Het beheersen van de kunst van het presenteren is cruciaal voor het creëren van een website die opvalt. Uitgelichte afbeeldingen spelen een cruciale rol bij het verbeteren van de visuele aantrekkingskracht van uw berichten, pagina's en archieven. Er zijn echter gevallen waarin u deze spotlight-afbeeldingen liever verborgen wilt houden, of het nu gaat om ontwerpesthetiek, speciale promoties of gewoon om te experimenteren met verschillende looks.

Als je je ooit hebt afgevraagd hoe je de uitgelichte afbeeldingen op een discrete manier op je WordPress-site kunt wegstoppen, dan ben je hier aan het juiste adres. In deze uitgebreide gids ontrafelen we zeven ingenieuze methoden om uw uitgelichte afbeeldingen op een elegante manier te verbergen. Van snelle en eenvoudige CSS-aanpassingen tot oplossingen op basis van plug-ins, wij staan voor u klaar.
Of u nu een doorgewinterde WordPress-liefhebber bent of een beginner die het uiterlijk van uw site wil aanpassen, ga met ons mee op deze reis en ontdek de diverse technieken die de manier kunnen veranderen waarop uw inhoud wordt gepresenteerd. Laten we een duik nemen in de wereld van WordPress-aanpassingen en leren hoe u de kracht van onzichtbaarheid voor uw uitgelichte afbeeldingen kunt gebruiken.
Manieren om de uitgelichte afbeelding op WordPress te verbergen
We zullen 7 manieren onderzoeken om de uitgelichte afbeelding op WordPress te verbergen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Upload aanbevolen afbeeldingen selectief
- Verwijder geüploade aanbevolen afbeeldingen
- Schakel Uitgelichte afbeeldingen automatisch instellen uit
- Verberg uitgelichte afbeeldingen in WordPress via Thema-instellingen
- Gebruik code om uitgelichte afbeeldingen in WordPress te verbergen
- Activeer een plug-in voor verborgen afbeeldingen
- Schakel een plug-in voor bestandsbeveiliging in
Upload aanbevolen afbeeldingen selectief
De meest eenvoudige aanpak is het uploaden en configureren van uw uitgelichte afbeeldingen op een kritische en georganiseerde manier. Het is essentieel om een samengestelde lijst met blogposts bij te houden waarin de bepaling van het weergeven van afbeeldingen zorgvuldig wordt beschreven. Door een nauwgezette definitie en strategische planning van uw afbeeldingen krijgt u absolute controle en een efficiënt beheer over de weergave ervan.
In gevallen waarin u de uitgelichte afbeelding van het bericht helemaal niet wilt laten zien, laat u het gedeelte Uitgelichte afbeelding leeg. Deze strategische omissie zorgt ervoor dat het beoogde beeld over alle platforms en locaties heen verborgen blijft.

Verwijder geüploade aanbevolen afbeeldingen
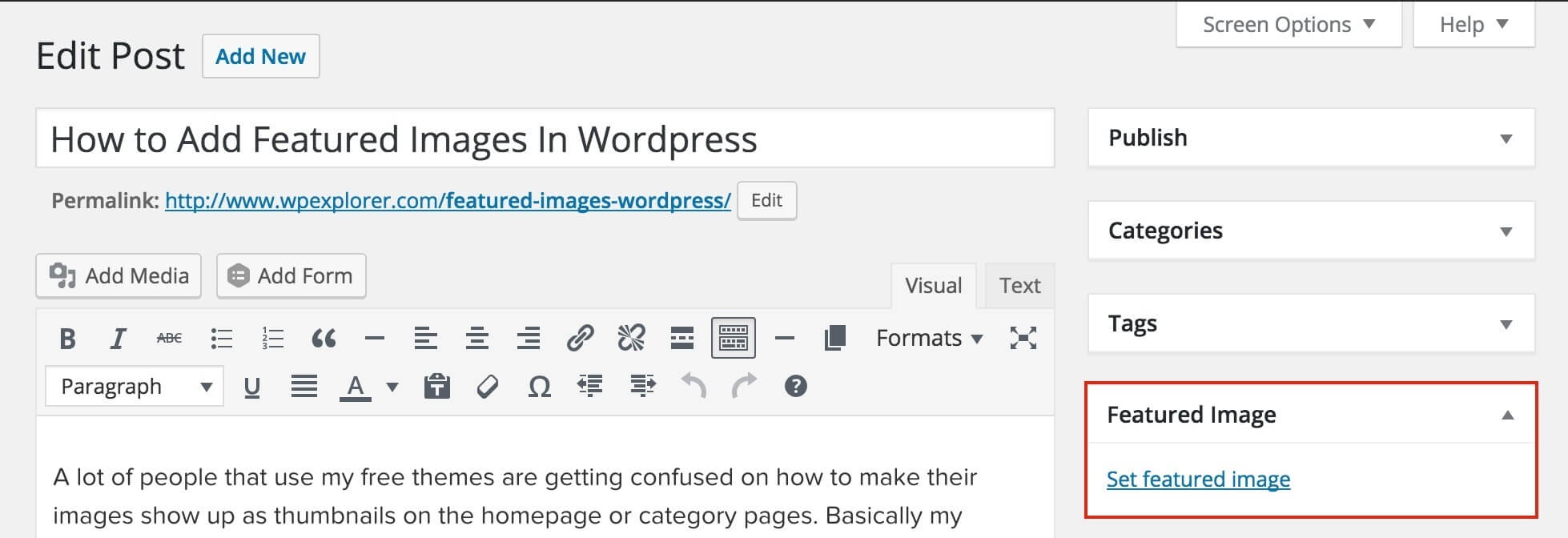
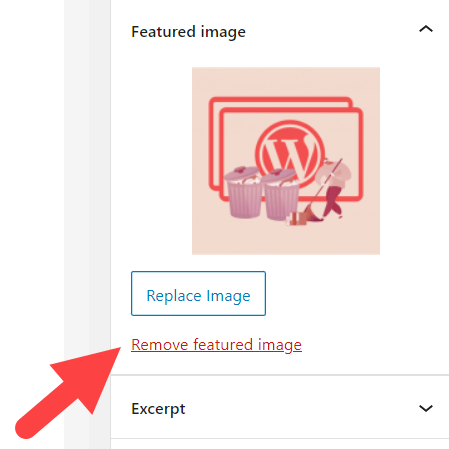
Nadat je een uitgelichte afbeelding voor je bericht hebt aangewezen, volg je deze stappen om deze te verwijderen. Deze aanpak is effectief voor zowel de Klassieke Editor als de Gutenberg Editor.
Zoek het gedeelte Uitgelichte afbeelding in uw bericht of pagina.
Klik op de knop "Uitgelichte afbeelding verwijderen".

Bekijk een voorbeeld van uw bericht en update het om het proces te voltooien.
Niettemin kan WordPress soms automatisch een standaard uitgelichte afbeelding instellen voor al uw blogposts of de eerste afbeelding in het bericht toewijzen als de uitgelichte afbeelding. Bijgevolg kunnen uw berichten nog steeds aanbevolen afbeeldingen weergeven, zelfs nadat ze zijn verwijderd of als er geen afbeeldingen zijn geüpload.
Heeft u last van dit probleem? Volg de hieronder beschreven methode.
Schakel Uitgelichte afbeeldingen automatisch instellen uit
De presentatie van uw uitgelichte afbeeldingen strekt zich uit over twee belangrijke gebieden:
- Berichten/pagina's: Meestal aan het begin van een bericht of pagina.
- Bloggalerijpagina: Uitgelichte afbeeldingen zijn zichtbaar in de berichtvermeldingen op uw website.
Als u een plug-in voor uitgelichte afbeeldingen heeft geïntegreerd, genereert deze waarschijnlijk automatisch een standaard uitgelichte afbeelding voor uw inhoud. In wezen zijn deze automatisch gegenereerde uitgelichte afbeeldingen niet zichtbaar in uw individuele berichten, maar verschijnen ze op de berichtgalerijpagina.
Het is essentieel op te merken dat de functionaliteiten en configuraties van elke plug-in kunnen variëren. Het is raadzaam om te controleren of uw plug-in een optie bevat om het automatisch genereren van uitgelichte afbeeldingen uit te schakelen. Als u problemen tegenkomt, is het een verstandige stap om contact op te nemen met het ondersteuningsteam van de plug-in.
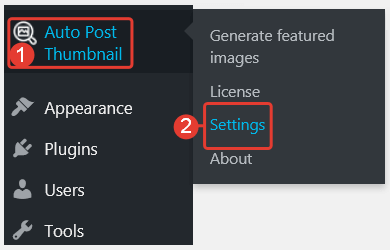
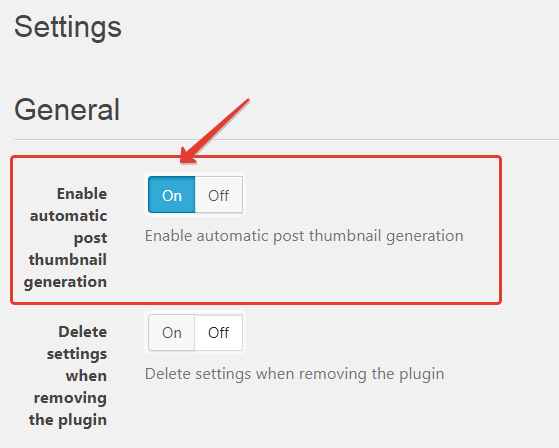
Als u bijvoorbeeld de plug-in Auto Featured Image gebruikt en de automatisch uitgelichte afbeeldingen wilt uitschakelen, volgt u deze stappen:
Navigeer in uw beheerdersdashboard naar Miniatuur automatisch posten → Instellingen.

Scroll naar beneden naar de optie 'Automatisch genereren van berichtminiaturen inschakelen' en schakel deze uit.

Door deze instellingen zorgvuldig aan te passen, kunt u meer controle uitoefenen over de weergave van aanbevolen afbeeldingen op uw WordPress-site, waardoor u verzekerd bent van een op maat gemaakte en gepolijste visuele presentatie.
Verberg uitgelichte afbeeldingen in WordPress via Thema-instellingen
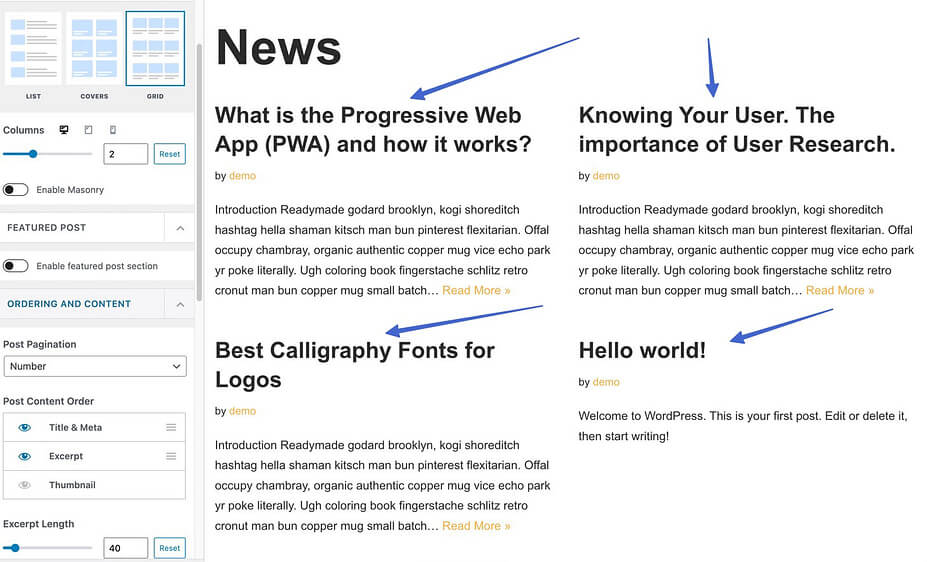
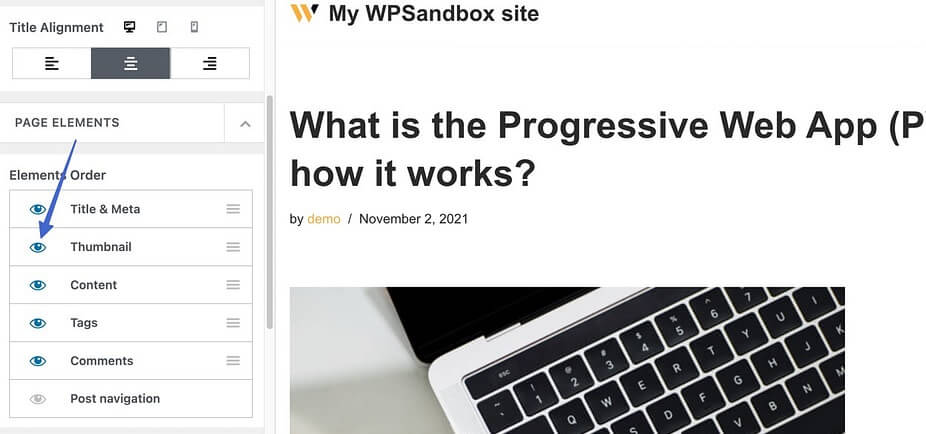
Installeer en activeer om te beginnen het Neve-thema . Navigeer vervolgens naar Vormgeving → Aanpassen en kies Indeling → Blog/archief. Klik in het menu Plaatsen van inhoud bestellen op het oogpictogram onder het miniatuurgedeelte.

Door dit te doen, schakelt u de weergave van miniaturen op uw bloggalerijpagina uit. Daarom zijn alleen de berichttitels, beschrijvingen en metagegevens die u heeft opgenomen zichtbaar.

Verberg berichtminiatuur voor de hele website
Naast de berichtlijstpagina biedt het Neve-thema de mogelijkheid om uitgelichte afbeeldingen op al uw berichten en pagina's te verbergen.
Navigeer naar Vormgeving → Aanpassen binnen uw WordPress-dashboard en ga verder naar Lay-out → Eén bericht.
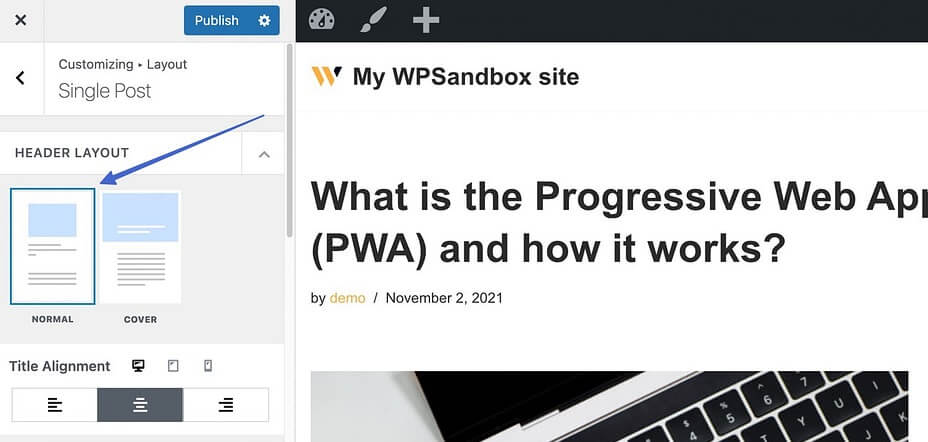
Zorg ervoor dat u de modus "Normaal" selecteert onder de optie Koptekstindeling.

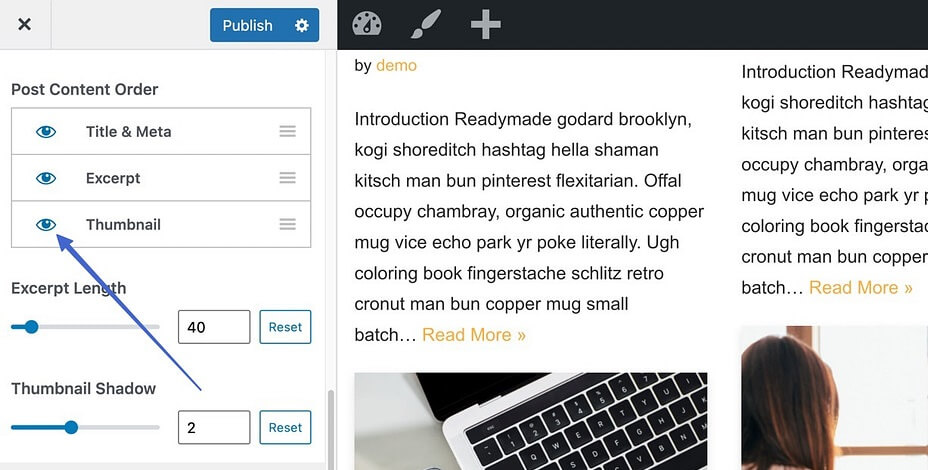
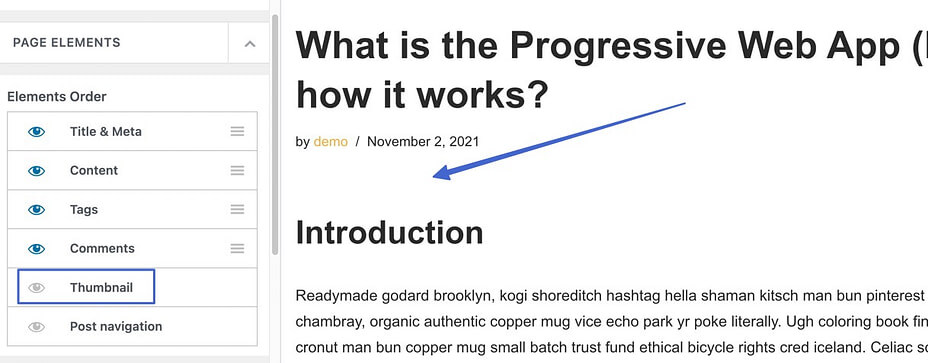
Navigeer naar het gedeelte Elementvolgorde en deselecteer het oogpictogram naast het miniatuurelement.

Klik op de knop Publiceren om de verwijdering van miniaturen uit de berichtweergave te bewerkstelligen.

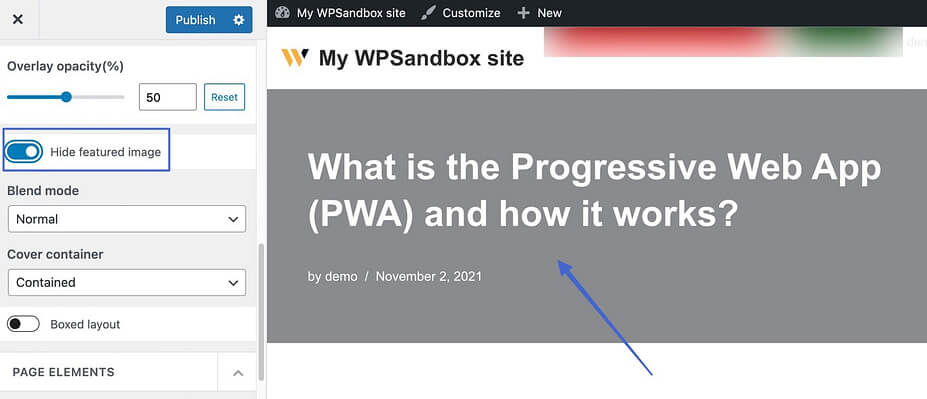
Als u de omslagindeling gebruikt in plaats van de normale koptekstindeling, volgt u deze stappen:
Blader omlaag naar het gedeelte Lay-out en schakel de optie Uitgelichte afbeelding verbergen in op Aan.

Klik op de knop Publiceren om getuige te zijn van het naadloos verdwijnen van uitgelichte afbeeldingen.
Houd er rekening mee dat deze aanpak aanbevolen afbeeldingen voor elk bericht op uw website verbergt, terwijl ze zichtbaar blijven op de blogpagina. Dit is een uitstekende keuze als u uw berichten er netjes uit wilt laten zien, waarbij de uitgelichte afbeeldingen uitsluitend op de bloggalerijpagina worden bewaard.
Verberg uitgelichte afbeeldingen op specifieke blogposts
Uiteindelijk biedt het Neve-thema een oplossing voor het specifiek verbergen van miniatuurafbeeldingen binnen individuele berichten, terwijl de standaard zichtbaarheidsinstellingen behouden blijven.
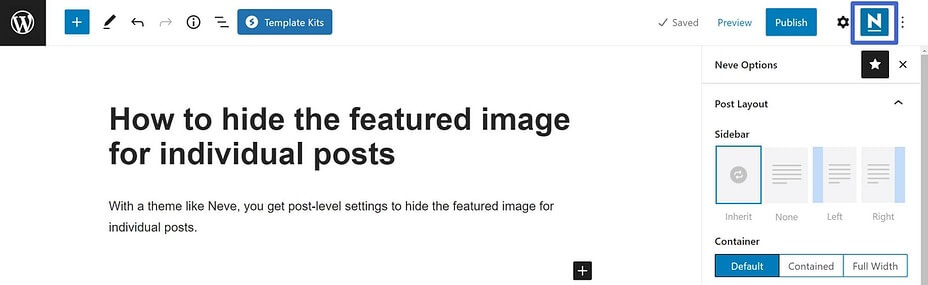
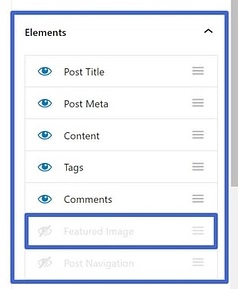
Om dit proces te starten, gaat u naar het bericht waarvoor u de uitgelichte afbeelding wilt verbergen. Eenmaal in het berichtbewerkingsscherm zoekt en klikt u op het N-pictogram in de rechterbovenhoek om de Neve-opties weer te geven.

Deactiveer in de sectie Elementen de optie Uitgelichte afbeelding om de gewenste verhulling naadloos te implementeren.

Gebruik code om uitgelichte afbeeldingen in WordPress te verbergen
Wat als uw thema niet de ingebouwde optie heeft om uitgelichte afbeeldingen te verbergen? Wees niet bang, want je kunt een beetje code gebruiken om dit te bereiken.
Navigeer naar uw beheerderspaneel en ga naar Weergave → Aanpassen → Extra CSS.
Plaats het meegeleverde codefragment in de daarvoor bestemde ruimte.
.entry-content img {
display: none;
}Hierdoor wordt de uitgelichte afbeelding effectief verborgen in al je berichten.
.post-12345 .post-image {
display: none;Als alternatief kun je de volgende code gebruiken als je de uitgelichte afbeelding voor een specifiek bericht wilt verbergen:
Activeer een plug-in voor verborgen afbeeldingen
Deze aanpak is vooral geschikt voor beginners. Schakel eenvoudigweg een plug-in in en deze zal het proces voor u stroomlijnen. We begeleiden u door de stappen voor het weergeven/verbergen van aanbevolen afbeeldingen op berichten/pagina's met behulp van een gratis plug-in.
Navigeer naar Plug-ins → Nieuwe toevoegen.
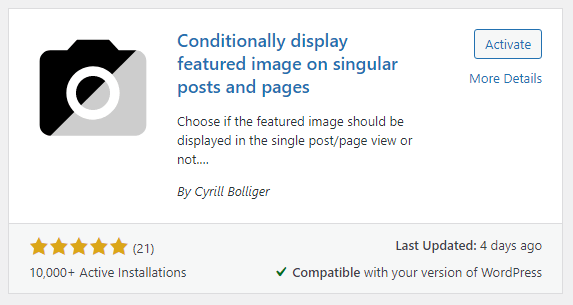
Zoek naar de plug-in " Uitgelichte afbeelding voorwaardelijk weergeven op afzonderlijke berichten en pagina's " en ga verder naar Installeren → Activeren.

Ga naar het bericht/de pagina waarop u de uitgelichte afbeelding wilt verbergen.
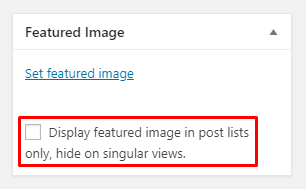
In het gedeelte Uitgelichte afbeeldingen vinkt u het selectievakje 'Uitgelichte afbeelding alleen in berichtlijsten weergeven, verbergen in afzonderlijke weergaven' aan.

Klik op de knop Bijwerken of Publiceren om de wijzigingen door te voeren en zichtbaar te maken op uw site.
Schakel een plug-in voor bestandsbeveiliging in
Ten slotte bestaat er een aantrekkelijke aanpak uit het gebruik van een plug-in voor bestandsbescherming om uw aanbevolen afbeeldingen voor het publiek onzichtbaar te maken. Dit beschermt niet alleen uw afbeeldingen tegen ongeoorloofde weergave, maar maakt ook op maat gemaakte toegangsrechten mogelijk op basis van specifieke gebruikersrollen.
Hier is een stapsgewijze handleiding:
Activeer de PDA Gold-plug-in samen met de optionele Access Restriction-add-on.
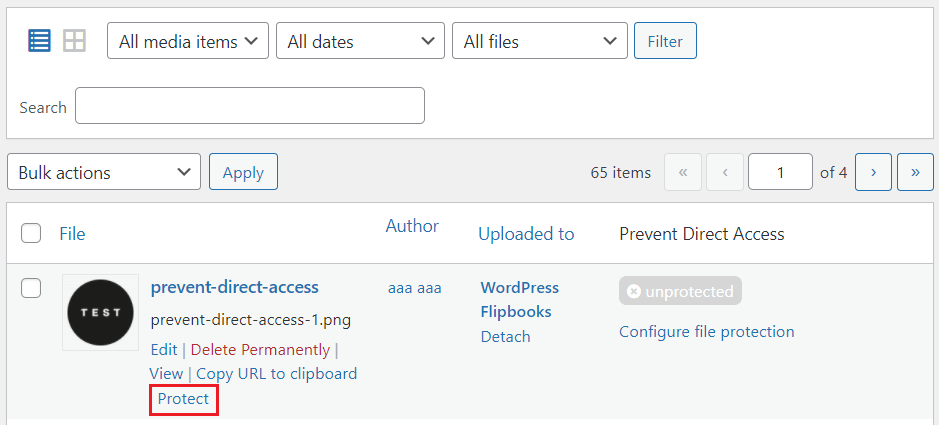
Navigeer naar de sectie Media → Bibliotheek.
Klik op de knop 'Beschermen' om uw uitgelichte afbeelding te verbergen voor zowel weergaven als zoekmachines zoals Google.

Selecteer de optie "Bestandsbeveiliging configureren".
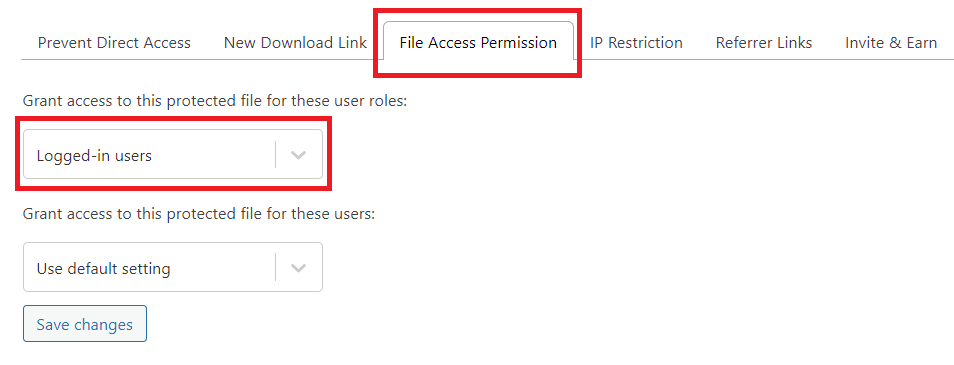
Navigeer naar het tabblad "Toestemming voor bestandstoegang" en kies de gebruikersrollen waaraan u bestandstoegang wilt verlenen.

Druk op de knop "Wijzigingen opslaan" om het proces te voltooien.
Afsluiten
We hebben zeven eenvoudige methoden toegelicht voor het verbergen van aanbevolen afbeeldingen in WordPress. Afhankelijk van uw wensen kunt u kiezen voor de ingebouwde functie, thema-instellingen, codes of plug-ins. Dit is het geschikte moment om de meest geschikte aanpak te selecteren en u klaar te maken om deze te implementeren.
Mocht u problemen tegenkomen bij het volgen van onze richtlijnen, aarzel dan niet om uw zorgen te delen in het commentaar hieronder. Vergeet vooral niet om u te abonneren op onze website voor een reeks waardevolle tutorials.




