몇 주 동안 콘텐츠를 제작하고 디자인을 제대로 만든 후 새로운 WordPress 웹사이트를 시작했습니다. 자랑하기 위해 새 사이트를 친구들과 열심히 공유하지만, 친구들이 휴대전화로 방문하면 사이트가 깨졌거나 찌그러진 것 같다고 언급합니다. 그래서 자신의 모바일 기기로 사이트를 열면 너무 작아서 읽을 수 없는 텍스트, 어색하게 늘어나서 겹겹이 쌓인 이미지, 접근하기 어려운 탐색 메뉴만 찾을 수 있습니다.

이는 많은 웹사이트 소유자가 직면하는 일반적인 문제입니다. 즉, 데스크톱용으로 사이트를 최적화하지만 모바일 경험을 고려하지 않는 것입니다. 이제 전 세계적으로 모바일 인터넷 사용량이 데스크톱 사용량을 초과함에 따라 웹사이트는 모바일 사용자에게 최적의 보기 및 상호 작용 환경을 제공해야 합니다. 그러나 여전히 많은 웹사이트가 모바일 화면에서 올바르게 렌더링되지 않아 트래픽과 전환에 부정적인 영향을 미칠 수 있는 열악하고 실망스러운 사용자 경험으로 이어집니다.
이 문서에서는 WordPress 사이트가 모바일에서 올바르게 표시되지 않는 주요 이유와 이러한 문제를 해결하는 방법을 살펴보겠습니다.
반응형 웹사이트란 무엇인가요?
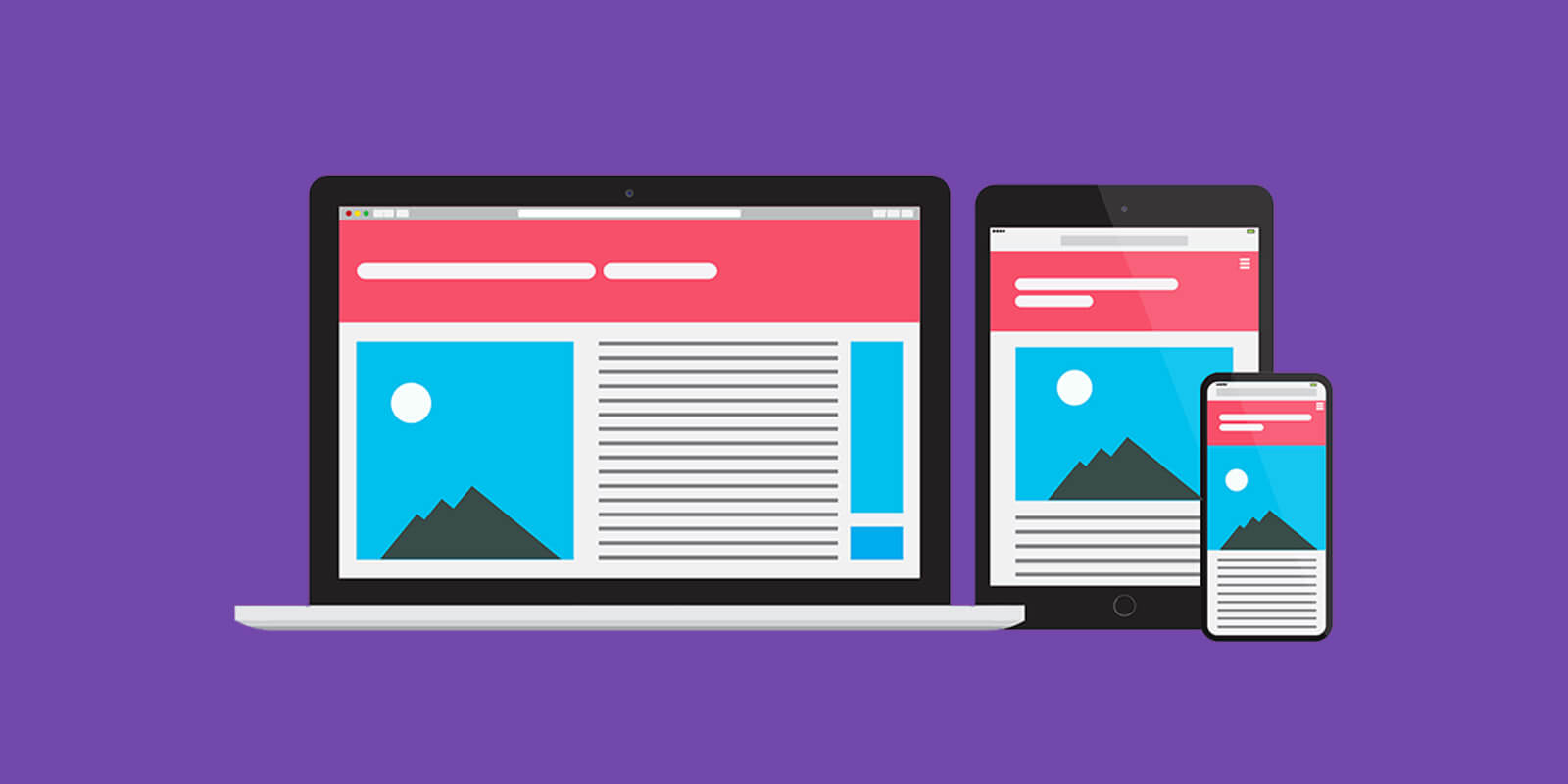
반응형 웹사이트는 모든 기기의 화면 크기에 맞게 동적으로 조정되고 크기가 조정되는 웹사이트입니다. 데스크톱 컴퓨터, 노트북, 태블릿, 휴대폰 등 어느 기기에서 접속하든 최적의 보기 및 상호 작용 환경을 제공합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이는 반응형 웹 디자인 프레임워크와 유연한 이미지, 레이아웃 및 콘텐츠를 사용하여 달성됩니다. 사이트는 방문자의 화면 크기와 방향을 감지하고 페이지 요소를 자동으로 조정하여 특정 장치에 맞게 최적화합니다. 예를 들어 휴대폰에서는 탐색 메뉴가 탭하기 쉬운 아이콘으로 전환될 수 있지만 데스크톱에서는 가로 메뉴로 유지됩니다.
반응형 워드프레스 웹사이트를 만들려면 반응형 테마가 필요합니다. 테마 레이아웃은 CSS 미디어 쿼리를 사용하여 화면 너비에 따라 크기가 조정되고 리플로우됩니다. 이렇게 하면 가로 스크롤이 제거되고 레이아웃 모양이 바뀌며 텍스트와 이미지의 크기가 조정되어 적절한 비율과 가독성이 유지됩니다. 반응형 테마를 사용하면 웹 사이트 콘텐츠가 액세스하는 데 사용되는 장치에 관계없이 멋지게 보이고 쉽게 작동할 수 있습니다.

이제 모바일 사용량이 웹 검색 시 데스크톱 사용량을 초과하게 되면서 모든 웹 사이트 방문자에게 고품질 경험을 제공하려면 반응형 디자인을 갖추는 것이 중요합니다. 견고하고 크기가 고정된 비반응형 테마를 사용하면 참여를 방해하는 모바일 사용자 경험이 저하됩니다. 반응형 테마를 구현하면 모든 화면에 맞는 웹 사이트를 구축할 수 있는 유연한 기반이 만들어집니다.
웹사이트에 반응형 테마를 사용해야 하는 이유는 무엇입니까?
WordPress 웹 사이트에 액세스하는 모든 장치에서 고품질 사용자 경험을 제공하려면 반응형 테마를 사용하는 것이 중요합니다. 이제 전 세계적으로 모바일 인터넷 사용량이 데스크톱 사용량을 초과함에 따라 반응형 디자인을 통해 이러한 모바일 방문자를 수용하는 것이 필수적입니다.

반응형 테마는 모든 화면 크기에서 최적의 보기 및 상호 작용 환경을 제공하기 위해 콘텐츠를 동적으로 조정하고 크기를 조정하는 사이트를 만듭니다. 사용자가 27인치 모니터, 10인치 태블릿, 4인치 스마트폰에서 탐색하는 경우 사이트는 화면 너비를 감지하고 그에 따라 레이아웃을 최적화합니다. 텍스트, 이미지, 메뉴 및 기타 요소의 크기가 조정되고 리플로우되어 가로 스크롤을 제거하고 적절한 비율을 유지합니다.
반응형 테마가 없으면 휴대폰과 태블릿 방문자는 텍스트를 읽기 위해 손가락을 모으고 확대해야 하고, 불편한 가로 스크롤 페이지를 탐색해야 하고, 터치용으로 설계되지 않은 메뉴를 클릭하는 데 어려움을 겪는 등 열악한 경험에 직면하게 됩니다. 비반응형 사이트는 모바일 사용자가 수준 이하의 가시성과 유용성을 제공하는 데스크톱 중심 레이아웃에 액세스하도록 강요합니다.
이와 대조적으로 반응형 사이트는 액세스하는 데 사용되는 장치에 관계없이 동일한 고품질 경험을 제공합니다. 사용자는 콘텐츠를 쉽게 읽고, 터치용으로 설계된 메뉴를 탭하고, 작은 화면에 최적화된 페이지를 탐색할 수 있습니다. 이러한 편리함과 사용 용이성은 모든 방문자의 참여도와 만족도를 높여줍니다.
또한 모바일 트래픽이 웹 사이트 방문자의 점점 더 많은 부분을 차지함에 따라 반응형 디자인은 성장하는 시장에 접근하는 데 매우 중요해졌습니다. 또한 Google은 검색 순위에서 모바일 친화적인 반응형 사이트를 선호하므로 반응형 디자인을 활용하면 검색 엔진의 접근성을 향상시킬 수 있습니다.
유연한 반응형 테마를 구현하면 별도의 모바일 사이트 구축 및 유지 관리가 필요 없어 시간과 리소스를 절약할 수 있습니다. 또한 반응형 사이트는 원활한 사용자 경험을 위해 장치 전반에 걸쳐 기능과 콘텐츠 일관성을 제공합니다.
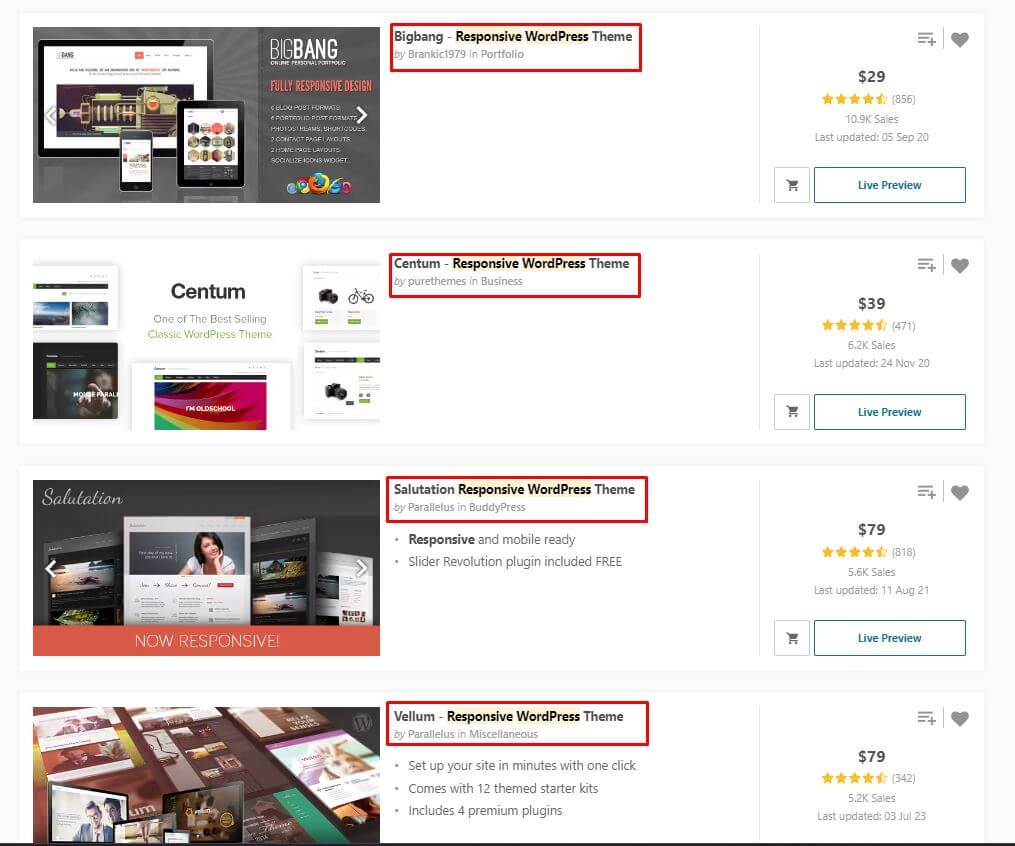
반응형 WordPress 테마 상위 5개
웹사이트에 반응형 테마를 사용하는 것의 중요성을 알고 계시므로, 귀하의 비즈니스 유형에 관계없이 모든 종류의 웹사이트를 만드는 데 도움이 될 수 있는 WordPress 반응형 테마 5개를 소개합니다.
안녕하세요 엘레멘터님

Hello Elementor는 Elementor 페이지 빌더 플러그인 과 함께 사용하도록 최적화된 인기 있는 무료 WordPress 테마입니다. 이 가벼운 테마는 드래그 앤 드롭 인터페이스를 통해 빠르고 반응이 빠른 웹 사이트를 구축하는 데 도움이 됩니다. Elementor 페이지 디자인을 보여주는 데 중점을 두고 기본 템플릿이 포함된 깔끔한 캔버스를 제공합니다. 이 테마는 페이지 빌더 자체 내에서 직접 모든 테마 설정 및 사용자 정의를 처리합니다. 이를 통해 반응형 열과 스타일 옵션을 사용하여 다양한 페이지 레이아웃을 시각적으로 디자인할 수 있습니다. 테마와 페이지 빌더 간의 강력한 통합을 통해 Elementor를 사용하면 코드 없이 우아한 웹 사이트를 쉽게 만들 수 있습니다.
주요 특징들
- 100개 이상의 준비된 디자인
- WooCommerce 빌더
- 눈부신 성능
- 머리글 및 바닥글
- 속도를 위해 제작됨
- 1/4초 만에 로드
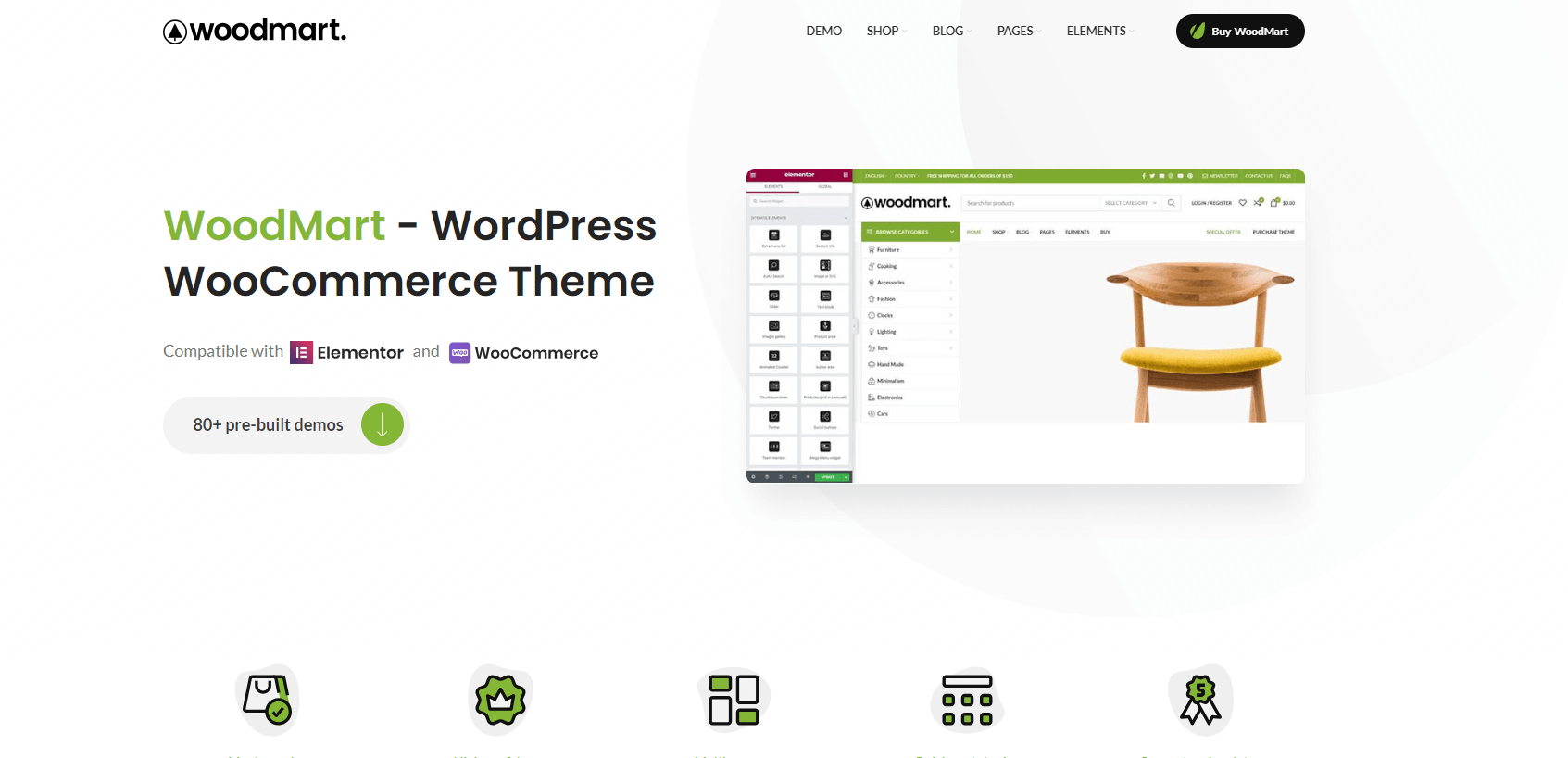
WoodMart - 반응형 WooCommerce WordPress 테마

WoodMart 테마는 강력한 AJAX 기술을 사용하여 원활하고 빠른 쇼핑 경험을 제공합니다. 이를 통해 지속적인 페이지 새로 고침 없이 사이트가 즉시 업데이트될 수 있습니다. WPBakery Page Builder 및 Slider Revolution에 대한 지원이 내장되어 있어 유연한 페이지 구축 기능이 가능합니다. 테마를 검토한 후 WoodMart는 방문자에게 응답성에 대한 고유한 사용자 경험을 제공할 수 있는 광범위한 기능 세트를 제공한다는 것이 분명해졌습니다.
주요 특징들
- 45개 이상의 아름다운 데모 레이아웃
- 15개 이상의 사전 구축된 홈페이지
- SEO 친화적
- 완전 반응형 레이아웃
- 우커머스 지원
- 소셜 로그인/등록 지원
- WP베이커리 페이지 빌더
- 레볼루션 슬라이더
- GDPR 준수
- WPML 공식 인증
디비 테마

Elegant Themes의 Divi 테마는 사용자 정의가 가능하고 완벽하게 반응하므로 모든 장치에 적용되는 웹 사이트를 구축하는 데 탁월한 선택입니다. Divi는 화면 너비에 따라 최대 12개의 열을 조정하는 반응형 그리드 시스템을 사용합니다. 이를 통해 데스크톱, 태블릿, 모바일 보기에서 콘텐츠가 리플로우되는 방식을 완벽하게 제어할 수 있습니다. 장치별로 크기, 간격, 배열을 미세 조정할 수 있습니다. Divi를 사용하면 각 뷰포트의 요소를 숨기고 표시할 수도 있습니다. 데스크톱보다 모바일 사용량이 많은 Divi의 유연한 반응 프레임워크는 방문자의 기기에 관계없이 사이트 콘텐츠가 환상적으로 보이도록 보장합니다.
주요 특징들
- 드래그 앤 드롭 건물
- 사용자 정의 CSS 컨트롤
- 다양한 디자인 옵션
- 거대한 템플릿 라이브러리
- 진정한 시각적 편집
- 반응형 편집
- 인라인 텍스트 편집
- 실시간 비주얼 편집기
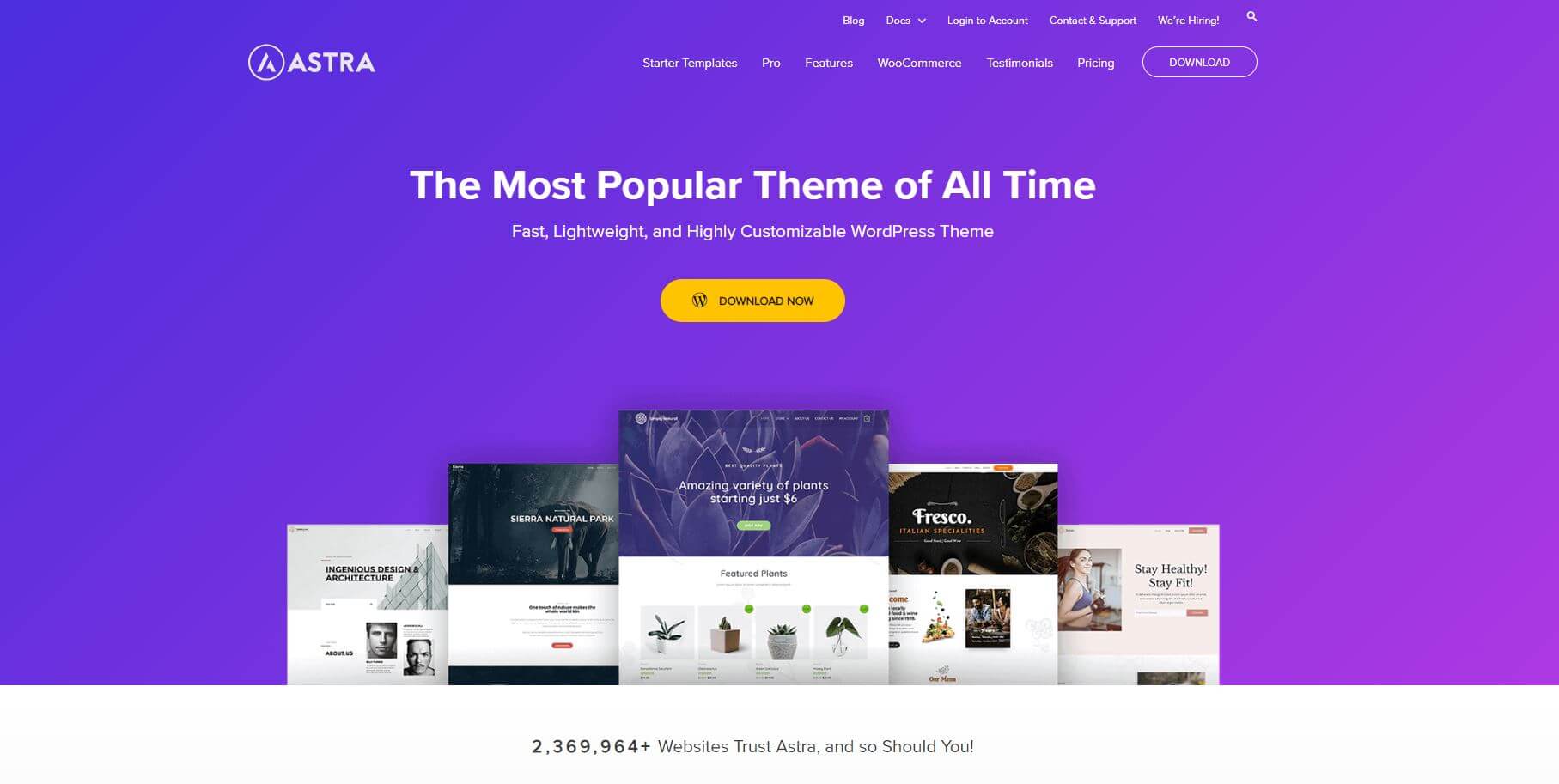
아스트라

Astra는 사용 가능한 가장 가볍고 반응이 빠른 무료 WordPress 테마 중 하나입니다. 장치 크기 전반에 걸쳐 원활한 콘텐츠 리플로우를 위해 최대 5개의 열을 조정하는 유연한 그리드 시스템을 사용합니다. 데스크톱 및 모바일 관련 설정을 통해 열 너비와 레이아웃을 제어할 수 있습니다. Astra는 반응형 웹사이트에 맞게 사용자 정의가 가능하도록 설계되었습니다. 데스크톱과 모바일 보기의 글꼴 크기, 여백, 색상 등을 조정할 수 있습니다. 최적화된 성능과 반응형 프레임워크를 갖춘 Astra를 사용하면 모든 장치에서 탁월한 사용자 경험을 제공하는 빠른 로딩 웹사이트를 쉽게 구축할 수 있습니다. 슬림한 디자인은 모바일과 데스크톱 모두에서 콘텐츠를 보여주는 데 이상적입니다.
주요 특징들
- 사전 구축된 웹사이트
- 코드 없이 사용자 정의
- 페이지 빌더를 위해 제작됨
- 초고속 성능
- 색상 및 타이포그래피
- 구텐베르크 호환성
- 단 0.5초 만에 로드
- 반응형 웹 디자인
전자제품 매장 WooCommerce 테마

Electro WooCommerce 테마는 전자 제품 및 기술 제품을 판매하는 전자 상거래 웹사이트를 위한 강력하고 유연한 플랫폼을 제공합니다. 반응형 디자인을 갖춘 Electro는 모든 화면 크기에 원활하게 적응하여 모바일, 태블릿 또는 데스크탑에서 최적의 시청 환경을 제공합니다. 테마는 제품 갤러리, 일러스트레이션, 메뉴 및 기타 요소의 크기를 조정하여 여러 장치에서 최고의 경험을 제공합니다. Electro의 WooCommerce 통합은 고급 상점 기능을 통해 상점과 마켓플레이스를 강화합니다. 전자 틈새 시장의 공급업체 및 제휴 마케팅 담당자를 위해 Electro의 잘 만들어진 반응형 프레임워크는 제품을 효과적으로 선보이면서 원활하고 사용자 친화적인 쇼핑 여정을 제공합니다. Electro의 반응형 레이아웃과 심층적인 WooCommerce 지원이 전자 기업이 모든 장치에서 고객의 참여를 유도할 수 있는 맞춤형 온라인 상점을 구축하는 데 어떻게 도움이 되는지 살펴보겠습니다.
주요 특징들
- 전용 모바일 UI
- Bootstrap 4를 기반으로 구축
- 크로스 브라우저 호환
- 검색 엔진 최적화
- WP베이커리 페이지 빌더
- 슬라이더 혁명
- 햄버거 메뉴 추가
- 완전 반응형 레이아웃
- 다중 공급업체 호환
- WPML 호환
마무리
모바일 사용량이 계속해서 증가함에 따라 여러 기기에 걸쳐 제대로 표시되는 웹사이트를 갖는 것이 필수적입니다. 반응형 테마를 사용하고 모바일에 최적화하면 모든 방문자에게 훌륭한 경험을 제공할 수 있습니다. 앞서 논의한 것처럼 반응하지 않는 레이아웃, 큰 이미지, 잘못된 콘텐츠 형식 등의 요인으로 인해 모바일 문제가 발생하는 경우가 많습니다. 다행히 반응형 디자인 원칙을 구현하고 유연한 테마를 선택하면 WordPress 사이트를 모든 화면 크기에 원활하게 적응하는 사이트로 변화시킬 수 있습니다. Hello Elementor, Astra, Divi, Electro 및 WoodMart와 같은 고품질 응답 옵션을 사용하면 장치에 관계없이 사이트가 환상적으로 보일 것이라는 확신을 가질 수 있습니다. 모바일 친화적인 반응형 디자인은 현재는 물론 웹사이트의 미래를 위해 매우 중요합니다.




