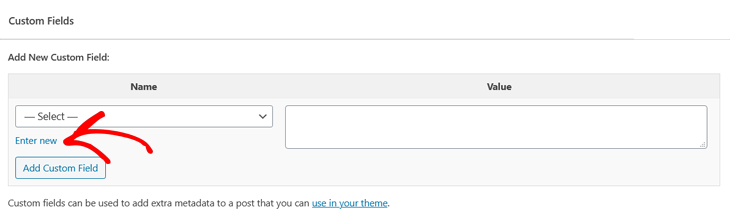
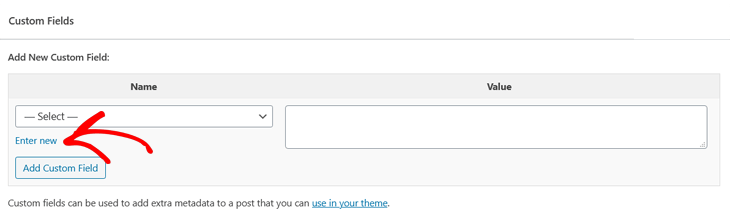
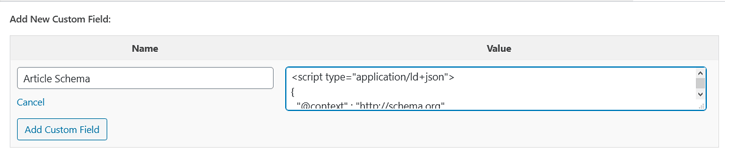
Klik in het gedeelte 'Nieuw aangepast veld toevoegen' op het tabblad 'Nieuw invoeren'. Nu moet u uw schema-opmaak een naam geven. In dit geval hebben we ervoor gekozen om het 'Artikelschema' te noemen, omdat we markeringen voor een artikel gaan toevoegen.

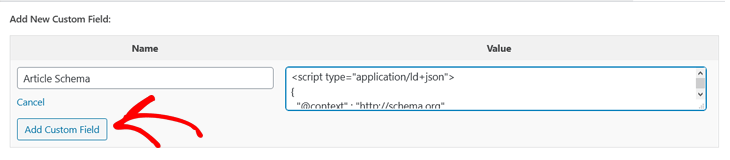
Nadat u uw markup een naam heeft gegeven, is de volgende stap het kopiëren van het onderstaande codefragment en het vervolgens in het gedeelte 'Waarde' plakken. Als u niet bekend bent met coderen, maar een ander type markup wilt gebruiken, kunt u vertrouwen op tools zoals de Google Structured Data Markup Helper of de JSON-LD Playground. Deze tools genereren de benodigde code voor u, zelfs als u geen eerdere codeerervaring heeft.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

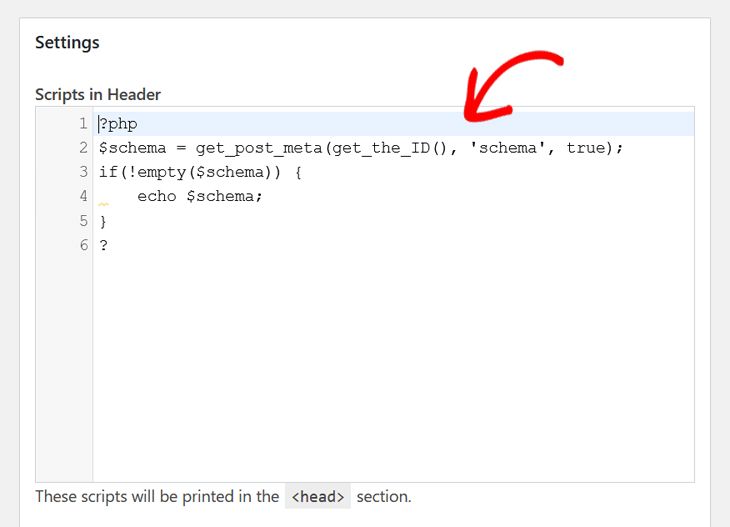
Je bent bijna klaar. De volgende stap is het kopiëren en plakken van de volgende code in uw header.php-bestand:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Vervolgens laten we zien hoe u dit kunt bereiken. Belangrijke opmerking: het is van cruciaal belang dat u zich ervan bewust bent dat zelfs een enkele fout bij het aanbrengen van wijzigingen in uw themabestanden er mogelijk toe kan leiden dat uw hele website offline gaat en een lege pagina weergeeft. Daarom is het essentieel om altijd een back-up van uw website te maken voordat u begint.
Header.php-bestand
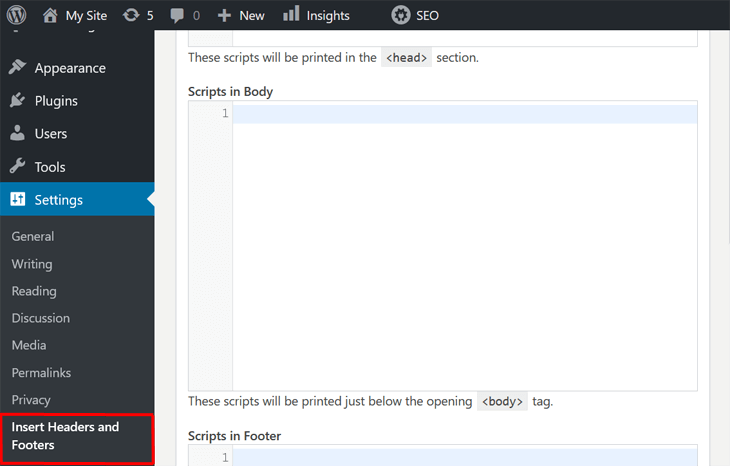
De meest betrouwbare en veilige keuze is doorgaans het gebruik van een plug-in voor het opnemen van aangepaste code en functies in uw website. We raden ten zeerste aan om de plug-in "Insert Headers and Footers" specifiek voor WordPress te gebruiken. Voordat we het proces van het rechtstreeks wijzigen van themabestanden demonstreren, zullen we eerst illustreren hoe eenvoudig het is om uw codefragment in het "header.php"-bestand in te voegen met behulp van de Plug-in "Kop- en voetteksten invoegen". Zodra u de plug-in hebt geïnstalleerd en geactiveerd, hoeft u alleen maar naar uw WordPress-dashboard te gaan en "Kop- en voetteksten invoegen" te selecteren in het menu Instellingen.

In dit gedeelte vindt u verschillende gedeelten waarin u uw code in de koptekst, hoofdtekst en voettekst van uw website kunt invoegen. Zorg ervoor dat u uw codefragment in de sectie 'Scripts in header' plaatst.

Klik gewoon op de knop Opslaan en u bent klaar! Eenvoudiger kan niet! Wat nog beter is, is dat het veel veiliger is dan het direct bewerken van de themabestanden.
Themabestanden
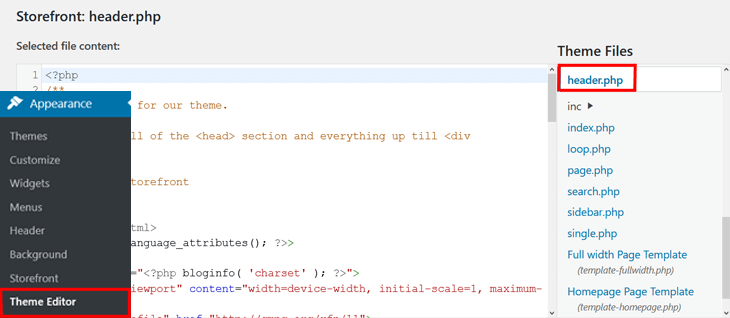
Laten we, met dat in gedachten, kijken hoe we het codefragment rechtstreeks in de thema-editor en het header.php-bestand kunnen invoegen. Navigeer gewoon naar "Uiterlijk" »"Thema-editor" en selecteer het bestand "header.php" onder "Thema Bestanden."

Met deze actie wordt een nieuw venster geopend waarin u het bestand kunt wijzigen. Plaats vervolgens eenvoudigweg de schemacode in de bestandseditor vlak vóór de tag </head>.
Nu u heeft geleerd hoe u een schema kunt toevoegen zonder een plug-in, laten we u kennismaken met een eenvoudigere en efficiëntere methode voor het toepassen van schema-opmaak op uw WordPress-site. Dat is alles wat er is! U hebt met succes schema-opmaak geïmplementeerd in WordPress zonder de noodzaak van een plug-in.
Afsluiten
We hebben de opwindende wereld van Schema Markup in WordPress verkend en je hebt geleerd hoe je de kracht ervan kunt benutten zonder afhankelijk te zijn van plug-ins. Door deze handmatige aanpak te volgen, heeft u meer controle gekregen over uw gestructureerde gegevens, waardoor er mogelijkheden ontstaan voor verbeterde SEO, betere zichtbaarheid in zoekmachines en een betere gebruikerservaring. Terwijl u doorgaat met het verfijnen van uw WordPress-site en nieuwe manieren ontdekt om deze te optimaliseren Houd er rekening mee dat Schema Markup slechts een stukje van de puzzel is. Blijf leren, experimenteren en je aanpassen aan de steeds evoluerende wereld van digitale marketing en SEO via tools als AIOSEO .
Uw toewijding aan het beheersen van deze essentiële elementen zal ongetwijfeld de moeite waard zijn, waardoor uw website opvalt in het competitieve online landschap. Bedankt dat u met ons meegaat op deze reis door Schema Markup in WordPress. We hopen dat deze handleiding u in staat heeft gesteld de controle over de gestructureerde gegevens van uw website over te nemen en deze op weg te helpen naar meer succes. Veel succes met optimaliseren!




