팝업 양식을 올바르게 사용하는 방법을 알고 있다면 마케팅 전략의 큰 부분을 차지할 수 있습니다. 이메일 주소를 얻고 판매를 촉진하는 등의 작업을 도와줄 수 있습니다. 그러나 워드프레스에서 멋지게 보이고 고유한 방식으로 서식이 지정된 팝업을 만드는 것이 항상 쉬운 것은 아닙니다. 웹 페이지 구축을 위한 플러그인인 Elementor 는 사이트의 팝업을 만들고 수정하는 프로세스를 단순화합니다. 원하는 모양으로 수정하고 사용자 작업 또는 지리적 위치에 따라 추가 트리거를 설정할 수 있습니다. 그러나 단일 페이지 웹 사이트를 만들 때 페이지가 섹션으로 스크롤되지만 팝업이 자체적으로 닫히지 않기 때문에 앵커 링크에 문제가 발생할 수 있습니다. 이 문제를 해결하기 위해 링크나 앵커를 클릭하면 팝업 창이 자동으로 닫히도록 만들어 보겠습니다.

메뉴 앵커 링크에서 팝업 닫기 jQuery 스니펫 코드
링크를 클릭한 후 모바일 장치에서 팝업이 제대로 닫히려면 클릭을 감지하고 발생 시 팝업을 닫는 사용자 지정 jQuery 스크립트를 추가해야 합니다.
시작하려면 Elementor > 사용자 정의 코드로 이동하십시오.
새로 추가 버튼을 선택한 다음 사용자 정의 코드 스니펫에 "팝업 메뉴 수정" 또는 이와 유사한 이름과 같은 설명이 포함된 이름을 지정합니다.

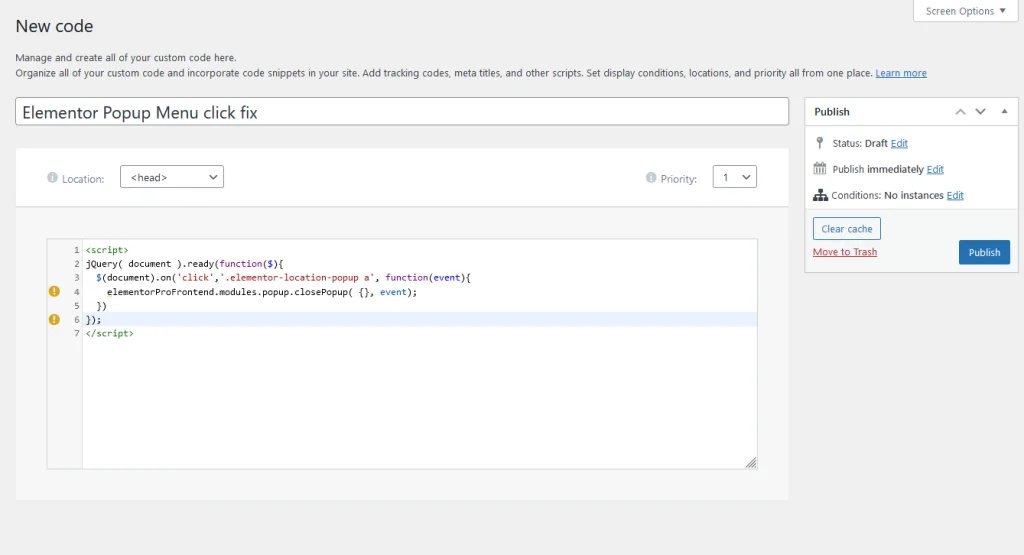
이 코드를 영역에 붙여넣어 수정합니다.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>페이지나 지정한 카테고리에서 스니펫을 사용할 수 있도록 하려면 스니펫을 /head> 태그에 넣고 "게시"를 누르십시오.
결론
Elementor 팝업 메뉴는 팝업 메뉴 닫기에 몇 가지 문제를 일으킬 수 있습니다. 이 jQuery 비트는 모바일 팝업 메뉴를 닫아야 할 때 작업을 완료해야 합니다. 아래 섹션에서 귀하의 생각과 우려 사항을 공유하십시오.










