Blurb-modules zijn uitstekende opties voor Divi -voetteksten. Ze kunnen foto's of pictogrammen in verschillende lay-outs weergeven en hebben verschillende aanpassingsopties. Bovendien zijn ze enorm handig voor het combineren van links en pictogrammen om stijlvolle projectielen te maken. Gelukkig kun je met de Divi blurb-modules eenvoudig dit soort links genereren. In deze zelfstudie kijken we naar het integreren van blurb-modules in uw Divi -voetteksten.

Ontwerpvoorbeeld
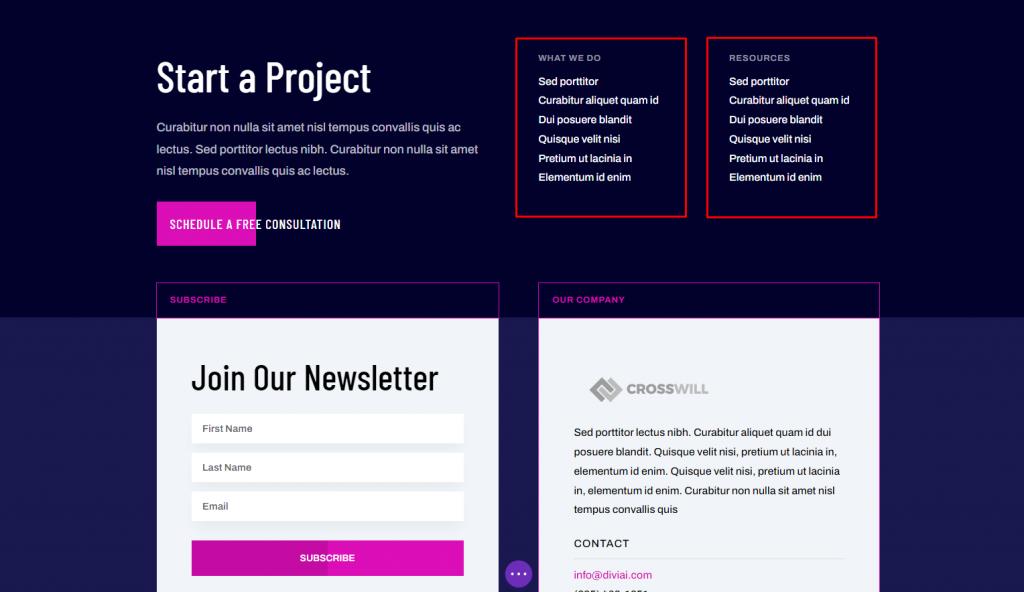
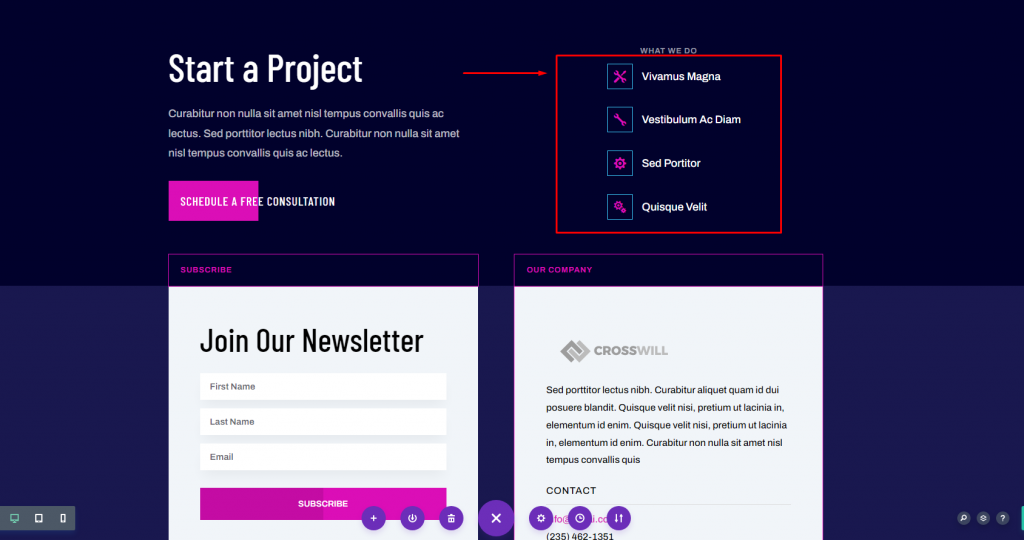
Laten we, voordat we beginnen met ontwerpen, eens kijken hoe onze footer eruit zal zien.

Sjabloon uploaden
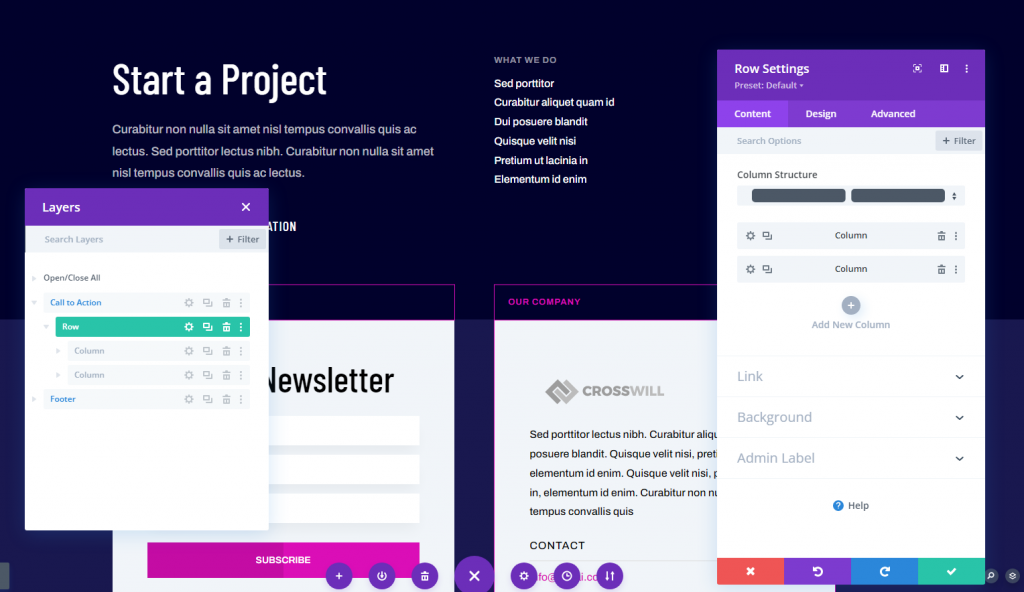
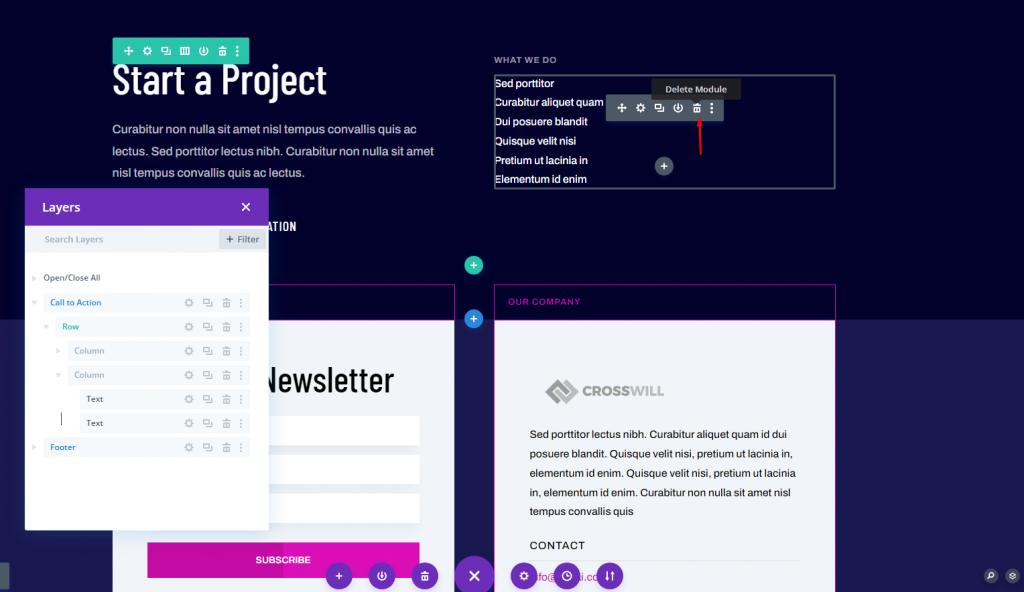
We zullen de kop- en voettekst van Divi's Artificial Intelligence Layout Pack gebruiken voor de tutorial van vandaag. Ga eerst naar je dashboard en navigeer naar Divi U kunt nu uw nieuwe Divi- voettekst wijzigen. U kunt de voettekst bijwerken vanaf de back-end, of u kunt deze uit de Visual Builder van de front-end halen. Omdat de koptekst een aangepast menu bevat dat standaard in de builder wordt geopend, zal ik de voettekst aan de achterkant bijwerken. We zullen de links in de secties Wat we doen en Bronnen bijwerken. Hiermee worden de gewenste links opgehaald en gemarkeerd met pictogrammen. Ik zal de eerste kop gebruiken en het aantal links tot een minimum beperken. We zullen de eerste versieren voordat we hem klonen om de rest te maken. Verwijder de kolom Bronnen . Verander dit nu in een lay-out met twee kolommen, zodat we slechts één kolom nodig hebben voor onze blurb-modules om de voettekst te ontwerpen. Verwijder ten slotte de tekstmodule met de links. Alleen de titelmodule is vereist. Beweeg nu over het gebied en voeg een Blurb-module toe. Een kop, hoofdtekst en een afbeelding zijn allemaal opgenomen in de blurb-module. De titel zal dienen als de link. In de hoofdtekst kunnen korte beschrijvingen worden gebruikt. Voor de doeleinden van deze tutorial zal ik het verwijderen. Als je het toch gebruikt, raad ik aan de tekst zo kort mogelijk te houden en slechts een handvol blurbs te gebruiken. We gebruiken een pictogram in plaats van een afbeelding. Ik heb de naam van de link veranderd en de hoofdtekst verwijderd. Kies vervolgens onder Afbeelding en pictogram de optie Pictogram gebruiken. Kies vervolgens uw pictogram uit de pictogramkiezer. Voer in het gedeelte Koppeling de URL in het gedeelte Titellink-URL in. De rest van de linkinstellingen moet met rust gelaten worden. Dit is het enige wat we met dit tabblad doen. Stel op het tabblad Ontwerp de kleur van het pictogram in. Zet de Afbeelding/Icoon Plaatsing naar Links. Selecteer 'Telefoon' onder Breedte afbeelding/pictogram. Stel de Afbeelding/pictogramrandbreedte in op 1px en de kleur op #39c0ed. Voeg wat opvulling toe aan alle vier de zijden van de afbeelding/pictogramopvulling. Wijzig de titeltekst. Zet de bovenste tekst in het midden. Scrol naar het gedeelte Afstand van de blurb-module en voeg links opvulling toe. Daarna passen we wat aangepaste CSS toe op de titel om deze te centreren met het pictogram. Dupliceer vervolgens de blurb-module drie keer door drie keer op de knop Module dupliceren te klikken. Hierdoor kunnen we blurb-modules gebruiken in plaats van tekstlinks voor de voettekstelementen. Wijzig nu de pictogrammen en tekst voor die modules. Hier is een kijkje in onze Divi-blurb-modules in de voettekst van beide desktoplay-outs. Dat besluit onze discussie over het gebruik van blurb-modules voor voettekstitems in Divi -voetteksten. Blurbs zijn uitstekende mogelijkheden voor hyperlinks. Ze zijn eenvoudig te gebruiken en bieden veel aanpassingsmogelijkheden voor afbeeldingen en pictogrammen. U kunt de pictogrammen bijvoorbeeld met of zonder randen gebruiken en u kunt ze zo groot maken als u wilt. De symbolen die we hier hebben gekozen, vullen het ontwerp van het kopmenu goed aan.
Blurb-modules als voettekst





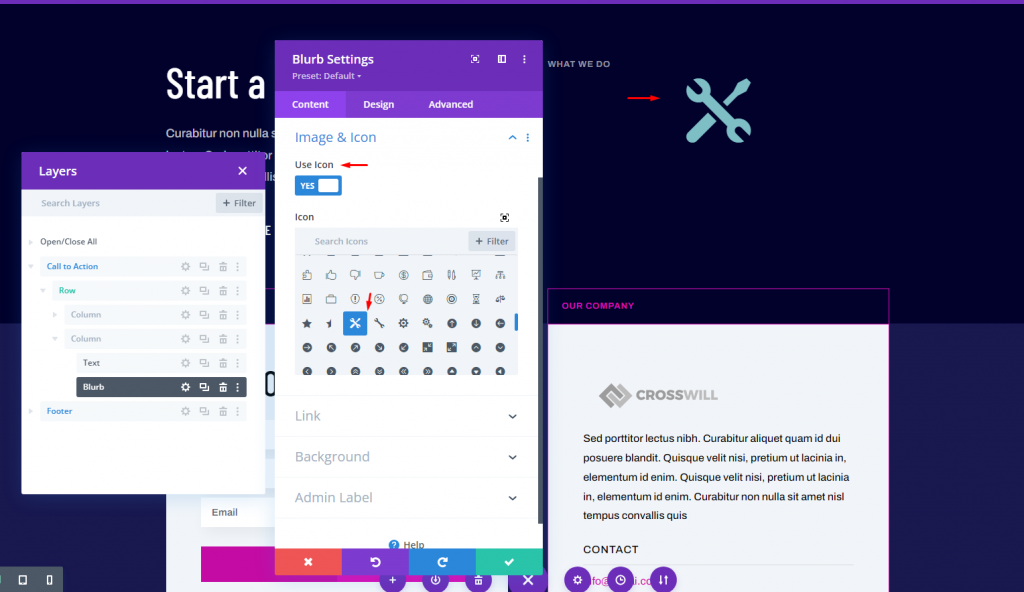
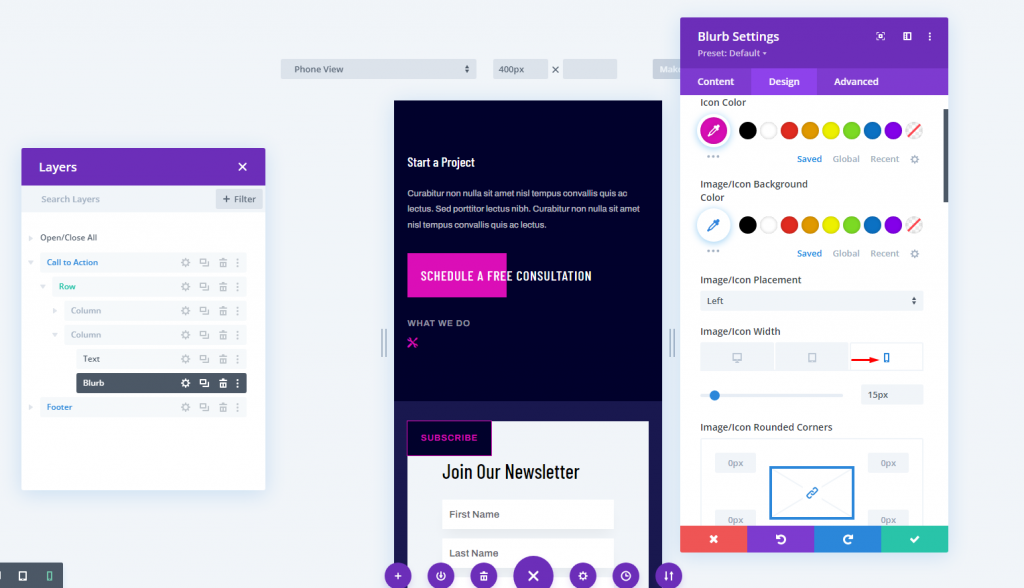
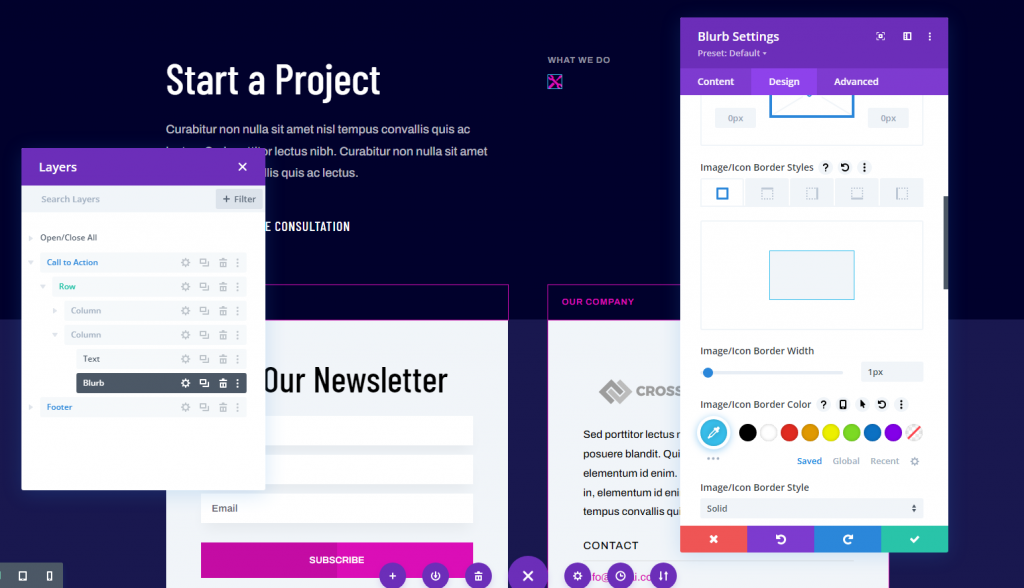
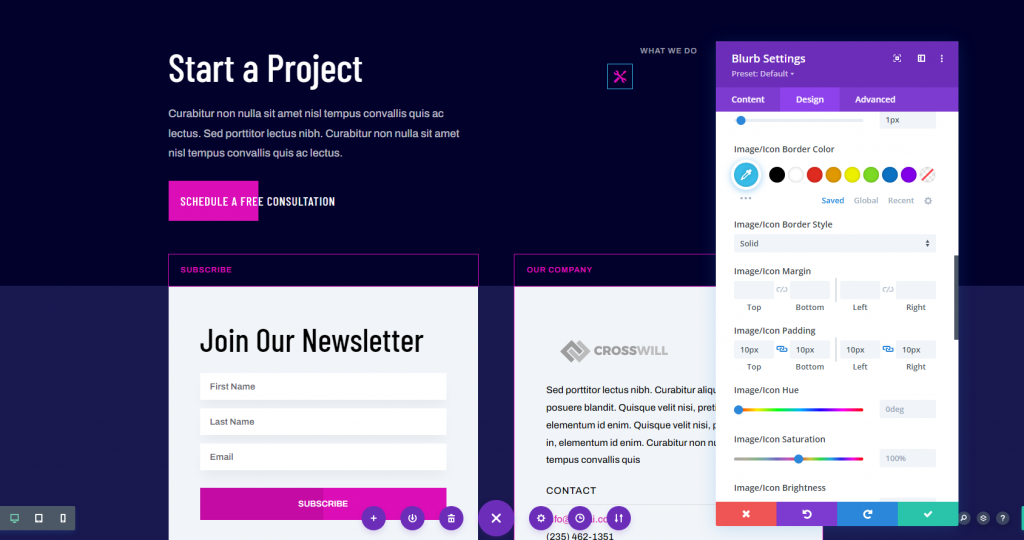
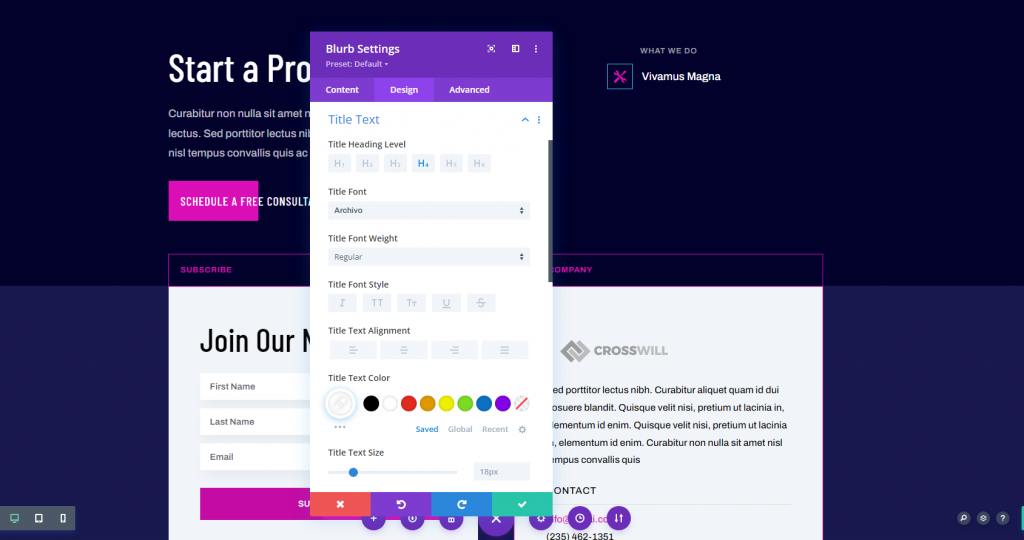
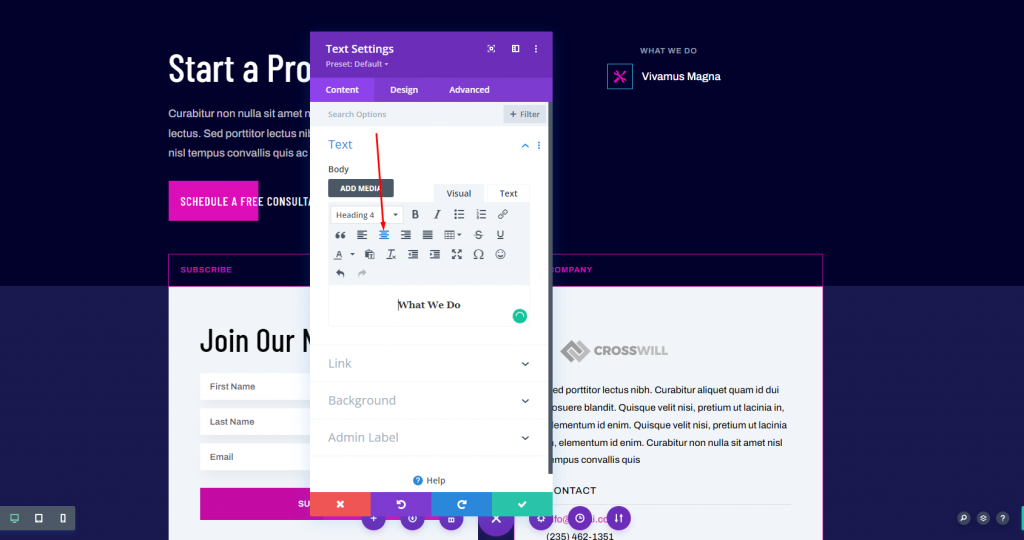
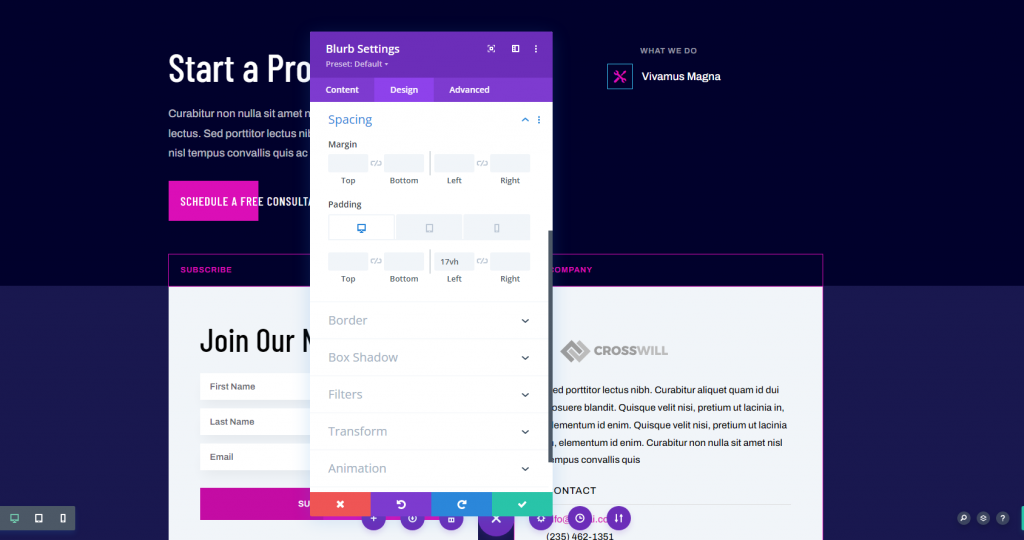
Blurb-module instellen









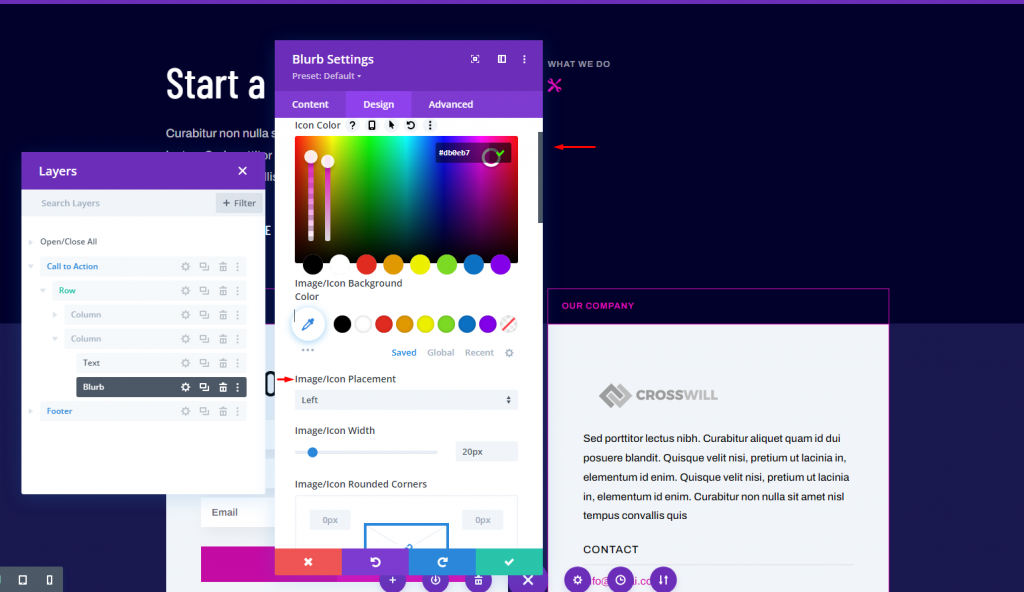
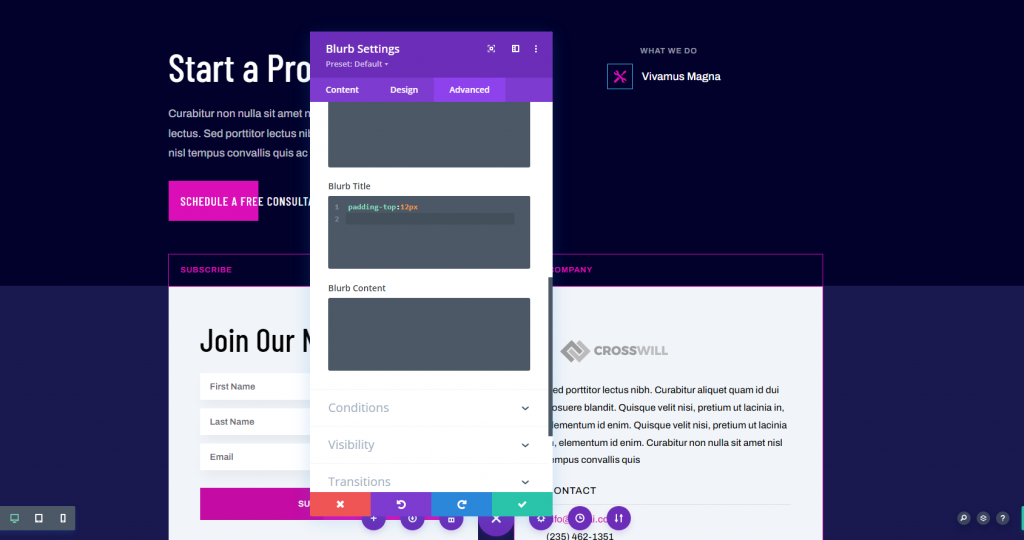
Tabblad Geavanceerd

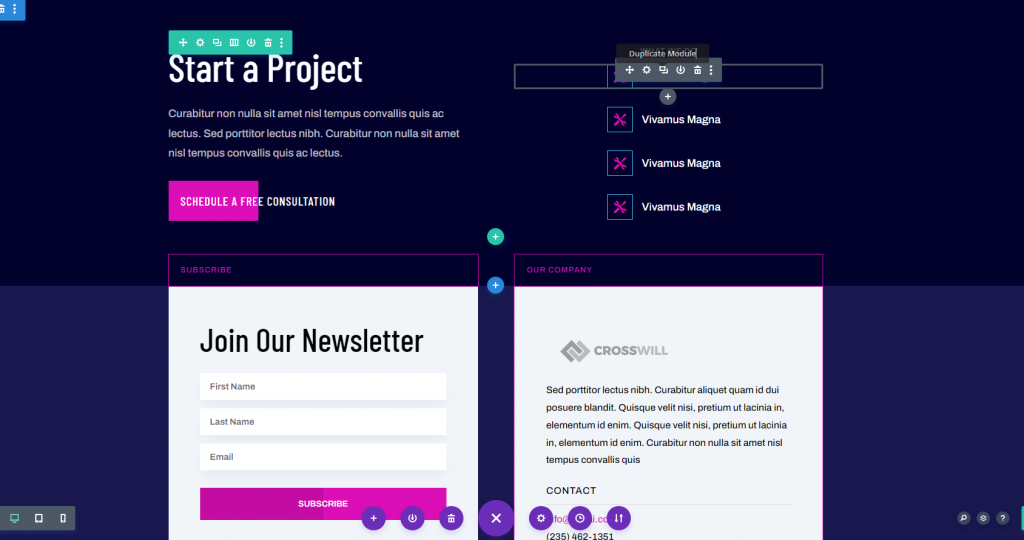
Dubbele Blurb-module


Definitief ontwerp

Laatste gedachten




