Heb je je altijd al afgevraagd hoe je extra informatie aan je artikel of je bericht kunt toevoegen met Elementor op WordPress, zoals het opslaan van je eigen aangepaste gegevens en deze vervolgens op je website te gebruiken, wanneer en hoe je maar wilt?

Maak je geen zorgen meer, want Advanced Custom Fields biedt je de oplossing.
Wat zijn aangepaste velden in WordPress?
Aangepaste velden zijn geavanceerde WordPress-functies die u helpen extra informatie toe te voegen aan bepaalde berichten of artikelen op uw website. Die extra informatie wordt ook wel 'metadata' genoemd. Met aangepaste velden kunt u dynamische functies op uw website maken, en deze informatie die aan uw website wordt toegevoegd, is gebaseerd op het aandachtsgebied van uw website.
Als u bijvoorbeeld een eCommerce-website heeft die kinderartikelen verkoopt voor kinderen tussen 1-10 jaar, wilt u wellicht aangepaste velden maken waarin de artikelen voor kinderen worden gegroepeerd op basis van hun leeftijd.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOver het algemeen kunt u, op basis van de behoefte van de website, extra aangepaste velden toevoegen.
Aangepaste velden toevoegen in WordPress
Er zijn veel manieren waarop men aangepaste velden in WordPress kan toevoegen. Een daarvan is de standaard aangepaste veldoptie die is ingebouwd in WordPress, en een andere manier is door een plug-in te gebruiken.
Aangepaste velden toevoegen met behulp van standaard ingebouwde WordPress-functionaliteit
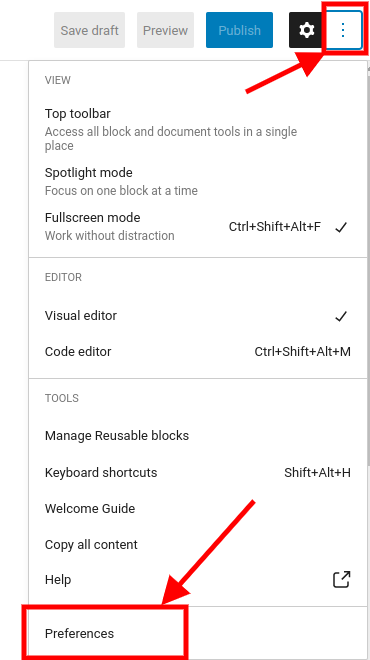
Laten we beginnen met te kijken hoe we aangepaste velden kunnen toevoegen vanuit de standaard WordPress-editor. In de standaard WordPress-editor kunnen we aangepaste velden aan ons bericht toevoegen wanneer we naar de schermopties gaan, dit zijn de drie verticale stippen in de rechterbovenhoek van uw scherm. Nadat je op de schermopties hebt geklikt, klik je onderaan op voorkeuren.

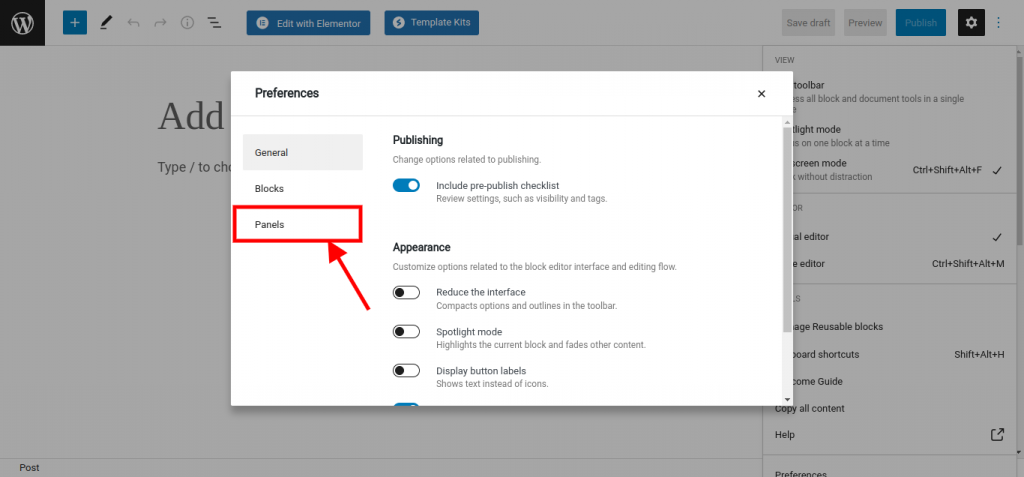
Nadat u op voorkeuren hebt geklikt, klikt u op het paneel in het nieuwe venster dat verschijnt.

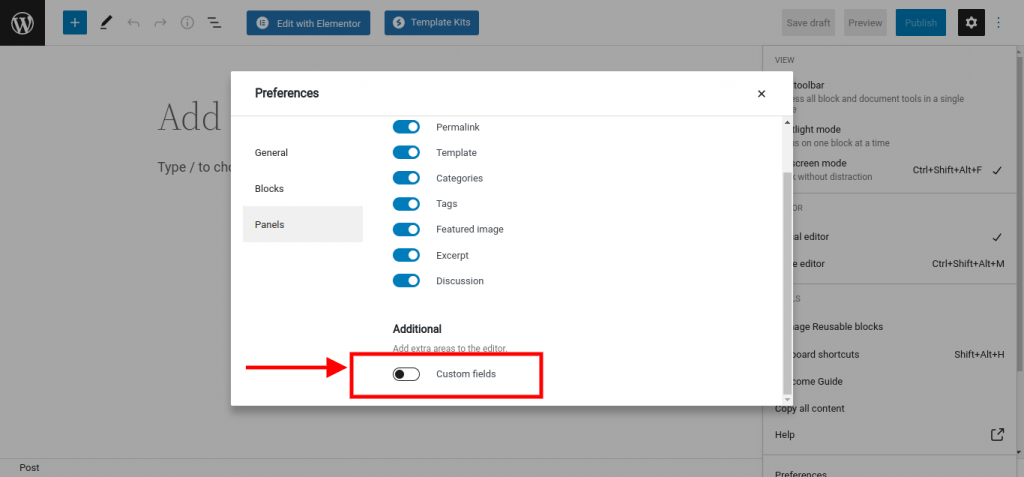
Nadat u op 'panelen' hebt geklikt, verschijnen er andere opties op het scherm met schakelknoppen, en op de laatste die de kop 'Aanvullend' bevat, ziet u de optie 'aangepast veld' met een schakelknop aan de zijkant, links naar het.

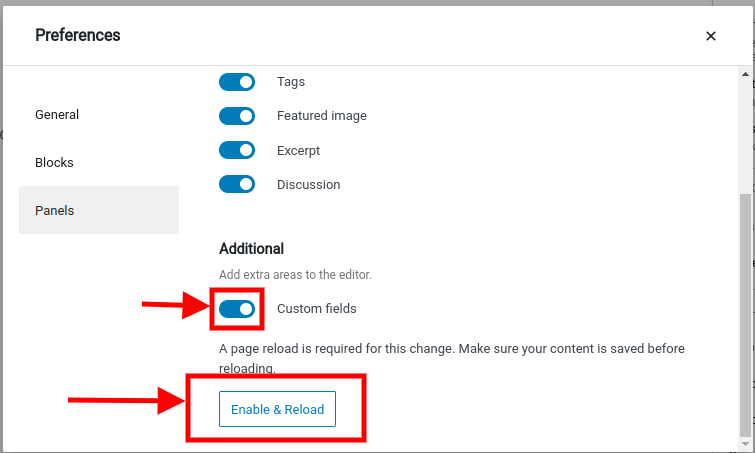
Na het inschakelen van de schakelknop voor aangepaste velden, verschijnt er een andere knop en daarop staat 'Enable & Reload'.

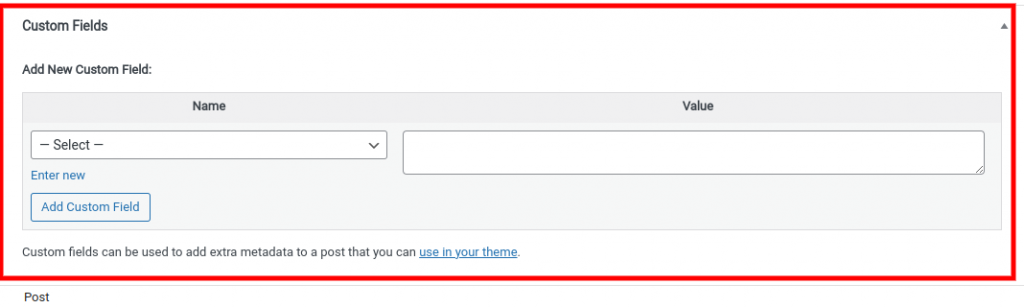
Nadat u op die knop hebt geklikt, wordt de pagina opnieuw geladen en wordt een nieuw scherm weergegeven met de aangepaste veldopties ingeschakeld.

Vanaf hier kunt u uw aangepaste veldgegevens invoeren met behulp van sleutel/waarde-paren.
Aangepaste velden toevoegen met behulp van de plug-in Geavanceerde aangepaste velden en Elementor Pro
Geavanceerde aangepaste velden is een van de meest gebruikte plug-ins voor aangepaste velden voor WordPress. Er is een gratis en betaalde versie beschikbaar voor deze plug-in. De betaalde versie biedt meer flexibiliteit en functies. Maar in deze zelfstudie laten we u zien hoe u de gratis versie kunt gebruiken.
Het is belangrijk op te merken dat de gratis Elementor-plug-in je niet de mogelijkheid geeft om aangepaste velden toe te voegen. Deze optie wordt alleen geleverd met Elementor Pro.
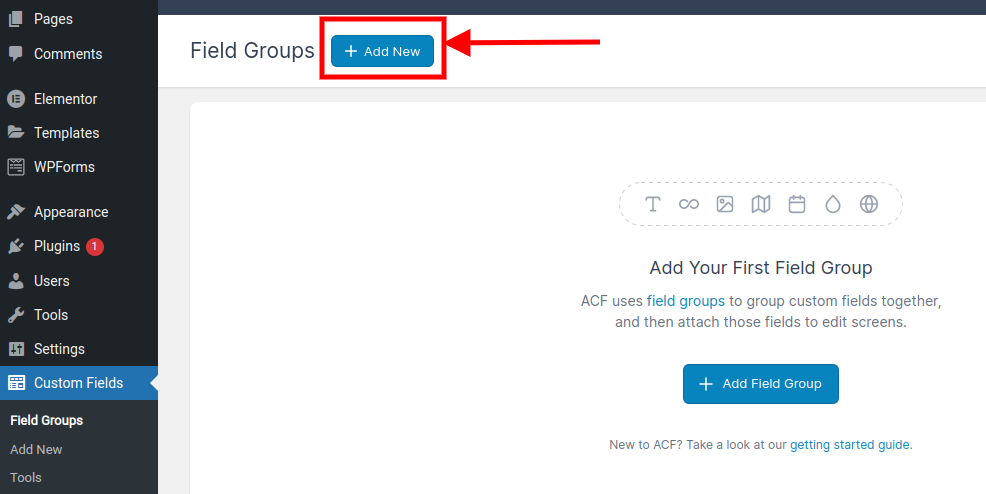
Ga om te beginnen naar de plug-ins en zoek naar Geavanceerde aangepaste velden, installeer de plug-in en activeer. Ga na het activeren naar het WordPress-dashboard en aan de linkerkant waar u het menu op het dashboard hebt, klik op Aangepaste velden en klik vervolgens op Nieuw toevoegen , of u kunt ook op Nieuw toevoegen klikken, zoals te zien is aan de bovenkant van het venster.

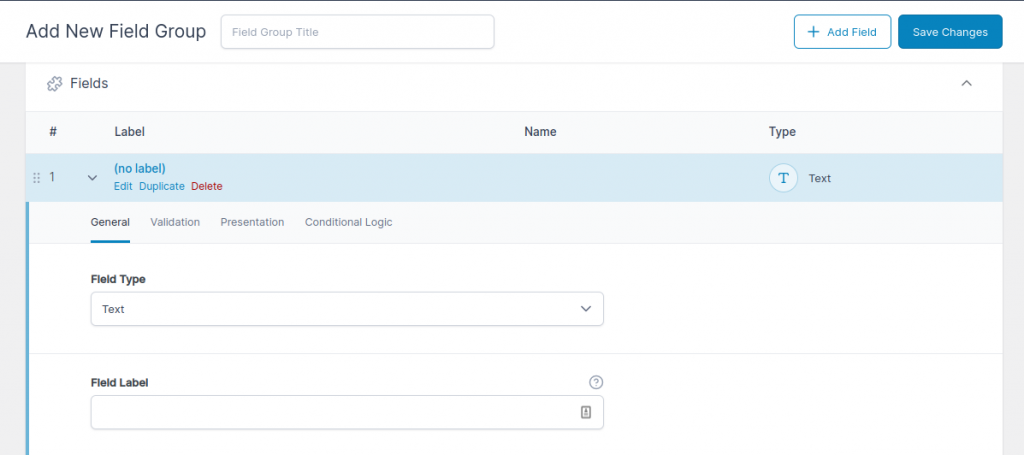
Nadat u op de knop Nieuw toevoegen hebt geklikt, wordt het veldformulier geopend en moet u de naam van het aangepaste veld opgeven en vervolgens op Veld toevoegen klikken. Nadat u op de knop Veld toevoegen hebt geklikt, wordt het veldformulier geopend en moet u aangepaste veldgegevens toevoegen. Voeg alle parameters in het formulier toe en klik vervolgens opnieuw op de knop veld toevoegen.

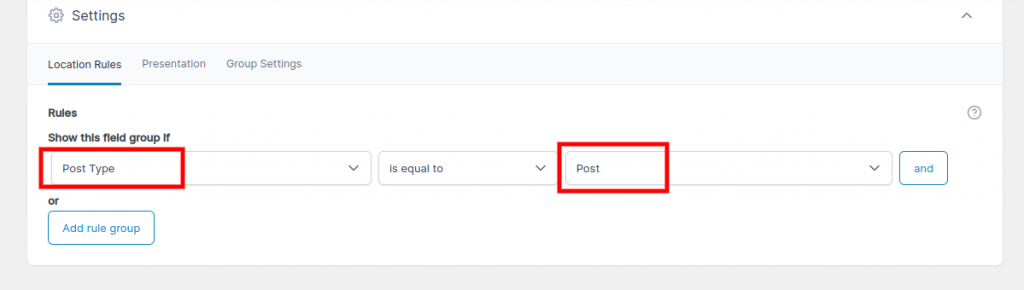
Extra aangepaste velden kunnen worden toegevoegd wanneer u op de knop veld toevoegen klikt. Nadat u de informatie over het aangepaste veld hebt toegevoegd, gaat u verder naar het locatiegedeelte waar u kunt selecteren waar u het veld wilt weergeven.

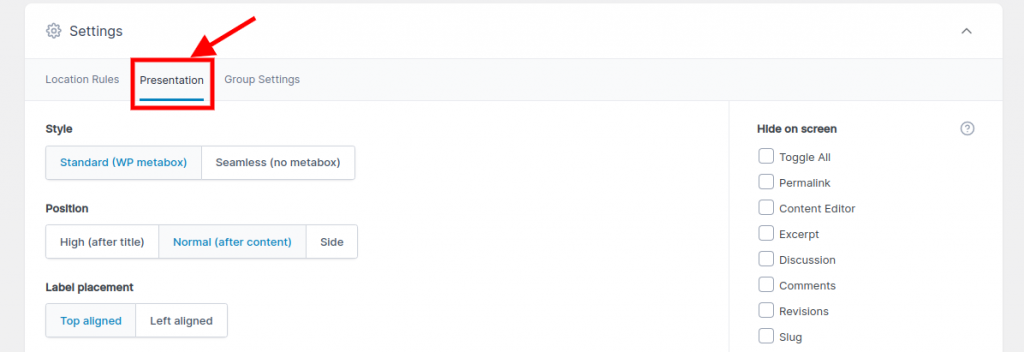
Ga naar het instellingengedeelte om de stijl, positie, plaatsingen en andere instellingen voor uw aangepaste veld in te stellen.

De aangepaste velden toevoegen in Elementor Pro
Door de bovenstaande processen te volgen, wordt uw aangepaste veldtype gemaakt, nu moet u het aangepaste veld aan uw pagina toevoegen. U moet Elementor pro hebben geïnstalleerd om het aangepaste veld toe te voegen.
Open een pagina met de Elementor-editor en maak een sectie en voeg een nieuwe widget toe. Klik op het tabblad inhoud op het dynamische pictogram en selecteer Geavanceerde aangepaste velden.

Conclusie:
Door het hele proces op een ordelijke manier te volgen, kunt u aangepaste velden toevoegen op zowel WordPress als Elementor Pro.




