Divi is een krachtig en flexibel WordPress-thema waarmee gebruikers met gemak verbluffende websites kunnen maken. Een van de belangrijkste redenen voor zijn populariteit is de enorme hoeveelheid beschikbare plug-ins die kunnen worden gebruikt om de functionaliteit te verbeteren. Een van die plug-ins is Woo Essential, die speciaal is ontworpen voor Divi-gebruikers die een online winkel runnen met WooCommerce.

Woo Essential is een plug-in boordevol functies die een breed scala aan tools biedt om u te helpen uw WooCommerce-winkel aan te passen en gebruiksvriendelijker te maken. Of je nu de productpagina's, het afrekenproces of e-mailmeldingen moet aanpassen, Woo Essential heeft het voor je. Met een gebruiksvriendelijke interface en veel aanpassingsmogelijkheden is deze plug-in een uitstekende keuze voor iedereen die zijn online winkel naar een hoger niveau wil tillen.
In dit artikel gaan we dieper in op de functies en voordelen van Woo Essential, en hoe het je kan helpen een succesvollere online winkel te creëren met Divi .
Woo essentiële modules
Woo Essential breidt de Divi Builder uit met 8 nieuwe componenten. Sommige functies vereisen het gebruik van de plug-ins YITH WooCommerce Compare en YITH WooCommerce Verlanglijst. De gratis varianten zijn hiervoor geschikt. Als je deze niet hebt geladen, ontvang je hiervan een melding. Na het activeren van de Woo Essential-plug-in, selecteert u eenvoudig de melding om ze te installeren en te activeren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
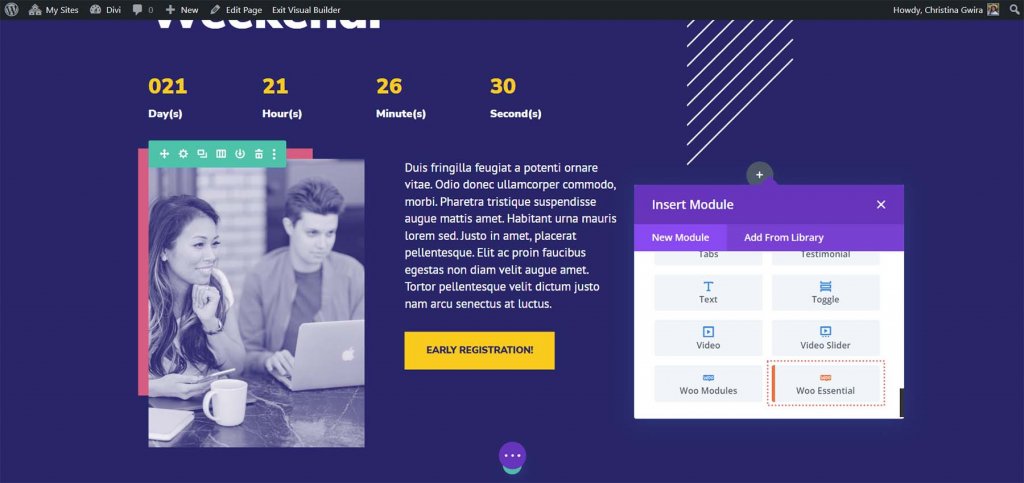
Begin nuIn eerste instantie ziet u niet alle componenten in de Divi Builder. In plaats daarvan komt er een enkele module met de naam Woo Essential. Selecteer deze sectie.

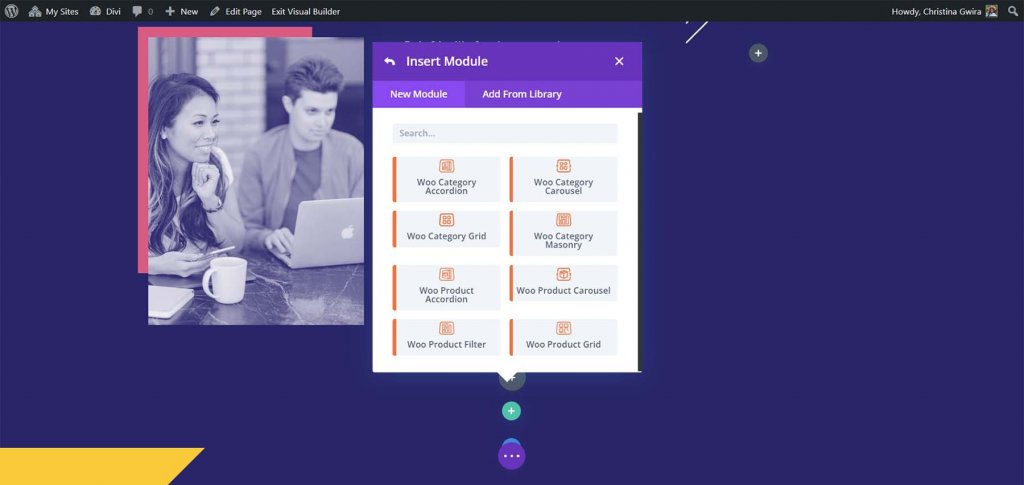
De modal toont dan alle Woo Essential-modules. Om WooCommerce-producten te tonen, kunt u de modules nu toevoegen aan elke Divi-lay-out.

Laten we elk van de Woo Essential-modules nader bekijken. Ik zal eerst de standaardinstellingen demonstreren, gevolgd door een voorbeeld van enkele ontwerpkenmerken.
Woo categorie accordeon
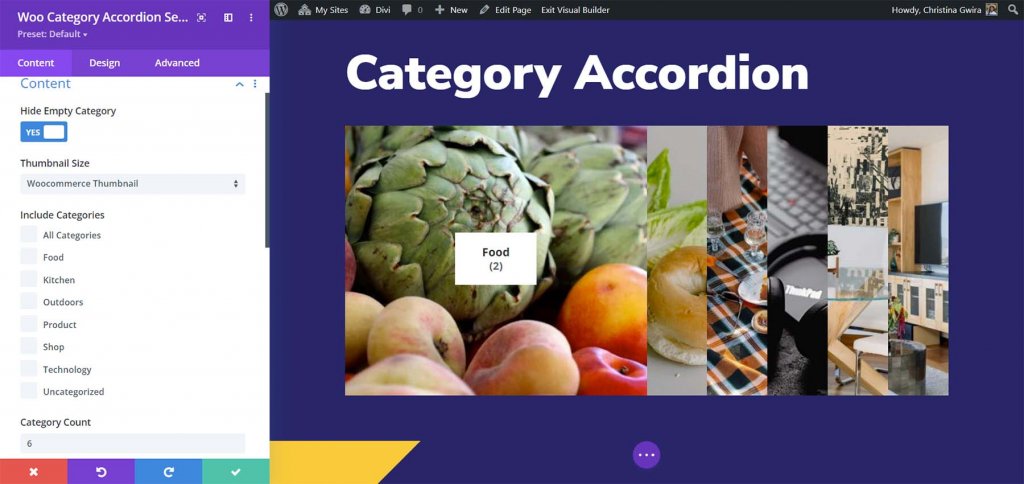
De Woo Category Accordion Module toont afbeeldingen van productcategorieën. Bij het zweven worden de afbeeldingen uitgevouwen om een beschrijving van de categorie weer te geven, evenals het aantal items in die categorie. Als u een categorieafbeelding hebt ingesteld, wordt deze weergegeven.

Je hebt volledige controle over het ontwerp van elk element. Ik heb een kaderschaduw toegevoegd, de hoeken afgerond en de lettertypekleuren en -groottes gewijzigd voor de categorienaam, het aantal en de beschrijving in dit voorbeeld. Daarnaast heb ik opvulling en lijnhoogte toegevoegd aan de samenvatting.
Woo categorie-carrousel
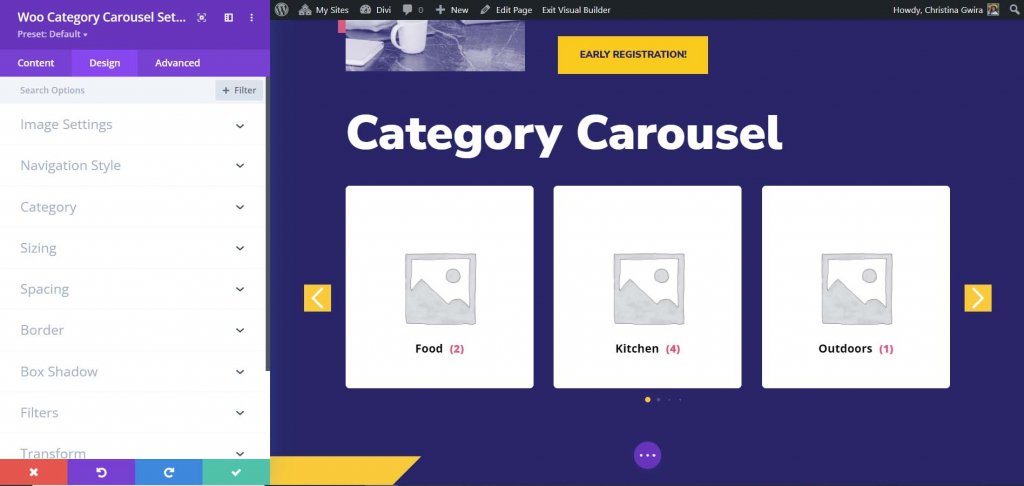
De Woo Category Carousel genereert een slideshow met navigatie en auto-sliding. Er zijn tal van mogelijkheden om de rotatie aan te passen.

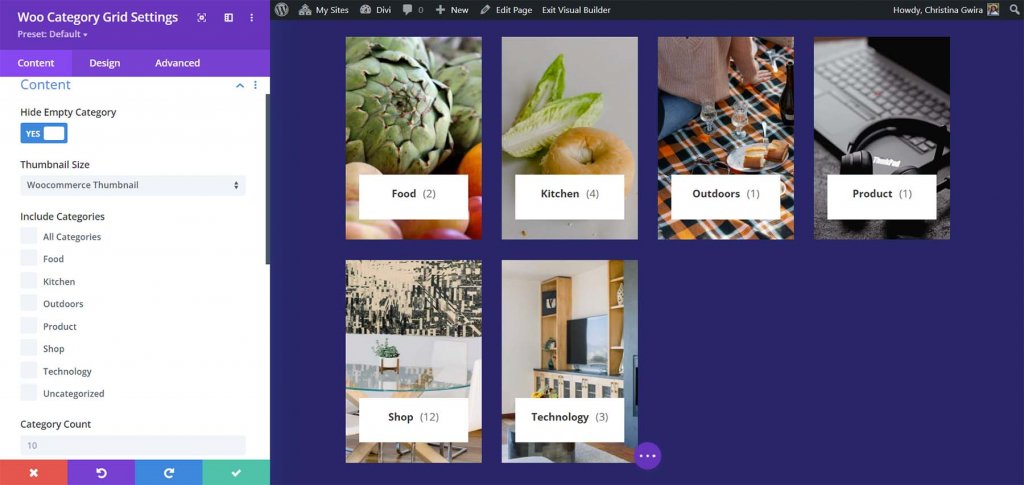
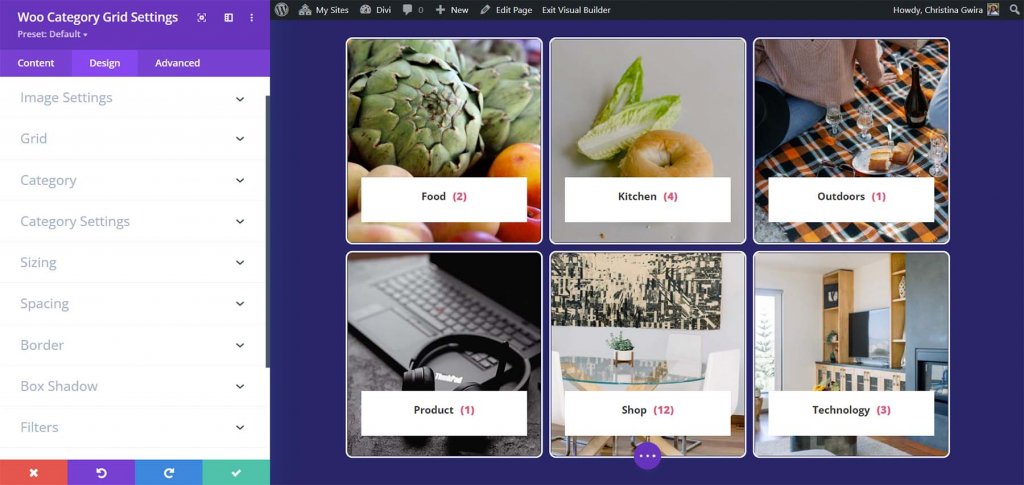
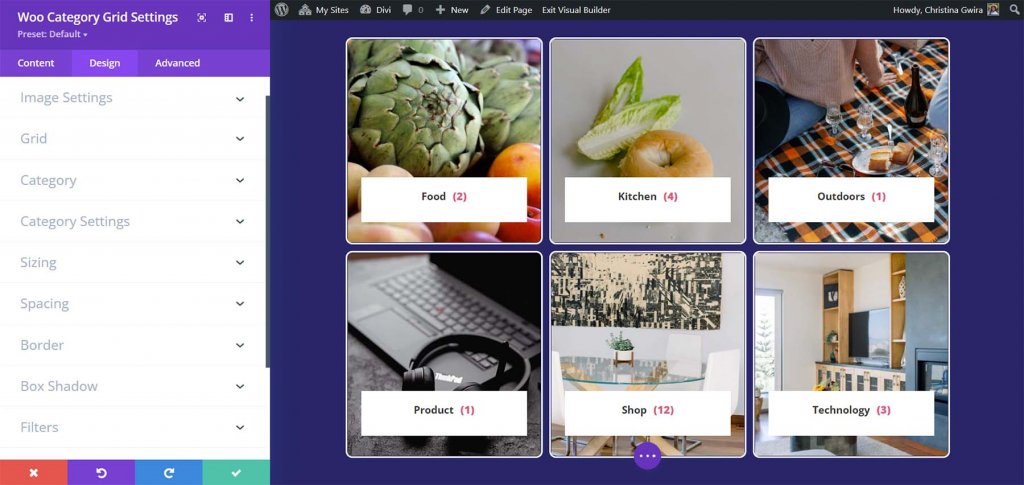
Woo categorieraster
Het Woo Category Grid rangschikt de groepen in een raster van kaarten. U kunt het raster wijzigen door het aantal kolommen te wijzigen.

Ik heb een rand toegevoegd, de hoeken afgerond, de lettertypen gewijzigd en de rastertelling en tussenruimtewaarden voor deze aangepast.

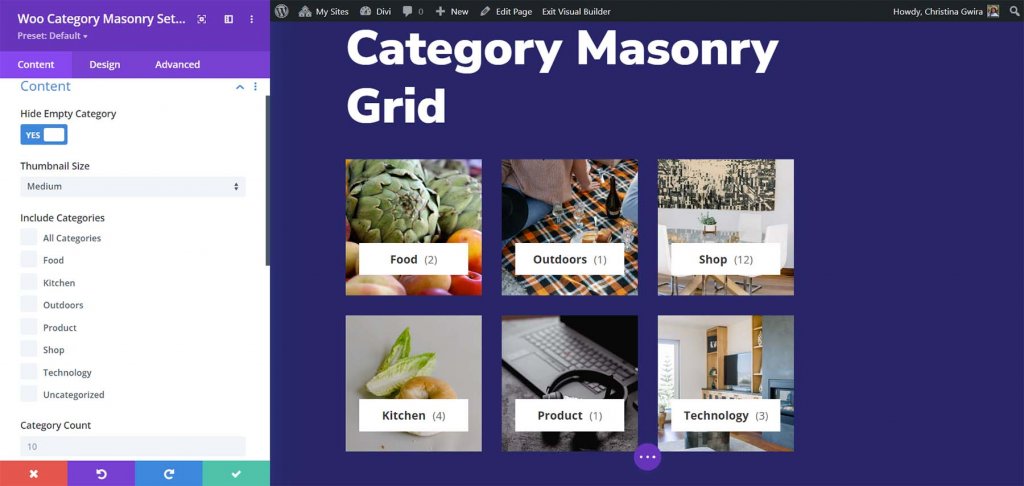
Woo categorie metselwerk
De Woo Category Masonry Module rangschikt de categorieën in een matrix.

In dit geval heb ik de lettertypen gewijzigd en het rasternummer en de opening aangepast.

Woo product accordeon
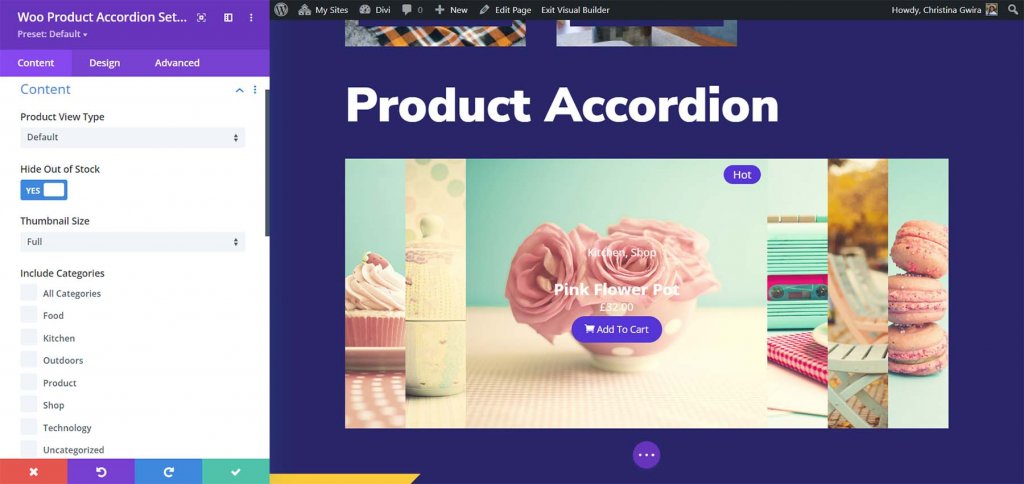
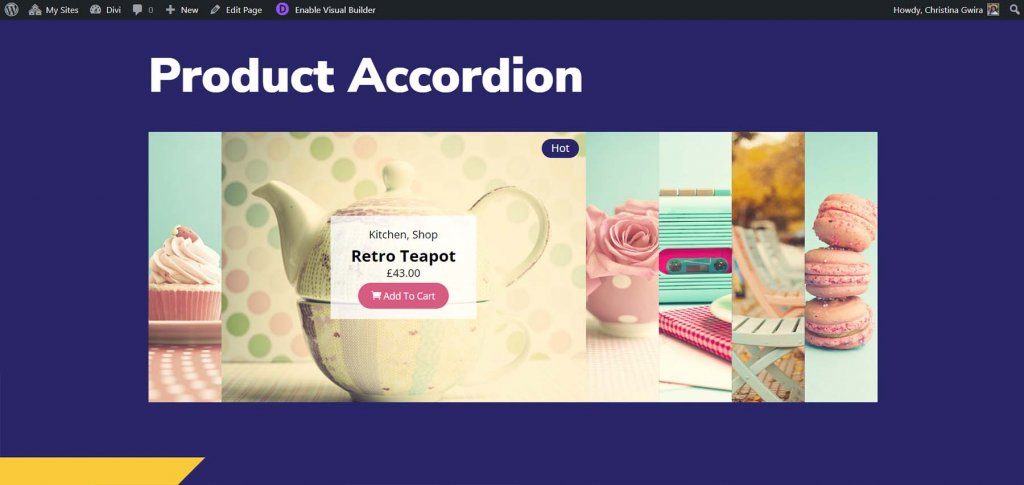
De Woo Product Accordion werkt op dezelfde manier als de Woo Category Accordion, maar geeft de producten zelf weer. Bij zweven wordt het uitgevouwen om productdetails te onthullen. Kies welke knop Toevoegen aan winkelwagentje, prijs, sterbeoordeling, beschrijving, uitgelichte productbadge, verkoopbadgetype en verkoopbadgetekst u wilt weergeven. U kunt ook de manier veranderen waarop de accordeon werkt. Standaard wordt de uitgelichte afbeelding weergegeven in alle productmodules.

In dit geval heb ik de achtergrond van de inhoud, de lettertypekleuren, de badgekleur, de lettergrootte van de productnaam en de kleur van de knop Toevoegen aan winkelwagentje gewijzigd.

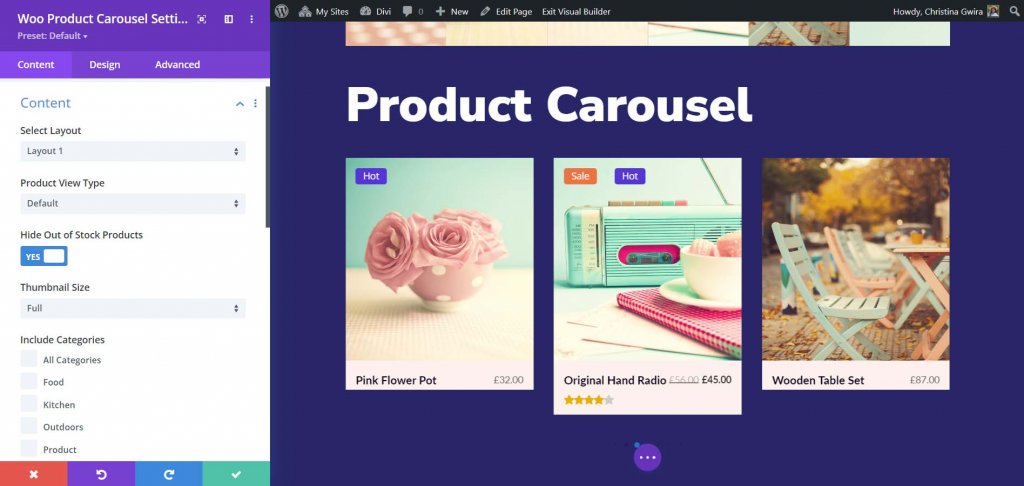
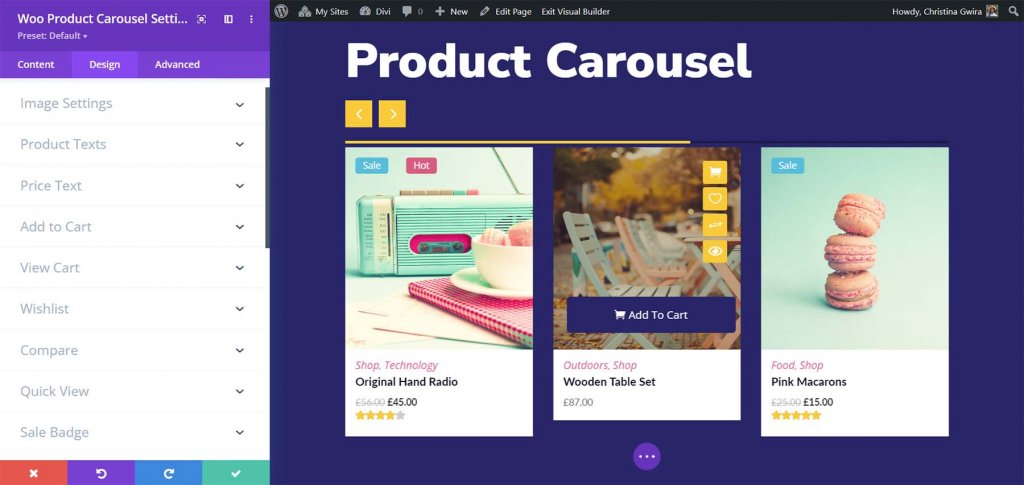
Woo-productcarrousel
De Woo Product Carousel toont de goederen in een van de zes verschillende lay-outs. Elk heeft een uniek zweefeffect voor de toetsen. U kunt ook selecteren welke elementen u wilt weergeven, de carrouselinstellingen wijzigen, enzovoort.

Elk element is afzonderlijk te verstellen. In dit voorbeeld heb ik een aantal kleuren, randen en lettertypen gewijzigd. Ik heb ook pijlbewegingen opgenomen. Bij zweven plaatst Lay-out 3 de winkelwagen en andere links onderaan de afbeelding.

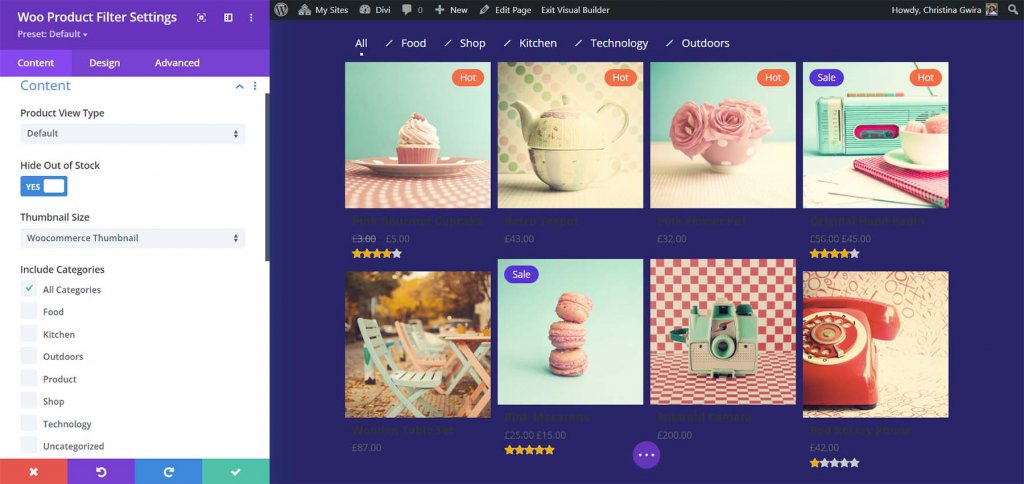
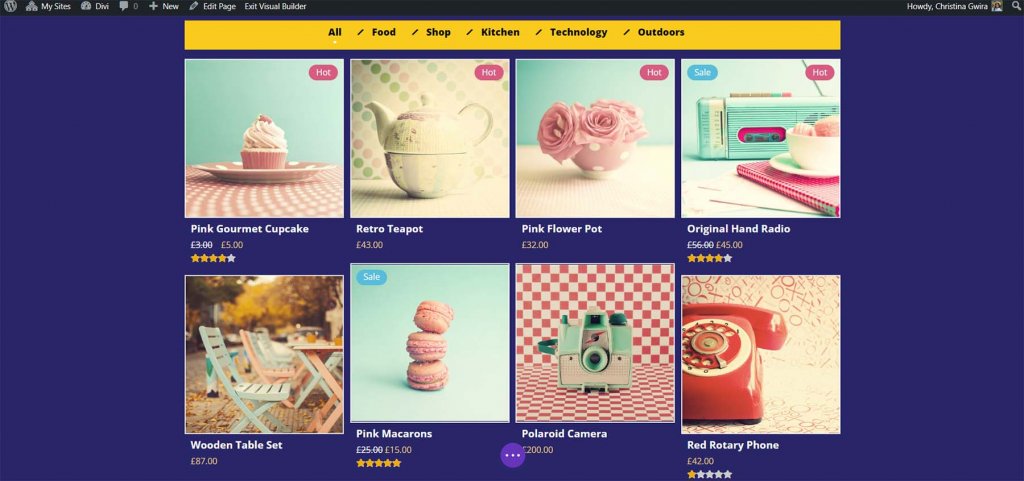
Woo-productfilter
Het Woo-productfilter breidt het WooCommerce-productraster uit met een filter dat kan worden aangepast. U kunt selecteren welke elementen u wilt weergeven.

Je hebt volledige controle over alle elementen, inclusief het filter, het raster, lettertypen, kleuren, enzovoort. In deze illustratie heb ik verschillende kleuren, lettergroottes en het aantal rasters gewijzigd. Daarnaast heb ik een doosschaduw toegevoegd aan het filter en het goederenraster.

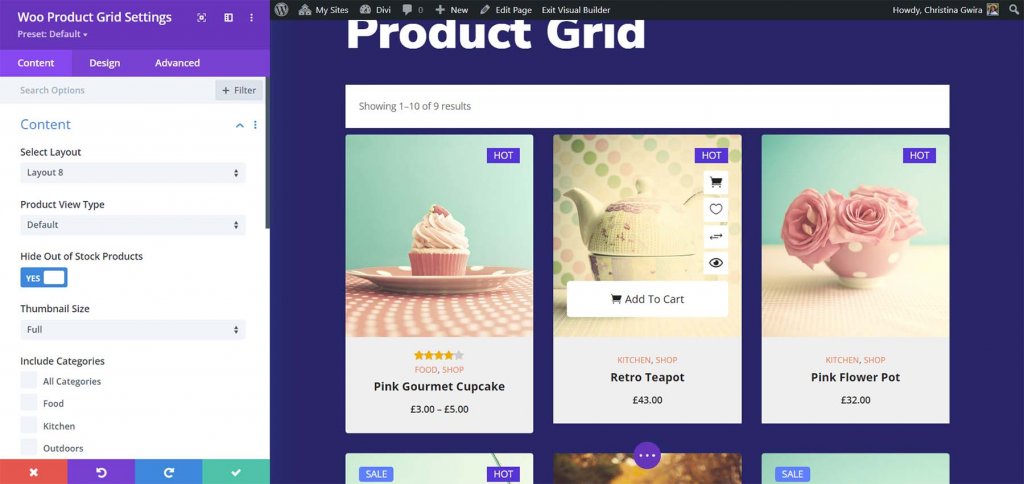
Woo-productraster
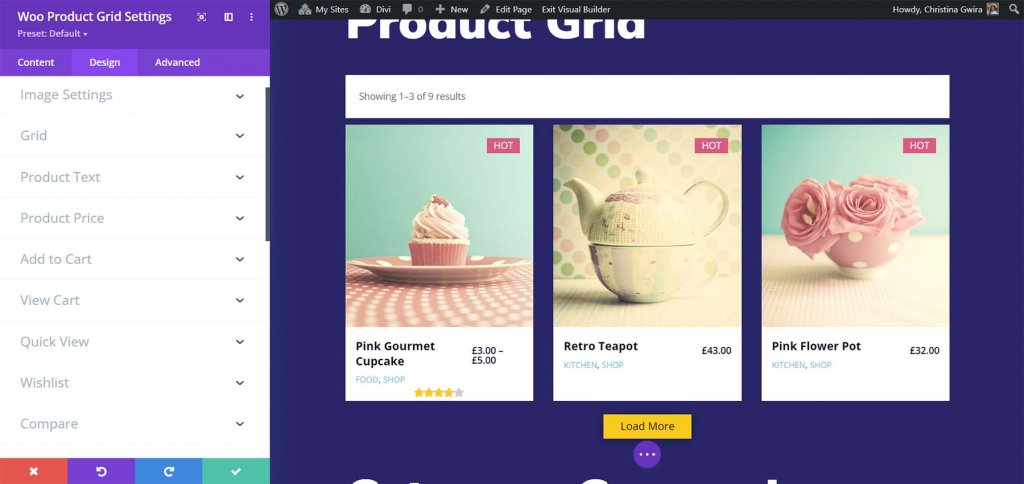
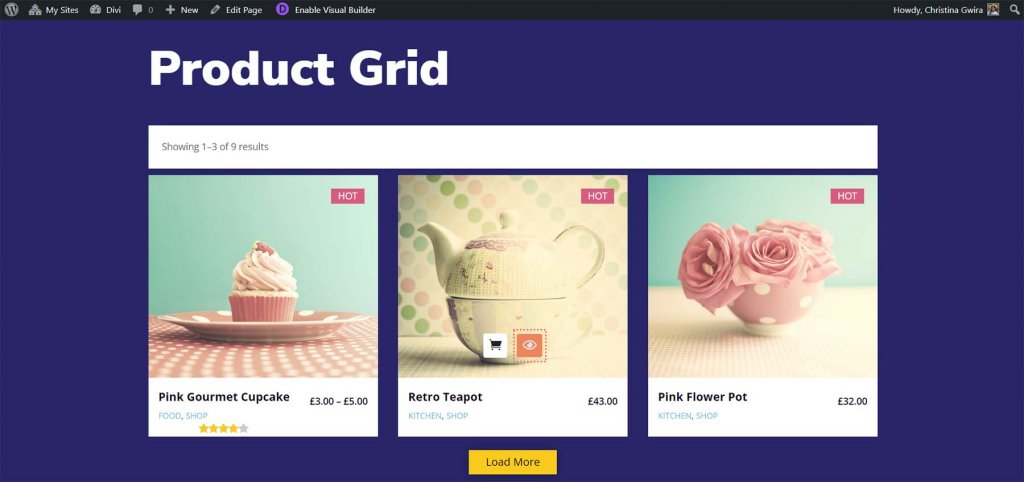
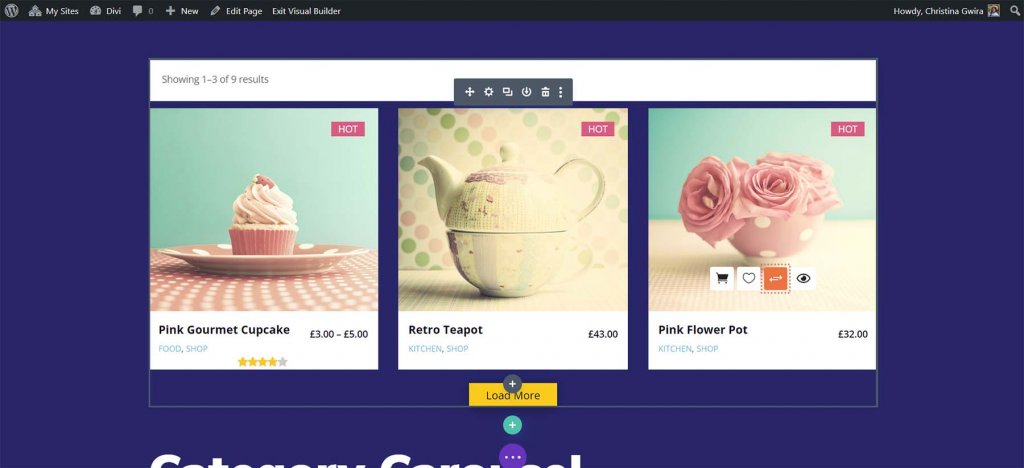
De Woo Product Grid Module rangschikt de goederen in een raster en geeft het aantal producten weer in een banner. Het heeft acht rasterlay-outopties, die de grootte van de afbeelding wijzigen en de knoppen bij zweven plaatsen. U kunt de componenten die verschijnen aanpassen. Tijdens het zweven plaatst lay-out 8 de pictogrammen rechts van de afbeelding en de knop Toevoegen aan winkelwagentje onder aan de afbeelding.

U kunt paginering aan elke pagina toevoegen door knoppen toe te voegen of een optie Meer laden. In dit geval heb ik de knop Meer laden vormgegeven. Dit is lay-out 3, met het bijschrift en de prijs onder de afbeelding en de pictogrammen onderaan.

Meer Woo Essential-functies
Er zijn tal van functies, waarvan de meeste in de modules zijn opgenomen, die nut toevoegen aan de WooCommerce-vermeldingen. Hier is een kort overzicht van enkele van die kenmerken.
Woo minikar
De Mini Cart-functie breidt de inkoopkar uit met een pop-upmenu. Het wordt meteen opgenomen in de WordPress-header. Het werkt alleen met de standaardkoptekst, dus u kunt het niet gebruiken met Divi Builder-kopteksten. Dit betekent dat het niet zo veelzijdig is als de andere functies van de plug-in. Met de thema-aanpasser kunt u elk van de drie elementen afzonderlijk aanpassen.

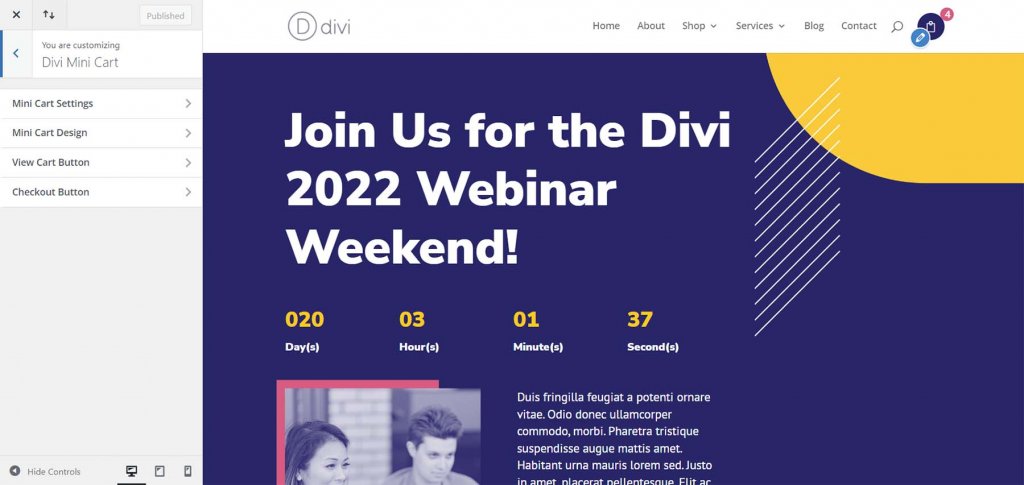
Het heeft vier optiesecties: hoofdwinkelwageninstellingen, winkelwagenontwerp, winkelwagenknop bekijken en afrekenknop.

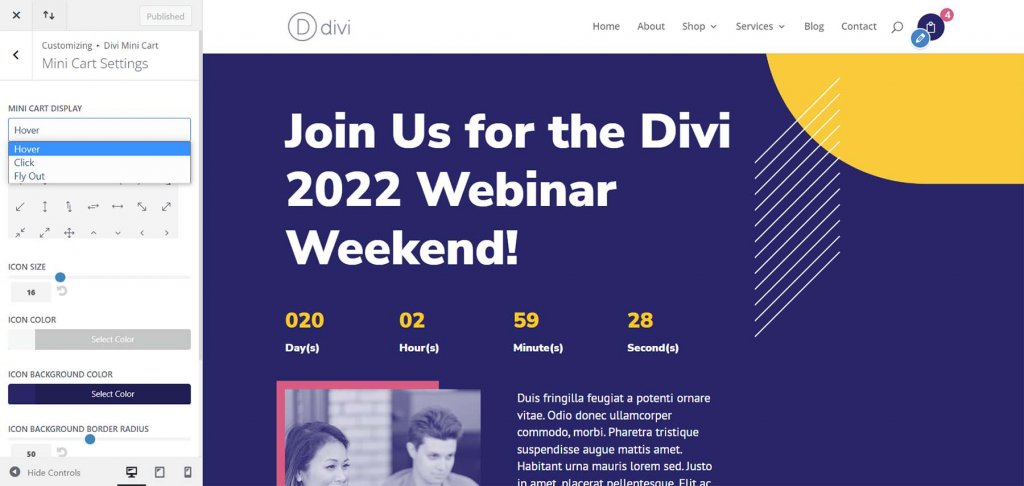
Wijzig de grootte, vorm, kleuren, lettertypen, pictogrammen en andere aspecten van hoe het werkt. Laat het openen bij aanraken, klikken of een rechter- of linkerschuif.

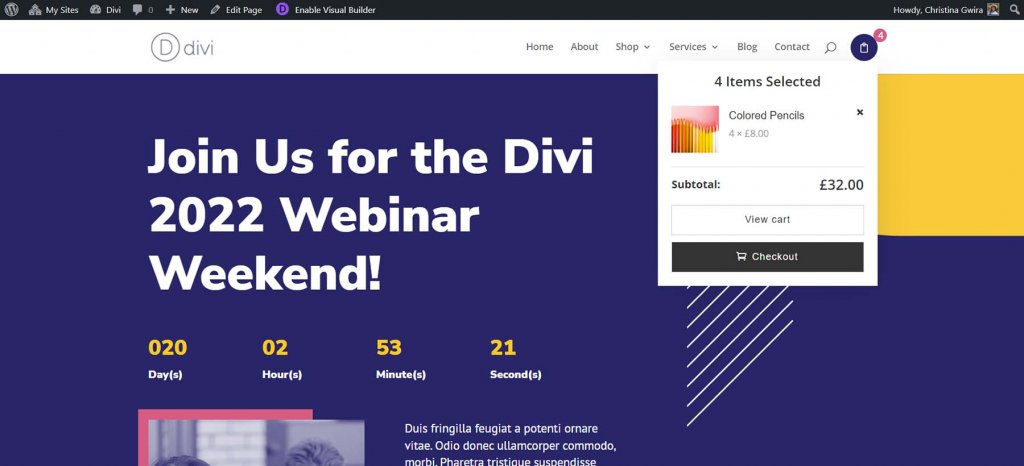
De Mini Cart geeft de items van uw winkelwagen weer in een kleine modaliteit. Afhankelijk van uw voorkeuren kan het ook een venster naar rechts of links openen. Bij hover verschijnt in dit geval de modale. De Fly-In-keuze, die van rechts of links naar binnen schuift, breidt de modal uit om het hele scherm te vullen.

Quickview-pop-up
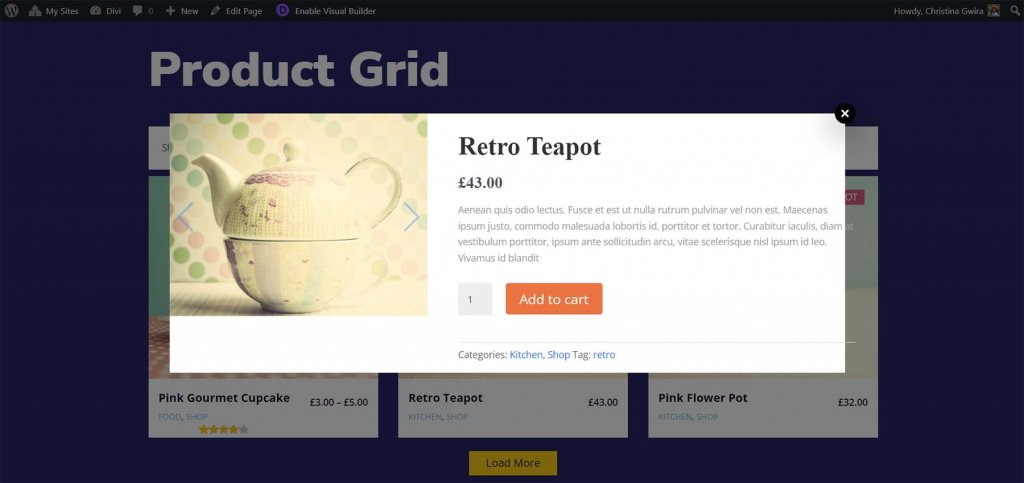
De itemdetails kunnen worden bekeken zonder de huidige website te verlaten. Verschillende secties bevatten nu het pictogram Snelle weergave. Als u op dit pictogram klikt, wordt de informatie in een modaal venster weergegeven. De pop-up is snel en stelt u in staat om de productdetails te zien zonder een andere pagina te hoeven openen.

Alle productinformatie, zoals de samenvatting, galerij, knop Toevoegen aan winkelwagentje, categorisatie, enzovoort, is opgenomen in de details.

Vergelijk Producten
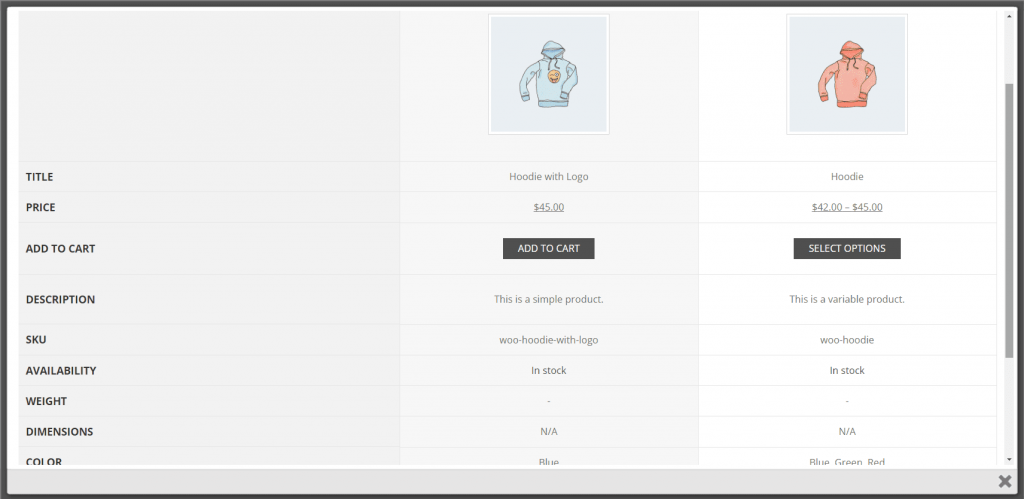
Door het vergelijkingsicoon te selecteren, kunt u tal van producten met elkaar vergelijken. Omdat deze procedure in het begin wat lastig kan zijn, weten veel gebruikers misschien niet dat ze producten kunnen vergelijken.

Bekijk de producten die je wilt vergelijken apart om de vergelijking te starten. Selecteer vervolgens op een van de producten het vergelijkingspictogram. Het vergelijkingsmodel wordt weergegeven, waarbij de items in een tabel worden vergeleken. Dit werkt, maar het is niet zo duidelijk als ik zou willen. Het kostte wat moeite om erachter te komen. De documentatie bevatte de details die ik nodig had. Als u klaar bent, kunt u door de vergelijking bladeren en de modal sluiten.

Woo essentiële instellingen
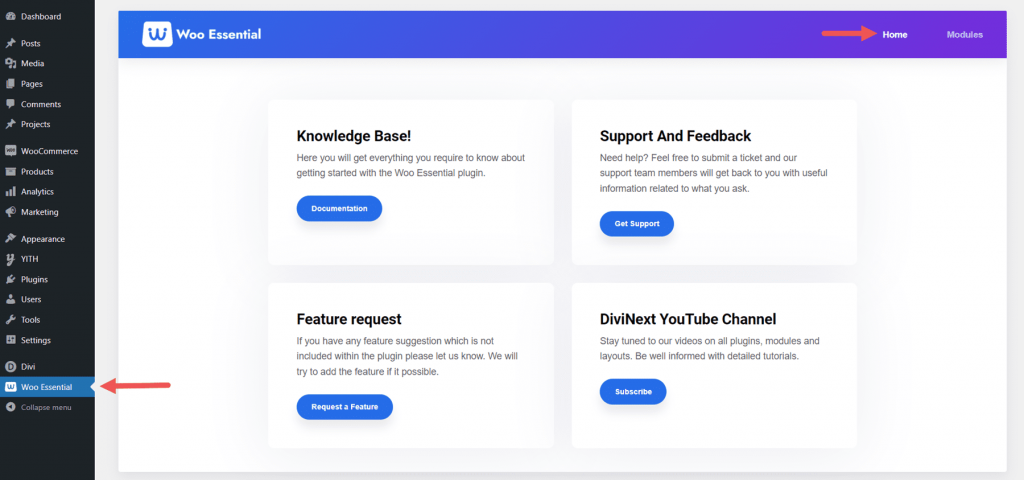
Woo Essential bevat een verbinding met het WordPress-beheerderspaneel. Klik op deze link om toegang te krijgen tot de opties. De Knowledge Base, Support en Feedback, Feature Request en het DiviNext YouTube-kanaal zijn allemaal toegankelijk vanaf het eerste tabblad, Home.

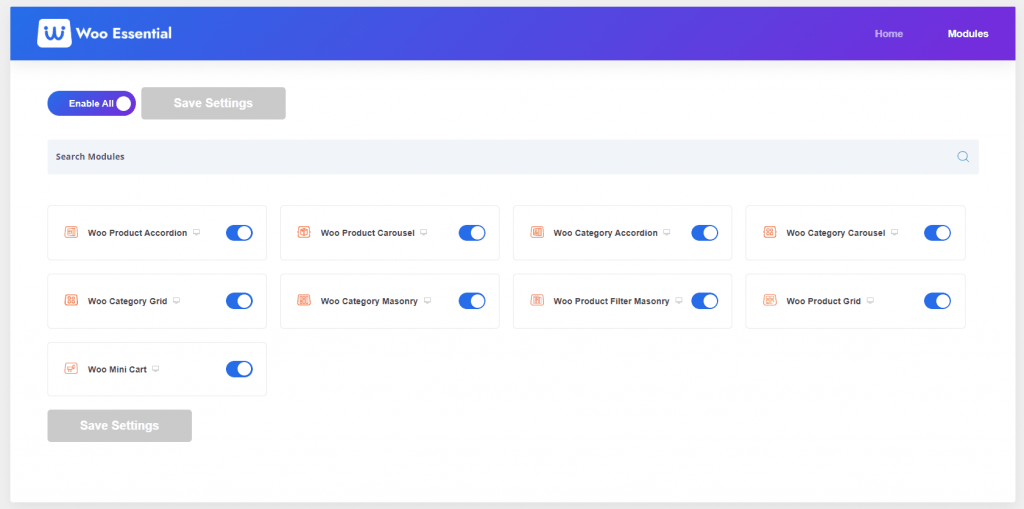
Klik op Modules om naar het tweede scherm te gaan. Je kunt alle Woo Essential-modules vanaf deze pagina uitschakelen of toestaan. Dit is handig als u het plan wilt beperken tot enkele modules. Standaard zijn ze allemaal geactiveerd.

Woo essentiële sjablonen
Om u op weg te helpen met uw ontwerpen, biedt de website van de uitgever acht gratis startlay-outs. Ze hebben ook een andere Divi-plug-in nodig om te functioneren, waardoor hun bruikbaarheid wordt beperkt tot degenen die beide plug-ins hebben. Ze zien er geweldig uit en hebben veel secties om uit te kiezen.

Afsluiten
Dat concludeert onze review van Woo Essentials voor Divi . Deze acht Divi-modules bieden een overvloed aan keuzes voor productrasters en accordeons. Toon en style individuele goederen en categorieën met de Divi Builder. Bekijk de inhoud van de winkelwagen en productdetails en vergelijk gemakkelijk goederen. Ik zou de Mini Cart graag als een Divi-module zien, zodat deze kan worden bevestigd aan Divi Builder-headers. Het werkt echter goed als u de standaard WordPress-header gebruikt. Woo Essentials is het bekijken waard als je veel intrigerende rasters aan je WooCommerce-productpagina's wilt toevoegen.




