Elementor 3.5 는 워크플로를 개선하는 동시에 새로운 디자인 기능을 추가합니다. 이 새 버전을 사용하면 웹 사이트를 더욱 빠르게 구성할 수 있으므로 웹 사이트가 완벽하게 디자인되고 상호 작용하며 매우 매력적입니다.

웹 디자이너는 더 효율적으로 작업하고 사용자의 참여를 유지하는 새로운 디자인을 생성하는 방법을 지속적으로 찾습니다. Elementor 3.5 는 세 가지 새로운 워크플로 옵션을 제공합니다. 이렇게 하면 개발 프로세스에서 상당한 시간을 단축할 수 있습니다. 여기에는 위젯을 즐겨찾기로 표시, 데스크탑에서 드래그, 다중 선택이 포함되어 프로젝트 처리 시간을 단축할 수 있습니다.
Elementor 3.5 에는 새로운 디자인 기능도 포함되어 있습니다. 이러한 기능을 사용하면 Elementor 내에서 매우 정교한 웹 사이트를 개발하는 동시에 Transform, Text Stroke 및 Word Spacing과 같은 고급 모양을 달성하는 데 필요한 플러그인 및 사용자 정의 코드의 수를 최소화할 수 있습니다.
개선된 워크플로 및 디자인 기능 외에도 실험 UI가 업데이트되어 각 시도의 안정성과 웹사이트의 효율성을 높이기 위한 새로운 실험인 인라인 글꼴 아이콘을 쉽게 파악할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Sonic Pace로 웹사이트 만들기
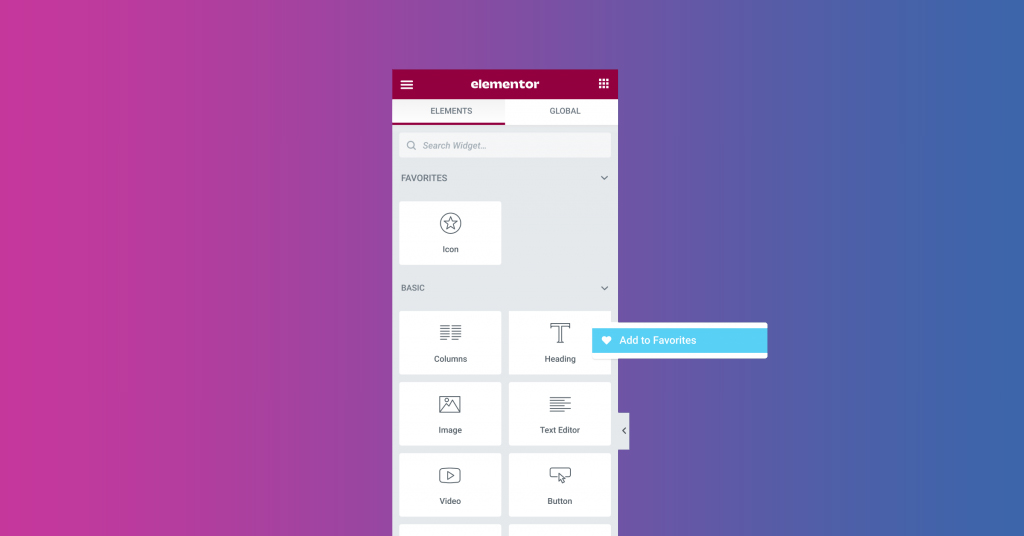
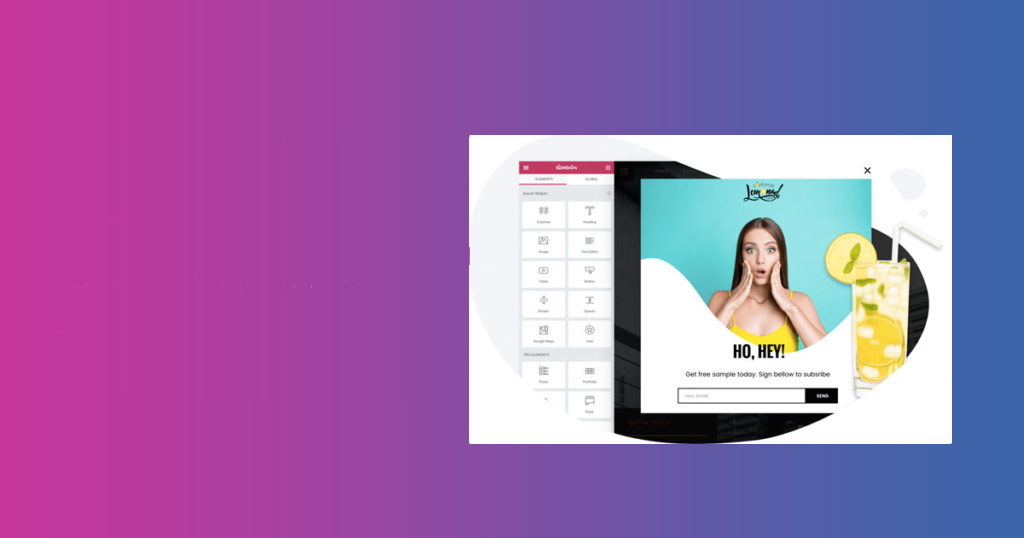
개인화된 편집기 패널

Elementor로 작업할 때 특정 위젯에 기대어 결국 다른 위젯보다 더 자주 사용하는 경향이 있음을 관찰했을 것입니다. 따라서 가장 많이 사용하는 위젯을 '즐겨찾기' 영역에 고정하여 편집기 패널을 개인화하고 즐겨찾는 위젯을 더 빨리 찾을 수 있습니다.
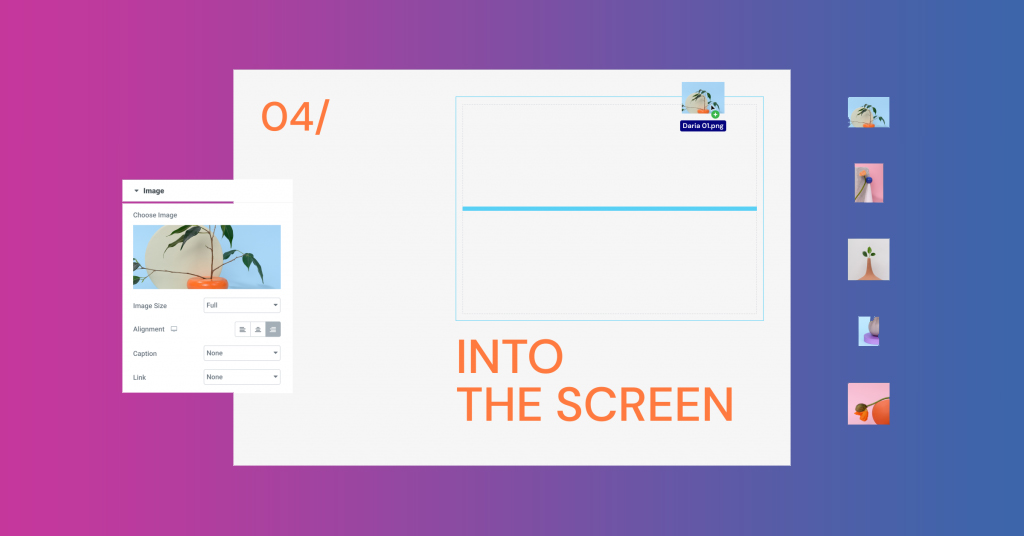
편집기로 미디어 및 템플릿 파일 가져오기
에디터에 미디어 및 템플릿 파일(.json)을 추가하는 것이 그 어느 때보다 쉬워졌습니다. 이 버전을 사용하면 하나 이상의 미디어 또는 템플릿 파일을 에디터로 바로 드래그할 수 있습니다.

미디어 파일은 페이지의 기존 위젯(이미지, 비디오 또는 GIF)에 놓을 수 있습니다. 그런 다음 편집기로 끌어서 일치하는 위젯을 자동으로 추가할 수 있습니다. 편집기에 끌어다 놓는 미디어 파일을 미디어 라이브러리에 추가합니다. 대조적으로 템플릿 파일(.json)을 템플릿 라이브러리에 추가합니다.
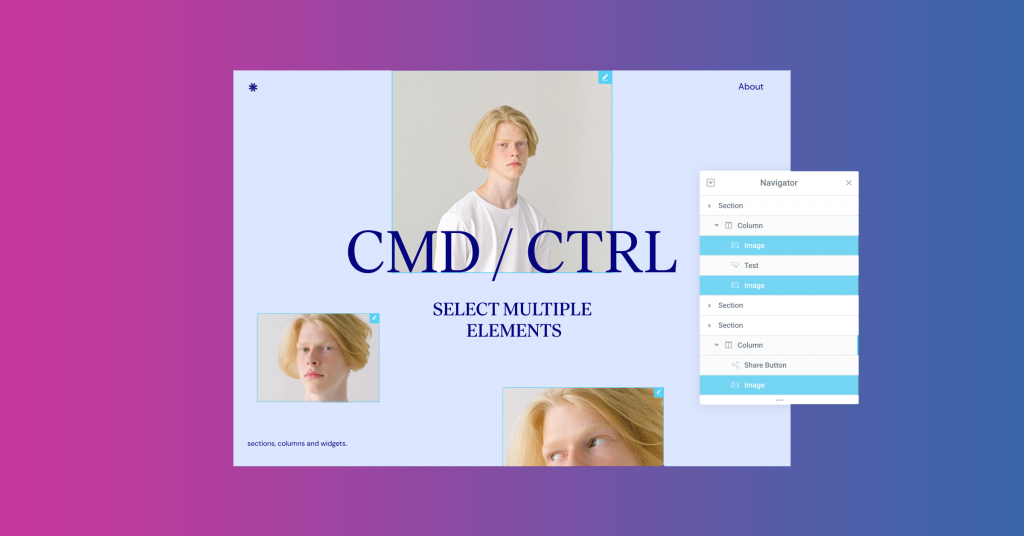
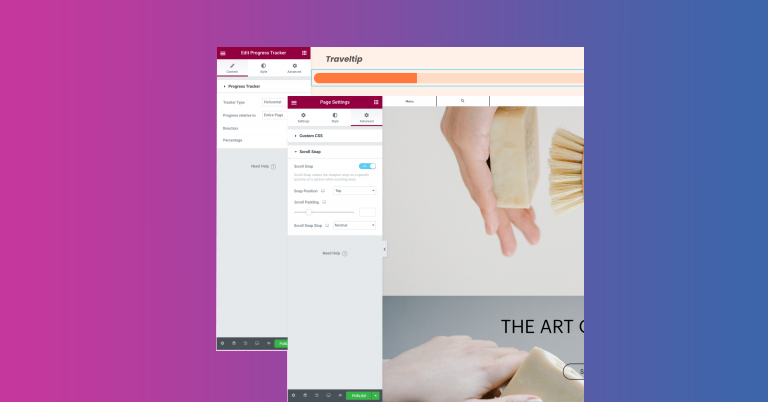
한 번에 여러 요소 표시

데스크탑의 CTRL/CMD를 사용하여 동시에 많은 개체를 선택하는 것과 유사하게 이제 편집기나 탐색기에서 섹션, 열 또는 위젯을 사용하여 동일한 작업을 수행할 수 있습니다. 또한 다중 선택을 사용하여 여러 항목에 대한 복사, 삭제, 복제, 붙여넣기, 스타일 붙여넣기 및 스타일 재설정을 한 번에 할 수 있습니다.
확장된 설계 기능
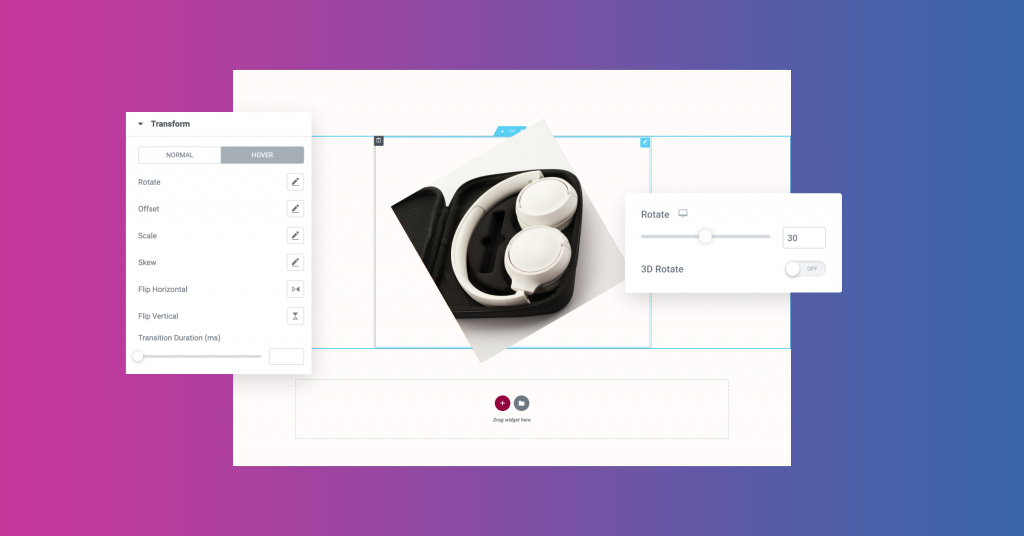
더 독특하고 애니메이션 디자인
기존의 틀을 벗어나 생각하고 요소를 변경하고 애니메이션을 적용하면 웹사이트가 차별화되고 사용자 참여도와 호기심이 높아집니다. 결과적으로 사람들이 각 페이지에서 보내는 시간과 방문하는 페이지 수를 늘릴 수 있습니다.

Transform을 사용하면 코드를 작성하지 않고도 CSS Transform의 모든 기능을 사용할 수 있습니다. 페이지에서 요소를 회전, 기울이기, 오프셋, 크기 조정 또는 뒤집기. 예를 들어, 이미지를 45° 회전하여 정상 위치에서 수직이 아닌 기울어진 것처럼 보이도록 할 수 있습니다. 또는 이미지를 만성적인 상태로 똑바로 유지하고 호버링 시 45° 변형되어 역동적이고 비스듬하게 만들 수 있습니다. 마지막으로 Transform과 Motion Effects를 결합하여 보다 복잡한 애니메이션 디자인을 만들어 보십시오.
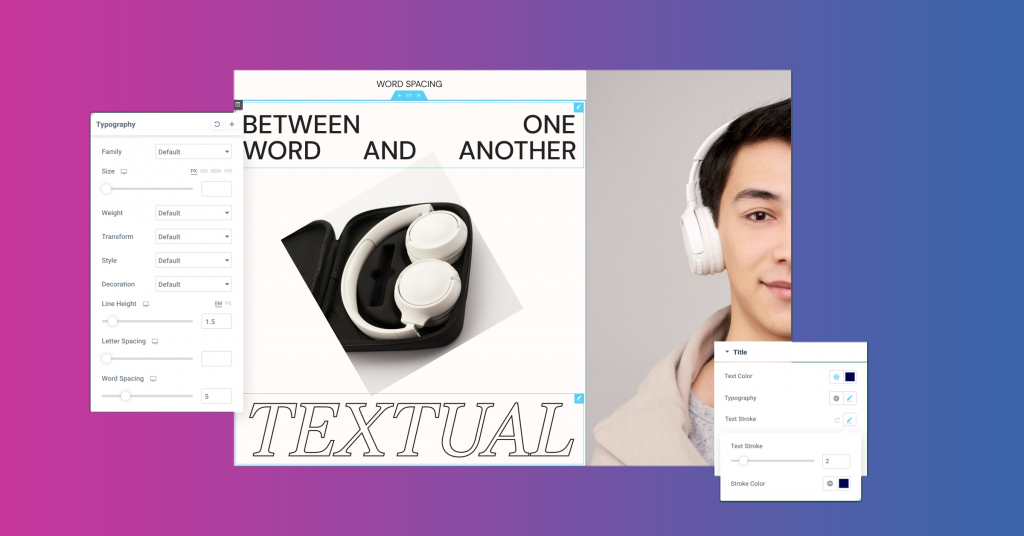
제목 팝업
눈에 띄는 제목은 사용자의 관심을 끌고 웹사이트의 특정 영역으로 안내합니다. 이제 헤더에 새로운 도구인 텍스트 획(Text Stroke)을 추가하여 디자인 자유도를 높일 수 있도록 개요를 지정할 수 있습니다.

이 컨트롤을 사용하여 단순한 윤곽선으로 투명한 제목을 만들어 아름다운 시각 효과를 만들 수도 있습니다. 글자가 잘린 것처럼 보이고 배경이 보입니다. 이 모양을 얻으려면 헤드라인 색상을 투명하게 설정하고 배경과 다른 색상의 텍스트 획을 사용하여 눈에 띄게 만듭니다.
사용자의 독서 경험을 즉흥적으로

단어 사이의 간격을 조정하면 사용자의 시각적 경험을 개선하고 정보를 보다 효과적으로 표현할 수 있습니다. 이제 글자 간격 컨트롤과 마찬가지로 모든 텍스트 위젯에서 사용할 수 있는 새로운 단어 간격 컨트롤을 사용하여 한 단어와 다른 단어 사이의 간격을 더 잘 제어할 수 있습니다. 이를 통해 웹 사이트의 모양을 추가로 수정하고 다양한 글꼴을 사용할 수 있습니다.
실험적 업데이트
새로운 UI 실험

실험 사용자 인터페이스가 실험 가시성과 안정성을 높이기 위해 수정되었습니다. 실험은 두 섹션으로 구성됩니다. 상단에는 알파 및 베타 실험이 포함됩니다. 대조적으로, 하단 섹션은 더 안정적인 실험을 가지고 있습니다. 또한 한 번의 클릭으로 모든 테스트를 활성화하거나 비활성화하여 디버깅을 용이하게 할 수 있습니다.
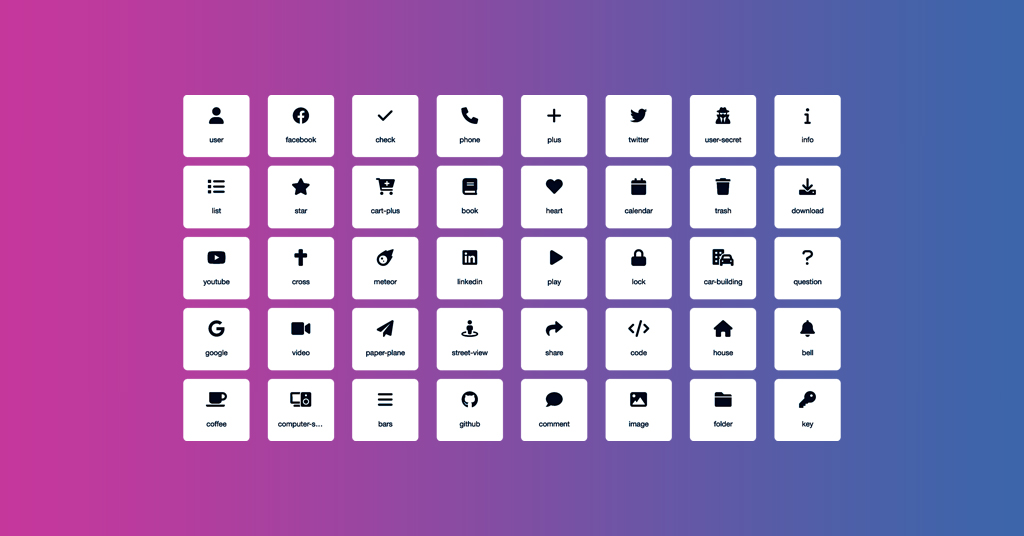
인라인 글꼴 아이콘

페이지가 일관되게 빠르게 로드될 수 있도록 성능 향상을 위한 노력의 일환으로 이제 인라인 SVG 실험에서 인라인 글꼴 아이콘이 지원됩니다. 실험이 활성화되면 각 페이지 로드에서 CSS 및 Woff의 크기가 최대 111KB로 줄어들어 페이지 로드가 더 빨라집니다.
Elementor 3.5로 더 알아보기
Elementor 3.5 에는 워크플로를 간소화하는 상당한 업그레이드가 포함되어 있어 웹 사이트를 구성하는 데 걸리는 시간을 크게 줄일 수 있습니다.
이 업그레이드에는 추가 디자인 옵션도 포함되어 있어 소비자의 참여를 유도하고 재방문을 유도하는 독특하고 멋진 웹사이트를 만들 수 있습니다.




