Achtergrondmaskers kunnen aan elk Divi- element worden toegevoegd. Dit is een uitstekende gelegenheid om het ontwerp van de voettekst van uw website te verbeteren met Divi. In deze zelfstudie leren we u hoe u een achtergrondmasker op uw voettekstsjabloon kunt toepassen met behulp van de Divi Theme Builder. Eenmaal voltooid, heeft u een volledig nieuw voettekstontwerp dat u gemakkelijk kunt aanpassen voor uw eigen website.

Ontwerpvoorbeeld
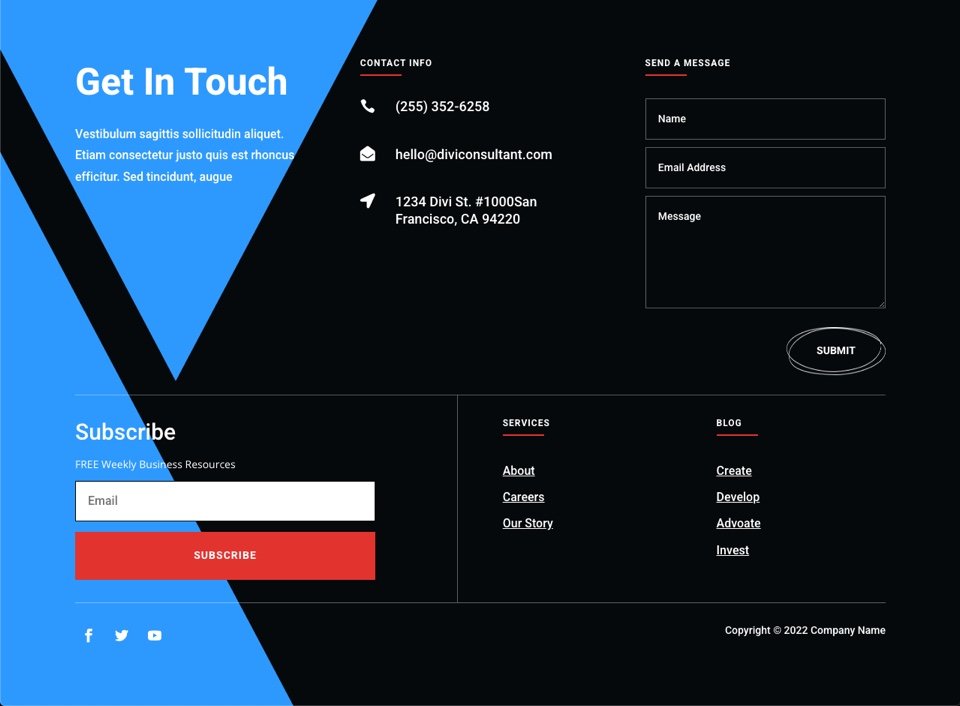
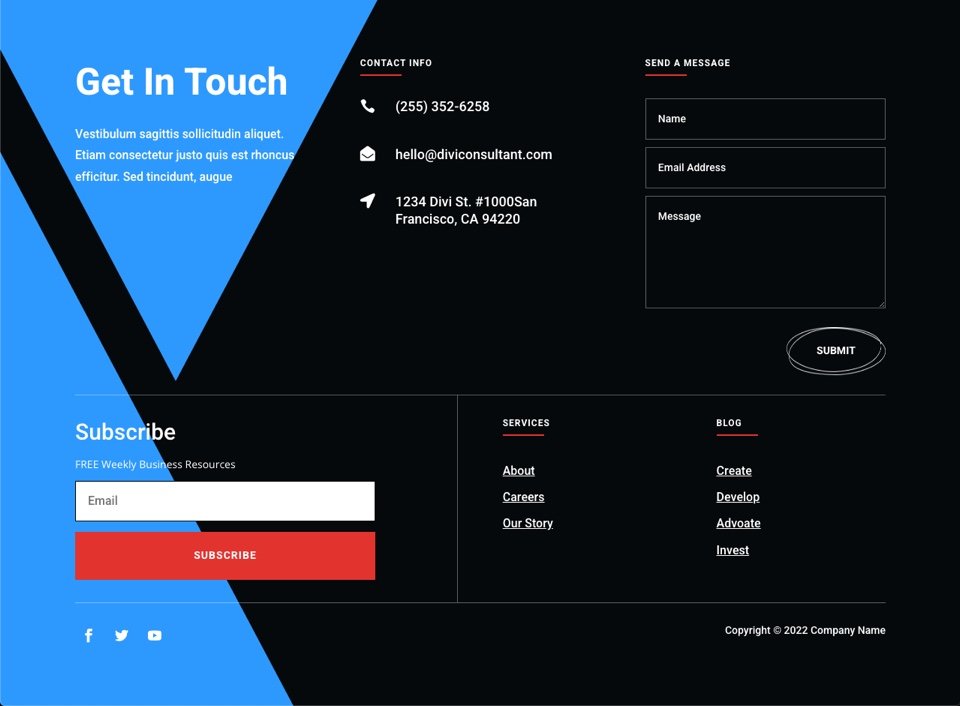
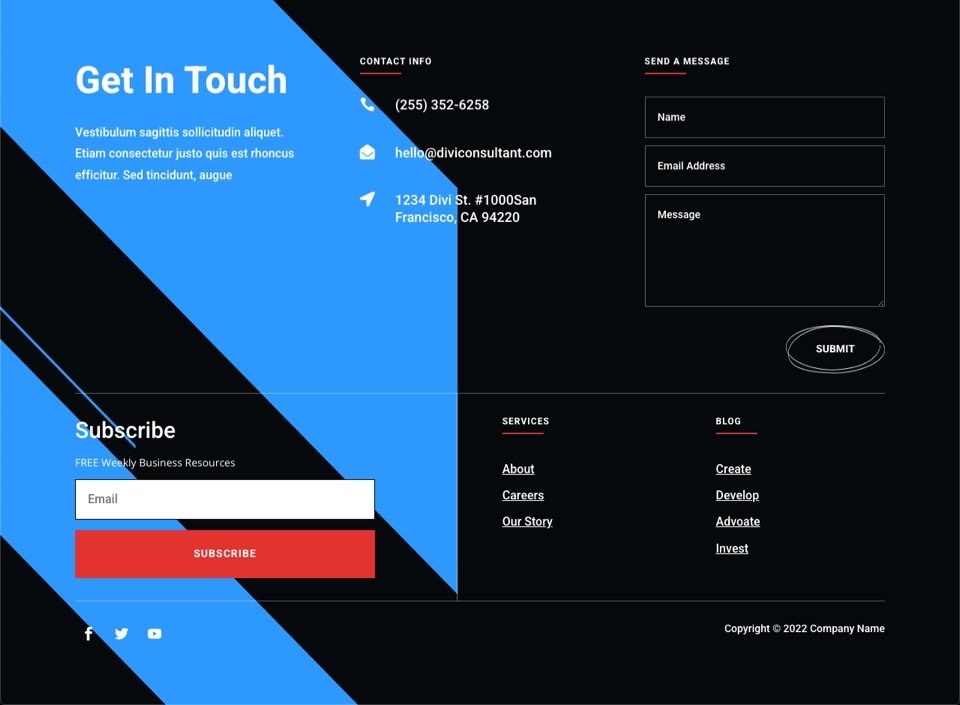
Hier is een snel voorbeeld van de voettekstontwerpen met achtergrondmaskers die we in deze zelfstudie zullen maken.

Aan de slag met ontwerp
Sla deze stap gerust over en begin met het bewerken van uw voettekstsjabloon als u uw eigen bestaande voettekst voor deze handleiding wilt gebruiken. Een achtergrondmasker kan aan elk bestaand voettekstontwerp worden toegevoegd.
Voor dit artikel gebruiken we de gratis kop- en voettekstsjablonen van het Consultant Layout Pack . Zodra je het pakket hebt gedownload, pak je het uit. Ga vervolgens naar je WordPress-dashboard en navigeer naar de themabouwer.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
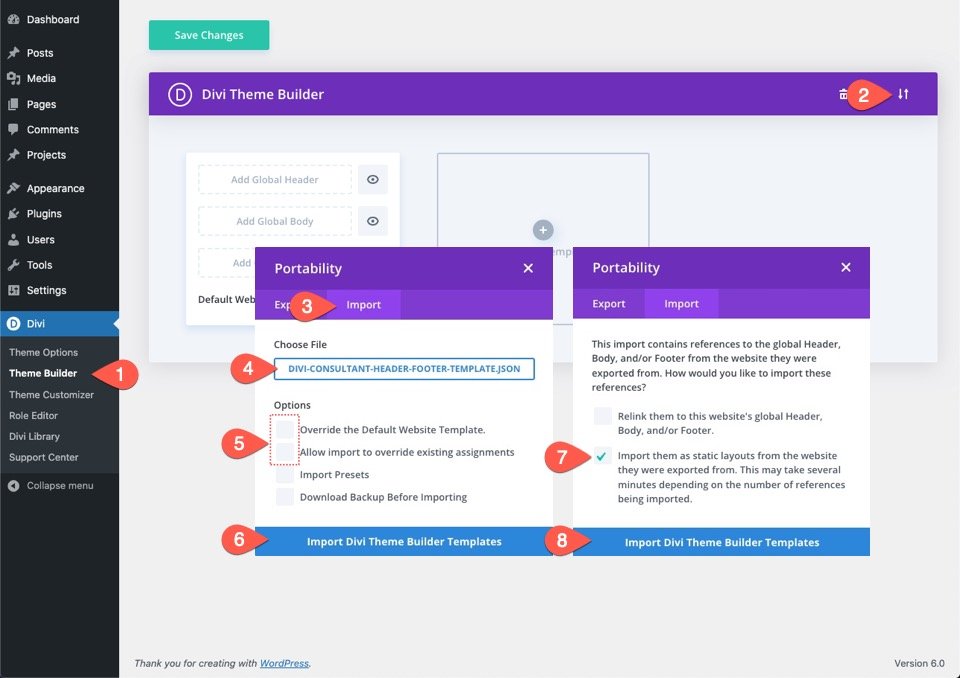
Begin nu- Klik op de knop Importeren rechtsboven op de pagina.
- Selecteer in de portabiliteits-pop-up het tabblad Importeren
- Kies het downloadbestand van uw computer (zorg ervoor dat u het bestand eerst uitpakt en gebruik het JSON-bestand).
- Schakel de opties uit die uw huidige sjablonen overschrijven.
- Klik vervolgens op de importeerknop.
- Selecteer de optie “Importeer ze als statische lay-outs…”.
- Klik daarna nogmaals op de import-knop.

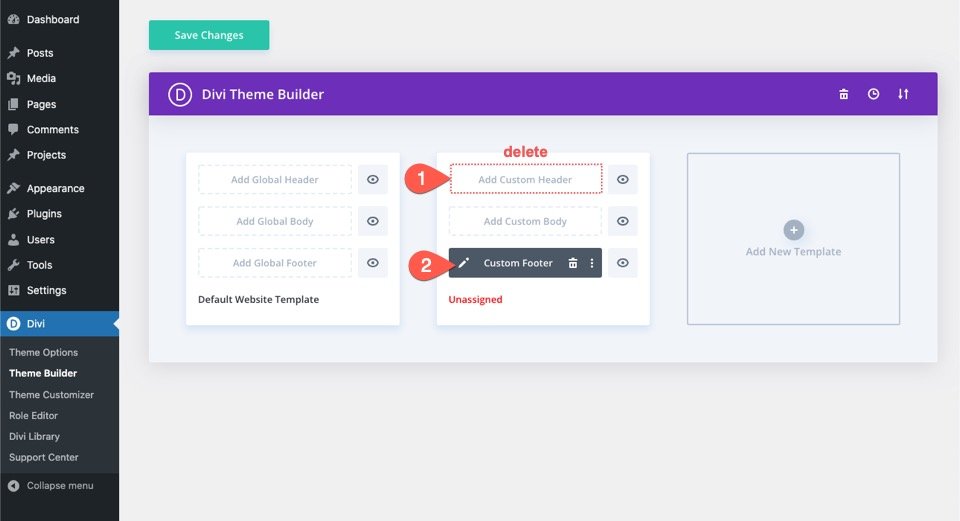
Nadat de sjabloon in Theme Builder is geladen, verwijdert u de koptekst van de sjabloon (we hebben deze hiervoor niet nodig) en klikt u om de voettekst van de sjabloon te wijzigen.

Achtergrondmasker toevoegen aan uw Divi-voettekst
Deze voettekst is opgebouwd uit een enkele sectie. We kunnen het achtergrondmaskerontwerp toepassen op het gedeelte dat de voettekstinhoud bevat, omdat we het gaan toevoegen aan de volledige voettekstachtergrond.
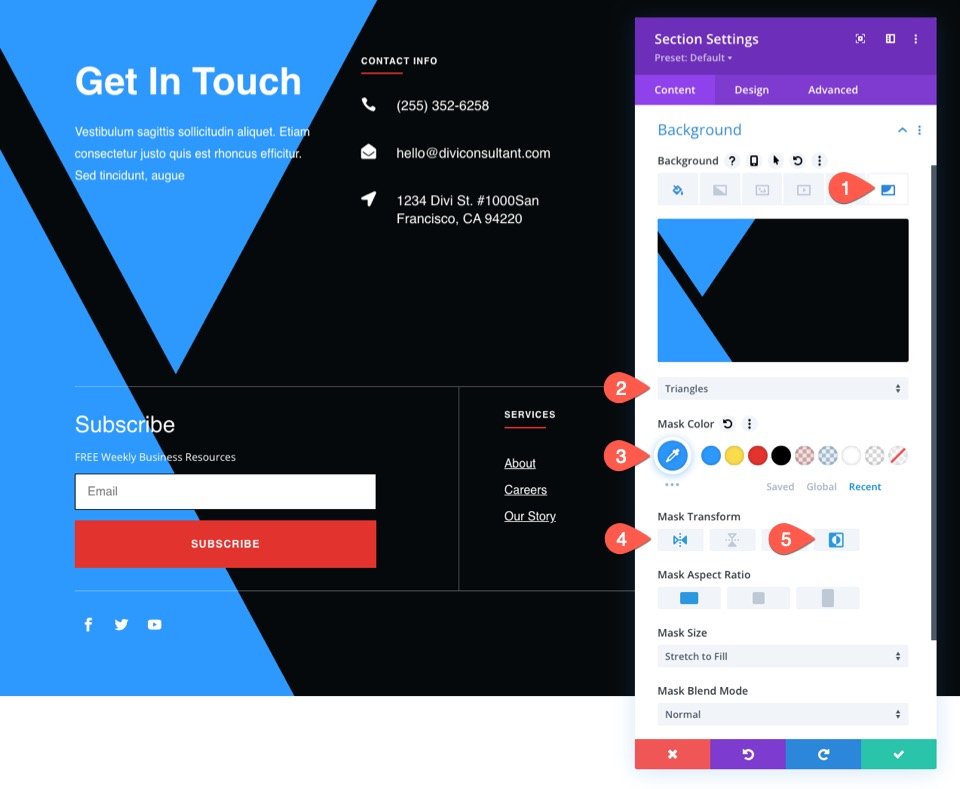
Ga hiervoor naar de instellingen van de sectie. Selecteer het tabblad Masker in de achtergrondinstellingen en pas als volgt een achtergrondmasker toe op de sectie:
- Masker: Driehoeken
- Maskerkleur: #2c98ff
- Maskertransformatie: horizontaal spiegelen, omkeren

Zo ziet het eruit op het bureaublad.

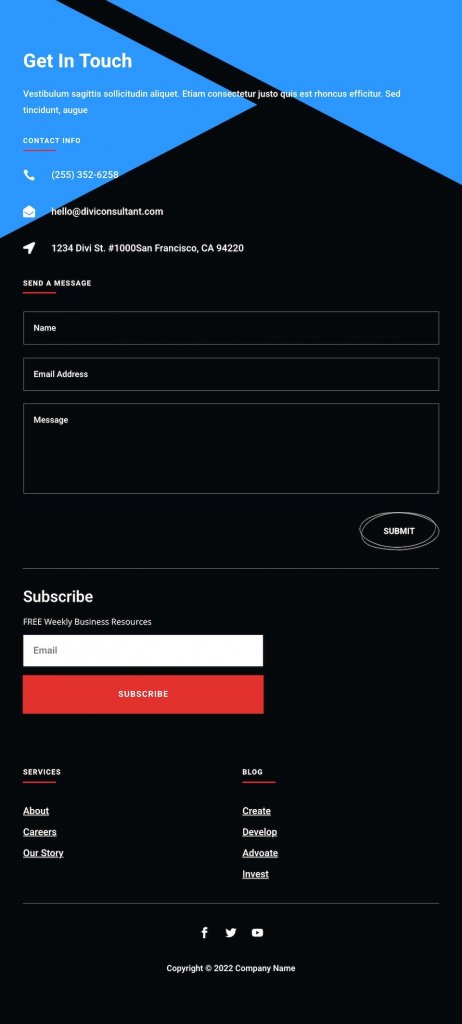
Mobiele responsiviteit
We moeten een paar wijzigingen aanbrengen in het ontwerp van het achtergrondmasker, zodat het er ook goed uitziet op mobiele apparaten. Elk masker kan verschillende aanpassingen vereisen, maar over het algemeen zou het volgende voor de meerderheid moeten werken.
Selecteer het tablet-tabblad na het activeren van de responsieve instellingen/tabbladen voor de achtergrondopties. Bewerk vervolgens de maskerinstellingen als volgt:
- Maskertransformatie: roteren
- Maskermaat: Pasvorm
- Maskerpositie: rechtsboven

Zodra het oorspronkelijke maskerontwerp klaar is, kunnen we experimenteren met andere maskers en maskerkleuren om aanvullende alternatieven voor het achtergrondontwerp van de voettekst te creëren. We kunnen net zo goed controleren hoe een paar anderen eruit zullen zien, omdat we maskers met een enkele klik kunnen veranderen.
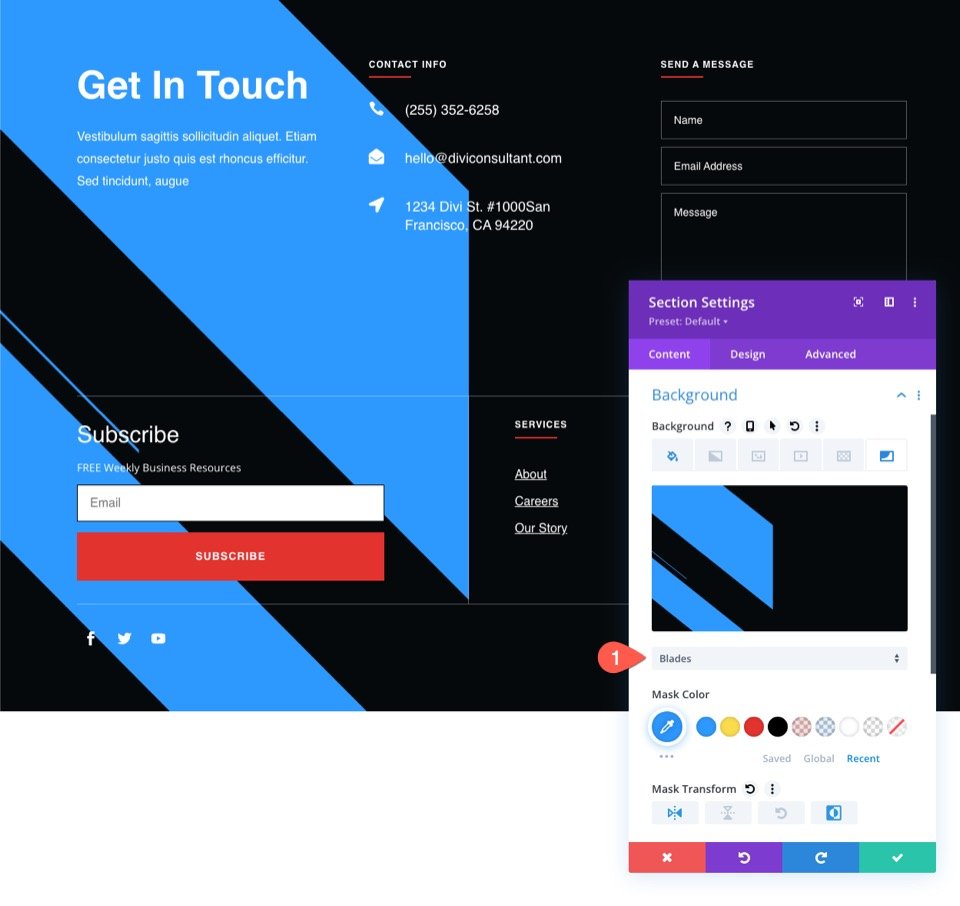
Voor het Blade Mask moet u bijvoorbeeld Blades selecteren in het gedeelte Achtergrond.

En het ontwerp ziet er zo uit.

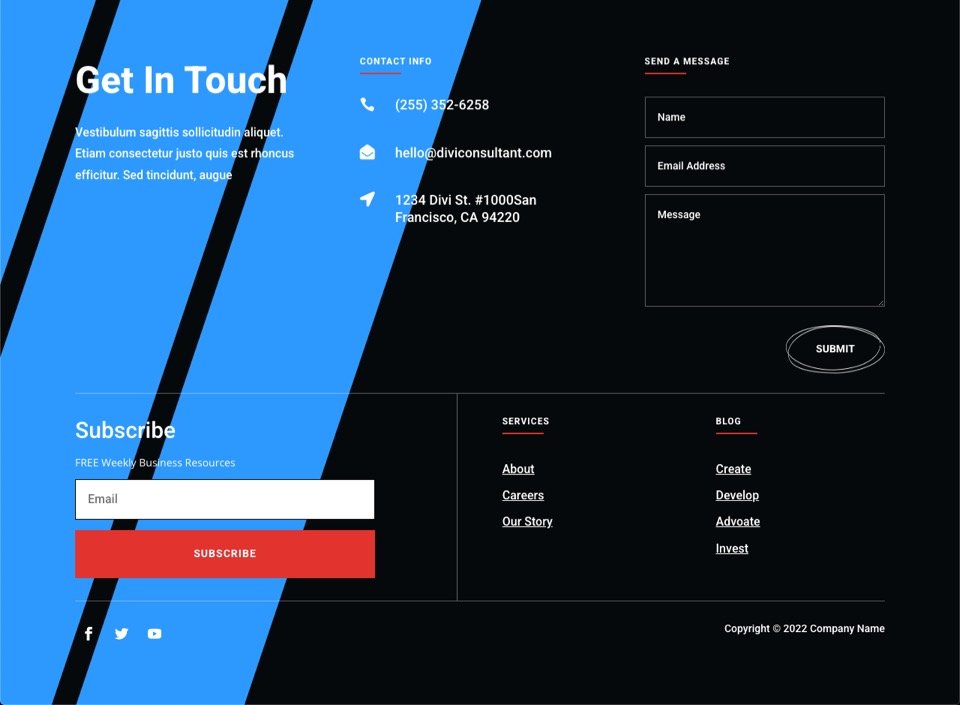
Nogmaals, als u Diagonale lijnen selecteert, ziet het ontwerp er als volgt uit.

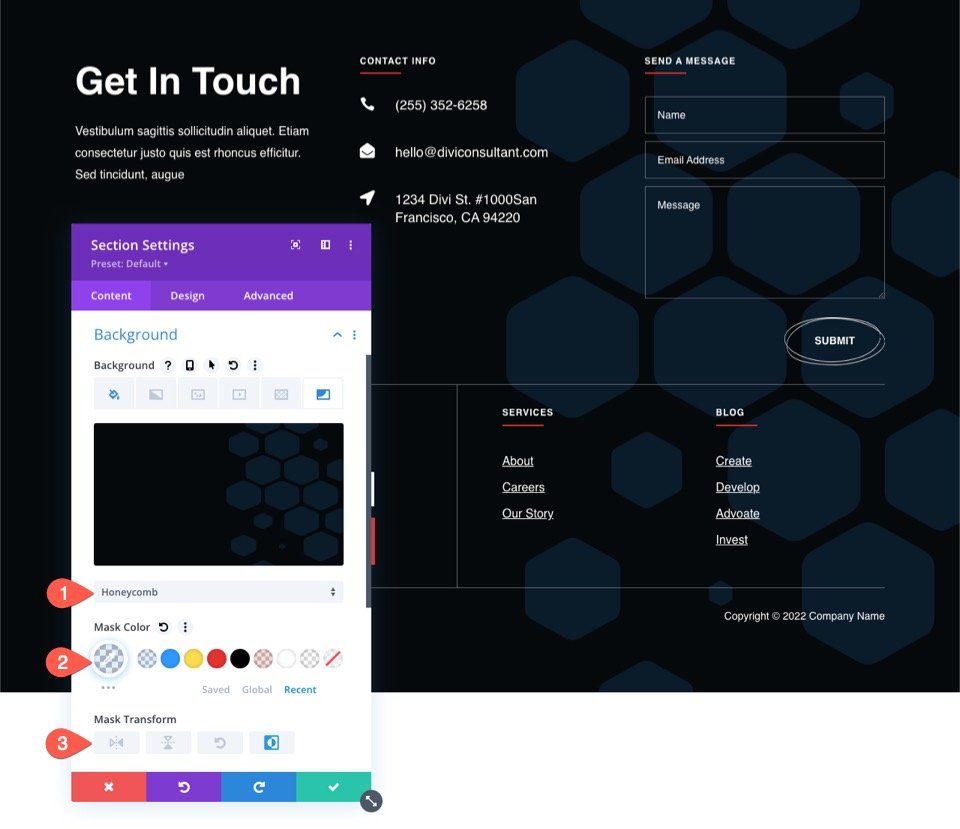
Om een subtieler (en donkerder) achtergrondmasker te maken met Honeycomb, past u de volgende wijzigingen toe:
- Masker: Honingraat
- Maskerkleur: rgba (44,152,255,0.18)
- Maskertransformatie: omkeren

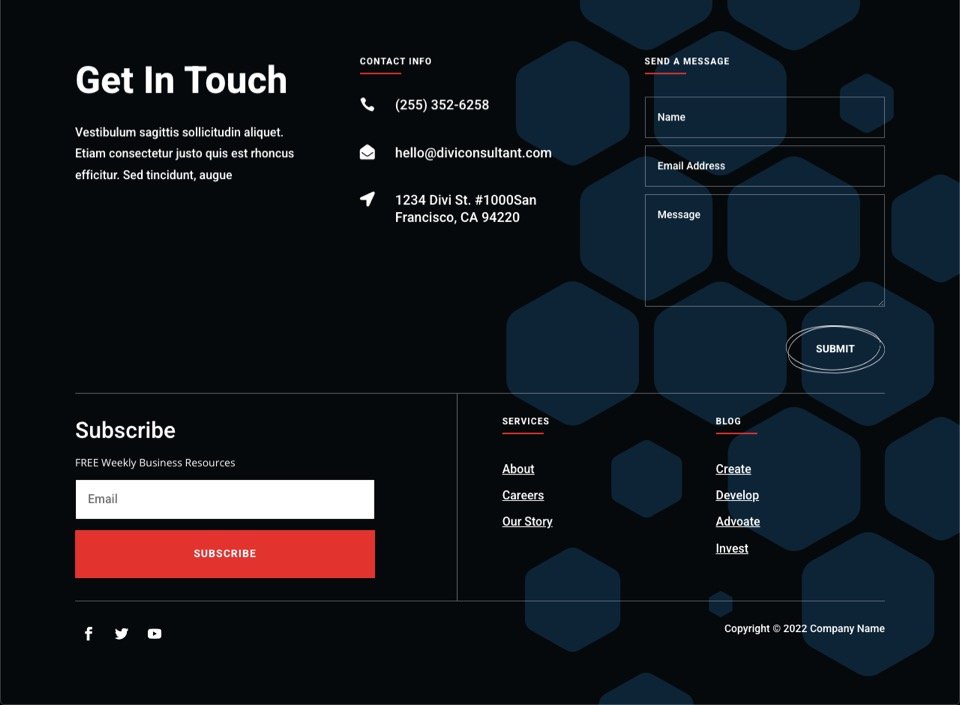
En hier is het resultaat.

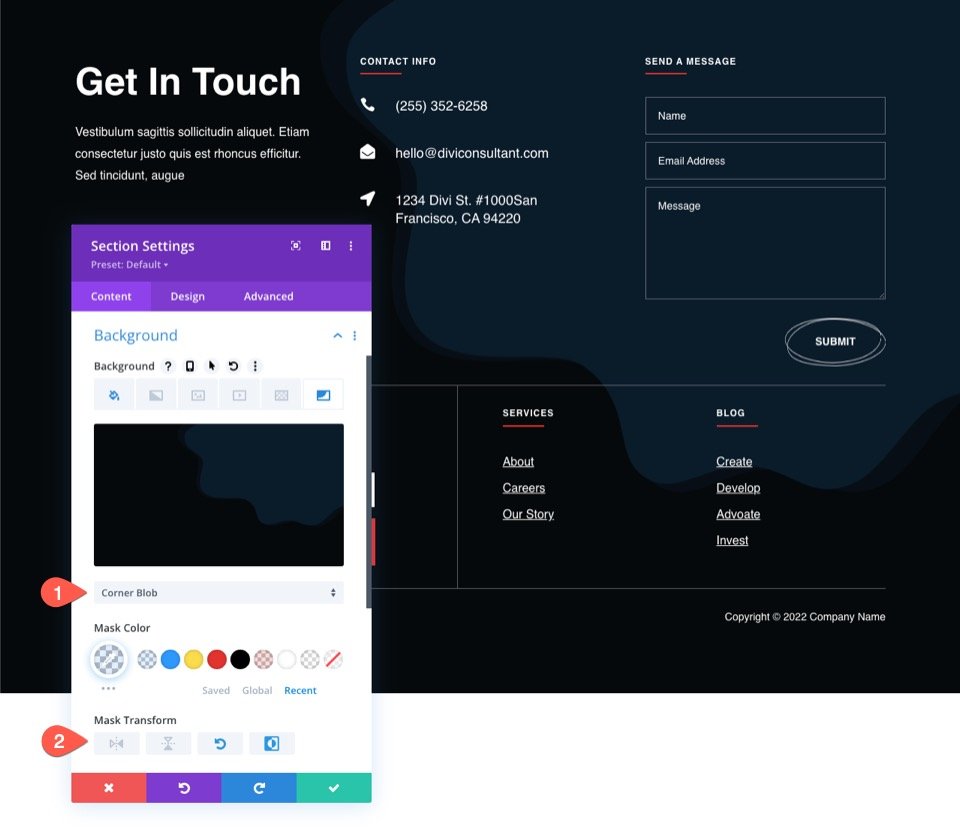
Het Corner Blob-masker kan worden gebruikt om een bescheiden frame-ontwerp te maken rond het contactformulier in de voettekst. Breng eenvoudig de volgende wijzigingen aan:
- Masker: Hoekvlek
- Maskerkleur: rgba (44,152,255,0.18)
- Maskertransformatie: roteren, omkeren

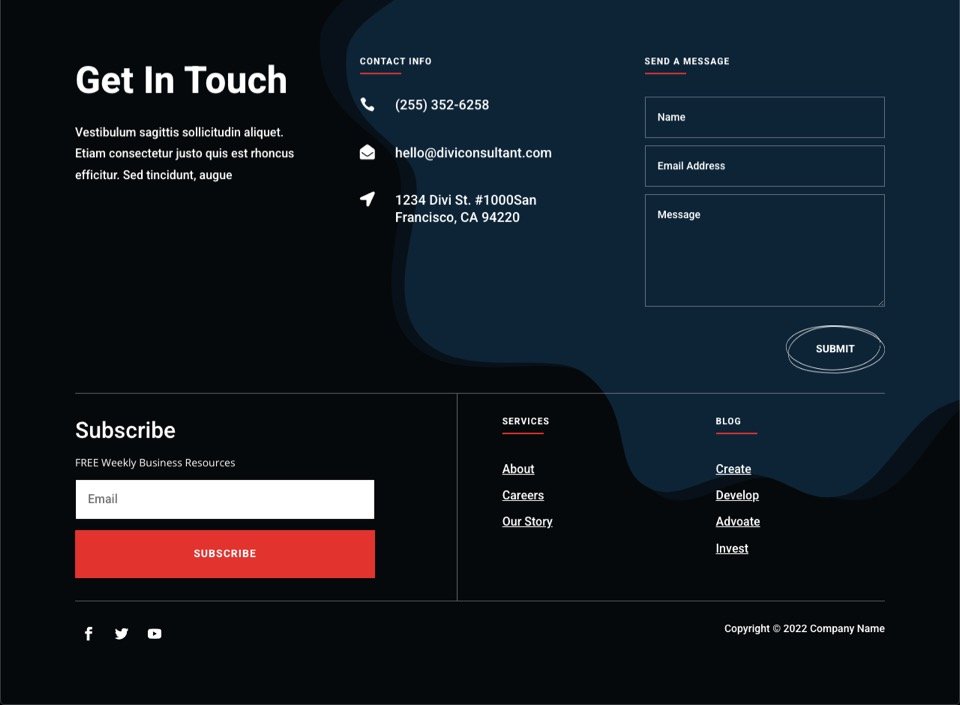
En hier is de uiteindelijke output.

Gedachten beëindigen
Met behulp van de ingebouwde achtergrondopties van Theme Builder en Divi kunt u eenvoudig een achtergrondmaskerontwerp voor uw voettekst maken. Speel gewoon met de verschillende maskers en verander keuzes om de beste voor uw voettekst te ontdekken. Vergeet niet om de juiste mobiele wijzigingen aan te brengen. Hopelijk komt dit van pas voor je eigen website of je toekomstige baan. Vergeet niet om andere Divi-tutorials te bekijken en deze tutorial met je vrienden te delen.




