Responsief ontwerp is essentieel om de best mogelijke gebruikerservaring te bieden, en Divi 5 Public Alpha heeft verbeteringen die de implementatie vereenvoudigen. Het maakt naadloos schakelen tussen apparaten mogelijk, biedt realtime feedback en kan het canvas schalen om lay-outs op meerdere apparaten te optimaliseren. Dankzij deze mogelijkheden is het maken van volledig responsieve websites veel eenvoudiger met Divi 5.

Het belang van responsief ontwerp

Responsief webdesign vertegenwoordigt een fundamentele paradigmaverschuiving in moderne webontwikkelingsarchitectuur, die de kritieke uitdaging van apparaatfragmentatie in hedendaagse digitale ecosystemen aanpakt. De methodologie maakt gebruik van vloeiende rasters, flexibele media-elementen en CSS-mediaquery's om de presentatie van inhoud dynamisch aan te passen aan verschillende viewport-afmetingen en apparaatmogelijkheden. Deze aanpak is met name cruciaal gezien de exponentiële proliferatie van apparaten met verschillende schermresoluties, pixeldichtheden en interactiemodaliteiten.
Ontwikkelaars kunnen zorgen voor optimale consumptiepatronen van content door responsieve ontwerpprincipes te implementeren en tegelijkertijd de semantische structuur en functionele integriteit op alle breekpunten te behouden. De technische implementatie omvat doorgaans het gebruik van relatieve eenheden (zoals percentages, vw/vh en em/rem) in plaats van vaste pixelwaarden, naast de strategische implementatie van flexbox- en gridsystemen voor lay-outbeheer. Deze architecturale beslissing heeft een aanzienlijke impact op prestatiemetingen, waardoor de noodzaak voor apparaatspecifieke omleidingen wordt geëlimineerd en de serverbelasting wordt verminderd door geconsolideerd codebasebeheer.

Bovendien sluit responsief ontwerp aan bij zoekmachineoptimalisatiealgoritmen, met name gezien Google's mobile-first indexeringsparadigma. De aanpak vergemakkelijkt verbeterde onderhoudbaarheid door gecentraliseerd codebasebeheer, waardoor technische schulden en ontwikkelingsoverhead worden verminderd die gepaard gaan met het onderhouden van meerdere apparaatspecifieke versies.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVanuit een zakelijk perspectief biedt responsief design een overtuigende ROI door consistente gebruikerservaringen op alle apparaten te garanderen. Door geoptimaliseerde contentlevering kan responsief design potentieel conversiepercentages verbeteren en bouncepercentages verlagen.
Hoe de responsieve bewerking van Divi 5 verschilt van die van Divi 4
Responsieve architectuur van Divi 4
De responsieve implementatie in Divi 4 werkt op een modulair apparaat-schakelparadigma, waarbij gebruik wordt gemaakt van een tabblad-gebaseerde interface voor desktop-, tablet- en mobiele viewports. Deze architectuur vereist frequente contextwisseling tussen apparaatweergaven, waarbij responsieve wijzigingen worden geïmplementeerd via een hiërarchische navigatiestructuur binnen afzonderlijke modules.

Het systeem maakt gebruik van een onderaan geplaatst mechanisme voor een voorbeeldweergave van het apparaat, voornamelijk voor visualisatiedoeleinden en niet zozeer voor directe manipulatiemogelijkheden.
Verbeterd responsief raamwerk van Divi 5
Divi 5 introduceert een fundamenteel geherstructureerd responsief bewerkingsframework, met een uniform bedieningspaneel voor apparaten dat de interactie-overhead aanzienlijk vermindert.

Het systeem omvat realtime visuele breekpunten en directe previewmogelijkheden, waardoor recursieve omschakeling tussen apparaatspecifieke instellingen overbodig wordt. Deze architecturale verbetering maakt gelijktijdige bewerking op meerdere apparaten mogelijk binnen een enkele viewportcontext.
Technische vooruitgang in Divi 5
De nieuwe versie implementeert diverse belangrijke technische verbeteringen:
- Dynamische canvas-schaalfunctionaliteit via programmatische viewportmanipulatie
- Gedetailleerde breekpunttargeting voor nauwkeurige lay-outcontrole
- Uniforme apparaatspecifieke parameteraanpassingen binnen één enkele interactiecontext
- Geoptimaliseerde prestaties via een herbouwd Visual Builder-framework, waardoor de latentie bij responsieve overgangen aanzienlijk is verminderd.
Integratie en prestaties
Het responsieve framework van Divi 5 vertegenwoordigt een significante architecturale vooruitgang in gebruikersinteractie-efficiëntie en systeemprestaties. Implementatie van naadloze apparaatwisseling, geavanceerde lay-outcontrolemechanismen en geoptimaliseerde backendverwerking resulteert in een meer gestroomlijnde ontwikkelingsworkflow. Deze technische evolutie maakt een nauwkeurigere responsieve ontwerpimplementatie mogelijk, terwijl de rekenkundige overhead die gepaard gaat met apparaatspecifieke wijzigingen wordt verminderd.
Een uitgebreide gids voor responsieve bewerking van Divi 5
Om goed te kunnen werken met responsieve bewerking in Divi 5, is het belangrijk dat u de essentiële hulpmiddelen en functies kent om uw ontwerp aan te passen aan verschillende schermformaten.
Het is cruciaal om bekend te raken met de responsieve interface van Divi 5 voordat u deze tools gebruikt, aangezien deze is verbeterd om de productiviteit en ontwerpkwaliteit te verhogen. Hier is een gedetailleerde tutorial over hoe u er bedreven in kunt worden.
Gebruik de responsieve venstereditor

Divi 5 heeft de responsieve webpagina-bewerkingservaring aanzienlijk verbeterd. De eerste stap is om vertrouwd te raken met de tools en interface. Divi 5 biedt twee responsieve bewerkingsopties: modulespecifieke besturingselementen in elke sectie, rij en module- of apparaatpictogrammen bovenaan de Builder. De meeste mensen vinden dat het gebruik van de pictogrammen bovenaan de Builder de eenvoudigste manier is om ontwerpen te bewerken. Soms moet u echter snel wennen aan een enkele module.
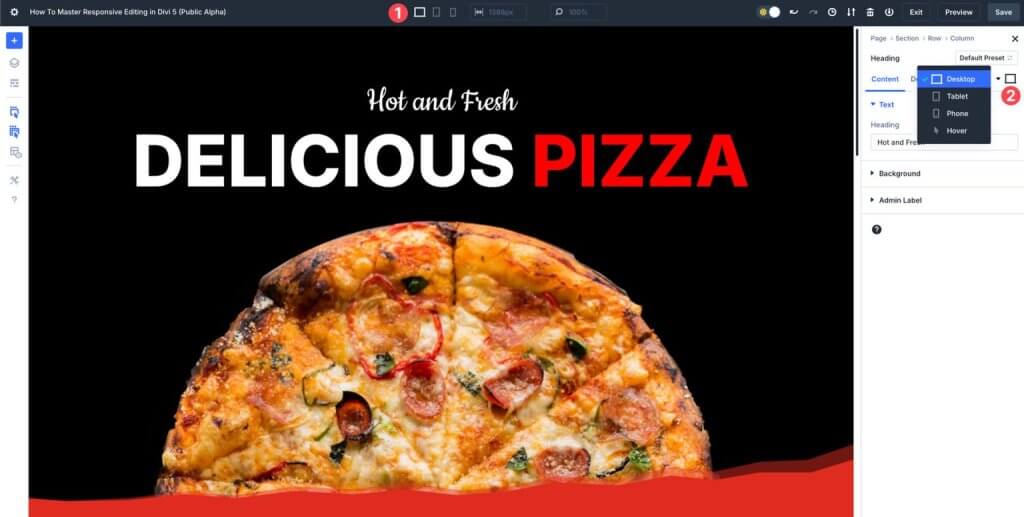
Apparaatspecifieke controlebeleidsregels
Met Divi 5 kunt u ontwerpen aanpassen voor verschillende schermformaten door apparaatspecifieke bedieningselementen te gebruiken. U kunt het uiterlijk van elk module-element voor desktop, tablet en mobiel bekijken wijzigen zonder het ontwerp van de andere aspecten te wijzigen. Om te garanderen dat lay-outs vlekkeloos zijn op kleinere schermen, leert u hoe u de opvulling, marges en uitlijning voor elk perspectief kunt aanpassen.
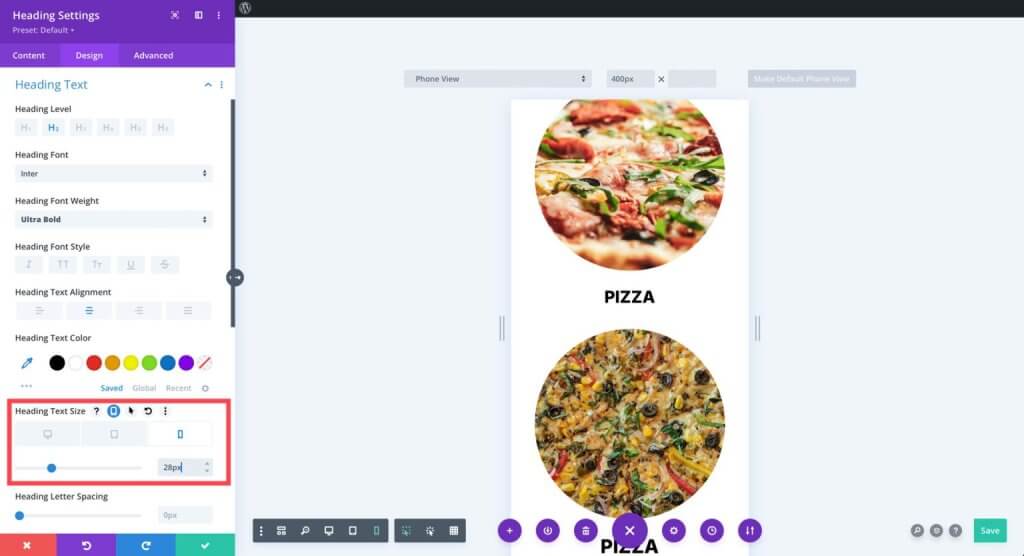
Gebruik de tekstinstellingen om de grootte en kenmerken van lettertypen aan te passen voor verschillende schermformaten. Zo moeten enorme koppen voor desktopcomputers bijna altijd worden aangepast om op kleinere schermen te passen. Wanneer u in de mobiele weergave werkt, kunt u tijd besparen en consistentie in ontwerpen behouden door eenvoudigweg de stijl van één module te kopiëren en deze toe te passen op een andere vergelijkbare module.
Gebruik van visuele breekpunten
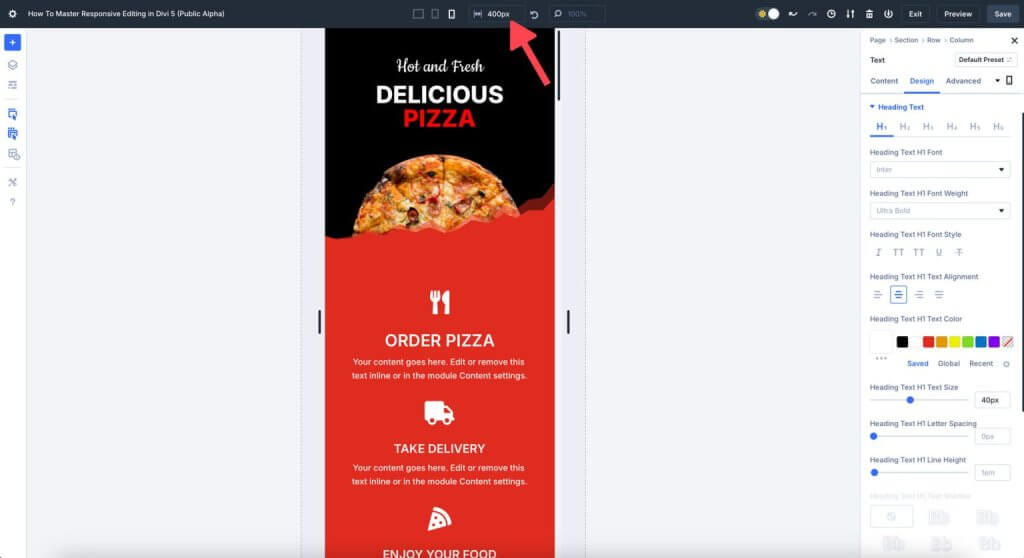
Divi 5 biedt visuele breekpunten waarmee u items kunt aanpassen volgens vooraf bepaalde schermbreedtedrempels. Deze breekpunten zijn niet beperkt tot standaard tablet- of mobiele instellingen. Met breekpunten in Divi 5 kunt u direct lay-outs aanpassen voor kleinere of grotere schermen.
Bijvoorbeeld, de schermbreedte van een Samsung Galaxy S7 (360px) verschilt van die van een iPhone 14 (390px). Om ervoor te zorgen dat uw website toegankelijk en foutloos is voor iedereen, is het een goed idee om uw lay-out te ontwerpen voor de kleinste schermgrootte. Het mobiele breekpunt van Divi 5 is standaard 467 pixels.
Dynamische schaalvergroting
Dynamische schaling is voordelig voor responsieve websites en Divi 5 maakt het mogelijk om vloeiende lay-outs te maken. Probeer secties en rijen te schalen met percentages (%), viewportbreedte (vw) en viewporthoogte (vh) als alternatief voor vaste pixelwaarden. Op deze manier worden de ontwerpelementen op de juiste manier geschaald, naarmate de schermgrootte varieert.
Afbeeldingen op uw website kunnen er bijvoorbeeld geweldig uitzien op een desktopcomputer, maar te groot zijn op een mobiel apparaat. Om ervoor te zorgen dat uw afbeeldingen de juiste grootte hebben en genoeg ruimte op het canvas hebben, kunt u de instellingen van Divi 5 gebruiken om hun breedte te wijzigen.
Canvas-schaal
Canvas scaling is een fantastische responsieve ontwerptechniek in Divi 5. Hiermee kunt u de visuele integriteit van uw ontwerp zien op verschillende schermformaten. Canvas scaling verbetert de gebruikerservaring zonder vertraging door items proportioneel te schalen en de consistentie van het ontwerp te behouden.
U kunt bijvoorbeeld een voorbeeld bekijken van hoe uw website eruitziet op verschillende mobiele apparaten door de canvasrand te verslepen naar 300 pixels breed terwijl u in de mobiele weergave werkt.
Afronden
Er is nog nooit een eenvoudigere manier geweest om een mobiele en visueel consistente website te maken dan met Divi 5 , dat uitgebreide responsieve bewerkingsmogelijkheden biedt. Divi 5 geeft ontwerpers de mogelijkheid om unieke, volledig responsieve websites te maken in een korte tijd en zonder moeite. De functies omvatten naadloze apparaatwisseling en geavanceerde canvas-schaling. Bent u klaar om door te groeien naar het volgende niveau in uw webdesign? Door nu in Divi 5 Public Alpha te duiken, kunt u de toekomst van responsieve bewerking zelf zien.




