Met de vele stijlopties die beschikbaar zijn in Divi 's Filterable Portfolio Module, kunnen gebruikers elk module-element afzonderlijk wijzigen. De overlay die verschijnt wanneer de gebruiker over de foto's van het project beweegt, is daar een voorbeeld van. De overlay is eenvoudig te stylen en u kunt CSS gebruiken om aanvullende wijzigingen aan te brengen. Om u te helpen bij het creëren van een onderscheidende stijl voor uw projecten, laten we u in dit bericht zien hoe u de projectoverlay in Divi's Filterable Portfolio kunt wijzigen.

Ontwerpvoorbeeld
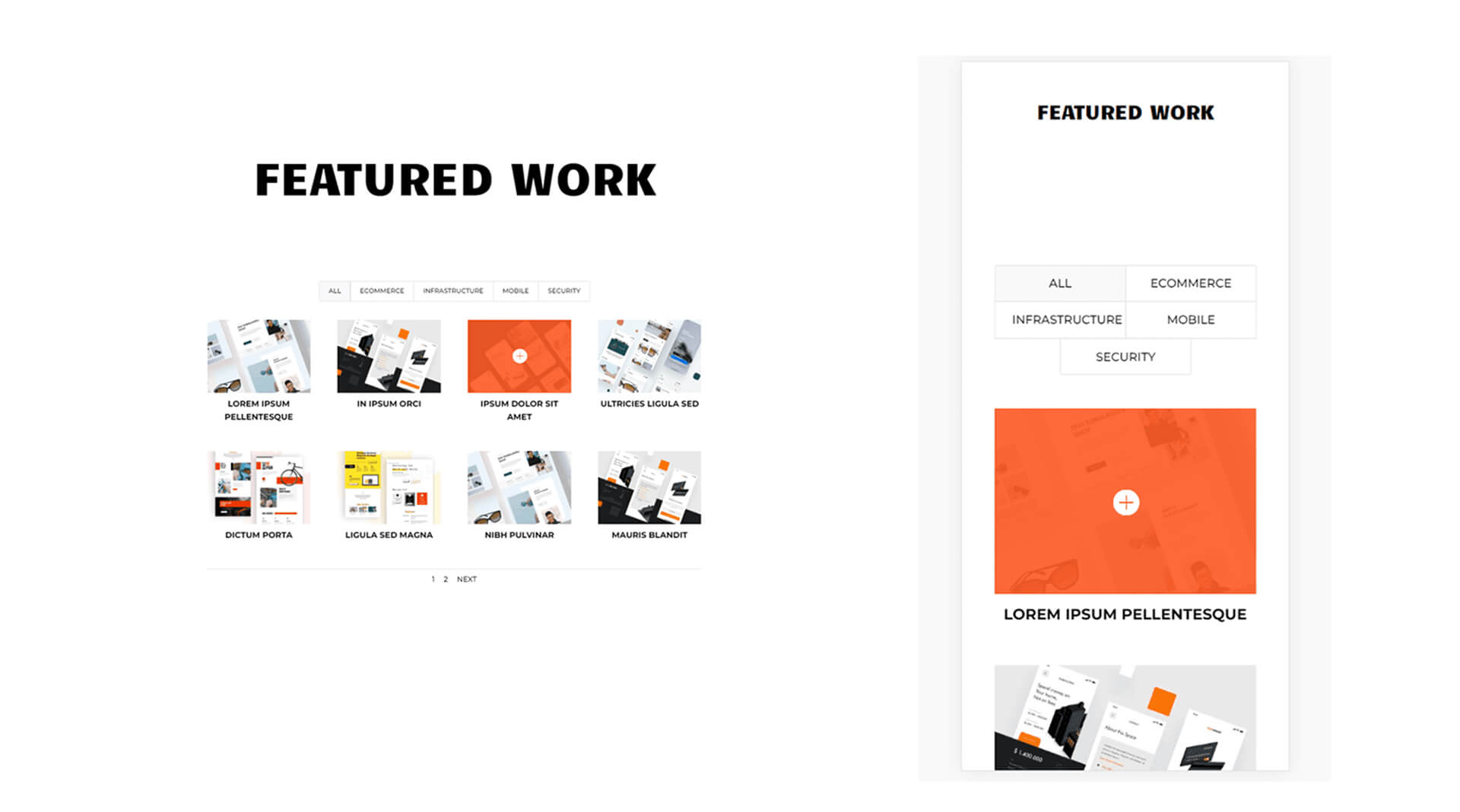
Een voorproefje van wat we in deze tutorial gaan bouwen. Hoewel telefoons geen muis hebben om overheen te bewegen, heb ik voorbeelden gegeven van het gebruik ervan. Het is een goed idee om ze te bouwen met telefoons in gedachten, omdat de overlay wordt weergegeven wanneer de gebruiker erop klikt.

Schakel overlays in op de filterbare portfoliomodule
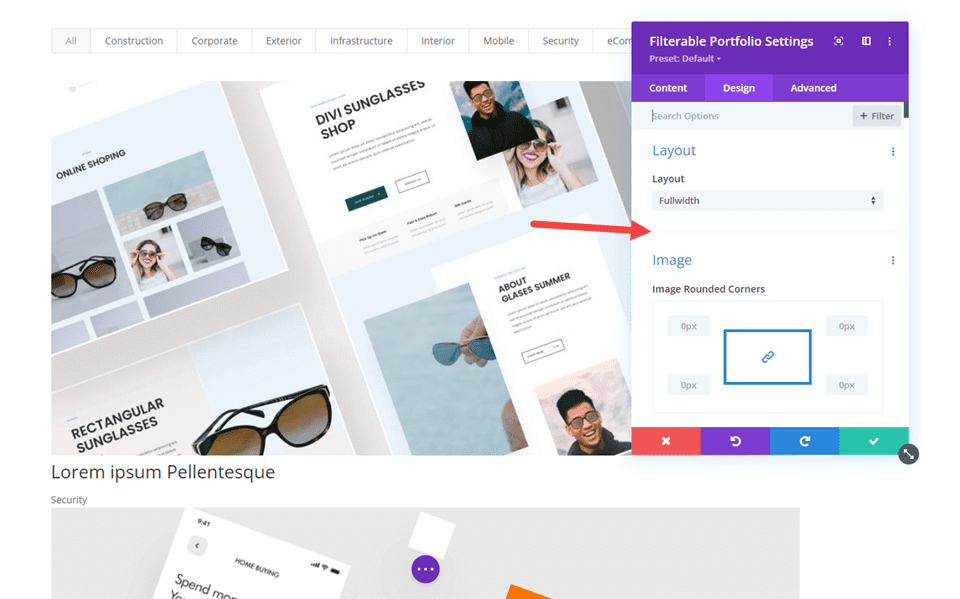
Bij de filterbare portfoliomodule zijn overlays niet standaard ingeschakeld. Dit komt omdat de overlays beperkt zijn tot de rasterindeling. Standaard is de lay-out ingesteld op Volledige breedte. Om de overlay te zien, moeten we de rasterindeling activeren.

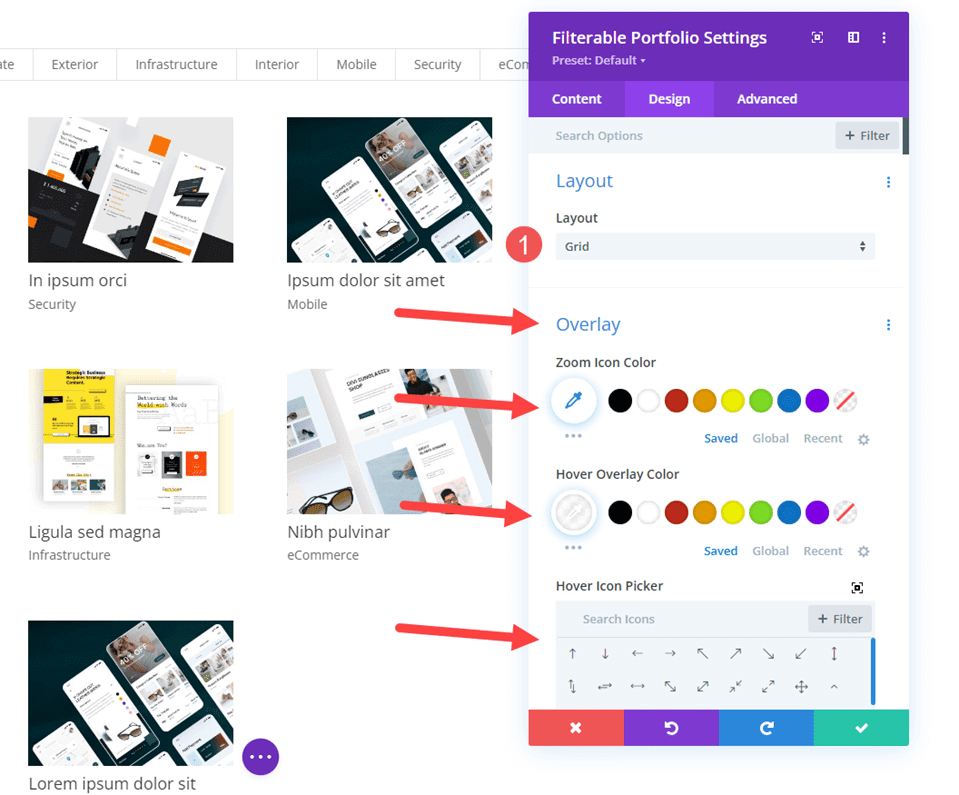
Kies Raster als lay-outoptie om overlays zichtbaar te maken. Navigeer hiervoor naar het tabblad Ontwerp in de Filterbare Portfolio-module. Lay-out is de eerste optie. Druk op het menupictogram en selecteer Raster. Vervolgens ziet u onder Overlay een extra reeks opties. Deze bestaan uit de Hover Icon Picker, Zoom Icon Color en Hover Overlay Color.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Filterbare portfoliomodule toevoegen
Allereerst moeten we een nieuwe sectie toevoegen onder de hoorsectie.

Vervolgens gaan we een enkele kolomrij toevoegen.

Nu is het tijd om een filterbare portfoliomodule toe te voegen. We kunnen nu de inhoud kiezen en de module vormgeven.

Filterbare portfolio - inhoud
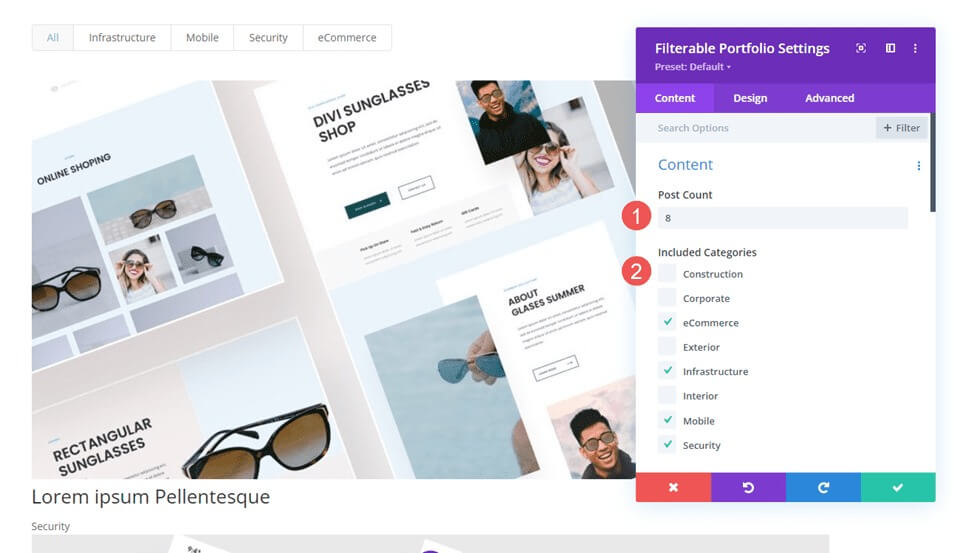
Stel eerst het aantal berichten in op 8, zodat er twee rijen met projecten in vier kolommen zijn. Kies vervolgens uw categorieën uit de lijst met opgenomen categorieën.
- Aantal berichten: 8
- Inbegrepen categorieën: uw keuze

Filterbare portfolio - Element
Schakel vervolgens Categorieën tonen uit door naar Elementen te scrollen; de overige instellingen blijven zoals ze zijn.
- Categorieën weergeven: Nee

Filterbare portfolio - lay-out
Kies vervolgens het tabblad Ontwerp en kies Raster voor de lay-out, waardoor de optie Overlay wordt geactiveerd. Voorlopig houden we de overlay op de standaardinstelling; in het volgende deel zullen we drie verschillende overlays maken.
- Indeling: raster

Filterbare portfolio - tekst
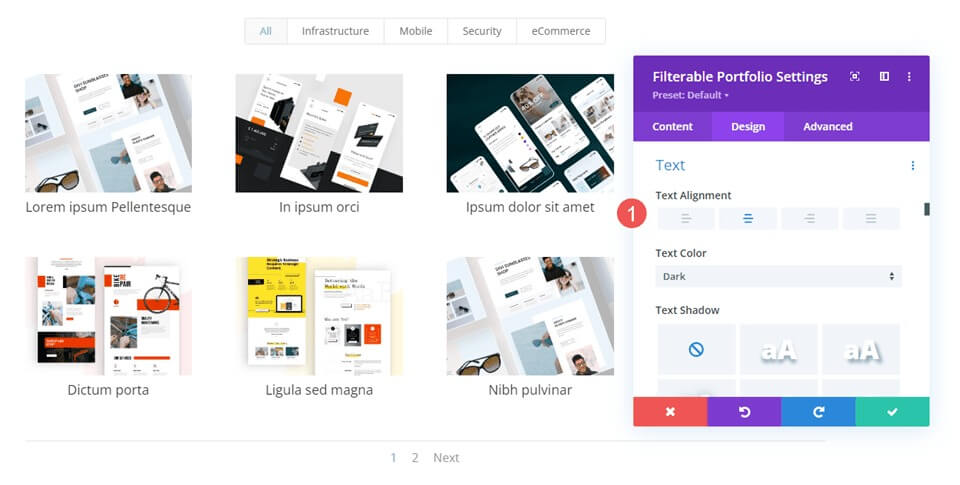
Selecteer Tekst door naar beneden te vegen en deze in het midden uit te lijnen.
- Uitlijning: Midden

Filterbare portfolio - Titeltekst
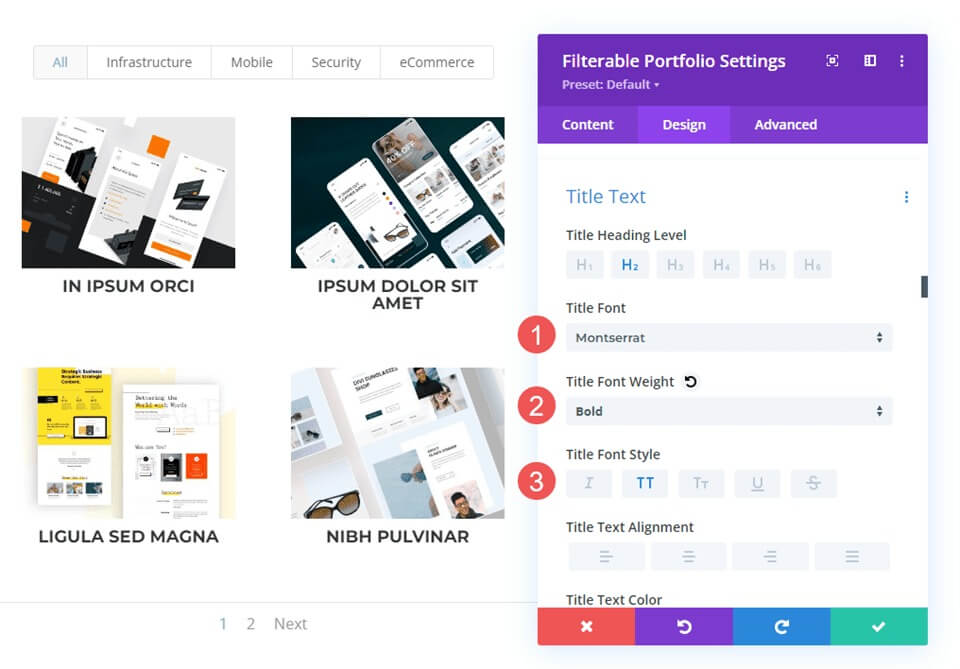
Navigeer naar Titeltekst, selecteer Montserrat als lettertype, Vet voor Gewicht en TT voor Stijl.
- Lettertype: Montserrat
- Gewicht: vet
- Stijl: TT

Laat vervolgens de lettergrootte op de standaardwaarde staan, pas de lijnhoogte aan naar 1,6 em en stel de kleur in op zwart.
- Kleur: #000000
- Lijnhoogte: 1,6 em

Filterbare portfolio - Filtercriteriatekst
Selecteer daarna Filtercriteriatekst door naar beneden te scrollen en het lettertype te wijzigen in Montserrat, Stijl in TT, Kleur in zwart en Lijnhoogte in 1,6em.
- Lettertype: Montserrat
- Stijl: TT
- Kleur: #000000
- Lijnhoogte: 1,6 em

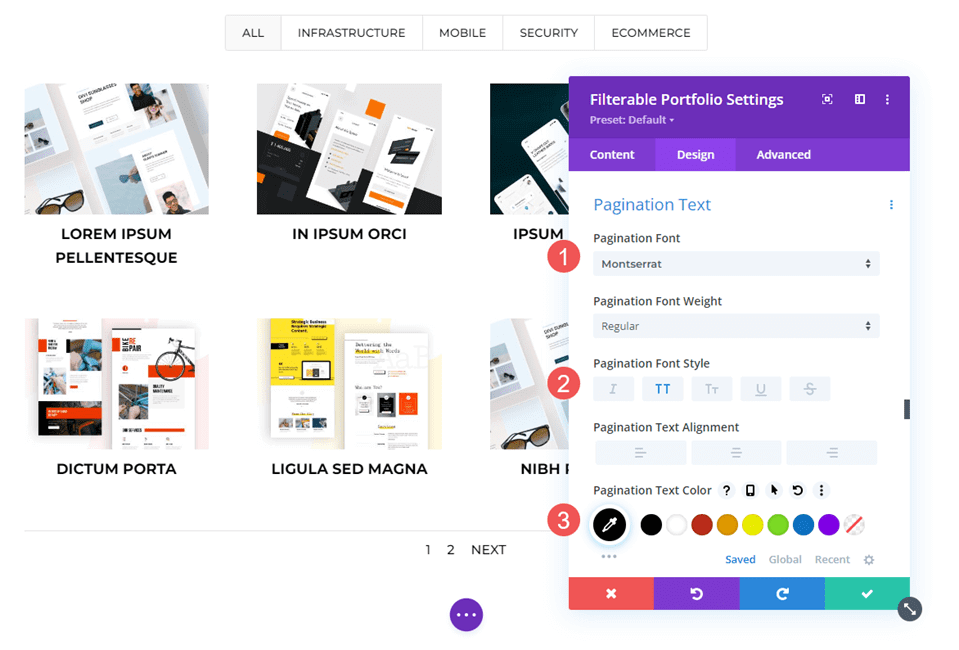
Filterbare portfolio - Pagineringstekst
Selecteer uiteindelijk Montserrat als lettertype, stel de Stijl in op TT en stel de Kleur in op zwart. Sla uw werk op en we gaan verder met het bouwen van drie unieke overlays.
- Lettertype: Montserrat
- Stijl: TT
- Kleur: #000000

Aangepaste projectoverlay maken
Voor dit voorbeeld maken we de overlay zo zwart dat de afbeelding nauwelijks doorschijnt. Deze heeft een wit pictogram met een oranje overlay.
Selecteer de kleur wit voor het zoompictogram. Zet rgba(254,90,37,0.9) als instelling voor Overlaykleur. We zullen hiervoor het standaard hover-pictogram gebruiken. Nadat u de module heeft afgesloten, slaat u uw voorkeuren op.
- Pictogramkleur: rgba (254,90,37,0,9)
- Overlaykleur: #ffffff

Aangepaste CSS
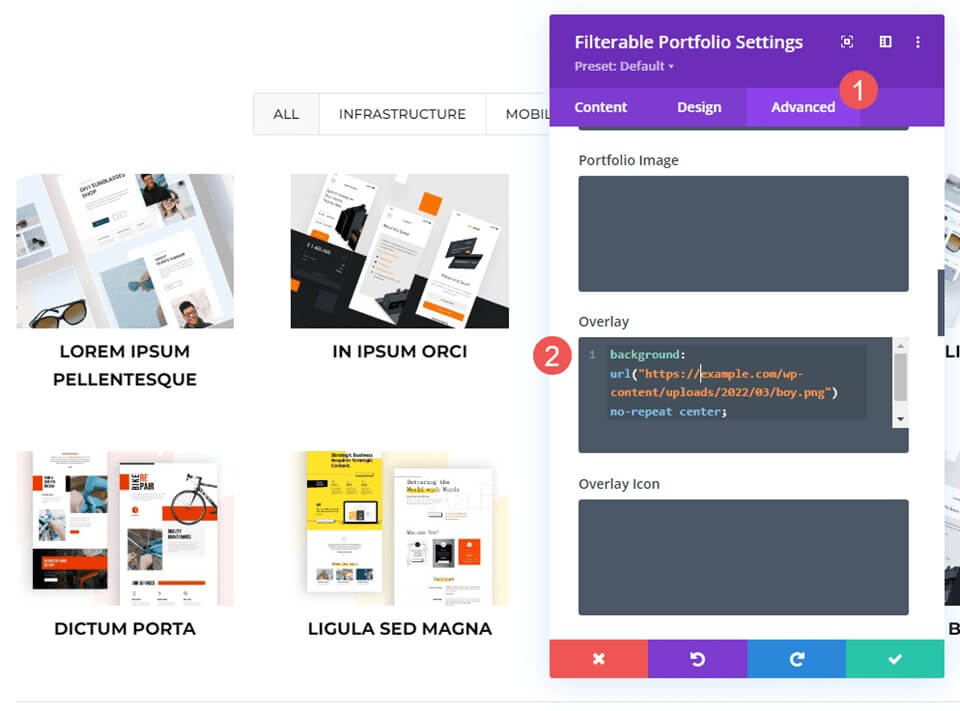
Vervolgens verplaatsen we het pictogram en wisselen we de weergegeven afbeelding uit met behulp van wat basis-CSS. Ga naar Overlay en Overlay-pictogram door de optie Geavanceerd te selecteren en naar beneden te scrollen.
Vul het veld Overlay in met deze CSS. Hierdoor kan een gebruiker de muisaanwijzer op de aanbevolen afbeelding plaatsen en een afbeelding uit uw mediabibliotheek bekijken. De instellingen zijn midden en niet herhalen. Plaats de afbeelding die u wilt weergeven in plaats van de URL.
Overlay-CSS -
background: url("") no-repeat center;

Vervolgens zullen we het symbool herpositioneren. Voer deze CSS in het CSS-gebied Overlay-pictogram in. Daarnaast voegen we CSS toe voor telefoons en tablets. Zweven wordt meestal niet weergegeven op tablets of telefoons, omdat de gebruiker met zijn vinger klikt in plaats van met een muis. Wanneer de gebruiker op de afbeelding klikt, verschijnt de hover-overlay. Daarom is het veiliger om tablet- en telefooninstellingen op te nemen dan niet.
De afbeelding toont nu de afbeelding uit onze bibliotheek en het pictogram verschuift naar de rechter benedenhoek.
Desktop-CSS
margin:50px 86px;Tablet-CSS
margin:40px 60px;Telefoon-CSS
margin:70px 100px;
Laatste woorden
Dit concludeert onze blik op de aanpassing van de projectoverlay van Divi 's Filterable Portfolio Module. Het ontwerp van de module kan sterk worden beïnvloed door de eenvoudige instellingen. Met CSS kunt u de overlay en het pictogram verder aanpassen aan het uiterlijk van uw website. Met slechts een paar eenvoudige configuraties of korte CSS-regels kan uw projectoverlay er fantastisch uitzien in elke Divi-lay-out.




