Een video is een krachtig hulpmiddel en levert de nodige informatie aan potentiële kijkers. Volgens een enquête zegt 94% van de marketeers dat videomarketing een van de sleutels is tot succes in hun bedrijf. Als een "Call to action"-systeem kan worden gehandhaafd tijdens het bekijken van de video, kunnen de kansen op zowel bereik als verkoop worden vermenigvuldigd. In de Divi-tutorial van vandaag zullen we zien hoe je een CTA-knop op een specifiek tijdstip op een HTML-video kunt instellen. Â Echt, de AÂ CTA-knop in de video is een geweldige marketingtool die erop gericht is om elk stukje inhoud zinvol te maken.

Laten we beginnen.
Voorbeeld
Laten we een paar seconden besteden om te zien hoe ons ontwerp van vandaag eruit zal zien.
Maak een pop-upknop tijdens het afspelen van een video
Upload vooraf gemaakte bestemmingspagina
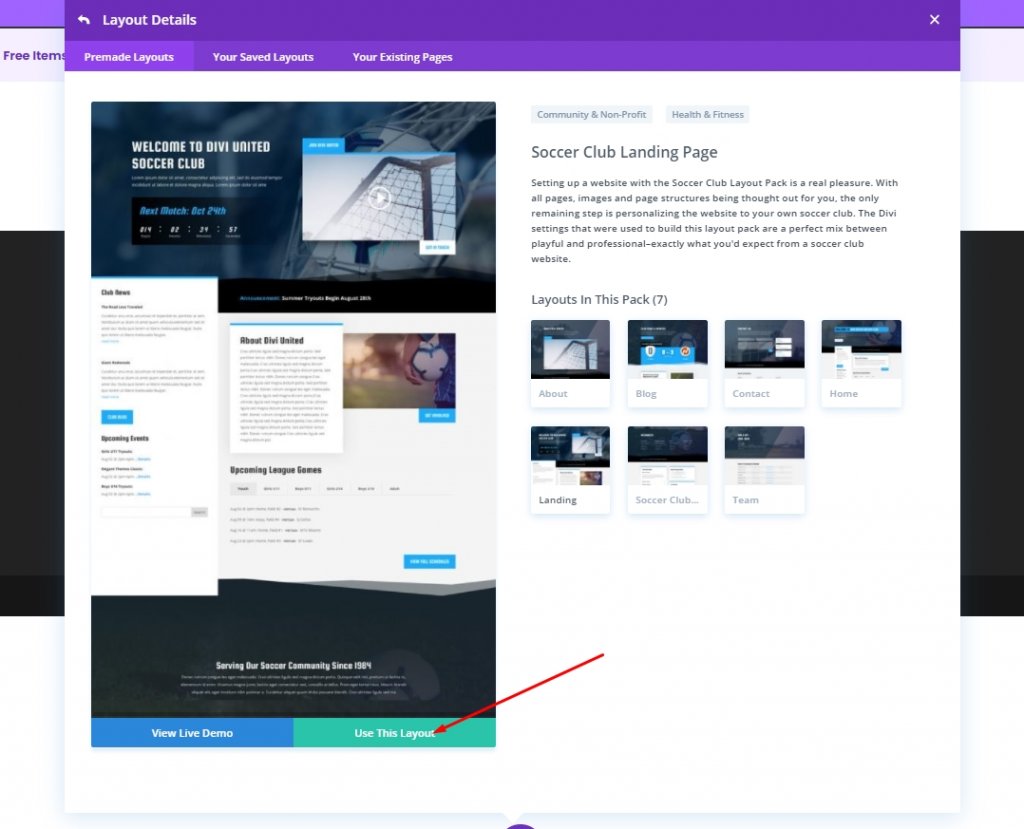
We beginnen onze tutorial van vandaag met een vooraf gemaakte landingspagina-lay-out genaamd "Soccer Club Landing Page". Het is een item uit het lay-outpakket "Soccer Club"
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBegin met "Kies voorgemaakte lay-out" en activeer de lay-out.

Video bijwerken
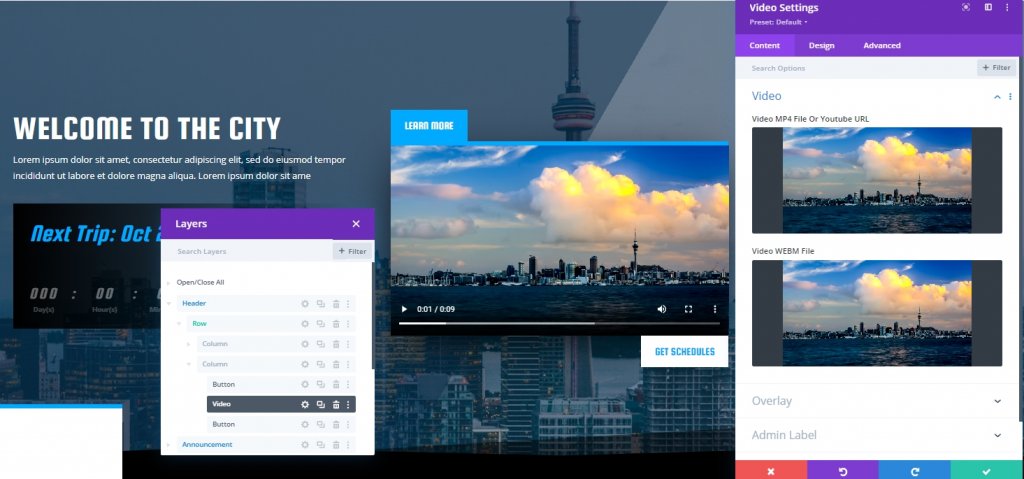
Voeg een video naar keuze toe. U kunt video uploaden in Mp4/Mkv/Webm-formaat.

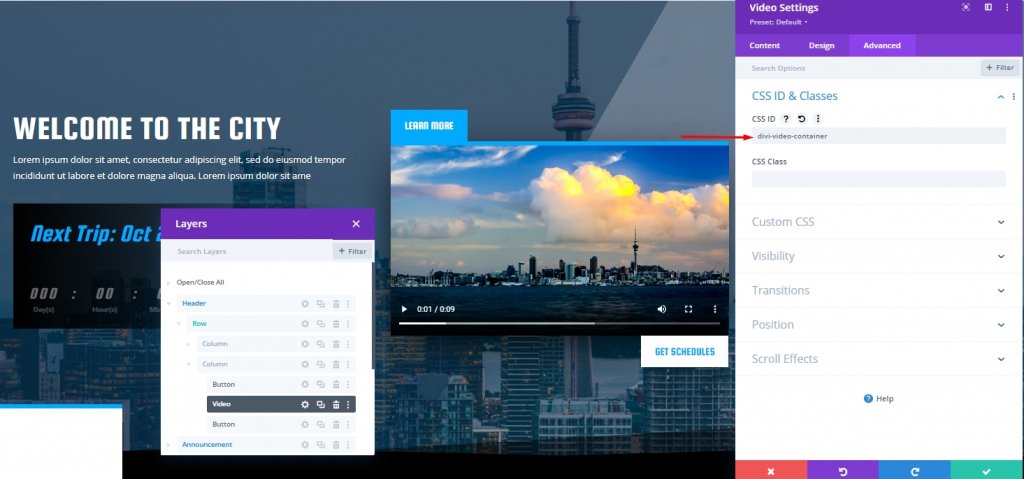
Geef de video nu op het tabblad Geavanceerd een CSS-ID.
- CSS-ID: divi-video-container

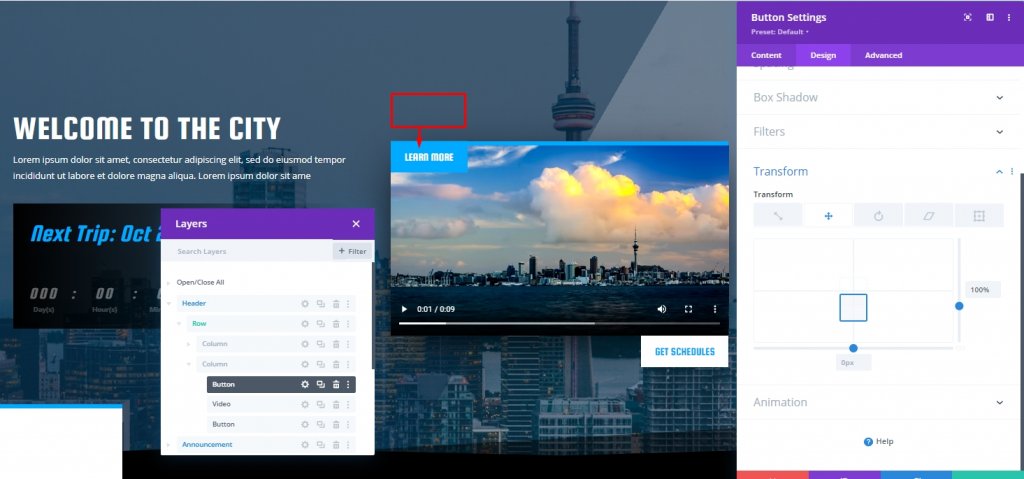
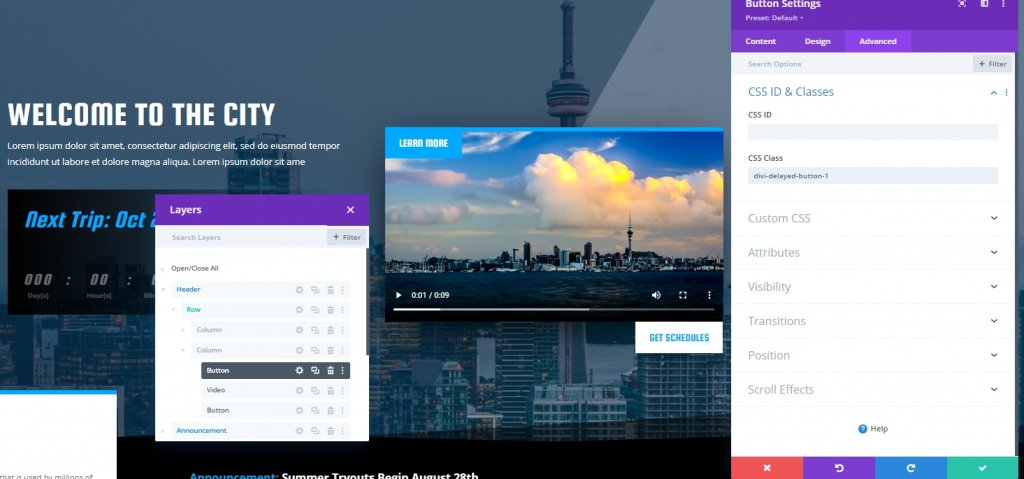
Instellingen bovenste knop
Open de instellingen voor de bovenste knop en wijzig de waarde in de transformatiesectie.
- Transformeren Y-as vertalen: 100%

Voeg ook een CSS-klasse toe aan deze knop.
- CSS-klasse: divi-delayed-button-1

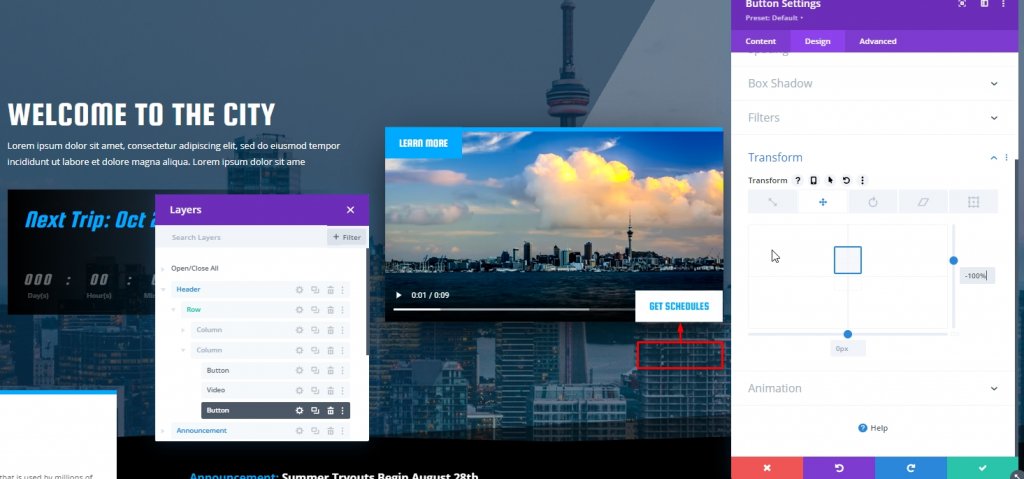
Instellingen onderste knop
Het is tijd om de transformatie-instellingen voor de onderste knop te wijzigen
- Transformeren Vertalen Y-as: -100%

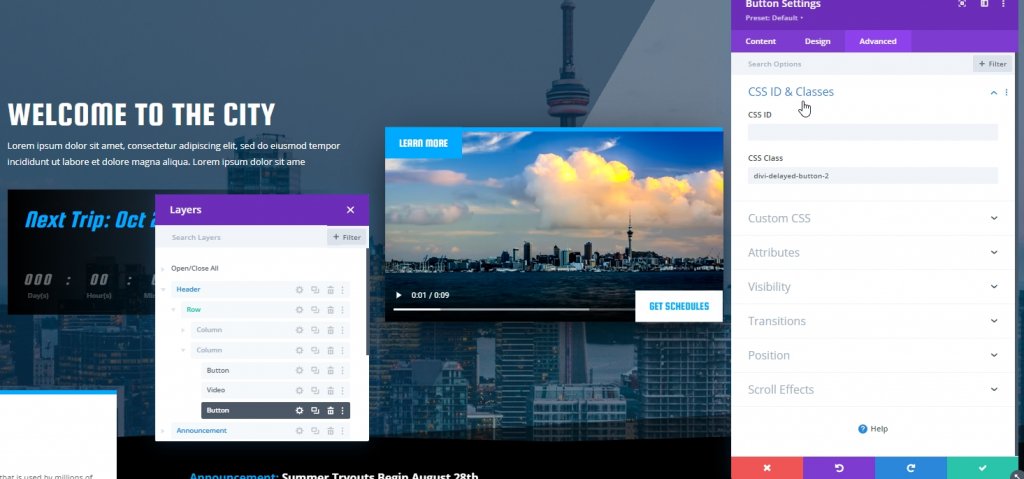
Voeg ook een CSS-klasse toe aan deze onderste knop.
- CSS-klasse: divi-delayed-button-2

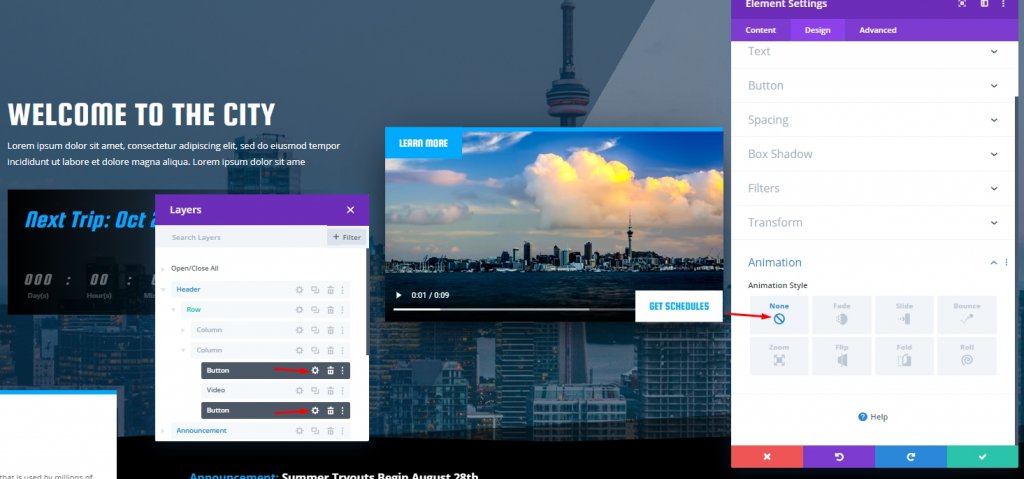
Nu hebben die knoppen een animatie van de geïmporteerde sjabloon. We hebben de animatie niet nodig. Dus we stellen de animatiestijl in op geen.
- Animatiestijl: Geen

Voeg code toe aan het ontwerp
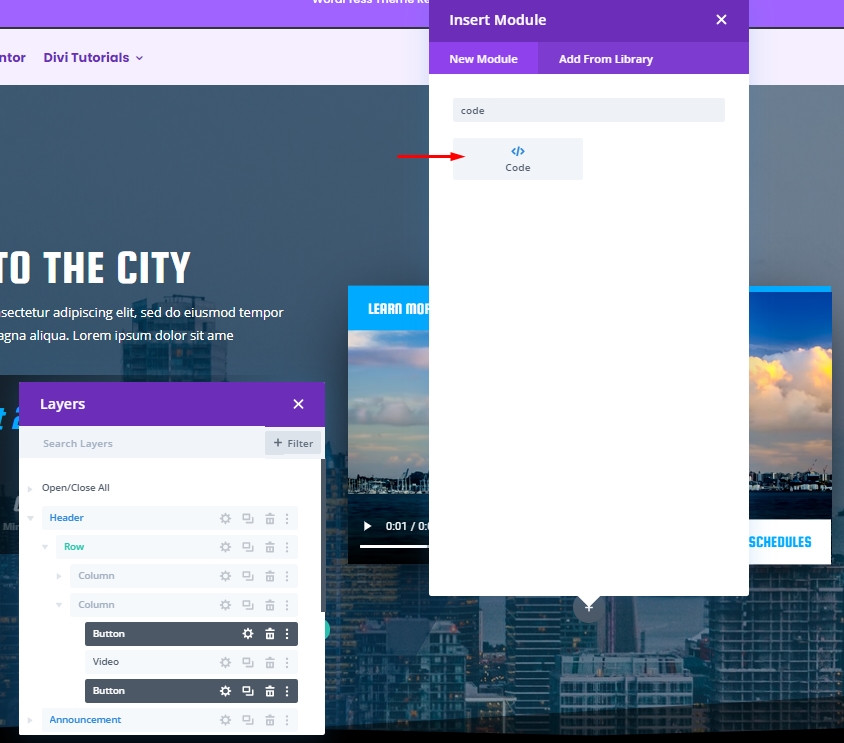
Codemodule toevoegen
In het laatste deel van onze tutorial van vandaag zullen we codering aan onze lay-out toevoegen. Voeg hiervoor een codemodule toe onder de onderste knop.

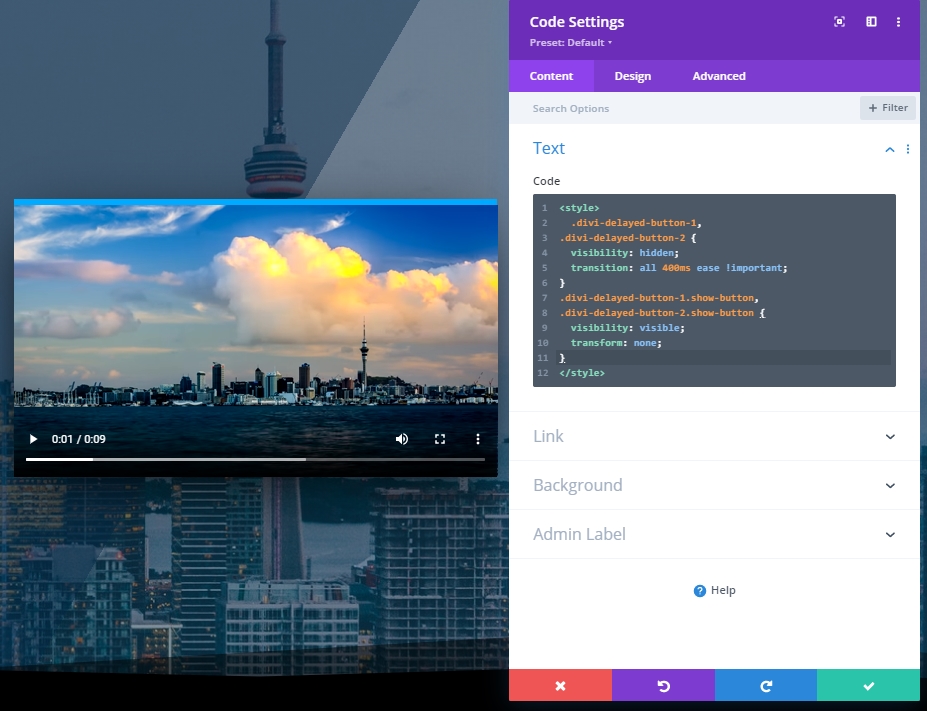
CSS-code toevoegen
Voeg de volgende CSS-code toe aan de codeermodule. Zorg ervoor dat ze binnen de Style- tag blijven.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
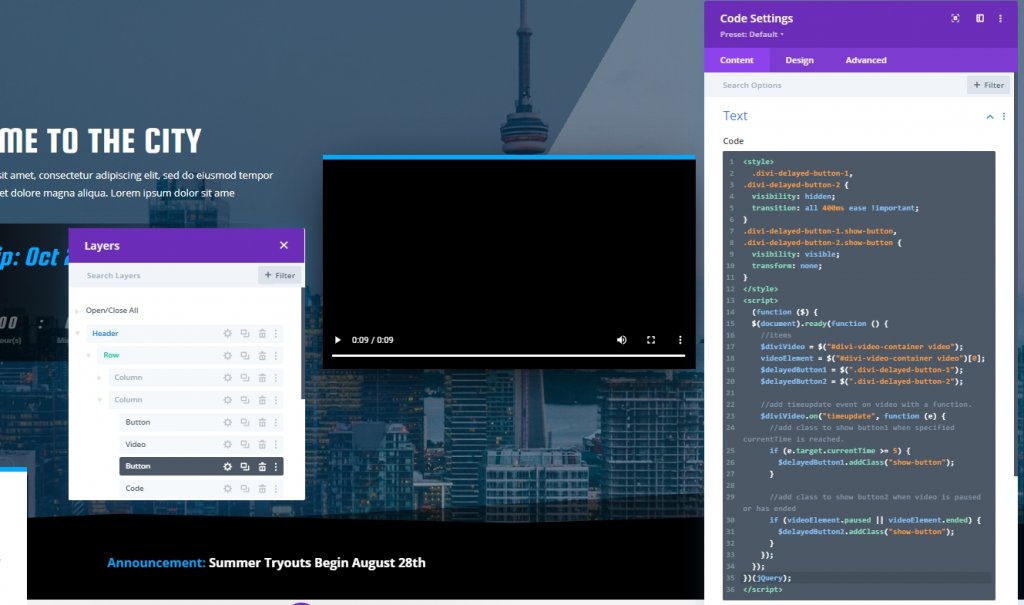
JQurey-code toevoegen
Voeg nu de volgende JQuery-code toe onder de CSS-code. Zorg ervoor dat u het in Script- tags plaatst.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
En we zijn klaar met ons ontwerp.
Eindbeeld
Hier is ons definitieve ontwerp.
Conclusie
Door te ontwerpen is Divi in sommige opzichten ook nuttig als het gaat om het genereren van nieuwe marketingstrategieën zoals het ontwerp van vandaag. CTA (Pop-up-actieknop) is erg handig voor elke service en we hopen dat u met een eenvoudige methode als deze meer winst zult maken. Als je de tutorial van vandaag leuk vindt, zal een aandeel uitstekend zijn!




