WordPress 사이트를 관리하는 경우 사이트의 결함을 악용하려는 스팸 봇이나 악의적인 방문자를 발견했을 수 있습니다. 방문자가 자동화된 스크립트가 아닌 사람인지 확인하는 서비스인 Cloudflare CAPTCHA를 사용하는 것은 이러한 바람직하지 않은 방문자로부터 사이트를 보호하는 한 가지 접근 방식입니다.
Cloudflare CAPTCHA는 사용자가 사이트에 액세스하기 전에 상자 선택, 단어 입력, 퍼즐 풀기 등 간단한 활동을 완료하도록 요청하는 일종의 질문-응답 테스트입니다. 이런 방식으로 봇을 필터링하고 서버의 부담을 줄일 수 있습니다.
Cloudflare Turnstile 개요
Cloudflare Turnstile은 웹사이트에 대한 봇 공격을 방지하기 위해 인간과 컴퓨터(로봇)를 구별하는 웹 서비스입니다. 트래픽이 Cloudflare를 통과하지 않고도 모든 웹사이트에 삽입할 수 있는 영리한 CAPTCHA 대체품입니다. 무료 코드 조각만으로 웹사이트 사용자에게 보안 문자가 필요 없는 탐색 경험을 제공합니다.
Turnstile은 CAPTCHA로 인한 데이터 개인 정보 보호 문제나 열악한 사용자 경험 없이 브라우저에서 자동으로 자주 실행되는 다양한 비침해적 문제를 사용합니다. Apple의 개인 액세스 토큰을 사용하여 추가 정보를 수집하지 않고 방문자가 실제 사람인지 여부를 확인합니다. Turnstile은 방문자/브라우저를 기반으로 챌린지 수준을 추가로 조정하고 기계 학습 모델을 사용하여 최종 사용자의 공통 특성을 발견합니다.
Cloudflare CAPTCHA를 WordPress에 추가하는 방법
여기에는 다음과 같은 두 가지 단계가 포함됩니다.
1단계: Cloudflare 계정에 가입하고 Turnstile을 설정하세요.
2단계: 개찰구 열쇠를 웹사이트에 통합하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작1단계. Cloudflare 계정에 가입하고 Turnstile을 설정하세요.
이미 Cloudflare 계정이 있는 경우 계정을 사용하여 Turnstile에 액세스할 수 있고, 새로 시작하는 경우 계정에 가입할 수 있습니다.

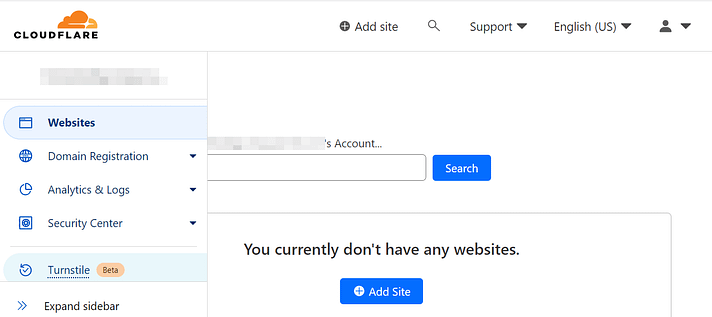
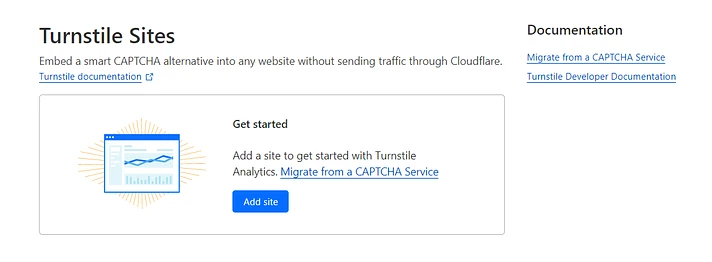
로그인한 후 Cloudflare 대시보드로 이동하여 메뉴에서 Turnstile을 선택하세요. 그런 다음 웹사이트를 추가해야 합니다.

" 사이트 추가 " 버튼을 클릭하면 사이트 이름과 도메인 링크를 입력하라는 메시지가 표시됩니다.
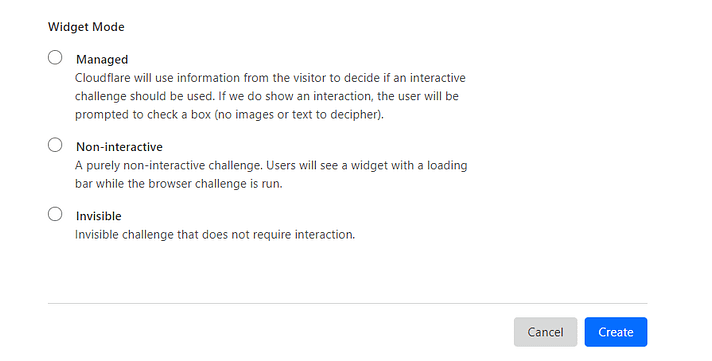
다음 단계는 위젯 모드를 선택하는 것입니다. 양식에 표시되는 CAPTCHA는 다음과 같습니다.

가능성을 살펴보겠습니다:
- 관리형 : 사용 가능한 사용자 데이터를 기반으로 Cloudflare는 대화형 문제를 사용해야 하는지 여부를 평가합니다. 인증이 필요한 경우 사용자는 확인란을 선택해야 합니다.
- 비대화형: Cloudflare가 브라우저 챌린지를 수행하는 동안 사용자에게는 로딩 표시줄이 있는 위젯이 표시됩니다. 챌린지가 완료되면 성공 메시지가 표시됩니다.
- 숨김: 이 옵션을 선택하면 사용자에게 위젯이나 성공 메시지가 표시되지 않습니다. 이는 CAPTCHA를 볼 수 없음을 의미합니다.
완료되면 생성을 클릭합니다. 그러면 Cloudflare가 사이트 키와 비밀 키를 생성합니다. 이는 귀하의 웹사이트에서 Turnstile을 활성화하는 데 필요합니다.
2단계: 사이트에 개찰구 열쇠 추가
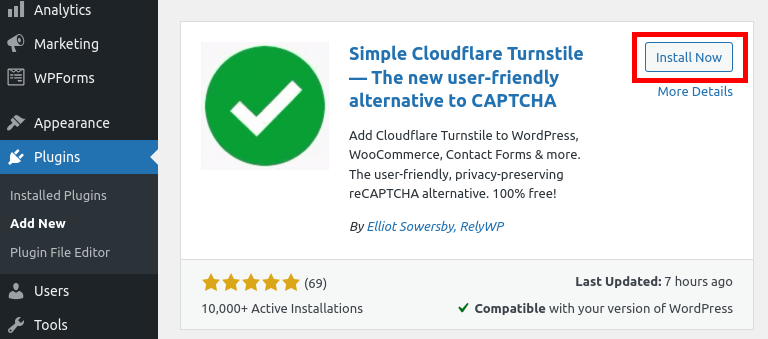
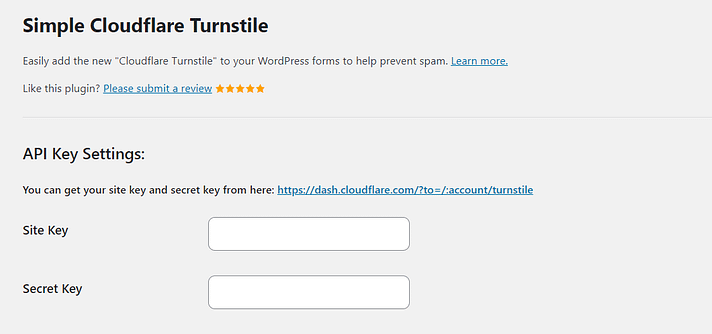
이제 Turnstile을 구성한 후 WordPress 사이트에 Cloudflare CAPTCHA 키를 추가할 수 있습니다. 이를 달성하려면 Simple Cloudflare Turnstile 플러그인을 사용하는 것이 좋습니다. 귀하의 웹사이트에 Turnstile을 설치하는 것이 간단해졌습니다.
시작하려면 사이트에 플러그인을 설치하고 활성화하세요.

그런 다음 WordPress 사이트의 대시보드에서 Cloudflare Turnstile 설정으로 이동하세요. 앞서 복사한 Cloudflare 키를 여기에 붙여넣을 수 있습니다.

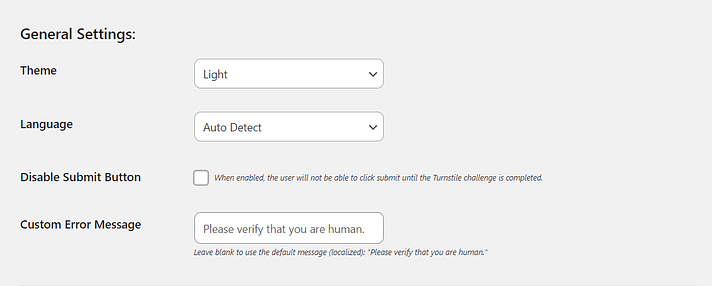
몇 가지 사용자 정의 옵션도 있습니다. 예를 들어 CAPTCHA 테마(밝음, 어두움 또는 자동)를 선택할 수 있습니다. 오류 메시지를 변경할 수도 있습니다.

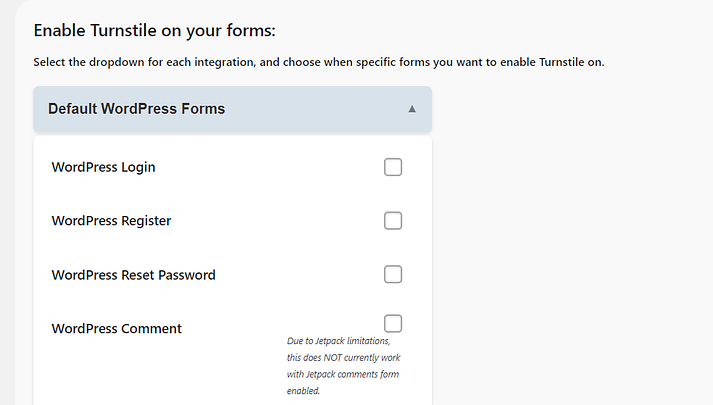
마지막으로 Turnstile을 활성화하려는 양식을 선택합니다. 예를 들어 로그인 및 등록 페이지는 물론 댓글 섹션에서도 이를 활용할 수 있습니다.

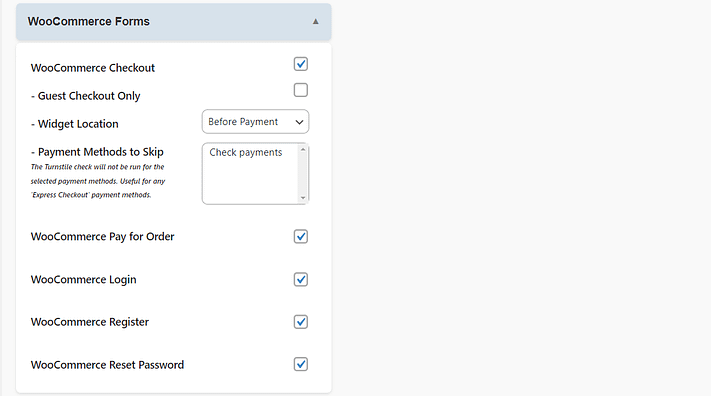
WooCommerce 상점을 운영하는 경우 결제 페이지, 고객 로그인 페이지 및 기타 민감한 양식에서 CAPTCHA 활성화를 고려해야 합니다.

Simple Cloudflare Turnstile을 사용하여 Elementor와 같은 다른 플러그인이나 웹 사이트 빌더에서 생성된 양식에서 CAPTCHA를 실행할 수도 있습니다.
모든 설정을 올바르게 완료한 후에는 프런트 엔드 수준에서 CAPTCHA가 다음과 같이 표시됩니다.

전자 상거래 사이트를 운영하는 경우 로그인 및 등록 양식에 Cloudflare CAPTCHA를 사용하여 봇이 사이트에 침입하는 것을 방지해야 합니다.
결론
이 블로그 게시물에서는 일반적으로 Turnstile로 알려진 Cloudflare CAPTCHA를 WordPress에 통합하는 방법을 시연했습니다. 이는 봇, 스팸 및 원치 않는 공격으로부터 웹사이트를 보호하는 데 유용한 기능입니다. Cloudflare CAPTCHA를 활용하면 사이트의 효율성, 보안, 사용자 경험을 향상시킬 수도 있습니다.
Turnstile을 사용하면 사용자는 문제를 해결하거나 필요 이상으로 많은 개인 정보를 제출하지 않고도 인간성을 확인할 수 있습니다. 이는 시장에 나와 있는 대부분의 다른 CAPTCHA 솔루션보다 더 안전하고 효율적이라는 것을 의미합니다.




