Een van de meest voorkomende opmaakproblemen waar zelfs de meest ervaren WordPress-gebruikers over kunnen struikelen, is het correct inspringen van paragrafen.

Of je nu een bepaald uiterlijk voor je blogposts probeert te bereiken of de afstand tussen je alinea's beter wilt beheersen, het kan een nuttige vaardigheid zijn om te weten hoe je de juiste inspringingen kunt toevoegen in je WordPress-toolkit. Dit artikel laat zien hoe u eenvoudig alinea's in WordPress kunt laten inspringen.
Waarom alinea's inspringen in WordPress?
Er zijn een paar redenen waarom u alinea's in uw WordPress-berichten en -pagina's wilt laten inspringen.
Ten eerste kan het uw inhoud een schoner, gepolijster uiterlijk geven. Inspringingen kunnen ook nuttig zijn voor lezers die uw schrijven willen volgen, omdat ze visuele aanwijzingen bieden die helpen de ene gedachte van de andere af te bakenen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAls u bovendien WordPress gebruikt om inhoud in lange vorm te maken, zoals een eBook of een witboek, kan het regelen van de spatiëring en inspringing essentieel zijn om de aandacht van uw lezers op de pagina te houden.
Het proces is relatief eenvoudig, ongeacht de reden waarom u streepjes wilt toevoegen. In het volgende gedeelte wordt uitgelegd hoe u alinea's in WordPress kunt laten inspringen. Als u alinea's in WordPress wilt laten inspringen, zijn er een paar verschillende manieren waarop u dit kunt doen.
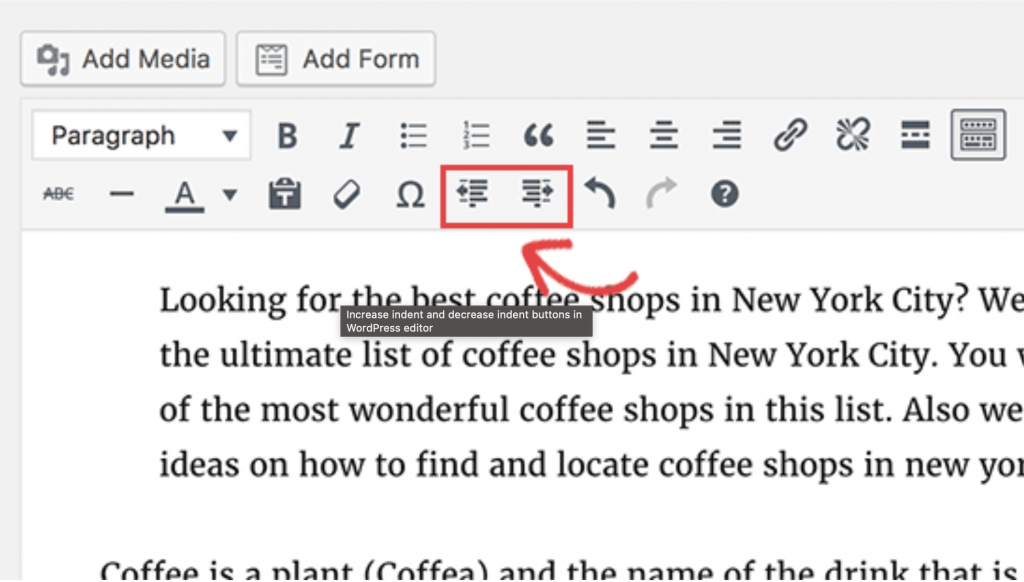
Methode 1. Gebruik de knop "Inspringen" in de WordPress Editor

De eerste en gemakkelijkste manier om alinea's in WordPress te laten inspringen, is door de ingebouwde knop 'Inspringen' in de WordPress-editor te gebruiken.
Om dit te doen, klikt u op de knop "inspringen" (het lijkt op een naar rechts wijzende pijl) in de werkbalk van de WordPress-editor.
Hierdoor wordt de alinea één niveau ingesprongen.
Methode 2. Gebruik de Tab-toets op uw toetsenbord

Als u een fysiek toetsenbord gebruikt dat op uw computer is aangesloten, kunt u ook de Tab-toets gebruiken om alinea's te laten inspringen.
Plaats eerst uw cursor aan het begin van de alinea die u wilt laten inspringen. Druk vervolgens op de Tab-toets op uw toetsenbord. Hierdoor wordt een extra spatie toegevoegd aan het begin van de sectie, waardoor deze effectief wordt ingesprongen.
U kunt meerdere keren op de Tab-toets drukken om een grotere inspringing te maken. Als alternatief kunt u de Shift-toets ingedrukt houden terwijl u op de Tab-toets drukt om de inspringing te verkleinen.
Zodra u tevreden bent met de inspringing, begint u met het typen van uw inhoud, die verdergaat vanaf de nieuwe positie.
Als u de inspringing wilt verwijderen, drukt u nogmaals op de Tab-toets aan het begin van de alinea.
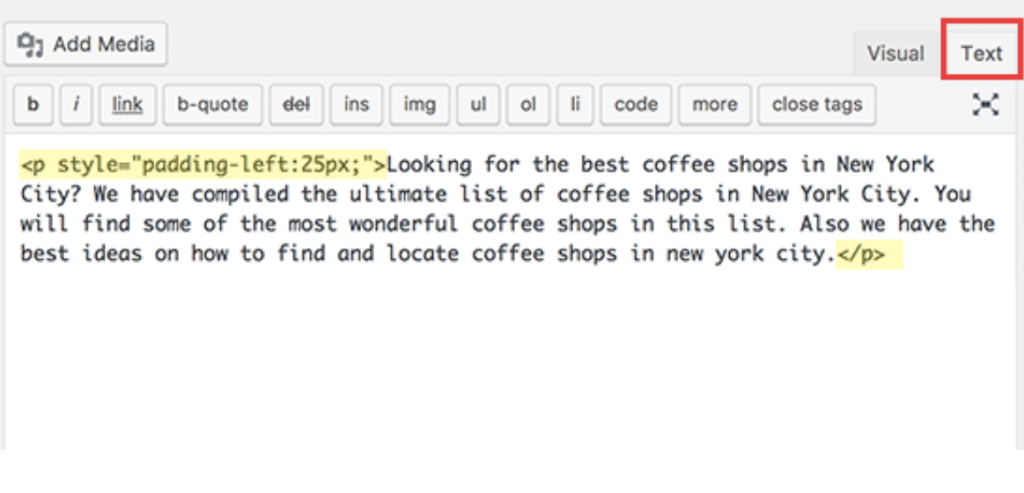
Methode 3. Gebruik het tabblad "Tekst" in de WordPress Editor

Als u meer controle wilt over uw inspringingen, kunt u het tabblad 'tekst' in de WordPress-editor gebruiken.
Om dit te doen, klikt u op het tabblad "Tekst" in de rechterbovenhoek van de WordPress-editor.
Hierdoor gaat u naar de "tekst"-weergave van de editor, waar u HTML-tags aan uw inhoud kunt toevoegen.
Om een alinea te laten inspringen, voegt u de tag "<p>" toe aan het begin van de alinea en de tag "</p>" aan het einde van de alinea.
Als ik bijvoorbeeld deze paragraaf wil laten inspringen, moet je de tag "<p>" aan het begin van de paragraaf toevoegen en de tag "</p>" aan het einde van de paragraaf.
Dit zou je de volgende code opleveren:
<p>Dit is een alinea die is ingesprongen.</p>
En dit zou de volgende uitvoer opleveren:
Dit is een alinea die is ingesprongen.
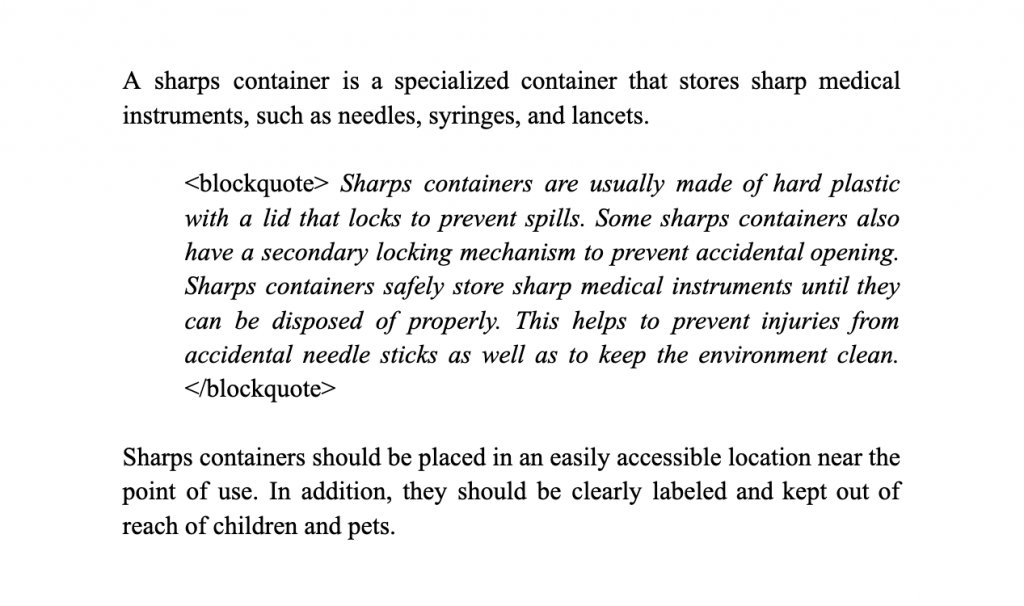
Methode 4. Gebruik de tag "Blockquote".

Een andere manier om alinea's in WordPress te laten inspringen is door de tag "blockquote" te gebruiken.
Om dit te doen, voegt u de tag "<blockquote>" toe aan het begin van de alinea en de tag "</blockquote>" aan het einde van de alinea.
Als ik bijvoorbeeld deze paragraaf wilde laten inspringen, zou ik de tag "<blockquote>" aan het begin van de paragraaf toevoegen en de tag "</blockquote>" aan het einde van de paragraaf.
Dit zou je de volgende code opleveren:
<blockquote>Dit is een alinea die is ingesprongen.</blockquote>
En dit zou de volgende uitvoer opleveren:
Dit is een alinea die is ingesprongen.
Zoals u kunt zien, springt de tag "blockquote" de alinea meer in dan bij de andere methoden.
Dus als u een meer uitgesproken inspringing wilt, kunt u de tag "blockquote" gebruiken.
Methode 5. Gebruik het kenmerk 'Stijl'

Als u nog meer controle over uw inspringingen wilt, kunt u het kenmerk 'stijl' gebruiken.
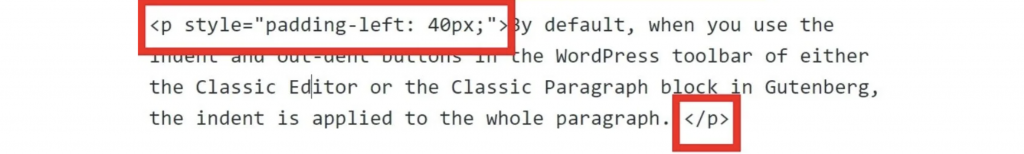
Om dit te doen, voegt u het kenmerk "style" toe aan de openingstag "<p>" van de alinea.
Als u deze alinea bijvoorbeeld 5 pixels wilt laten inspringen, moet u het kenmerk 'style' als volgt toevoegen aan de openingstag '<p>':
<p style="margin-left: 5px;">Dit is een alinea die 5 pixels is ingesprongen.</p>
En dit zou de volgende uitvoer opleveren:
Dit is een alinea die is ingesprongen met 5 pixels.
Zoals u kunt zien, kunt u met deze methode de alinea met elk gewenst bedrag laten inspringen.
Als u dus meer controle over uw inspringingen nodig heeft, kunt u het kenmerk 'stijl' gebruiken.
Afsluiten

Er zijn een aantal verschillende manieren waarop u alinea's kunt laten inspringen in WordPress . De eenvoudigste manier is om de knop "inspringen" in de WordPress-editor te gebruiken. Als alternatief kunt u de Tab-toets op uw toetsenbord of het tabblad 'Tekst' in de WordPress-editor gebruiken. Ten slotte kunt u de tag "blockquote" of het attribuut "style" gebruiken als u meer controle over uw inspringingen wilt.




