Livewire는 Laravel을 떠나지 않고도 동적 인터페이스 생성을 단순화하는 Laravel 용 풀 스택 프레임워크입니다.
코드가 거의 또는 전혀 없고 JavaScript 없이 확인 대화 상자를 구성하는 기능은 Livewire의 기능 중 하나입니다.
이 블로그 게시물에서는 중요한 작업을 수행하기 전에 확인 대화 상자를 그 어느 때보다 쉽게 추가할 수 있게 해주는 새로운 'wire:confirm' HTML 지시문을 사용하여 Livewire를 사용하여 몇 가지 간단한 단계로 확인 대화 상자를 만드는 과정을 안내해 드리겠습니다. 위험한 행동.
라이브와이어 설치
Livewire를 사용하려면 Laravel 프로젝트에 Livewire를 설치해야 합니다. 터미널에서 다음 명령을 실행하면 됩니다.
composer require livewire/livewire그러면 Livewire가 종속성으로 설치되고 자산 및 구성 파일이 게시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작선택적으로 " php artisan livewire:publish --config " 명령을 실행하여 Livewire 구성 파일을 게시할 수도 있으며, 이를 통해 일부 설정을 사용자 정의할 수 있습니다.
새로운 연결:확인'을 사용하면 앱에 확인 대화 상자를 매우 쉽게 추가할 수 있습니다.
wire: click 과 같은 이벤트와 함께 "취소" 및 "확인" 버튼이 있는 간단한 확인을 위해 wire:confirm을 사용할 수 있습니다.
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
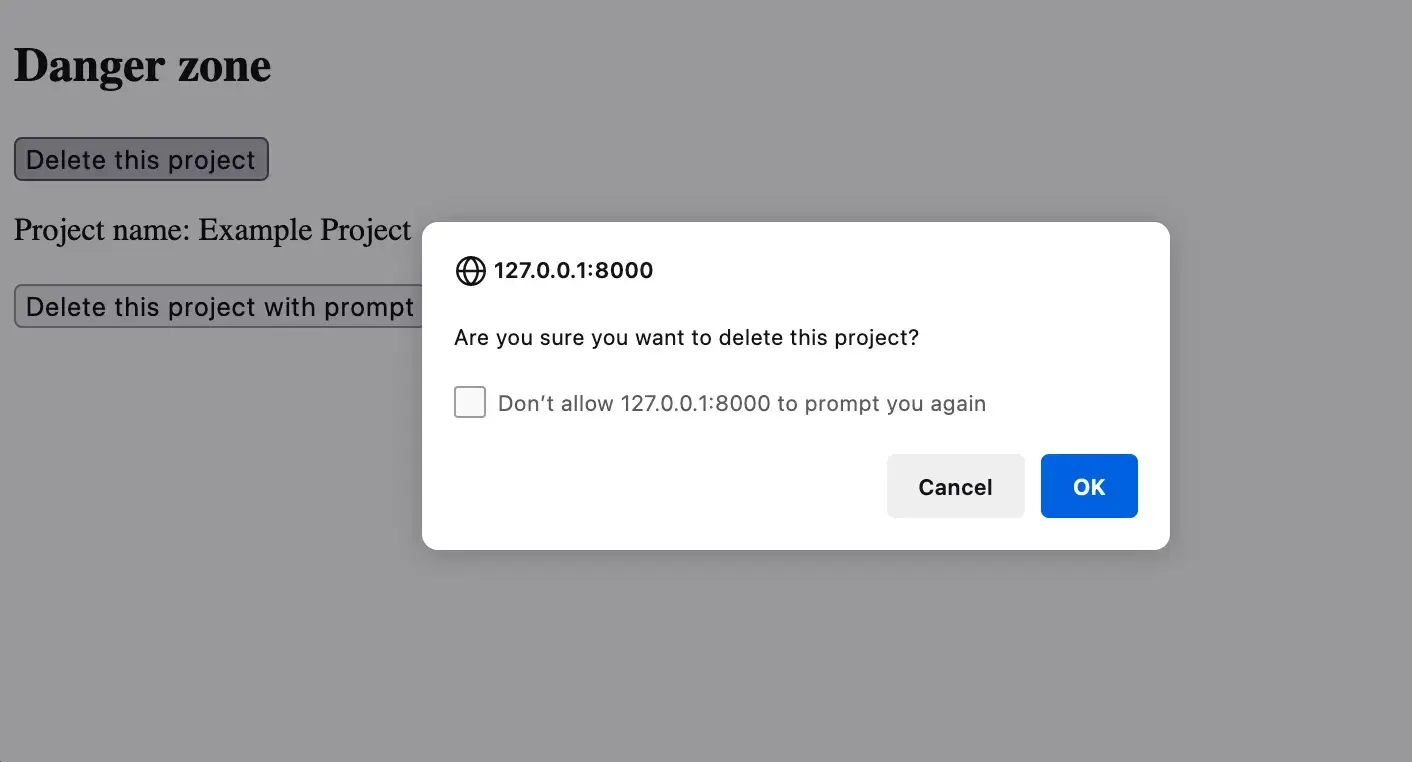
</div>버튼을 클릭하면 Livewire가 기본 브라우저 확인 팝업을 시작합니다.

의도적으로 치명적인 일을 하려는지 확인하기 위해 사용자에게 무언가를 입력하도록 요청하면 상황이 좀 더 흥미로워집니다.
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
</div>'|DELETE'를 사용하면 Livewire가 일치할 것으로 예상되는 프롬프트를 알 수 있습니다.
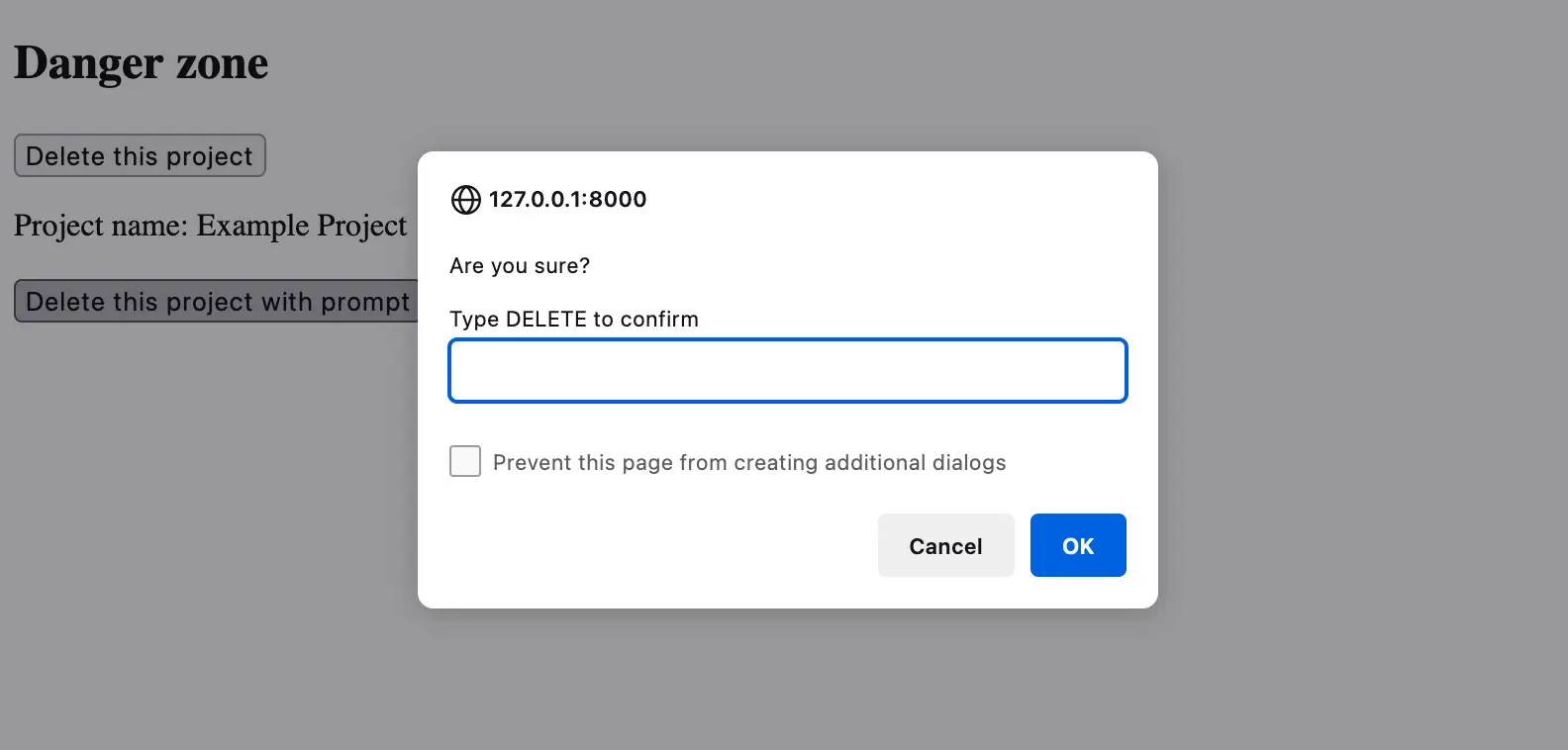
버튼을 클릭하면 ' prompt() ' 모달이 나타나 사용자에게 "DELETE"라고 쓰도록 요청합니다. 사용자의 입력이 일치하면 Livewire 구성 요소의 ' delete() ' 메서드가 호출됩니다.

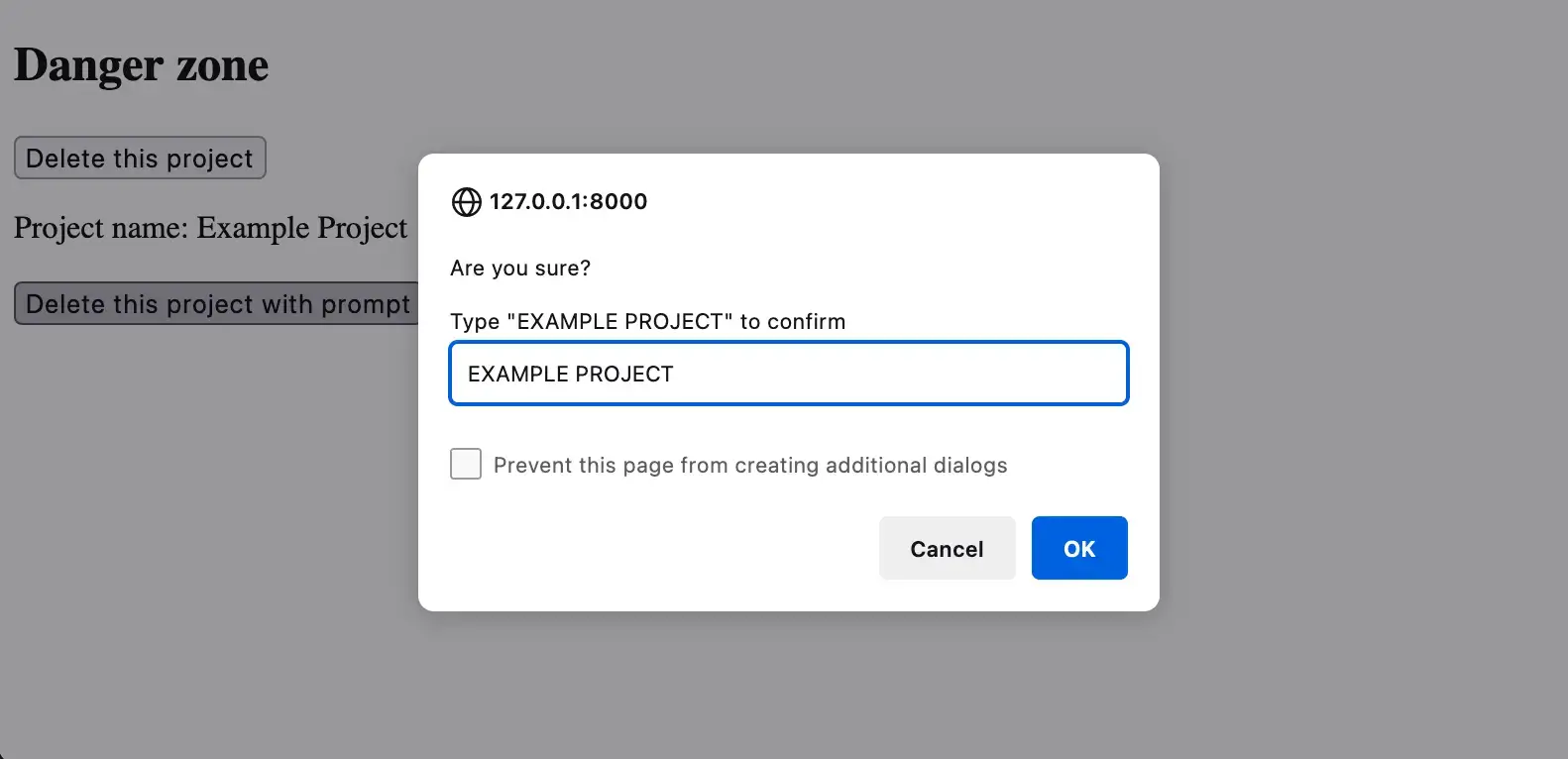
확인 단어나 문구는 구성 요소의 동적 값을 반영하도록 변경될 수 있습니다. 예를 들어 다음을 확인하기 위해 사용자에게 프로젝트 이름을 제공하도록 요구할 수 있습니다.
나는 주의 사항이 있기 때문에 모든 것을 대문자로 만드는 것이 가장 쉬울 것이라고 생각했습니다. 텍스트 일치는 대소문자를 구분합니다. 제가 보여드리는 것처럼 따옴표를 사용하려면 ' wire:confirm ' 속성에 HTML 엔터티를 사용해야 합니다.
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
Livewire 'wire:confirm' HTML 지시문을 사용해야 하는 이유는 무엇입니까?
웹 페이지에서 중요하거나 위험한 작업을 수행하기 전에 확인 대화 상자를 추가하는 간단하고 효과적인 방법을 찾고 있다면 wire:confirm HTML 지시어 사용을 고려해야 합니다.
이 지시문은 Laravel을 사용하여 동적이고 대화형 웹 애플리케이션을 쉽게 구축할 수 있게 해주는 라이브러리인 Livewire 프레임워크의 일부입니다.
wire:confirm 지시문을 사용하면 사용자가 Livewire 작업이 연결된 요소를 클릭할 때 기본 브라우저 모달에 표시될 메시지를 지정할 수 있습니다.
예를 들어, 데이터베이스에서 레코드를 삭제하는 버튼이 있는 경우 wire:confirm="이 항목을 삭제하시겠습니까?"를 추가할 수 있습니다. 버튼 요소에 추가하면 Livewire 작업이 트리거되기 전에 작업을 확인하라는 대화 상자가 사용자에게 표시됩니다.
이렇게 하면 우발적이거나 악의적인 작업이 발생하는 것을 방지하고 사용자에게 자신이 수행하는 작업에 대해 더 많은 컨텍스트와 명확성을 제공할 수 있습니다.
wire:confirm 지시문은 JavaScript 또는 사용자 정의 구성 요소를 사용하는 등 확인 대화 상자를 추가하는 다른 방법에 비해 몇 가지 장점이 있습니다.
첫째, 다양한 브라우저와 플랫폼에서 간단하고 일관된 기본 브라우저 ' Window.confirm ' 모달을 사용합니다.
스타일, 호환성 또는 성능 문제에 대해 걱정할 필요가 없습니다.
둘째, 사용하기가 매우 쉽고 최소한의 코드가 필요합니다.
요소에 지시문과 메시지를 추가하기만 하면 Livewire가 나머지를 처리합니다.
셋째, Livewire 프레임워크와 원활하게 통합됩니다. 즉, wire:click , wire:submit 또는 wire:model 과 같은 모든 Livewire 작업과 함께 사용할 수 있습니다.
결론
wire:confirm 지시문은 웹 페이지에 확인 대화 상자를 추가하기 위한 훌륭한 도구입니다. 간단하고 효과적이며 사용하기 편리합니다.
이는 사용자 경험과 웹 애플리케이션의 보안을 향상시키는 데 도움이 될 수 있습니다.
wire:confirm 지시문과 Livewire 프레임워크에 대해 자세히 알아보려면 공식 문서나 GitHub 저장소를 방문하세요.
이 메모를 통해 여러분도 한번 시도해 보시길 바랍니다. 😊




