타이포그래피는 웹사이트 성능에 중요한 역할을 합니다. 페이지의 글꼴과 텍스트 요소에는 로드 시간이 느려질 수 있는 추가 다운로드와 리소스가 필요합니다. 인기 있는 페이지 빌더인 Elementor를 사용하는 WordPress 사이트의 경우 무료 버전과 프로 버전 모두에서 타이포그래피를 최적화하는 것이 쉽습니다.
이 게시물에서는 Elementor의 기능이 글꼴 로드 및 표시 방식을 최적화하여 웹 사이트 성능을 향상시킬 수 있는 방법을 다룰 것입니다. 성능을 향상시키는 리소스 힌트, 인라인 글꼴, 글꼴 표시 교체와 같은 무료 기능을 살펴보겠습니다. 그런 다음 속도를 더욱 향상시키는 사용자 정의 글꼴 및 지원되는 글꼴 형식과 같은 추가 프로 기능을 살펴보겠습니다.
Elementor의 타이포그래피 기능을 적절하게 활용하면 잘 디자인된 텍스트 요소를 희생하지 않고도 방문자에게 신속하게 서비스를 제공하는 빠르고 효율적인 웹 사이트를 만들 수 있습니다. 더 나은 성능을 위해 이러한 기능을 구현하기 위한 실행 가능한 팁을 공유하겠습니다. 뛰어들어보자!
성능을 향상시키는 Elementor Free 기능
Elementor에는 무료 버전에도 환상적인 성능 최적화 기능이 내장되어 있습니다. 이러한 기능을 사용하면 유료 프로 플랜으로 업그레이드할 필요 없이 방문자에게 더 빠르고 효율적인 웹사이트를 제공할 수 있습니다. 타이포그래피와 성능을 직접적으로 향상시키는 무료로 제공되는 주요 기능을 다루겠습니다.
리소스 힌트
리소스 힌트 기능을 사용하면 중요한 글꼴 리소스 다운로드 우선 순위를 지정할 수 있습니다. 즉, 어떤 글꼴이 가장 먼저 제공되어야 하는지 브라우저에 표시할 수 있습니다. 전략적으로 우선순위를 선택하면 중요한 글꼴 전달을 지연시키고 FOUT 을 유발할 수 있는 기본 브라우저 동작을 방지할 수 있습니다.
특히 미리 로드 리소스 힌트는 페이지 로드 초기에 글꼴을 강제로 로드합니다. 그런 다음 사전 연결 리소스 힌트는 더 빠른 전달을 위해 Google Fonts와 같은 글꼴 공급자에 대한 초기 연결을 설정합니다. 선택한 타이포그래피에 맞게 이를 신중하게 구성하면 CLS 전환이 줄어들어 성능이 향상됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작인라인 글꼴
인라인 글꼴을 활성화하면 텍스트 요소의 CSS 글꼴 데이터를 외부 스타일시트가 아닌 HEAD에 직접 추가할 수 있습니다. 이렇게 하면 페이지에 텍스트를 빠르고 선명하게 표시하기 위해 외부 리소스 로드에 대한 의존도가 줄어듭니다 .
텍스트 서식을 위해 별도의 다운로드가 필요한 파일을 줄이는 것은 사이트 속도에 큰 도움이 됩니다. 또한 보이지 않게 시작했다가 갑자기 나타나는 대신 텍스트 로딩을 명확하게 하여 FOIT를 최소화합니다. 인라인 방법은 효율성을 최적화하면서 타이포그래피를 멋지게 유지하는 좋은 방법입니다.
글꼴 표시 교체
Elementor에 내장된 글꼴 표시 교체 메커니즘은 스마트한 글꼴 로딩 제어 기능을 제공합니다. 먼저 일반 시스템 글꼴을 대체 글꼴로 표시한 다음, 로드된 후 FOIT를 방지하기 위해 선호하는 사용자 정의 글꼴로 교체할 수 있습니다. Elementor Pro에 사용자 정의 글꼴을 추가하려면 다음 코드 Elementor Pro 플러그인 폴더를 추가하세요.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );이 기능을 사용하면 Arial 또는 Times New Roman과 같은 대체 글꼴을 지정하여 페이지 로드 시 즉시 텍스트를 표시할 수 있습니다. 그런 다음 선택한 멋진 글꼴 다운로드가 완료되면 방문자가 지체 없이 원하는 타이포그래피를 계속 볼 수 있도록 원활하게 교체됩니다. 이렇게 하면 가독성을 손상시키는 "보이지 않는 텍스트 후 깜박이는" 동작을 방지할 수 있습니다.
성능을 위한 Elementor Pro 기능
Elementor의 무료 버전은 뛰어난 최적화 기능을 갖추고 있지만 Elementor Pro 유료 플랜으로 업그레이드하면 더욱 빠른 페이지 로딩을 위한 추가 유용한 타이포그래피 기능이 잠금 해제됩니다. 프로 기능은 귀하의 브랜드에 맞는 사용자 정의 글꼴을 더 많이 사용자 정의하고 효율적으로 로드할 수 있는 기능을 제공합니다.
Elementor Pro가 성능을 더욱 향상시키는 주요 영역은 사용자 정의 글꼴과 지원되는 글꼴 형식입니다. 이를 좀 더 자세히 살펴보겠습니다.
사용자 정의 글꼴
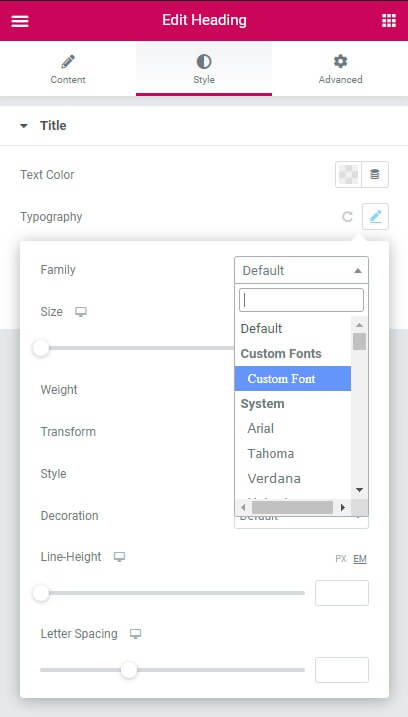
Elementor Pro의 사용자 정의 글꼴 기능을 사용하면 최적의 전달을 위해 고유한 브랜드 글꼴을 적절하게 업로드하고 호스팅 할 수 있습니다. 사용자 정의 글꼴을 활성화하지 않으면 글꼴을 별도로 호스팅한 다음 연결하고 리소스를 추가해야 합니다.

시그니처 글꼴을 Elementor Pro 키트에 직접 통합하면 글꼴 로딩이 간소화됩니다. 이렇게 하면 외부 요청이 제거되고 로드 크기가 줄어들며 사전 로드와 같은 고급 전달 지침을 지정할 수 있습니다. 방문자는 귀하의 페이지가 더 빠르고 세련되었다고 인식할 것입니다.
또한 자체 호스팅 글꼴은 타사 글꼴 공급자의 중단과 같은 문제를 방지합니다. Google Fonts와 같은 신뢰할 수 있는 소스를 사용하더라도 로컬에 글꼴을 삽입하는 것이 더 효율적입니다. Elementor Pro는 무거운 작업을 처리하므로 사용자 정의 타이포그래피로 인해 속도가 느려지는 일이 없습니다.
지원되는 글꼴 형식
단순화된 사용자 정의 글꼴 사용 외에도 Elementor Pro는 여러 가지 최적화된 글꼴 형식을 지원합니다. 여기에는 특정 브라우저에 맞춰진 WOFF, WOFF2, TTF, SVG 및 EOT 파일이 포함됩니다.

WOFF 및 WOFF2 형식은 TTF와 같은 이전 형식에 비해 고급 압축 기능을 제공합니다. 이렇게 하면 더 빠른 로딩을 위해 파일 크기를 작게 유지합니다. SVG 글꼴은 모든 크기에서 미세 조정 및 선명한 표시를 허용하는 아이콘 시스템에 이상적입니다.
Elementor Pro를 사용하여 이러한 최적의 형식으로 글꼴을 변환하고 제공하면 간결하고 효율적인 전달 및 렌더링이 보장됩니다. 선호하는 글꼴을 사용하는 텍스트 요소에는 빛의 속도로 아름답게 채워지는 데 필요한 모든 정보가 인라인으로 포함됩니다.
마무리
타이포그래피를 최적화하는 것은 웹사이트 성능을 향상시키는 핵심 방법입니다. Elementor에 내장된 속도 기능을 현명하게 사용하면 리소스를 늘리거나 외부 서비스에 의존하지 않고도 텍스트를 신속하게 표시할 수 있습니다.
리소스 힌트, 인라인 글꼴, 글꼴 표시 교환과 같은 무료 기능을 사용하면 글꼴 리소스를 세부적으로 전달할 수 있습니다. Elementor Pro는 자체 호스팅 글꼴 및 최신 글꼴 형식 활용과 같은 고급 기능을 잠금 해제합니다.
이러한 타이포그래피 도구를 함께 사용하면 시각적 디자인을 손상시키지 않으면서 웹 사이트를 탄력적이고 효율적이며 빠르게 만들 수 있습니다. 다양한 성능 옵션을 이해하고 활성화하면 텍스트 요소가 지연되지 않고 눈부시게 빛나는 매우 빠른 사이트를 제공할 수 있습니다. Elementor 의 기능을 사용하여 아름답고 최적화된 사이트를 만드세요.




