Afbeeldingen nemen een groot deel van onze website in beslag, ongeacht het type website dat u heeft. Soms nemen beeldbronnen zelfs het grootste deel van onze website in beslag. In zo'n geval is het belangrijk om ruimtes te optimaliseren voor een betere werking van de website.

Een beter presterende website heeft altijd meer kans om gebruikers te behouden en beeldoptimalisatie is een van de belangrijkste factoren om uw website beter te laten presteren. In deze tutorial bespreken we hoe je afbeeldingen kunt optimaliseren met Elementor op WordPress.
Optimole

Optimole is een WordPress-plug-in die volledig compatibel is met Elementor en waarmee u uw WordPress-afbeeldingen kunt optimaliseren en de prestaties kunt verbeteren.
Optimole optimaliseert in de cloud, wat betekent dat alle geleverde afbeeldingen in de cloud staan en u nog steeds uw originele afbeeldingen kunt behouden. Bovendien kunt u met Optimole GIF's optimaliseren, uitsluitingen instellen en uw afbeeldingen van een watermerk voorzien.
Hoe WordPress-afbeeldingen te optimaliseren met Optimole
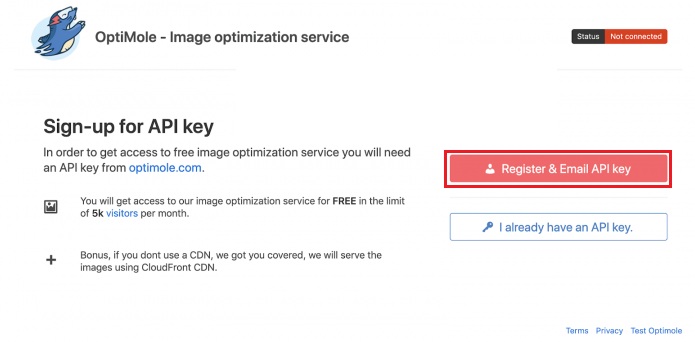
Nadat u de Optimole-plug-in op uw WordPress hebt geïnstalleerd en geactiveerd, zal deze u om een API vragen omdat deze gebruikmaakt van cloudnetwerken. Deze API verbindt uw WordPress met Optimole-services. Druk op Registreren en e-mail API-sleutel om verder te gaan.

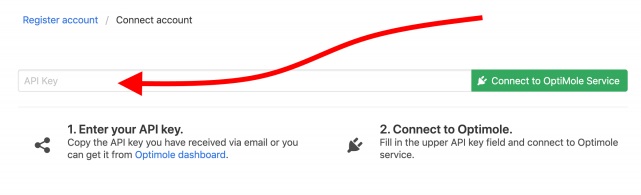
U ontvangt een API-sleutel op uw e-mail die betrekking heeft op cloudnetwerken. Voer de API-sleutel in en u wordt doorgestuurd naar het Optimole-paneel .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
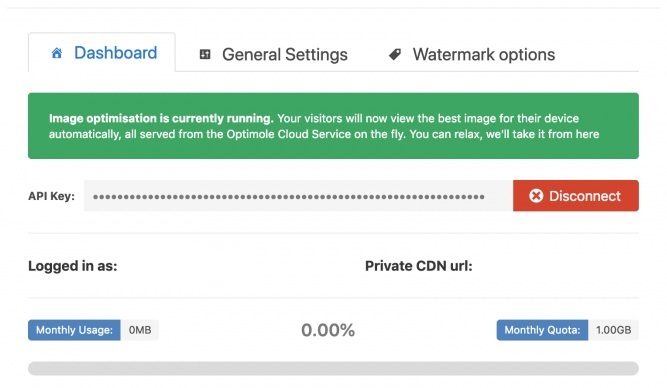
Uw belangrijkste Optimole-dashboard verschijnt op uw scherm.

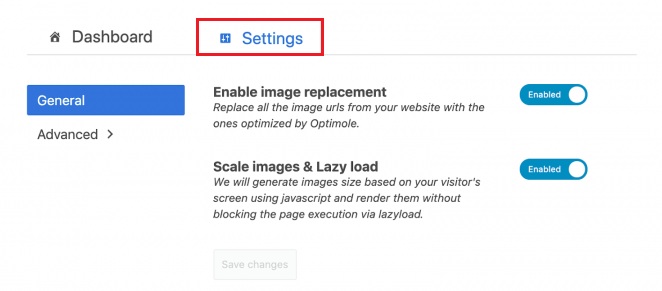
Op dit moment is Optimole goed om te gaan en werkt het op de automatische piloot voor de meeste websites. Laten we voor meer instellingen naar het tabblad Instellingen gaan .

Hier ziet u twee opties en u moet ze allebei inschakelen. Voor de eerste zal Optimole al uw vorige afbeeldingen vervangen door geoptimaliseerde. De laatste optie is veel handiger omdat het afbeeldingen optimaliseert op basis van het apparaat en de viewport van de gebruiker.
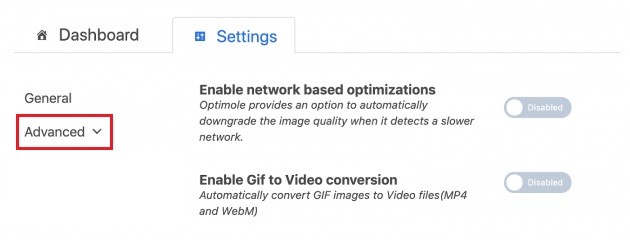
Schakel voor meer instellingsopties naar het tabblad Geavanceerd .

Laten we even de tijd nemen om al deze geavanceerde opties te begrijpen.
- Netwerkgebaseerde optimalisaties: deze optie is erg handig als u zware afbeeldingen wilt leveren aan gebruikers met langzamere internetverbindingen. Optimole verlaagt de beeldkwaliteit zodra het een gebruiker met een trage internetverbinding detecteert.
- GIF naar videoconversie: als je veel geanimeerde GIF's uploadt, is deze optie best handig. Omdat het al je GIF's nodig heeft en ze automatisch in een video verandert.

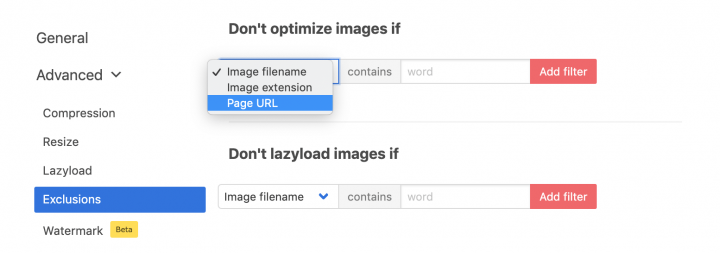
- Uitsluitingen: deze optie is voor alle afbeeldingen die u niet wilt optimaliseren. U kunt die afbeeldingen specifiek kiezen en ze worden geëlimineerd uit het optimalisatieproces.

- Compressieniveau: deze is vrij duidelijk. Zorg ervoor dat u de juiste hoeveelheid compressie kiest als u niet wilt dat uw afbeelding aan kwaliteit inboet. We raden u aan om op elk niveau een voorbeeld van de afbeelding te bekijken om een beter idee te krijgen.
Hoe Elementor te integreren met Optimale
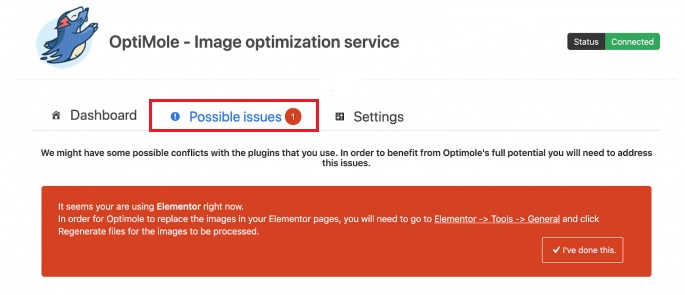
Als je Elementor hebt ingeschakeld op je website, verschijnt de volgende optie op het Optimole-dashboard .

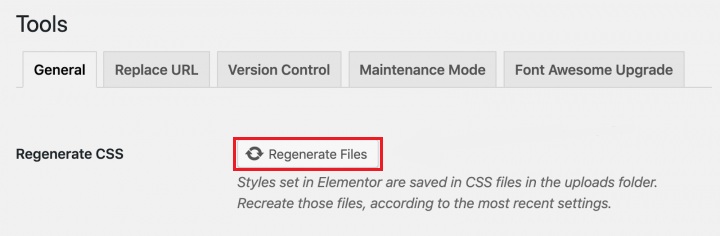
Ga naar Tools van Elementor in de WordPress-beheerder en vervolgens CSS opnieuw genereren .

En nu zal Optimole naast Elementor perfect gaan werken op je WordPress.
Zo kun je je afbeeldingen optimaliseren met Optimole en Elementor Page Builder . Zorg ervoor dat u zich bij ons voegt op onze Facebook  en Twitter voor meer van onze berichten.




