Spectra Builder is een Gutenberg-extensie waarmee u het website-ontwerp naar een hoger niveau kunt tillen met behulp van de blokken. In tegenstelling tot andere Page Builder, is Spectra rechtstreeks ingebed in Gutenberg, wat betekent dat je niet verdwaalt omdat het vrijwel dezelfde interface is.

Wereldwijd wordt Spectra builder gebruikt op 3 miljoen websites en een groeiende community. Maar om welke reden zou u echt moeten overwegen om die plug-in op uw website te gebruiken? In de gids van vandaag zullen we 10 redenen delen waarom u waarschijnlijk vandaag Spectra Builder zou moeten gaan gebruiken.
1- Makkelijk te gebruiken interface
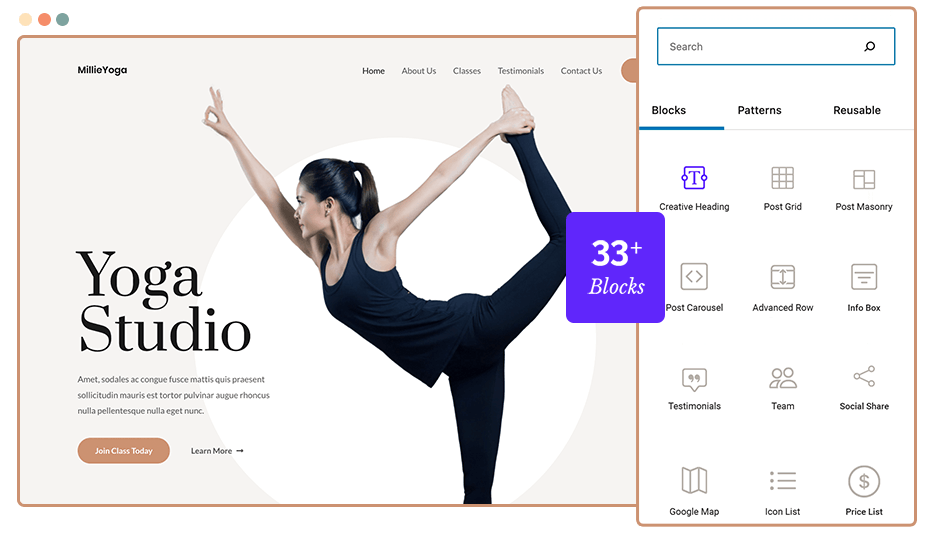
Zoals we eerder hebben vermeld, is Spectra meer een gutenberg-extensie dan een complete paginabuilder op zichzelf. Als je Gutenberg al een tijdje gebruikt, zul je het leuk vinden om je ervaring verrijkt te zien worden, met behulp van een al bekende interface.

Alles wordt weergegeven met behulp van de Gutenberg-lay-out. We hebben nog nooit zo'n naadloze integratie met Gutenberg gezien.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu2 - Gebruikerservaring
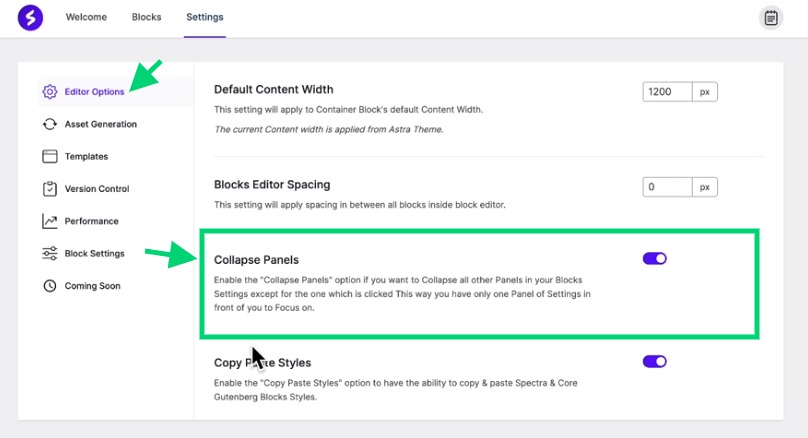
Door gebruikerservaring hebben we het over hoe u zich voelt bij het gebruik van die editor. Het goede nieuws met Spectra is dat je met deze plug-in een aantal gedragingen kunt aanpassen. Als je bijvoorbeeld op een blok klikt, stort dat meteen in en is dat gedrag misschien niet voor iedereen hetzelfde. Aan de instellingen heeft Spectra een paneel toegevoegd waarmee u dat gedrag kunt wijzigen. U moet naar " Instellingen " > " Editor-opties " en " Panelen samenvouwen " gaan.

Een ander interessant gedrag is dat voor elk blok waaraan je werkt, het de status van de instellingen bewaart en hoe je de instellingen hebt verlaten. Als u bijvoorbeeld een knop aan het bewerken bent en de kleur verandert, nadat u op een ander element hebt geklikt en op die knop hebt teruggekomen, ziet u aan de zijkant nog steeds dezelfde instellingen als toen u deze de eerste keer verliet.

3 - Een alles-in-één oplossing
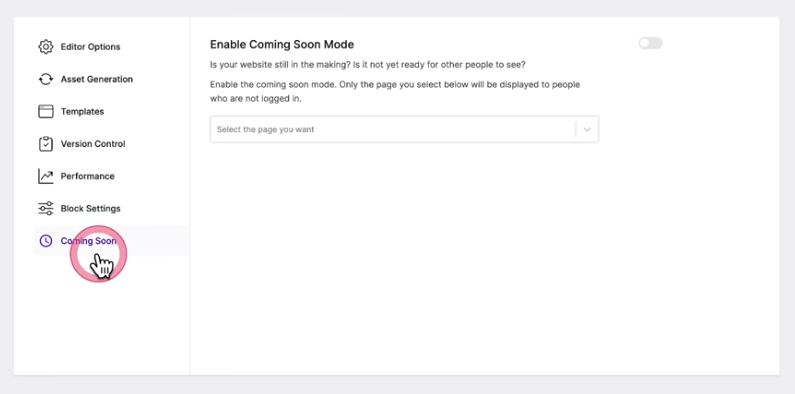
Tenzij andere Gutenberg-extensies die een hoop blokkades bieden, biedt dit een complete oplossing. Dit betekent dat je minder plug-ins nodig hebt, omdat het vrijwel alles bevat wat je nodig hebt. Het komt bijvoorbeeld met een binnenkort verschijnende pagina. Daar selecteert u gewoon de pagina die u wilt dat mensen zien en schakelt u de functie in.

Als je naar de beschikbare blokken kijkt, zie je dat er blokken zijn die als plug-in zouden worden geleverd. Als u bijvoorbeeld een formulier wilt maken, gebruikt u meestal plug-ins zoals WPForms . Gelukkig heeft Spectra een formulierbouwer ingebed.

Het wordt ook geleverd met knoppen voor sociaal delen, Google maps, enz.
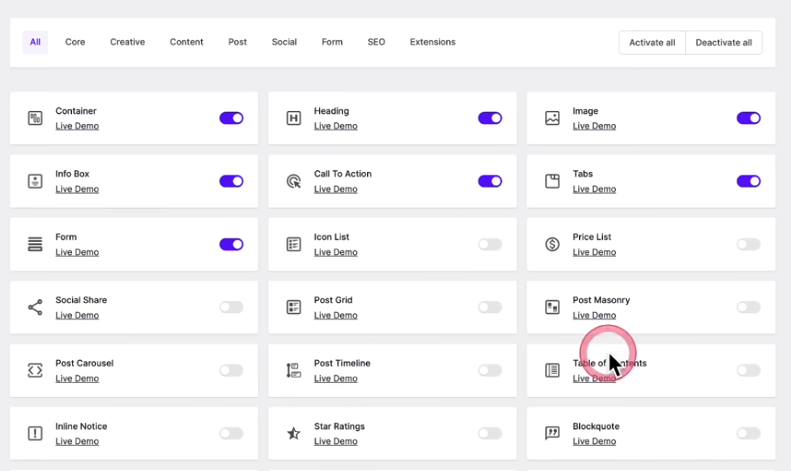
4 - Modulaire blokken
Alle blokken zijn volledig modulair. U kunt alleen de blokken kiezen die u dagelijks wilt gebruiken. U kunt activeren/deactiveren per categorie of allemaal globaal.

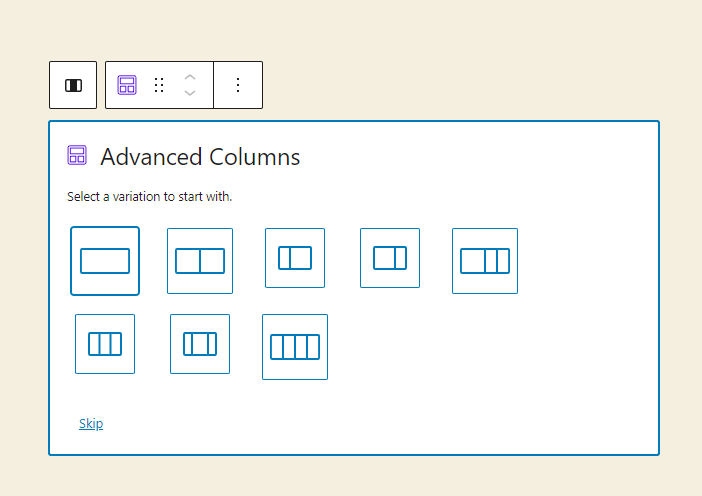
5 - Lay-outsysteem
Dit opmaaksysteem is gebaseerd op flexbox. Het is ook wat wordt gebruikt op Elementor . Dit lay-outmechanisme maakt het mogelijk om complexe, responsieve en goed gevormde lay-outs te maken.

Nadat je een lay-out hebt geselecteerd, kun je de flexbox-instellingen in het rechterpaneel aanpassen. Op dit moment is het CSS Grid nog niet geïmplementeerd, maar dat komt op updates.
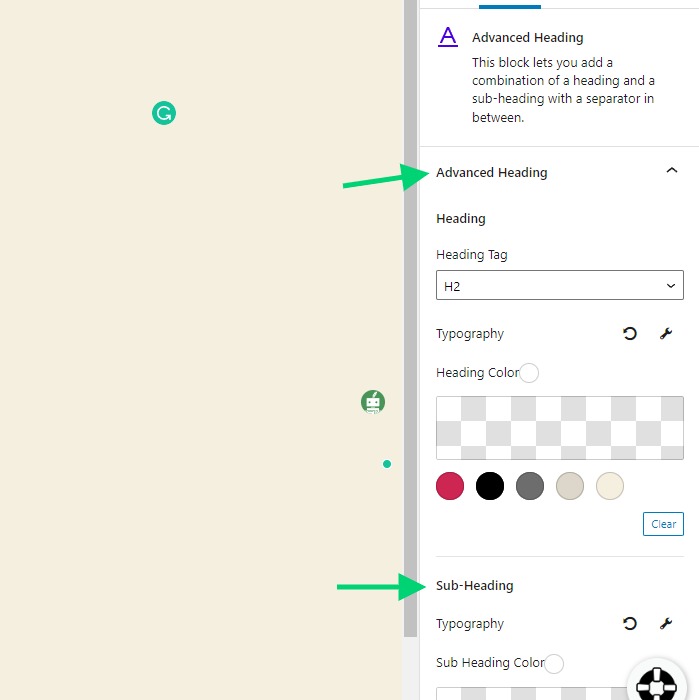
6 - Blokken zijn niet zomaar blokken
Block kan meer dan waarvoor ze gemaakt zijn. Om dit te illustreren, hebben we een blok met de naam " Heading " dat kan worden gebruikt om een kop op een pagina weer te geven. Met Spectra kunt u geavanceerde instellingen zien waarmee u een subkop en zelfs een scheidingslijn kunt toevoegen.

U kunt ook de gewone kop omzetten in een alinea en vele andere instellingen aanpassen, inclusief kleuren.
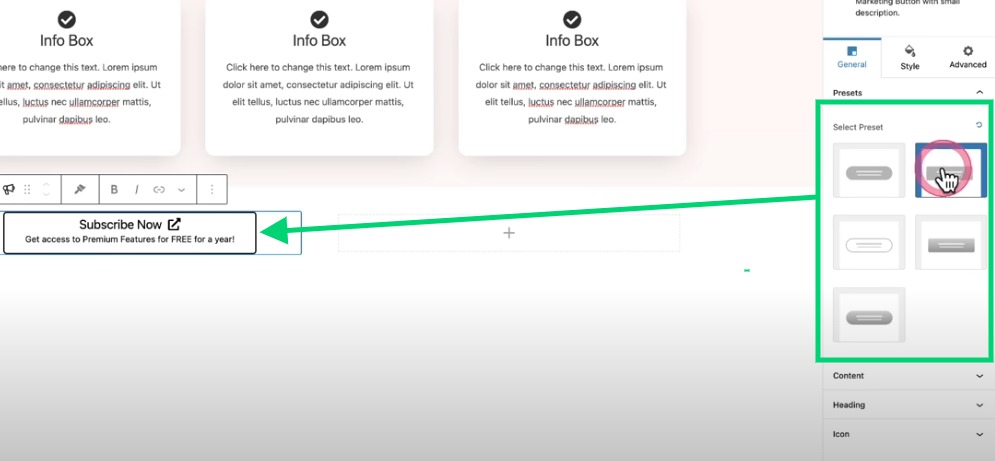
7 - Voorinstellingen gebruiken
Presets zijn handig omdat het snelle componenten biedt die u meteen kunt gebruiken. Het doel hier is om uw ervaring zo gemakkelijk mogelijk te maken.

Het is een enorme tijdsbesparing omdat het wordt geleverd met snelle aanpassingen die u misschien aan uw elementen wilt. Die voorinstellingen zijn ook van toepassing op container.
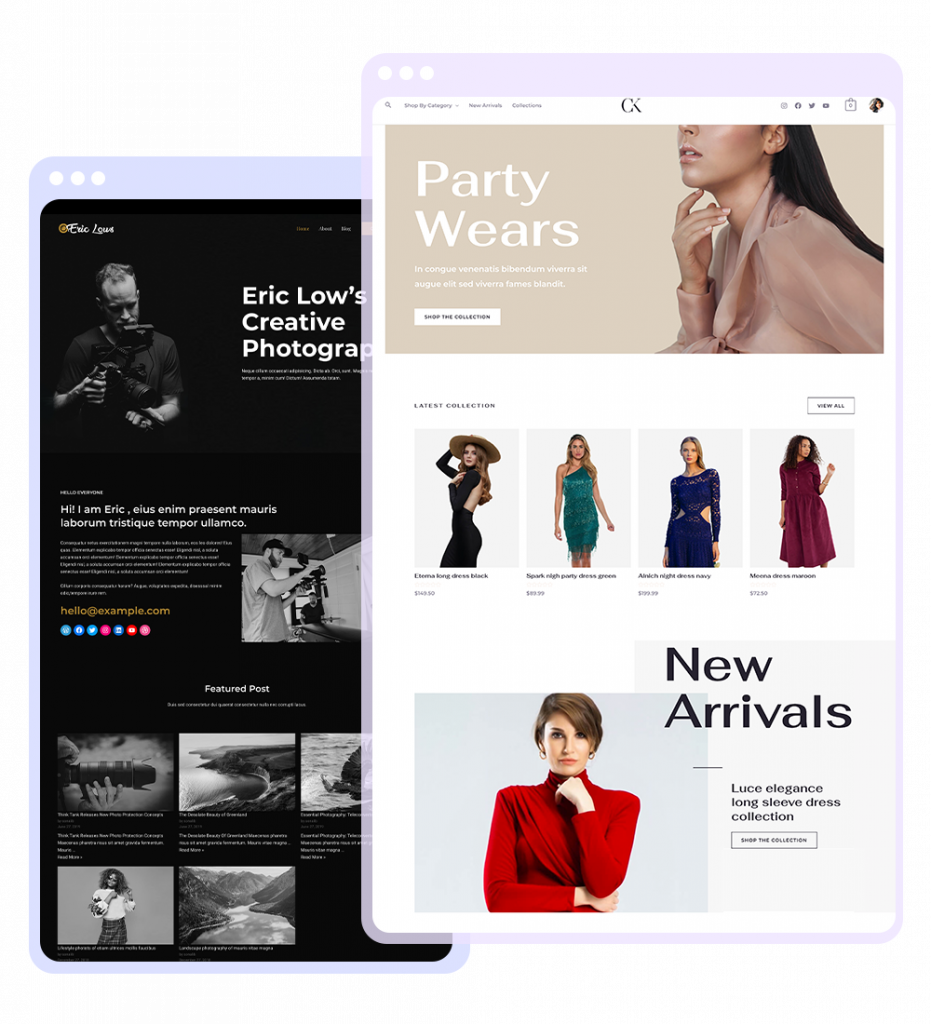
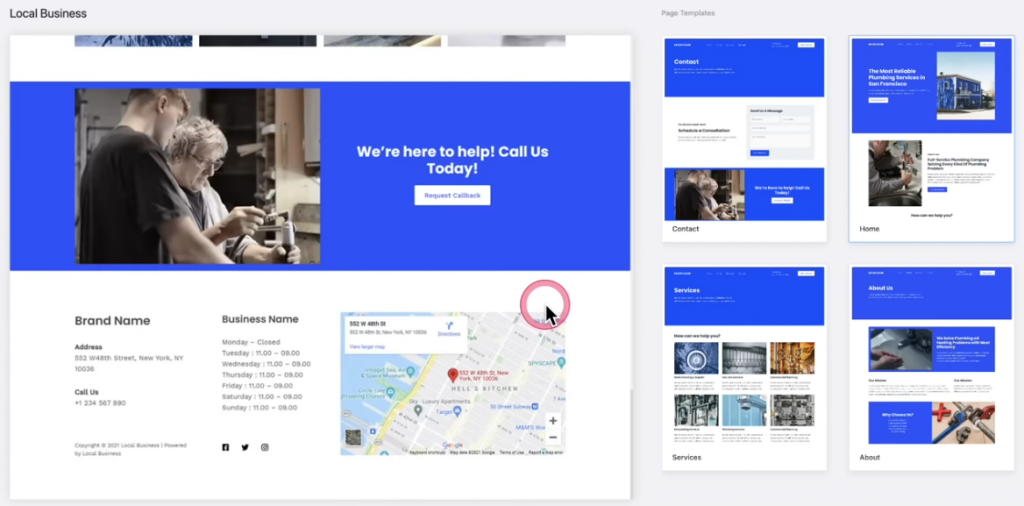
8 - Sjablonen
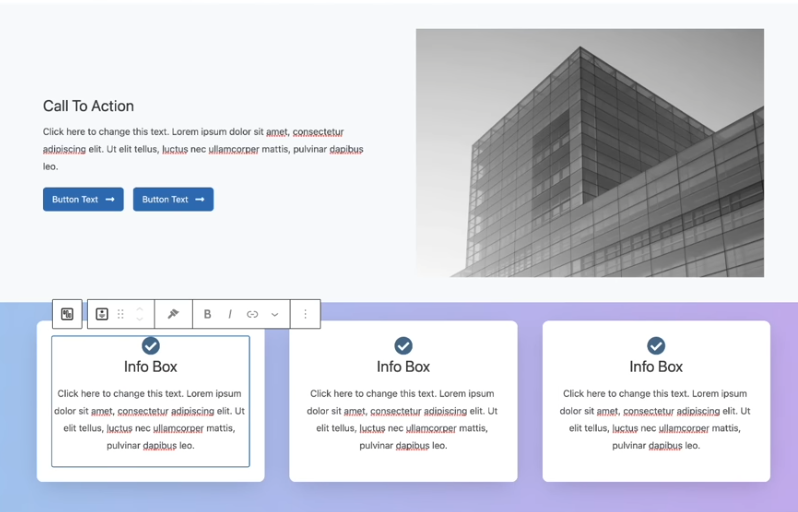
Net als Elementor wordt Spectra geleverd met kant-en-klare sjablonen die u op uw website kunt gebruiken. Ze zijn allemaal professioneel gemaakt en je zou al snel merken dat je niets meer hoeft te doen om die sjabloon aan je behoeften aan te passen.

Net als bij Divi kunt u door de sjabloon bladeren om een overzicht te krijgen van hoe de sjabloon eruit zal zien op uw website.

9 - Schoon & Minder code-uitvoer
Een van de grootste nadelen van paginabuilder is dat ze meestal een enorme output produceren. Dat veroorzaakt meestal een lange laadtijd waardoor je blog langzamer wordt.
Op basis van Spectra zouden we er zeker van moeten zijn dat we een enorme prestatieverbetering hebben en dat is goed nieuws, want we willen allemaal een snelle website hebben.
10 - Het is gratis
Ja, u leest het goed. Spectra is een gratis extensie voor Gutenberg. Misschien heroverwegen we binnenkort wat de beste gratis paginabouwer voor WordPress is.

U kunt meteen aan de slag, download de plug-in om er vertrouwd mee te raken.
Overzicht
Hoewel Spectra verre van kan concurreren met populaire oplossingen zoals Elementor of Divi , kunnen we zeggen dat er een enorm potentieel is, meer dan wat we tot nu toe hebben gezien bij nieuwkomers.
Wat vindt u van Spectra ? Laat het ons weten.




