WordPress는 웹사이트, 블로그, 온라인 마켓플레이스 개발 및 관리를 위한 잘 알려진 플랫폼입니다. WordPress에서 제공하는 기능 중 하나는 테마와 플러그인을 사용하여 사이트의 모양을 변경하는 기능입니다. 그러나 여백과 같이 WordPress 관리자를 통해 즉시 액세스할 수 없는 사이트를 변경하려는 경우가 있을 수 있습니다.
여백은 사이트 경계와 콘텐츠 영역 사이의 공간입니다. 이는 사이트의 모양과 느낌뿐만 아니라 정보를 표시하는 데 필요한 공간의 크기에도 영향을 미칠 수 있습니다. 사이트의 여백을 변경하면 보다 균형있고 조화로운 레이아웃을 얻는 데 도움이 됩니다.
여백을 변경하는 방법
WordPress에서 여백을 변경하는 방법에는 CSS 코드를 사용하거나 플러그인을 사용하는 두 가지 주요 방법이 있습니다. 이번 블로그 게시물에서는 두 가지 방법을 모두 설명하고 이를 사이트에 적용하는 방법을 보여 드리겠습니다.
방법 1: CSS 코드 사용
Cascading Style Sheets의 약자인 CSS는 HTML 요소가 웹 페이지에 나타나는 방식을 제어하는 언어입니다. 테마 디자인에 일부 사용자 정의 규칙을 추가하면 CSS code.css 파일 또는 WordPress Customizer의 추가 CSS 섹션을 사용하여 사이트의 여백을 조정할 수 있습니다.
추가 CSS 섹션에 액세스하려면 WordPress 대시보드에서 모양 > 사용자 정의 > 추가 CSS 로 이동하세요. 그러면 사용자 정의 CSS 코드를 입력할 수 있는 상자가 표시됩니다.


사이트의 여백을 조정하려면 콘텐츠 영역을 포함하는 요소를 타겟팅해야 합니다. 이 요소의 이름은 테마에 따라 다를 수 있지만 일반적으로 " .container ", .content 또는 ".site-content "로 알려져 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Chrome DevTools 또는 Firefox 개발자 도구와 같은 브라우저 도구를 사용하여 사이트를 분석하여 이 요소의 이름을 결정할 수 있습니다.
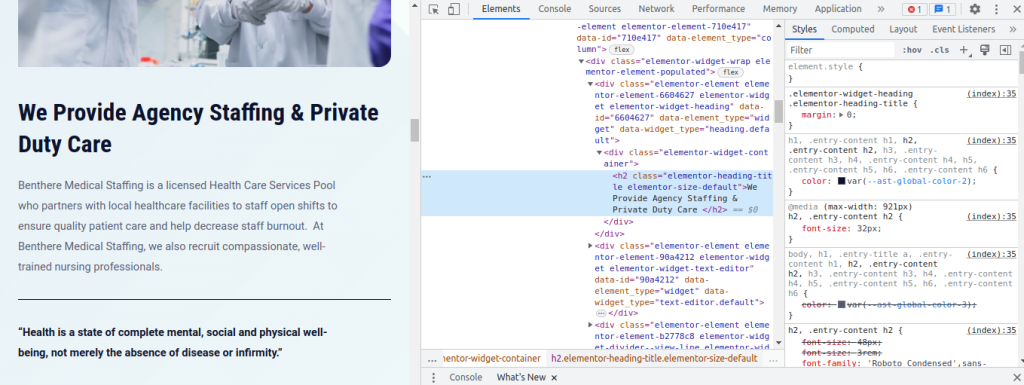
DevTools에 액세스하려면 F12 키를 누르거나 마우스 오른쪽 버튼을 클릭하고 검사를 클릭하면 브라우저가 사용자 정의된 방식에 따라 왼쪽 사이드바 창이나 하단에 열립니다. 아래 이미지는 DevTool의 모습입니다.

콘텐츠 영역이 포함된 요소를 결정한 후에는 여백 속성을 사용하여 여백을 조정할 수 있습니다. 조정하려는 측면 수에 따라 여백 속성은 1, 2, 3 또는 4개의 값을 가질 수 있습니다. 예로서:
- 여백: 20px; // 요소의 네 면 모두에 20px 여백을 적용합니다.
- 여백: 20px 10px; // 요소의 위쪽과 아래쪽에 20px 여백을 적용하고 요소의 왼쪽과 오른쪽에 10px 여백을 적용합니다.
- 여백: 20px 10px 15px; // 요소의 위쪽에 20px 여백, 왼쪽과 오른쪽에 10px 여백, 아래쪽에 15px 여백을 적용합니다.
- 여백: 20px 10px 15px 5px; // 요소의 위쪽에 20px 여백, 오른쪽에 10px 여백, 아래쪽에 15px 여백, 왼쪽에 5px 여백을 적용합니다.
필요에 따라 픽셀(px), 백분율(%), ems(em), rems(rem) 또는 뷰포트 단위(vw 또는 vh)와 같은 대체 단위로 여백 값을 지정할 수 있습니다. 예로서:
- 마진: 5%; // 이는 상위 요소 너비 또는 높이의 5%에 해당하는 여백을 적용합니다.
- 2em 마진; // 요소의 글꼴 크기의 두 배에 해당하는 여백을 적용합니다.
- 1rem 마진; // 여백은 루트 요소(일반적으로 HTML)의 글꼴 크기로 설정됩니다.
- 2vw 마진; // 뷰포트 너비의 2% 여백이 적용됩니다.
- 2vh 마진; // 뷰포트 높이의 2% 여백이 적용됩니다.
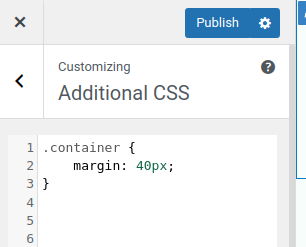
다음은 CSS 코드를 사용하여 사이트의 여백을 변경하는 방법의 예입니다.

이렇게 하면 콘텐츠 영역의 네 면 모두에 40px 여백이 적용됩니다.
방법 2: 플러그인 사용
WordPress에는 보다 사용자 친화적인 접근 방식을 선호하는 사용자가 여백을 더 쉽게 변경할 수 있는 플러그인이 있습니다. 이에 대한 일반적인 플러그인 중 하나는 "Simple CSS"입니다. 이를 사용하는 방법은 다음과 같습니다.
1단계: 플러그인 설치 및 활성화

WordPress 대시보드에서 "플러그인"으로 이동한 후 "새로 추가"를 클릭하세요. " Simple CSS " 플러그인을 검색하여 설치하세요. 설치가 완료되면 활성화하세요.
2단계: 플러그인 설정에 액세스
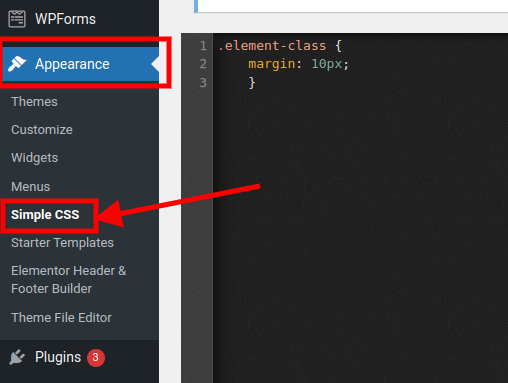
플러그인을 활성화한 후 왼쪽 메뉴에서 “모양”을 찾아 클릭하세요. 그런 다음 '간단한 CSS'를 선택하세요.
3단계: 여백 스타일 추가
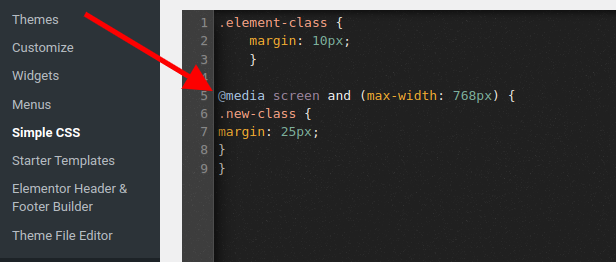
아래와 같이 사용자 정의 CSS 코드를 추가하여 여백을 변경할 수 있습니다.

4단계: 변경사항 저장
여백 조정이 완료되면 즉시 저장 버튼을 클릭하세요.
미디어 쿼리 구현
CSS 미디어 쿼리를 사용하여 다양한 화면 크기와 장치에 맞게 여백을 조정할 수도 있습니다. 이 기능은 반응형 디자인과 마진 최적화에 매우 유용합니다.

마지막 말
이 블로그 게시물에서는 여러 가지 접근 방식을 사용하여 WordPress에서 여백을 수정하는 방법을 다루었습니다. 사용자 정의 CSS와 플러그인을 사용하여 콘텐츠 주위의 간격을 수정하는 방법을 살펴보았습니다.
웹 사이트의 여백을 변경하면 레이아웃과 스타일은 물론 가독성과 사용자 경험을 개선하는 데 도움이 될 수 있습니다. 이 조언이 도움이 되셨기를 바라며 귀하의 요구 사항에 가장 적합한 솔루션을 선택하시길 바랍니다.




