Er zijn veel manieren om achtergrondpatronen te maken met de achtergrondopties van Divi . U kunt zelfs alleen verlopen gebruiken om achtergrondpatronen te maken. Dit is eenvoudig en gemakkelijk te doen met de optie Verloopherhaling. In dit bericht zullen we bekijken hoe u aangepaste achtergrondpatronen kunt maken met Divi 's Gradient Repeat-optie.

Wat is Gradient Repeat?
Met de optie Verloopherhaling worden de Verloopstops gebruikt om een patroon te maken. De Gradient Stops zijn afmetingen die aangeven waar in het verloop de kleuren beginnen en stoppen. Het patroon is gemaakt door Divi 's Gradient Builder met behulp van deze stops.
De laatste kleur in een verloop geeft aan waar het einde van het verloop is. Voor die tijd kon je zoveel kleuren hebben als je wilt. De Gradient Builder zal het dan steeds opnieuw gebruiken om het scherm te vullen en het patroon te maken. Aan elke sectie, rij, kolom of module kan de optie worden toegevoegd en ze kunnen allemaal samen worden gebruikt.
Verloop herhalen gebruiken
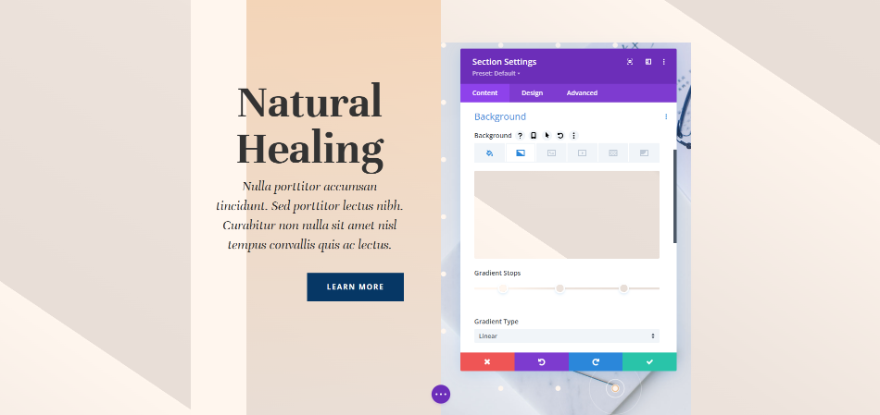
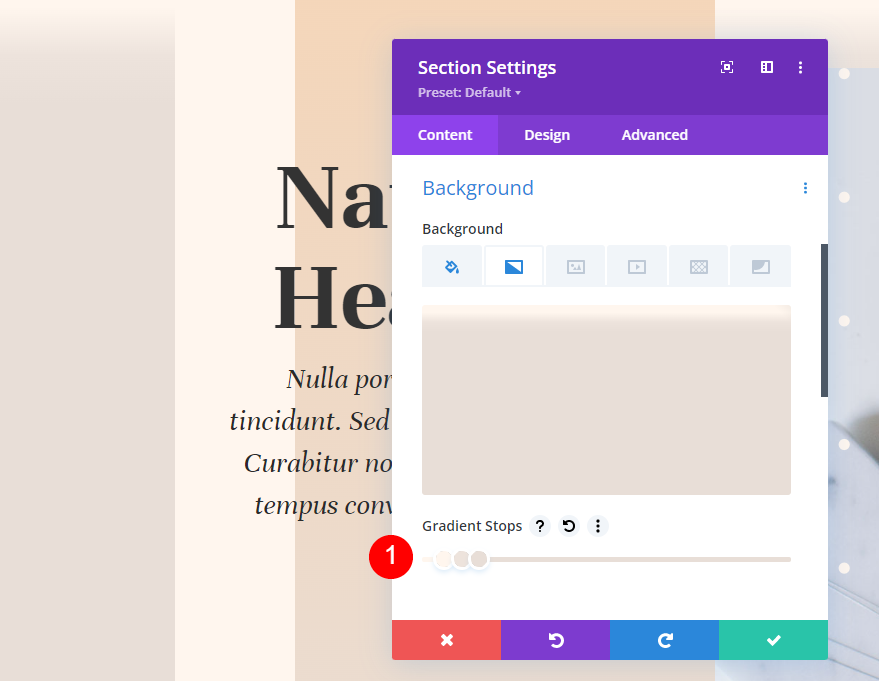
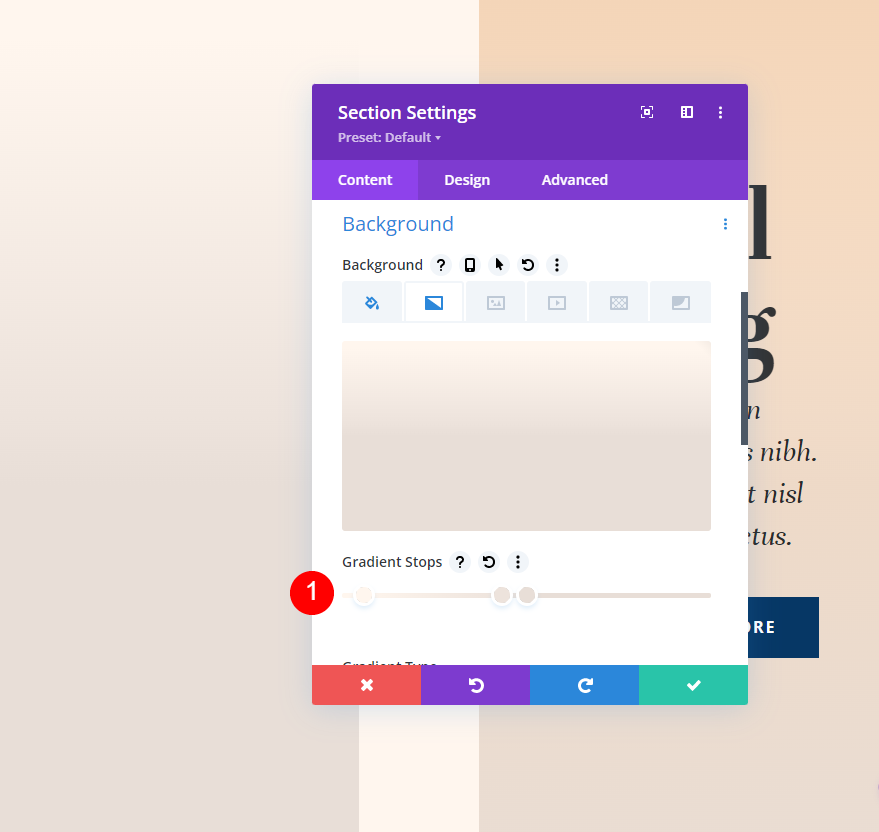
Om de optie Verloopherhaling in te schakelen, klikt u op het tandwielpictogram in de instellingen van de sectie. Dit werkt ook voor rijen, kolommen en modules.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
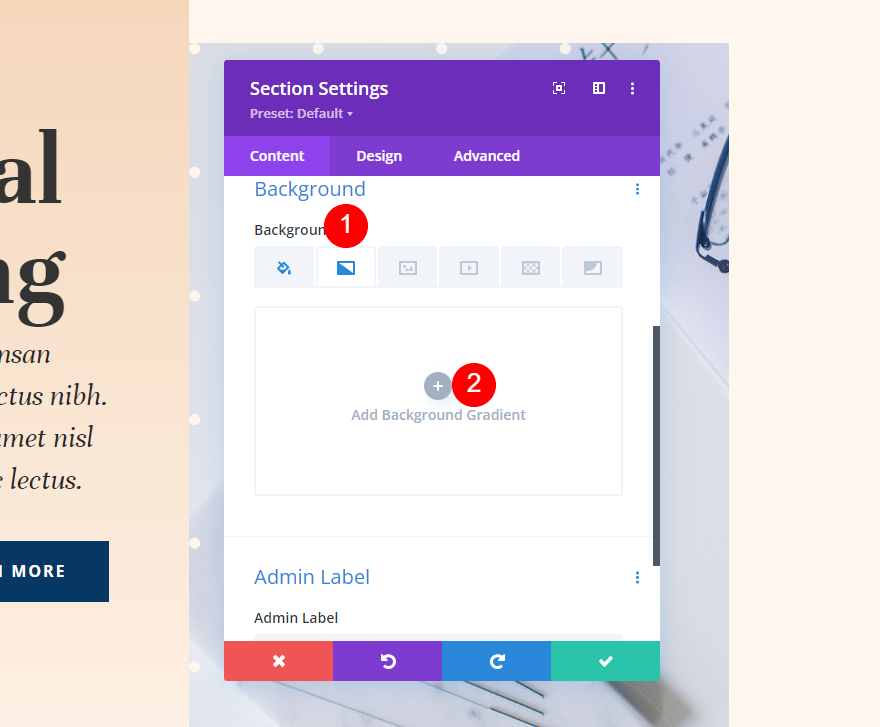
Scroll naar beneden tot je Geschiedenis ziet. Klik met de rechtermuisknop op Achtergrondverloop toevoegen en selecteer "Achtergrondverloop" in het menu.

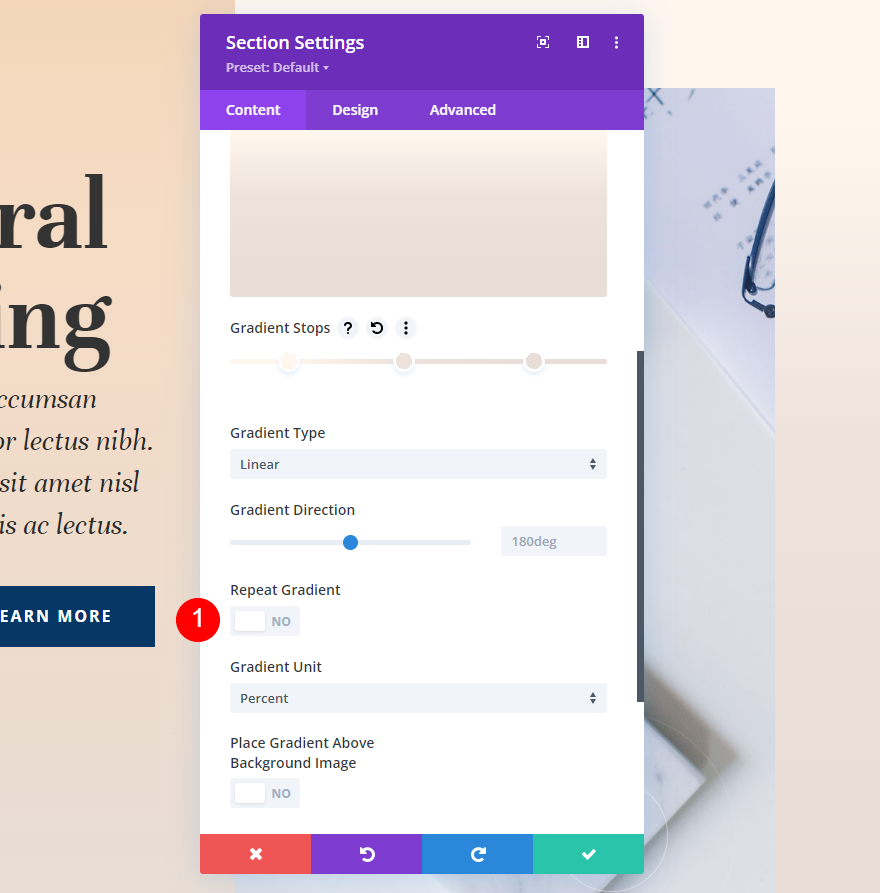
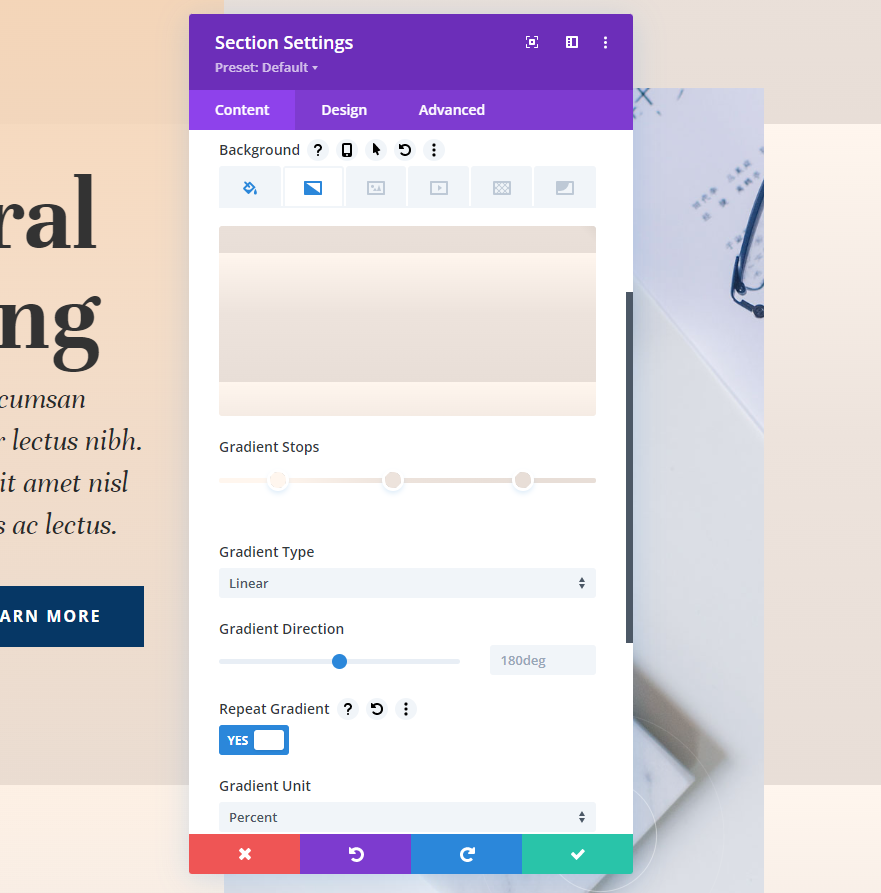
Er is een instelling genaamd Verloop herhalen onder de balk Verloopstop. Standaard is dit uitgeschakeld. Klik er gewoon op om het in te schakelen.

Nu wordt het verloop herhaald en wordt een patroon gemaakt op basis van uw verloopstops en andere instellingen voor het verloop, zoals de verloopeenheid.

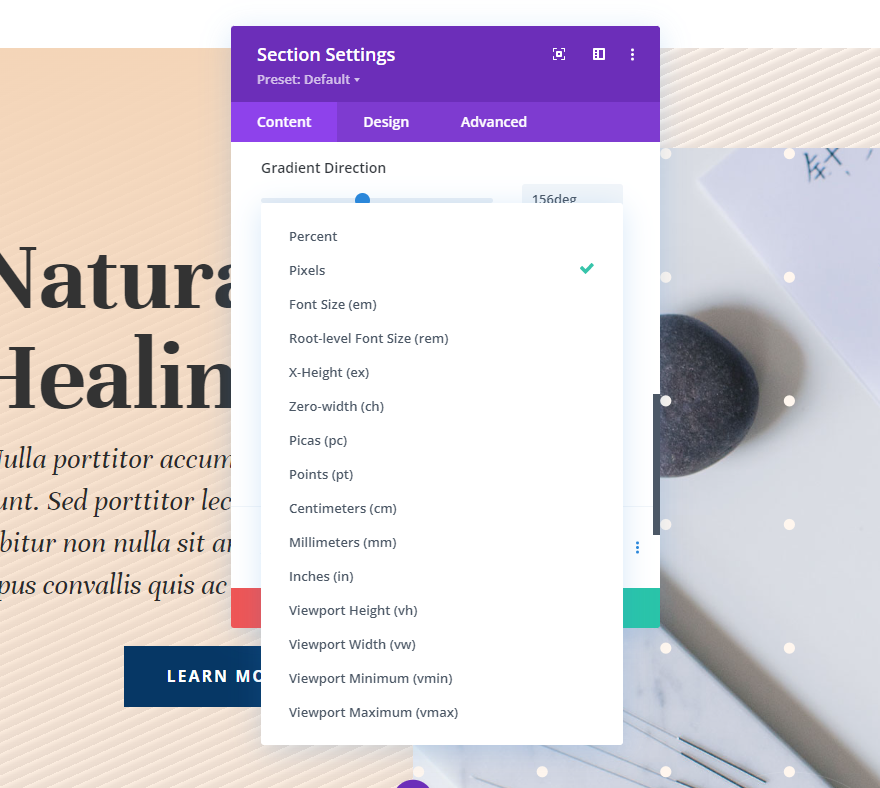
Gradiënt Eenheden
De maateenheid wordt de Gradient Unit genoemd. Dit vertelt de computer wat de cijfers op de verloopbalk betekenen, wat de computer vertelt hoe de verloopstops moeten worden gemeten. Het verandert hoe de herhaaloptie het patroon maakt.

In Divi's Background Gradient Builder kun je kiezen uit 15 verschillende eenheden. Laten we eens kijken naar een van de vier meest voorkomende keuzes. Zoals u in onze voorbeelden zult zien, hangt het resultaat af van hoeveel Gradient Stops u gebruikt en welke instellingen u kiest. Ik gebruik kleuren uit onze voorbeelden en laat het herhalen om het gemakkelijker te zien. Met deze instellingen gebruik ik drie kleuren:
- Kleur 1: #fff6ee (14% Positie)
- Kleur 2: #ede3dc (46% Positie)
- Kleur 3: #e8ded7 (82% Positie)
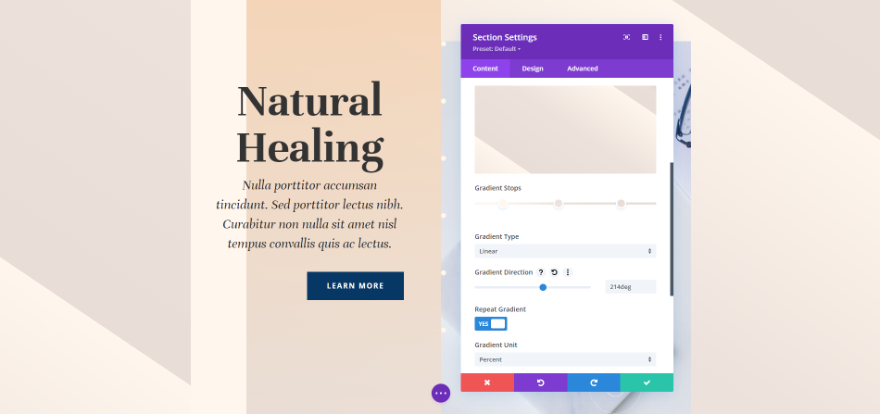
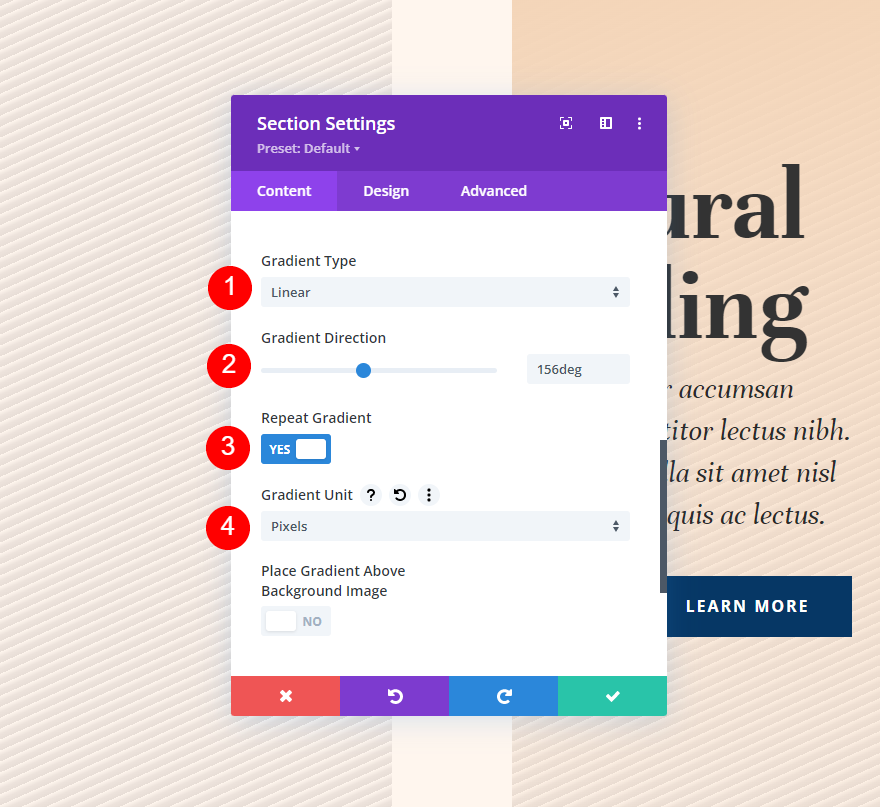
Stel de verloopinstellingen op deze manier in,
- Type: Lineair
- Richting: 214deg
- Verloop herhalen: Ja
- Eenheid: Procent
- Plaats verloop boven achtergrondafbeelding: Nee
Percentage : Percentage gebruikt het percentage om de gradiëntstops te meten. Dit werkt de punten van het verloop uit op basis van het bovenliggende element. Het patroon dat door het laatste punt van een verloop wordt gemaakt, is strakker naarmate het kleiner is. Als je een van de kleuren verplaatst, beweegt alleen die kleur, terwijl de anderen blijven waar ze zijn.

Pixels : Pixels tellen hoeveel pixels worden gebruikt voor elke Gradient Stop. Dit maakt het patroon van het verloop kleiner dan dat van veel andere soorten eenheden. Als u de eerste of laatste kleur verplaatst, verandert deze waar elke kleur is.

Viewport Height (vh) : Het gebied van het browservenster dat zichtbaar is, wordt de "viewport" genoemd. Het wordt gemeten in zowel hoogte als breedte. De Gradient Stops worden gebruikt door Viewport Height om uit te zoeken welk percentage van de hoogte van de viewport het is. Als u de eerste of laatste kleur verplaatst, verandert dit alle andere kleuren.

Viewport Width (vw) : Viewport Width gebruikt de Gradient Stops om erachter te komen welk percentage van de breedte van de viewport het is (of browserbreedte). Afhankelijk van de breedte veranderen de aanpassingen. Als je het grotere of kleinere getal verandert, verandert alleen de positie van die ene kleur. De andere kleuren blijven hetzelfde.

Instellingen voor gradiëntherhaling
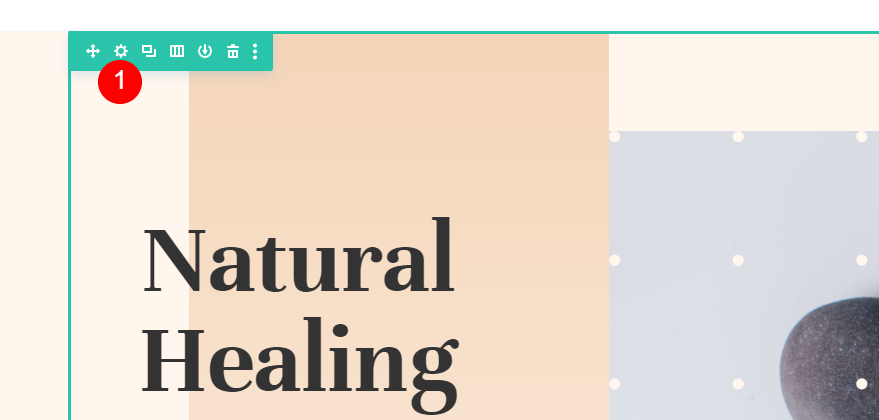
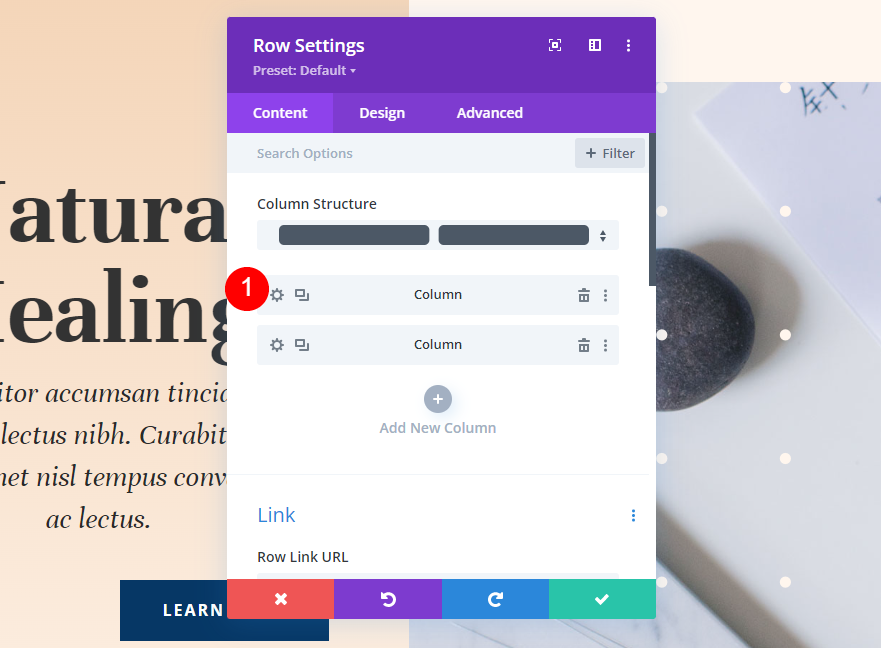
We moeten één ding veranderen in de eerste kolom van deze sectie. Klik op het tandwielpictogram aan het einde van de rij om de instellingen te openen.

Selecteer het tandwielpictogram in de eerste kolom.

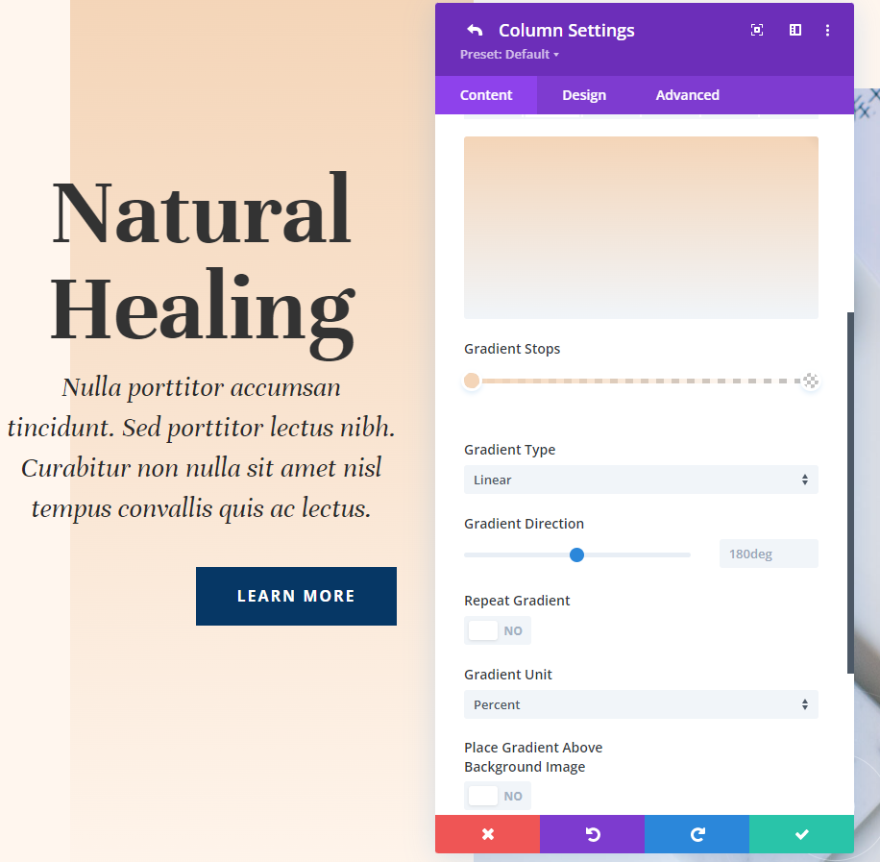
Verloop: Kolom 1
Kolom 1 heeft een andere achtergrondkleur. Een deel van de lay-out is dit. Dit zal niet veranderen. In alle vier onze voorbeelden gebruiken we hetzelfde verloop. Als je ze nodig hebt, zijn hier de instellingen.
- Kleur 1: #f4d5b8 (0px Positie)
- Kleur 2: rgba(244.213.184,0) (100px Positie)
Voeg de volgende verloopinstellingen toe.
- Type: Lineair
- Richting: 180deg
- Verloop herhalen: Nee
- Eenheid: Procent
- Plaats verloop boven achtergrondafbeelding: Nee

Spatiëring
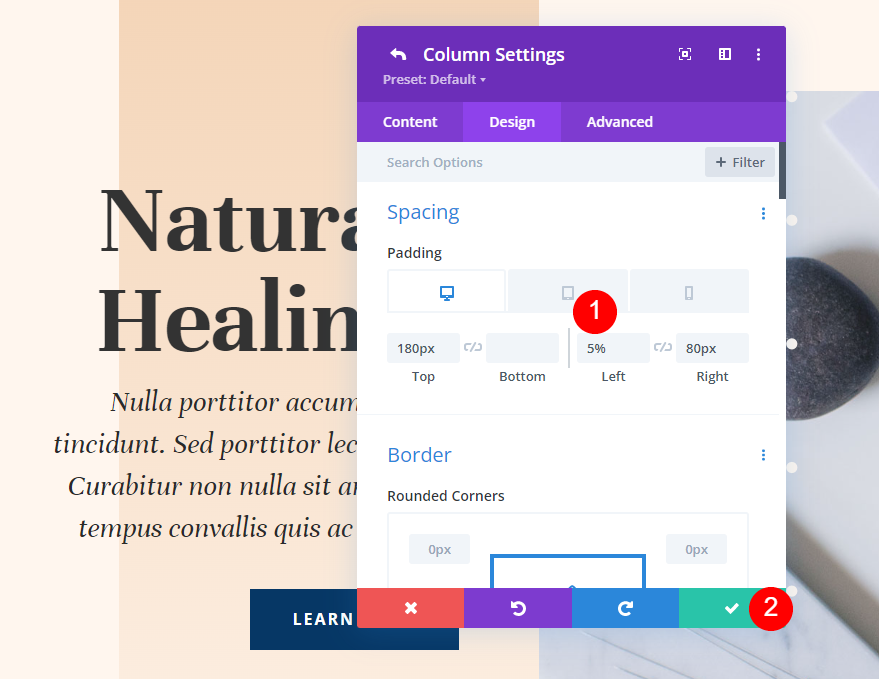
We geven de linkerkant van de kolom wat ruimte. Ga naar de ontwerpinstellingen, scrol omlaag naar 'Spacing' en klik op het tabletpictogram om de apparaatopties te openen. Voeg 5 procent opvulling toe aan de linkerkant van de desktop- en tablettabbladen. Selecteer het telefoontabblad en verwijder de vulling aan de linkerkant. Laat de instellingen voor Boven en Rechts zoals ze zijn.
- Top vulling: 180px
- Linker vulling: 5%
- Rechter vulling: 80px

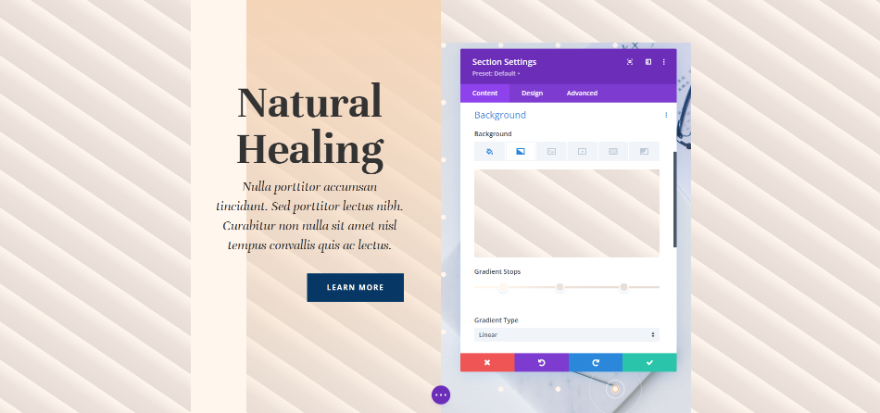
Voorbeeld één
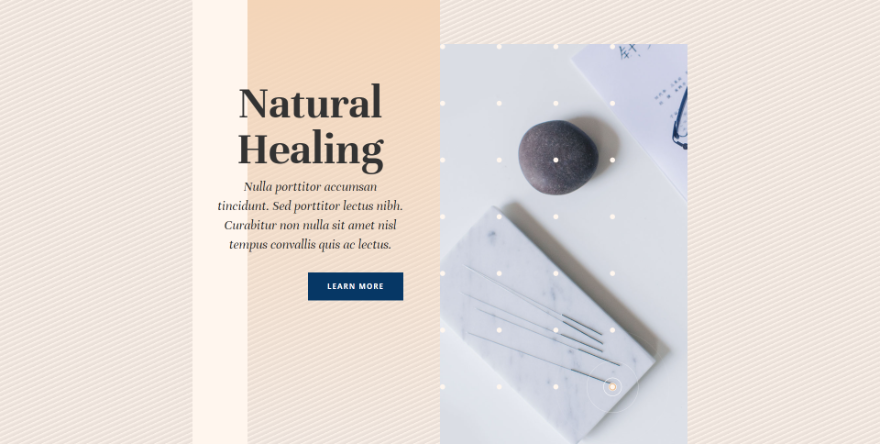
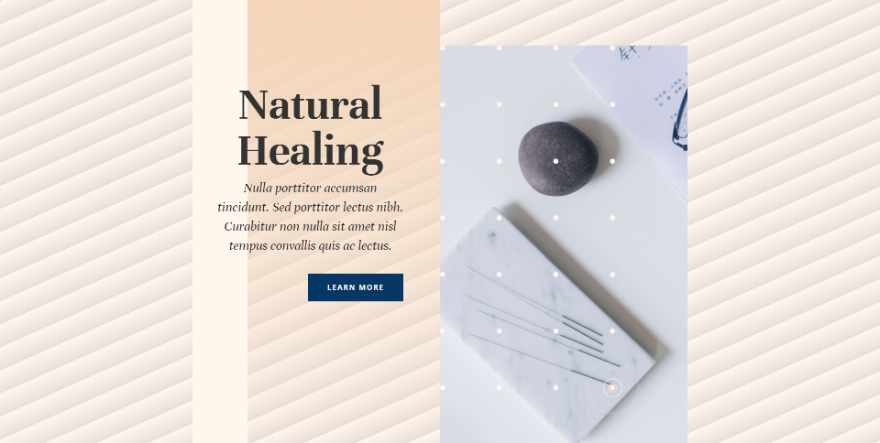
In ons eerste voorbeeld worden dunne lijnen gebruikt om een patroon te maken dat zich diagonaal herhaalt.

Er zijn drie Gradient Stops op deze. De eerste kleur is #fff6ee, wat op de 4px-positie staat. De tweede kleur is #ede3dc, die zich op de 9px-positie bevindt. De laatste kleur, #e8ded7, bevindt zich op de 14px-positie. Dit betekent dat het verloop eindigt bij 14 pixels, waar de herhaling begint. Omdat de kleurveranderingen dicht bij elkaar liggen, is het patroon klein.
- Kleur 1: #fff6ee (4px Positie)
- Kleur 2: #ede3dc (9px Positie)
- Kleur 3: #e8ded7 (14px Positie)

Wijzig de verloopinstellingen in Lineair en stel de richting in op 156 graden. Laat Herhaal verloop werken. Kies Pixels als uw eenheid.
- Type: Lineair
- Richting: 156deg
- Verloop herhalen: Ja
- Eenheid: Pixels
- Plaats verloop boven achtergrondafbeelding: Nee

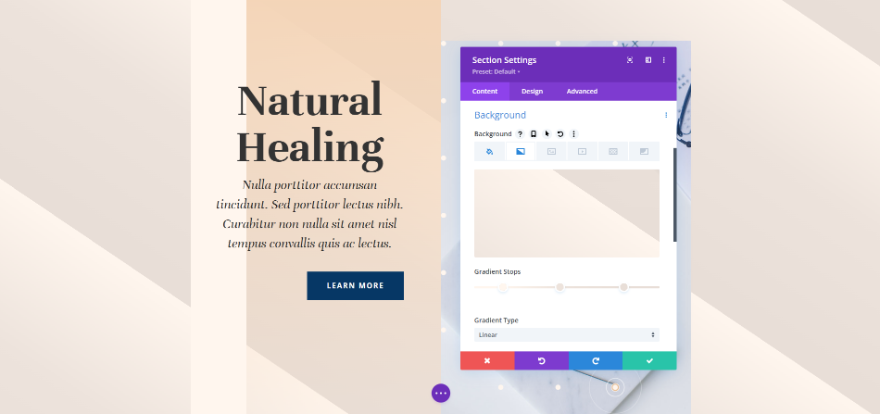
Voorbeeld twee
In ons tweede voorbeeld gebruiken we grotere lijnen om een diagonaal patroon te maken dat zich herhaalt.

Er zijn drie Gradient Stops op deze. De eerste is kleur #fff6ee, die zich op de 4px-positie bevindt. #ede3dc, onze tweede kleur, staat op de 43px positie. De laatste, op de 50px-positie, is #e8ded7. Dit patroon gaat door tot 50px, waar het stopt.
- Kleur 1: #fff6ee (4px Positie)
- Kleur 2: #ede3dc (43px Positie)
- Kleur 3: #e8ded7 (50px Positie)

Kies Lineair voor het type verloop en stel de koers in op 156deg. Stel de Eenheid in op Pixels en schakel Verloop herhalen in.
- Type: Lineair
- Richting: 156deg
- Verloop herhalen: Ja
- Eenheid: Pixels
- Plaats verloop boven achtergrondafbeelding: Nee
Afsluiten
Dus zo kun je de optie voor het herhalen van het verloop in Divi gebruiken om je eigen achtergronden te maken. Er zijn veel wijzigingen die u kunt aanbrengen in de verloopinstellingen die het uiterlijk veranderen. Gradient Repeat werkt goed met al deze wijzigingen, dus het is gemakkelijk om interessante patronen voor de achtergrond te maken. Probeer de voorbeelden die we hier hebben gegeven en breng wijzigingen aan om te zien hoe ze de verlopen beïnvloeden en maak uw eigen achtergrondverlopen.




