Het voettekstgedeelte van uw WordPress-website is erg belangrijk. Bij correct gebruik kan het gebruikers helpen bij het vinden van informatie en het uitbreiden van hun aanwezigheid op uw website. Daarom moet de WordPress-voettekst goed ontworpen en functioneel zijn. In dit bericht bespreken we vier Divi- voettekstelementen die u in de voettekst van uw website kunt gebruiken. Daarnaast zullen we bekijken hoe we deze kunnen opnemen in Divi.

Hoewel we het hebben over vier verschillende onderdelen, heeft elk een verscheidenheid aan mogelijke configuraties. We zullen zestien verschillende mogelijkheden presenteren, evenals verschillende alternatieven voor een aantal van hen. Er zijn tal van aanvullende methoden om deze vier elementen te bouwen, maar dit zou u op weg moeten helpen.
Footer Elements One: Contact Info
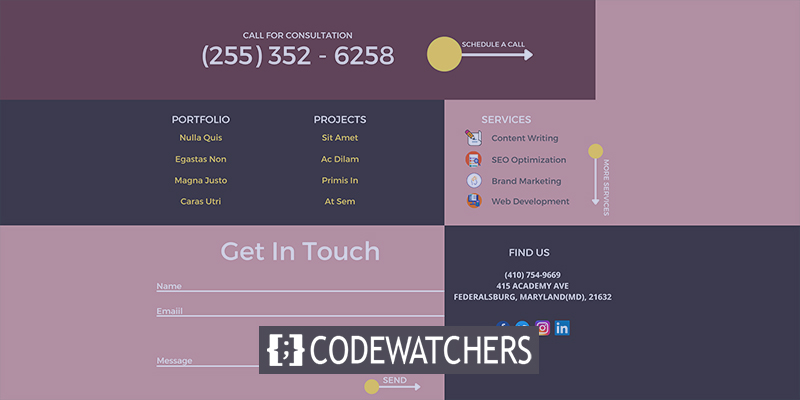
Om te beginnen bestuderen we de contactgegevens. Met deze informatie kunnen klanten contact met u opnemen en uw fysieke locatie lokaliseren. Hoewel deze informatie vaak diepgaand wordt gepresenteerd op een contactpagina, is het ook nuttig om een deel ervan in de footer te hebben. Kortere varianten van deze informatie werken goed als voettekstelementen in Divi.
Basis contactgegevens

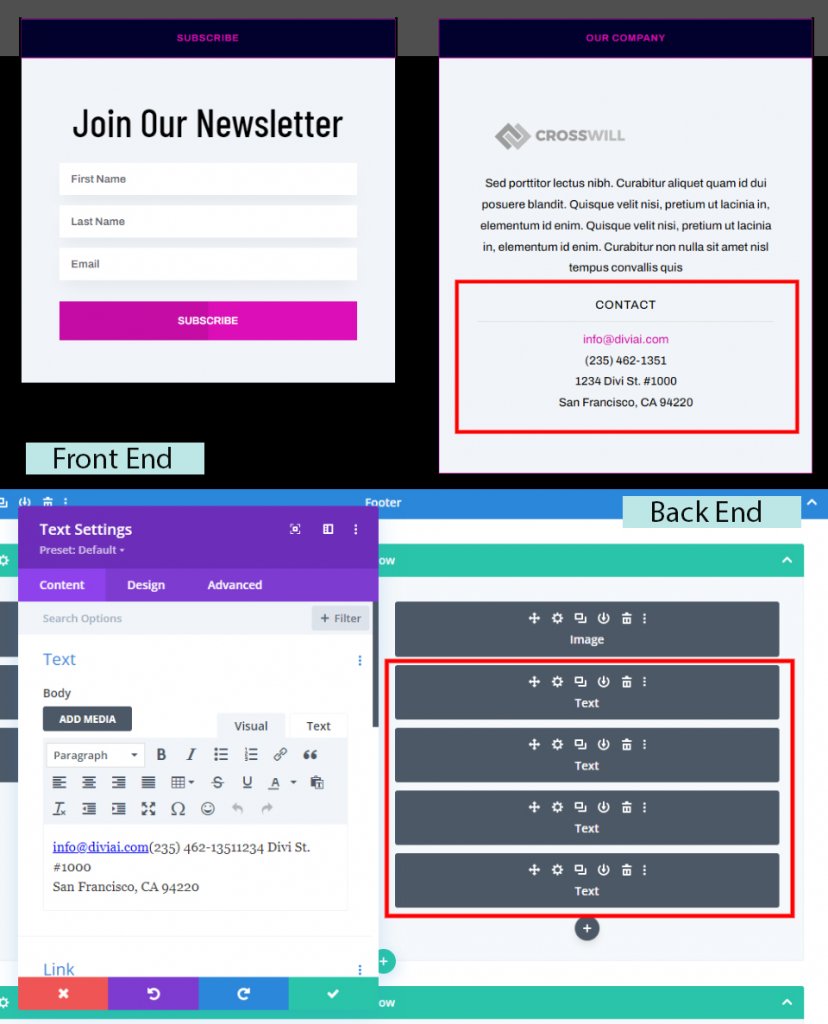
Het e-mailadres, telefoonnummer en fysiek adres worden allemaal beschouwd als basiscontactgegevens. Daarnaast kun je openingstijden en andere informatie toevoegen aan een winkel. Deze worden vaak toegevoegd in combinatie met aparte tekstmodules. Andere modules bieden onderscheidende kenmerken zoals titels, scheidingslijnen en stilistische randen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuContact Formulier

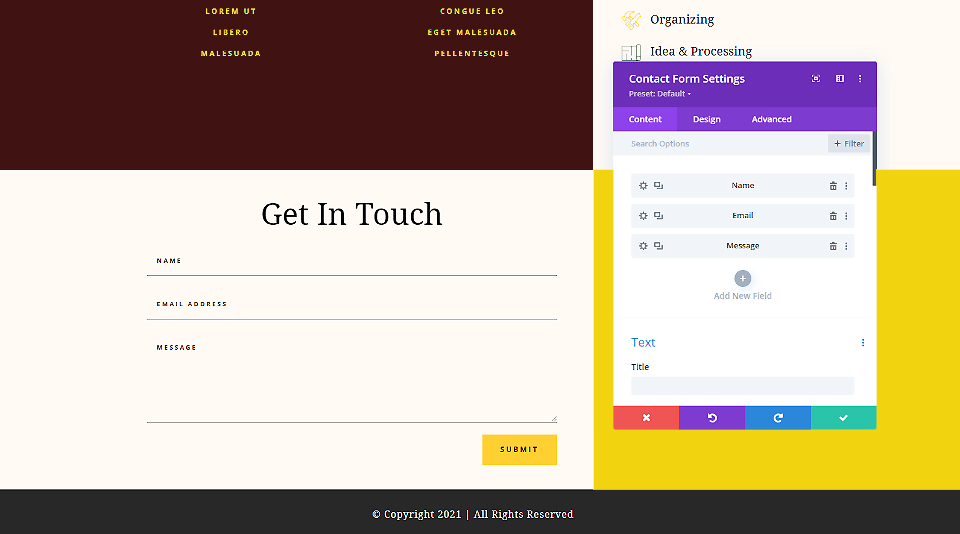
Voeg een contactformulier toe zodat bezoekers snel contact met je kunnen opnemen. Dit wordt bereikt door het gebruik van een contactformuliermodule. Voeg zoveel velden toe als u wilt, maar houd de voettekst eenvoudig.
Volg via sociale media

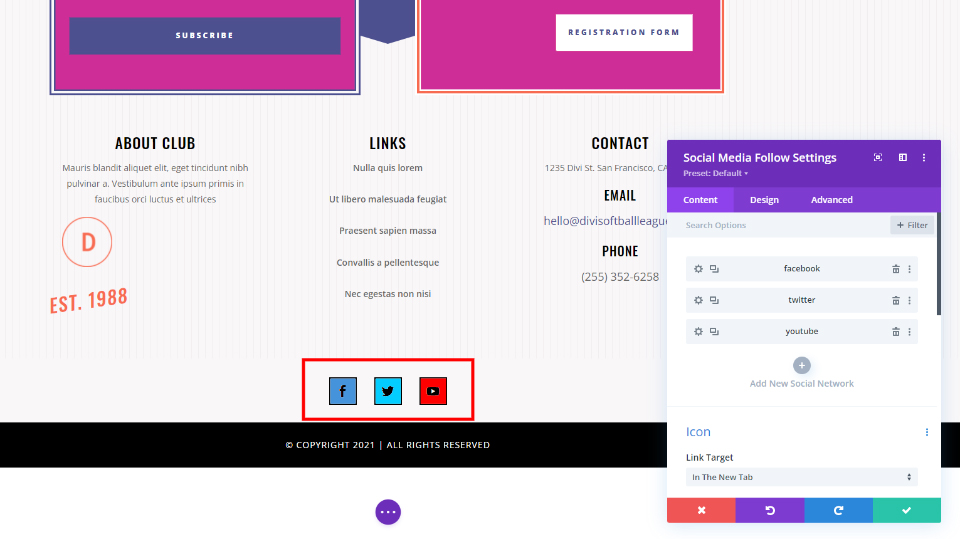
Het sociale netwerk volgt knoppen zijn een uitstekende aanvulling op bijna elke voettekst. Voeg ze toe met behulp van de Social Media Follow-functie, waarmee u kunt kiezen uit meer dan 30 sociale-mediaplatforms.
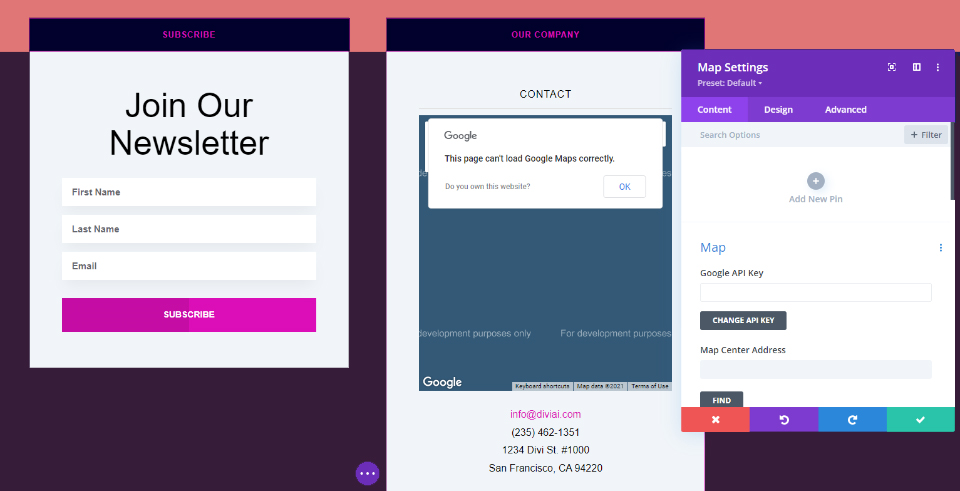
Kaart

Kaarten zijn uitstekend geschikt om u naar uw werkelijke locatie of de plaats van een evenement te leiden. Ze zijn eenvoudig te integreren via een kaartmodule. Ze kunnen over de volledige breedte zijn of slechts één kolom in beslag nemen. Bovendien kunt u Google Maps HTML opnemen in een tekst- of codemodule.
Voettekstelementen twee: oproep tot actie
Daarna volgen CTA's. Oproepen tot actie zijn effectieve voettekstcomponenten in Divi. Door een call-to-action in de footer op te nemen, heeft u nog een kans om iets te promoten dat essentieel is voor uw bedrijfsdoelen. Dit kan de vorm aannemen van een e-mailabonnement, een lidmaatschap, een link naar uw winkelpagina of een herinnering om informatie op te vragen.
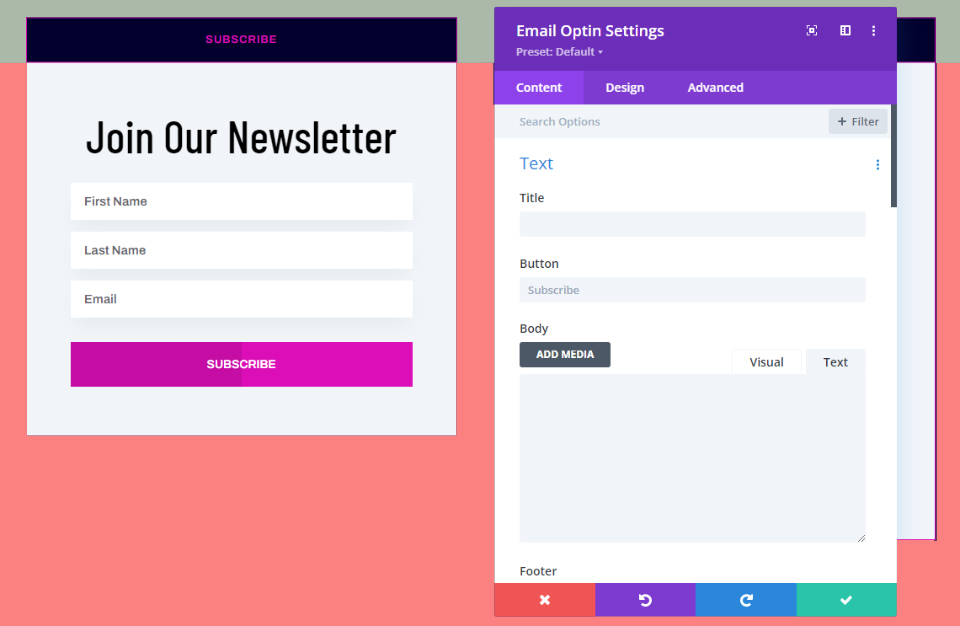
Abonnement

Abonneren op uw e-maillijst of nieuwsbrief is net zo eenvoudig als het toevoegen van een opt-in e-mailmodule. Deze maakt de titel met behulp van een tekstmodule, maar u kunt desgewenst ook de e-mailoptin-module gebruiken.
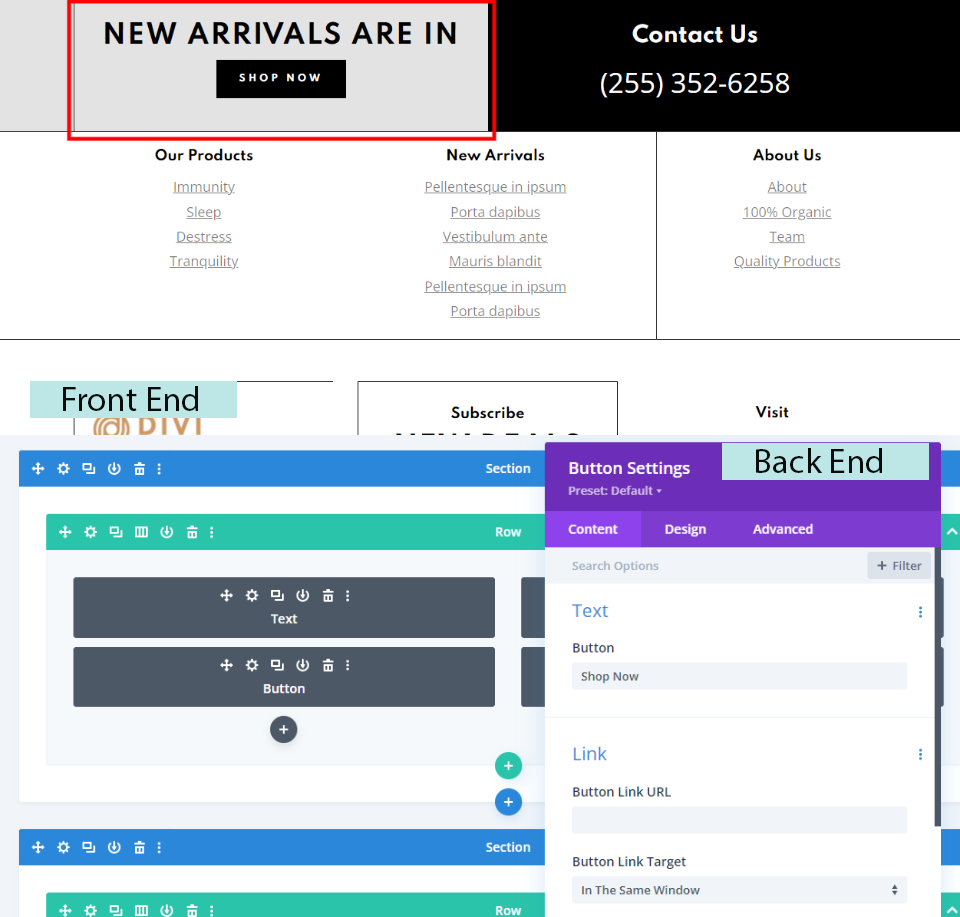
Koop oproep tot actie

Maak een link naar uw online winkel om bezoekers op de hoogte te stellen van uw beschikbaarheid. De winkel-CTA moet groter en prominenter zijn dan de meeste andere links. Ze kunnen bijvoorbeeld over de volledige breedte zijn of zich in een kolom bevinden. Deze gebruikt een tekstmodule voor de titel en een knopmodule voor de hyperlink. Daarnaast heeft de kolom nu een achtergrondkleur.
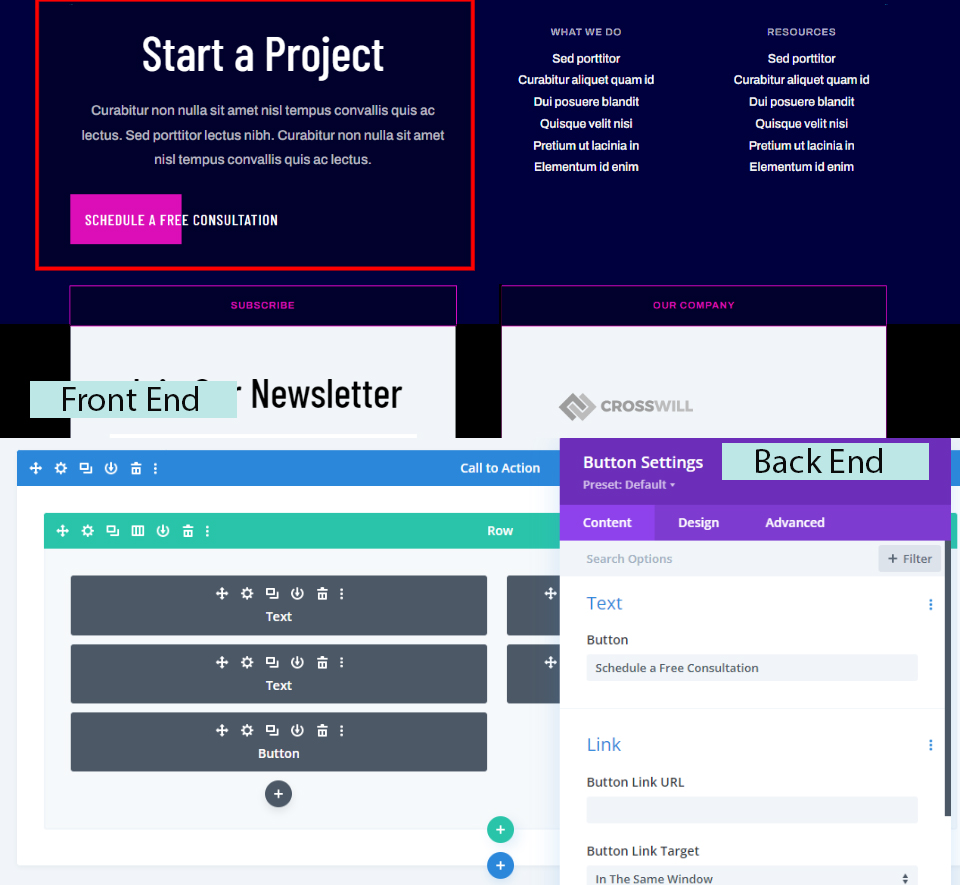
Project-CTA

Een projectoproep kan een bezoeker overhalen om een offerte aan te vragen of contact met u op te nemen voor aanvullende informatie. Ze functioneren het beste als ze groter zijn dan de omringende elementen, maar toch eenvoudig en overzichtelijk blijven. De CTA voor dit project is gemaakt met behulp van de componenten Tekst en Knop. De knop kan u naar een andere pagina leiden die een contactformulier bevat.
Voettekst Elementen Drie: Links
Laten we daarna links bespreken. Links behoren tot de meest voorkomende functies in een WordPress-voettekst. Ze functioneren wonderwel als Divi-voettekstelementen en zijn heel eenvoudig te gebruiken. Ze kunnen bezoekers onder meer doorverwijzen naar pagina's, berichten, opmerkingen, producten, evenementen en diensten. Bovendien kunnen ze op verschillende manieren worden gemaakt.
Gelinkt aan pagina's

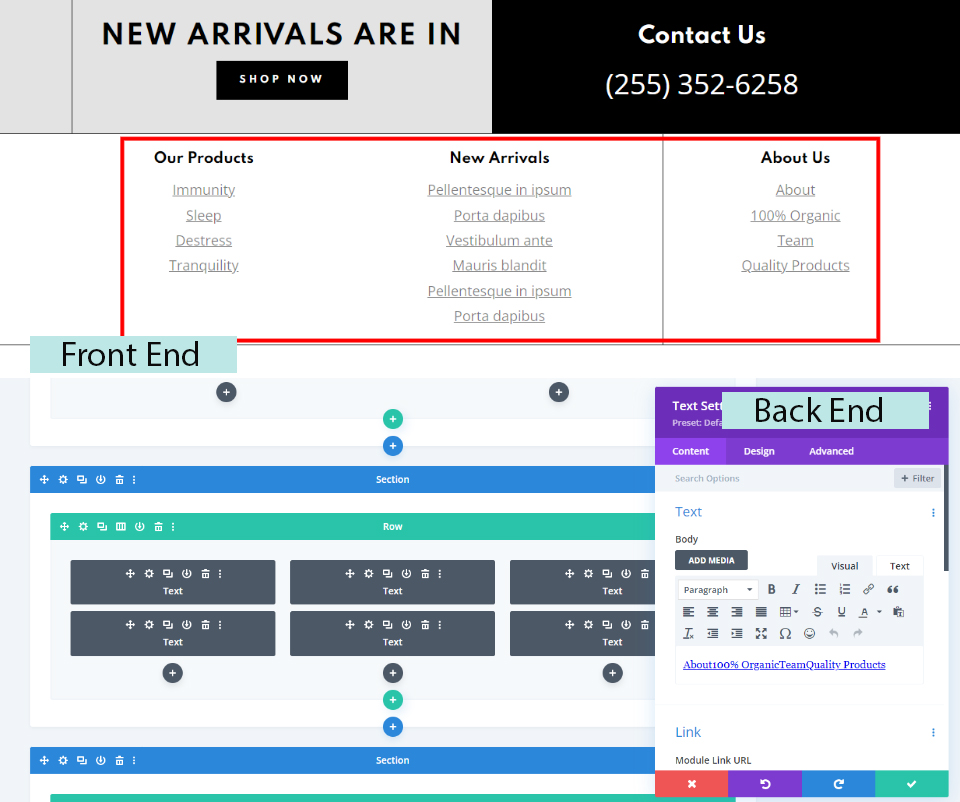
Links naar specifieke items, juridische informatie, informatie over uw bedrijf en personeel, en bijvoorbeeld uw contactpagina. Daarnaast is het handig voor koppelingen naar pagina's die u niet in uw hoofdmenu wilt opnemen. Meestal worden deze koppelingen handmatig gegenereerd. Er zijn tekstmodules gebruikt om alle links in dit voorbeeld te bouwen.
Berichten en producten

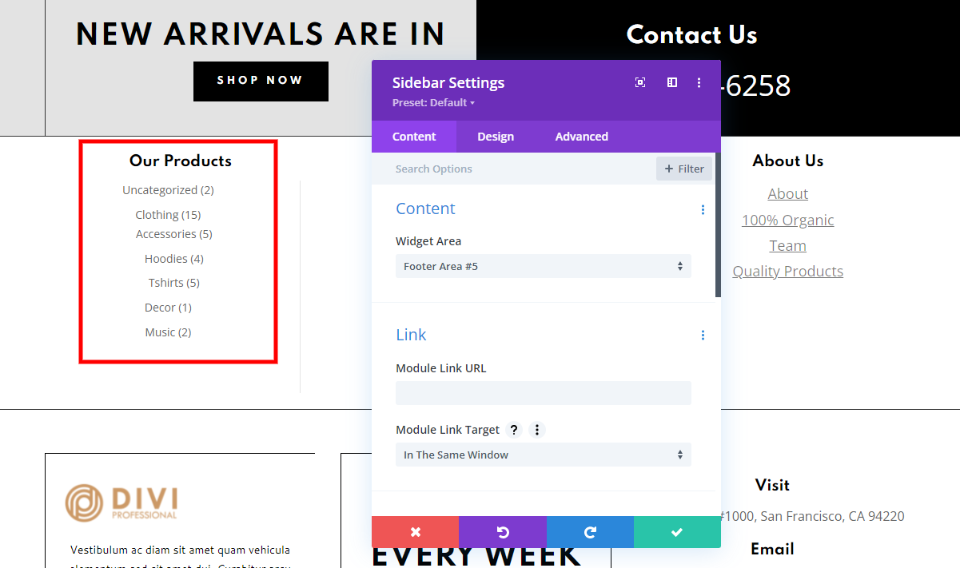
Voettekst toont een lijst met uw meest recente berichten en producten. Bovendien kunt u WooCommerce-producten ordenen op categorie, gemarkeerd, met de hand geplukt of populariteit. Voeg de juiste widget toe aan het WordPress-widgetgebied en gebruik vervolgens een zijbalkmodule om deze toe te voegen aan uw Divi-voettekst. Dit voorbeeld laat zien hoe u de WooCommerce-categorieën kunt bekijken.
navigatie menu

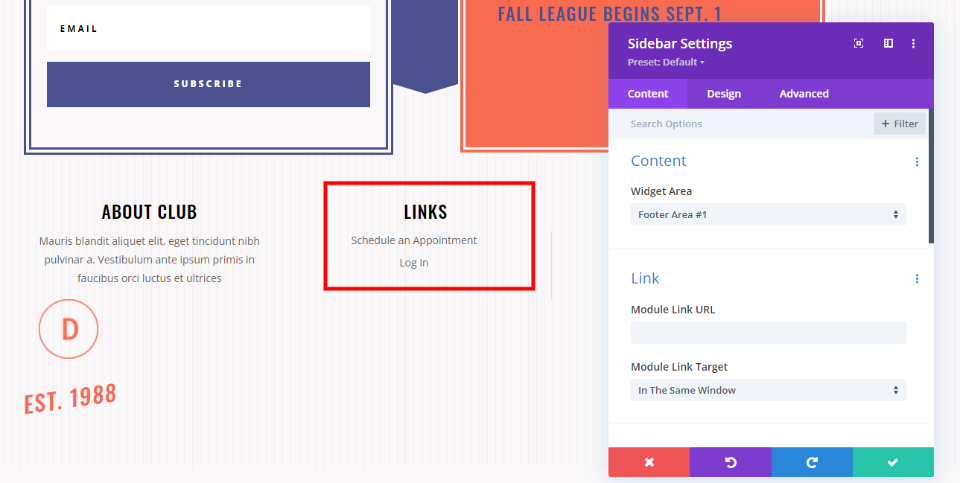
Wanneer de links zijn gestapeld, zien navigatiemenu's er fantastisch uit. In uw Widgets-scherm kunt u een gestapelde navigatiemenuwidget toevoegen aan een voettekstgebied en vervolgens een zijbalkmodule gebruiken in uw Divi-voettekst. Selecteer binnen de opties van de module het voettekstgebied. Dit creëert een verticale stapeling van het navigatiemenu. Gebruik een menumodule als u wilt dat het menu horizontaal wordt weergegeven.
Diensten en meer

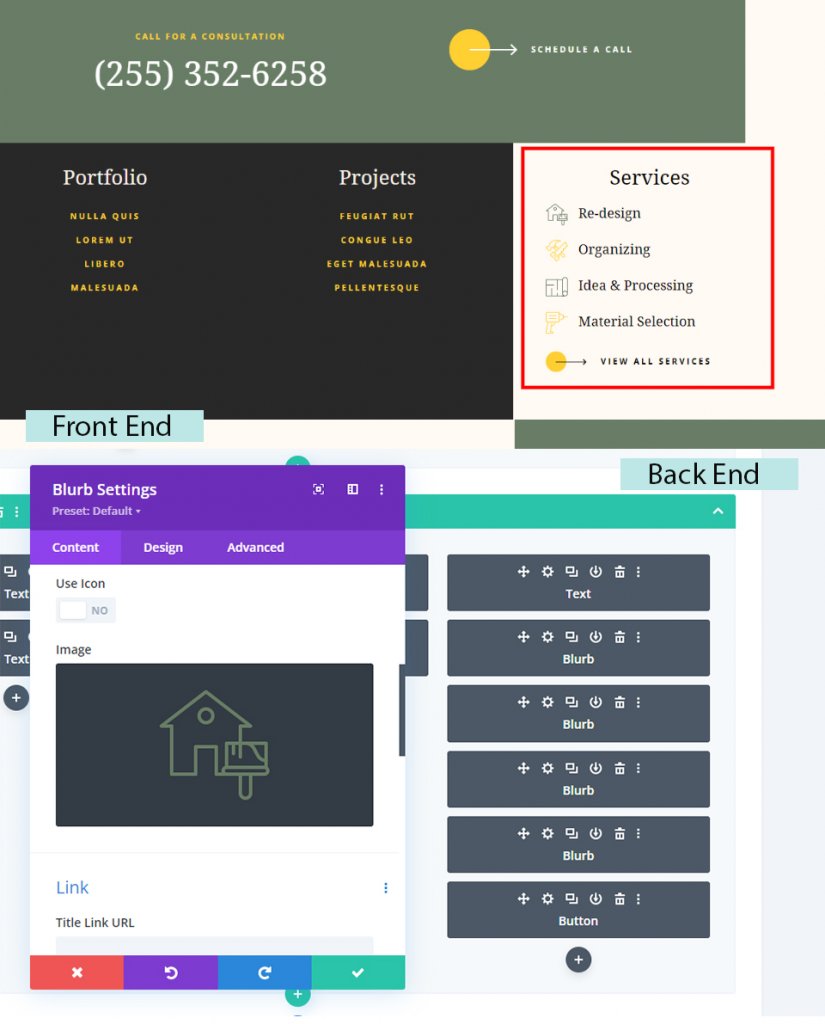
De footer is een uitstekende locatie om onder andere links naar uw services, projecten, portfolio, biografie, case-study's en aankomende evenementen te bieden. Ze gedragen zich op dezelfde manier als conventionele links, behalve dat u ze kunt markeren met afbeeldingen of pictogrammen. In plaats van te linken naar al je projecten en diensten, focus je op een paar belangrijke links. Deze Services-links zijn gegenereerd met Blurb-modules. Ze bevatten een links uitgelijnde afbeelding en een kop op de pagina van de service. In dit voorbeeld werden tekstmodules gebruikt om de projecten en portfoliolinks te construeren.
Voettekst Elementen Vier: Bedrijfsinfo
Ten slotte zullen we bedrijfsgegevens onderzoeken. Dit is een van de meest kritische voettekstelementen in Divi. Vaak past dit type inhoud niet goed ergens anders op de pagina. Bovendien dient dit als een samenvatting van het materiaal. Deze bevat copyright, de duidelijke doelstelling, bedrijfsinformatie, foto's van personen of voorwerpen, enzovoort. Houd het alsjeblieft simpel.
Copyright melding

Meestal wordt de copyrightmelding onder aan de voettekst weergegeven. Het is gemaakt met behulp van een tekstmodule. U kunt het jaar handmatig of dynamisch invoeren. Als u een dynamische copyrightdatum wilt maken, klikt u op het pictogram in de inhoudeditor van de tekstmodule, kiest u de huidige datum, selecteert u Aangepast als de datumnotatie en voert u Y in als de aangepaste datumnotatie.
Mission Statement

Missieverklaringen kunnen veel over uw bedrijf communiceren. Ze zijn vooral van cruciaal belang voor organisaties die anderen helpen en donaties aannemen, zoals liefdadigheidsinstellingen en kerken, die vertrouwen op goede relaties met donateurs. Bovendien zijn missieverklaringen eenvoudig te integreren met behulp van tekstmodules.
branding

Door merkelementen, zoals een logo, op te nemen, kunt u bezoekers eraan herinneren wie u bent. Gebruik een afbeeldingsmodule om een logo op te nemen.
Foto

Foto's kunnen een uitstekende manier zijn om een band met uw publiek op te bouwen. Samen met tekstmodules voor uw naam of contactgegevens, inclusief een afbeeldingsmodule. Daarnaast kunt u afbeeldingen van uw producten of een voorbeeld van uw werk aanleveren. In de footer zijn een of twee bescheiden foto's voldoende.
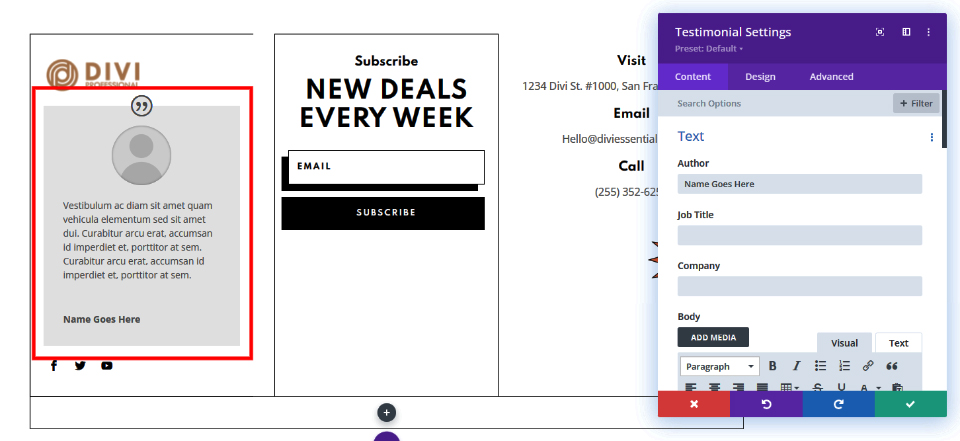
Getuigenis

Een getuigenis kan helpen bij het vaststellen van betrouwbaarheid. Creëer er een door een Testimonial-module op te nemen. Extra dia's kunnen worden toegevoegd met behulp van een Slider-module en worden ingesteld om één voor één weer te geven. Houd ze kort.
Laatste gedachten
Dat concludeert ons onderzoek naar vier Divi- voettekstfuncties die niet over het hoofd mogen worden gezien op uw website en hoe u deze kunt integreren. De details van de elementen worden aan u overgelaten, maar elke footer moet deze vier bevatten. Hoewel deze voorbeelden één techniek demonstreren voor het maken van deze items, kunnen ze ook worden gebouwd door het gebruik van verschillende modules en voettekstposities. Er is veel speelruimte over wat dit zijn en hoe ze zijn gemaakt. Zorg ervoor dat het voettekstgedeelte niet rommelig is. Scheid de componenten en voetteksten met behulp van randen en verschillende achtergrondkleuren. Door deze vier essentiële voettekstfuncties op te nemen met behulp van de Divi Theme Builder, kunt u de waarde en het nut van uw voettekst voor uw bezoekers vergroten.




