파비콘은 브라우저 탭의 웹사이트 제목 옆에 표시되는 작은 아이콘입니다. 방문자가 귀하의 사이트를 식별하고 브랜드 인지도를 높이는 데 도움이 됩니다. 그러나 때로는 파비콘을 올바르게 업로드한 후에도 WordPress에 표시되지 않는 경우가 있습니다. 특히 사이트에 고유한 파비콘을 디자인하는 데 시간과 노력을 들인 경우에는 실망스럽고 혼란스러울 수 있습니다.
이 블로그 게시물에서는 몇 가지 간단한 단계를 통해 WordPress 문제가 표시되지 않는 파비콘을 수정하는 방법을 보여 드리겠습니다. 브라우저 캐시를 지우고, 테마 설정을 확인하고, 플러그인을 사용하여 파비콘을 강제로 표시하는 방법을 배우게 됩니다. 이 게시물이 끝나면 WordPress에서 파비콘을 볼 수 있고 사이트에 대한 사용자 정의 아이콘을 갖는 이점을 누릴 수 있습니다. 시작하자!
웹사이트에 파비콘을 두는 것의 이점
파비콘은 브라우저 탭, 북마크, 모바일 장치에서 웹사이트 이름 옆에 표시되는 작은 아이콘입니다. WordPress 웹사이트에 파비콘이 있으면 다음과 같은 여러 가지 이점을 얻을 수 있습니다.
- 이는 귀하의 웹사이트를 더욱 전문적이고 신뢰할 수 있게 보이게 하여 고객의 신뢰와 충성도를 높일 수 있습니다.
- 이는 사용자가 특히 여러 탭을 열어두거나 웹사이트를 홈 화면에 저장할 때 브랜드를 쉽게 식별하고 인식하는 데 도움이 됩니다.
- 시각적 단서와 일관된 디자인 요소를 제공하여 웹사이트의 사용자 경험과 유용성을 향상시킵니다.
- 또한 클릭률을 높이고 이탈률을 줄여 SEO에 긍정적인 영향을 미칠 수도 있습니다.
WordPress에 표시되지 않는 Favicon을 해결하는 방법
파비콘 문제를 해결하는 데 도움이 되는 몇 가지 방법을 살펴볼 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이러한 방법 중 일부는 다음과 같습니다.
- WordPress에 Favicon 이미지를 다시 업로드하세요.
- " Really Simple SSL " 플러그인 설치
- 캐시 지우기
WordPress에 Favicon 이미지를 다시 업로드하세요.
더 광범위한 수정을 시도하기 전에 사이트 아이콘 이미지를 삭제하고 다시 업로드해 보세요.
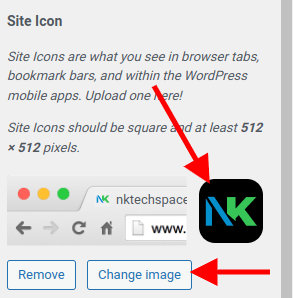
아이콘 재업로드시 이전 버전과 다른 사진 파일명을 사용해주세요. 또한 파비콘 이미지 요구 사항을 염두에 두십시오. 이미지는 정사각형이어야 하며 크기는 최소 512,512 픽셀이어야 하며 파일은 JPEG 또는 PNG여야 합니다.
이미지가 준비되면 모양 > 사용자 정의 로 이동한 다음 사이트 ID로 이동합니다. 사이트 아이콘 영역이 나올 때까지 아래로 스크롤한 다음 이미지 변경 을 클릭합니다.

마지막으로 미디어 라이브러리 탭으로 이동하여 이전 버전을 찾아서 제거한 다음 파일 업로드 탭으로 이동하여 새 버전을 다운로드하세요.
'Really Simple SSL' 플러그인 설치
그래서 원하는 이미지를 다시 업로드했는데, 여전히 문제가 있으신가요? "혼합 콘텐츠 오류"로 인해 문제가 발생할 수 있습니다.
Google은 인터넷을 좀 더 안전하게 만들기 위한 노력의 일환으로 SSL 인증서를 옹호해 왔습니다. 이러한 디지털 프로토콜은 웹사이트를 인증하고 보안 연결을 제공하는 역할을 합니다. "HTTPS"는 SSL 인증서가 올바르게 설치된 보안 웹사이트를 나타내고, "HTTP"는 안전하지 않은 웹사이트를 나타냅니다.
이미 SSL 인증서를 설치한 경우에도 HTTPS를 통해 페이지를 로드한 후 서버가 안전하지 않은 HTTP 사이트 아이콘 파일을 요청할 수 있습니다. 결과적으로 혼합 콘텐츠 오류가 발생하고 파비콘이 차단됩니다.
이러한 경우인지 확인하려면 웹사이트로 이동하여 화면을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하세요. 검사의 콘솔 탭으로 이동하여 이 문제가 언급되었는지 확인하세요.
혼합 콘텐츠 오류가 있는 경우 Real Simple SSL 플러그인을 다운로드하여 쉽게 해결할 수 있습니다.
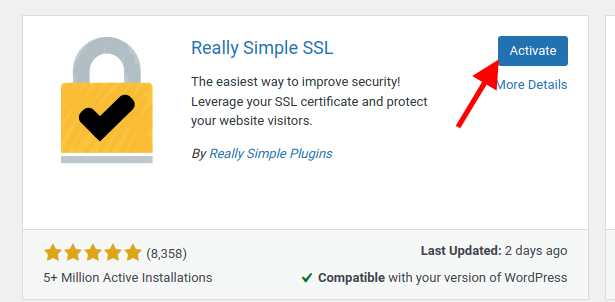
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하세요. 그런 다음 검색 창에 "Really Simple SSL"을 입력하고 지금 설치 를 클릭한 다음 활성화 를 클릭합니다.

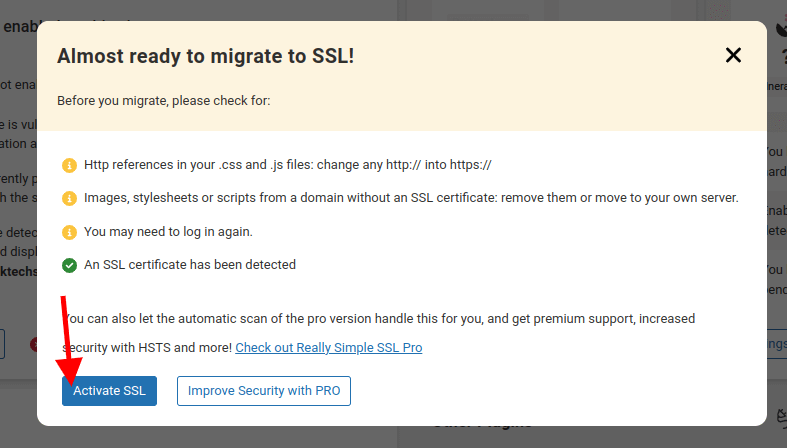
플러그인 메뉴로 돌아가서 새로 다운로드한 Real Simple SSL 플러그인을 찾으세요. 마지막으로 설정으로 이동한 다음 SSL을 활성화하세요.

브라우저를 새로 고치기 전에 캐시를 한 번 더 지우십시오. 이제 문제가 해결되어야 합니다.
캐시 지우기
사이트 아이콘을 다시 업로드하고 RSS(Really Simple SSL) 플러그인을 활성화한 후에도 라이브 사이트에 여전히 표시되지 않는 것을 볼 수 있습니다. 대부분의 경우 이는 사이트의 이전 "캐시된 버전"을 아직 가져오는 중이기 때문입니다!
캐싱은 브라우저와 서버 수준에서 발생한다는 점을 이해하는 것이 중요합니다.
브라우저 캐시를 지우는 방법은 브라우저마다 다르며, 서버의 캐시를 지우는 경우에도 마찬가지입니다.
예를 들어 Chrome 브라우저에서 캐시를 지우는 것은 Firefox 브라우저에서 캐시를 지우는 것과 다릅니다.
서버 수준에서 캐시를 지우는 방법을 모르는 경우 사이트가 호스팅되는 호스팅 업체에 문의하면 해당 작업을 대신해 드립니다.
캐시를 정리한 후에도 업데이트가 표시되는 데 몇 분 정도 걸리는 경우가 많습니다. 기다려주십시오! 그 사이에는 가능한 해결 방법으로 다른 브라우저에서 사이트를 확인해 볼 수 있습니다.
마지막 말
귀하의 사이트 아이콘은 귀하의 웹사이트가 대중들 사이에서 돋보일 수 있도록 하는 겸손하지만 강력한 방법입니다. 따라서 WordPress 파비콘이 표시되지 않으면 잠시 시간을 내어 다음 세 가지 문제 해결 단계를 순서대로 수행하세요.
- 사이트 아이콘 이미지 파일을 삭제하고 다시 업로드해주세요.
- '혼합 콘텐츠' 문제를 방지하려면 'Really Simple SSL' 플러그인을 설치하세요.
- 브라우저와 서버에서 캐시를 지웁니다.
다음 단계를 따르면 웹사이트에서 파비콘을 볼 수 있고 독특하고 인식 가능한 브랜드 아이덴티티를 갖는 이점을 누릴 수 있습니다.




