Adresformulieren voor automatisch aanvullen zijn een geweldige tijdbesparende tactiek. Hoe naadlooser en sneller uw website klaar moet zijn voor het werk van de klant, hoe groter de kans dat ze terugkeren naar uw website.

Adresformulieren voor automatisch aanvullen gebruiken Google-locaties om het adres voor te stellen wanneer de gebruikers hun adres op het formulier beginnen in te typen. In dit artikel zullen we begrijpen hoe u adresformulieren voor automatisch aanvullen in WordPress kunt maken met behulp van WP Forms .
Adresformulieren voor automatisch aanvullen maken
WordPress is standaard niet uitgerust met Autocomplete adresformulieren, daarom hebben we de plug-in WP Forms nodig.

WP Forms is de meest populaire en een van de beste plug-ins voor het maken van formulieren die er zijn. Met WP Forms kunt u verbazingwekkend creatieve en interessante formulieren voor uw website maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBovendien is het vrij eenvoudig te gebruiken voor beginners en daarom heb je geen uitstekende codeerkennis nodig om de gebruikerservaring van je website te verbeteren.
Nadat u de plug-in WP Forms hebt geïnstalleerd en geactiveerd, wordt u om de licentiesleutel gevraagd om uw abonnement te verifiëren.

Druk op Verify Key nadat u klaar bent met het invoeren van de licentiesleutel en ga verder.
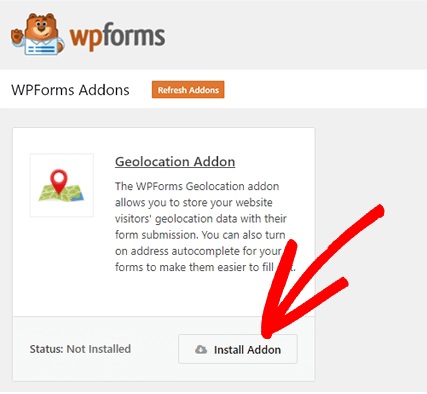
In uw WordPress dashboard, drukt u op de Addons knop rechts onder de optie WP Forms.
Zoek naar GeoLocation Add- on in de zoekbalk en installeer de add-on.

Deze add-on zal werken om adressen aan uw gebruikers voor te stellen wanneer ze beginnen met het toevoegen van hun adresgegevens.
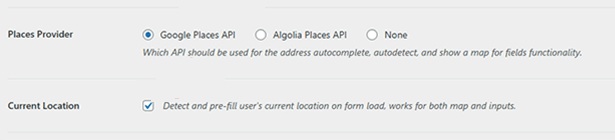
Vervolgens moet u naar de instellingen van WP Forms gaan en vervolgens het tabblad Geolocatie selecteren. Schakel Google Places API en huidige locatie in .

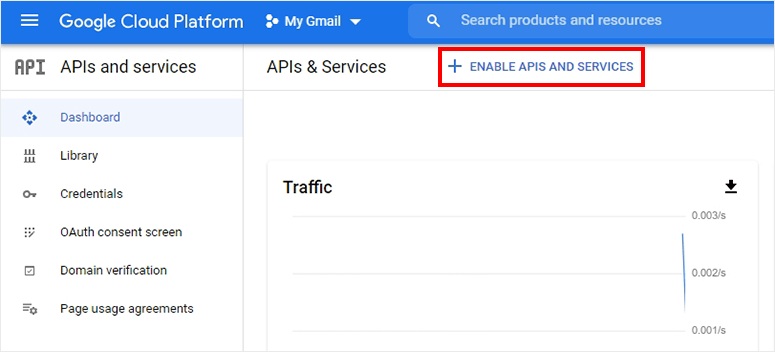
Ga vervolgens naar het Google Cloud Platform om de API-sleutel voor Google Places te krijgen. Druk op die pagina op API's en services inschakelen .

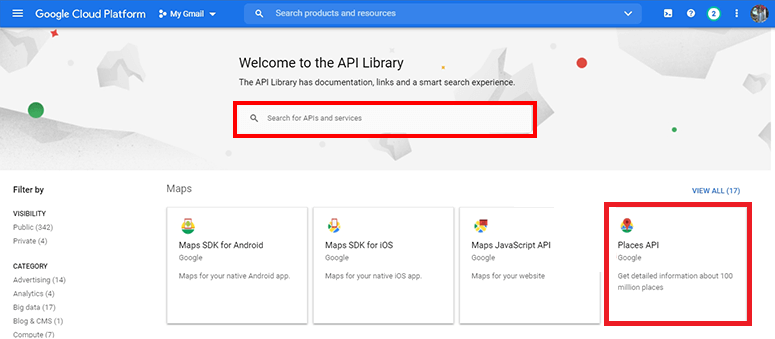
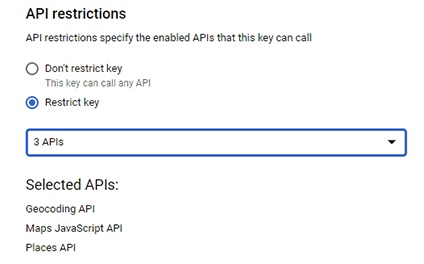
Het geeft de volledige lijst met API's weer, terwijl u alleen Google Places API, Google Maps JavaScript API en Geocoding API hoeft in te schakelen.

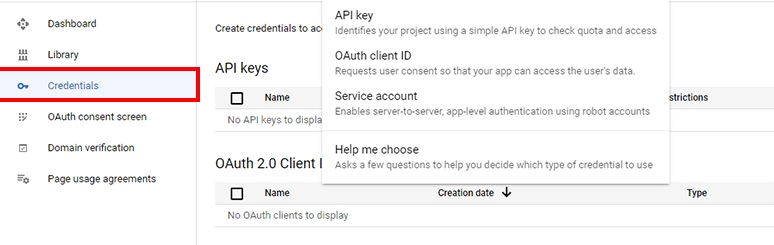
Vervolgens moet u naar de API's en services gaan en vervolgens naar de pagina Referenties gaan . Druk bovenaan de pagina op de knop +Create Credentials en genereer API Key

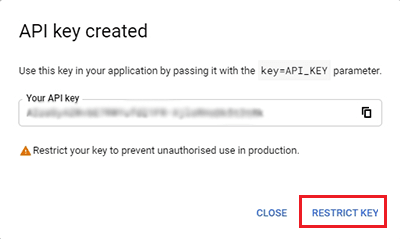
Er wordt een nieuw gegenereerde sleutel gegeven en u kunt het gebruik van de sleutel ook regelen door op de knop Sleutel beperken te drukken.

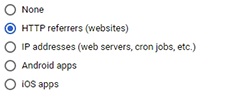
Schakel de optie HTTP-verwijzingen (website) in op de pagina API-sleutel beperken en hernoemen .

Markeer ten slotte de optie Sleutel beperken en selecteer de eerder gekozen API's in de vervolgkeuzelijst.

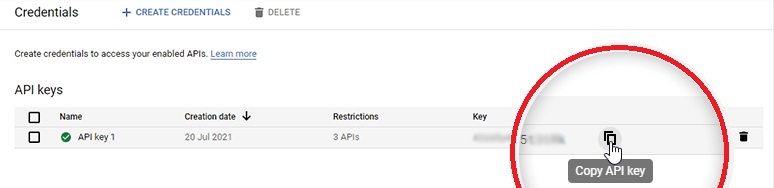
Na het opslaan is uw API-sleutel klaar die u vanaf deze pagina kunt kopiëren.

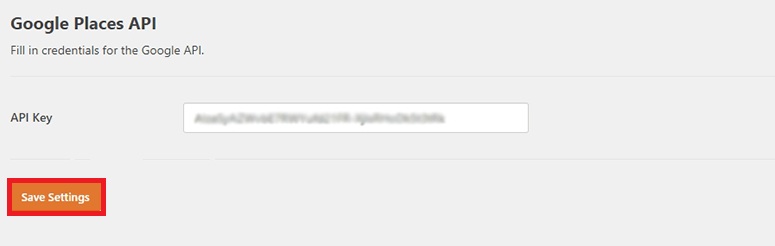
Plak de API op de pagina Geolocatie- instellingen. U kunt de pagina openen vanuit het WordPress-beheergebied.

Zodra al uw instellingen zijn voltooid, kunt u een nieuw adresformulier maken.
Een contactformulier maken op WordPress
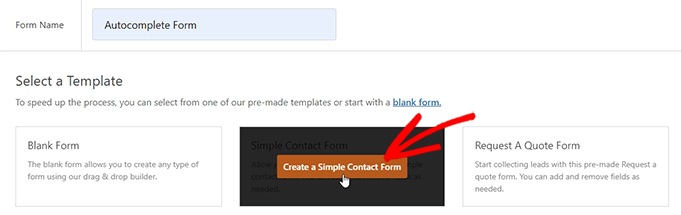
Ga vanuit het WordPress-dashboard naar WP Forms en druk op Nieuw toevoegen en u gaat naar de pagina voor het maken van formulieren. Begin met het invoeren van de naam van uw formulier en het selecteren van de sjabloon voor uw formulier.

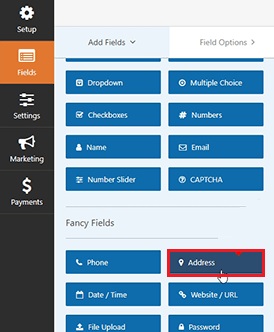
De sjabloon wordt gestart en alle velden voor uw formulier bevinden zich aan de linkerkant en het voorbeeld aan de rechterkant. U kunt de velden van links naar rechts slepen en neerzetten om de gewenste wijzigingen aan te brengen. Sleep vanuit Fancy Fields het adresveld naar rechts.

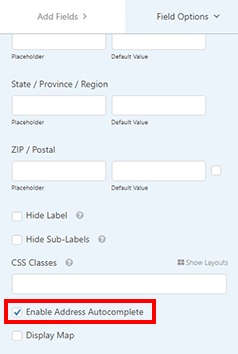
Druk vervolgens op het adresveld in het voorbeeld en het zal bewerkingsopties inschakelen. Ga naar de geavanceerde opties en schakel Adres automatisch aanvullen in .

De laatste stap is om dit formulier toe te voegen aan uw website. Eerst moet u een nieuwe pagina toevoegen en dienovereenkomstig een naam geven. Vervolgens moet u een WP Forms-blok naar uw pagina plaatsen.
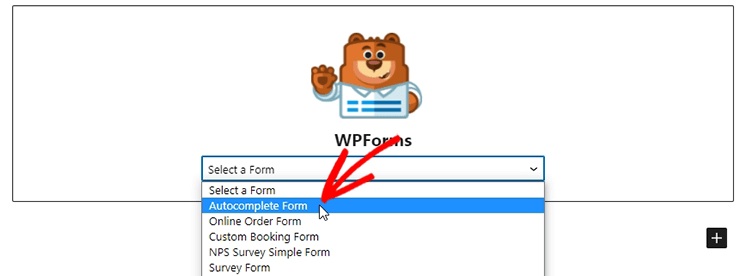
Nadat het is toegevoegd, kunt u in de vervolgkeuzelijst het formulier selecteren dat u eerder hebt gemaakt.

Publiceer ten slotte uw pagina en bekijk uw website om te zien of deze perfect werkt.
Dit is hoe u een automatisch aanvullend adresformulier in WordPress kunt maken met behulp van WP Forms . Dat is allemaal van ons voor deze tutorial. Volg ons dan zeker op onze Facebook en Twitter.




