WordPress Forms Lite(WP Forms Lite) 는 WordPress 웹사이트에 멋진 양식을 만들 수 있는 강력하고 직관적인 플러그인입니다.

참고: WP Forms Lite는 WP Forms 의 무료 버전입니다.
간단한 문의 양식이 필요하든 복잡한 설문조사가 필요하든 WordPress Forms Lite는 양식을 쉽게 생성, 사용자 정의 및 관리할 수 있는 도구를 제공합니다.
이 블로그 게시물에서는 다음 네 가지 간단한 단계를 통해 웹사이트에서 WordPress Forms Lite를 사용하는 방법을 보여 드리겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 플러그인 설치 및 활성화
- 새 양식 만들기
- 양식을 맞춤설정하세요
- 웹사이트에 양식 삽입
의 시작하자!
1단계: 플러그인 설치 및 활성화
첫 번째 단계는 아래 단계에 따라 플러그인을 설치하고 활성화하는 것입니다.
WordPress 대시보드에 로그인하세요. 플러그인 > 새 플러그인 추가 로 이동하세요.

이름을 입력하여 플러그인을 검색하고 설치를 클릭한 다음 활성화를 클릭합니다.

WordPress 저장소 에서 플러그인을 다운로드하고 사이트에 zip 파일로 수동으로 업로드할 수도 있습니다.

2단계: 새 양식 만들기
아래 단계에 따라 새 양식을 만드세요.
WordPress 대시보드에서 WPForms > 새로 추가 로 이동합니다.

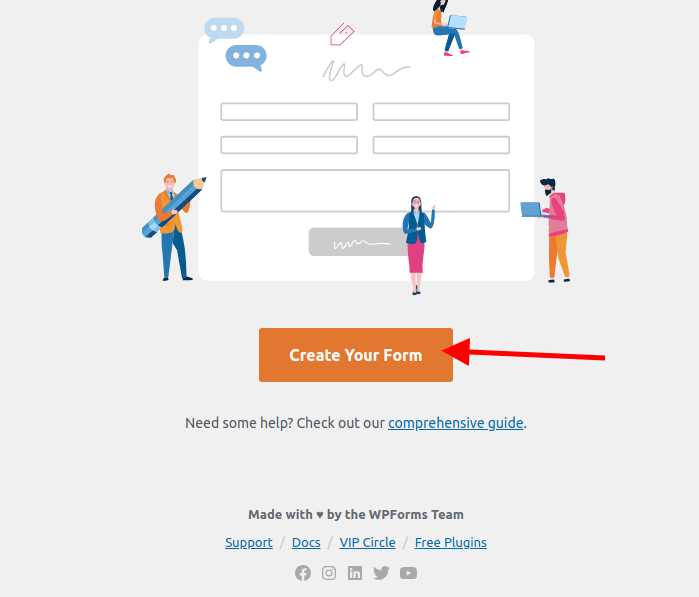
'Create Your Form'이라는 버튼이 있는 화면이 나타납니다. 이를 클릭하면 자신만의 양식 템플릿을 선택할 수 있는 곳으로 이동합니다.

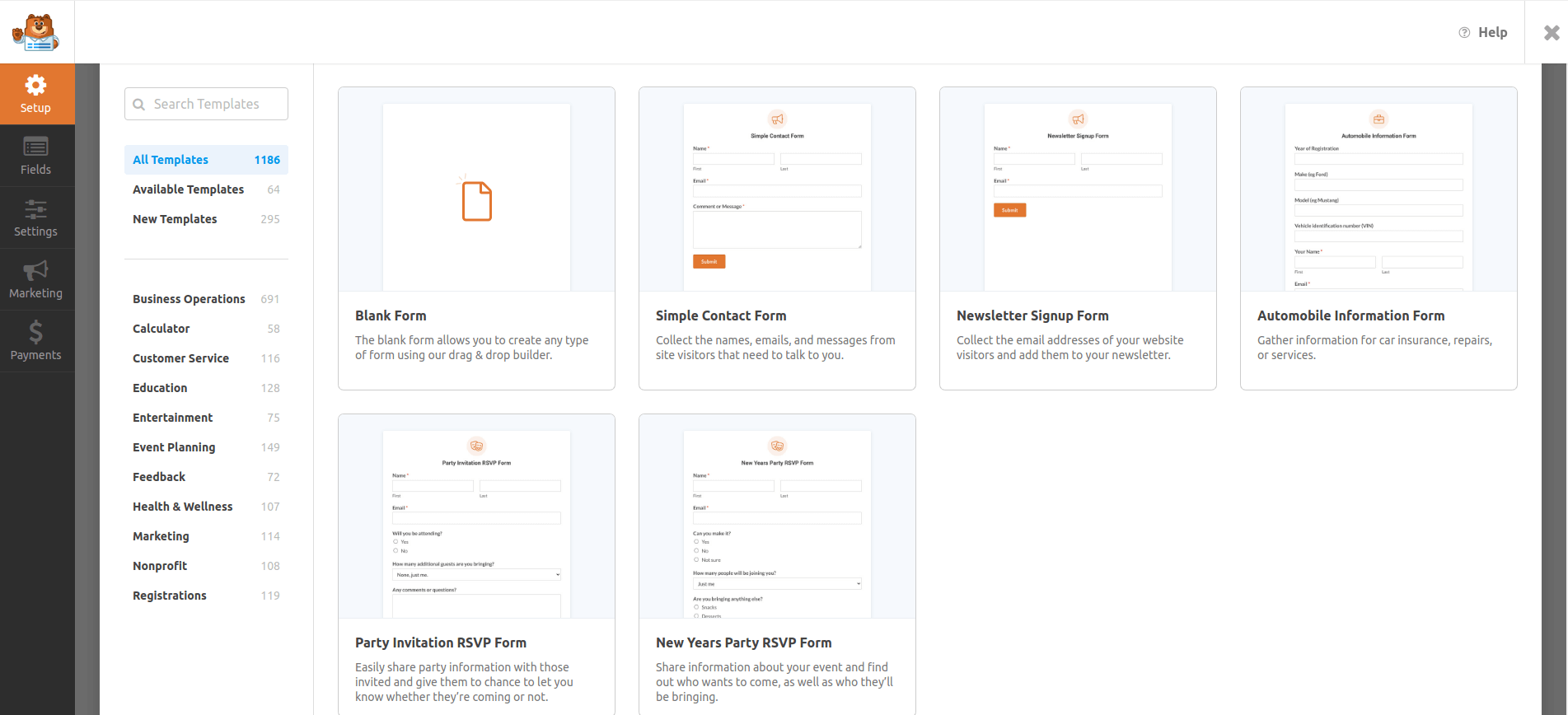
미리 만들어진 양식 템플릿 중에서 선택하여 자신만의 양식을 만들 수 있습니다.
문의 양식, 뉴스레터 가입 양식, 제안 양식 등의 기본 양식과 기부 양식, 주문 양식, 설문 조사 양식 등의 복잡한 양식을 선택할 수 있습니다.
원하는 경우 처음부터 시작하여 빈 양식을 만들 수도 있습니다.

이 튜토리얼에서는 '빈 양식'을 사용합니다.
양식 필드, 설정 및 디자인을 편집할 수 있는 양식 작성기로 이동됩니다.
3단계: 양식 맞춤설정
요구 사항과 취향에 맞게 양식을 수정하는 것이 다음 단계입니다. 이를 달성하려면 다음 조치를 취하십시오.
양식 작성기에서는 양식 필드를 왼쪽 패널에서 오른쪽 패널로 끌어다 놓을 수 있습니다. 또한 양식 필드를 클릭하여 레이블, 설명, 자리 표시자, 필수 상태 등을 편집할 수 있습니다.
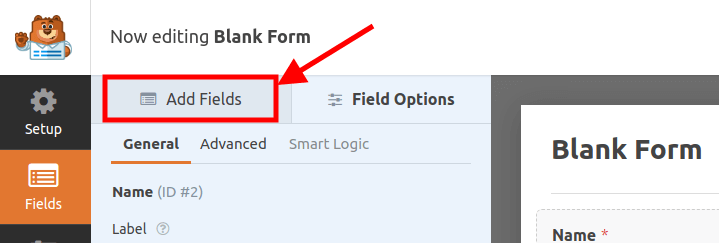
왼쪽 패널에서 필드 추가 탭을 선택하면 새 양식 필드를 추가할 수 있습니다. Name , Email , Text , Paragraph 등과 같은 표준 필드는 물론 Dropdown , Checkbox 등과 같은 고급 옵션도 사용할 수 있습니다.
이를 수행하는 방법을 살펴보겠습니다.
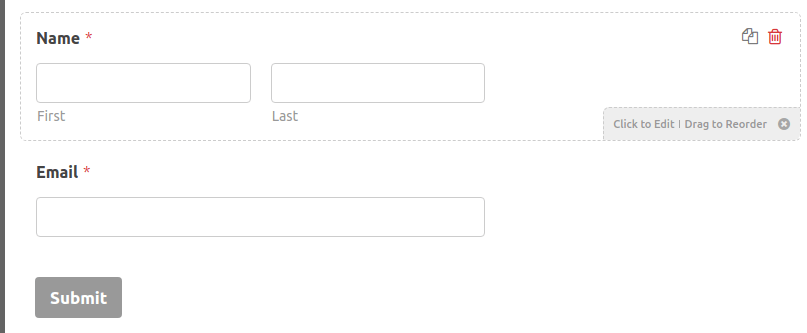
양식 필드를 오른쪽 패널에 끌어다 놓아 양식 필드의 순서를 재정렬할 수 있습니다. 양식 필드 옆에 있는 휴지통 아이콘을 클릭하여 양식 필드를 삭제할 수도 있습니다.

계속해서 필드를 추가하려면 ' 필드 추가 '를 클릭하세요.

계속해서 양식에 메시지 상자를 추가하겠습니다.
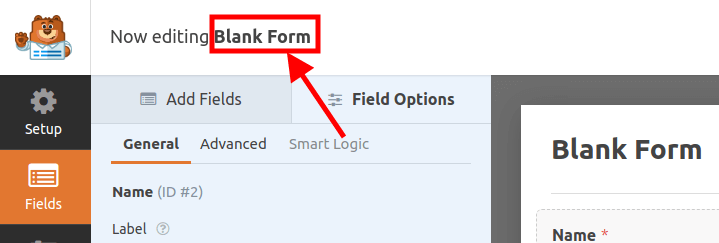
양식 이름을 변경하려면 빈 양식 을 클릭하세요. 양식 이름을 입력할 수 있는 새 화면이 나타납니다.


우리는 '우리의 문의 양식'이라고 부릅니다.
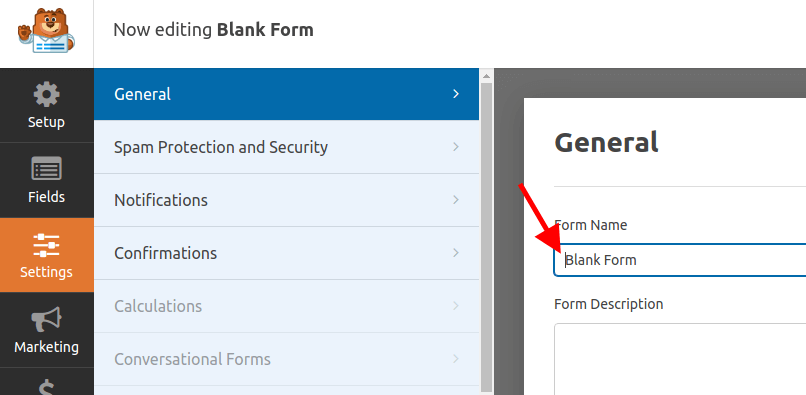
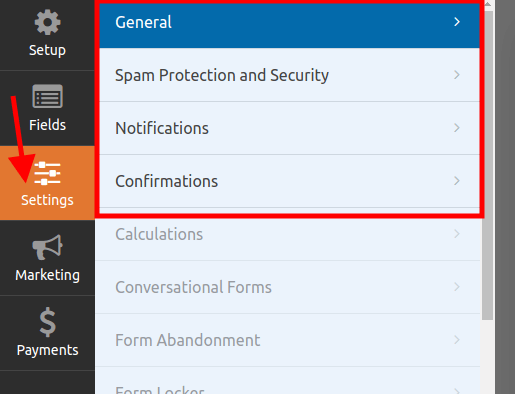
왼쪽 패널의 설정 탭을 클릭하여 양식 설정을 변경할 수 있습니다. 양식 이름 , 제출 버튼 텍스트 , 스팸 방지 등과 같은 일반 설정, 이메일 주소 , 제목 , 메시지 등과 같은 알림 설정 및 메시지 와 같은 확인 설정을 구성할 수 있습니다. 리디렉션 URL 등

4단계: 웹사이트에 양식 삽입
마지막 단계로 웹사이트에 양식을 삽입하세요. 이를 수행하려면 다음 단계를 따르십시오.
양식 사용자 정의가 완료되면 양식 작성기의 오른쪽 상단에 있는 저장 버튼을 클릭하세요.

양식 사용자 정의를 완료한 후 저장 버튼 바로 옆에 있는 'X' 아이콘을 클릭하세요.
이제 양식의 단축 코드를 입력해야 하는 웹사이트의 페이지를 만들거나 기존 페이지를 업데이트하세요.
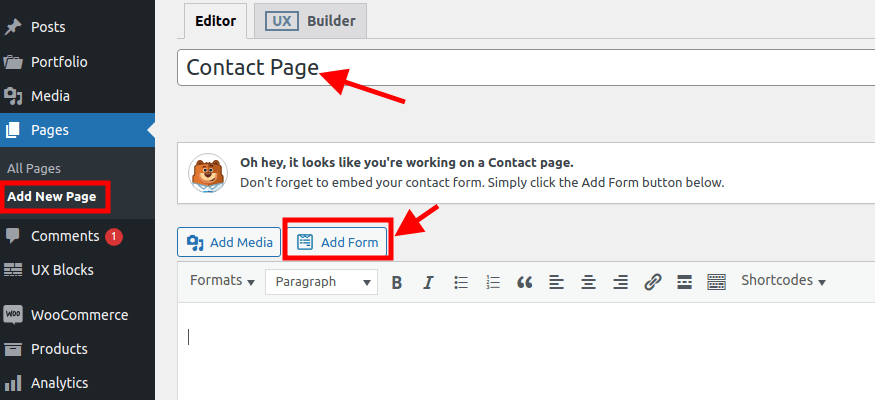
페이지를 만들려면 페이지 > 새 페이지 추가 로 이동하세요. 그러나 기존 페이지를 업데이트하려면 모든 페이지를 클릭한 다음 페이지 편집을 클릭하세요.
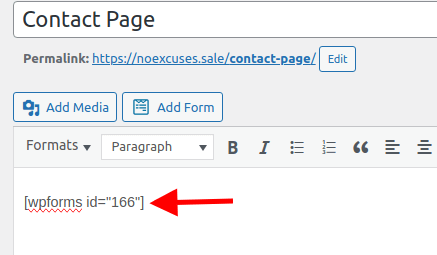
이 튜토리얼에서는 연락처 페이지 라는 새 페이지를 만듭니다.

페이지 이름을 입력한 다음 양식 추가를 클릭하여 양식을 삽입하겠습니다.
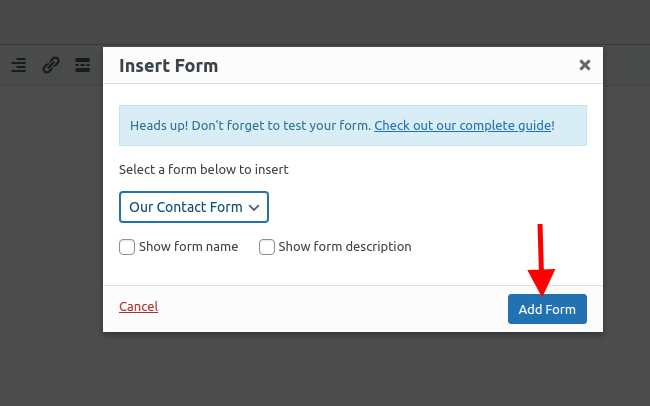
양식이 많은 경우 양식을 선택하라는 팝업 창이 나타납니다.
그런 다음 양식 추가를 클릭하세요.

선택한 양식의 단축 코드가 자동으로 나타납니다.

게시 또는 업데이트를 클릭하여 페이지를 저장하세요.
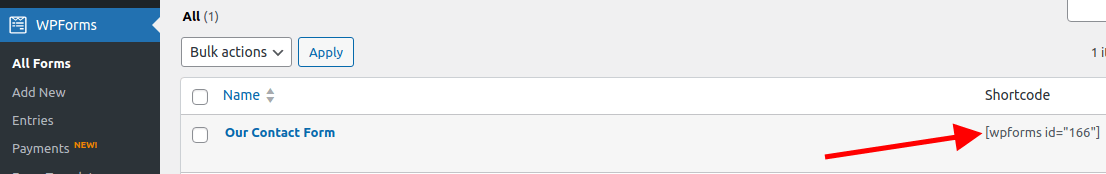
페이지에 양식을 추가하는 가장 쉬운 방법은 양식 사용자 정의 및 저장을 마친 후 즉시 단축 코드를 복사하는 것입니다.
WP Forms > All Forms로 이동하여 단축 코드를 복사한 다음 페이지의 원하는 섹션에 붙여넣으면 됩니다.

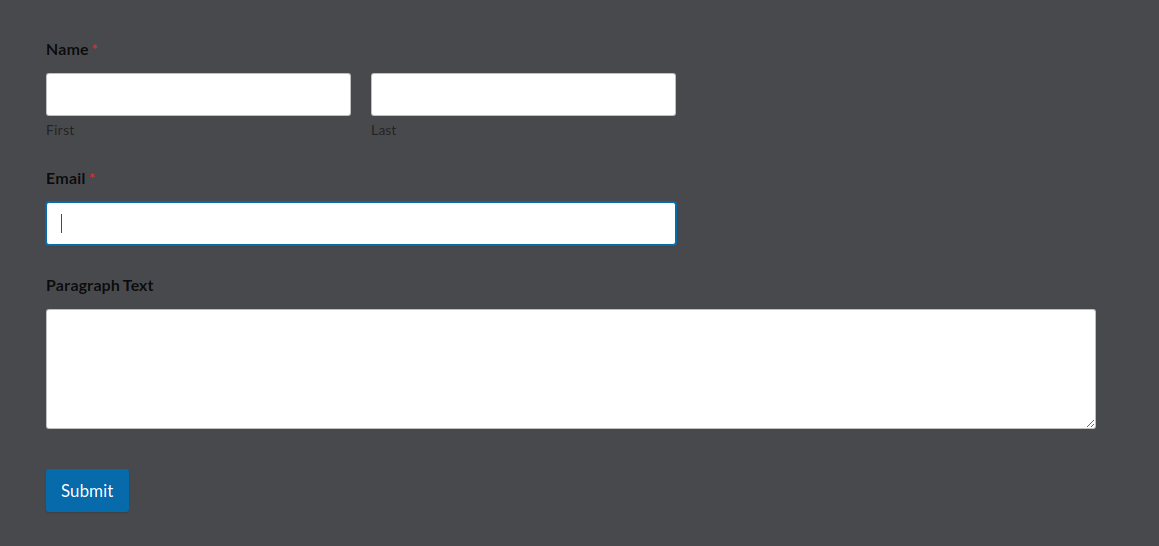
지금 귀하의 페이지를 방문하여 양식을 확인하세요.

결론
WordPress 웹사이트에 우아하고 유용한 양식을 만들기 위한 환상적인 플러그인은 WordPress Forms Lite입니다. 결제, 구독, 피드백, 문의 양식 등 다양한 양식을 생성하는 데 사용할 수 있습니다.
또한 드래그 앤 드롭, 미리 만들어진 템플릿, 다양한 설정 및 옵션을 사용하여 양식을 개인화하는 데 도움을 받을 수 있습니다. WordPress Forms Lite는 빠르고 반응이 빠르고 사용이 간편합니다.
지금 바로 테스트하여 결과를 직접 확인해 보세요!
읽어 주셔서 감사합니다.




