Uitgelichte afbeeldingen zijn een geweldige manier om visuele aantrekkingskracht en context aan uw WordPress-berichten toe te voegen. Ze kunnen u ook helpen uw SEO en aanwezigheid op sociale media te verbeteren, omdat ze kunnen worden gebruikt als thumbnails en previews voor uw inhoud.

Er kunnen echter momenten zijn waarop u aanbevolen afbeeldingen uit uw WordPress-berichten wilt verbergen, hetzij om esthetische of functionele redenen.
U wilt bijvoorbeeld aanbevolen afbeeldingen verbergen op uw startpagina, archiefpagina's of afzonderlijke berichten om herhaling, rommel of afleiding te voorkomen. Of misschien wilt u uitgelichte afbeeldingen verbergen voor bepaalde categorieën, tags of berichttypen om een consistentere en professionelere uitstraling te creëren.
Wat je reden ook is, het verbergen van aanbevolen afbeeldingen in WordPress is niet zo moeilijk als je misschien denkt. In feite zijn er verschillende methoden die u kunt gebruiken om dit te bereiken, afhankelijk van uw voorkeur en vaardigheidsniveau.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn deze blogpost laten we u vier effectieve methoden zien om aanbevolen afbeeldingen in WordPress te verbergen en begeleiden we u bij elke stap met duidelijke instructies en schermafbeeldingen.
Aan het einde van deze blogpost kunt u eenvoudig uitgelichte afbeeldingen in WordPress verbergen en uw website naar wens aanpassen.
De 4 methoden waar we het over zullen hebben zijn:
- Upload geen uitgelichte afbeeldingen voor specifieke berichten
- De functie Uitgelichte afbeeldingen verbergen in uw thema gebruiken (indien beschikbaar)
- Code gebruiken om uitgelichte afbeelding te verbergen
- Gebruik een plug-in om aanbevolen afbeeldingen voorwaardelijk te verbergen
klaar om te beginnen? Laten we erin duiken.
Methode 1: Upload geen uitgelichte afbeeldingen voor specifieke berichten
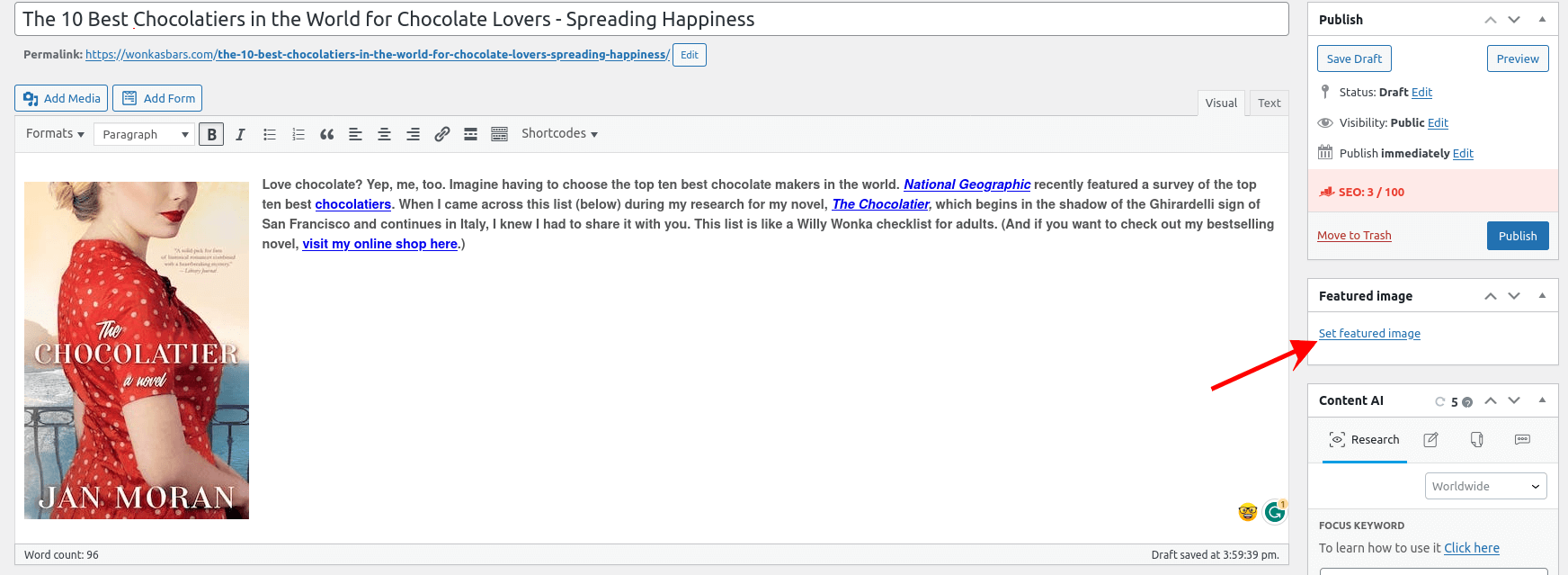
Een van de manieren om geen uitgelichte afbeelding bij uw specifieke bericht te plaatsen, is door deze helemaal niet te uploaden.

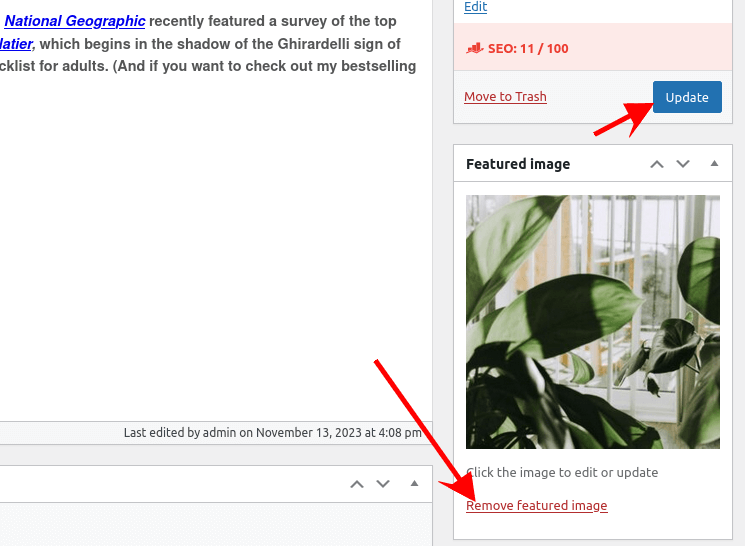
Je kunt de aanbevolen afbeeldingen ook verwijderen als je ze eerder hebt geüpload. Dit kunt u doen door op " Uitgelichte afbeelding verwijderen " te klikken.
Als u klaar bent, klikt u op ' Bijwerken '.

Nadat je dit hebt gedaan, verschijnt er geen uitgelichte afbeelding in je gepubliceerde bericht.

Methode 2: Uitgelichte afbeelding verbergen in uw thema gebruiken (indien beschikbaar)
Uitgelichte afbeeldingen verschijnen in zowel berichten/pagina's als op de blogpagina .
Het kan dus zijn dat je je uitgelichte afbeelding voor beide, of voor één van de twee, wilt verbergen.
We doorlopen deze methode met behulp van het Neve-thema .
Uitgelichte afbeeldingen verbergen op blogpagina's
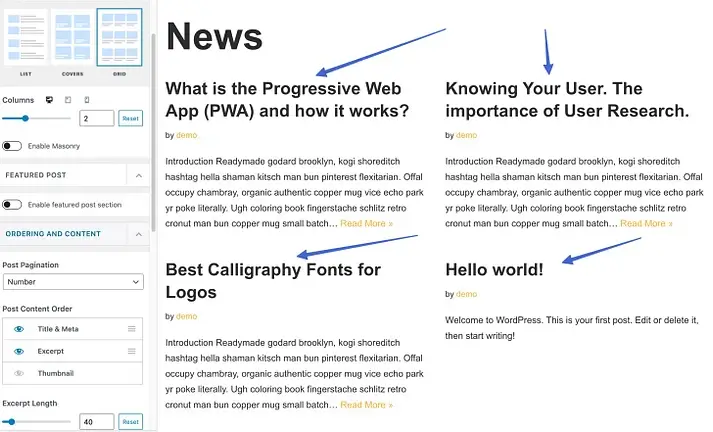
Na het installeren van Neve navigeert u naar WordPress Uiterlijk > Aanpassen en selecteert u Indeling > Blog/Archief .
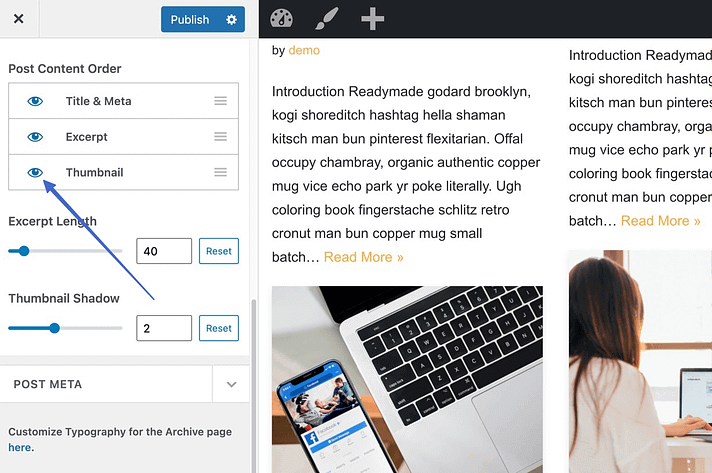
Zoek het gedeelte Bestelling van inhoud plaatsen en kies deze door op het oogpictogram naast Miniatuur te klikken.

Hierdoor wordt de weergave van de 'Thumbnail' uitgeschakeld, wat een andere term is voor de weergegeven afbeelding.
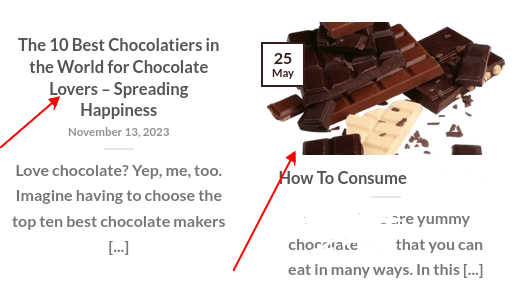
Als gevolg hiervan wordt de uitgelichte afbeelding in elk artikel verborgen op de blogpagina. Daarom staan op de blogpagina alleen de berichttitels, beschrijvingen en eventuele aanvullende metagegevens die u wilt opgeven.

Verberg aanbevolen afbeeldingen van alle afzonderlijke berichtpagina's
Ook is het mogelijk om ervoor te kiezen om alle uitgelichte foto’s op de berichten zelf te verbergen met het Neve thema.
De uitgelichte afbeelding voor elk artikel wordt verborgen als u de techniek toepast die in deze sectie wordt beschreven. Aan de andere kant zul je in het volgende gedeelte ontdekken hoe je eenvoudig de uitgelichte afbeelding voor specifieke berichten kunt verwijderen.
Ga om te beginnen naar WordPress > Uiterlijk > Aanpassen en selecteer Layout > Eén bericht .
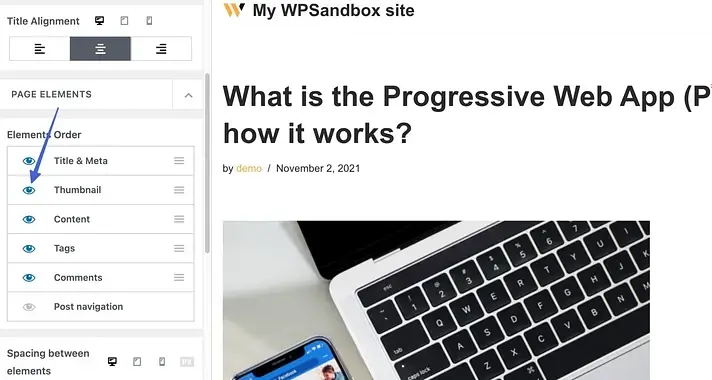
Scrol omlaag naar het gedeelte Elementenvolgorde van de Aanpasser als uw koptekstindeling Normaal is.

Het oogpictogram naast het miniatuurelement moet ongemarkeerd zijn.

Hierdoor wordt de weergegeven afbeelding verborgen (in dit geval ook 'Thumbnail' genoemd).

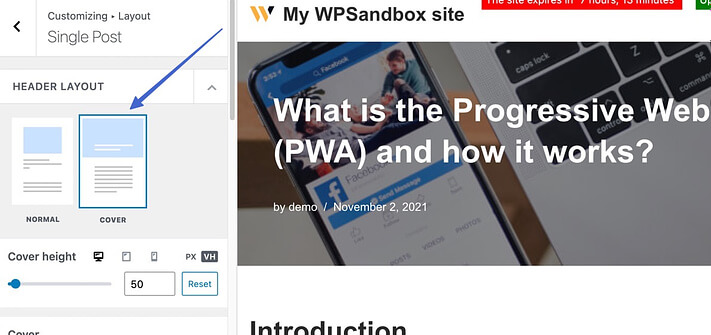
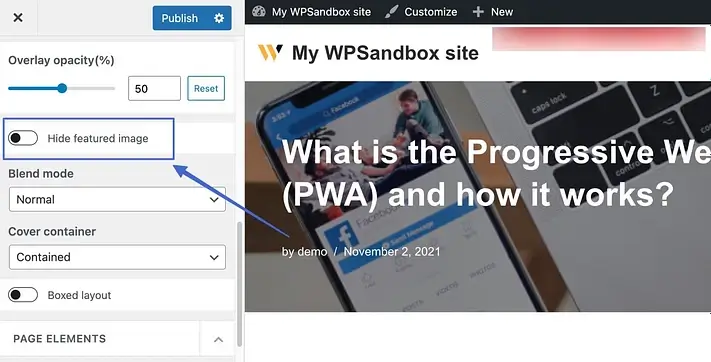
Er is een klein verschil in de procedure als u de lay-out van de omslagkop gebruikt.

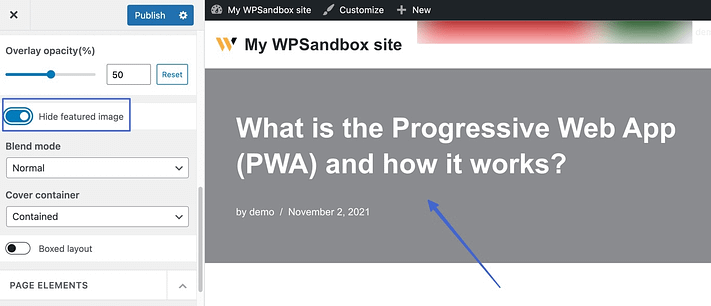
Om toegang te krijgen tot de instelling Verborgen Uitgelichte Afbeelding, navigeert u naar het gedeelte Lay-out van de Aanpasser en scrollt u naar beneden. Nadat u de schakelaar hebt omgedraaid, drukt u op de knop Publiceren .

Als de instelling is ingeschakeld, wordt de uitgelichte afbeelding van het bericht verborgen.

Bovendien zijn alle uitgelichte afbeeldingen van uw berichten verborgen in elk bericht op uw website.

Houd er echter rekening mee dat berichten waarvan de uitgelichte afbeelding verborgen is in de thema-instellingen, nog steeds zichtbaar zijn op de blogpagina. Het is dus een uitstekende keuze als u de voorkeur geeft aan miniatuurfoto's op de blogpagina, maar minder rommelige berichten op de blogpagina. "

Verberg uitgelichte afbeeldingen voor individuele blogposts
Last but not least biedt Neve je (net als bij veel andere bekende thema's) ook de mogelijkheid om de weergegeven afbeelding standaard post-voor-post uit te schakelen.
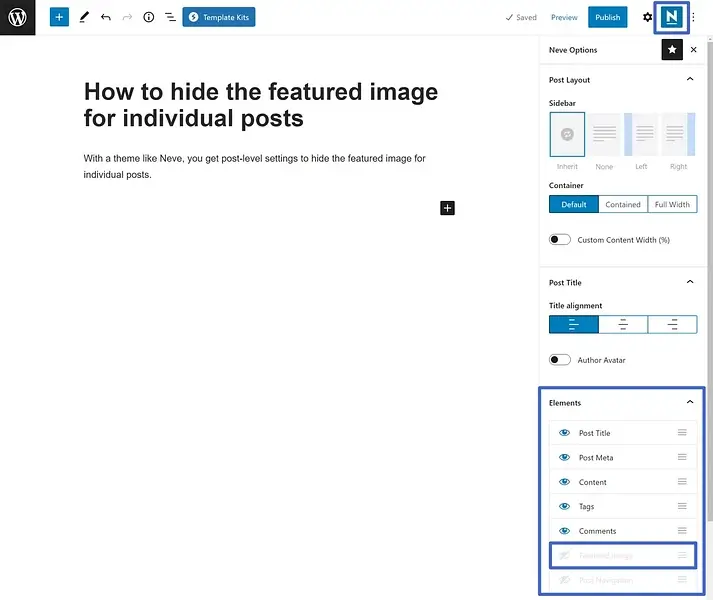
Om toegang te krijgen tot deze instelling, opent u de berichteditor waarin u de uitgelichte afbeelding wilt verbergen. Om toegang te krijgen tot de Neve-opties klikt u vervolgens op het Neve-pictogram in de rechterbovenhoek.
De prominente afbeelding kan vervolgens worden uitgeschakeld in de sectie Elementen .

Methode 3: Code gebruiken om uitgelichte afbeelding te verbergen
De meest geavanceerde manier om uitgelichte foto's te verbergen is door CSS-code te gebruiken, waarmee u precies de berichten kunt targeten waar u de afbeelding wilt verbergen.
Niettemin moet u, om deze fragmenten aan uw thema aan te passen, mogelijk wat basis-CSS kennen.
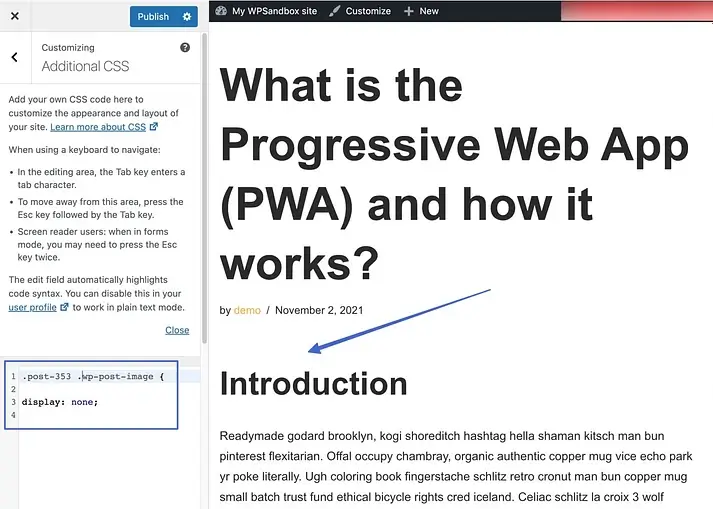
Ga naar Vormgeving > Aanpassen en selecteer Extra CSS om CSS te gebruiken om de uitgelichte afbeelding voor een specifiek artikel te verbergen.
Kopieer en plak deze code in het vak Extra CSS en klik op Publiceren :
.post-123 .wp-post-image {
display: none;
}Vervang de 123 door het ID-nummer van de gewenste post.
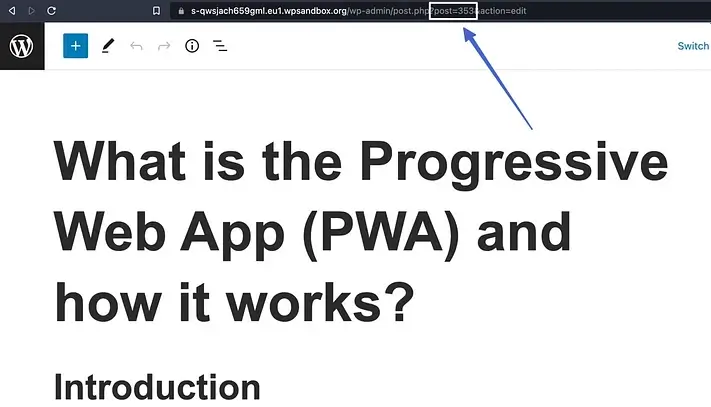
Je kunt het ID-nummer vinden door de berichteditor te openen. Daar kunt u de editor-URL in de browser bekijken, die de vorm ' post= ' heeft.

Zorg ervoor dat u op de knop Publiceren klikt nadat u de code en het juiste berichtnummer heeft ingevoerd in het gedeelte Extra CSS . WordPress verbergt dan alleen de uitgelichte afbeelding voor dat specifieke artikel.

Houd er rekening mee dat zelfs met deze strategie de blogpagina van uw website nog steeds de miniaturen van de aanbevolen afbeeldingen weergeeft.

Bovendien zou je de uitgelichte afbeeldingen moeten kunnen zien in andere berichten dan die waarin je de uitgelichte afbeelding hebt verborgen.
Methode 4: Gebruik een plug-in om aanbevolen afbeeldingen voorwaardelijk te verbergen
Ten slotte kunt u overwegen een plug-in te gebruiken om aanbevolen afbeeldingen weer te geven of voorwaardelijk te verbergen.
De plug-in " Uitgelichte afbeelding voorwaardelijk weergeven op afzonderlijke berichten en pagina's " is wat u hiervoor nodig heeft.

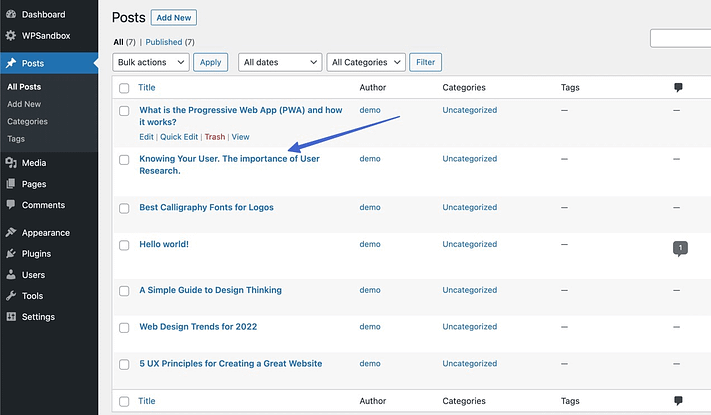
Selecteer Berichten in WordPress nadat de plug-in is geïnstalleerd en geactiveerd. Kies een bericht waarvan je de afgebeelde afbeelding wilt verbergen.

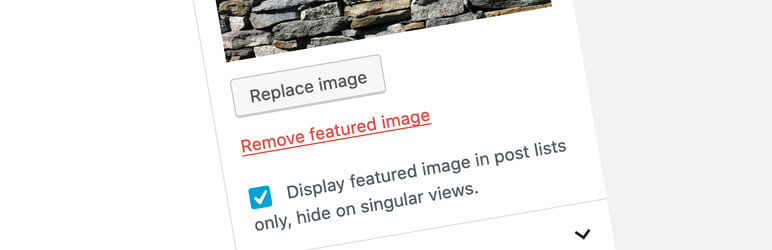
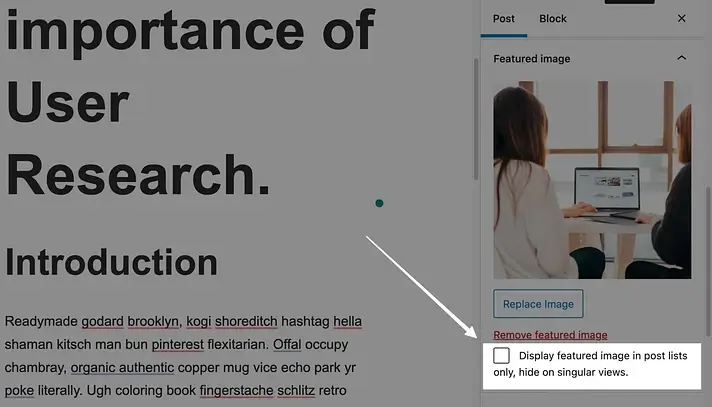
Je kunt er nu voor kiezen om " Uitgelichte afbeelding alleen in berichtlijsten weer te geven, te verbergen in afzonderlijke weergaven " na het installeren van de plug-in.
Om de functie actief te maken, vinkt u dat vakje aan.

Als u klaar bent, klikt u op ' Bijwerken ' of ' Publiceren '
U zult merken dat de plug-in nog steeds miniatuurafbeeldingen in uw blogpaginalijst achterlaat.

Het eigenlijke doel van de plug-in is echter om de weergegeven afbeelding uit een bericht of pagina te laten verdwijnen zonder dat u dit hoeft te doen.
En daarvoor functioneert het feilloos.

" Let op: In het Neve-thema functioneert de plug-in alleen goed als je de header-indeling Normaal hebt ingesteld, maar hij doet niets met de header-indeling Cover . "

Conclusie
Het verbergen van aanbevolen afbeeldingen in WordPress kan een geweldige manier zijn om het uiterlijk, de prestaties en de gebruikerservaring van uw site te verbeteren. Je kunt je berichten er professioneler uit laten zien, sneller laden en beter bij je thema passen. U kunt ook dubbele afbeeldingen vermijden, de rommel verminderen en de betrokkenheid vergroten.
U heeft vier effectieve methoden geleerd om aanbevolen afbeeldingen in WordPress te verbergen, en u kunt degene kiezen die bij uw behoeften en voorkeuren past. Of u nu een plug-in, een codefragment, een CSS-regel of een thema-optie wilt gebruiken, u kunt uitgelichte afbeeldingen in WordPress eenvoudig met een paar eenvoudige stappen verbergen.
Wees niet bang om te experimenteren en nieuwe mogelijkheden te verkennen. Het verbergen van aanbevolen afbeeldingen in WordPress is niet zo moeilijk als u misschien denkt, en het kan een groot verschil maken in de kwaliteit en prestaties van uw site.
Probeer het vandaag nog en ontdek zelf hoe geweldig uw site kan zijn!




