Lazy load-afbeeldingen zijn een krachtige manier om de prestaties van de website te verbeteren. Bij deze methode laadt alleen de afbeelding die een gebruiker aan het scrollen is, wat de voorlaadtijd van de hele pagina verkort en de gebruikerservaring verbetert. Vrijwel alle bekende websites gebruiken een lazy load image systeem om de snelheid en prestaties goed te houden. In het bericht van vandaag zullen we proberen u te laten zien hoe u het lazy load-beeldsysteem op de website op de twee gemakkelijkste manieren kunt implementeren.

Belang van Lazy Load-afbeeldingen in WordPress
Lui laden van uw WordPress-afbeeldingen kan de prestaties en gebruikerservaring van uw website aanzienlijk verbeteren.
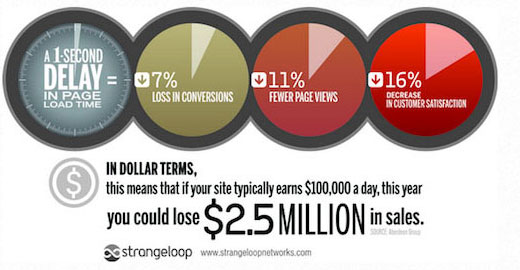
Niemand houdt van webpagina's die langzaam laden. In feite ontdekten de onderzoekers dat een vertraging van één seconde in de laadtijd van de pagina resulteert in een verlies van 7% in conversies, een daling van 11% in paginaweergaven en een vermindering van de servicekwaliteit van 16%.

Populaire zoekmachines zoals google en bing willen langzame websites niet rangschikken. Hoe sneller de website is, hoe groter de kans om bovenaan te komen. Men moet weten dat afbeeldingen meer tijd nodig hebben om te laden dan andere webelementen. Als u veel afbeeldingen op een pagina toevoegt, duurt het laden langer dan verwacht.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuU kunt de laadtijd afhandelen door een CDN-service te gebruiken. Met een CDN kunnen gebruikers afbeeldingen downloaden van de dichtstbijzijnde server, wat de laadtijd aanzienlijk verkort. Het heeft echter nog steeds invloed op de paginaprestaties. Om dit probleem op te lossen, kunnen we Lazu Load Images gebruiken om de laadtijd van afbeeldingen te vertragen.
Hoe Lazy Load-afbeeldingen werken
In plaats van alle afbeeldingen in één keer te laden, wordt het laden van de afbeelding die op het scherm van de gebruiker staat, lui laden genoemd. Het geeft andere afbeeldingen weer met een blanco of tijdelijke aanduiding. WordPress-blogsites profiteren het meest van lui laden. Het versnelt de site door de initiële laadtijd te verkorten en bespaart bandbreedte en hostingkosten door indien nodig afbeeldingen weer te geven.
WordPress 5.5 wordt standaard geleverd met lazy loading. Als u luie belasting aan uw website wilt toevoegen en de laadtijd wilt optimaliseren, heeft u een WordPress-plug-in nodig. Houd er rekening mee dat, hoewel u gebruikmaakt van lazy load, het een verstandige keuze is om afbeeldingen te optimaliseren voordat u ze op de website gebruikt en dit zal een enorme hostingruimte besparen.
We zullen het luie laadsysteem delen met twee WordPress-plug-ins die uw website ongetwijfeld zullen helpen versnellen.
Lazy Load-afbeeldingen van WP Rocket
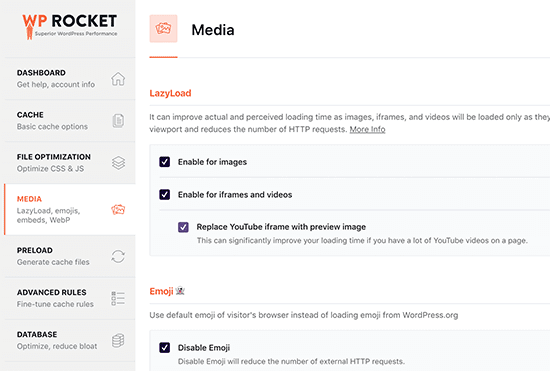
We raden aan om de WP Rocket- plug-in te gebruiken om lui te laden op uw website. Het is een geweldig hulpmiddel voor het opschonen van de cache en het lui laden van afbeeldingen. Je hebt geen technische kennis nodig om dit te realiseren, want het is een krachtige plug-in met een geautomatiseerd proces. Alles wat gedaan moet worden staat op aanbevolen instellingen en die zijn meer dan genoeg voor de website.

Het enige dat u hoeft te doen, is een paar items aanvinken die het langzaam laden van afbeeldingen mogelijk maken. Lazy loading voor video's is ook beschikbaar, wat de snelheid van uw website drastisch kan verbeteren.
WP Rocket is zeer eenvoudig te installeren en de beschikbare opties zijn zeer eenvoudig te begrijpen. Onthoud dat als je Siteground als hosting gebruikt, je ook de Siteground Optimizer- plug-in kunt gebruiken voor lui laden, wat helemaal GRATIS is!
Lazy Load afbeeldingen door Optimole
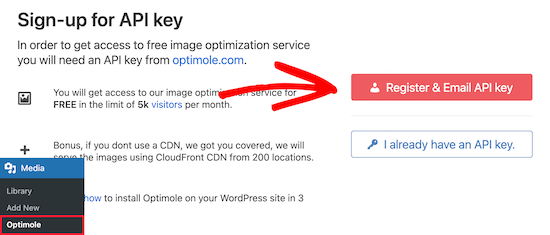
Optimole is een geweldige tool voor beeldcompressie en je kunt hier gemakkelijk lui laden mee inschakelen. Het is een freemium-tool en je moet overstappen op premium-abonnementen als je meer dan 5000 gebruikers per maand wilt verwerken. Ga na de installatie naar de Media

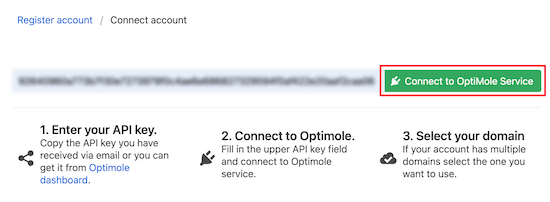
Ga verder met de "Registreer en e-mail API-sleutel" en u ontvangt een e-mail met de API-sleutel. Voer de sleutel in en selecteer "Verbinden met optimole-service".

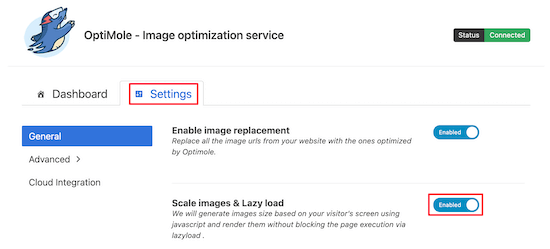
Schakel nu op het tabblad Instellingen "Afbeeldingen schalen en Lazy Load" in. Dit optimaliseert afbeeldingen op basis van de weergavegrootte van de bezoeker en dus zal de laadtijd verbeteren.

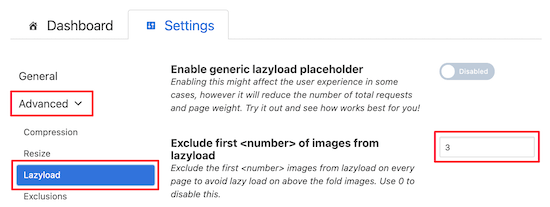
Selecteer Lazy load in het menu Geavanceerd. Pas ook de instellingen aan voor "Eerste aantal afbeeldingen uitsluiten van lazyload". Het stopt met lui laden voor aanbevolen afbeeldingen en topafbeeldingen.

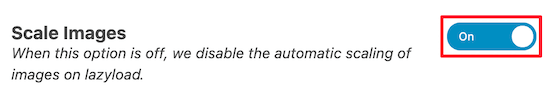
U kunt lui laden voor alle afbeeldingen inschakelen door waarde 0 in te voeren. Schakel vervolgens de schuifregelaar voor afbeelding schalen in en dit zal afbeeldingen schalen volgens de weergavegrootte van bezoekers.

Schakel ten slotte lui laden in voor achtergrondafbeeldingen, video's en iframes. Dat is alles in het algemeen, maar u kunt de instellingen wijzigen om te zien wat het beste bij u past. Sla wijzigingen op voordat u afsluit en u bent klaar!
Afsluiten
We hebben geprobeerd uit te leggen hoe lui laden werkt en hopen dat dit artikel je zal helpen om afbeeldingen op je site te optimaliseren. Deel uw mening over het commentaargedeelte en als u dit artikel nuttig vindt, zal een deel GEWELDIG zijn!




