2024년에 웹앱 제작을 고려하고 있다면 Next.js를 시도해 보는 것이 좋습니다. 들어본 적이 없으시다면 Next.js는 동적이고 빠른 웹 앱을 훨씬 쉽게 구축할 수 있게 해주는 React 기반 프레임워크입니다.

JavaScript 2021 설문조사에 따르면 두 번째로 가장 많이 인식되고 사용되는 프레임워크로 등극하여 상당한 인기를 얻었으며, 여기에는 그럴만한 이유가 있습니다.
이 블로그 게시물에서는 Next.js로 구축된 웹사이트와 웹앱의 몇 가지 인상적인 예를 살펴보고 이 강력한 도구로 무엇을 달성할 수 있는지에 대한 아이디어를 제공할 것입니다.
Next.js: 그게 무엇인가요?
Next.js는 간단한 개인 웹사이트를 구축하든 복잡한 전자상거래 플랫폼을 구축하든 다양한 프로젝트를 위한 탁월한 옵션입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작예를 들어 Next.js 애플리케이션을 개발하는 경우 React Apollo Client와 같은 도구를 활용하여 데이터를 효율적으로 검색하고 관리할 수 있습니다. 또한 국제화(i18n)와 같은 작업을 간소화하는 Next.js용으로 맞춤화된 수많은 라이브러리가 있어 웹 사이트가 전 세계 고객과 쉽게 연결될 수 있습니다.
우리는 이미 이전 게시물에서 Next.js의 기본 사항을 광범위하게 다루었으므로 여기서는 너무 깊이 다루지 않겠습니다. 이 기사에서 Vercel이 제공한 정의는 다음과 같이 잘 요약되어 있습니다. "Next.js는 고성능 웹 애플리케이션을 만들기 위한 필수 빌딩 블록을 갖춘 유연한 React 프레임워크입니다."
Next.js가 유용한 이유는 무엇입니까?
쉽게 시작하세요

Next.js를 시작하는 것은 아주 쉽습니다. React를 처음 접하는 사람이든, React 앱 구축 경험이 있는 사람이든, Angular 또는 Vue와 같은 프레임워크에서 전환하는 사람이든 Next.js는 원활한 학습 곡선을 제공합니다. 문서는 최고 수준이며, 풍부한 온라인 튜토리얼과 리소스로 보완됩니다. 처음부터 시작하더라도 기본 웹 앱을 빠르게 시작할 수 있습니다.
Next.js는 빠릅니다

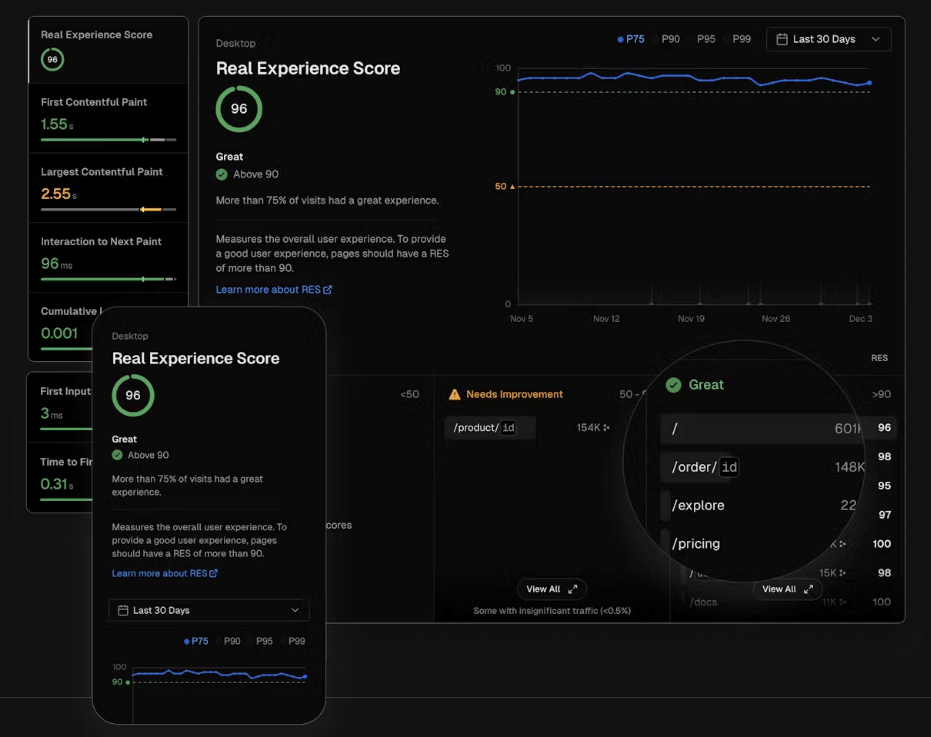
Next.js는 놀라운 속도를 자랑합니다. Next.js 웹 애플리케이션의 각 페이지는 정적이므로 초기 로드 시간이 매우 빠릅니다. 이는 PHP, Ruby on Rails 또는 CSS 모듈로 구축된 기존 동적 웹 앱보다 빠릅니다. 또한 페이지가 서버에서 사전 렌더링되므로 후속 상호 작용이 빠르고 추가 REST API 요청이 필요 없으며 응답성이 뛰어난 사용자 경험이 보장됩니다.
SEO 친화적

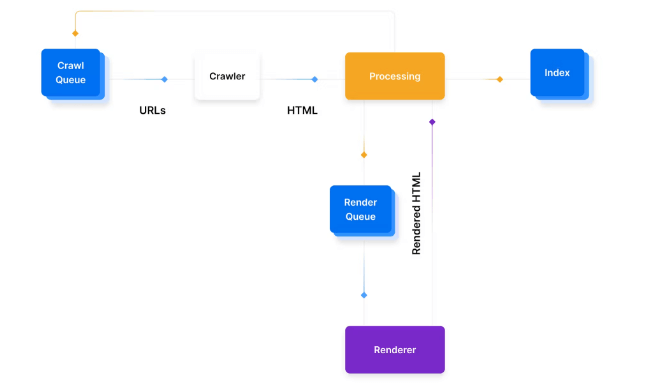
Next.js는 빌드 시 정적 파일 생성 덕분에 SEO 친화적입니다. 검색 엔진은 이러한 페이지를 쉽게 색인화하여 검색 결과에서 순위를 높일 수 있습니다. 이는 기존 웹 앱에서 동적으로 생성된 콘텐츠에 비해 상당한 이점입니다. 결과적으로 Next.js는 웹 앱에 더 많은 유기적 트래픽을 유도하여 잠재적으로 고객 기반을 확장할 수 있습니다.
SSR 및 코드 분할
Next.js에는 서버 측 렌더링 및 코드 분할과 같은 필수 기능이 프레임워크에 완벽하게 통합되어 제공됩니다. 이러한 기능은 성능에 필수적이지만 사용자 정의 React 프레임워크에서 수동으로 구현하기가 복잡할 수 있습니다. Next.js를 사용하면 이러한 우려가 완화되어 개발자가 웹 앱 구축에만 집중할 수 있습니다.
단순 라우팅

Next.js는 직관적인 시스템으로 라우팅을 단순화하여 애플리케이션 내의 특정 페이지나 구성 요소에 대한 URL 매핑을 용이하게 합니다. 이 간단한 라우팅 메커니즘을 통해 빠르고 반응이 빠른 단일 페이지 애플리케이션(SPA)을 생성할 수 있습니다. 또한 Next.js는 동적 경로를 설정할 수 있는 유연성을 제공하므로 개발자가 요구 사항에 따라 라우팅을 맞춤화할 수 있습니다.
최고의 Next.js 웹사이트 예
Next.js는 놀라울 정도로 다재다능하며, 이 환상적인 JavaScript 프레임워크를 사용하여 여러분이 좋아하는 프로젝트를 만들 수 있습니다. 우리가 발견한 최고의 프로젝트 중 일부를 살펴보겠습니다.
스트리밍
Next.js는 프런트엔드 앱을 만드는 데 적합합니다. Next.js의 멋진 점 중 하나는 스트리밍 앱에 완벽하다는 것입니다. 사용하기 전에 전체 앱을 다운로드해야 하는 구식 설정과 달리 Next.js를 사용하면 필요에 따라 앱의 일부를 로드할 수 있습니다. 이로 인해 Next.js 앱이 더 빨라지고 빅 데이터 전송이 줄어듭니다. 또한 서버 측 렌더링을 사용하여 성능을 더욱 향상시킬 수 있습니다.

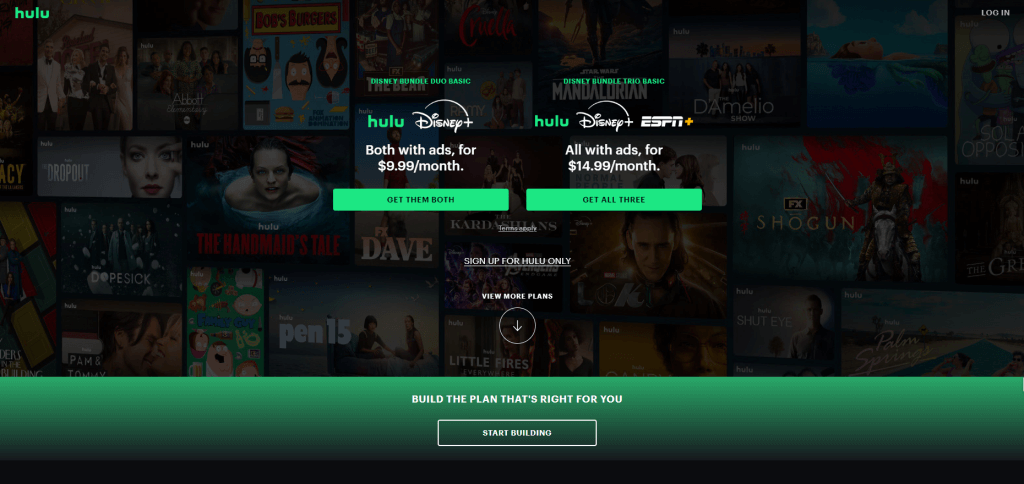
Hulu : Next.js를 사용하면 Hulu가 사용자에게 빠르고 원활한 웹사이트 환경을 유지할 수 있습니다. 초기 단일 페이지 애플리케이션(SPA)은 몰입감 있고 유연한 상호 작용을 보장합니다. 매일 수천 명의 방문자를 끌어들이는 유명 스트리밍 서비스인 Hulu는 피크 시간대에도 여전히 견고한 모습을 유지하고 있습니다. 결과적으로 사용자는 대역폭이 제한된 지역에서도 신속하게 콘텐츠에 액세스하고 페이지를 탐색할 수 있습니다.

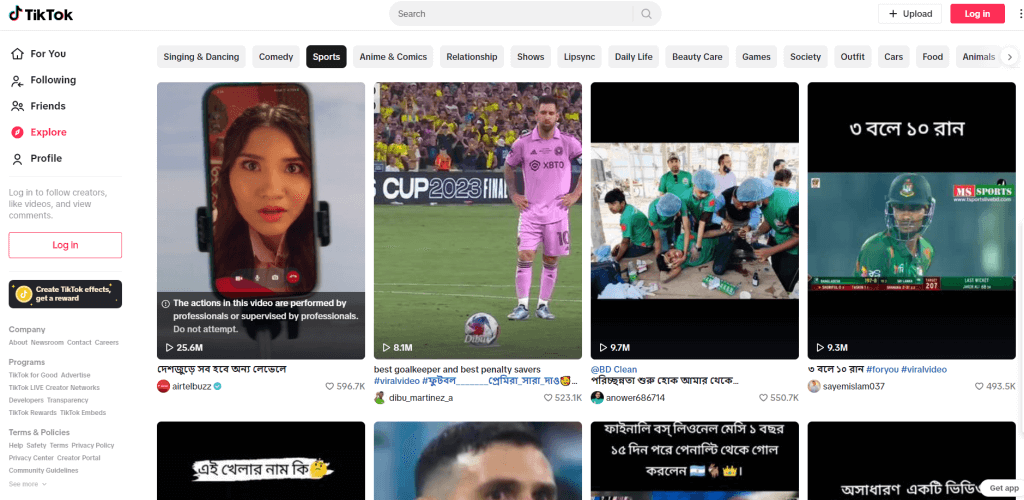
TikTok: TikTok은 가장 선호하는 소셜 미디어 플랫폼으로 빠르게 떠오르고 있으며 TikTok의 웹사이트는 이러한 상승에 크게 기여하고 있습니다. 사용자는 직관적이고 쉽게 탐색할 수 있는 인터페이스를 접하게 됩니다. TikTok은 비디오 콘텐츠에 중점을 두어 비디오 간 원활한 전환을 통해 효율성과 사용자 참여를 향상시킵니다. Next.js는 동영상을 생생하게 표현하고 스크롤하는 동안 명확성을 유지하는 데 도움이 됩니다.

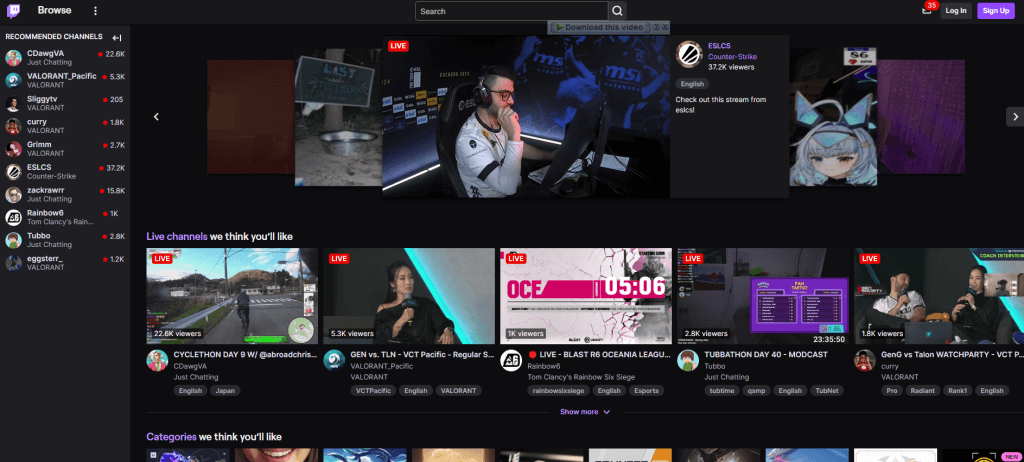
Twitch: Twitch는 모바일 최적화에 탁월하여 사용자가 스트림을 쉽게 검색하고 전환할 수 있습니다. 종종 느려지는 경쟁 스트리밍 플랫폼과 달리 Twitch의 사전 렌더링된 페이지는 트래픽 양이 많은 경우에도 일관된 속도를 보장합니다.
뉴스 사이트
Next.js는 특히 뉴스 사이트 제작에 적합합니다. 유연한 페이지 레이아웃 시스템, 내장된 TypeScript 지원, 성능 최적화 도구 모음 등 뉴스 조직에 맞춰진 다양한 기능을 제공합니다.
또한 Next.js는 배포 및 확장성이 뛰어나 트래픽이 많은 웹사이트에 탁월한 선택입니다. 콘텐츠 관리 시스템(CMS) 및 분석 플랫폼과 같은 다른 소프트웨어와의 원활한 통합은 특히 신속하고 효율적이며 확장 가능한 뉴스 플랫폼을 구축하려는 기업의 매력을 더욱 향상시킵니다.

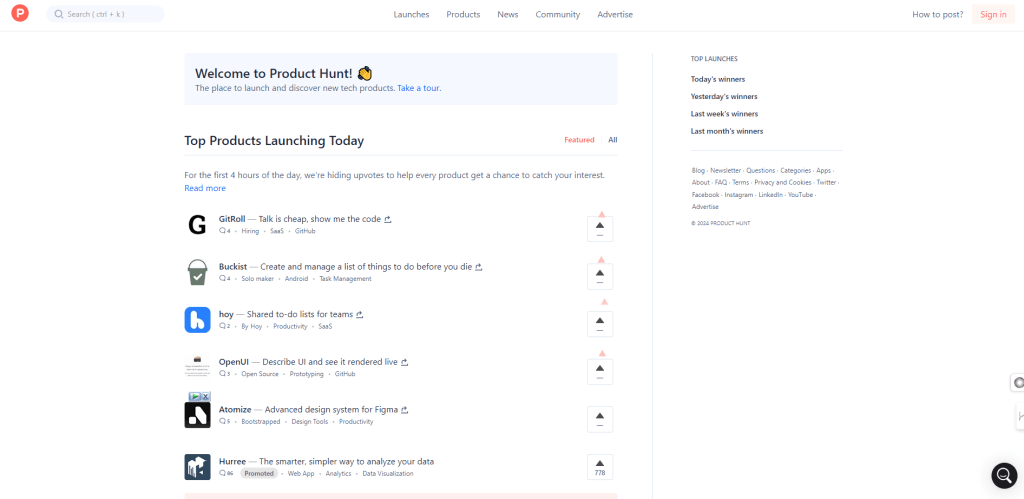
Product Hunt: Product Hunt는 빠른 탐색을 용이하게 하는 사용자 친화적인 레이아웃을 자랑하며 효율성이 돋보입니다. 수많은 페이지와 토론 게시판을 통해 사이트는 각 페이지를 효과적으로 로드합니다. 검색 기능도 관대하여 특정 항목을 찾는 사용자를 위한 다양한 입력을 수용합니다.

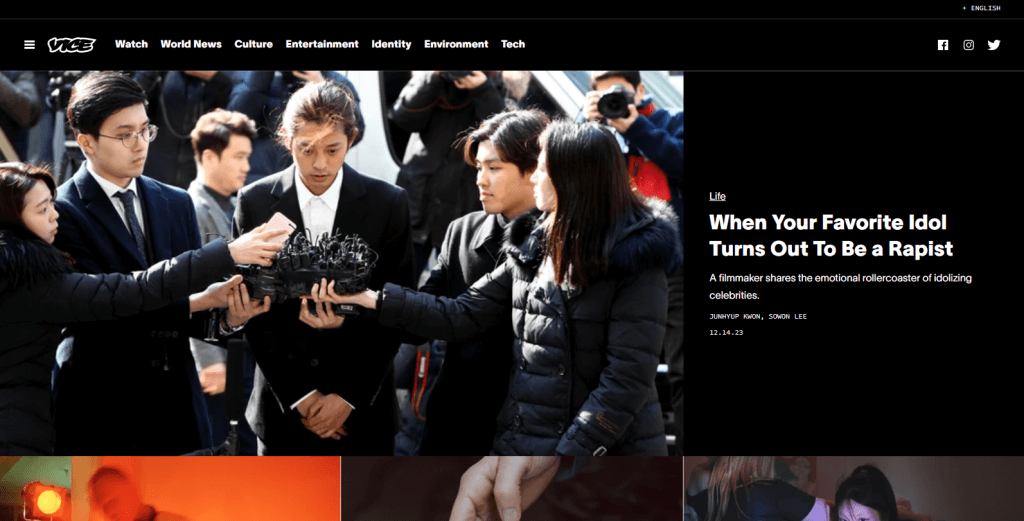
Vice: Next.js는 저명한 뉴스 네트워크인 Vice가 과도한 트래픽 부하를 관리하는 데 중요한 역할을 한다는 것이 입증되었습니다. 사전 렌더링된 페이지는 사용량이 가장 많은 시간대에도 원활한 탐색을 보장합니다. 레이아웃이 명확하고 사용자 친화적이므로 방문자가 쉽게 탐색할 수 있습니다. 또한 Vice는 생생한 고품질 이미지를 사용하여 크기에 관계없이 선명도를 유지합니다.

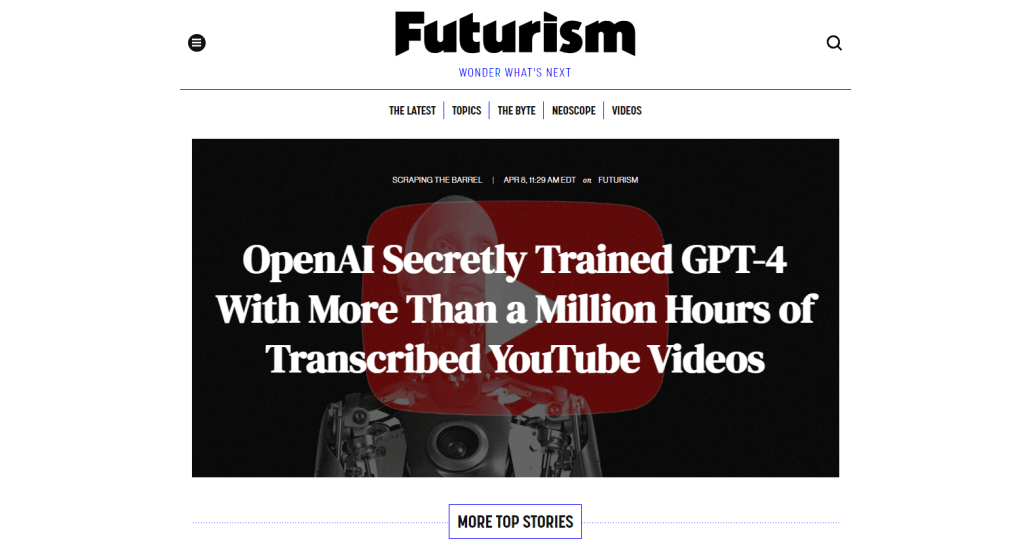
미래주의: 미래주의 의 모바일 사이트는 밝은 색상, 빠른 로딩 이미지, 사용자 중심 디자인을 특징으로 하는 우수성으로 칭찬을 받고 있습니다. 콘텐츠가 논리적으로 제시되므로 기사를 쉽게 검색하고 사용할 수 있습니다. 모바일 버전은 데스크톱 사이트를 자세히 반영하여 플랫폼 전반에 걸쳐 일관성을 보장합니다.
전자상거래
Next.js는 전자상거래 개발자에게 많은 유연성을 제공합니다. Next.js를 사용하면 선택할 수 있는 다양한 플러그인과 템플릿이 있어 고객을 위한 독특한 쇼핑 경험을 만들 수 있습니다. 또한 Next.js를 사용하면 지불 게이트웨이, 재고 관리, 배송 추적과 같은 타사 서비스와의 통합이 매우 쉬워집니다.
Next.js의 뛰어난 기능 중 하나는 지속적으로 개선과 업데이트를 위해 노력하는 활발한 개발자 커뮤니티입니다. 이를 통해 Next.js는 전자상거래 기술의 선두에 머물면서 업계 요구 사항을 충족하도록 발전할 수 있습니다. 번성하는 온라인 상점을 구축하기 위한 강력한 플랫폼을 찾고 있다면 Next.js를 선택해야 합니다.

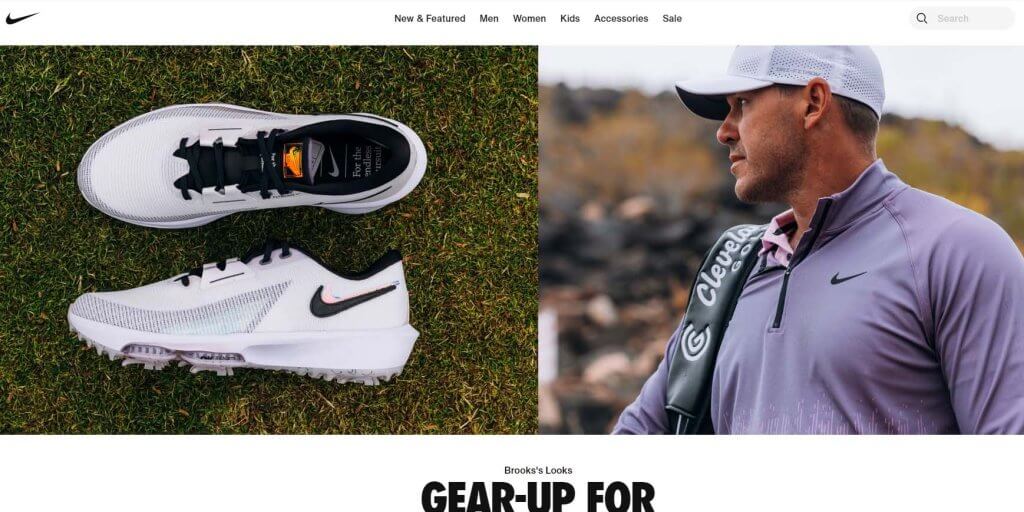
Nike: Nike 의 웹사이트 홈페이지는 매력적이고 사용자 친화적입니다. 빠르고 반응이 빠른 링크를 자랑하며 페이지 간 원활한 탐색을 보장합니다. 이 사이트는 사용자 경험을 우선시하며, 이는 사용자 입력을 기반으로 관련 옵션을 제안하는 스마트 검색 표시줄과 같은 기능에서 분명합니다.

Doordash: Doordash 의 모바일 사이트에서 사용자는 개인화된 경험을 누릴 수 있습니다. 이 사이트는 사용자의 위치를 효율적으로 식별하고 요리 유형, 레스토랑 품질, 위치 및 가격에 대한 필터를 갖춘 인근 레스토랑을 제공합니다. 이 간소화된 프로세스는 사용자를 원하는 목적지로 쉽게 안내합니다.

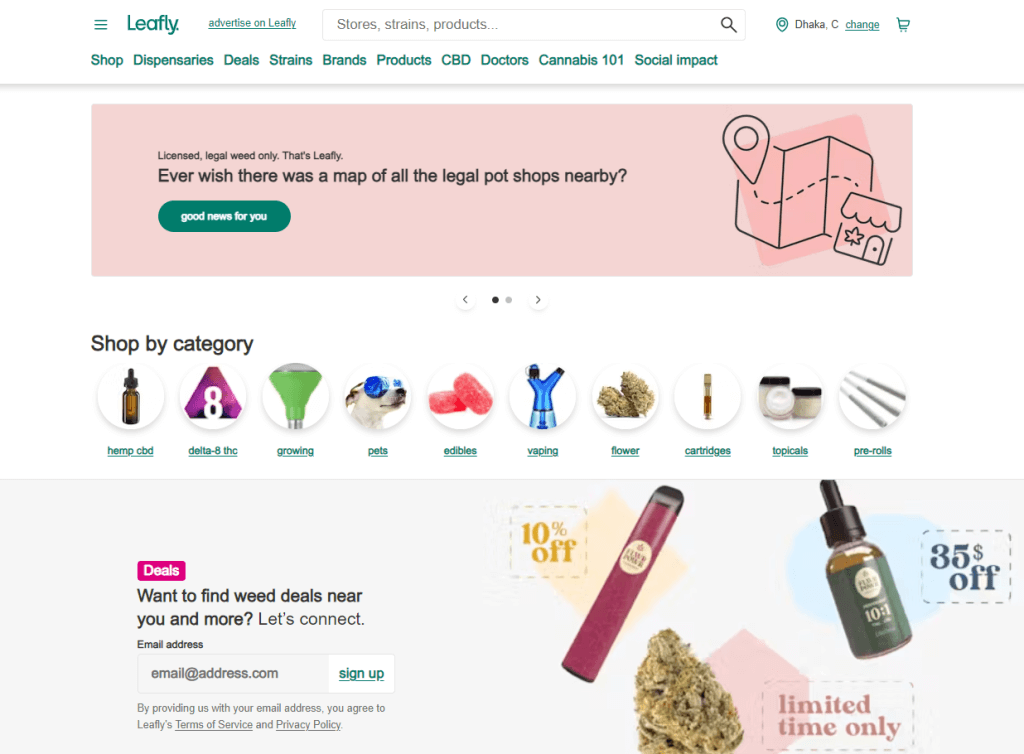
리플리(Leafly): 리플리는 사용자의 위치를 기반으로 주변 매장을 즉시 제공한다는 점에서 차별화된다. 각 스토어 목록은 자세한 정보 페이지로 연결되는 반응형 링크를 제공합니다. 또한 Leafly의 웹사이트는 접근성을 염두에 두고 디자인되었으며 마우스를 올리면 높은 색상 대비와 밑줄이 그어진 텍스트를 특징으로 하여 장애가 있거나 장애가 있는 사용자의 사용성을 향상시킵니다. 전반적으로 Leafly는 반복 방문을 장려하는 개인화된 탐색 경험을 제공합니다.
SaaS
Next.js는 빠르고 확장 가능한 웹 애플리케이션을 만들기 위한 강력한 도구입니다. 이는 상당한 양의 데이터와 트래픽을 처리하는 SaaS(Software as a Service) 회사에 특히 유용합니다.
SaaS 비즈니스를 위해 Next.js는 서버 측 렌더링, 코드 분할 및 자동 정적 최적화와 같은 다양한 필수 기능을 제공합니다. 이러한 기능은 트래픽이 많은 경우에도 Next.js 애플리케이션이 신속하고 효율적으로 로드되도록 보장합니다. 게다가 Next.js는 사용자 친화적이어서 설정 프로세스를 단순화하고 온라인 입지를 빠르게 구축해야 하는 기업에 탁월한 선택입니다.
일부 회사가 Next.js를 통해 어떤 혜택을 받고 있는지 살펴보겠습니다.

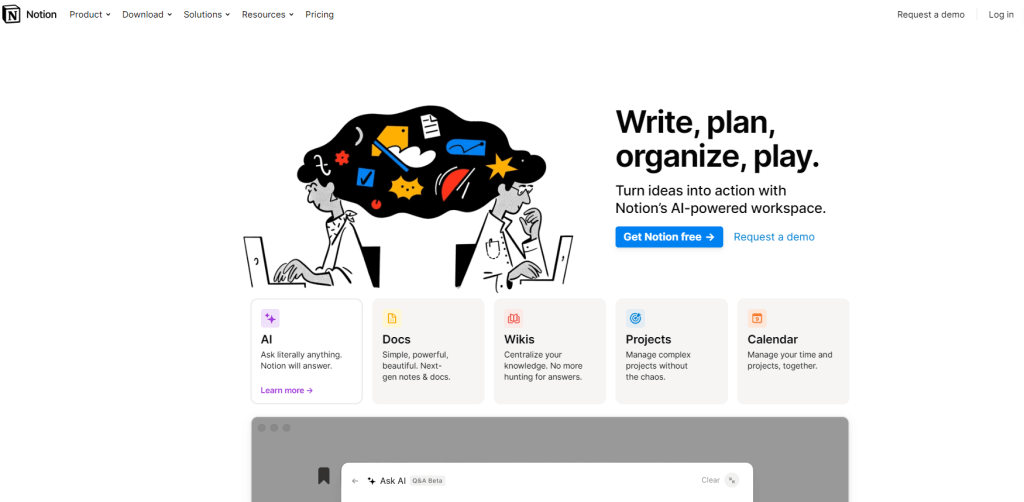
Notion: Notion 의 모바일 웹사이트는 개인화된 모바일 경험을 위한 대화형 요소를 포함하여 데스크톱 버전을 반영합니다. Next.js는 Notion의 사이트를 지원하여 높은 트래픽에도 불구하고 원활한 성능을 보장합니다. 특히 해당 사이트는 이미지에 대한 대체 텍스트와 뛰어난 대비를 통해 모든 사용자가 액세스할 수 있습니다.

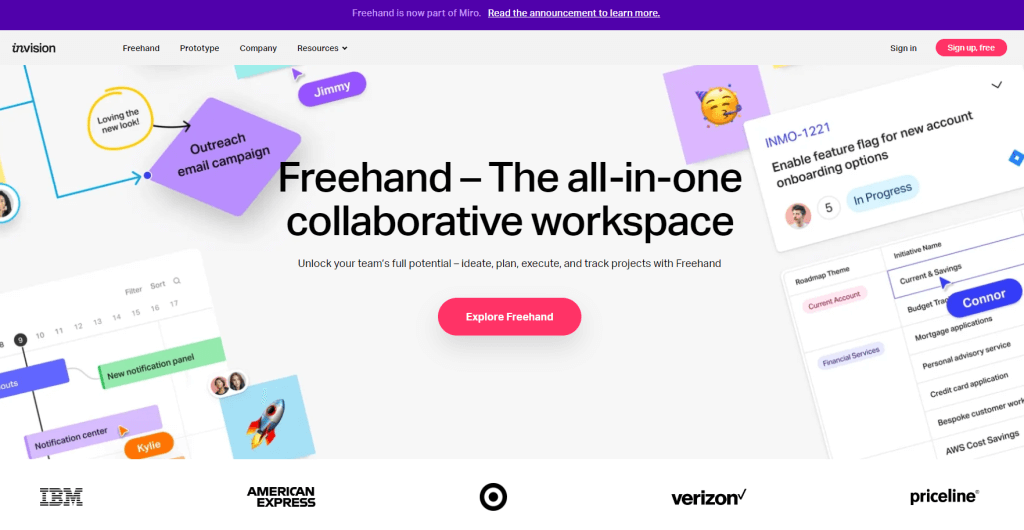
InVision: 분주한 작업 공간인 InVision은 사이트에서 비디오 및 이미지와 같은 동적 요소를 선보입니다. Next.js를 사용하면 사이트는 압박 속에서도 속도를 유지하여 콘텐츠나 트래픽 양에 관계없이 사용자가 쉽게 페이지를 로드할 수 있습니다.

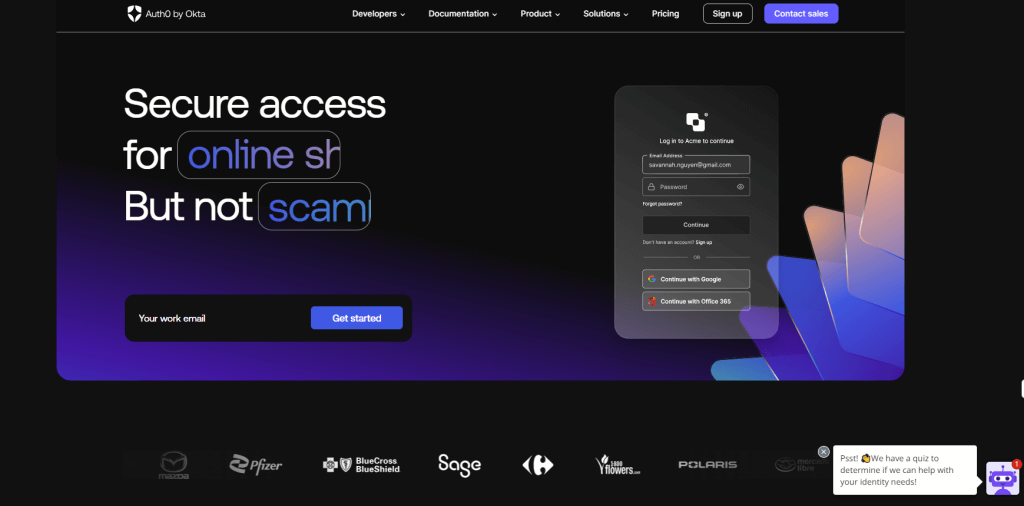
Auth0: Auth0은 서비스를 탐색하는 방문자와 로그인하는 고객 모두로부터 상당한 트래픽을 경험합니다. 그럼에도 불구하고 사이트 탐색은 쉽고 빠릅니다. 이미지를 전략적으로 사용하면 사용자를 안내하는 데 도움이 되며 페이지가 빠르게 로드됩니다. 또한 Auth0의 맞춤형 고객 서비스 봇은 사용자 경험을 향상시켜 고객 충성도를 높입니다.
오락
Next.js는 API에서 데이터를 가져오고 서버 측에서 페이지를 렌더링하는 프로세스를 단순화함으로써 상당한 이점을 제공합니다. 이 기능을 사용하면 느린 인터넷 연결을 통해 액세스할 때에도 Next.js 애플리케이션이 신속하고 반응적으로 유지됩니다. 게다가 Next.js에는 검색 엔진 결과에서 높은 순위를 달성하기 위해 노력하는 엔터테인먼트 웹사이트에 필수적인 SEO 지원 기능이 내장되어 있습니다.
게다가 Next.js는 엔터테인먼트 사이트에 특별히 맞춰진 여러 기능을 자랑합니다. 예를 들어, 이미지 지연 로딩을 지원하여 대역폭을 절약하고 모바일 장치의 로딩 시간을 향상시킵니다. 또한 Next.js에는 이미지 품질을 저하시키지 않고 파일 크기를 줄이는 이미지 최적화 기능이 내장되어 있습니다.

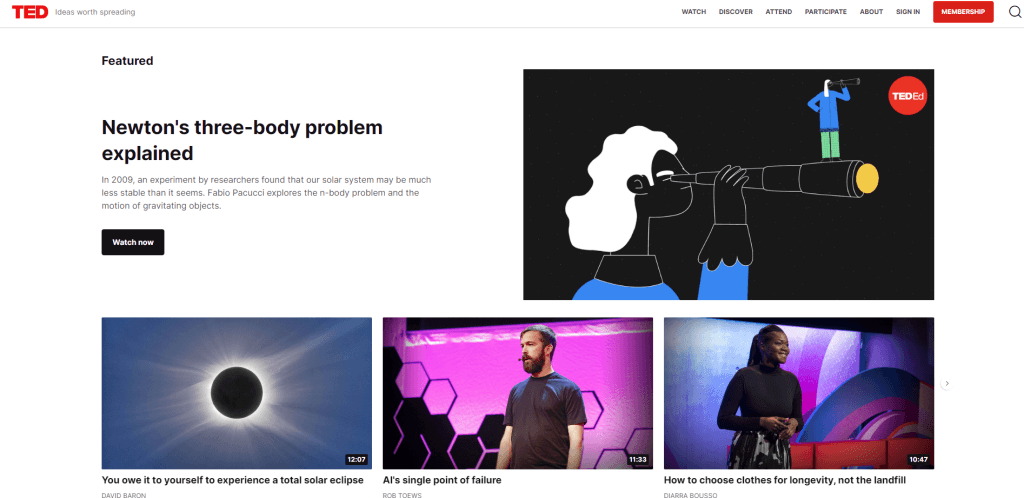
TED: TED 홈페이지를 예로 들어보겠습니다. 수많은 이미지가 포함되어 있음에도 불구하고 지연 이미지 로딩의 이점을 누리면서 선명도와 밝기를 유지하므로 이미지가 많은 페이지에서도 원활한 성능을 보장하여 응답성이 뛰어난 모바일 경험을 제공합니다. 사용자는 긴 로딩 시간을 겪지 않고도 페이지 간을 원활하게 이동할 수 있습니다.

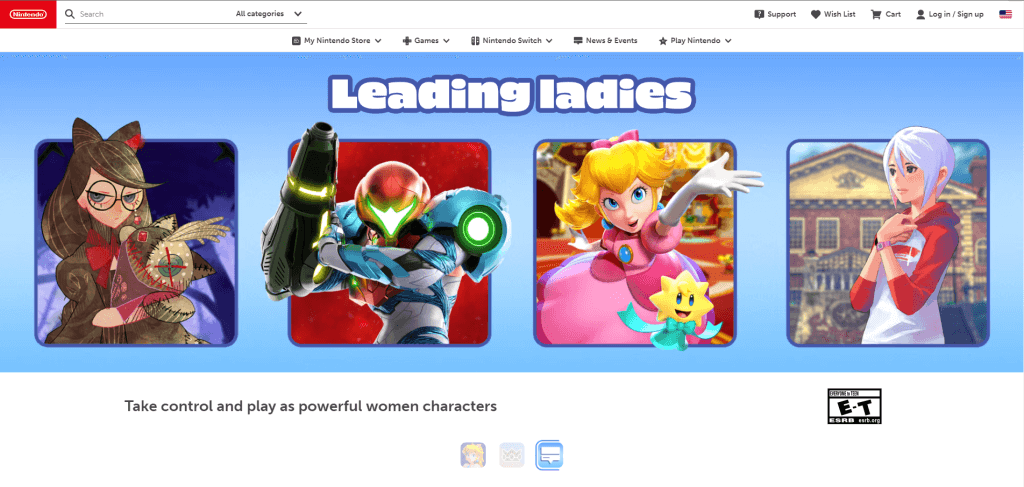
Nintendo: Nintendo 의 데스크톱 및 모바일 사이트는 사용자의 참여를 유지하도록 설계된 탐색 표시줄 레이아웃을 통해 사용자에게 원활한 경험을 제공합니다. 페이지는 사용자 상호 작용 시 거의 즉시 로드되며 사이트에서는 더 작은 이미지를 사용하여 품질 저하 없이 선명도를 유지합니다.

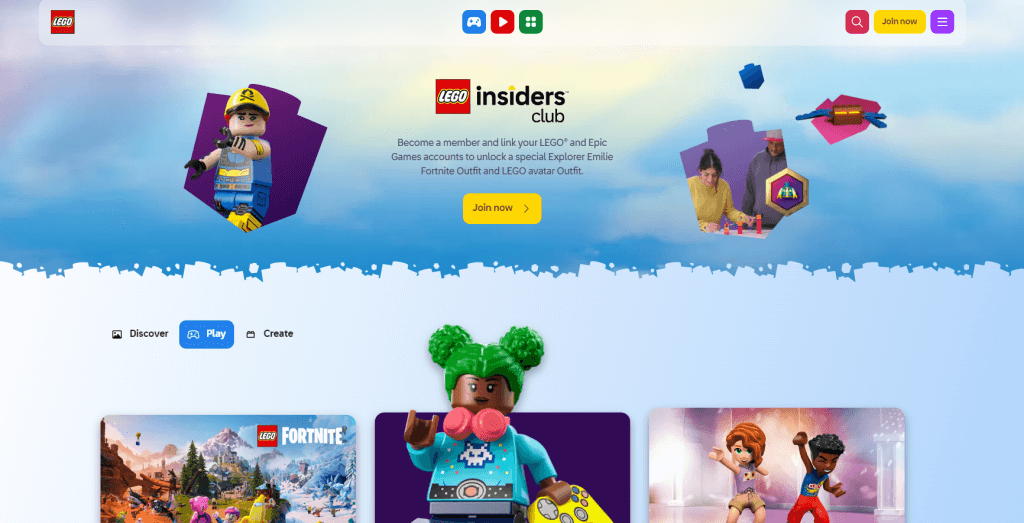
레고: 어린이를 위한 레고(Lego for Kids) 는 직관적인 모바일 탐색과 효율적이고 오류에 강한 게임과 비디오를 통해 어린이의 접근성을 최우선으로 생각합니다. 페이지를 효율적으로 렌더링하는 Next.js의 기능 덕분에 대역폭이 낮은 지역의 어린이도 여전히 반응형 사이트를 즐길 수 있습니다.
재원
Next.js는 강력한 보안 기능으로 유명합니다. 최신 암호화 기술을 구현하고 HTTPS를 통해 안전한 데이터 전송을 보장하여 사용자 정보를 보호합니다. 또한, 원활한 웹사이트 운영을 유지하면서 과도한 트래픽 부하를 손쉽게 관리할 수 있어 탁월한 확장성을 자랑합니다.
또한 Next.js는 간단한 구문과 포괄적인 문서를 통해 사용자 친화적인 환경을 제공하여 빠른 채택을 촉진하고 즉시 사용 가능한 지원을 제공합니다. 이러한 특성으로 인해 속도, 보안, 확장성 및 사용 편의성이 결합되어 금융 웹사이트에 이상적인 선택이 됩니다.

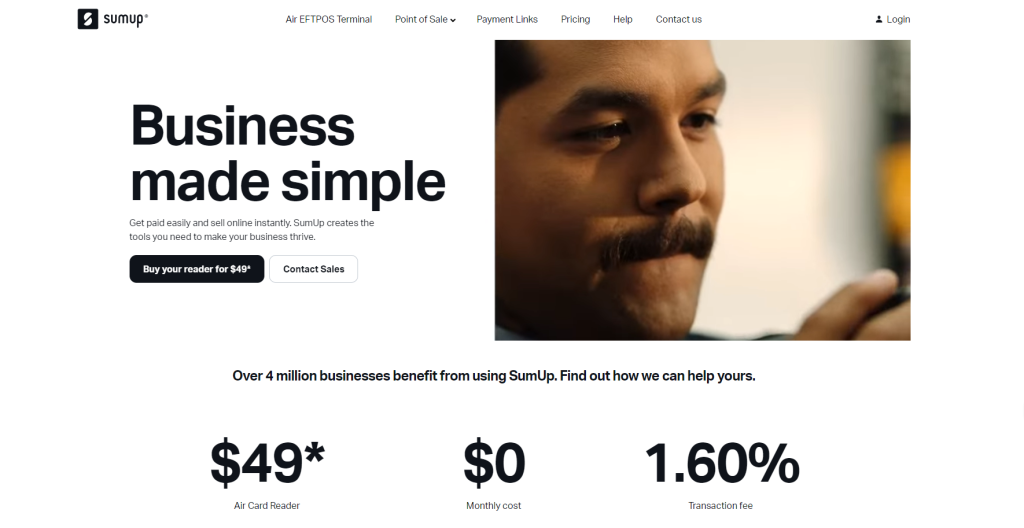
SumUp: Next.js를 기반으로 구축된 또 다른 플랫폼인 SumUp은 동적 이미지를 거의 즉시 로드하고 원활한 페이지 전환을 위해 로딩 바를 사용하는 놀라운 속도로 사용자에게 깊은 인상을 남깁니다. 미니멀한 디자인으로 탐색이 간소화되어 사용자에게 간단한 탐색 경험을 제공합니다.

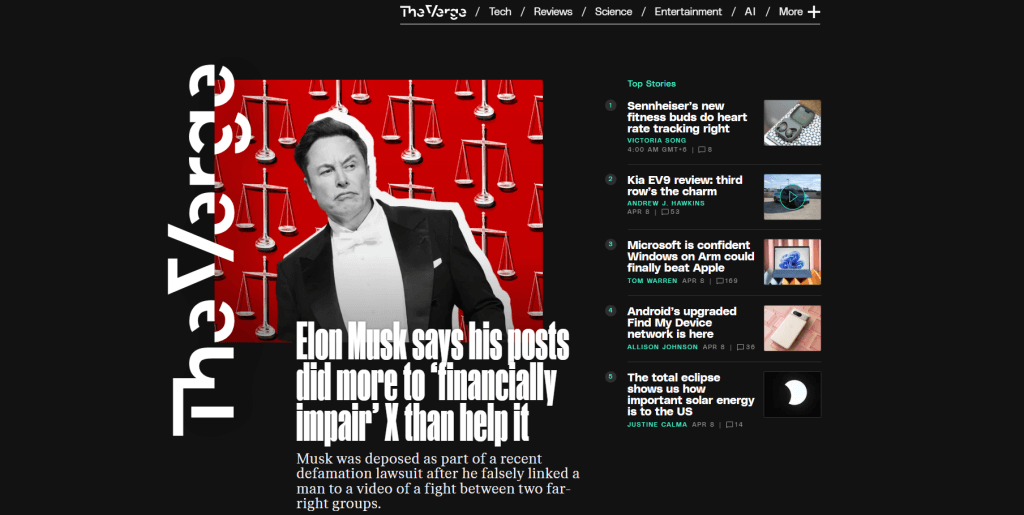
Verge: Verge 웹사이트는 직관적인 레이아웃이 돋보이며 방대한 양의 콘텐츠를 효과적으로 구성합니다. 분할 화면 접근 방식을 활용하여 특정 기사를 강조 표시하고 고품질의 작은 이미지를 사용하여 탐색 세션 중 시각적 매력과 사용자 참여를 향상합니다.
마무리
Next.js는 기본적인 개인 웹사이트부터 광범위한 전자상거래 플랫폼에 이르기까지 다양한 프로젝트에 적합한 유연한 도구입니다.
Next.js용으로 설계된 수많은 라이브러리는 국제화(i18n)와 같은 기능의 통합을 단순화하여 귀하의 웹 사이트가 전 세계 사용자에게 쉽게 서비스를 제공할 수 있도록 합니다.
이 블로그 게시물에서 우리는 Next.js로 구축된 웹사이트와 웹 애플리케이션의 몇 가지 뛰어난 예를 탐색하여 이 강력한 도구의 기능에 대한 통찰력을 제공했습니다.




