Het gebruik van Divi 's nieuwe achtergrondopties heeft een hele nieuwe wereld van mogelijkheden voor zijn gebruikers geopend. Dankzij de nieuwe verloopbouwer kunnen we nu elk gewenst verloop ontwerpen met zoveel kleuren als we willen. Het is niet alles wat er is om creatief te zijn. Het Gradient Builder-ontwerp kan worden gebruikt in combinatie met achtergrondmaskers en -patronen om een overvloed aan adembenemende en unieke website-achtergrondontwerpen te creëren.

Om een verbluffende achtergrond te creëren, gaan we Divi 's Background Gradient Builder gebruiken in combinatie met achtergrondmaskers en -patronen. Elk achtergrondontwerpelement (achtergrondverloop, maskers en patronen) wordt aan een sectie toegevoegd en we laten u zien hoe u dit moet doen. Met slechts een paar simpele klikken kunt u de ontwerpcombinaties variëren en veel plezier hebben.
Kom op, laten we een leuke tijd hebben!
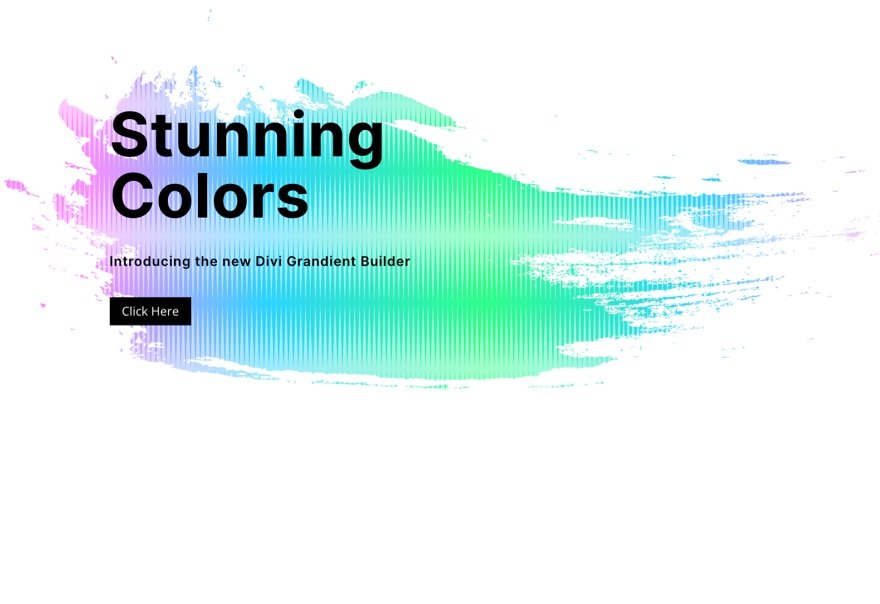
Ontwerpvoorbeeld
Hier is hoe verbazingwekkend we verschillende delen van onze website kunnen ontwerpen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Het veranderen van patronen en maskers is een makkie met dit ontwerp op zijn plaats!
Ontwerpstructuur:
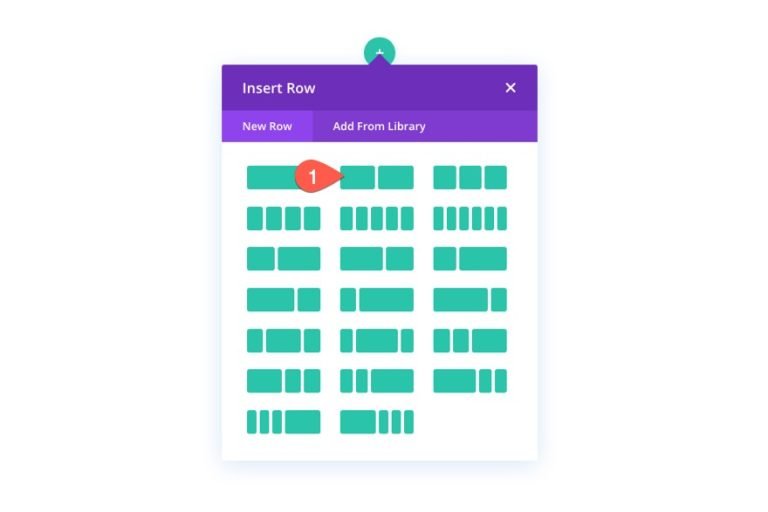
Aan de linkerkant plaatsen we een kop en een pijl die naar een specifieke actie leidt. De achtergrondopties van Divi zullen worden gebruikt om ons visuele ontwerp te construeren. Eerst moet u een rij met twee kolommen maken.

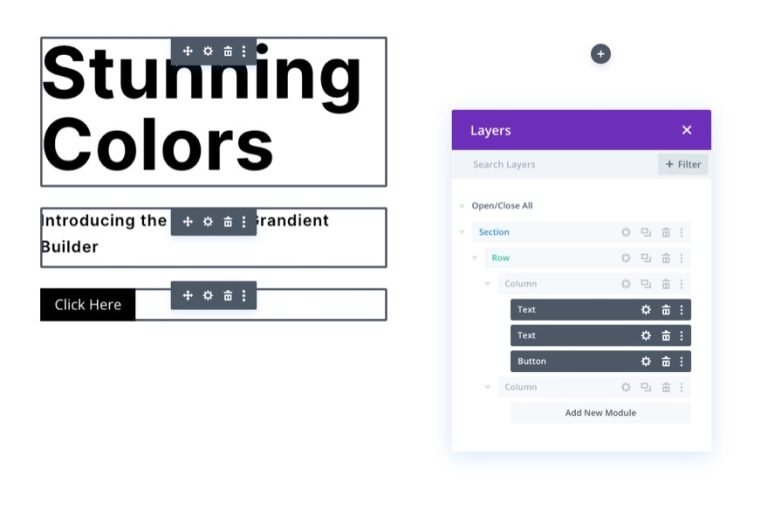
Inhoud en kopieën toevoegen
Uw hoofdtitel, subkop en de knop moeten in de linkerkolom (kolom 1) van deze tabel worden geplaatst.

Deze ontwerpinstellingen kunnen worden gevonden door de lay-out te downloaden en deze op een later tijdstip te bekijken als u dat wilt. We concentreren ons voorlopig op het achtergrondontwerp.
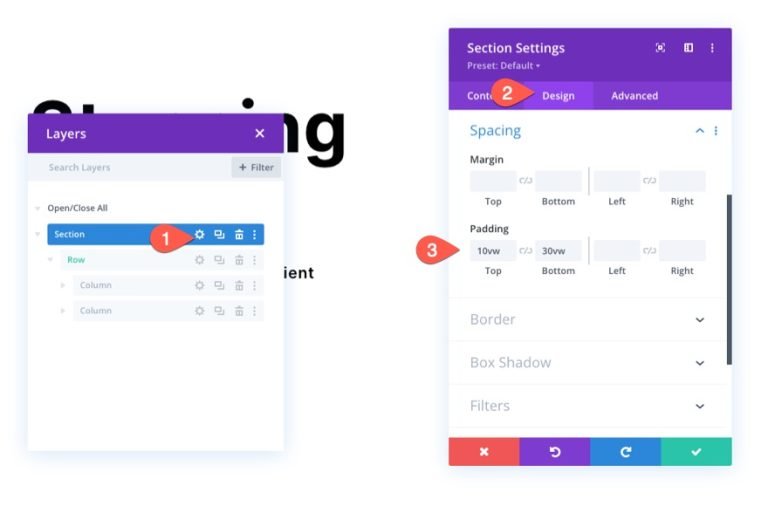
Sectie verticale afstand
We moeten de verticale hoogte van de sectie vergroten om ervoor te zorgen dat ons achtergrondontwerp de browser volledig vult. Het opvullen van de boven- en onderkant van de sectie is een gemakkelijke manier om dit te bereiken.
De instellingen van de sectie zijn hier toegankelijk. Werk de opvulling als volgt bij op het ontwerptabblad:
- Vulling: 10vw boven, 30vw onder

Als u het achtergrondontwerp wilt wijzigen nadat de kolommen verticaal zijn gestapeld, moet u mogelijk de opvulling op tablet- en telefoonschermen wijzigen.
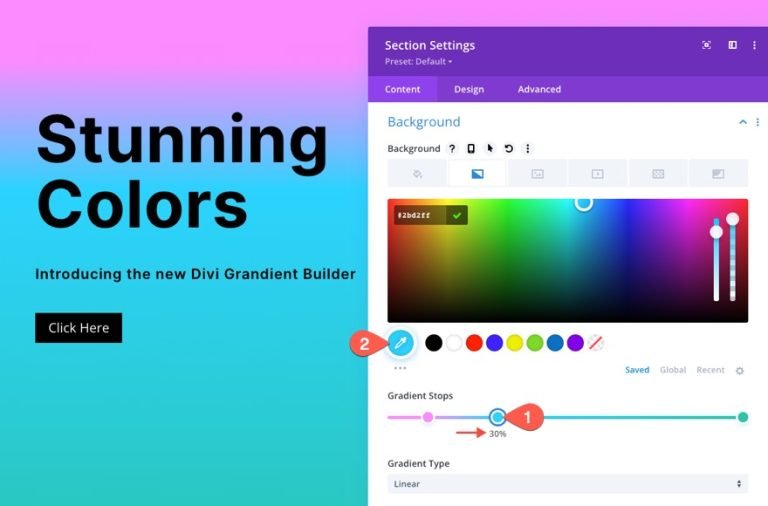
Verloopkleur toevoegen op achtergrond
De volgende stap is het toepassen van een aangepast verloop op de sectie-achtergrond. Voor dit verloop worden in totaal vijf gradiëntstops toegevoegd. De kleur van de eerste en laatste verloopstops zijn hetzelfde. De blauwe kleur van de tweede en vierde gradiëntstop komt overeen. De derde (en laatste) stop van het verloop is groen. Ons achtergrondontwerp heeft een verbluffend veelkleurig verloop dat is gemaakt met deze vijf kleuren.
Gradiëntkeuze 1
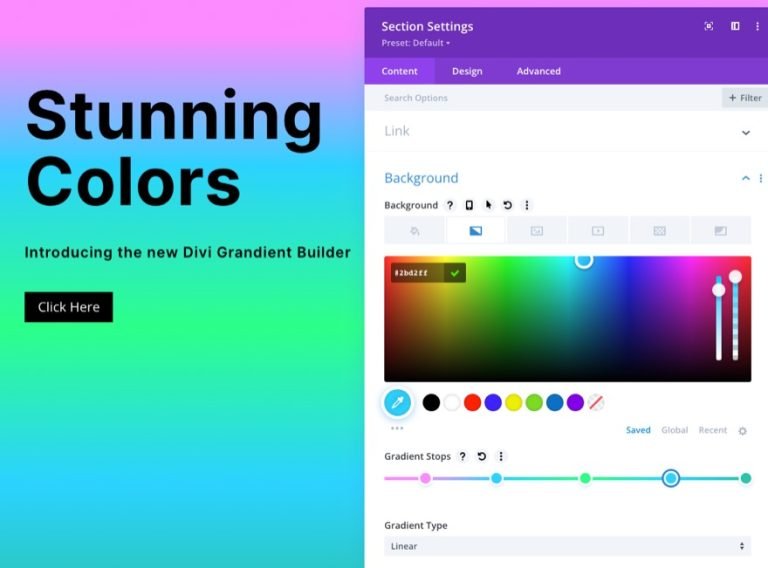
Zorg ervoor dat de sectie-instellingen onder het inhoudtabblad open zijn voordat u de eerste verloopstop toevoegt. Om een nieuw verloop te maken, gaat u naar het tabblad Verlopen en klikt u op het +-teken. De standaard verloopkleuren worden met twee verhoogd. Als u de kleur en positie van het eerste verloop aan de linkerkant wilt wijzigen, klikt en sleept u het als volgt:
- Kleurovergang Stop Kleur: #fa8bff
- Gradiëntstoppositie: 10%

Kleurovergang kiezen 2
Om een tweede verloopstop toe te voegen, klikt u eenvoudig op de kleurovergangslijn. Om het in positie te brengen, moet u eerst de kleur veranderen.
- Kleur gradiëntstop: #2bd2ff
- Gradiëntstoppositie: 30%

Gradiëntkeuze 3
U kunt een derde verloopstop toevoegen door simpelweg op de kleurovergangslijn te klikken (rond het midden van de lijn). Om het in positie te brengen, moet u eerst de kleur veranderen.
- Kleur gradiëntstop: #2bff88
- Gradiëntstoppositie: 55%

Kleurovergang kiezen 4
Om een tweede verloopstop toe te voegen, klikt u eenvoudig op de kleurovergangslijn. Om het in positie te brengen, moet u eerst de kleur veranderen.
- Kleur gradiëntstop: #2bd2ff
- Gradiëntstoppositie: 80%

Helemaal rechts zou je de originele gradiënt links moeten hebben, die helemaal links is. De definitieve gradiëntstop kan worden gemaakt door op de gradiëntkleurstop te klikken en de kleur als volgt te wijzigen (u kunt deze op de standaardpositie van 100%) laten staan.
- Kleurovergang Stop Kleur: #fa8bff
- Gradiëntstoppositie: 100%

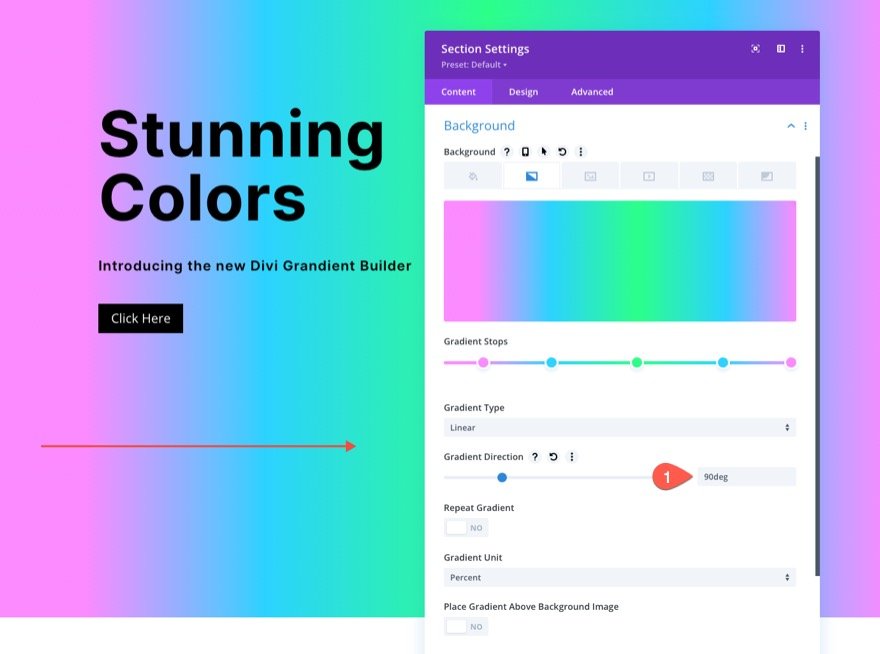
Behoud de standaardoptie Lineair verloop voor dit ontwerp. De volgende code moet worden bijgewerkt om het lineaire kleurenpatroon om te keren:
- Gradiëntrichting: 90 graden

Achtergrondpatroon
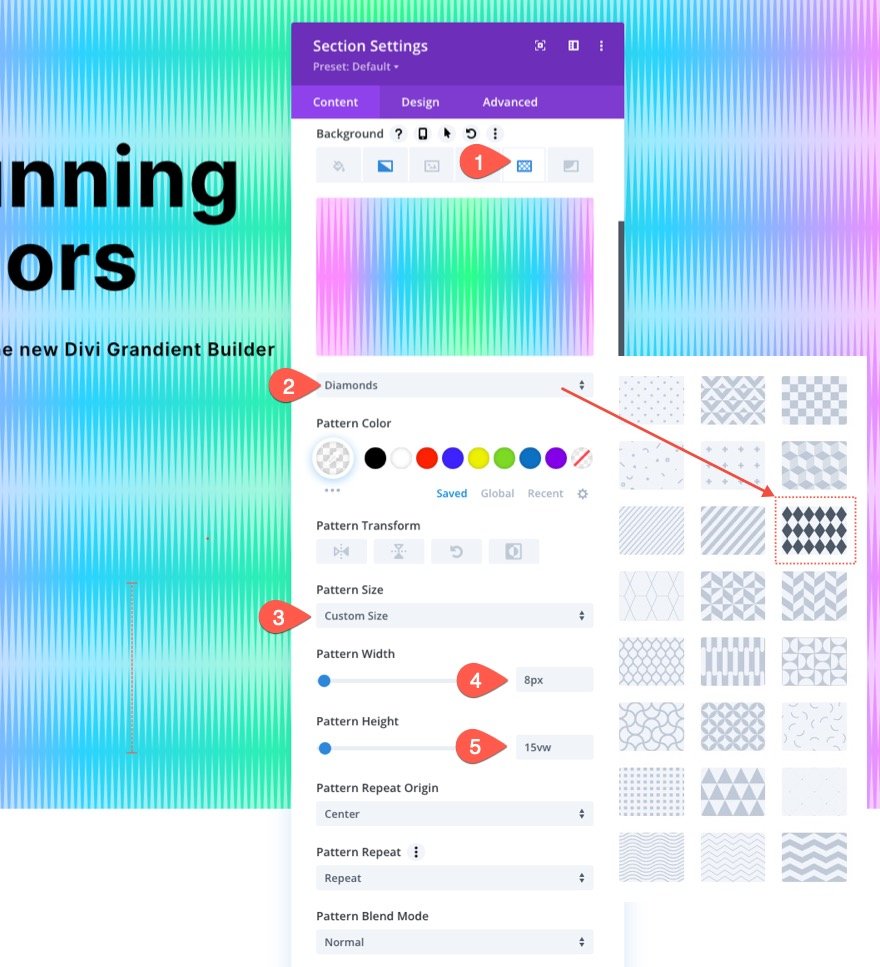
We kunnen nu een achtergrondpatroon aan ons ontwerp toevoegen nadat ons verloop is voltooid. Gebruik het ruitpatroon op een nieuwe manier om dit subtiele maar effectieve patroon te produceren.
Breng de volgende wijzigingen aan op het tabblad Patronen:
- Achtergrondpatroon: diamanten
- Patroonkleur: rgba (255,255,255,0.52)
- Patroongrootte: aangepast formaat
- Patroonbreedte: 8px
- Patroonhoogte: 15vw

Zoals je kunt zien, is er veel ruimte voor interpretatie met het reeds bestaande ontwerp. In dit geval is gekozen voor een ruitpatroon. Als resultaat hebben we een uniek patroon gecreëerd dat eruitziet als geluidsgolven vanwege de verticale uitrekking van de diamanten.
Als u iets anders wilt, zijn er tal van opties beschikbaar en ze zijn allemaal slechts een klik verwijderd.
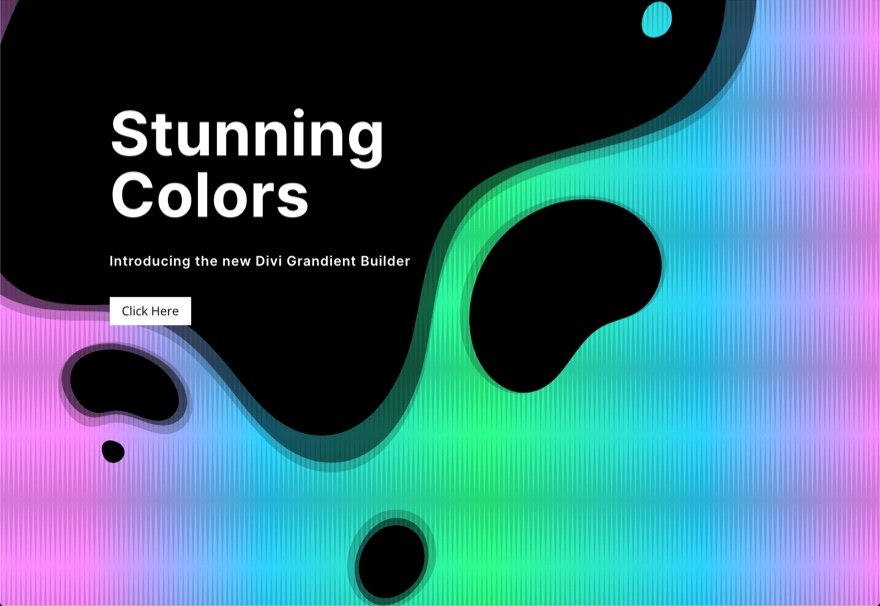
Achtergrondmasker
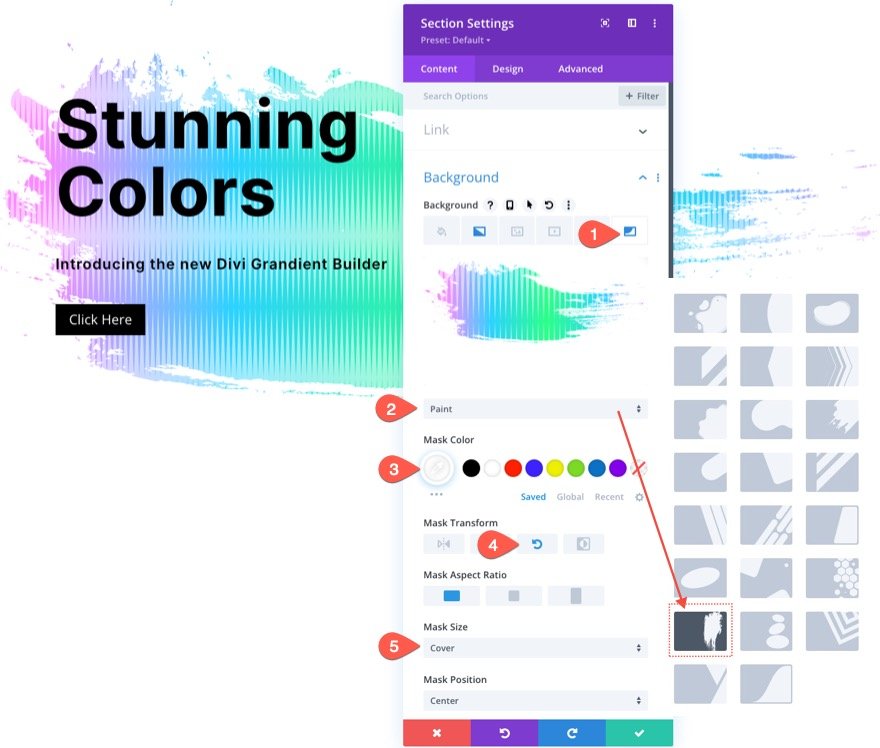
Ons achtergrondpatroon is nu op zijn plaats, dus we kunnen eindelijk een masker toevoegen om ons achtergrondcombinatieontwerp af te maken. Er zijn tal van alternatieven en varianten beschikbaar. We zullen het verfmasker voor dit voorbeeld gebruiken (tenminste om mee te beginnen).
U moet de volgende wijzigingen aanbrengen in het tabblad Maskers:
- Masker: Verf
- Maskerkleur: #ffffff
- Maskertransformatie: roteren
- Maskergrootte: dekking

En de uitkomst is zoiets als dit.

Net als bij patronen, zijn er talloze maskers die dit ontwerp zouden aanvullen en kunnen worden gevonden door gewoon op het tabblad "Maskers" te klikken.
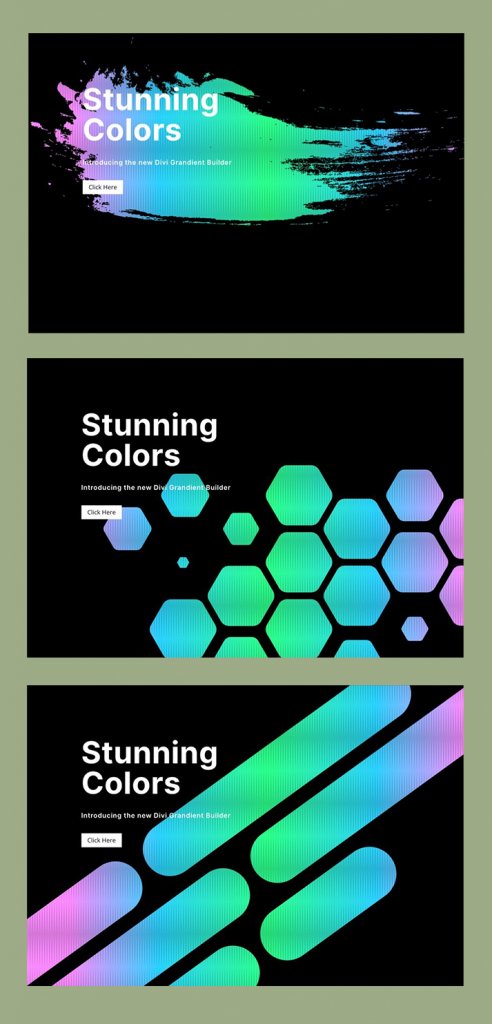
Donkere versie
Verander eenvoudig de achtergrondmaskerkleur in een donkere tint als u een donkere versie van dit ontwerp (zoals zwart) wilt. Gebruik een donkerdere tint voor het motief. Maak vervolgens de kop en de tekst van de tussenkop wit. U kunt ook de kleur van de knoppen wijzigen.
Dit zijn de resultaten van het toepassen van verschillende maskers om een donkere versie van de afbeelding te maken.

Zo ziet de donkere versie er ook uit met een omgekeerd masker.

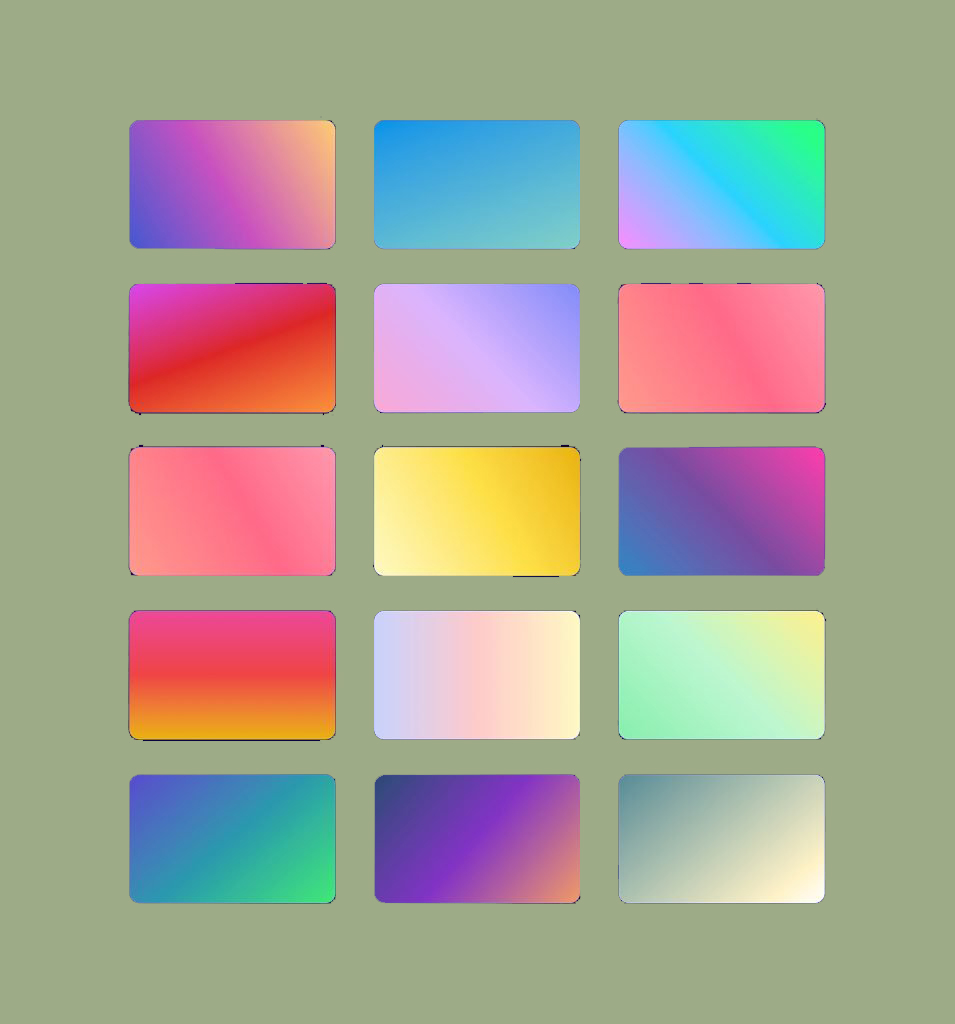
Meer verloopopties
Om deze gelaagde achtergrondontwerpen te laten opvallen, gebruikt u de Gradient Builder om veel extra kleuren en verloopsoorten te maken.

Eindresultaat
Hier zijn alle ontwerpopties die u kunt verkennen.

Laatste gedachten
Het is erg leuk om te experimenteren met de complexe achtergrondkeuzes van Divi . Bovendien is het verbazingwekkend hoe eenvoudig het is om zulke prachtige achtergrondontwerpen te maken zonder dat je daarvoor Photoshop of Illustrator nodig hebt. Met een paar klikken kunt u de achtergrond aanpassen om het ontwerp precies te maken zoals u wilt. Er zijn nog meer opties (zoals overvloeimodi) voor u beschikbaar om werkelijk unieke achtergrondontwerpen te maken. Bovendien kunnen niet alleen secties, maar elk Divi- element maskers en patronen hebben. Dus ga je gang en speel ermee!




