Divi 's nieuwe achtergrondmaskers en -patronen zijn een van de meest opwindende nieuwe ontwerpelementen die aan het thema zijn toegevoegd. Elk masker en patroon kan worden gemengd met verschillende achtergrondelementen (zoals kleuren, foto's en verlopen) om met een paar klikken een oneindig aantal unieke combinaties te creëren.

Vandaag gaan we demonstreren hoe je een heldensectie kunt maken met behulp van Divi 's nieuwe achtergrondmaskers en -patronen. In deze les behandelen we de kritieke fasen die nodig zijn om achtergrondmaskers en -patronen te maken. Daarnaast laten we zien hoe u achtergrondafbeeldingen kunt rangschikken als aanvulling op een maskerontwerp. Dit zou u de nodige hulpmiddelen moeten bieden om snel de ideale heldensectie voor uw site te ontwerpen.
Ontwerplay-out
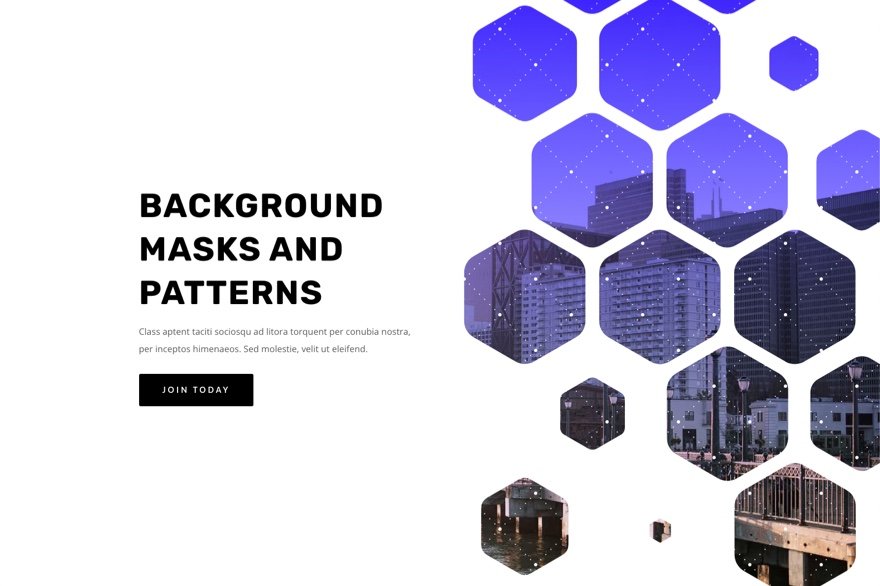
Dit is een beknopt overzicht van het ontwerp dat we zullen construeren in deze handleiding.
Het volgende is een illustratie van een sectie met een wit masker en patroon.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Met dit ontwerp is het veranderen van maskers en maskerposities zo eenvoudig als een paar klikken!
Ontwerpprocedure:
Maak een nieuwe pagina en selecteer om te bewerken met Divi builder. Selecteer vervolgens vanaf nul bouwen.
De lay-outstructuur maken
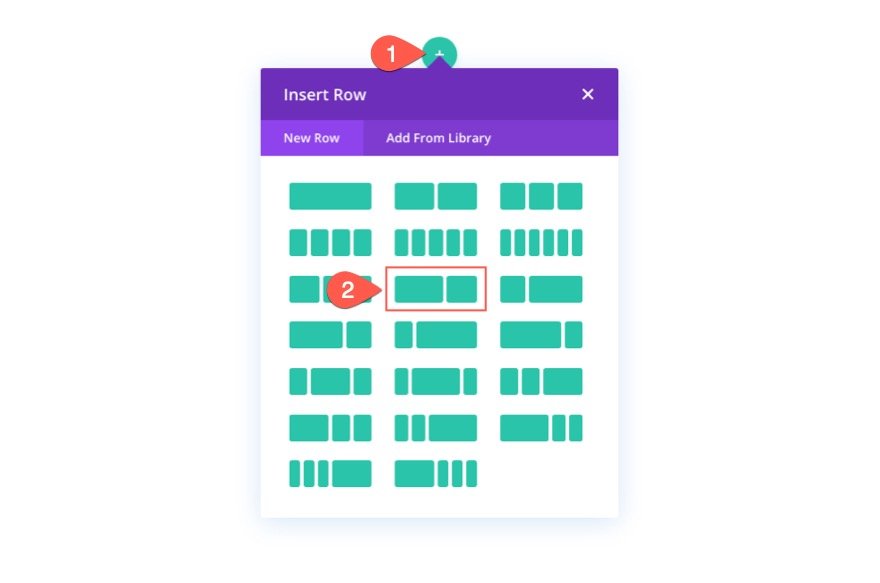
We gaan een klassieke lay-outstructuur gebruiken voor deze heldensectie, met de kop en oproep tot actie aan de linkerkant en een afbeelding (of visueel ontwerp) aan de rechterkant. Voor dit ontwerp gebruiken we Divi's achtergrondopties. Maar voordat we dit doen, moeten we een rij met twee kolommen maken om aan de rechterkant van de pagina ruimte te bieden voor onze sectie achtergrondmaskers en patronenontwerp.

Content toevoegen
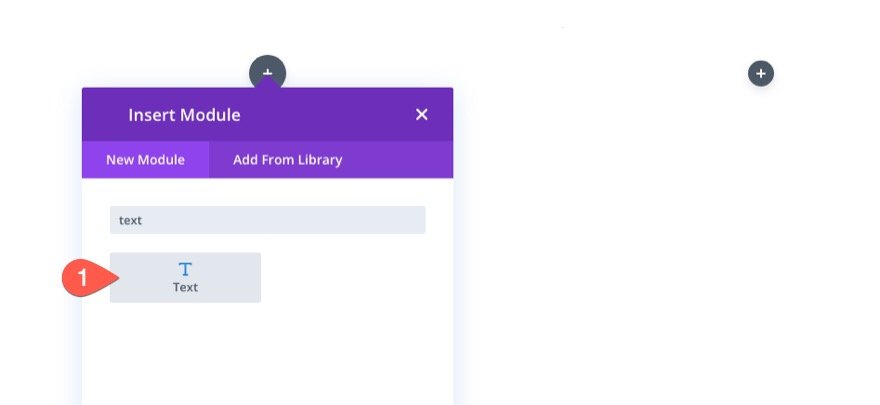
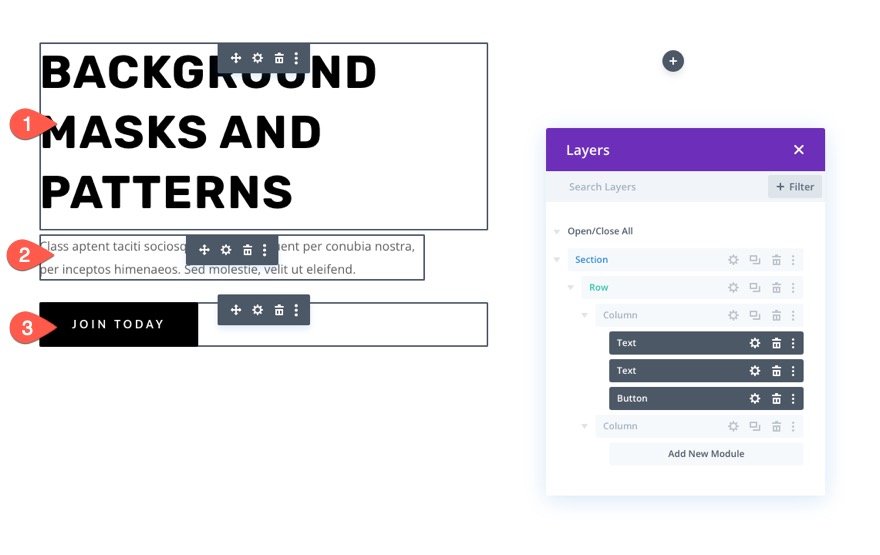
Tekstmodules voor uw hoofdkop, tekstmodules voor uw subkoppen en een knopmodule voor uw knop moeten allemaal in de linkerkolom (kolom 1) worden geplaatst.

Voeg inhoud toe aan alle modules.

U kunt de lay-out downloaden en later bekijken als u meer wilt weten over de individuele ontwerpparameters. We concentreren ons voorlopig op het achtergrondontwerp.
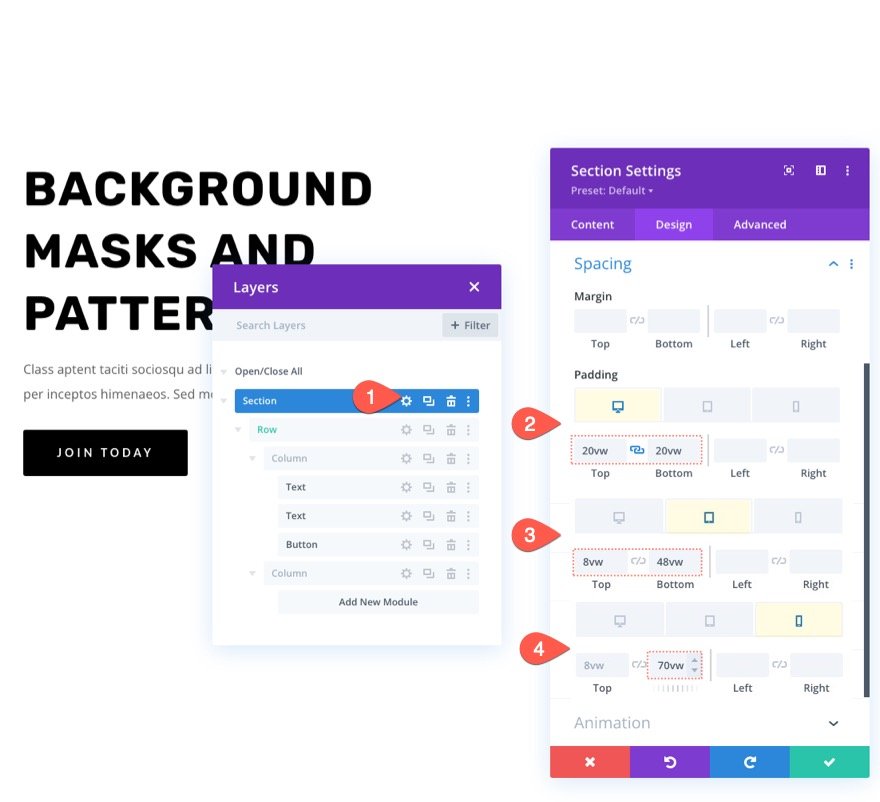
Verticale afstand
Het toevoegen van verticale hoogte aan de sectie is nodig om ons achtergrondontwerp groter en aantrekkelijker te laten lijken. Om dit te bereiken, voegt u eenvoudig opvulling toe aan de boven- en onderkant van het gebied. Om tegemoet te komen aan ons achtergrondontwerp wanneer de kolommen verticaal worden gestapeld, moeten we de opvulling voor tablet- en telefoonschermen wijzigen.
Ga naar de instellingenpagina van de sectie. De opvulling op het ontwerptabblad moet als volgt worden gewijzigd:
- Vulling: 20vw boven, 20vw onder
- Vulling (tablet): 8vw boven, 48vw onder
- Vulling (telefoon): 8vw boven, 70vw onder

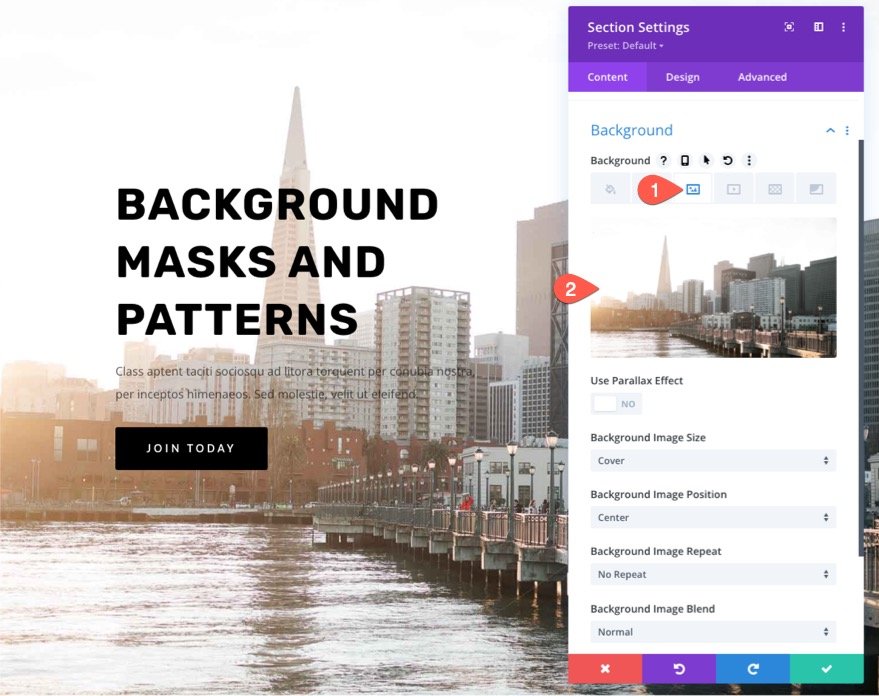
Achtergrondafbeelding en verloop
Vervolgens versieren we het gebied met een achtergrondafbeelding en verloop. Onthoud dat aan de rechterkant van de sectie het belangrijkste brandpunt van de achtergrondafbeelding wordt weergegeven, dus kies een afbeelding waarvan de rechterkant laat zien wat u wilt zien. Voor dit voorbeeld gebruiken we een afbeelding van een skyline van een stad. Er zijn veel visueel aantrekkelijke structuren aan de rechterkant van de foto, dus het past goed.
Upload de afbeelding naar het achtergrondgedeelte onder het tabblad Afbeelding.

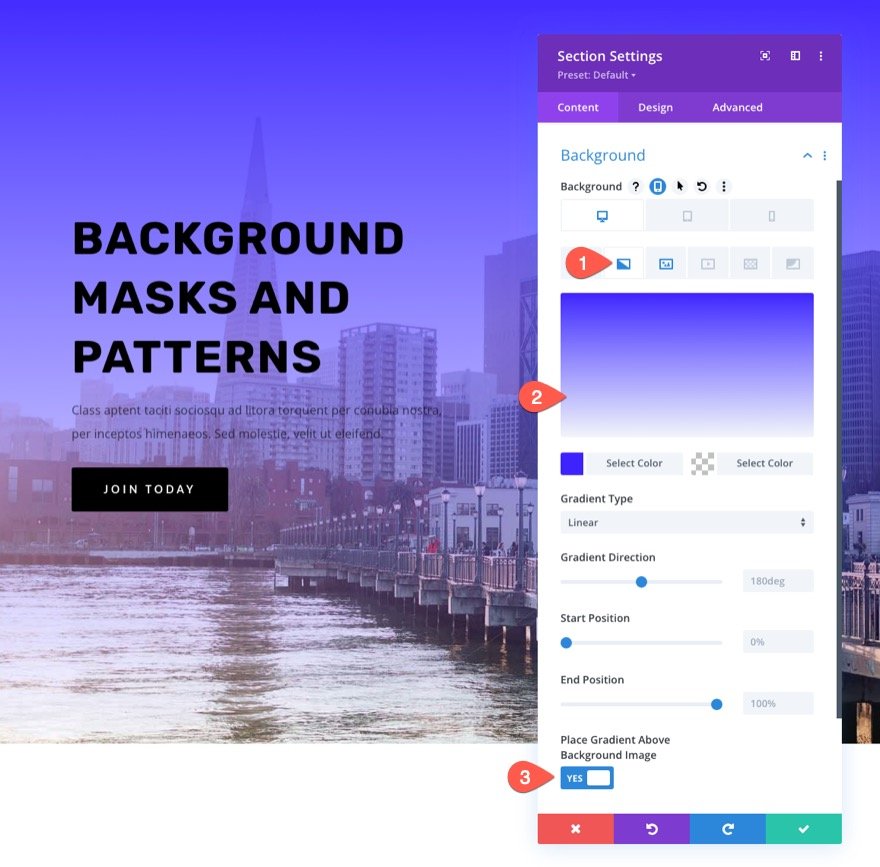
Een kleurverloop toevoegen aan een achtergrondafbeelding is een makkie met Divi. Voeg het volgende verloop toe aan de sectie-achtergrond in het verlooptabblad:
- Kleurverloop links: #3e22ff
- Rechts verloopkleur: transparant
- Plaats verloop boven achtergrondafbeelding: JA

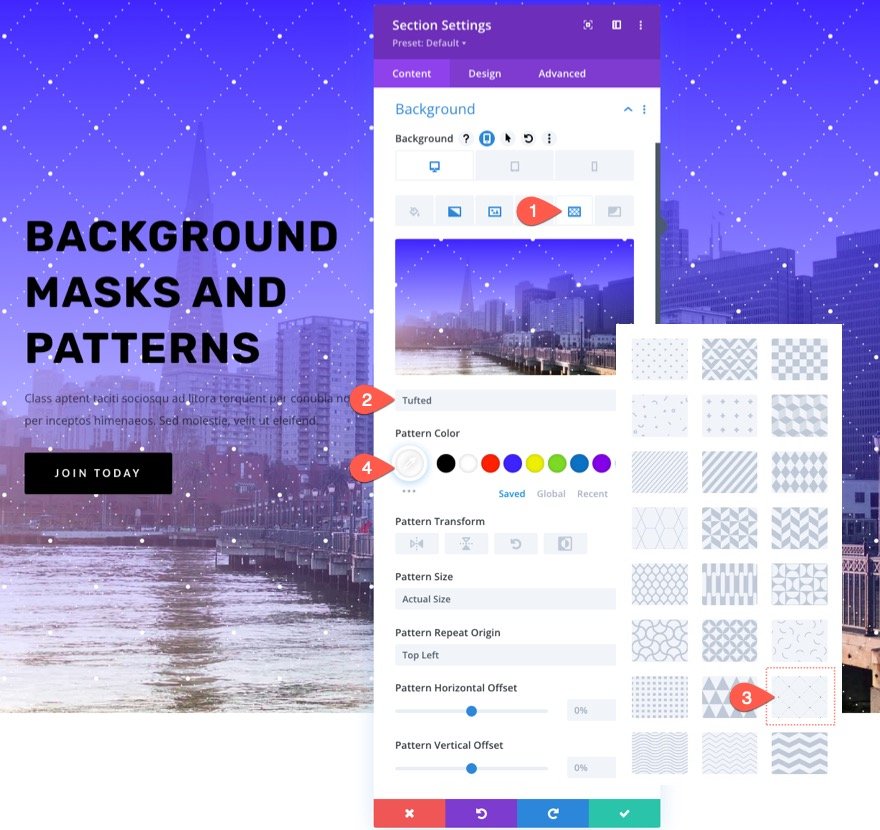
Achtergrondpatroon voor de sectie
Het is tijd om het ontwerp af te maken door een achtergrondpatroon toe te voegen dat past bij het verloop dat we voor onze achtergrondafbeelding hebben gemaakt. Door een klein patroon te gebruiken dat slechts een vleugje textuur toevoegt, creëren we in dit voorbeeld een meer unieke look.
Werk het volgende bij onder het tabblad Patronen:
- Achtergrondpatroon: getuft

Over het algemeen wordt aanbevolen om achtergrondpatronen zo bescheiden mogelijk te houden. De dekking van de kleur kan worden verminderd door aangepaste formaten te gebruiken voor kleinere patronen.
Achtergrondmasker voor de sectie
We zijn eindelijk klaar om een nieuw achtergrondmasker voor ons ontwerp uit te testen nu we ons achtergrondpatroon op zijn plaats hebben. Er zijn vele opties en variaties mogelijk. We gebruiken hier een honingraatmasker als voorbeeld.
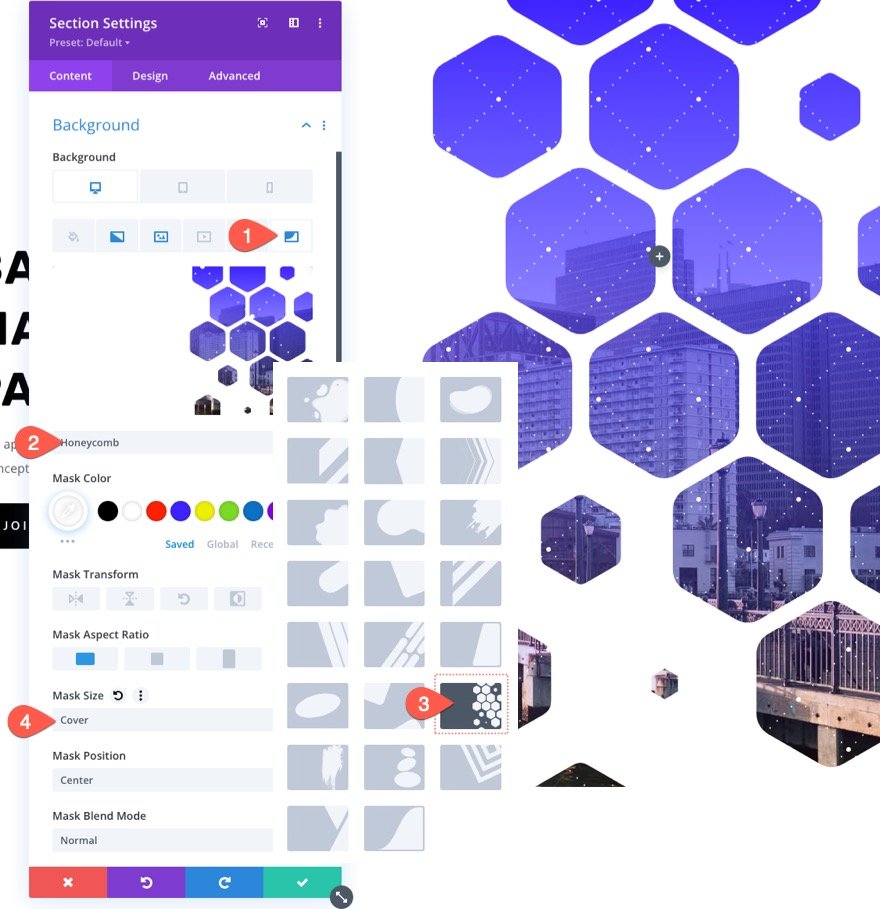
Het tabblad Maskers moet als volgt worden bijgewerkt:
- Masker: Honingraat
- Maskerkleur: #ffffff
- Maskergrootte: dekking

Achtergrondafbeelding aanpassen
Achtergrondmaskers stellen ons in staat om delen van onze achtergrondafbeelding te verbergen (of "gemaskeerd"). In dit geval is het mogelijk dat u de achtergrondafbeelding moet verplaatsen zodat het masker een bepaald deel ervan kan zien. Een gemakkelijke en effectieve methode om de achtergrondafbeelding opnieuw te positioneren, is door de bedieningselementen voor afbeeldingspositie en offset te gebruiken.
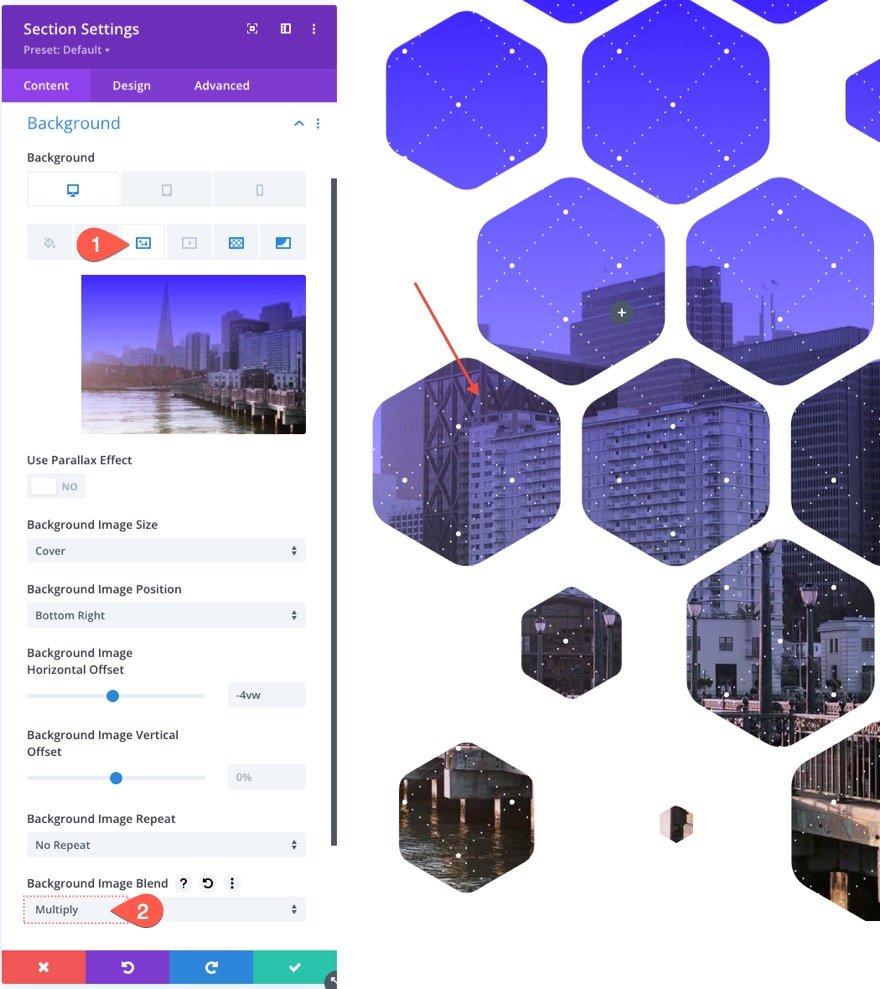
Als je goed naar deze afbeelding kijkt, zul je merken dat we hem iets naar rechts hebben verplaatst, zodat meer van de structuren te zien zijn.
Onder de afbeelding wijzigt het tabblad de volgende instellingen.
- Positie achtergrondafbeelding: rechtsonder
- Horizontale offset achtergrondafbeelding: -4vw
Een overvloeimodus gebruiken
Het toevoegen van een overvloeimodus aan al deze achtergrondstukken is een manier om creatief te worden. Overvloeimodi kunnen worden gebruikt om op creatieve wijze tal van achtergrondlagen (afbeeldingen, verlopen, maskers, enz.) in een van de beschikbare achtergronden samen te voegen.
In dit geval wordt de verloopkleur gebruikt om de achtergrondafbeelding samen te voegen. Dit kan worden gedaan door naar het tabblad Achtergrondafbeelding te gaan, de verloopkleur te selecteren en vervolgens als volgt een overvloeimodus toe te voegen:
- Mengmodus: Vermenigvuldigen

Het achtergrondverloop wordt vermenigvuldigd met de huidige overvloeimodus van de huidige laag (in dit geval de achtergrondafbeelding). Om het effect te visualiseren, denk aan een diaprojector met twee dia's op elkaar gestapeld. Een donkerdere mix van de twee afbeeldingen zou worden gecreëerd als u ze op een scherm zou projecteren.
Ontvankelijkheid
Het is ook van cruciaal belang om het achtergrondmasker zo te ontwerpen dat het er uitstekend uitziet op mobiele apparaten. Vanwege de ingebouwde opties is dit proces heel eenvoudig. Om ruimte te maken voor ons achtergrondontwerp, hebben we tablet- en telefoonschermen al opgevuld met een extra laag opvulling. Het masker kan nu worden geoptimaliseerd voor mobiele apparaten door simpelweg de parameters voor achtergrondtransformatie en beeldverhouding aan te passen.
Activeer de responsieve opties onder het maskertabblad en breng de volgende wijzigingen aan:
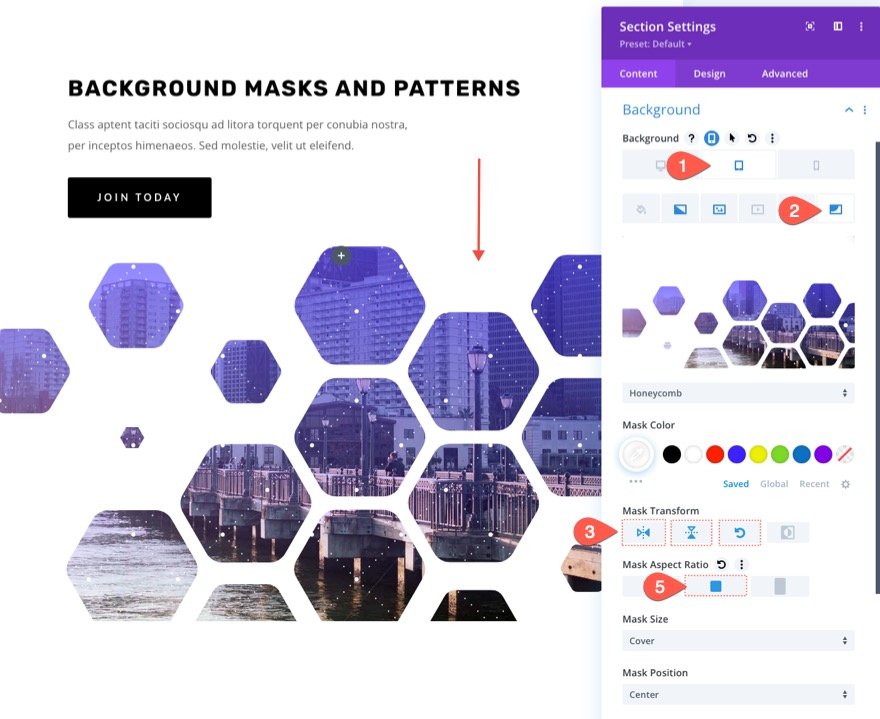
Op tablet…
- Maskertransformatie: verticaal spiegelen, horizontaal spiegelen, roteren
- Beeldverhouding masker: Vierkant

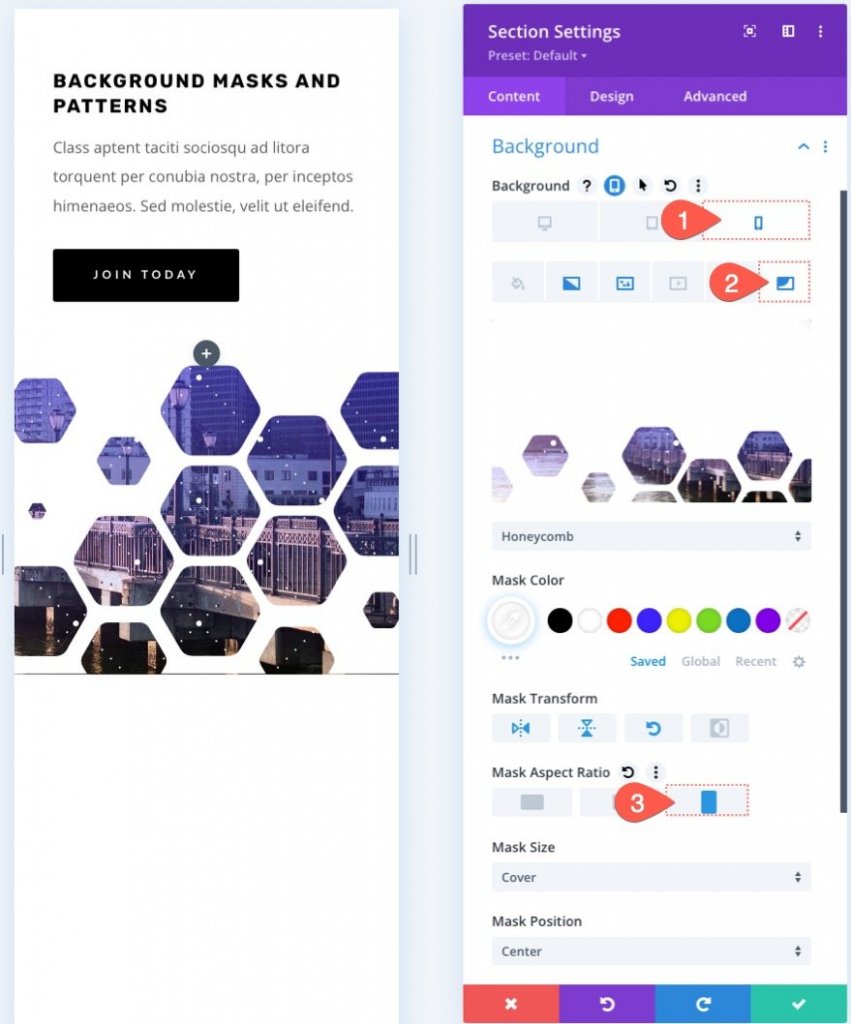
Op mobiel…
- Maskertransformatie: verticaal spiegelen, horizontaal spiegelen, roteren
- Beeldverhouding masker: Portret

Donkere versie
Verander eenvoudig de achtergrondmaskerkleur in een donkere tint als u een donkere versie van dit ontwerp (zoals zwart) wilt. Pas vervolgens de kleur van het patroon aan. Gebruik wit om de kop- en subkoptekst te laten opvallen. U kunt ook de kleur van de knoppen wijzigen. Hier is een kijkje in de donkere versie.

Laatste voorbeeld
Dus hier is ons definitieve ontwerp. Het is de donkere versie van onze ontwerpvoorbeeld.

Slotwoorden
Met Divi 's achtergrondmaskers en patronen kan het heel leuk zijn om een heldensectie voor je website te maken. De achtergrondselecties zijn eenvoudig aan te passen, zodat het ontwerp precies is wat u zoekt. Om uw achtergrond verder aan te passen, zijn er een hele reeks andere opties (zoals overvloeimodi) die u kunt gebruiken. Bovendien kunnen niet alleen secties, maar elk Divi- element worden versierd met maskers en patronen. Dus ga je gang en speel ermee!




