Een video-slider is een uitstekende techniek om een grote hoeveelheid video-inhoud op een kleine hoeveelheid ruimte weer te geven. De videoschuifregelaars tonen standaard een momentopname van de video. Er zijn gevallen waarin u het uiterlijk van de videodia's wilt wijzigen. In deze zelfstudie bekijken we hoe u beeldoverlays aan uw Divi Video Slider-module kunt toevoegen. We zullen ook bekijken hoe u de hover-overlay en het afspeelsymbool kunt wijzigen.

Laat dit feest beginnen.
De videoschuifmodule toevoegen
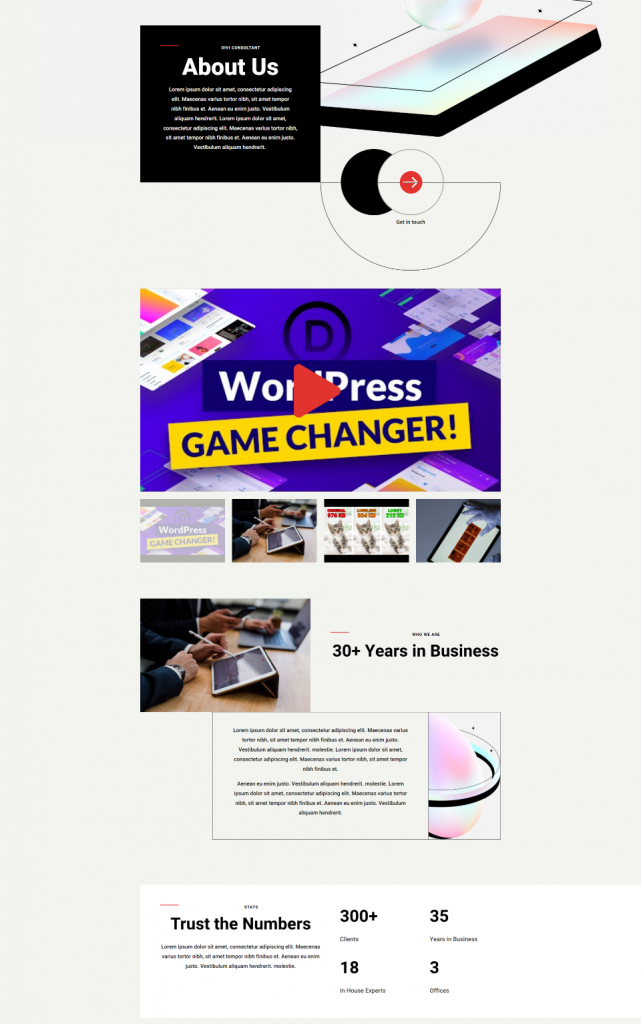
Laten we nu eens kijken hoe we de Video Slider-module op een pagina kunnen gebruiken en opmaken. Ik gebruik de pagina Over van het Divi Consultant Layout Pack, dat gratis te downloaden is. Ik plaats de module in het midden van twee secties.

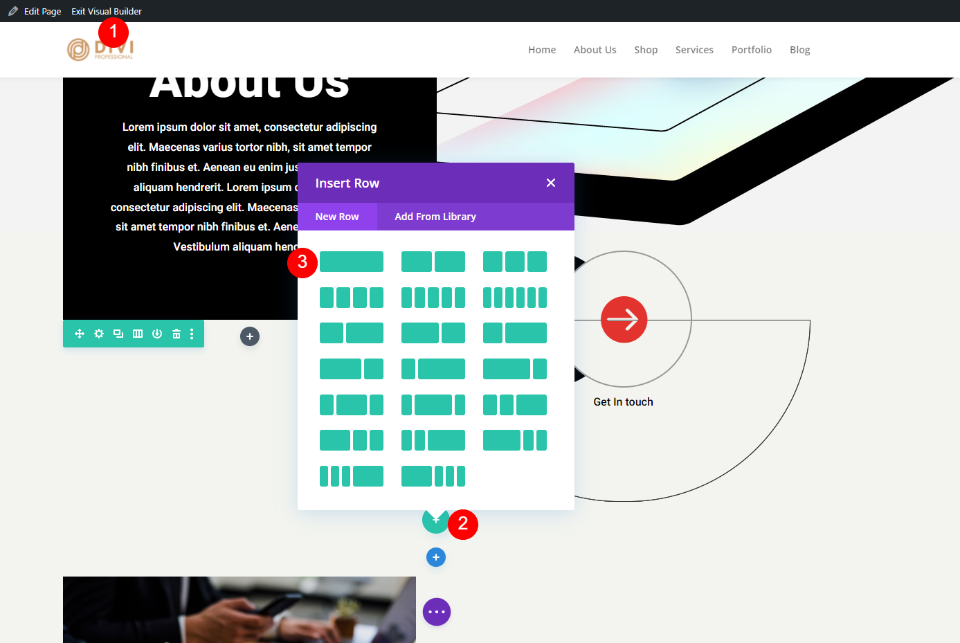
Schakel nu eenvoudig de visuele bouwer in en voeg een rij met één kolom toe.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
We kunnen nu doorgaan naar de module omdat de achtergrondstyling in de sectie staat. Selecteer vervolgens onder Video de module Divi Video Slider.

Video's toevoegen aan de videoschuifregelaar
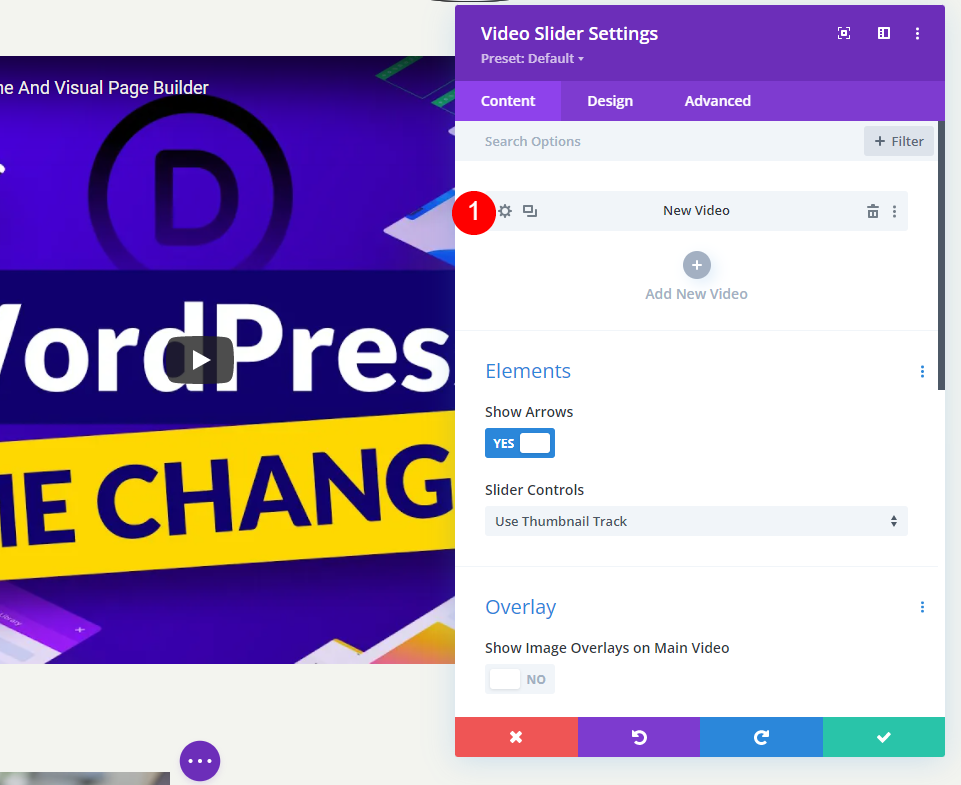
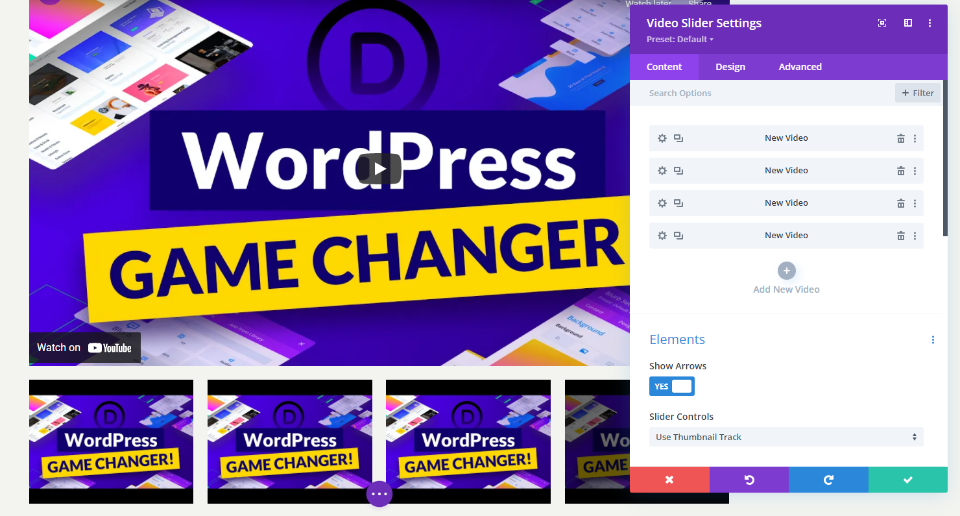
Om u op weg te helpen, bevat de Video Slider-module een vooraf ingestelde video-submodule. Klik op het tandwielsymbool om toegang te krijgen tot de instellingen.

Verwijder daarna de standaardvideo of kies het pictogram om het te vervangen. U kunt nu kiezen tussen het uploaden van een MP4- of WebM-video of het invoeren van een URL voor een film die elders wordt gehost. Klik op Video toevoegen voor het type dat u wilt toevoegen.

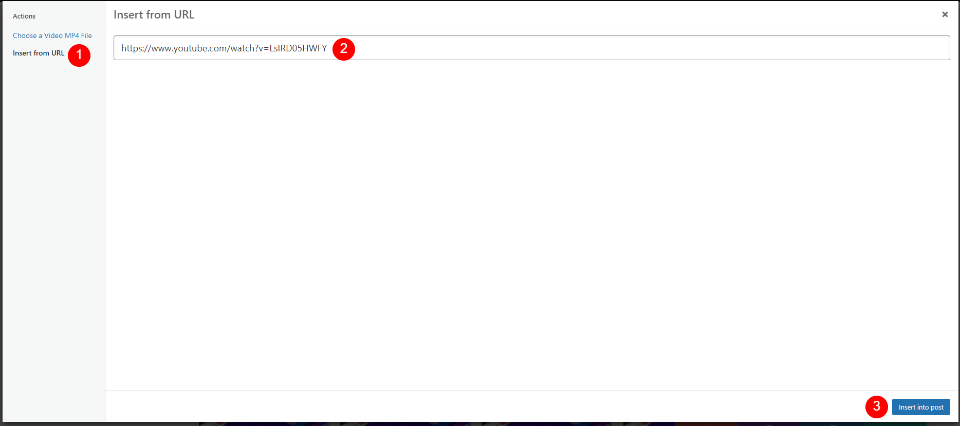
Selecteer daarna de video uit uw mediabibliotheek of voer de URL in voor de video die u wilt weergeven.

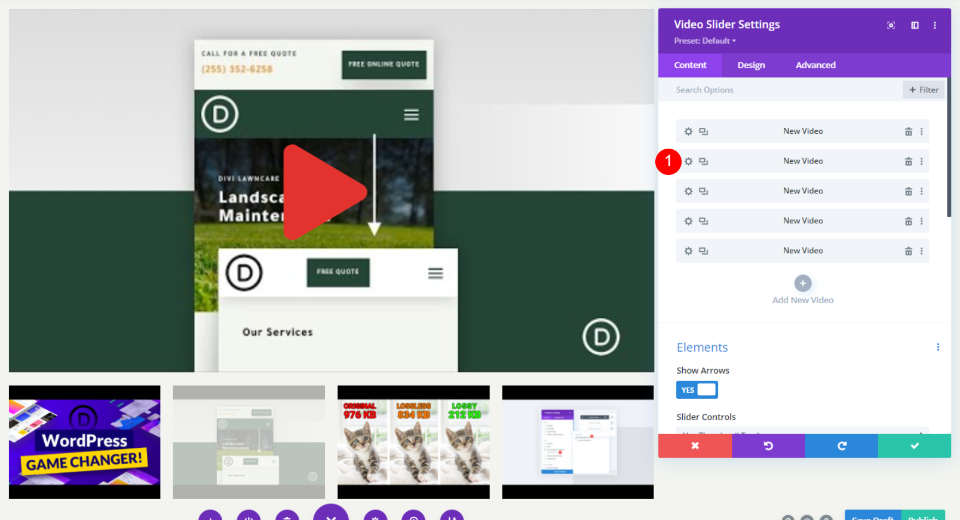
Selecteer de video voor die schuifregelaarmodule door op Nieuwe video toevoegen te klikken.

Herhaal het proces totdat al je video's zijn toegevoegd. Elke video vertegenwoordigt een nieuwe dia in de presentatie. Je kunt ze ook een naam geven door een beheerderslabel toe te voegen aan hun instellingen, in het gedeelte voor videoselectie.

Standaard afbeeldingsoverlays op videoschuifregelaar
Laten we eens kijken hoe het werkt met de standaardoverlay. Wanneer we de nieuwe overlay toepassen, kunnen we zien wat deze doet. Mijn video's bevatten nu YouTube-besturingselementen, informatie en links dankzij de URL's die ik heb toegevoegd. De dia's worden weergegeven onder de huidige video. Er is een zwarte overlay op de huidige dia.

Wanneer u met uw muis over de hoofddia beweegt, verschijnen de navigatiepijlen en wordt het afspeelpictogram rood.

Wanneer u met uw muis over een dia beweegt, ziet u een overlay en een wit afspeelpictogram.

Vervang afbeeldingsoverlays op videoschuifregelaar
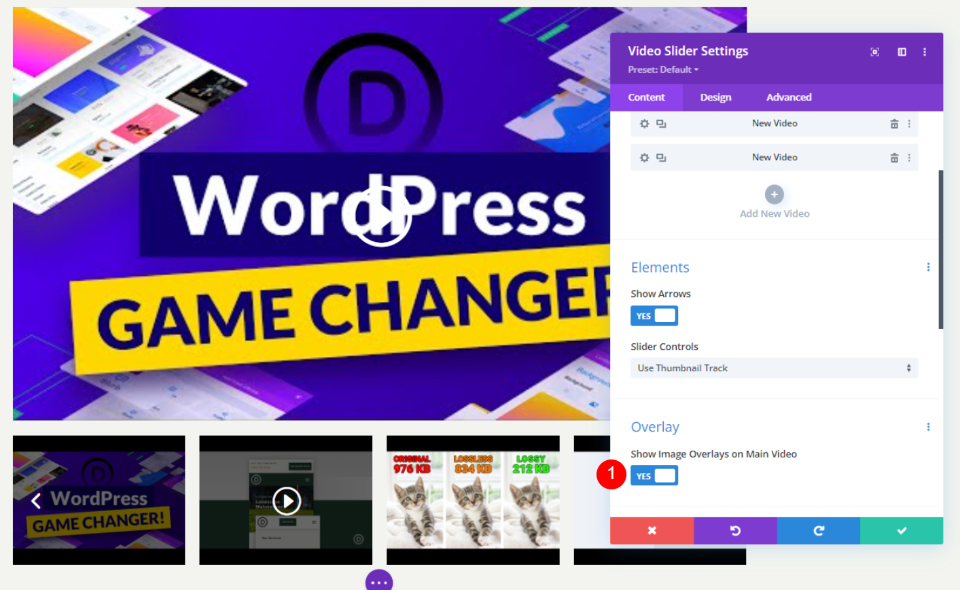
Vervolgens passen we voor elke video een overlay toe. We moeten eerst de overlay-optie inschakelen. Scrol omlaag naar Overlay in de inhoudsopties van de schuifmodule en selecteer Afbeeldingsoverlays weergeven op hoofdvideo.
- Toon afbeeldingsoverlays op hoofdvideo: Ja

Elke dia heeft nu overlays ingeschakeld. De standaardinstellingen van de speler zijn vervangen door de instellingen van de Divi-module voor de huidige film, zoals je kunt zien. We kunnen elke dia afzonderlijk of de hele module opmaken.
Video Slider Styling
We kunnen elke video afzonderlijk of de hele module stylen. Als het mogelijk is, zullen video's hun eigen stijl gebruiken. Zo niet, dan wordt de modulestijl gebruikt. Er zijn een paar instellingen die alleen in de module- of video-instellingen te vinden zijn. Voor beide zal ik de stylingmogelijkheden illustreren.
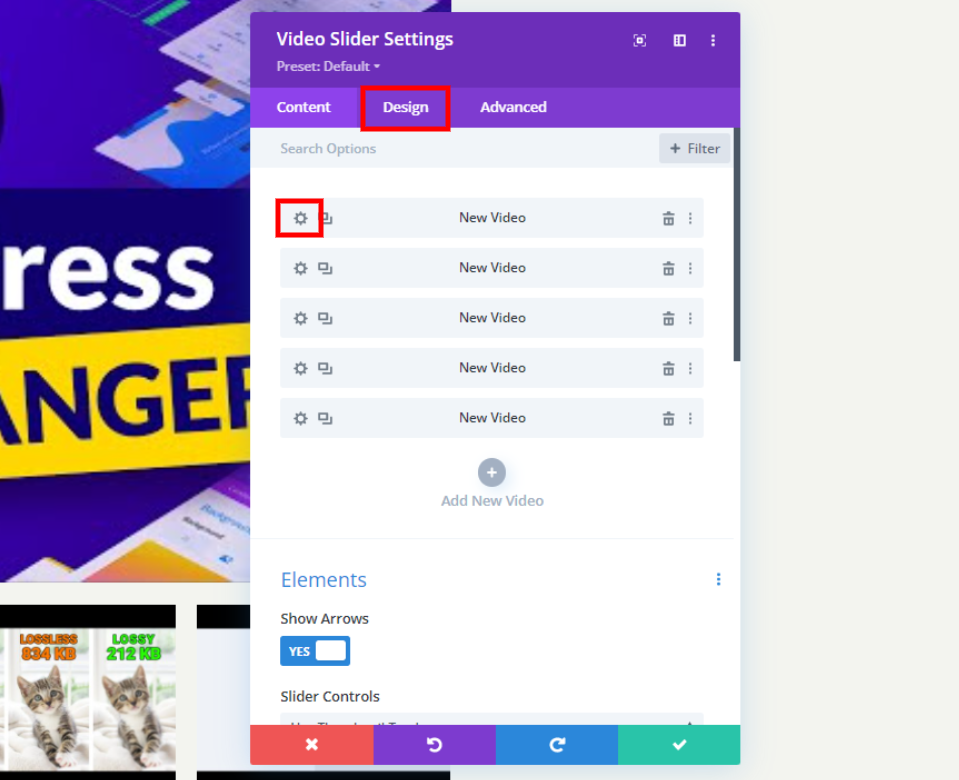
Selecteer het tabblad Ontwerpen om de module op te maken. Om de dia's afzonderlijk op te maken, klikt u op het tabblad Ontwerpen nadat u hun tandwielpictogrammen hebt geselecteerd. Herhaal de procedure om elke dia te personaliseren.

Pictogramkleur afspelen
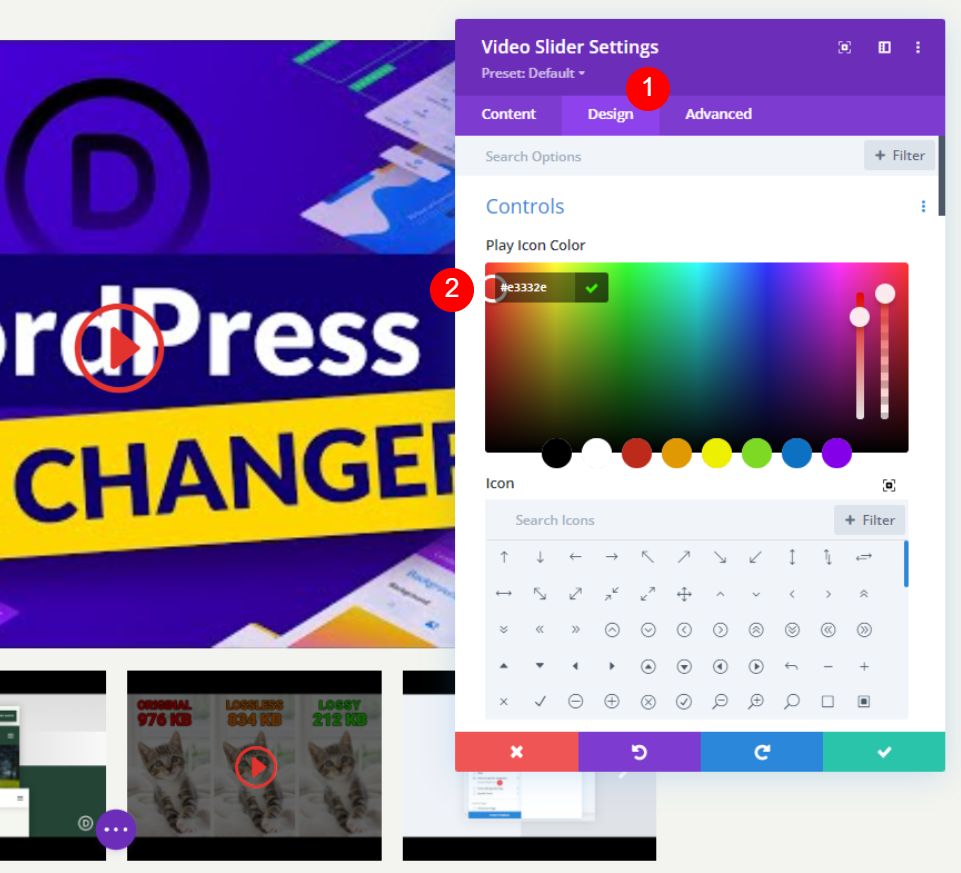
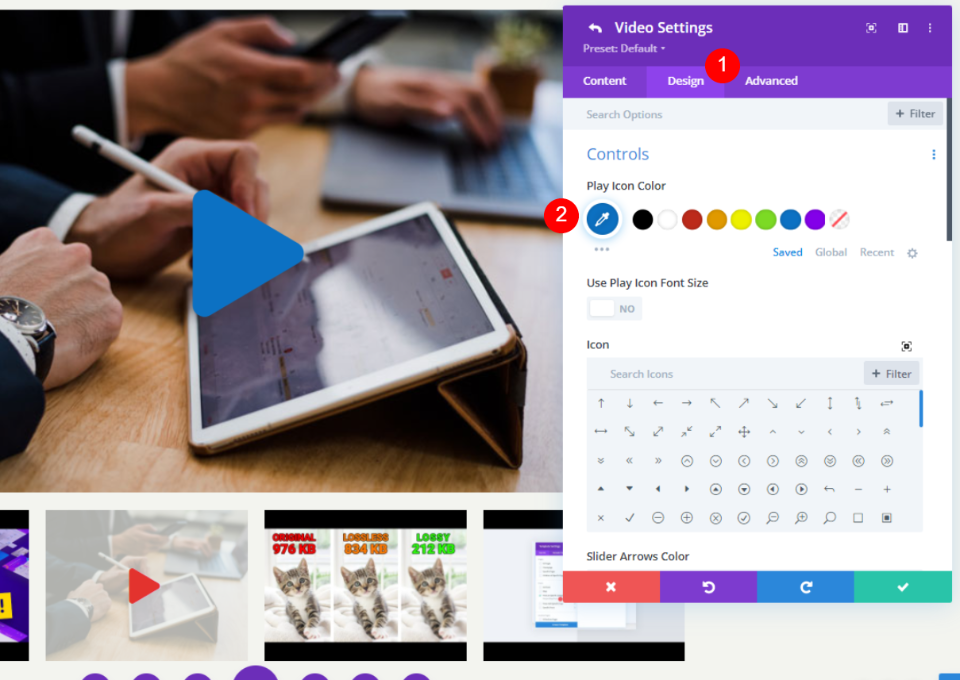
Het tabblad Ontwerp moet worden geselecteerd. Kies een aangepaste kleur voor het afspeelpictogram onder Bediening. #e3332e is de kleur die ik gebruik. Dit is een rode tint die overeenkomt met een pictogram op deze paginasjabloon. Deze kleur wordt gebruikt voor het pictogram en de miniaturen van de speler.
- Kleur pictogram afspelen: #e3332e

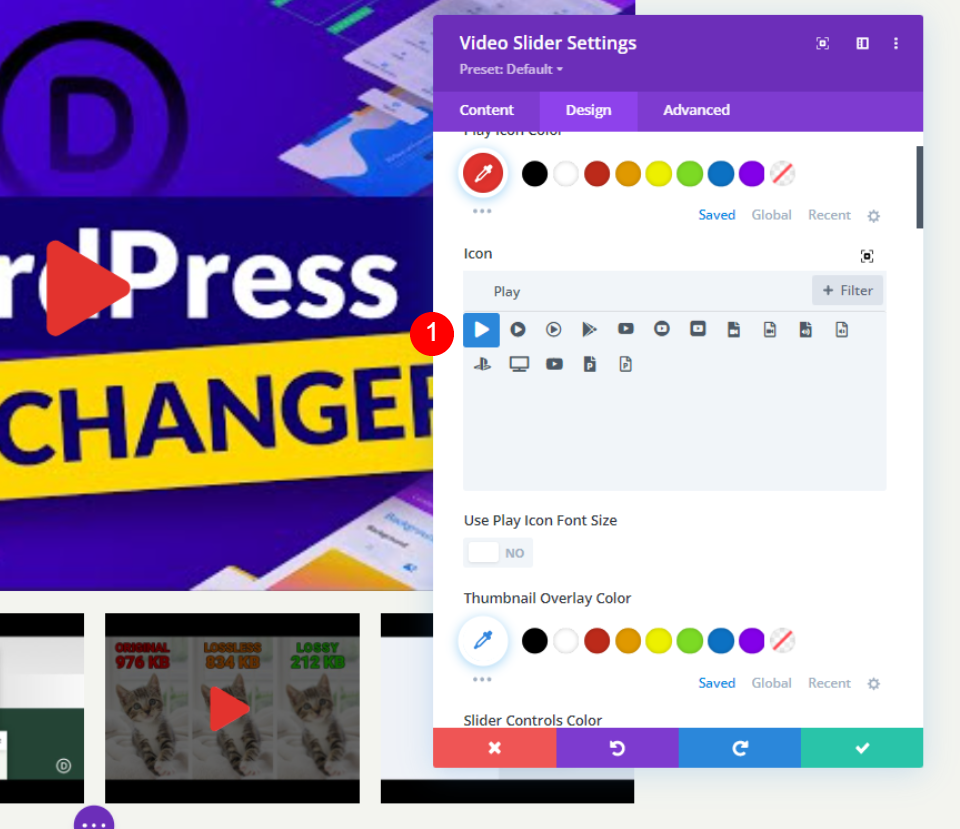
Icoon
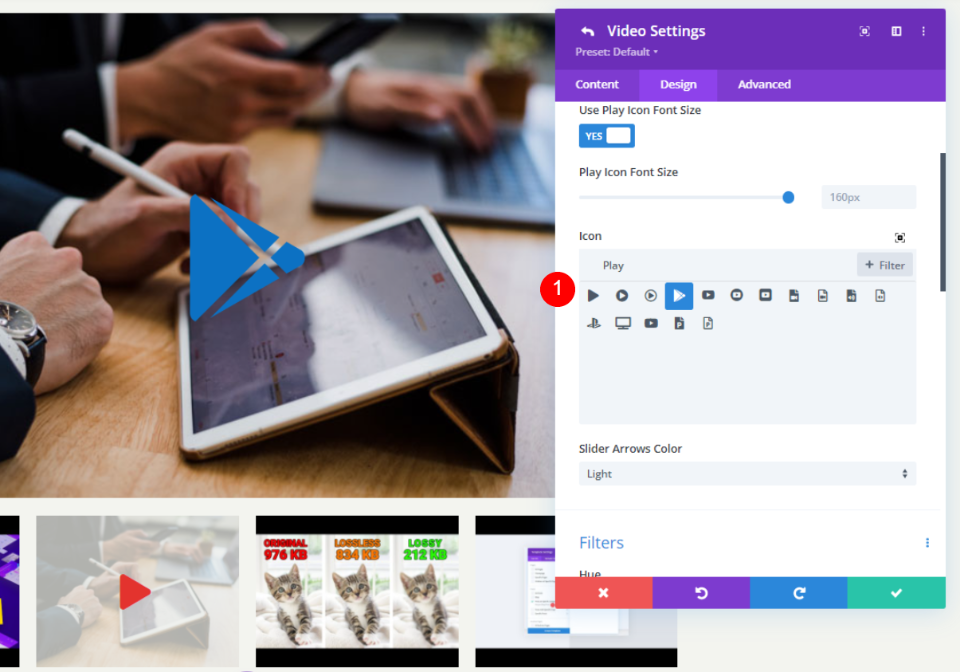
Kies vervolgens uit de lijst het afspeelpictogram. Zoek Spelen op en kies je favoriet. Ik koos de enorme driehoek om het te laten opvallen.
- Icoon: Grote driehoek

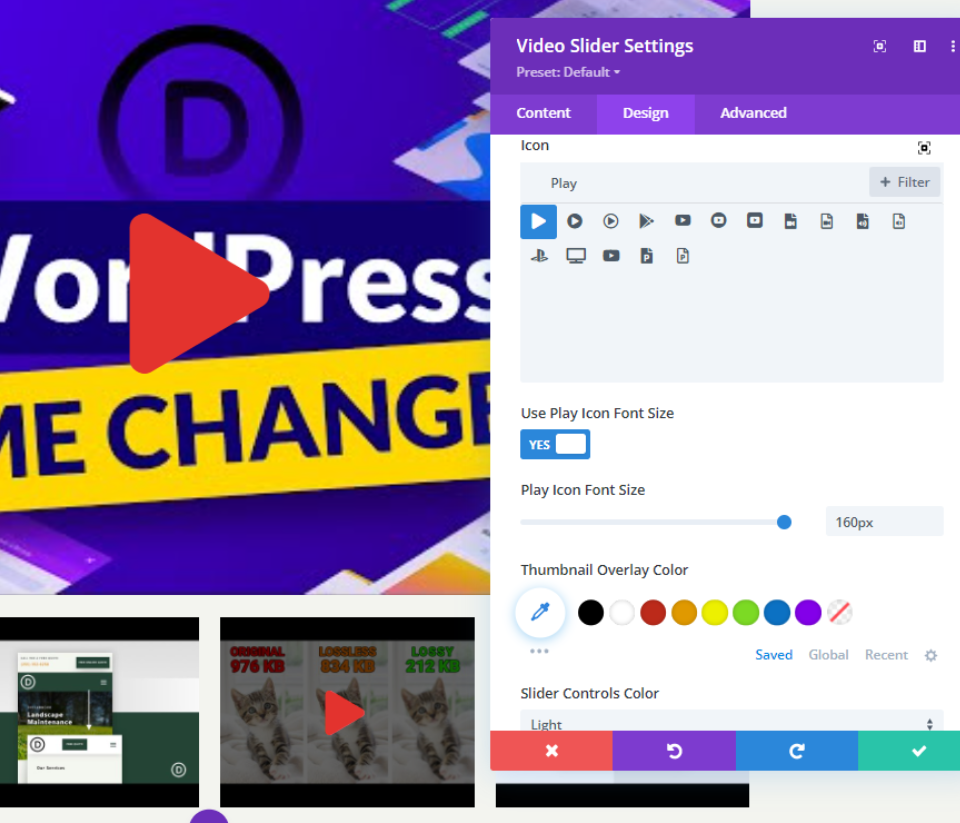
Lettergrootte van pictogram afspelen
Daarna passen we de grootte van het pictogram aan. De standaard is 96 pixels breed. Om het te laten opvallen, heb ik het gewijzigd in 160px. Alleen de grote dia wordt beïnvloed. Deze optie heeft geen effect op de miniaturen.
- Gebruik Play Icon Lettergrootte: Ja
- Play Icon Lettergrootte: 160px

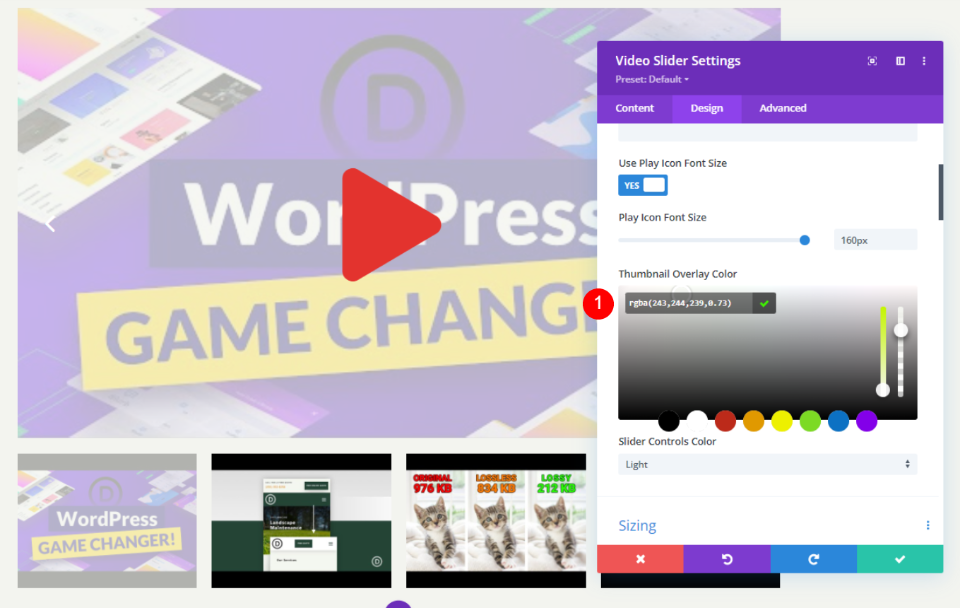
Overlaykleur van miniatuur
Miniatuuroverlaykleur moet nu worden ingesteld op rgba (243.244.239.0.73). De miniaturen van de schuifregelaar en de overlay van de hoofdspeler worden hierdoor beide beïnvloed.
- Miniatuuroverlaykleur: rgba (243,244,239,0.73)

Styling van videodia's
Selecteer het tandwielpictogram op de dia die u wilt opmaken om deze te openen.

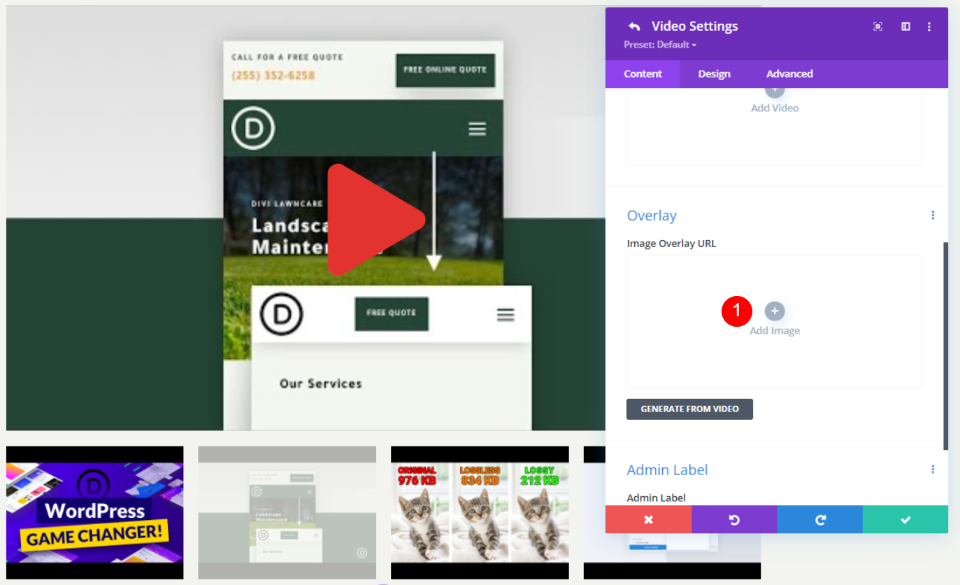
Scroll nu naar beneden om er een afbeeldingsoverlay aan toe te voegen.
- Overlay: afbeelding toevoegen

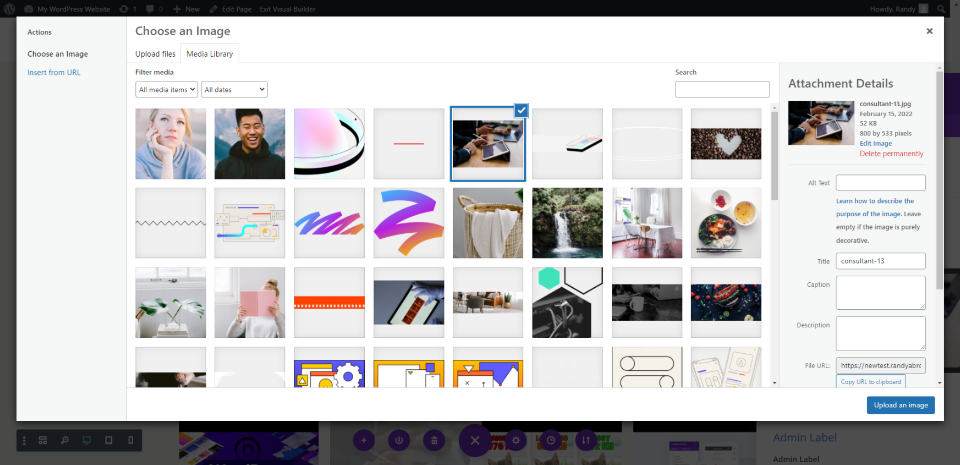
Voeg nu een afbeelding uit de bibliotheek toe of upload een afbeelding als overlay.

Ga nu naar het ontwerptabblad en voeg een speelpictogramkleur toe.
- Kleur pictogram afspelen: #0c71c3

Selecteer voor deze dia een nieuw pictogram. De gebroken pijl is voor mij geselecteerd. De glijbaan is de enige plaats waar dit gepast zou zijn.
- Icoon: Gebroken pijl

Op deze manier kun je alle video's van een slider op verschillende manieren stylen.
Eindresultaat
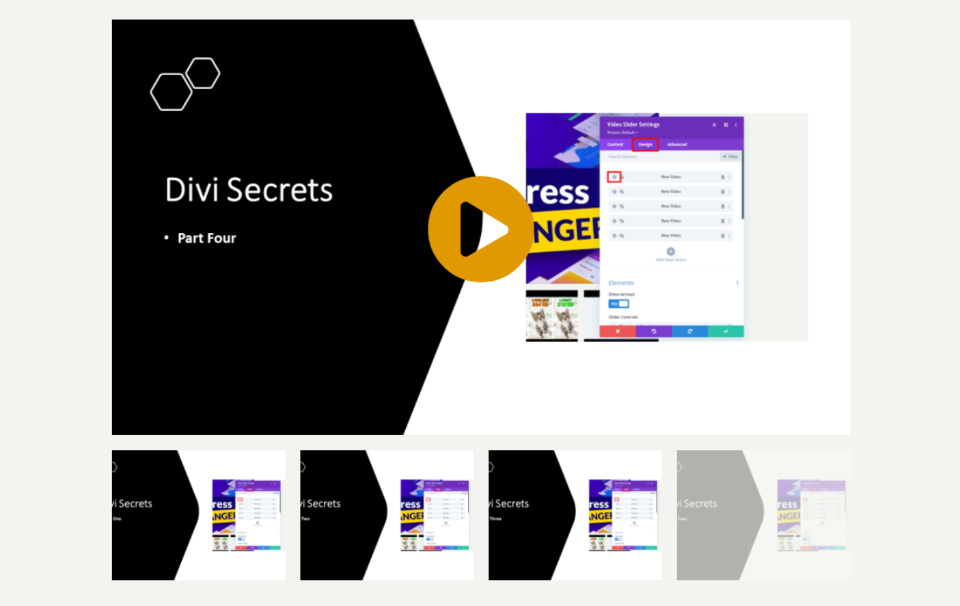
In dit voorbeeld heb ik de Divi Video Slider-module geplaatst. Ik heb een paar voorbeelden samengesteld om je te laten zien. Zoals u kunt zien, zijn het afspeelpictogram en de hover-overlay in dit geval beide ingesteld op hun standaardinstellingen.

Een ander voorbeeld van hoe dit kan worden toegepast is als volgt. Omdat elke afbeelding kan worden toegevoegd, kunnen visuals worden gebruikt om het materiaal te beschrijven. Dit is een goed voorbeeld van een tutorial of een cursus. Het heeft een achtergrond met een verloop, maar je kunt elke afbeelding die je kiest gebruiken om aanbevolen afbeeldingen te maken voor je tutorials en cursussen.

Laatste gedachten
Daar heb je het! Zo kun je beeldoverlays toepassen op je Divi Slider. Als u een opeenvolging van video's in een dia wilt laten zien, is de Video Slider-module ideaal. Voor elke dia in de video kunt u een aangepaste afbeeldingsoverlay toepassen om deze een unieke uitstraling te geven. Dia's hoeven er niet hetzelfde uit te zien, omdat u ze afzonderlijk kunt aanpassen. Elke dia kan een uniek afspeelpictogram en een zwevende overlay hebben, of u kunt een universeel pictogram en een overlay maken die op alle dia's worden gebruikt.




