Lettertypen zijn een essentieel onderdeel van de merktaal van elke website. Bovendien geeft het ook meer controle over het ontwerp van de website, laat staan dat het creatief en uniek is.

Elementor wordt al geleverd met een enorme bibliotheek met lettertypen, maar voor makers en ontwerpers om die extra personalisatie en creativiteit van een aangepast lettertype te hebben, introduceert het een nieuwe manier om uw aangepaste lettertypen te uploaden zonder te maken te hebben met plug-ins van derden. In deze zelfstudie zullen we ontdekken hoe u aangepaste lettertypen kunt toevoegen in WordPress.
Handmatig aangepaste lettertypen toevoegen aan WordPress
Er is ook een manier om handmatig aangepaste lettertypen aan WordPress toe te voegen. We raden het gebruik van de methode echter niet aan, omdat het moeilijk is en frustrerend kan zijn voor beginners.
Hier leest u hoe u echter handmatig aangepaste lettertypen aan WordPress kunt toevoegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Voeg via een FTP-client de nieuwe fonts-map toe aan de themamap van uw website.
- Voeg alle lettertypebestanden toe aan de map die u eerder hebt toegevoegd.
- Gebruik de onderstaande code en plak deze in de stylesheet van het thema, dwz style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Vervolgens gebruikt u deze lettertypen om alle elementen te configureren door ze toe te voegen aan de vergelijkbare stylesheet.
Dit proces kan worden gedaan, maar is moeilijk en vereist veel codeerkennis. Daarom raden we aan om Elementor te gebruiken om vrij creatief te zijn met je lettertypen.
Aangepaste lettertypen toevoegen aan WordPress met Elementor
Met Elementor is het vrij eenvoudig om met lettertypen om te gaan. Er is een eenvoudig proces om ze te uploaden en te gebruiken.
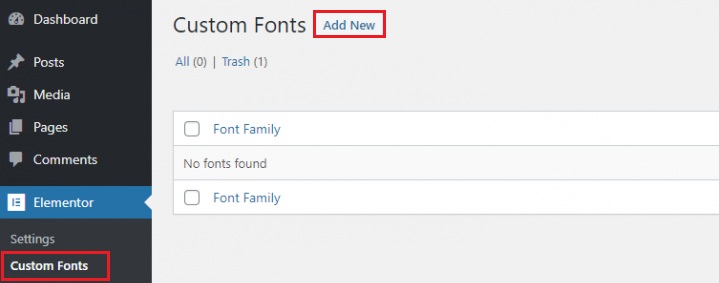
Om een nieuw lettertype toe te voegen, hoeft u alleen maar naar uw WordPress-dashboard te gaan , vervolgens Aangepaste lettertypen in Elementor en op Nieuw toevoegen te drukken.

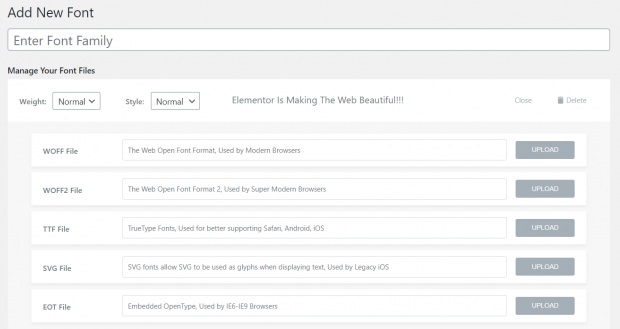
Vervolgens wordt u gevraagd het lettertype te kiezen dat u wilt uploaden. Lettertype-indelingen bepalen het uiterlijk van uw lettertype in verschillende browsers. Daarom is het goed om het lettertype in zoveel mogelijk formaten toe te voegen.

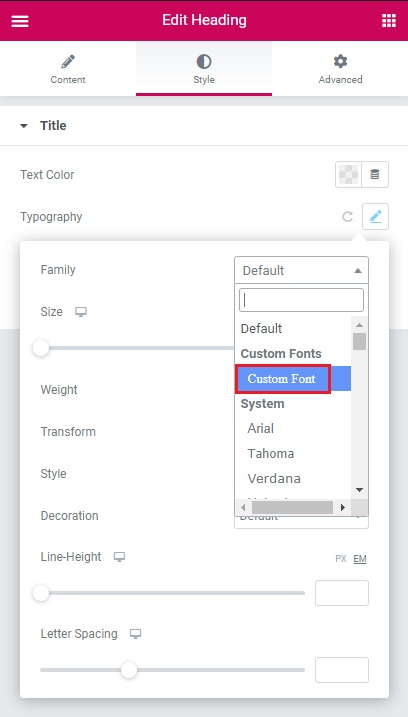
Nadat u uw lettertypen hebt geüpload, is het nieuwe aangepaste lettertype beschikbaar voor gebruik in de typografische bedieningselementen van de widget. Ga naar het tabblad Stijl en kies vervolgens het aangepaste lettertype.

Zo kun je met Elementor aangepaste teksten toevoegen aan je WordPress.
Aangepaste lettertypen maken
Voor gratis lettertypen zijn er tal van websites zoals DaFont, Font Squirrel, Fontsly en meer. Maar om je eigen fonts te maken is er Adobe Typekit.
Adobe Typekit
Adobe biedt gratis twee Typekit-lettertypen, zodat u het eerst kunt testen en zien hoe u het bevalt. Het is een abonnementsservice voor lettertypen waarmee u lettertypen naar uw computer kunt synchroniseren of ze op een website kunt gebruiken. U kunt Typekit gebruiken om een van de duizenden beschikbare Adobe-lettertypen te downloaden en te gebruiken.

Elementor en Typekit zijn een perfecte match. Voer eenvoudig uw Typekit-sleutel in in het instellingendashboard op het tabblad Integraties om snel al uw Typekit-lettertypen te zien in de typografie-instellingen van Elementor. Het enige wat u hoeft te doen is op Sync Kit drukken en even wachten.
U hoeft niets te downloaden, installeren of coderen om uw Typekit-lettertypen te gebruiken met deze integratie en dat is een zeer gunstig aspect voor beginners.
Verschillende lettertypestijlen en -gewichten
Een lettertypefamilie heeft gewichten van 100 tot 900, evenals de gewichten Normaal, Vet, Bolder en Lichter. Normale, schuine en cursieve lettertypen kunnen ook worden gebruikt. Elke variatie in gewicht en stijl kan onafhankelijk aan de lettertypefamiliegroep worden toegevoegd.
Handmatig zou u CSS-code moeten gebruiken om stijl en gewicht aan uw lettertypen toe te voegen. Zodra je de variaties in Elementor hebt geüpload, is het echter vrij eenvoudig om het gewicht en de stijl van je lettertype te selecteren.
Bovendien kunt u geen gebruik maken van de gewichten of variaties die u niet heeft geüpload. Afhankelijk van de browser selecteert het de dichtstbijzijnde variant die het ondersteunt.
Dat komt allemaal uit deze tutorial over aangepaste lettertypen en hoe ze u kunnen helpen uw website te verbeteren. Zorg ervoor dat u zich bij ons voegt op onze Facebook  en Twitter om op de hoogte te blijven van onze inhoud.




