Typografie speelt een cruciale rol in de prestaties van websites. De lettertypen en tekstelementen op een pagina vereisen extra downloads en bronnen die de laadtijden kunnen vertragen. Voor WordPress-sites die de populaire paginabuilder Elementor gebruiken, is het optimaliseren van de typografie eenvoudig met zowel de gratis als de pro-versie.
In dit bericht bespreken we hoe de functies van Elementor de websiteprestaties kunnen verbeteren door de manier te optimaliseren waarop lettertypen worden geladen en weergegeven. We zullen kijken naar de gratis functies zoals Resource Hints, Inline Font en Font display swap die de prestaties verbeteren. Vervolgens onderzoeken we de extra professionele functies, zoals aangepaste lettertypen en ondersteunde lettertypeformaten die de snelheid verder verhogen.
Door de typografische mogelijkheden van Elementor op de juiste manier te gebruiken, kunt u een snelle, efficiënte website maken die bezoekers snel bedient zonder dat dit ten koste gaat van goed ontworpen tekstelementen. We delen bruikbare tips om deze functies te implementeren voor betere prestaties. Laten we erin duiken!
Elementor Gratis functies die de prestaties verbeteren
Elementor heeft fantastische ingebouwde functies voor prestatie-optimalisatie, zelfs in de gratis versie. Met deze mogelijkheden kunt u bezoekers een snellere, efficiëntere website aanbieden zonder dat u hoeft te upgraden naar het betaalde pro-abonnement. We bespreken de belangrijkste gratis aangeboden functies die de typografie en prestaties rechtstreeks verbeteren.
Brontips
Met de functie Bronhints kunt u de prioriteit opgeven voor het downloaden van essentiële lettertypebronnen. Dit betekent dat u aan browsers kunt aangeven welke lettertypen het belangrijkst zijn om als eerste te leveren. Door strategisch prioriteit te kiezen, vermijdt u standaard browsergedrag dat de levering van belangrijke lettertypen kan vertragen en FOUT kan veroorzaken.
Met name de hint voor het vooraf laden van bronnen dwingt lettertypen om vroeg in het laden van de pagina te laden. Vervolgens brengt de preconnect-bronhint vroege verbindingen tot stand met lettertypeproviders zoals Google Fonts, voor snellere levering. Als u deze zorgvuldig configureert voor de door u gekozen typografie, verbetert u de prestaties door de CLS- verschuivingen te verminderen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuInline-lettertype
Door Inline Font in te schakelen, kunnen de CSS-lettertypegegevens van tekstelementen rechtstreeks aan de HEAD worden toegevoegd in plaats van aan een extern stylesheet. Dit vermindert de afhankelijkheid van het laden van externe bronnen om tekst snel en scherp op de pagina weer te geven.
Het verminderen van het aantal bestanden dat afzonderlijk moet worden gedownload voor tekstopmaak, is enorm gunstig voor de sitesnelheid. Het minimaliseert ook FOIT, waarbij tekst duidelijk wordt geladen in plaats van onzichtbaar te beginnen en vervolgens binnen te duiken. De inline-methode is een geweldige manier om typografie er fantastisch uit te laten zien en tegelijkertijd de efficiëntie te optimaliseren.
Lettertypeweergave wisselen
Het in Elementor ingebouwde Font Display Swap-mechanisme biedt u slimme controle over het laden van lettertypen. Hiermee kunt u eerst een algemeen systeemlettertype ter vervanging weergeven en vervolgens naar het aangepaste lettertype van uw voorkeur wisselen zodra het is geladen om FOIT te voorkomen. Om aangepaste lettertypen toe te voegen in Elementor Pro, voegt u de volgende code Elementor Pro-plug-inmap toe.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Met deze functie kunt u een reservelettertype zoals Arial of Times New Roman aangeven, zodat tekst onmiddellijk wordt weergegeven wanneer de pagina wordt geladen. Wanneer het door u gekozen fraaie lettertype is gedownload, wordt het naadloos overgeschakeld, zodat bezoekers uw gewenste typografie nog steeds zonder vertraging zien. Dit voorkomt het gedrag van "onzichtbare tekst en vervolgens knipperen" dat de leesbaarheid schaadt.
Elementor Pro-functies voor prestaties
Hoewel de gratis versie van Elementor uitstekende optimalisatiemogelijkheden heeft, ontgrendelt een upgrade naar het betaalde Elementor Pro-abonnement extra handige typografische functies voor het nog sneller laden van pagina's. De professionele functies zorgen voor meer maatwerk en efficiënt laden van aangepaste lettertypen die zijn afgestemd op uw merk.
De belangrijkste gebieden waarop Elementor Pro de prestaties verder verbetert, zijn aangepaste lettertypen en ondersteunde lettertypeformaten. Laten we deze in meer detail onderzoeken.
Aangepaste lettertypen
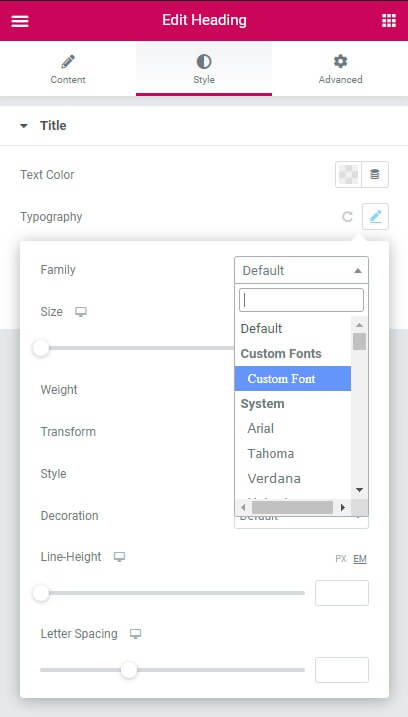
Dankzij de mogelijkheid voor aangepaste lettertypen in Elementor Pro kunt u uw unieke merklettertypen op de juiste manier uploaden en hosten voor een optimale levering. Als aangepaste lettertypen niet zijn ingeschakeld, zou u de lettertypen afzonderlijk moeten hosten en er vervolgens naar moeten linken, waardoor extra verbindingen en bronnen worden toegevoegd.

Door uw kenmerkende lettertypen rechtstreeks in de Elementor Pro-kit te integreren, stroomlijnt u het laden van lettertypen. Dit verwijdert externe verzoeken, verkleint de laadgrootte en maakt het mogelijk geavanceerde bezorginstructies te specificeren, zoals vooraf laden. Bezoekers zullen uw pagina's als sneller en verzorgder ervaren.
Bovendien voorkomen zelfgehoste lettertypen problemen zoals uitval bij externe lettertypeproviders. Zelfs als u betrouwbare bronnen zoals Google Fonts gebruikt, is het lokaal injecteren van lettertypen efficiënter. Elementor Pro doet het zware werk, zodat aangepaste typografie de zaken nooit vertraagt.
Ondersteunde lettertypeformaten
Naast het vereenvoudigde gebruik van aangepaste lettertypen ondersteunt Elementor Pro meerdere geoptimaliseerde lettertypeformaten. Dit omvat WOFF-, WOFF2-, TTF-, SVG- en EOT-bestanden die zijn afgestemd op bepaalde browsers.

De WOFF- en WOFF2-formaten bieden geavanceerde compressiemogelijkheden ten opzichte van oudere formaten zoals TTF. Hierdoor blijven de bestandsgroottes klein voor sneller laden. SVG-lettertypen zijn ideaal voor pictogramsystemen, omdat ze nauwkeurige bediening en scherpe weergave op elk formaat mogelijk maken.
Als Elementor Pro de conversie en weergave van uw lettertypen in deze optimale formaten verzorgt, zorgt u voor een gestroomlijnde, efficiënte levering en weergave. Tekstelementen die uw favoriete lettertypen gebruiken, bevatten alle informatie die nodig is om razendsnel prachtig te worden gevuld.
Afsluiten
Het optimaliseren van typografie is een belangrijke manier om de prestaties van websites te verbeteren. Door verstandig gebruik te maken van de ingebouwde snelheidsfuncties van Elementor, kunt u tekst snel weergeven zonder de bronnen op te blazen of afhankelijk te zijn van externe services.
De gratis functies zoals Resource Hints, Inline Font en Font Display Swap maken een nauwkeurig afgestemde levering van lettertypebronnen mogelijk. En Elementor Pro ontgrendelt geavanceerde mogelijkheden, zoals het zelf hosten van lettertypen en het gebruik van moderne lettertypeformaten.
Samen maken deze typografische tools websites veerkrachtig, efficiënt en snel, zonder dat dit ten koste gaat van het visuele ontwerp. Door de verschillende prestatieopties te begrijpen en te activeren, kunt u een razendsnelle site bedienen waar tekstelementen verblinden in plaats van vertragen. Gebruik de krachten van Elementor om prachtige, geoptimaliseerde sites te maken.




