Ankerlinks worden gebruikt om naar specifieke inhoud op een pagina te navigeren. Het doel is om naar verschillende delen van uw pagina te leiden.

Daarnaast hebben ankerlinks een positieve invloed op de SEO van je website. Maar wat u waarschijnlijk niet weet, is dat de ankerlinkfunctie op een zeer ingenieuze manier voor uw site kan worden gebruikt. Dus wat we in dit artikel gaan zien, zijn enkele trucs die je op Divi in de praktijk kunt brengen met behulp van ankerlinks.
1. Maak een navigatiemenu van één pagina

Het maken van een navigatiemenu van één pagina is erg handig, vooral voor websites met één pagina of voor een bestemmingspagina. Het doel hier is inderdaad om links in het menu te maken om van de ene sectie naar de andere van uw pagina te gaan.
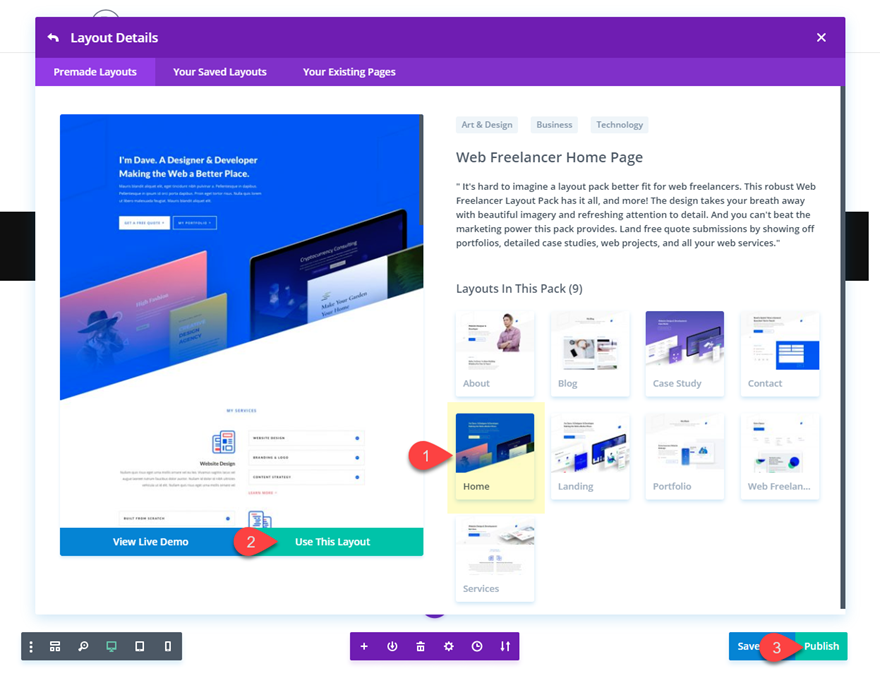
Om te zien hoe het gaat, kunnen we een voorgedefinieerde layout gebruiken. U moet daarom een nieuwe pagina maken, de Visual Builder openen en vervolgens "Kies een voorgedefinieerde lay-out" selecteren . Vervolgens toont u de betreffende lay-out op uw pagina.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
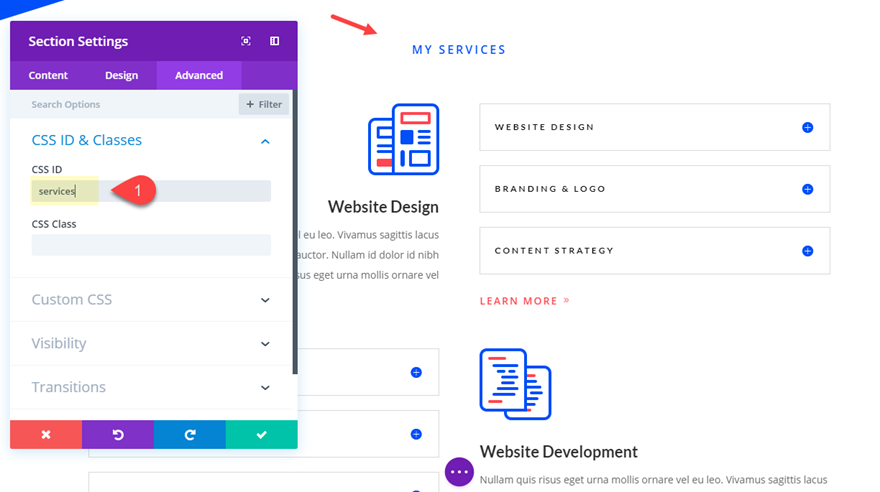
Nu moet u voor elke sectie die u wilt koppelen CSS-ID's toevoegen . Open de sectie-instellingen, klik op het tabblad Geavanceerd en voeg de volgende CSS-ID toe:
CSS-ID: services

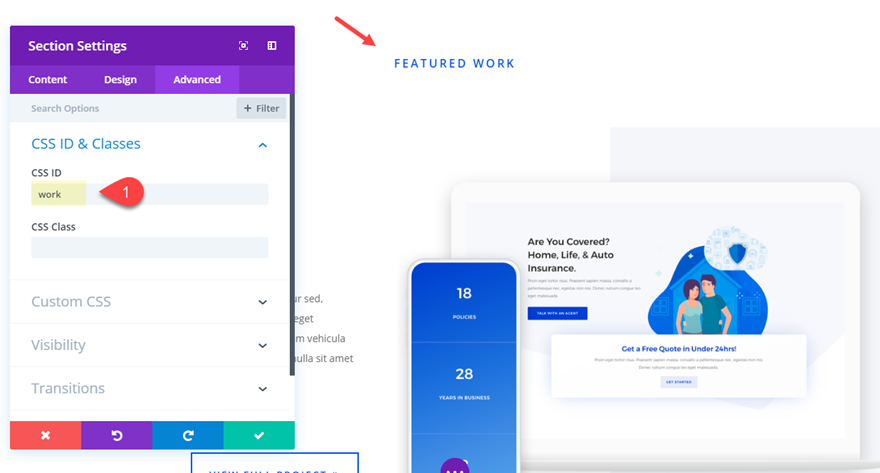
Daarna zoekt u als volgt naar het gedeelte ' Aanbevolen werk ' om er een CSS-ID aan toe te voegen:
CSS-ID: werk

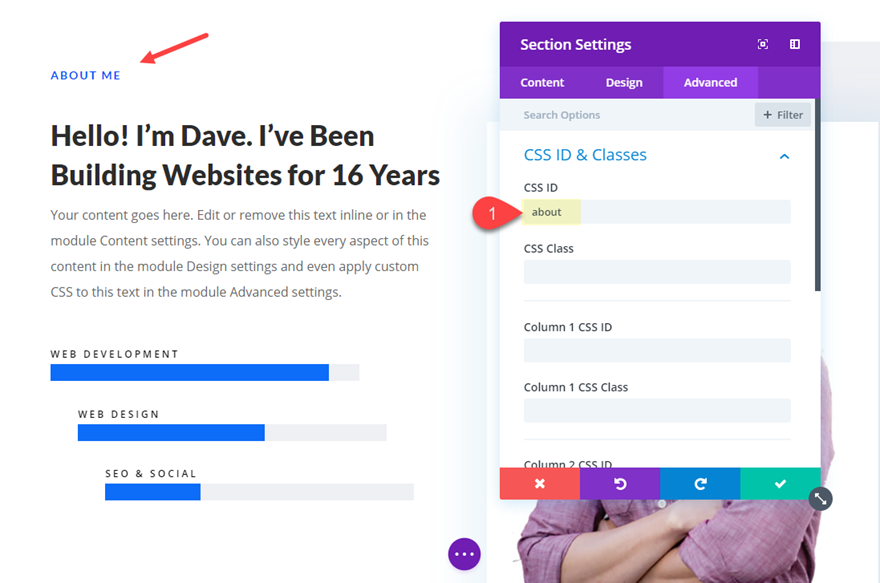
Voeg ten slotte de volgende CSS-ID toe aan het gedeelte ' Over ons ':
CSS-ID: over

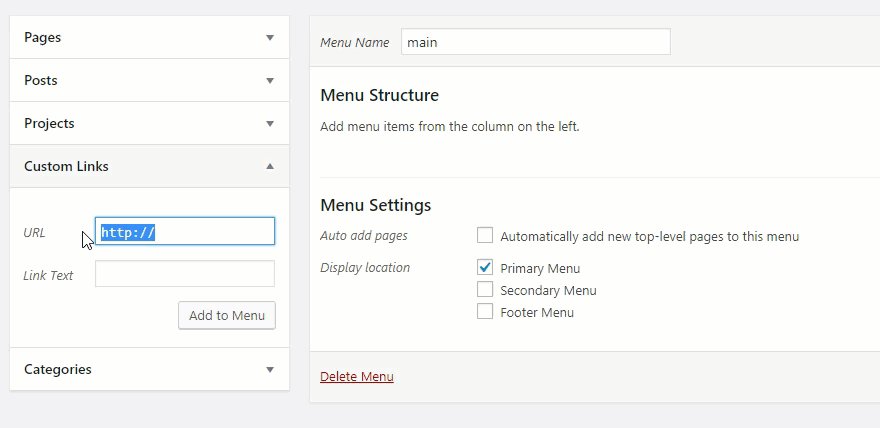
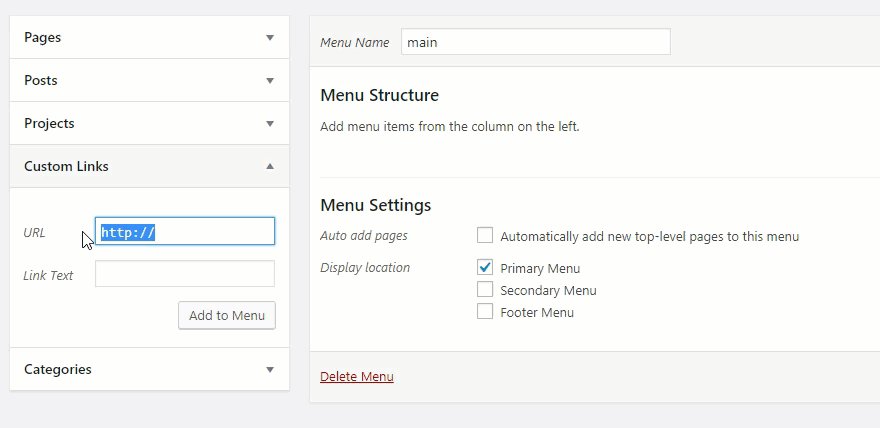
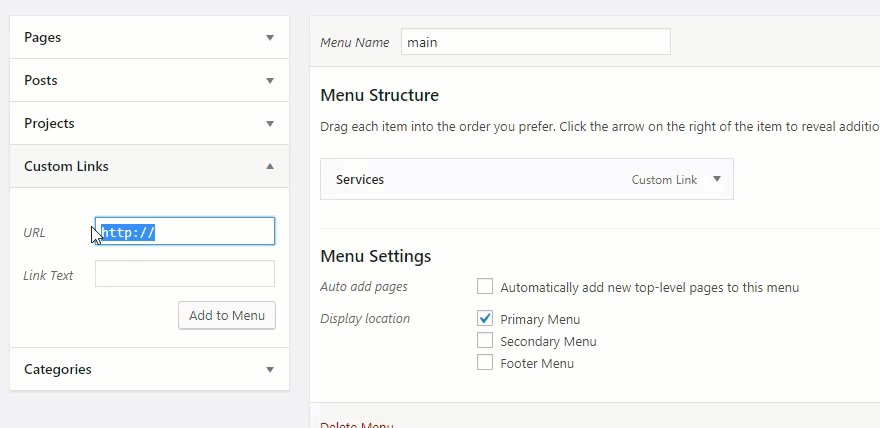
Ga vanuit het dashboard naar Uiterlijk en maak een nieuw hoofdmenu aan. Maak vervolgens drie aangepaste links met de volgende URL en linktekst:
Zodra deze configuraties zijn voltooid, gaan we verder met het maken van onze ankerlinks. Ga naar het dashboard en selecteer Uiterlijk
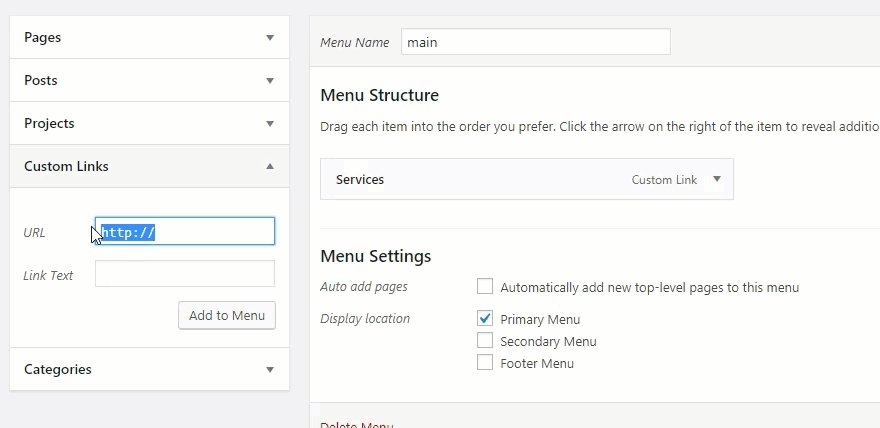
Aangepaste link 1
URL: #diensten
Linktekst: Diensten
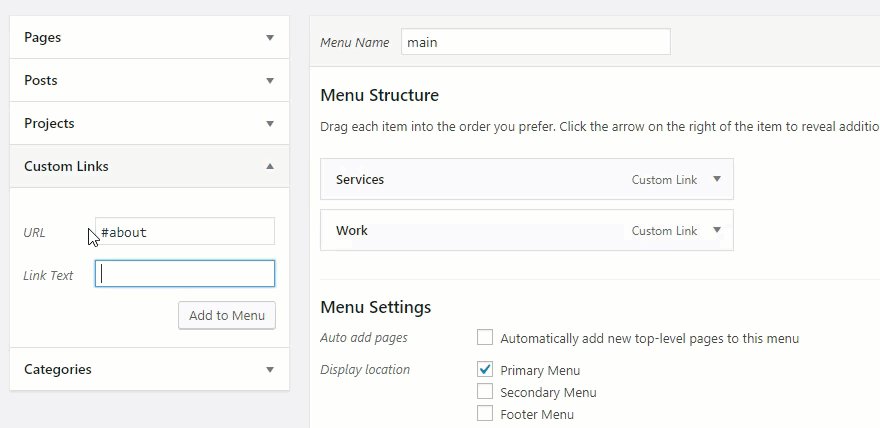
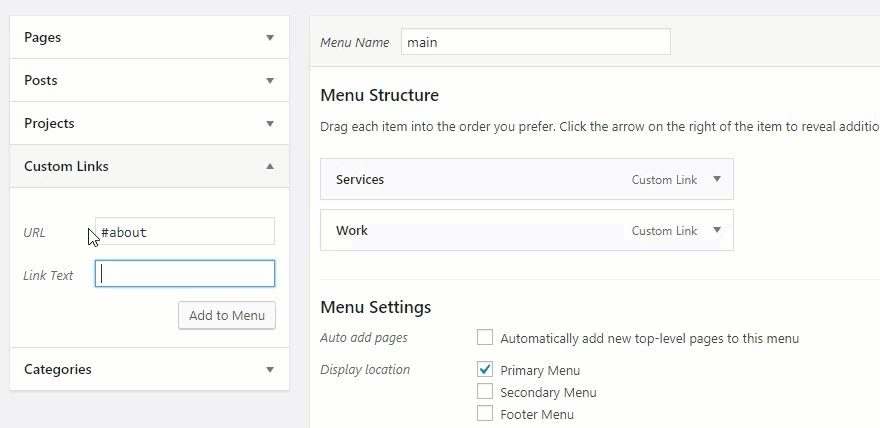
Aangepaste koppeling 2
URL: #werk
Linktekst: Werk
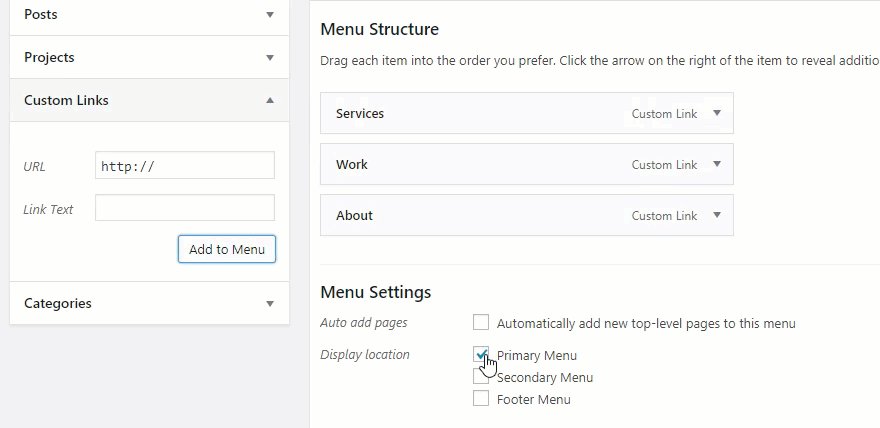
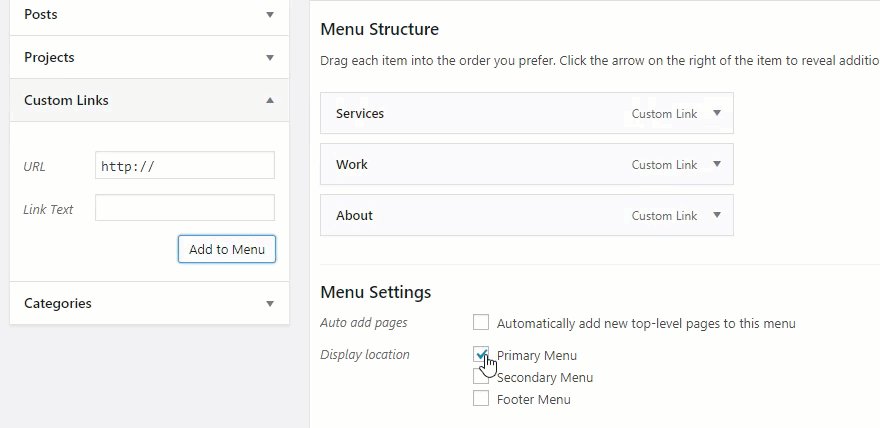
Aangepaste koppeling 3
URL: #over
Linktekst: Over

U moet uw weergavelocatie instellen en uw weergavelocatie instellen op Primair menu voordat u het menu opslaat.
Ga nu naar je pagina en test hoe het werkt. Interessant is het niet!
2. Ankerlinks toevoegen aan uw koppen
Het is erg praktisch om ankerlinks aan je headers toe te voegen, omdat het de navigatie op je website enorm vergemakkelijkt; vooral als het lange pagina's met veel inhoud heeft.
Om dit te doen, begin je met het openen van de module met de tekst van je titel. Zorg ervoor dat het teksttabblad open is. Zoek de header-tag (h1, h2, h3, etc.) en voer vervolgens een identifier in tussen haakjes van de start header-tag. Hier is een voorbeeld van een h3-header met de identifier " webdesign ":
>h3 id="webdesign"/h3 Van daaruit kunt u, zolang u de juiste ankerlink-URL gebruikt, overal naar die header linken. Wat voor dit voorbeeld zou er als volgt uit moeten zien:
www.uwdomein.com/page/#webdesign
En dit geldt niet alleen voor de Divi builder. Open met WordPress bijvoorbeeld het tabblad Tekst, zoek de kop van uw keuze en voeg de id toe in de koptekst, zoals hieronder wordt weergegeven:
3. Sluit een ankerlink in een schakelknop in
Toggle-knoppen zijn erg handig voor de ervaring die u uw gebruikers op uw website wilt bieden. Ze worden over het algemeen gebruikt om de gebruiker in staat te stellen een instelling tussen twee toestanden te wijzigen. Maar het integreren van een ankerlink heeft het voordeel dat de toegang tot de schakelaar wordt vergemakkelijkt, vooral als uw webpagina lang genoeg is,
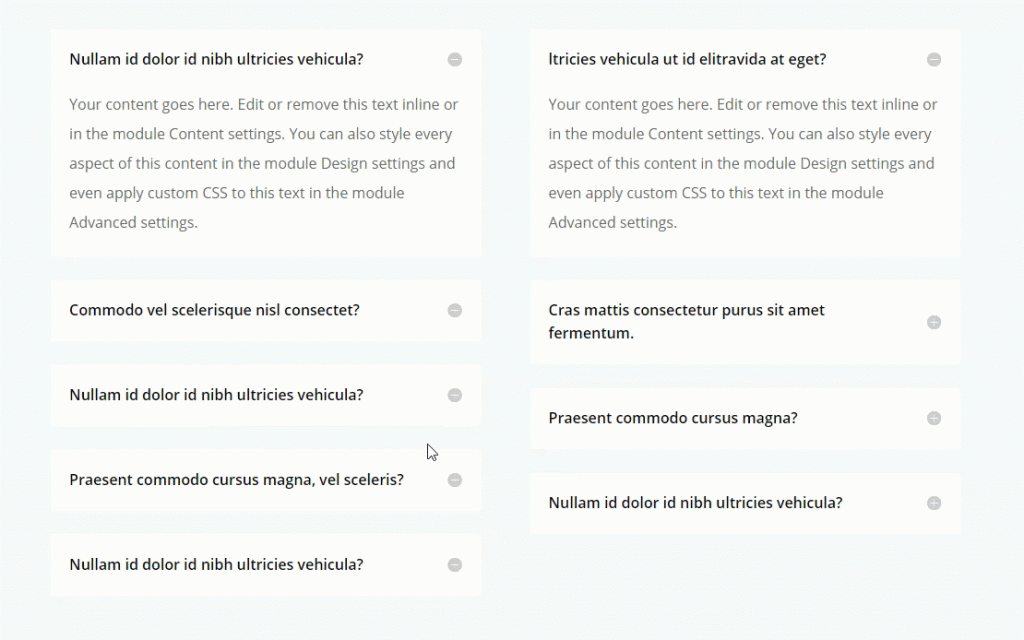
Laten we het proces illustreren met een pagina met veelgestelde vragen. Dit type pagina integreert het toggle-systeem eenvoudig in zijn werking. Om te beginnen zullen we een nieuwe pagina maken en daar de visuele bouwer activeren. U moet nu de optie "Kies een voorgedefinieerde lay-out" selecteren. Zoek in het pop-upvenster Laden uit bibliotheek naar de lay-out van de Accountant FAQ door "faq" in de zoekbalk te typen. Klik vervolgens op de lay-out en op het voorbeeld dat verschijnt, klik op de knop Deze lay-out gebruiken om deze op uw pagina te implementeren.
Zodra dat is gebeurd, voegen we nu de ankerlink toe. De laatste zal worden geïntegreerd in een knop op de kop. Dus door op de knop te klikken, bladert de pagina naar een specifieke schakelaar die tegelijkertijd automatisch wordt geopend. Open dus de knopinstellingen en voeg de URL van de volgende link toe:
Knop Link-URL: # toggle3

Vervolgens moet u een unieke CSS-klasse toevoegen aan de knopmodule. Deze klassenaam is gerelateerd aan de actie van het openen van de schakelaar wanneer u op de knop klikt.
CSS-klasse: open-toggle
Blader nu omlaag naar het niveau van de schakelknop die u wilt binden en open de instellingen. Voeg op het tabblad Geavanceerd de volgende CSS-ID toe:
CSS-ID: toggle3
Het is belangrijk dat deze exact overeenkomt met de URL van de eerder gebruikte buttonlink. Het enige verschil hier is dat u de "#" moet weglaten.
Vergeet niet je instellingen op te slaan.

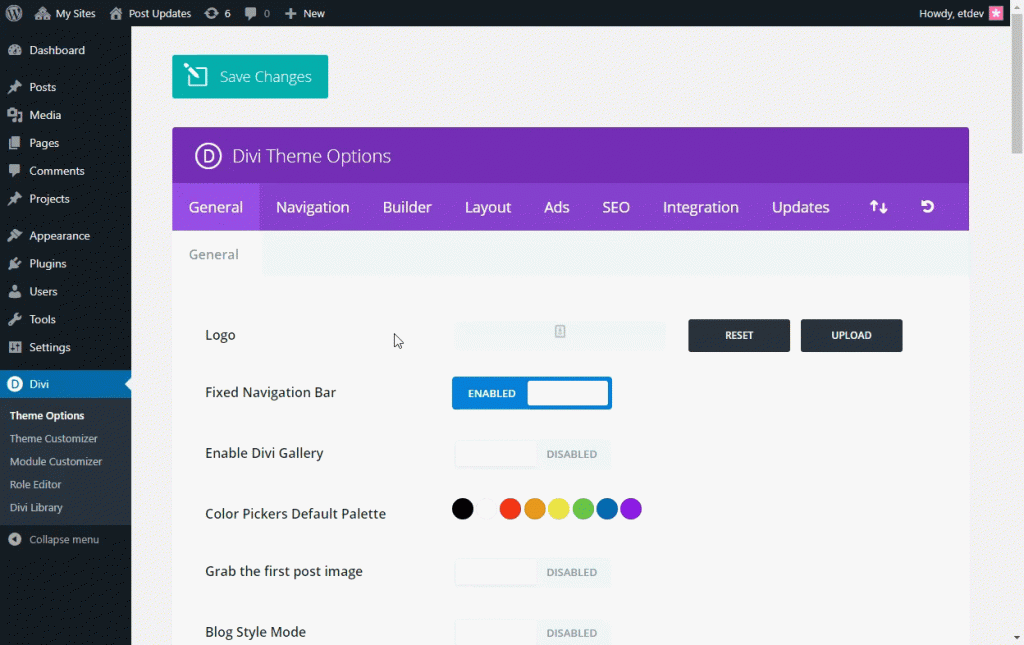
De laatste stap is om aangepaste code toe te voegen aan de hoofdtekst van onze pagina. Ga hiervoor naar Divi-thema-opties , open het tabblad Integratie en plak het volgende in het hoofdgedeelte zoals weergegeven in de onderstaande GIF.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); U moet de code in de juiste scripttag plaatsen.

U kunt nu uw pagina testen om te zien of deze werkt.

4. Geniet van de Divi Dot-navigatie
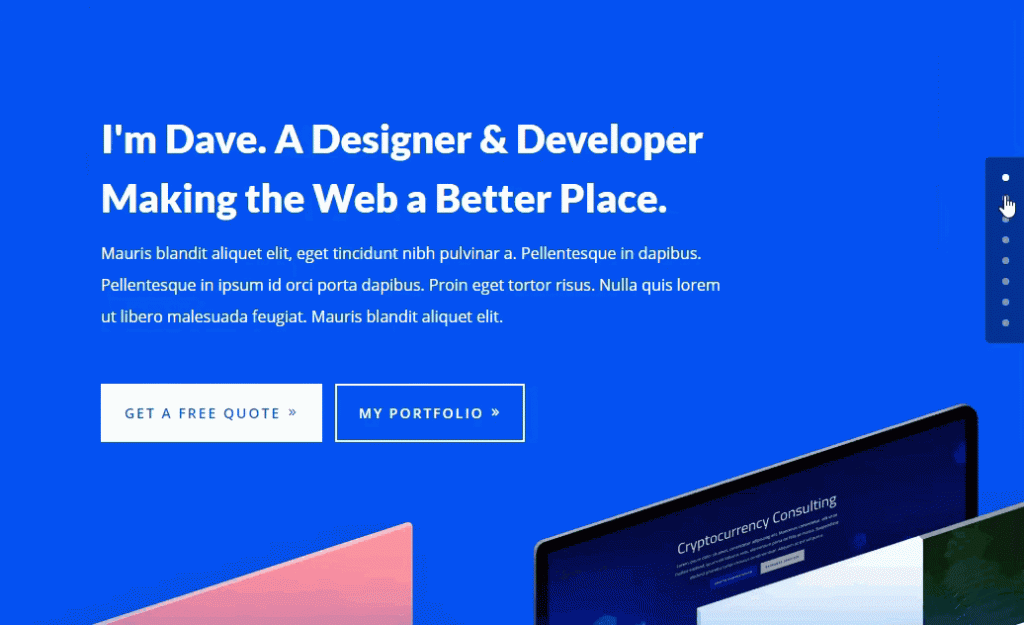
Dit is een vrij eenvoudig te activeren maar zeer effectieve functie voor uw site. Met deze functie kunt u automatisch ankerlinks maken in de inhoud van uw website, vooral vanuit uw secties. Hierdoor hoeft u niet zelf CSS-sectie-ID's toe te voegen. Wanneer u deze activeert, wordt automatisch een transparant menu toegevoegd aan de zijkant van uw pagina. Klik gewoon op een stip om naar het bijbehorende paginagedeelte te scrollen.
Om Divi Dot-navigatie te activeren, gaat u naar de DIVI-instellingen rechtsboven in het bewerkingsscherm van uw pagina en stelt u de puntnavigatieoptie in op "AAN" .

5. Verlaat de ene pagina naar een sectie op een andere pagina
Op het moment dat u CSS ID aan paginasecties toevoegt, geeft DIVI u niet alleen de mogelijkheid om die secties te openen met behulp van menu-ankerlinks, maar ook om ze te openen vanaf een andere pagina van uw site. Om dit te laten werken, moet u de URL van de ankerlink gebruiken bij het maken van een link op een andere pagina.
Stel dat u het gedeelte Services op een pagina op uw site hebt gemaakt en dit vanaf een andere pagina wilt openen. De sectie-ID kan "services" zijn, wat zou resulteren in een ankerlink zoals deze: www.uwdomein.com/page/#services.

Dit is al met al wat wij u kunnen bieden om te doen met ankerlinks op uw site met DIVI. Het is interessant om te zien hoeveel deze functie bij effectief gebruik kan. Maar dan wel op een EFFECTIEVE manier. Omdat u niet de fout moet maken om het koste wat kost te gebruiken met het risico uw gebruikers te verliezen.
We hopen dat u deze tips kunt gebruiken om uw ervaring en die van uw gebruikers op DIVI te verbeteren . Als je meer wilt weten over onze toekomstige artikelen, volg ons dan op onze sociale pagina's op Facebook en Twitter .




