이미지를 더 설명적이고 대화식 으로 만들 수 있는 방법이 궁금하십니까?
이미지 핫스팟 플러그인을 사용하면 이미지 위치, 설명 또는 애니메이션 툴팁 등으로 모든 유형의 콘텐츠를 강조할 수 있습니다. 완벽한 솔루션을 시작하기만 하면 됩니다. Don’t 걱정!

이미지 핫스팟 은 고객의 눈에 시각적으로 더욱 흥미롭게 보이게 하는 데 필수적입니다. 이미지 핫스팟을 사용하여 고객과 대화식으로 공유할 수 있는 각 이미지, 가격, 내역 또는 아이디어의 목적을 정의하는 데 도움이 됩니다.
이 블로그에서는 Gutenberg, WPBakery & Elementor를 위한 최고의 WordPress 이미지 핫스팟 플러그인 에 대해 알게 될 것입니다. Let’s 시작합니다.
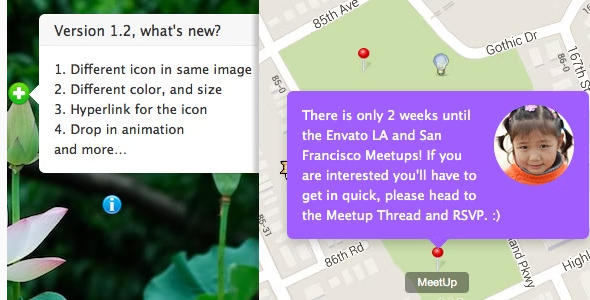
1. 라이트박스가 포함된 이미지 맵 핫스팟

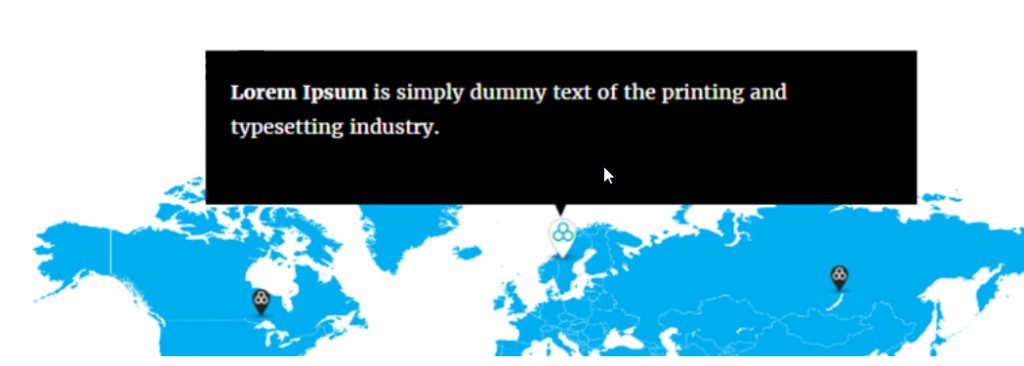
WordPress용 Image Map HotSpot을 사용하면 원활한 CSS3 전환으로 이미지의 도구 설명 또는 주석을 표시할 수 있습니다. 사용자가 클릭하거나 마우스 오버할 때 팝오버를 표시하도록 선택하고 아이콘을 쉽게 드래그하여 백엔드에서 HotSpot’의 위치를 업데이트할 수 있습니다. WYSIWYG(What You See Is What You Get)와 같은 백엔드에서 작업 실시간 미리보기를 사용할 수 있습니다.
각 핫스팟 아이콘은 선택적 펄스 애니메이션 을 지원합니다.
핫스팟 아이콘은 숫자로 표시할 수 있으며 버전 1.3.3 이후에는 핫스팟도 Lightbox 를 지원하고 아이콘을 클릭하여 YouTube 또는 Vimeo Lightbox 를 열 수 있으며 이미지 또는 Google 지도 Lightbox 도 지원합니다.
주요 특징들
- WordPress로 쉽게 설치 및 설정
- 백엔드의 Draggableicons
- 반응형
- 동일한 페이지의 여러 HotSpot 인스턴스
- CSS3 전환 지원
- 선택적 자동 지연 슬라이드쇼
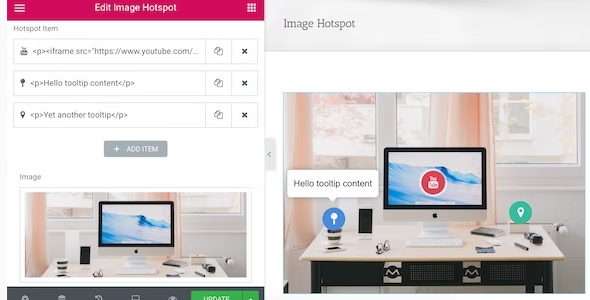
2. Elementor용 툴팁이 포함된 이미지 핫스팟

Elementor Page Builder의 이미지에 툴팁이 있는 핫스팟 아이콘을 추가하는 데 도움이 됩니다. 핫스팟은 아이콘, 숫자 또는 단일 점이 될 수 있습니다.
참고: 이 위젯 번들은 Elementor Page Builder 용입니다.
Elementor Page Builder WordPress Plugin용 올인원 위젯 에서 이 위젯을 얻을 수 있습니다. It’s는 향후 업데이트에서 다른 위젯/애드온을 포함할 All In One 패키지를 구입하는 것이 좋습니다.
YouTube의 스크린캐스트 와 편집 모습을 볼 수 있습니다.
주요 특징들
- 핫스팟 지원 아이콘, 숫자 또는 단일 점
- 도구 설명은 YouTube/Vimeo 비디오, 이미지와 같은 풍부한 콘텐츠를 지원합니다.
- 도구 설명은 클릭하거나 가리키면 트리거될 수 있습니다.
- 필요할 때만 js와 CSS를 대기열에 넣습니다.
- 내장 아이콘 스타일 및 사용자 정의 색상 지원
- 핫스팟에 대한 선택적 펄스 애니메이션 테두리, 선택적 툴팁 스타일
- 툴팁은 기본적으로 표시되도록 설정할 수 있습니다.
- 최신 Elementor 및 최신 WordPress와 호환됩니다.
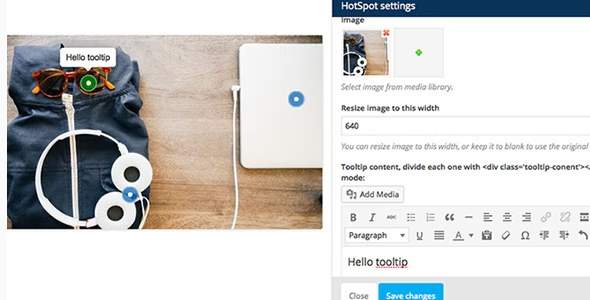
3. 툴팁 및 라이트박스가 있는 WPBakery 페이지 빌더 애드온 이미지 핫스팟

WPBakery Page Builder용 이미지에 도구 설명 및 라이트박스 가 있는 핫스팟 아이콘을 추가하는 데 도움이 됩니다.
참고: 이 애드온은 WPBakery Page Builder용 올인원 애드온 에서 얻을 수 있습니다. It’s는 향후 업데이트에서 다른 애드온도 포함하는 All In One 패키지를 구입하는 것이 좋습니다.
이 플러그인은 WPBakery Page Builder 의 애드온이며 사이트에 WPBakery Page Builder를 설치하고 활성화해야 합니다. 아이콘 위치를 업데이트하기 위해 드래그하려면 Front Editor도 활성화해야 합니다.
Elementor Page Builder에서 이 애드온을 사용하려면: don’t Tooltip이 있는 이미지 핫스팟이 포함된 Elementor용 All in One 위젯을 살펴보는 것을 잊지 마십시오. 이 추가 기능의 작동 방식에 대한 빠른 비디오 데모(버전 1.2 이후에는 아이콘을 드래그하여 프런트엔드 편집기에서 해당 위치를 업데이트할 수 있음):
주요 특징들
- 핫스팟 지원 라이트박스
- 핫스팟 아이콘은 모든 종류의 색상을 지원합니다.
- 옵션 툴팁 스타일: 그림자, 빛, 느와르, 펑크
- WPBakery Page Builder Frontend 편집기에서 각 핫스팟 아이콘’의 위치를 쉽게 사용자 지정할 수 있습니다.
- 반응성 및 레티나 지원
- 도구 설명은 이미지나 비디오와 같은 모든 종류의 콘텐츠를 지원합니다.
- 선택적 툴팁 애니메이션: 성장, 슬라이드, 페이드, 폴
- WPBakery 페이지 빌더 확장
4. GutenSpot - 구텐베르크용 이미지 갤러리 핫스팟

Gutenberg 블록을 사용하여 이미지를 보다 유익하고 대화식으로 만들기 위해 사용자 지정 핫스팟 을 만듭니다.
Gutenspot 은 WooCommerce 제품, Amazon 제품, 제품 기능, 비주얼 가이드, 이미지 맵, 대화형 이미지 차트 또는 그래프, 블로그 게시물을 쉽고 대화형 방식으로 표시하도록 도와줍니다.
또한 도구 설명이 너무 가까이 있으면 서로 가리지 않고 호버, 클릭 또는 항상 표시되도록 하는 기능이 있으며 도구 설명의 위치를 정의합니다.
요점은 코딩 경험이 전혀 없어도 Gutenberg Visual Builder를 사용하여 시각적으로 편집할 수 있다는 것입니다.
주요 특징들
- 설치 및 사용이 매우 간편함
- 원하는 만큼 이미지에 핫스팟 추가
- 각 툴팁 콘텐츠는 개별적으로 사용자 정의할 수 있습니다.
- 도구 설명 – 단순 텍스트, WooCommerce 제품, Amazon 제품 & 블로그 게시물에 4가지 유형의 콘텐츠 표시
- 단일 이미지 또는 갤러리를 추가하여 핫스팟을 표시할 수 있습니다.
- 3가지 유형의 핀을 사용할 수 있습니다. – 정사각형, 원형 또는 사용자 정의 아이콘
- 핫포인트 변경/관리 또는 이미지 삭제
- 핫 포인트에 좋은 펄스 효과
5. WordPress용 Getwid – 구텐베르크 블록

Getwid 는 40+ Gutenberg 블록 , 특히 이 WordPress Image Hotspot 블록과 함께 제공됩니다. 더 나은 경험을 위해 무료 및 유료 버전이 모두 제공됩니다. 이미지 핫스팟 요소는 WordPress Gutenberg 사용자에게 무료로 제공됩니다.
툴팁 스타일과 관련하여 이 블록을 사용하면 포인터에 대해 Font Awesome 아이콘을 사용하고 색상과 크기를 사용자 정의하고 기본 툴팁 디자인을 변경할 수 있습니다.
도구 설명의 모양과 상호 작용을 사용자 지정하고 이미지 간에 쉽게 이동할 수 있습니다.
핫스팟 아이콘은 펄스 애니메이션을 적용하고 모양 및 마우스 오버 시 애니메이션을 추가하여 선택적으로 동적으로 만들 수 있습니다.
따라서 몇 번의 클릭만으로 이미지를 유익하고 대화식으로 즉시 만들 수 있습니다.
주요 특징들
- 섹션 블록
- 포인터용 Fontawesome 아이콘
- 이미지 슬라이더 블록
- 도구 설명 색상 사용자 지정
6. 파노라마 360°

iPanorama 360 Virtual Tour Builder 는 고급 프로그래밍 지식 없이도 고객을 위한 멋진 가상 투어를 만들 수 있는 WordPress 플러그인입니다. 내장된 빌더를 사용하여 파노라마 사진을 쉽게 업로드하고, 사용자가 한 장면에서 다른 장면으로 이동할 수 있는 핫스팟을 추가하고, 장면의 모든 부분에 대한 중요한 정보를 표시하는 팝오버 창을 추가할 수 있습니다. 텍스트, 이미지, 비디오 및 기타 온라인 미디어로 핫스팟 또는 팝오버 창을 풍부하게 만들 수 있습니다.
전반적으로 이것은 대부분의 여행자가 보고 싶어하는 방식으로 관광지(예: 국립 공원 및 호텔 객실)를 홍보하기 위한 훌륭한 플러그인입니다.
주요 특징들
- 모든 최신 브라우저와 호환
- 비주얼 투어
- 팝오버 시스템
- 팝오버 쇼 & 애니메이션 숨기기
- 마커
- 툴팁 시스템
- 툴팁 표시 & 애니메이션 숨기기
- 장면 전환 효과
7. WordPress 툴팁 궁극의 & 이미지 핫스팟

이 이미지 핫스팟 플러그인은 툴팁의 완전한 사용자 정의를 제공합니다. 실제로 가장 다양하고 다목적 툴팁 WordPress 플러그인 중 하나입니다.
이 플러그인을 사용하면 자신의 이미지에 대해 원하는 툴팁을 트리거하는 핫스팟을 추가할 수도 있습니다. 핫스팟 이미지를 만들고 사이트에 단축 코드를 붙여넣기만 하면 됩니다.
표준 모달 도구 설명 창 외에도 플러그인은 도구 설명에 YouTube 또는 Vimeo 비디오를 추가하고, Google 지도에서 세련된 지도 스타일을 사용하고, 사용자 지정 HTML 텍스트를 추가하는 데 적합합니다.
주요 특징들
- 툴팁 스타일링 옵션
- 툴팁 앵커 옵션
- 애니메이션 옵션
- 여러 툴팁 위치 옵션
- 도구 설명 화살표 옵션
- 상호 작용 옵션
- 구글 글꼴
- 비디오 툴팁
8. DevVN의 이미지 핫스팟

Gutenberg 블록용 WordPress Image Hotspot by DevVN 플러그인을 사용하면 번거로움 없이 쉽게 이미지와 핫스팟을 추가할 수 있습니다. 웹 사이트 방문자의 눈에 코드를 추가하고 이미지를 놀랍고 유익하게 만들 필요가 없습니다. 완전 무료이며 고급 jQuery PowerTip 기능이 포함되어 있습니다.
이 플러그인의 명백한 장점 중 하나는 기본 타이포그래피 설정, 이미지, 링크 등을 지원하는 기본 텍스트 편집기를 통해 형식이 지정된 텍스트를 추가할 수 있다는 것입니다. 이러한 모든 설정을 통해 정말 유익하고 맞춤화된 핀을 만들 수 있습니다.
9. Straum(Elementor용 이미지 핫스팟)

Stratum의 Elementor 이미지 핫스팟 위젯으로 크기, 색상 및 아이콘을 포함한 모든 것을 완벽하게 제어할 수 있습니다. 또한 애니메이션 효과를 표시하고 대화형 아이콘을 표시할 수 있습니다.
Stratum을 사용하면 일반적으로 타사 Elementor 확장에서 찾을 수 있는 많은 Elementor 플러그인 기능에 추가 비용 없이 액세스할 수 있습니다.
플러그인을 사용하면 핫스팟에서 사용할 사용자 정의 아이콘 라이브러리를 통합할 수도 있습니다. 툴팁은 클릭 및 마우스 오버 시 트리거될 수 있습니다.
주요 특징들
- 맞춤 아이콘
- Elementor 플러그인에 액세스
- 애니메이션 효과
- 대화형 아이콘 표시
10. 이미지 핫스팟 – 맵 이미지 주석
이미지 핫스팟에는 사용자 지정할 수 있는 몇 가지 옵션이 있습니다. 색상과 크기가 다른 수백 개의 아이콘이 있으며 이러한 아이콘을 사용자 정의할 수도 있습니다. 다양한 색상의 사용 가능한 아이콘 외에도 많은 글꼴이 있습니다.
이미지 맵 핫스팟은 모든 게시물, 페이지, 위젯, 모든 최신 테마 및 페이지 빌더를 지원합니다. 최신 버전의 워드프레스도 지원합니다. 또한 사용자 정의 CSS로 무제한 단축 코드를 얻을 수 있습니다.
주요 특징들
- 포인터는 세 가지 스타일로 제공됩니다.
- 이미지 주석 사용 가능
- 1600+ 내장 멋진 글꼴 아이콘
- 포인터 텍스트 옵션 포함
결론
선택하기로 결정한 툴팁은 가지고 있는 웹사이트의 유형이나 요소 및 콘텐츠의 유형(지도, 제품 또는 집)에 따라 다릅니다. 위에 나열된 모든 상위 10개 이미지 핫스팟 플러그인은 다양한 선택을 제공합니다.
다음 프로젝트에서 사용할 것을 선택하는 것은 귀하에게 달려 있습니다.










