WordPress is een bekend platform voor het ontwikkelen en beheren van websites, blogs en online marktplaatsen. Een van de functies van WordPress is de mogelijkheid om het uiterlijk van uw site te wijzigen via het gebruik van thema’s en plug-ins. Er kunnen echter gevallen zijn waarin u wijzigingen aan uw site wilt aanbrengen die niet onmiddellijk toegankelijk zijn via de WordPress-beheerder, zoals de marges.
Marges zijn de ruimtes tussen de grenzen van uw site en het inhoudsgebied. Ze kunnen van invloed zijn op hoe uw site eruitziet en aanvoelt, en op hoeveel ruimte u heeft om uw informatie weer te geven. Door de marges op uw site te wijzigen, kunt u een evenwichtigere en harmonieuzere lay-out bereiken.
Hoe u marges kunt wijzigen
Er zijn twee manieren om de marges in WordPress te wijzigen: met behulp van CSS-code of met behulp van een plug-in . In deze blogpost leggen we beide methoden uit en laten we zien hoe u ze op uw site kunt toepassen.
Methode 1: CSS-code gebruiken
CSS, wat staat voor Cascading Style Sheets, is een taal die bepaalt hoe HTML-elementen op een webpagina verschijnen. Door een aantal aangepaste regels aan het ontwerp van uw thema toe te voegen, kunt u de marges van uw site aanpassen met behulp van een CSS-code.css-bestand of de sectie Extra CSS van de WordPress-aanpasser.
Om toegang te krijgen tot de sectie Extra CSS, ga naar Vormgeving > Aanpassen > Extra CSS in uw WordPress-dashboard. Daar ziet u een vak waarin u uw aangepaste CSS-code kunt invoeren.


U moet het element targeten dat uw inhoudsgebied omvat om de marges van uw site aan te passen. De naam van dit element kan verschillen afhankelijk van uw thema, maar is algemeen bekend als " .container ", .content of ".site-content ".
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuU kunt uw site analyseren met een browsertool zoals Chrome DevTools of Firefox Developer Tools om de naam van dit element te bepalen.
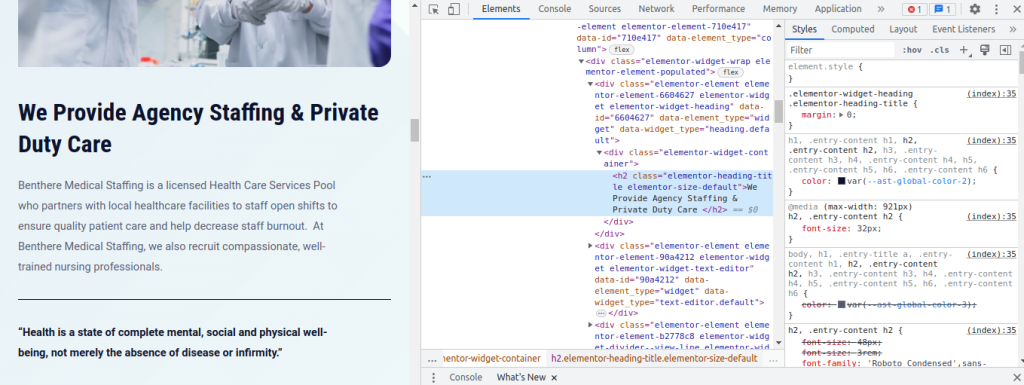
Om toegang te krijgen tot DevTools, drukt u op de F12-toets of klikt u met de rechtermuisknop en klikt u op inspecteren . Het venster wordt geopend als een zijbalkvenster aan de linkerkant of onderaan, afhankelijk van de manier waarop uw browser is aangepast. De onderstaande afbeelding laat zien hoe een DevTool eruit ziet:

Zodra u heeft bepaald welk element uw inhoudsgebied bevat, kunt u de marges aanpassen met behulp van het marge-attribuut. Afhankelijk van het aantal zijden dat u wilt aanpassen, kan de marge-eigenschap één, twee, drie of vier waarden aannemen. Als voorbeeld:
- marge: 20px; // Hierdoor wordt een marge van 20 px toegepast op alle vier de zijden van het element.
- marge: 20px 10px; // Hierdoor wordt een marge van 20 px toegepast op de boven- en onderkant, en een marge van 10 px op de linker- en rechterkant van het element.
- marge: 20px 10px 15px; // Hierdoor wordt een marge van 20 px toegepast op de bovenzijde, een marge van 10 px op de linker- en rechterkant, en een marge van 15 px op de onderkant van het element.
- marge: 20px 10px 15px 5px; // Hierdoor wordt een marge van 20 px aan de bovenkant, een marge van 10 px aan de rechterkant, een marge van 15 px aan de onderkant en een marge van 5 px aan de linkerkant van het element toegepast.
U kunt optioneel de margewaarden opgeven in alternatieve eenheden, zoals pixels (px), percentages (%), ems (em), rems (rem) of viewport-eenheden (vw of vh). Als voorbeeld:
- marge: 5%; // Hierdoor wordt een marge toegepast die gelijk is aan 5% van de breedte of hoogte van het bovenliggende element.
- 2em-marge; // Hierdoor wordt een marge toegepast die gelijk is aan het dubbele van de lettergrootte van het element.
- 1 rem marge; // Hiermee wordt de marge ingesteld op de lettergrootte van het hoofdelement (meestal HTML).
- 2vw marge; // Er wordt een marge van 2% van de viewportbreedte toegepast.
- 2vh marge; // Er wordt een marge van 2% van de hoogte van de viewport toegepast.
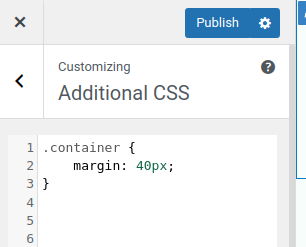
Hier is een voorbeeld van hoe u CSS-code kunt gebruiken om de marges van uw site te wijzigen:

Hierdoor wordt een marge van 40 px toegepast op alle vier de zijden van uw inhoudsgebied.
Methode 2: Een plug-in gebruiken
WordPress heeft een keuze aan plug-ins die het wijzigen van marges gemakkelijker maken voor gebruikers die de voorkeur geven aan een gebruiksvriendelijkere aanpak. Een veelgebruikte plug-in hiervoor is 'Simple CSS'. Hier ziet u hoe u het kunt gebruiken:
Stap 1: Installeer en activeer de plug-in

Navigeer naar ‘Plug-ins’ in uw WordPress Dashboard en klik op ‘Nieuw toevoegen’. Installeer de plug-in " Simple CSS " door ernaar te zoeken. Activeer het zodra het is geïnstalleerd.
Stap 2: Open de plug-ininstellingen
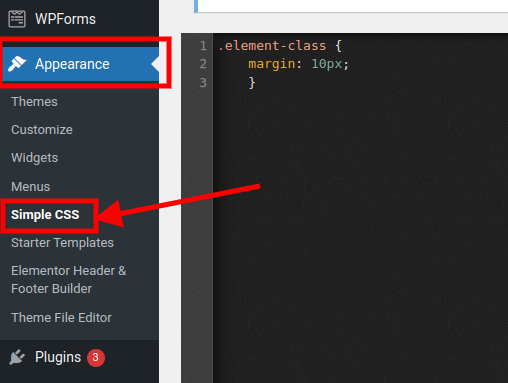
Nadat u de plug-in hebt geactiveerd, zoekt u naar en klikt u op “Uiterlijk” in het linkermenu. Selecteer vervolgens 'Eenvoudige CSS'.
Stap 3: Margestijl toevoegen
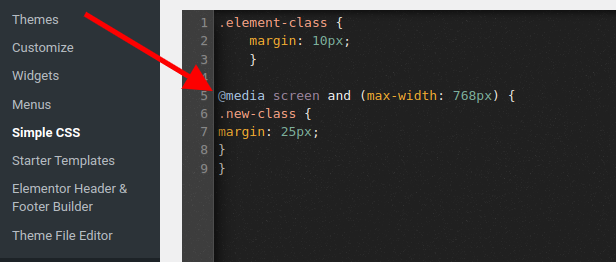
U kunt uw aangepaste CSS-code toevoegen, zoals hieronder, om de marge te wijzigen.

Stap 4: Wijzigingen opslaan
Klik op de knop Opslaan zodra u klaar bent met het aanpassen van de marges.
Mediaquery's implementeren
U kunt ook CSS-mediaquery's gebruiken om de marges aan te passen voor verschillende schermformaten en apparaten. Deze functie is uiterst nuttig voor responsief ontwerp en marge-optimalisatie.

Laatste woord
In deze blogpost hebben we op verschillende manieren besproken hoe je de marges in WordPress kunt aanpassen. We hebben gezien hoe u de afstand rond uw inhoud kunt wijzigen met behulp van aangepaste CSS en plug-ins.
Het wijzigen van de marges op uw website kan u helpen de lay-out en stijl, evenals de leesbaarheid en gebruikerservaring te verbeteren. We hopen dat u dit advies nuttig vond en dat u de beste oplossing voor uw behoeften hebt gekozen.




