Vergeleken met plug-ins voor paginabuilder zoals Elementor, heeft Divi niet zoveel elementen. Breadcrumbs zijn niet opgenomen in de ingebouwde ontwerpelementen van Divi Builder, die we 'modules' noemen. Over het algemeen kun je dergelijke items alleen aan WooCommerce toevoegen, maar het is er maar één. Anders gezegd, hoe voeg je broodkruimels toe aan een pagina? Nu, met behulp van de Breadcrumbs Divi-module, kun je breadcrumbs aan elke pagina toevoegen.

De Divi Builder heeft nu een nieuwe module genaamd "Breadcrumbs". Terwijl u een pagina- of themabuildersjabloon maakt met Divi Builder, kunt u de module gebruiken.
Broodkruimels toevoegen in Divi Builder
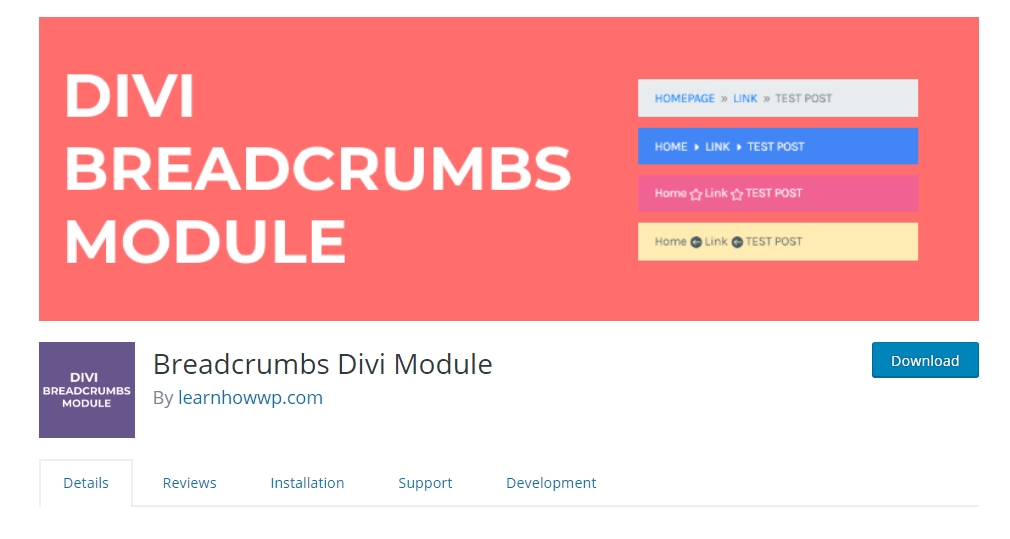
Om dit uit te voeren, hebt u een plug-in nodig met de naam " Breadcrumbs Divi Module ". Vind het in de plug-in store.

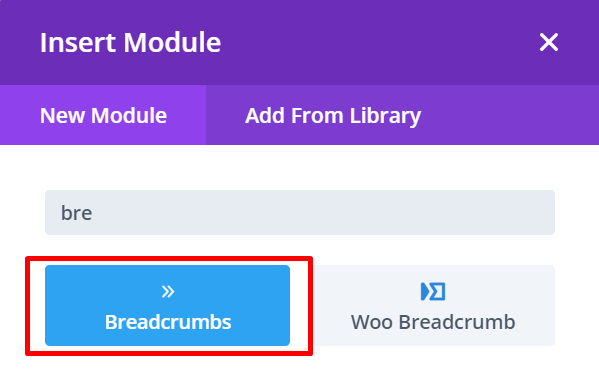
Installeer en activeer de Breadcrumbs Divi Module-plug-in op uw WordPress-site voordat u aan het werk gaat. Divi Builder kan worden gebruikt om wijzigingen aan te brengen op een nieuwe pagina of een bestaande pagina wanneer de extensie is geïnstalleerd en actief is. Kies in de Divi Builder-editor Breadcrumbs door op het grijze plusteken in het canvasgebied te klikken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
De Breadcrumbs aanpassen
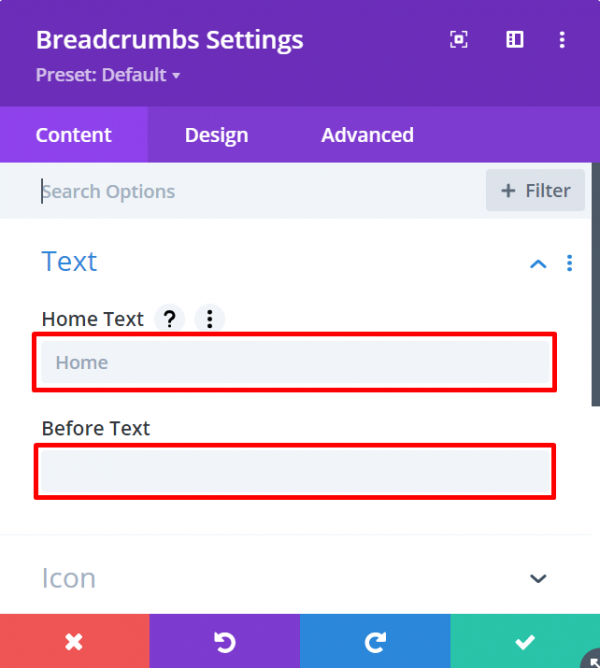
De instellingenpagina van Breadcrumb wordt direct weergegeven nadat u de module hebt toegevoegd en kunt u deze aanpassen. Ga om te beginnen naar het tabblad Inhoud, kies het tekstblok en selecteer vervolgens Voorvoegsel of Achtervoegsel.

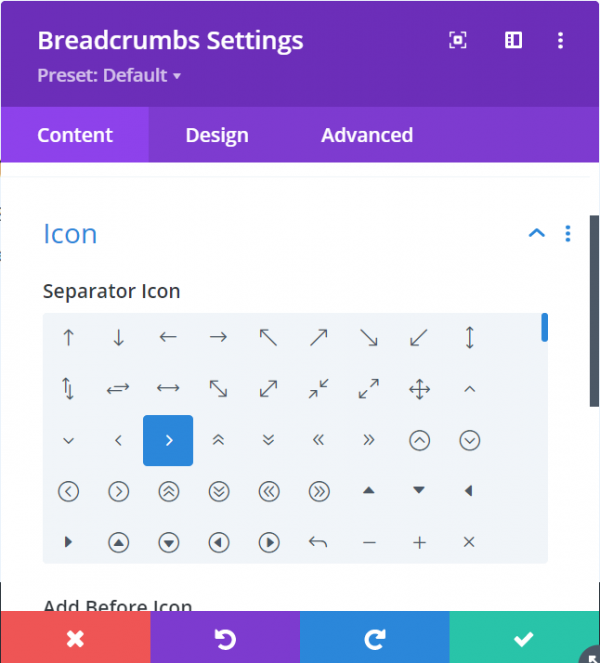
Selecteer vervolgens het Icon-blok (ook te vinden onder het tabblad Inhoud) en klik vervolgens op het scheidingsteken dat u wilt gebruiken.

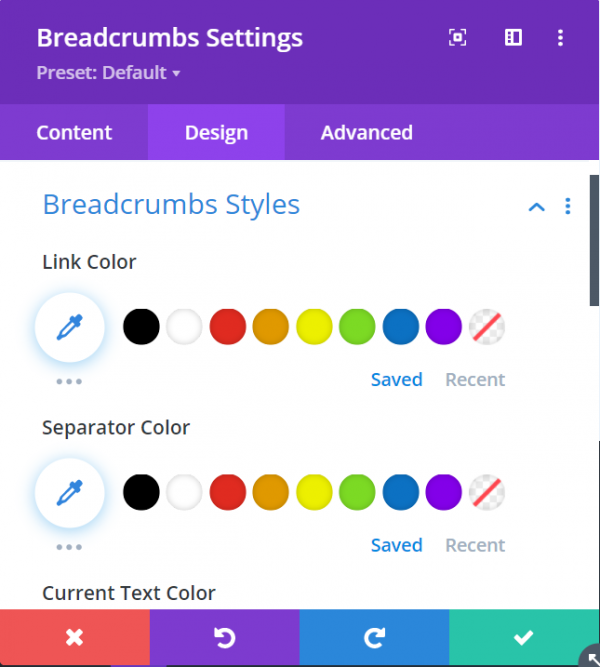
Open het gedeelte Breadcrumbs-stijlen onder het tabblad Ontwerp om de kleur van de breadcrumbs te wijzigen. U kunt de linkkleur, de scheidingskleur en de huidige tekstkleur van dit blok wijzigen.

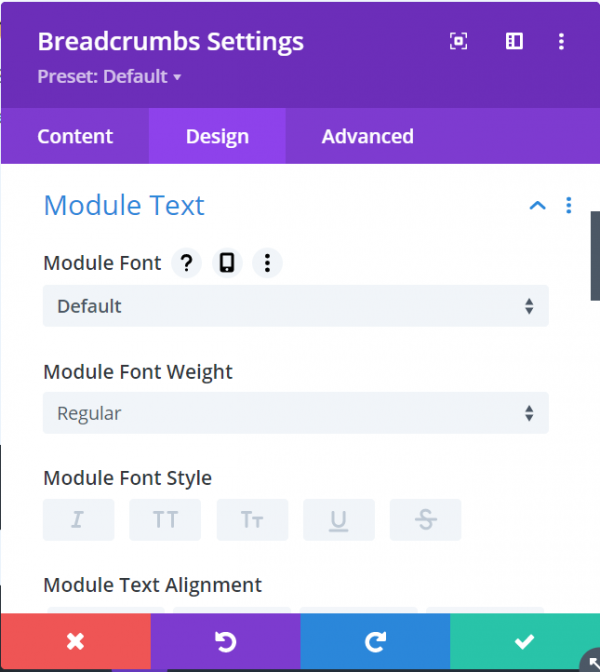
Open het blok Moduletekst om de lettergrootte en -stijl van de broodkruimel te wijzigen (ook onder het tabblad Ontwerpen). De lettertypefamilie, tekenstijl en lettergrootte van de breadcrumbs kunnen allemaal vanuit dit blok worden gewijzigd.

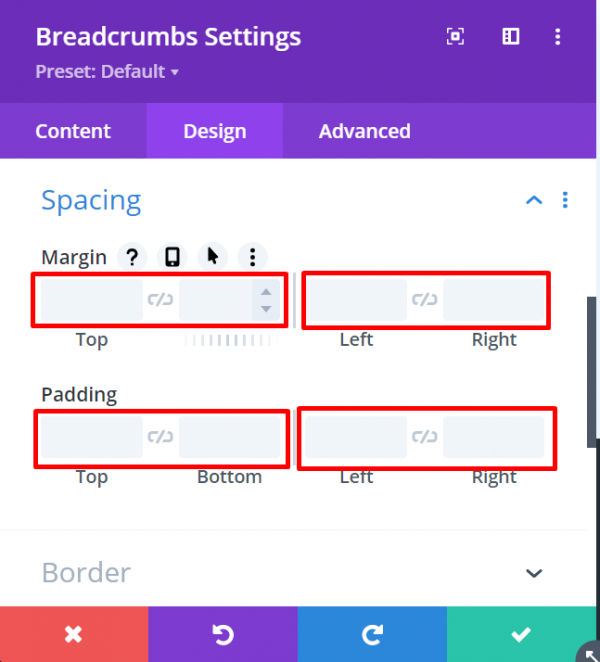
Open het gedeelte Afstand op het tabblad Ontwerpen om de opvulling of marge van de broodkruimels te wijzigen.

Belang van broodkruimel
Broodkruimels zijn niet op elke website nodig, maar ze kunnen nuttig zijn voor zowel uw bezoekers als uw positie in de zoekmachines als u een sitestructuur met meerdere niveaus heeft.
U kunt breadcrumbs gebruiken om uw gebruikers te laten zien waar ze zich in de sitestructuur bevinden en hen de mogelijkheid te geven omhoog of omlaag te gaan in die hiërarchie. Omdat consumenten onmiddellijk toegang hebben tot delen van de site die mogelijk zijn gekoppeld aan hun eerste vraag, kan dit leiden tot meer paginaweergaven.
Een schone sitestructuur kan Google ook helpen beter te begrijpen waar uw site over gaat en hoe pagina's met gerelateerd materiaal samen worden gerangschikt, wat kan leiden tot een betere Google-rangschikking. Het opnemen van deze broodkruimels in organische zoekresultaten kan de klikfrequenties verbeteren.
Als je een Divi Theme- liefhebber bent en dit artikel nuttig vindt, dan is delen geweldig! Vergeet ook niet om andere Divi Tutorials te bekijken.




