모바일 친화적인 웹사이트는 고객을 유인하는 데 큰 변화를 가져올 수 있습니다. 연구에 따르면 약 67%의 사용자가 웹사이트가 모바일 친화적인 경우 해당 회사에서 제품을 구매할 의향이 더 높은 것으로 나타났습니다. 그러나 특이한 점은 WordPress 웹 사이트가 모바일 장치에서 작동하도록 설계되었더라도 원하는 대로 표시되지 않을 수 있다는 것입니다. Elementor 또는 Divi 와 같은 일부 페이지 빌더에는 모바일용 페이지를 별도로 편집할 수 있는 기본 시스템이 있습니다.

이 문서에서는 WordPress 사이트가 모바일 장치에서 다르게 보일 수 있는 일반적인 이유를 살펴보겠습니다. 이는 디자인 문제부터 기술적 결함까지 다양합니다. 따라서 모바일 사용자를 위해 WordPress 웹사이트를 최적화하고 원하는 방식으로 표시되도록 하고 싶다면 계속해서 읽어보고 사이트의 모바일 성능을 향상시키는 데 필요한 통찰력과 팁을 알아보세요. 귀하의 모바일 청중은 이에 대해 감사할 것입니다!
모바일 반응성이란 무엇입니까?
반응형 디자인은 데스크톱 컴퓨터 이외의 장치가 대중화되면서 중요해졌습니다. 웹 개발자는 휴대폰이나 태블릿과 같은 작은 화면에서 웹 사이트가 보기 좋게 표시되도록 하는 방법이 필요했습니다.
반응형 디자인을 사용하면 웹사이트가 모든 기기에서 멋지게 보이도록 자동으로 조정됩니다. 예를 들어, 누군가가 작은 휴대폰 화면에서 WordPress 사이트를 보는 경우 텍스트와 이미지가 자동으로 해당 화면에 맞게 표시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress 사이트가 반응형이면 사용자가 지속적으로 확대 및 축소하거나 너무 많이 스크롤할 필요가 없습니다. 이는 또한 다양한 장치에 대해 별도의 웹사이트를 만들 필요가 없다는 것을 의미합니다.
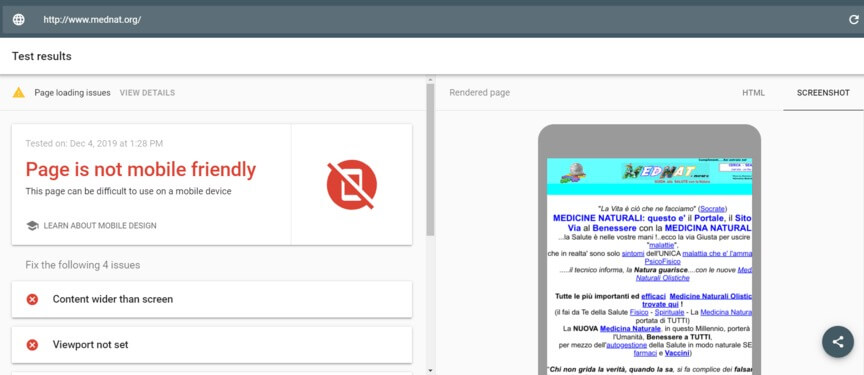
WordPress 사이트가 모바일에서 보기 좋게 보이지 않는 이유는 반응성이 없기 때문입니다. 사이트가 반응하지 않으면 데스크톱에서와 동일하게 보일 수 있지만 모바일 장치에서는 제대로 작동하지 않습니다. 이로 인해 모바일 사용자가 멀어질 수 있으며, 연구에 따르면 모바일 사이트가 사용자 친화적이지 않으면 사람들이 회사와 상호 작용할 가능성이 적습니다.
따라서 가장 먼저 해야 할 일은 사이트가 반응하는지 확인하는 것입니다.

모바일에서 테마가 좋지 않게 보이는 이유
누군가 모바일 친화적인 WordPress 테마를 가지고 있지 않다면 반드시 테마를 구입하는 것을 고려해야 합니다. WordPress 웹사이트의 테마는 휴대폰에서 잘 작동하도록 만드는 가장 쉬운 방법입니다.
비반응형 테마는 웹사이트를 컴퓨터에 표시되는 그대로 정확하게 표시하므로 모바일 사용자에게는 제대로 작동하지 않습니다. 컴퓨터와 휴대폰의 화면 크기 차이를 생각하면 문제가 됩니다.
컴퓨터의 가로 레이아웃은 세로 모바일 화면에 잘 맞지 않습니다. 이러한 크기 차이로 인해 웹사이트가 휴대폰에서 작게 보일 수 있으며, 이는 사용자 경험을 그다지 좋지 않게 만듭니다.
모바일 친화적인 테마는 컴퓨터와 휴대폰 모두에서 정확히 동일하게 보이지는 않지만 많은 요소를 단일 열로 재배열하므로 변경이 유익합니다. 이는 모바일 장치에서의 사용자 경험을 크게 향상시킵니다. 이는 방문자가 어떤 기기에서든 웹사이트를 탐색하는 데 더욱 즐거운 시간을 보낼 수 있음을 의미합니다.
반응형 디자인 사용
사람들은 WordPress에서 테마를 검색할 때 결정을 내리기 전에 디자인을 살짝 살펴볼 수 있습니다. 테마가 다양한 장치에 잘 적용되는지 확인하려면 브라우저 창 크기를 조정하기만 하면 됩니다.
좀 더 기술적인 내용을 알고 싶다면 Ctrl+Shift+I를 누르거나 마우스 오른쪽 버튼을 클릭하고 “검사”를 선택하여 개발자 모드로 전환할 수 있습니다.
선택한 테마가 모바일 화면에 제대로 적용되지 않으면 반응형 테마를 찾아 웹사이트를 업데이트하는 것을 고려해야 합니다. 반응형 테마를 사용하면 WordPress 사이트가 데스크톱과 모바일 장치 모두에서 보기 좋게 표시됩니다.
테마와 마찬가지로 일부 플러그인은 모바일 장치에 적합하지 않을 수 있습니다. 이를 확인하려면 조사해야 합니다.
플러그인 중 모바일 친화적이지 않은 플러그인이 있으면 WordPress 사이트의 모바일 버전에서 레이아웃이 엉망이 되어 데스크톱 버전과 다르게 보일 수 있습니다.
이러한 경우에는 비반응형 플러그인을 동일한 기능을 수행하는 반응형 플러그인으로 교체하는 것이 좋습니다.
귀하의 미디어는 확장 가능합니까?
웹 사이트 미디어의 크기가 조정되지 않으면 모바일 장치의 WordPress 사이트가 매력적이지 않게 보일 수 있습니다.
간단히 말해서, 사람들이 다른 기기에서 귀하의 사이트를 볼 때 사진 및 기타 항목이 화면에 제대로 맞지 않습니다. 조정되지 않은 미디어는 모바일 화면에 너무 넓게 표시되어 방문자에게 문제를 일으키고 WordPress 사이트가 체계적이지 않고 비전문적으로 보이게 만드는 경우가 많습니다.
사이트의 미디어가 올바르게 조정되면 WordPress 사이트의 모바일 버전이 더욱 사용자 친화적이고 매력적으로 변하여 더 많은 사람들이 관심을 보이고 구매하게 될 수 있습니다.
예시로 남성 의류 온라인 매장인 Stag Provisions가 모바일 기기에 어떻게 나타나는지 확인할 수 있습니다.
콘텐츠를 확장 가능하게 만드는 방법은 무엇입니까?
사진과 동영상의 크기를 확인하세요. 크기가 너무 크면 웹 사이트 속도가 느려지고 누군가가 사이트를 방문할 때 표시되지 않을 수도 있습니다. 특히 휴대폰의 경우 데스크톱 컴퓨터만큼 강력하지 않기 때문에 더욱 그렇습니다.
Kraken.io 또는 ShortPixel과 같은 웹사이트를 사용하여 이러한 파일을 더 작게 만들 수 있으며 WordPress용 특수 도구도 있습니다. 미디어를 축소하면 컴퓨터와 휴대폰 모두에서 웹사이트 로드 속도가 빨라집니다.
웹사이트의 일부 사진과 비디오가 모바일 사용자에게 중요하지 않은 경우 WP Mobile Detect 플러그인을 사용할 수 있습니다. 이 도구를 사용하면 모바일 장치에서 숨길 항목을 선택할 수 있으므로 모바일 사이트가 더 깨끗하고 멋지게 보입니다. 특히 인포그래픽이나 팝업 양식과 같은 항목이 모바일에서 보기에 좋지 않은 경우 더욱 그렇습니다.
AMP 활용
AMP(Accelerated Mobile Pages)는 휴대전화에 표시되는 웹사이트의 초고속 버전과 같습니다. 사이트에서 가장 중요한 항목만 가져와서 모바일 장치에서 매우 빠르게 로드되도록 합니다.
WordPress 웹사이트에 AMP를 추가하면 모바일로 방문하는 사람들에게 유용할 뿐만 아니라 일반 컴퓨터에서도 사이트가 더 잘 작동하도록 할 수도 있습니다. 하지만 모바일에서는 사이트가 좀 더 기본적인 레이아웃으로 좀 더 단순해 보일 것이라는 점을 명심하세요.
페이지에 AMP 캐시를 만들면 다음이 가능합니다.
- 사람들이 귀하의 사이트를 검색할 때 Google에서 귀하의 사이트가 상위에 표시되도록 하세요.
- 모바일과 일반 컴퓨터 모두에서 사이트가 매우 빠르게 로드되도록 하세요.
- 사용자가 귀하의 사이트를 방문할 때 더 나은 경험을 제공하세요.
따라서 WordPress 웹사이트에 AMP를 사용하는 것이 좋습니다.
WordPress용 공식 AMP 플러그인 과 WP용 AMP 라는 또 다른 잘 알려진 플러그인은 모두 WordPress 웹사이트에 AMP를 추가하는 데 널리 사용되는 선택입니다. 누군가 자신의 웹사이트를 일반 모바일 버전으로 되돌리려는 경우 이러한 AMP 플러그인 중 하나를 끄면 됩니다.
모바일 테마 플러그인 사용
Jetpack 플러그인은 WordPress 웹사이트를 안전하게 유지하고 더 나은 기능을 제공하기 위한 무료 도구입니다. 이는 Sucuri 처럼 귀하의 사이트를 보호하는 것 이상의 역할을 합니다. 또한 검색 엔진에 페이지를 표시하고 흥미로운 콘텐츠를 만드는 데 도움이 됩니다.
하지만 모바일 사이트가 컴퓨터에 설정한 사이트와 다르게 보일 수 있으므로 주의하세요. Jetpack에는 웹사이트가 휴대폰에서 어떻게 보이는지 변경하는 특별한 부분이 있으며, 이로 인해 종종 모바일 사이트와 컴퓨터 사이트가 매우 다르게 표시됩니다.

Jetpack에는 특히 웹사이트의 기본 디자인이 자체적으로 이 작업을 수행하지 못하는 경우 사이트가 휴대전화에서 잘 보이는지 확인하기 위한 이 부분이 있습니다. 하지만 요즘 대부분의 웹사이트 디자인은 이미 휴대폰에서 보기 좋게 설정되어 있기 때문에 일반적으로 이 부분은 필요하지 않습니다.
또한 Jetpack의 모바일 사이트 체인저처럼 작동하는 WPtouch와 같은 다른 도구도 있습니다. WPtouch는 사람들이 휴대폰으로 방문할 때 사이트에 대한 별도의 디자인을 생성합니다. 따라서 이 도구를 사용하도록 설정하면 모바일 사이트와 컴퓨터 사이트가 매우 다르게 보일 수 있습니다.
모바일 사이트와 컴퓨터 사이트가 모두 동일하게 보이도록 하려면 이 도구를 사용 중지하면 됩니다. 방법은 다음과 같습니다.
- WordPress 대시보드로 이동합니다.
- "Jetpack"을 찾아서 클릭하세요.
- "쓰기" 탭을 찾아 클릭하세요.
- '테마 개선 사항'까지 아래로 스크롤합니다.
- 'Jetpack Mobile 테마 활성화'를 끄세요.
그런 다음 휴대전화에서 사이트를 확인하여 이제 컴퓨터에서 보이는 것과 동일한지 확인하세요.
마무리
모바일 사용자를 위해 WordPress 사이트를 최적화하고 일관된 모양을 보장하려면 모바일 응답성을 보장하는 것이 중요합니다. 반응형 디자인은 사이트를 다양한 장치에 맞게 조정하여 사용자 경험을 향상시킵니다. 테마의 모바일 호환성을 확인하고 응답하지 않는 플러그인을 교체하면 많은 문제를 해결할 수 있습니다. 미디어 크기를 조정하고 AMP(Accelerated Mobile Pages)를 사용하면 사이트의 모바일 성능도 향상될 수 있습니다. 또한 Jetpack 또는 WPtouch와 같은 모바일 테마 플러그인은 모바일 버전과 데스크톱 버전 간에 모양에 차이를 일으킬 수 있으므로 일관된 모양을 원한다면 비활성화하는 것이 좋습니다.




