Je hebt ze overal gezien! Die opvallende lintjes zorgen ervoor dat je op een product wilt klikken, je wilt aanmelden voor een nieuwsbrief of een deal wilt sluiten. Je weet dat ze werken. U weet dat ze uw conversies kunnen stimuleren. Maar je weet ook dat het lastig is om ze met Elementor te maken.

Je hebt geprobeerd ze toe te voegen aan je WordPress-website, maar je bent gefrustreerd en teleurgesteld geraakt. Je hebt uren verspild met het aanpassen van de instellingen, het aanpassen van de marges en het rommelen met de code. Je hebt je afgevraagd waarom Elementor geen eenvoudige widget voor linten heeft. Je wenste dat er een gemakkelijkere manier was.
Nou, raad eens? Er bestaat.
In deze blogpost laat ik je zien hoe je binnen enkele minuten aangepaste linten op WordPress kunt toevoegen met Elementor. Er is geen codering vereist. Geen plug-ins nodig. Slechts een paar eenvoudige stappen en wat creatieve CSS met ZEER WEINIG HTML.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuKlinkt te mooi om waar te zijn, toch?
Aan het einde van dit bericht kun je prachtige linten maken voor elk doel, elke stijl en elke positie. U kunt ervoor zorgen dat uw website zich onderscheidt van de massa en meer aandacht, klikken en verkopen trekt.
Ben je klaar om te leren hoe je aangepaste linten kunt toevoegen aan WordPress met Elementor ?
Laten we beginnen.
Waarom zou je linten gebruiken?
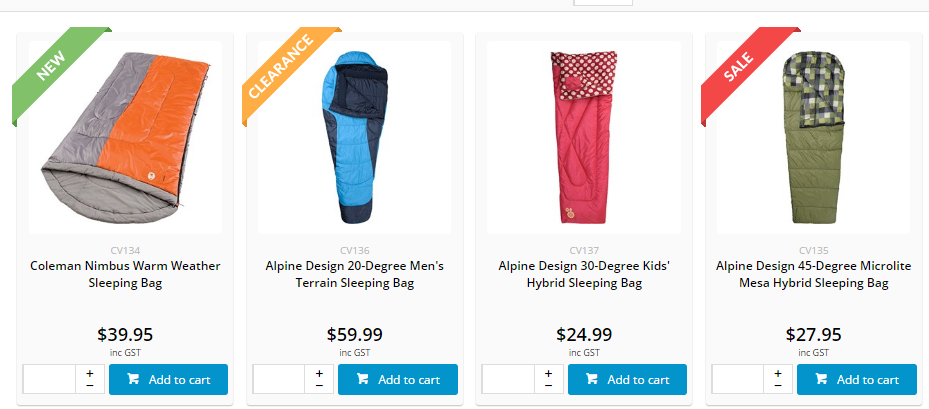
Linten worden gebruikt om de bezoeker op de hoogte te stellen van een uitverkoop of korting zodra hij op uw website arriveert.
Linten zijn een geweldige manier om uw bezoekers direct aan te trekken wanneer u een aankondiging doet. Als u bijvoorbeeld een korting op een bepaald product heeft aangekondigd en vervolgens het kortingslint op de miniatuur van dat product aanbrengt, zal de gebruiker onmiddellijk op het product klikken.

Linten zijn visueel aantrekkelijk als ze op een bepaalde manier worden gebruikt. Ze kunnen de gebruiker helpen bij het doorlopen van niet-gerelateerde producten en het verbeteren van de conversies en verkopen van uw website.
Aangepaste linten toevoegen met Elementor
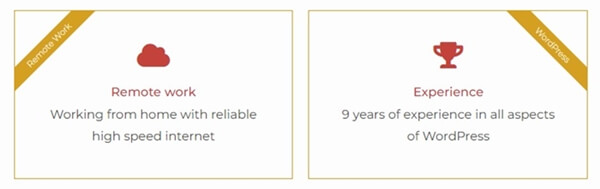
Hieronder ziet u een afbeelding van wat u gaat doen.

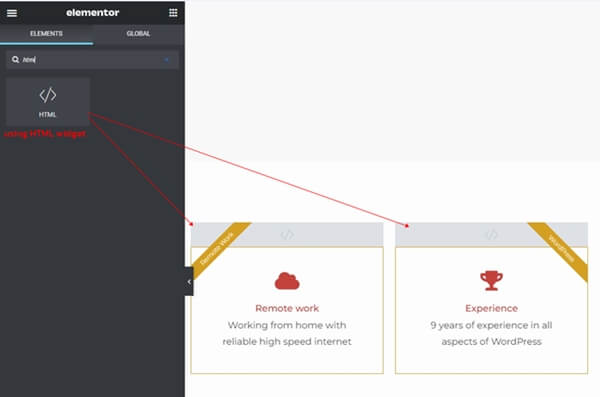
Om het proces te starten, moet je een Inner-sectie toevoegen waar we de widgets zullen toevoegen.
In wezen heeft uw sectie twee kolommen die u samenstelt. U kunt elk type widget aan de kolom toevoegen, inclusief afbeeldingen en pictogramvakken. De HTML-codewidget wordt vervolgens aan het begin van de kolom toegevoegd. Ten slotte hebben we CSS- en HTML-code toegepast om het lint te stylen zoals hierboven te zien is.
We gebruiken de HTML-widget om het lint te maken. In dit bericht maken we twee lintrichtingen. De linkerbovenhoek van de kolom heeft er één. In de rechterbovenhoek van de kolom staat er nog een.

Voeg aan het begin van de kolom een HTML-widget toe. De kolomcontainer bevat de HTML-widget.
Werk nu de HTML-widget bij met de volgende CSS- en HTML-code. Deze code genereert het lint in de linkerbovenhoek van de kolom.
Lint linksboven:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Sla de wijzigingen op nadat u klaar bent om het resultaat van het linkerlint te zien.
Lint rechtsboven:
Als u het lint aan de rechterbovenhoek van de kolom wilt toevoegen. De volgende HTML-code wordt toegevoegd aan de HTML-widget.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Sla de wijzigingen op nadat u klaar bent om het resultaat van het rechterlint te zien.
Verwijder de ruimte tussen de onderstaande widget en het lint.
Omdat de div-tag voor ons lint is toegevoegd. Hierdoor verschijnt de opening tussen de widget en ons lint. U kunt de negatieve marge van de widget bovenaan instellen om de spatie te elimineren.
In mijn geval heb ik het lint van de Icon Box-widget gemaakt. Daarom plaatste ik de HTML-widget boven de widget voor het pictogramvenster.
Vervolgens heb ik via het tabblad 'Geavanceerd>Lay-out' de marge bovenaan van de Icon Box-widget aangepast naar -20px. Ik heb geen ruimte meer tussen de Icon Box-widget en het lint.
Conclusie
Je bent aan het einde van deze blogpost gekomen. Gefeliciteerd! U hebt binnen enkele minuten geleerd hoe u aangepaste linten op WordPress kunt toevoegen met Elementor . Je beheerst de kunst van het gebruik van HTML en CSS om verbluffende linten te maken voor elk doel, elke stijl en elke positie.
Misschien ben je op dit moment trots op jezelf. En dat zou jij ook moeten zijn. Je hebt zojuist een krachtig hulpmiddel aan je WordPress-arsenaal toegevoegd. Je hebt zojuist je Elementor-vaardigheden verbeterd. U heeft zojuist uw website aantrekkelijker, aantrekkelijker en winstgevender gemaakt.
Maar het kan ook zijn dat u zich een beetje zenuwachtig voelt. U vraagt zich misschien af of u dit zelf kunt doen. Het kan zijn dat u twijfelt aan uw capaciteiten. U denkt misschien dat dit te moeilijk, te ingewikkeld of te tijdrovend is.
Maak je geen zorgen. Je hebt dit.
Je hebt het moeilijke deel al gedaan. Je hebt de stappen al gevolgd en de resultaten gezien. Je hebt jezelf al bewezen dat je dit kunt. Het enige dat u nu hoeft te doen, is oefenen, experimenteren en plezier hebben
Dus waar wacht je op?
Ga je gang en laat je innerlijke lintmeester los. Ga aan de slag en laat uw website schitteren. Ga je gang en verbaas je bezoekers, maak indruk op je klanten en laat je bedrijf groeien.




