WordPress 6.1의 베타 버전이 도착했으며 공식 출시 날짜는 2022년 11월 1일로 설정되어 있습니다. 2022년의 마지막 큰 릴리스인 이 버전에는 많은 새로운 기능과 개선 사항이 있을 것입니다.

우리는 진화를 면밀히 주시하고 준비 환경에서 새로운 기능을 실험하고 있습니다.
이 게시물은 WordPress 6.1의 향후 기능과 스크린샷에 대한 미리보기를 제공합니다. WordPress 베타 테스터 플러그인을 사용하여 시험판 버전을 로컬 또는 스테이징 환경에서 테스트할 수 있습니다. 특정 베타 기능은 최종 제품에 포함되지 않을 수 있습니다.
새로운 기본 테마
Twenty Twenty-Three는 올해의 마지막 릴리스에서 일반적으로 사용되는 WordPress의 새로운 기본 테마입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
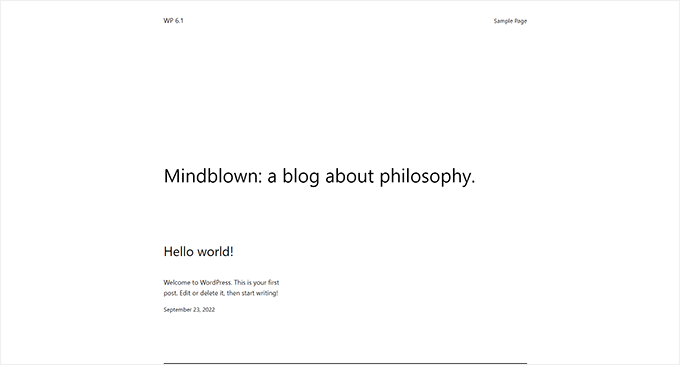
Twenty Twenty-Three는 심플한 디자인의 편집 가능한 블록 테마입니다.
사이트 편집기 내에서 사용자는 10가지 고유한 디자인 옵션에 액세스할 수 있습니다.
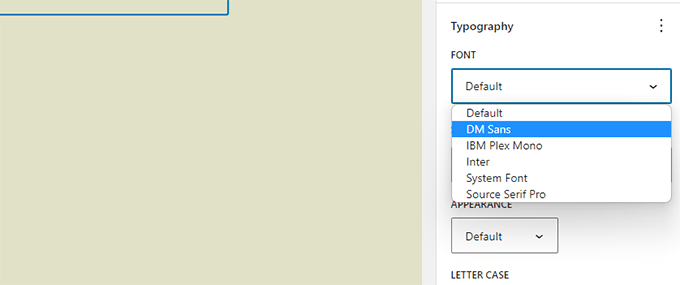
또한 다양한 스타일에 적합한 4가지 글꼴이 포함되어 있습니다. 새 기사나 페이지를 만드는 동안에도 이러한 서체를 사용할 수 있습니다.

요약하자면, TwentyThirty의 사이트 편집기는 디지털 걸작을 그릴 수 있는 멋진 백지입니다.
블록 편집기
WordPress 사용자는 일반적으로 블록 편집기에서 대부분의 시간을 보내며 사이트의 새 콘텐츠를 작성합니다.
편집자 면에서 WordPress는 새 버전이 나올 때마다 훨씬 더 좋아집니다. Gutenberg(13.1-14.1, 블록 편집기 프로젝트의 코드명) 릴리스에서 변경된 사항은 WordPress 6.1에 통합됩니다.
이러한 구텐베르크 업데이트의 주요 목표는 다양한 블록에 사용할 수 있는 일련의 설계 도구를 표준화하는 것이었습니다.
블록 편집기에 대한 주목할만한 업데이트는 다음과 같습니다.
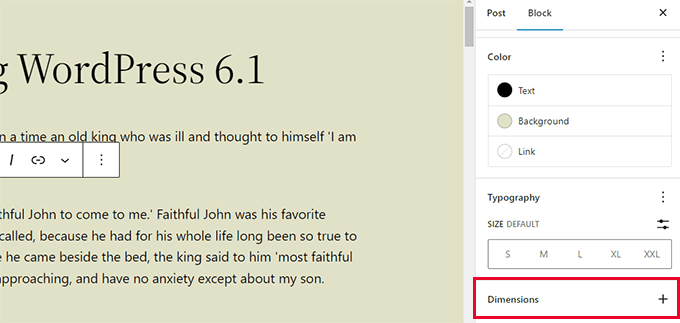
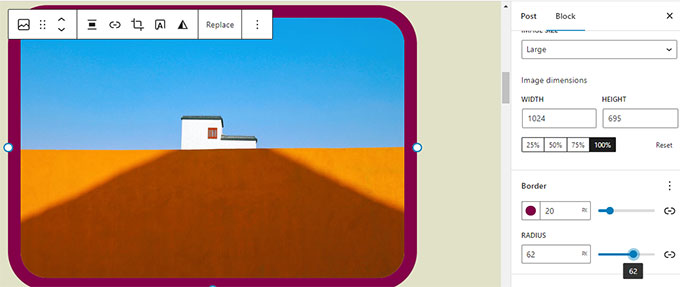
차원 추가
단락, 목록, 열, 표 등을 포함한 WordPress의 더 많은 블록은 버전 6.1부터 차원을 지원합니다.

결과적으로 사용자는 더 많은 블록에 대해 패딩과 여백을 조정할 수 있는 기능을 통해 레이아웃과 디자인에 대해 더 세분화됩니다.
마찬가지로 블록의 여백과 패딩을 수정할 때 사용자는 즉시 효과를 볼 수 있습니다.
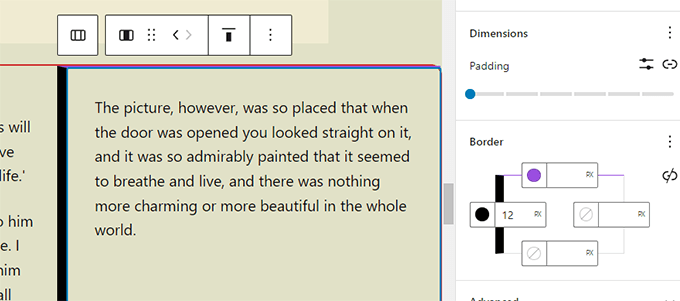
향상된 테두리 옵션
WordPress 6.1은 테두리를 지원하는 블록 유형의 수를 확장합니다. 그들은 상단, 하단, 오른쪽 및 왼쪽의 여백을 독립적으로 제어합니다.

이전에는 그림 블록에서 테두리 반경을 선택할 수 있었지만 이제는 단색 테두리를 추가할 수 있습니다.

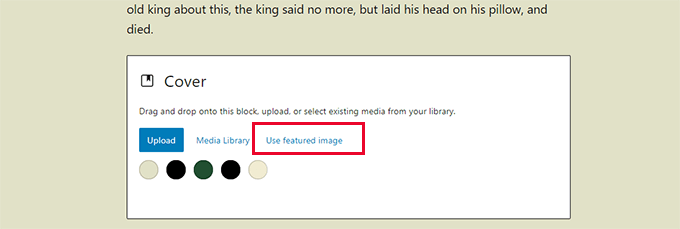
표지 블록의 주요 이미지
WordPress 사용자는 추천 그림과 표지 블록의 차이점에 대해 자주 문의합니다. 많은 독자들이 표지 이미지를 표지 블록의 주요 이미지로 만들기를 원했습니다.
WordPress 6.1에서 표지 이미지는 사용자가 선택할 수 있습니다. 사용자는 표지에 표시되는 기본 이미지를 선택해야 합니다.

표지를 사용하면 사람들이 자신에게 적합하다고 생각하는 방식으로 최고의 사진을 보여줄 수 있습니다.
이 기능을 제대로 사용하지 않으면 테마에 따라 추천 이미지가 화면에 두 번 나타날 수 있습니다.
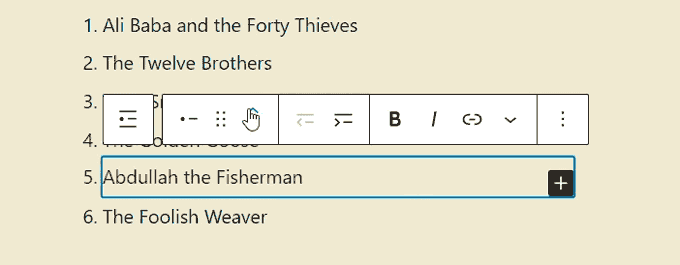
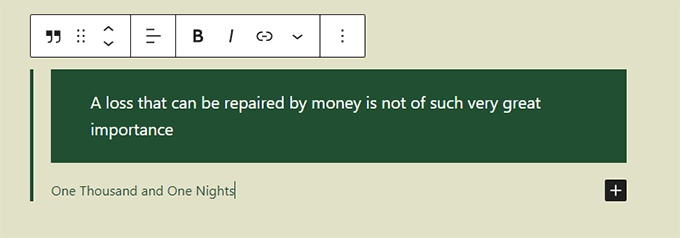
견적 및 목록 내부 블록
목록 자체를 변경하지 않고 글머리 기호 목록의 항목을 재정렬하고 싶었던 적이 있습니까? WordPress 6.1의 목록 및 인용 블록은 자체 내부 블록을 포함할 수 있습니다.
예: 목록의 각 항목에는 자체 블록이 있습니다. 이 때문에 변경하지 않고도 필요에 따라 순서를 변경할 수 있습니다.

사용자는 인용 블록을 사용하여 인용 및 인용 형식을 지정할 때 동일한 유연성을 갖습니다.

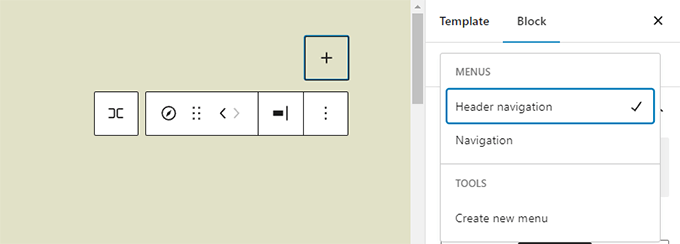
향상된 탐색
WordPress 6.1에서 탐색 블록은 블록 설정에서 직접 메뉴를 구성하고 선택하는 것이 더 간단하도록 개선되었습니다.

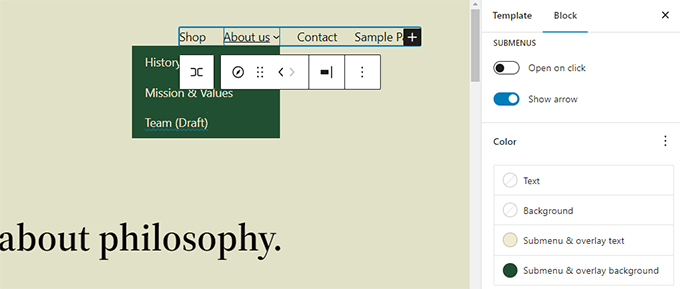
디자인 도구는 사용자가 상위 메뉴 항목과 별도로 하위 메뉴의 모양을 사용자 지정할 수도 있습니다.

편집기 디자인 개선 사항
새로운 편집기 화면 레이아웃은 WordPress 6.1에서 제공되는 많은 개선 사항 중 하나입니다. 블록 편집기 인터페이스는 이러한 수정을 통해 이점을 얻을 수 있습니다.
이러한 개선 사항의 몇 가지 예는 다음과 같습니다.
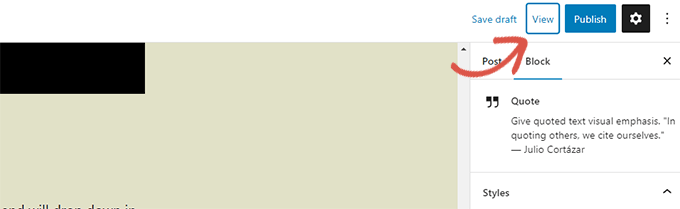
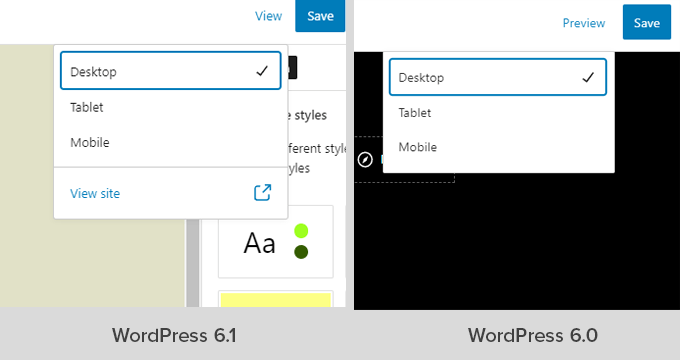
미리보기 버튼
보기 버튼이 미리보기를 대체했습니다.

새 창에서 사이트를 미리 보려면 사이트 편집기 아래의 보기 버튼을 클릭하십시오.

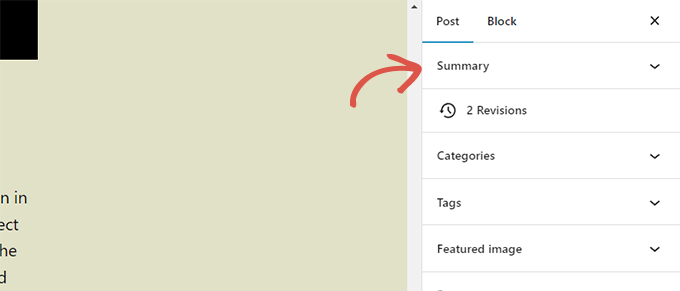
상태 & 가시성 패널
게시물 설정에서 상태 및 가시성 패널은 이제 요약이라고 합니다.

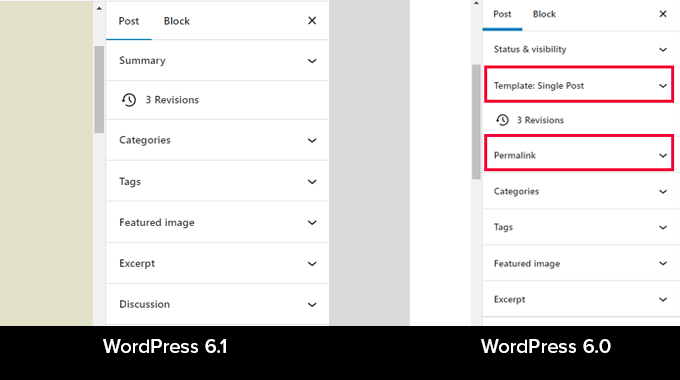
퍼머링크 및 템플릿 옵션
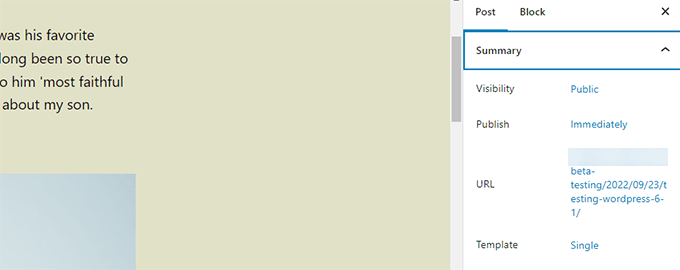
게시물 설정 페이지에는 게시물의 영구 링크 및 템플릿을 사용자 지정하기 위한 별도의 탭이 있습니다. WordPress 6.1로 업그레이드하면 이제 요약 패널에 이 두 섹션이 모두 포함된 것을 볼 수 있습니다.

요약 패널을 확장하여 URL을 수정하고 새 템플릿을 선택할 수 있습니다.

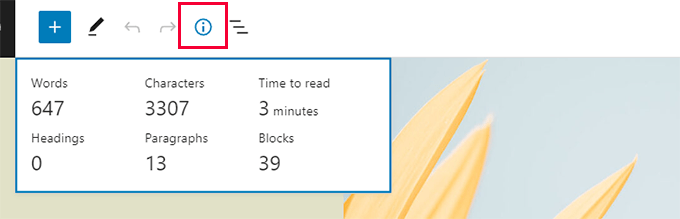
향상된 정보 패널
WordPress 6.1에서는 정보를 읽는 시간이 팝오버에 표시됩니다.

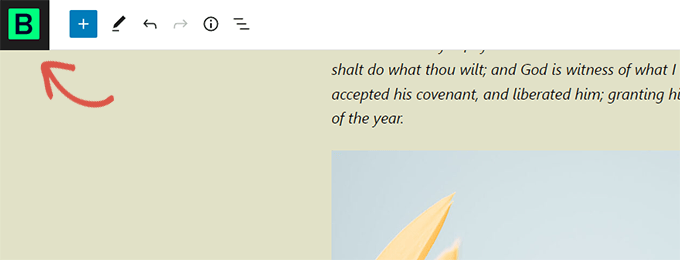
사이트 아이콘
화면 왼쪽 상단의 게시물 보기 버튼은 지정한 사이트 아이콘을 사용합니다.

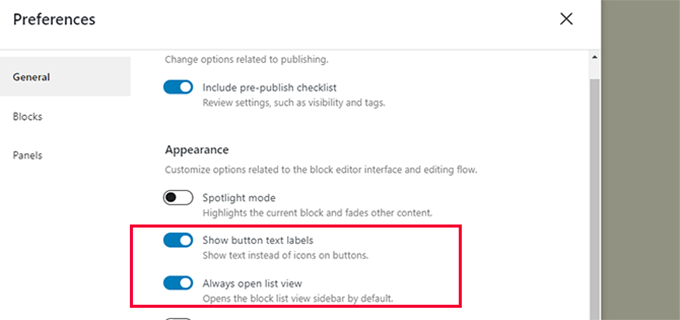
새 기본 설정
환경 설정 섹션에 두 가지 선택 사항을 더 추가했습니다.
한 가지 옵션인 "항상 목록 보기 열기"를 사용하면 게시물을 편집하는 동안 목록을 볼 수 있습니다.

두 번째 새로운 기능인 "버튼 텍스트 레이블 표시"를 사용하면 버튼 아이콘을 텍스트로 대체할 수 있습니다.

사이트 편집기의 더 많은 템플릿
첫 번째 WordPress 테마의 사용자는 템플릿 계층을 활용하여 사용자 정의 레이아웃을 구축하고 사용자 정의 코드를 통해 테마에 기능을 추가할 수 있습니다.
WordPress 6.1의 블록 편집기를 사용하면 코딩에 의존하지 않고도 동일한 결과를 얻을 수 있습니다.
다음 레이아웃은 현재 사용 중인 블록 테마와 상관없이 차기 버전에서 사용할 수 있습니다.
- 한 장
- 스레드된 게시물이 하나만 있습니다.
- 홀로 서 있는 분류학적 단어
- 스스로 분류
- 나만의 패턴 만들기(모든 게시물 또는 페이지에 사용 가능)
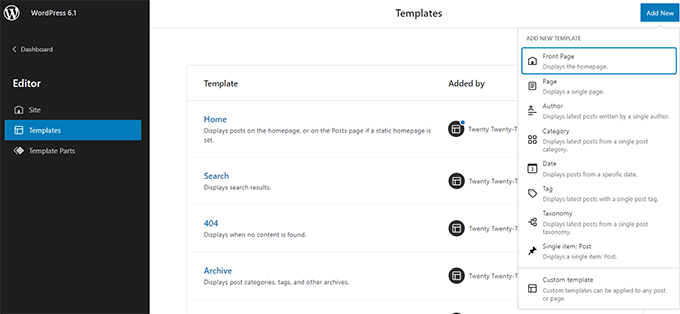
이를 사용하려면 Appearance » Editor로 이동하여 왼쪽 사이드바 메뉴에서 선택합니다. 그런 다음 새로 추가 버튼을 클릭하여 액세스 가능한 대안 중에서 선택합니다.

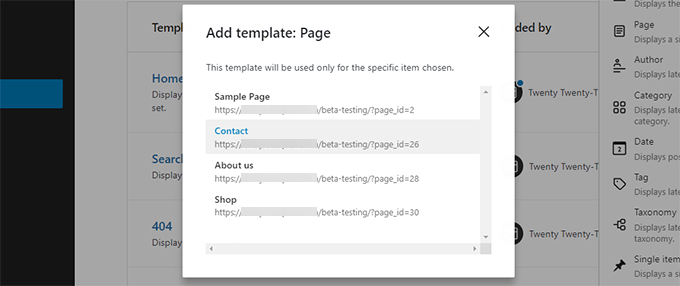
단일 항목에 사용할 수 있는 템플릿을 선택하면 팝업이 나타납니다.
이 메뉴에서 특정 항목에 새 템플릿을 적용할 수 있습니다.

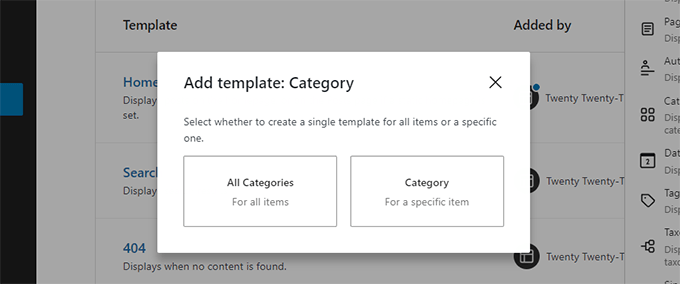
예를 들어 카테고리 템플릿을 선택하면 프롬프트가 나타납니다.
새 템플릿이 마음에 들면 모든 범주에 사용하거나 원하는 범주에만 사용하도록 선택할 수 있습니다.

빠른 탐색
또한 WordPress 6.1은 다양한 템플릿 구성 요소를 찾고 사용하는 것을 더 간단하게 만듭니다.
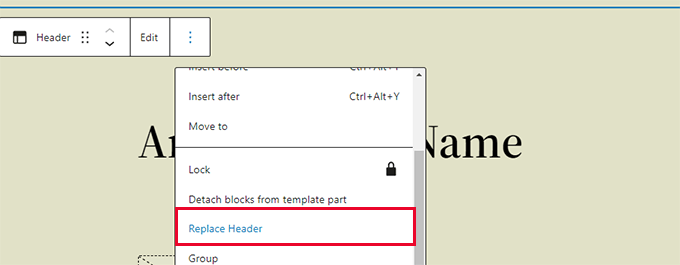
예를 들어 테마에 헤더 템플릿의 다양한 변형이 포함되어 있는 경우 쉽게 전환할 수 있습니다.

템플릿 구성 요소를 교체하려면 해당 구성 요소를 마우스 오른쪽 버튼으로 클릭하고 적절한 대안을 선택하기만 하면 됩니다.
결과 모달 창에서 다양한 템플릿 구성 요소를 탐색하여 필요한 구성 요소를 찾을 수 있습니다.

마무리
250개 이상의 티켓이 WordPress 6.1 베타의 핵심에서 해결되었으며 블록 편집기에 대한 350개 이상의 개선 사항 및 버그 수정이 있습니다.
운이 좋으면 이 게시물을 통해 WordPress 6.1의 새로운 기능 중 일부를 살짝 엿볼 수 있습니다. WordPress의 향후 버전에서 보고 싶은 것과 가장 매력적이라고 생각하는 기능에 대한 생각을 추가하세요.




